Angular2-HelloWorld
最初のAngularJSアプリケーションを開始するにはさまざまな方法があります。
1つの方法は、すべてを最初から行うことです。これは最も困難であり、推奨される方法ではありません。多くの依存関係があるため、この設定を行うのは困難になります。
もう1つの方法は、AngularGithubでクイックスタートを使用することです。これには、開始するために必要なコードが含まれています。これは通常、すべての開発者が選択するものであり、HelloWorldアプリケーションで表示するものです。
最後の方法は、AngularCLIを使用することです。これについては、別の章で詳しく説明します。
以下は、サンプルアプリケーションをgithub経由で起動して実行するための手順です。
Step 1 − githuburlに移動します- https://github.com/angular/quickstart

Step 2−コマンドプロンプトに移動し、プロジェクトディレクトリを作成します。これは空のディレクトリである可能性があります。この例では、Projectというディレクトリを作成しました。
Step 3−次に、コマンドプロンプトで、このディレクトリに移動し、次のコマンドを発行して、ローカルシステムにgithubリポジトリのクローンを作成します。これを行うには、次のコマンドを発行します-
git clone https://github.com/angular/quickstart Demo
これにより、ローカルマシンにサンプルのAngularJSアプリケーションが作成されます。
Step 4 − VisualStudioコードでコードを開きます。

Step 5 −コマンドプロンプトに移動し、プロジェクトフォルダーで、次のコマンドを発行します−
npm installこれにより、AngularJSアプリケーションが機能するために必要なすべての必要なパッケージがインストールされます。

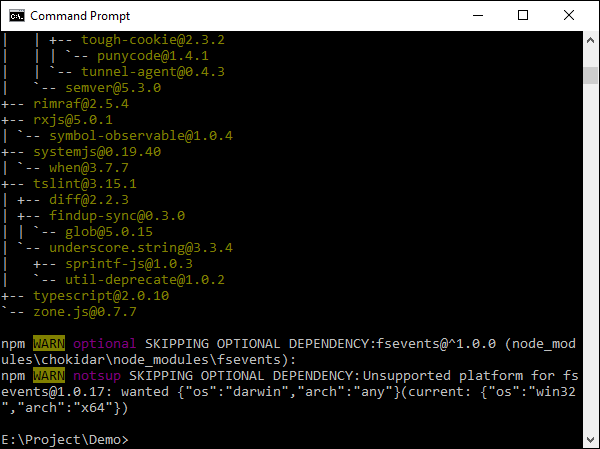
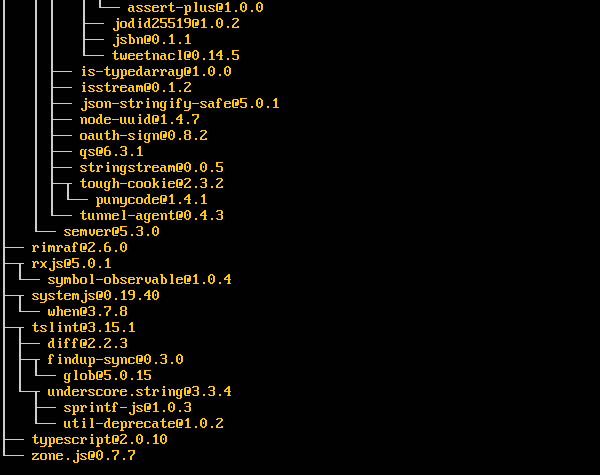
完了すると、すべての依存関係がインストールされたツリー構造が表示されます。

