CoffeeScript-クイックガイド
現在、JavaScriptは利用可能な最速の主流の動的言語であり、Webの共通語として知られています。それは1995年に10日間でブレンダンアイクによって開発されました。
その効果的な機能により、JavaScriptは人気を博し、急速にグローバルになりました。それは非常に短い時間で研究室にありました、それは言語を磨くのに十分ではありませんでした。この理由かもしれませんが、JavaScriptはその優れた部分にもかかわらず、多くの設計エラーがあり、風変わりな言語であるという悪い評判を傷つけました。
CoffeeScriptとは何ですか?
CoffeeScriptは、RubyとPythonに基づく軽量言語です。 transcompiles(あるソース言語から別のソース言語にコンパイルします)JavaScriptに変換します。JavaScriptの風変わりな部分を避けながら、言語の柔軟性と美しさを維持しながら、より優れた構文を提供します。
CoffeeScriptの利点
CoffeeScriptの利点は次のとおりです-
Easily understandable− CoffeeScriptはJavaScriptの省略形であり、その構文はJavaScriptに比べて非常に単純です。CoffeeScriptを使用すると、クリーンでクリアでわかりやすいコードを記述できます。
Write less do more − JavaScriptの巨大なコードの場合、必要なCoffeeScriptの行数は比較的少なくなります。
Reliable − CoffeeScriptは、動的プログラムを作成するための安全で信頼性の高いプログラミング言語です。
Readable and maintainable− CoffeeScriptは、コードを読みやすくするほとんどの演算子のエイリアスを提供します。CoffeeScriptで書かれたプログラムを維持することも簡単です。
Class-based inheritance−JavaScriptにはクラスがありません。それらの代わりに、それは強力ですが紛らわしいプロトタイプを提供します。JavaScriptとは異なり、CoffeeScriptでクラスを作成して継承できます。これに加えて、インスタンスと静的プロパティだけでなく、mixins。JavaScriptのネイティブプロトタイプを使用してクラスを作成します。
No var keyword −を使用する必要はありません var キーワードを使用してCoffeeScriptで変数を作成します。これにより、偶発的または不要なスコープの減速を回避できます。
Avoids problematic symbols−CoffeeScriptで問題のあるセミコロンと括弧を使用する必要はありません。中括弧の代わりに、空白を使用して、関数やループなどのブロックコードを区別できます。
Extensive library support− CoffeeScriptでは、JavaScriptのライブラリを使用できます。その逆も可能です。したがって、CoffeeScriptを使用している間、豊富なライブラリセットにアクセスできます。
CoffeeScriptの歴史
CoffeeScriptはJeremyAshkenasによって開発されました。これは、2009年12月13日にGitで最初にコミットされました。
もともとCoffeeScriptのコンパイラはRuby言語で書かれていました。
2010年3月、CoffeeScriptコンパイラが置き換えられました。今回はRubyの代わりに、CoffeeScript自体を使用しました。
そして同じ年に、CoffeeScript 1.0がリリースされ、リリースの時点で、Gitハブで最も求められていたプロジェクトの1つでした。
CoffeeScriptの制限
Sensitive to whitespaces− CoffeeScriptは空白に非常に敏感であるため、プログラマーはインデントを提供する際に非常に注意する必要があります。適切なインデントを維持しないと、コード全体が正しく機能しない可能性があります。
TutorialsPointのCoffeeScriptIDE
コーディンググラウンドセクションで提供されているTutorialsPointのCoffeeScriptコンパイラを使用してCoffeeScriptファイルをコンパイルできます。 http://www.tutorialspoint.com/codingground.htm。CoffeeScriptコンパイラを使用するには、以下の手順に従ってください。
ステップ1
次のリンクwww.tutorialspoint.comをクリックして、当社のWebサイトのホームページにアクセスしてください。
ステップ2
名前の付いたボタンをクリックします CODING GROUND これは、以下のスナップショットで強調表示されているように、ホームページの右上隅にあります。

ステップ3
これは私たちにつながります CODING GROUND約135のプログラミング言語用のオンライン端末とIDEを提供するセクション。次のスナップショットに示されている[オンラインIDE]セクションでCoffeeScriptIDEを開きます。

