AngularJS-MVCアーキテクチャ
Model View ControllerまたはMVCは、一般に呼ばれているように、Webアプリケーションを開発するためのソフトウェアデザインパターンです。Model View Controllerパターンは、次の3つの部分で構成されています-
Model −データの維持を担当するパターンの最低レベルです。
View −データの全部または一部をユーザーに表示する責任があります。
Controller −モデルとビュー間の相互作用を制御するソフトウェアコードです。
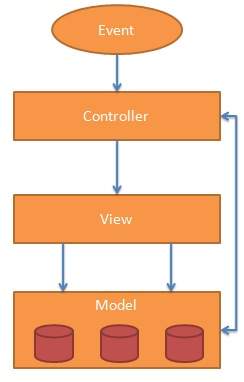
MVCは、アプリケーションロジックをユーザーインターフェイスレイヤーから分離し、関心の分離をサポートするため、人気があります。コントローラは、アプリケーションに対するすべての要求を受信し、モデルと連携して、ビューに必要なデータを準備します。次に、ビューはコントローラーによって準備されたデータを使用して、最終的な提示可能な応答を生成します。MVCの抽象化は、次のようにグラフィカルに表すことができます。

モデル
モデルは、アプリケーションデータの管理を担当します。ビューからの要求とコントローラーからの指示に応答して、それ自体を更新します。
景色
データを提示するというコントローラーの決定によってトリガーされる、特定の形式でのデータの提示。これらは、JSP、ASP、PHPなどのスクリプトベースのテンプレートシステムであり、AJAXテクノロジとの統合が非常に簡単です。
コントローラー
コントローラはユーザー入力に応答し、データモデルオブジェクトに対して相互作用を実行します。コントローラは入力を受け取り、それを検証してから、データモデルの状態を変更するビジネスオペレーションを実行します。
AngularJSはMVCベースのフレームワークです。次の章では、AngularJSがMVC手法をどのように使用するかを見ていきます。