Step 6−フォルダDemo→src→app→app.component.tsに移動します。次のコード行を見つけます-
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }そして、以下に示すように、AngularキーワードをWorldに置き換えます-
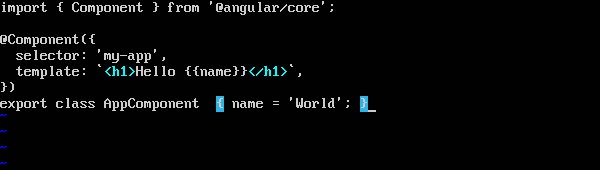
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Angular2アプリケーションのプロジェクト作成の一部として作成される他のファイルがあります。現時点では、他のコードファイルはすべてAngular 2アプリケーションの一部として含まれており、Hello Worldアプリケーション用に変更する必要がないため、気にする必要はありません。
これらのファイルについては、以降の章で詳しく説明します。
Note − Visual Studio Codeは、すべてのファイルを自動的にコンパイルし、すべてのtypescriptファイルのJavaScriptファイルを作成します。
Step 7−コマンドプロンプトに移動し、コマンドnpmstartを発行します。これにより、ノードパッケージマネージャーがライトウェブサーバーを起動し、Angularアプリケーションを起動します。


Angular JSアプリケーションがブラウザーで起動し、次のスクリーンショットに示すようにブラウザーに「HelloWorld」が表示されます。

展開
このトピックでは、上記のHelloworldアプリケーションのデプロイメントに焦点を当てます。これはAngularJSアプリケーションであるため、任意のプラットフォームにデプロイできます。開発はどのプラットフォームでも可能です。
この場合、VisualStudioコードを使用するWindows上にあります。次に、2つの展開オプションを見てみましょう。
Windows上のNGNIXサーバーへの展開
任意のプラットフォーム上の任意のWebサーバーを使用して、AngularJSアプリケーションをホストできることに注意してください。この場合、人気のあるWebサーバーであるNGNIXの例を取り上げます。
Step 1 −次のURLからNGNIXWebサーバーをダウンロードします http://nginx.org/en/download.html

Step 2−ダウンロードしたzipファイルを解凍した後、nginx exeコンポーネントを実行すると、Webサーバーがバックグラウンドで実行されます。その後、URLのホームページに移動できるようになります–http://localhost

Step 3 −WindowsエクスプローラーでAngularJSプロジェクトフォルダーに移動します。
Step 4 −「プロジェクト」→「デモ」→「node-modules」フォルダーをコピーします。

Step 5 −プロジェクト→デモ→srcフォルダからすべてのコンテンツをコピーします。

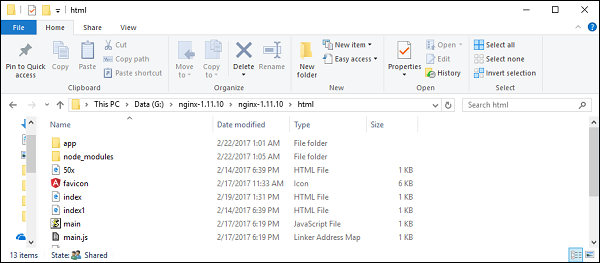
Step 6 −すべてのコンテンツをnginx / htmlフォルダーにコピーします。

次に、URLに移動します- http://localhost、次のスクリーンショットに示すように、実際にはhelloworldアプリケーションが表示されます。

Ubuntuでのセットアップ
次に、同じhelloworldアプリケーションをUbuntuサーバーでホストする方法を見てみましょう。
Step 1 − Ubuntuサーバーで次のコマンドを発行して、nginxをインストールします。
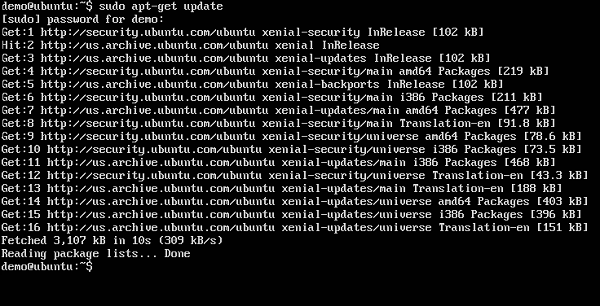
apt-get update上記のコマンドは、システム上のすべてのパッケージが最新であることを確認します。

