CodeIgniter-国際化
CodeIgniterの言語クラスは、国際化のために複数の言語をサポートする簡単な方法を提供します。ある程度、さまざまな言語ファイルを使用して、さまざまな言語でテキストを表示できます。
アプリケーション/言語ディレクトリにさまざまな言語ファイルを配置できます。システム言語ファイルはsystem / languageディレクトリにありますが、アプリケーションに独自の言語を追加するには、application / languageディレクトリに言語ごとに個別のフォルダを作成する必要があります。
ファイルの作成言語
言語ファイルを作成するには、ファイルをで終了する必要があります _lang.php。たとえば、フランス語の言語ファイルを作成したい場合は、次のように保存する必要があります。french_lang.php。このファイル内で、すべての言語テキストをキーと値の組み合わせで保存できます。$lang 以下に示すような配列。
$lang[‘key’] = ‘val’;言語ファイルの読み込み
アプリケーションで任意の言語を使用するには、最初にその特定の言語のファイルをロードして、そのファイルに保存されているさまざまなテキストを取得する必要があります。次のコードを使用して、言語ファイルをロードできます。
$this->lang->load('filename', 'language');filename−ロードしたいファイルの名前です。ここではファイルの拡張子を使用せず、ファイルの名前のみを使用してください。
Language −それを含む言語セットです。
言語テキストの取得
言語ファイルから行をフェッチするには、次のコードを実行するだけです。
$this->lang->line('language_key');どこ language_key ロードされた言語ファイルのキーの値をフェッチするために使用されるキーパラメータです。
言語の自動ロード
グローバルに言語が必要な場合は、で自動ロードできます application/config/autoload.php 以下に示すようにファイルします。
| -----------------------------------------------------------------------
| Auto-load Language files
| -----------------------------------------------------------------------
| Prototype:
| $autoload['language'] = array('lang1', 'lang2');
|
| NOTE: Do not include the "_lang" part of your file. For example
| "codeigniter_lang.php" would be referenced as array('codeigniter');
|
*/
$autoload['language'] = array();単純に、CodeIgniterによって自動ロードされるさまざまな言語を渡します。
例
と呼ばれるコントローラーを作成します Lang_controller.php に保存します application/controller/Lang_controller.php
<?php
class Lang_controller extends CI_Controller {
public function index(){
//Load form helper
$this->load->helper('form');
//Get the selected language
$language = $this->input->post('language');
//Choose language file according to selected lanaguage
if($language == "french")
$this->lang->load('french_lang','french');
else if($language == "german")
$this->lang->load('german_lang','german');
else
$this->lang->load('english_lang','english');
//Fetch the message from language file.
$data['msg'] = $this->lang->line('msg');
$data['language'] = $language;
//Load the view file
$this->load->view('lang_view',$data);
}
}
?>と呼ばれるビューファイルを作成します lang_view.php で保存します application/views/ lang_view.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter Internationalization Example</title>
</head>
<body>
<?php
echo form_open('/lang');
?>
<select name = "language" onchange = "javascript:this.form.submit();">
<?php
$lang = array('english'=>"English",'french'=>"French",'german'=>"German");
foreach($lang as $key=>$val) {
if($key == $language)
echo "<option value = '".$key."' selected>".$val."</option>";
else
echo "<option value = '".$key."'>".$val."</option>";
}
?>
</select>
<br>
<?php
form_close();
echo $msg;
?>
</body>
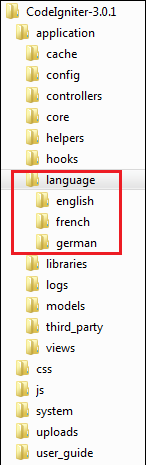
</html>で英語、フランス語、ドイツ語という3つのフォルダを作成します application/language 下の図に示すように。

以下のコードをコピーして保存します english_lang.php ファイルに application/language/english フォルダ。
<?php
$lang['msg'] = "CodeIgniter Internationalization example.";
?>以下のコードをコピーして保存します french_lang.php ファイルに application/language/French フォルダ。
<?php
$lang['msg'] = "Exemple CodeIgniter internationalisation.";
?>以下のコードをコピーして保存します german_lang.php ファイルに application/language/german フォルダ。
<?php
$lang['msg'] = "CodeIgniter Internationalisierung Beispiel.";
?>変更 routes.php ファイルに application/config/routes.php 上記のコントローラーのルートを追加し、ファイルの最後に次の行を追加します。
$route['lang'] = "Lang_controller";上記の例を実行するには、ブラウザで次のURLを実行します。
http://yoursite.com/index.php/lang次のスクリーンショットに示すような出力が生成されます。ドロップダウンリストの言語を変更すると、ドロップダウンの下に書かれている文の言語もそれに応じて変更されます。
