CoffeeScript-コマンドラインユーティリティ
Node.jsにCoffeeScriptをインストールすると、 coffee-command line utility。ここでは、coffeeコマンドはキーコマンドです。このコマンドのさまざまなオプションを使用して、CoffeeScriptファイルをコンパイルして実行できます。
あなたはのオプションのリストを見ることができます coffee そのを使用してコマンド -h または --helpオプション。を開きますNode.js command prompt その中で次のコマンドを実行します。
c:\>coffee -helpこのコマンドは、のさまざまなオプションのリストを提供します coffee、および以下に示すように、それぞれによって実行される操作の説明とともに。

CoffeeScriptコードのコンパイル
CoffeeScriptファイルは拡張子で保存されます .coffee。これらのファイルは、を使用してコンパイルできます。-c or --compile 以下に示すように、coffeeコマンドのオプション。
c:\>coffee -c filename.coffee例
コンソールにメッセージを出力する次のCoffeeScriptコードを含むファイルがシステムにあるとします。
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note − console.log() 関数は、指定された文字列をコンソールに出力します。
上記のコードをコンパイルするには、名前を付けてファイルに保存します sample.coffee。Node.jsコマンドプロンプトを開きます。ファイルを保存したパスを参照し、を使用してコンパイルします。-c のコーヒーコマンドのオプション coffee command-line utility 以下に示すように。
c:\> coffee -c sample.coffee上記のコマンドを実行すると、CoffeeScriptコンパイラは指定されたファイル(sample.coffee)をコンパイルし、次に示すように、sample.jsという名前で現在の場所に保存します。

sample.jsファイルを開くと、以下のように生成されたJavaScriptを確認できます。
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);CoffeeScriptコードの実行
次のように、Node.jsコマンドプロンプトでファイル名をcoffeeコマンドに渡すだけで、CoffeeScriptファイルを実行できます。
c:\> coffee sample.coffee例
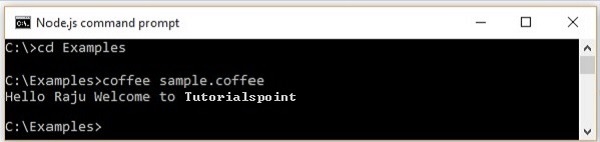
たとえば、sample.coffeeファイルを実行してみましょう。これを行うには、Node.jsコマンドプロンプトを開きます。以下に示すように、ファイルを保存したパスを参照し、その名前をcoffeeコマンドに直接渡してファイルを実行します。

監視してコンパイルする
シナリオによっては、スクリプトに多くの変更を加える可能性があります。を使用して–w Coffeeコマンドのオプションでは、スクリプトの変更を監視します。
を使用して、ファイルの監視とコンパイルを同時に行うことができます。 -wc以下に示すオプション。このオプションを使用すると、スクリプトに変更を加えるたびにファイルが再コンパイルされます。
c:\>coffee -wc file_name例
次の名前のファイルをコンパイルしたとします。 sample.coffee を使用して -wcオプションを選択し、スクリプトを3回変更しました。スクリプトを変更するたびに、.coffee 以下に示すように、Node.jsコマンドプロンプトを残してファイルが再コンパイルされます。

出力ディレクトリの設定
を使用して -o オプションで、以下に示すように、コンパイルされたJavaScriptファイルを配置するように出力ディレクトリを設定できます。
c:\>coffee -o "Required path where we want our .js files" file_name例
sample.coffeeファイルのJavaScriptコードをという名前のフォルダーに保存しましょう data Eドライブで -o コマンドプロンプトで次のコマンドを実行してオプションを選択します。
c:\>coffee -o E://data sample.coffee以下は、上記のコマンドを実行した後の特定のフォルダーのスナップショットです。ここでは、sample.coffeeのJavaScriptファイルを確認できます。

コンパイルされたJavaScriptを印刷する
コンパイルされたJavaScriptをコンソール自体に出力する場合は、 -p 以下に示すように、coffeeコマンドのオプション。
c:\>coffee -p file_name例
たとえば、以下に示すように、-pオプションを使用して、サンプル.coffeeファイルのコンパイル済みJavaScriptコードをコンソールに出力できます。

REPL(Read Evaluate Print Loop)
CoffeeScriptは、REPLインタラクティブシェルを提供します。このシェルは、CoffeeScript式を評価するために使用されます。このシェルに任意のCoffeeScriptコードを入力すると、すぐに結果を取得できます。REPLを開くには、coffee 以下に示すように、オプションなしのコマンド。

このシェルを使用して、変数に値を割り当て、関数を作成し、結果を評価できます。次のスクリーンショットに示すように、REPLで関数を呼び出すと、関数の値が出力されます。式を与えると、式の結果を評価して出力します。そして、単にステートメントを入力すると、最後のステートメントの値が出力されます。

REPLでは、ctrl + vを押すと複数行モードにアクセスできます。ここでコードを複数行(関数など)で評価でき、もう一度ctrl + vを押すとREPLモードに戻ることができます。マルチラインモードの使用例を次に示します。

ブラウザを介したCoffeeScriptの実行
以下に示すように、JavaScriptのようにHTMLの<script>タグを使用してCoffeeScriptを実行できます。
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>ただし、このためには、各アプリケーションにライブラリをインポートする必要があり、CoffeeScriptコードは、出力が表示される前に1行ずつ解釈されます。これによりアプリケーションの速度が低下するため、このアプローチはお勧めしません。
したがって、アプリケーションでCoffeeScriptを使用するには、Coffeeコマンドラインユーティリティを使用してそれらをプリコンパイルする必要があります。その後、生成されたJavaScriptをアプリケーションで使用できます。