完了すると、システムは最新の状態になります。

Step 2 −次に、次のコマンドを発行して、UbuntuサーバーにGITをインストールします。
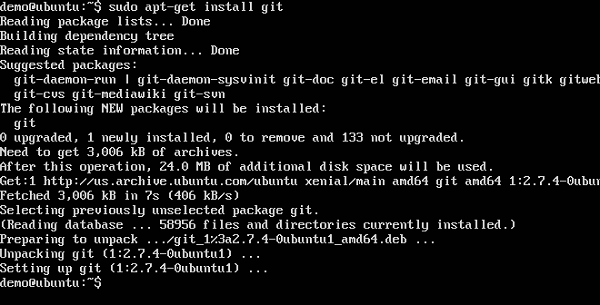
sudo apt-get install git
完了すると、GITがシステムにインストールされます。

Step 3 −を確認するには git バージョン、次のコマンドを発行します。
sudo git –version
Step 4 −インストール npmこれはUbuntuのノードパッケージマネージャーです。これを行うには、次のコマンドを発行します。
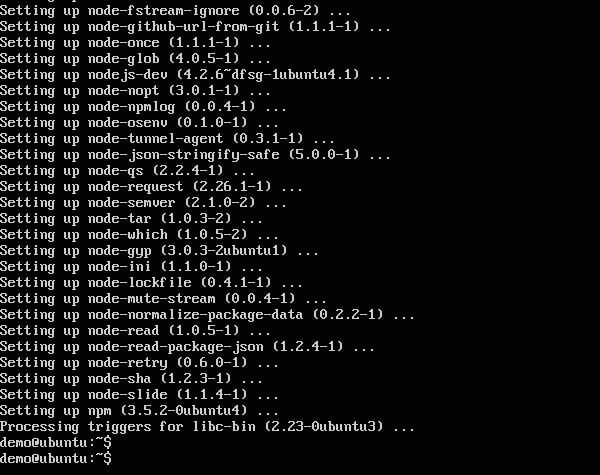
sudo apt-get install npm
完了したら、 npm システムにインストールされます。

Step 5 −を確認するには npm バージョン、次のコマンドを発行します。
sudo npm -version
Step 6 −次に、インストールします nodejs。これは、次のコマンドを使用して実行できます。
sudo npm install nodejs
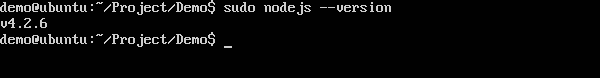
Step 7 − Node.jsのバージョンを確認するには、次のコマンドを発行するだけです。
sudo nodejs –version
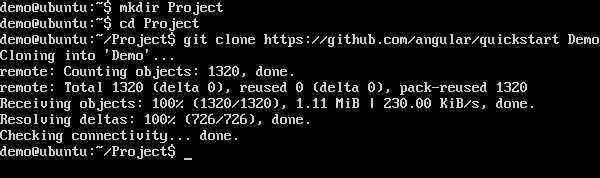
Step 8 −プロジェクトフォルダーを作成し、次のgitコマンドを使用してgithubスタータープロジェクトをダウンロードします。
git clone https://github.com/angular/quickstart Demo
これにより、ローカルシステム上のすべてのファイルがダウンロードされます。

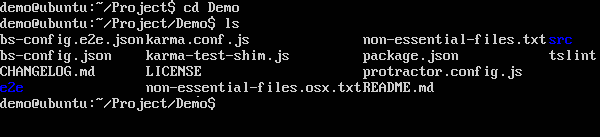
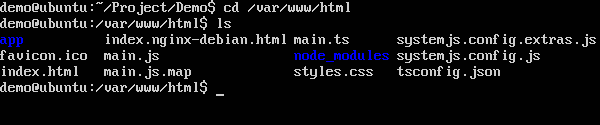
フォルダ内を移動して、ファイルがgithubから正常にダウンロードされたことを確認できます。

Step 9 −次に、npmに対して次のコマンドを発行します。
npm installこれにより、AngularJSアプリケーションが機能するために必要なすべてのパッケージがインストールされます。

