AngularJS-概要
AngularJSは、オープンソースのWebアプリケーションフレームワークです。もともとはMiskoHeveryとAdamAbronsによって2009年に開発されました。現在、Googleによって管理されています。最新バージョンは1.2.21です。
公式ドキュメントによるAngularJSの定義は次のとおりです-
AngularJSは、動的Webアプリケーションの構造フレームワークです。これにより、HTMLをテンプレート言語として使用でき、HTMLの構文を拡張して、アプリケーションコンポーネントを明確かつ簡潔に表現できます。そのデータバインディングと依存性注入により、現在記述しなければならないコードの多くが排除されます。そして、それはすべてブラウザー内で行われるため、あらゆるサーバーテクノロジーとの理想的なパートナーになります。
一般的な機能
AngularJSの一般的な機能は次のとおりです-
AngularJSは、リッチインターネットアプリケーション(RIA)を作成できる効率的なフレームワークです。
AngularJSは、JavaScriptを使用してクリーンなModel View Controller(MVC)の方法でクライアント側アプリケーションを作成するオプションを開発者に提供します。
AngularJSで記述されたアプリケーションは、クロスブラウザーに準拠しています。AngularJSは、各ブラウザーに適したJavaScriptコードを自動的に処理します。
AngularJSはオープンソースであり、完全に無料であり、世界中の何千もの開発者によって使用されています。Apacheライセンスバージョン2.0でライセンスされています。
全体として、AngularJSは、大規模で高性能で保守が容易なWebアプリケーションを構築するためのフレームワークです。
コア機能
AngularJSのコア機能は次のとおりです-
Data-binding −モデルコンポーネントとビューコンポーネント間のデータの自動同期です。
Scope−これらはモデルを参照するオブジェクトです。それらはコントローラーとビューの間の接着剤として機能します。
Controller −これらは特定のスコープにバインドされたJavaScript関数です。
Services− AngularJSには、XMLHttpRequestsを作成するための$ httpなどのいくつかの組み込みサービスが付属しています。これらは、アプリで1回だけインスタンス化されるシングルトンオブジェクトです。
Filters −これらは、配列からアイテムのサブセットを選択し、新しい配列を返します。
Directives−ディレクティブは、要素、属性、cssなどのDOM要素のマーカーです。これらを使用して、新しいカスタムウィジェットとして機能するカスタムHTMLタグを作成できます。AngularJSには、ngBind、ngModelなどの組み込みディレクティブがあります。
Templates−これらは、コントローラーとモデルからの情報を含むレンダリングされたビューです。これらは、単一のファイル(index.htmlなど)またはパーシャルを使用した1ページの複数のビューにすることができます。
Routing −ビューの切り替えの概念です。
Model View Whatever− MVWは、アプリケーションをモデル、ビュー、コントローラーと呼ばれるさまざまな部分に分割するためのデザインパターンであり、それぞれに異なる責任があります。AngularJSは、従来の意味でMVCを実装するのではなく、MVVM(Model-View-ViewModel)に近いものを実装します。Angular JSチームは、これをユーモラスにModel ViewWhateverと呼んでいます。
Deep Linking−ディープリンクを使用すると、アプリケーションの状態をURLにエンコードして、ブックマークできるようになります。その後、アプリケーションをURLから同じ状態に復元できます。
Dependency Injection − AngularJSには、開発者がアプリケーションを簡単に作成、理解、およびテストするのに役立つ依存性注入サブシステムが組み込まれています。
コンセプト
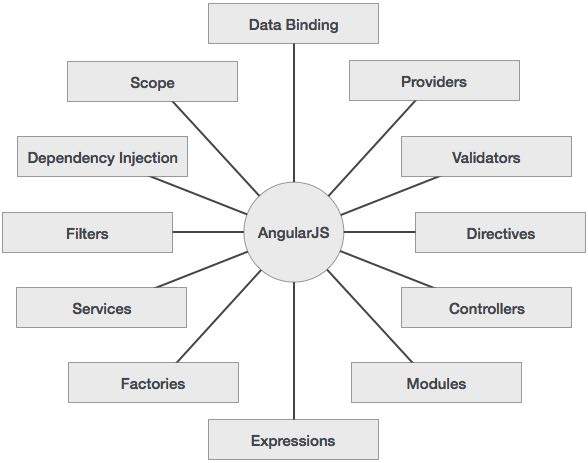
次の図は、AngularJSのいくつかの重要な部分を示しています。これらについては、以降の章で詳しく説明します。

AngularJSの利点
AngularJSの利点は次のとおりです。
非常にクリーンで保守可能な方法でシングルページアプリケーションを作成する機能を提供します。
HTMLへのデータバインディング機能を提供します。したがって、それはユーザーに豊かで応答性の高い体験を提供します。
AngularJSコードはユニットテスト可能です。
AngularJSは依存性注入を使用し、関心の分離を利用します。
AngularJSは再利用可能なコンポーネントを提供します。
AngularJSを使用すると、開発者は短いコードでより多くの機能を実現できます。
AngularJSでは、ビューは純粋なhtmlページであり、JavaScriptで記述されたコントローラーがビジネス処理を行います。
何よりも、AngularJSアプリケーションは、AndroidおよびiOSベースの電話/タブレットを含む、すべての主要なブラウザーおよびスマートフォンで実行できます。
AngularJSのデメリット
AngularJSには多くのメリットがありますが、ここにいくつかの懸念事項があります-
Not Secure− JavaScriptのみのフレームワークであるため、AngularJSで記述されたアプリケーションは安全ではありません。サーバー側の認証と承認は、アプリケーションを安全に保つために必要です。
Not degradable −アプリケーションのユーザーがJavaScriptを無効にすると、基本ページ以外は何も表示されません。
AngularJSディレクティブ
AngularJSフレームワークは3つの主要な部分に分けることができます-
ng-app −このディレクティブは、AngularJSアプリケーションを定義してHTMLにリンクします。
ng-model −このディレクティブは、AngularJSアプリケーションデータの値をHTML入力コントロールにバインドします。
ng-bind −このディレクティブは、AngularJSアプリケーションデータをHTMLタグにバインドします。