完了すると、システムにインストールされているすべての依存関係が表示されます。

Step 10−フォルダDemo→src→app→app.component.tsに移動します。必要に応じてvimエディターを使用してください。次のコード行を見つけます-
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }そして、次のコードに示すように、AngularキーワードをWorldに置き換えます。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Angular2アプリケーションのプロジェクト作成の一部として作成される他のファイルがあります。現時点では、他のコードファイルはAngular 2アプリケーションの一部として含まれており、Hello Worldアプリケーション用に変更する必要がないため、気にする必要はありません。
これらのファイルについては、以降の章で詳しく説明します。
Step 11−次に、Angular2アプリケーションの実行に使用できるliteサーバーをインストールします。これを行うには、次のコマンドを発行します-
sudo npm install –save-dev lite-server
完了すると、完了ステータスが表示されます。警告について心配する必要はありません。

Step 12−次のコマンドを使用して、ノードフォルダへのシンボリックリンクを作成します。これは、ノードパッケージマネージャーがnodejsインストールを見つけられるようにするのに役立ちます。
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13− npmstartコマンドを使用してAngular2アプリケーションを起動します。これにより、最初にファイルがビルドされ、次に前の手順でインストールされたliteサーバーでAngularアプリが起動します。
次のコマンドを発行します-
sudo npm start
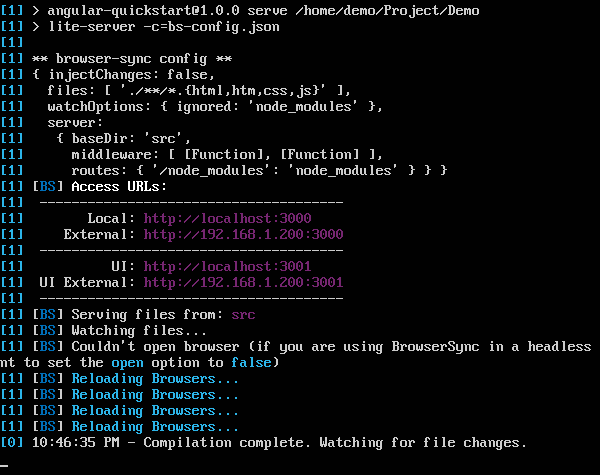
完了すると、URLが表示されます。

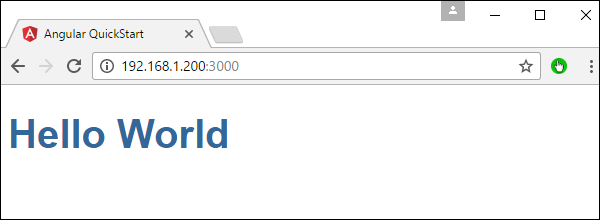
URLにアクセスすると、Angular2アプリがブラウザーをロードしているのがわかります。

Ubuntuへのnginxのデプロイ
Note−任意のプラットフォーム上の任意のWebサーバーを使用して、AngularJSアプリケーションをホストできます。この場合、人気のあるWebサーバーであるNGNIXの例を取り上げます。
Step 1 − Ubuntuサーバーで次のコマンドを発行して、nginxをWebサーバーとしてインストールします。
sudo apt-get updateこのコマンドは、システム上のすべてのパッケージが最新であることを確認します。

完了すると、システムは最新の状態になります。

Step 2 −次のコマンドを発行してインストールします nginx。
apt-get install nginx
完了すると、nginxはバックグラウンドで実行されます。

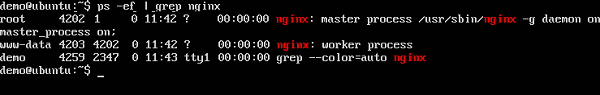
Step 3 −次のコマンドを実行して、 nginx サービスが実行されています。
ps –ef | grep nginx
現在、デフォルトでは、nginxのファイルは/ var / www / htmlフォルダーに保存されています。したがって、HelloWorldファイルをこの場所にコピーするために必要な権限を付与してください。
Step 4 −次のコマンドを発行します。
sudo chmod 777 /var/www/html
Step 5 −任意の方法を使用してファイルをコピーし、プロジェクトファイルを/ var / www / htmlフォルダーにコピーします。

さて、あなたがURLを閲覧すると- http://192.168.1.200/index.html Hello world AngularJSアプリケーションがあります。