ステップ4
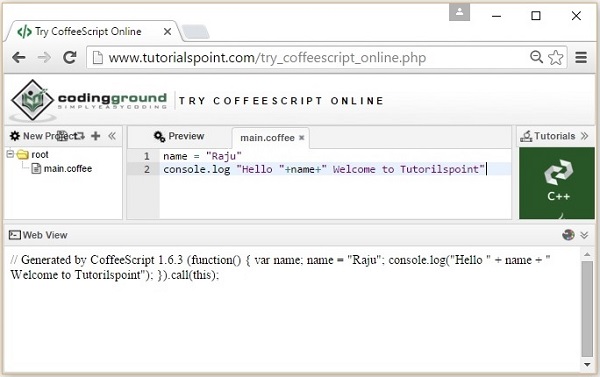
CoffeeScriptコードを貼り付ける場合 main.coffee (ファイル名は変更できます)をクリックして、 Preview ボタンをクリックすると、次のスナップショットに示すように、コンパイルされたJavaScriptがコンソールに表示されます。

CoffeeScriptの最新バージョンのコンパイラは、CoffeeScript自体で記述されています。ブラウザなしでシステムでCoffeeScriptファイルを実行するには、JavaScriptランタイムが必要です。
Node.js
Node.jsは、ネットワークサーバーアプリケーションの開発に使用されるJavaScriptフレームワークです。また、JavaScriptとオペレーティングシステムの間のブリッジとしても機能します。
CoffeeScriptのコマンドラインバージョンは、Node.jsパッケージとして配布されています。したがって、CoffeeScript(コマンドライン)をシステムにインストールするには、最初にnode.jsをインストールする必要があります。
Node.jsのインストール
Node.jsをダウンロードしてシステムにインストールする手順は次のとおりです。
ステップ1
訪問nodejsホームページをし、下記のスナップショットにhilightedボタンをクリックしてウィンドウのその安定したバージョンをダウンロードしてください。

ステップ2
クリックすると、という名前の.mscファイルnode-v5.50-x64システムにダウンロードされます。ダウンロードしたファイルを実行して、Node.jsのセットアップを開始します。これは、Node.jsセットアップウィザードのウェルカムページのスナップショットです。

ステップ3
Node.jsセットアップウィザードの[ようこそ]ページで[次へ]ボタンをクリックすると、エンドユーザー使用許諾契約ページが表示されます。使用許諾契約に同意し、以下に示すように[次へ]ボタンをクリックします。

ステップ4
次のページで、Node.jsをインストールするパスに宛先フォルダーを設定する必要があります。必要なフォルダへのパスを変更し、[次へ]ボタンをクリックします。

ステップ5
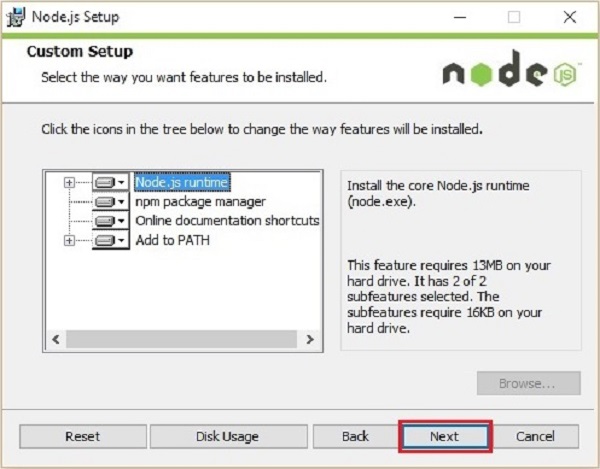
の中に Custom setup ページで、Node.jsランタイムを選択してnode.exeファイルをインストールし、[次へ]をクリックします。

ステップ6
最後に、[インストール]ボタンをクリックして、Node.jsのインストールを開始します。

以下に示すように、Node.jsセットアップウィザードの[完了]ボタンをクリックして、Node.jsのインストールを完了します。

CoffeeScriptのインストール
Node.jsはコマンドプロンプトを提供します(Node.js command prompt)。次のコマンドを入力して、CoffeeScriptをグローバルにインストールできます。
c:\> npm install -g coffeescript上記のコマンドを実行すると、CoffeeScriptが次の出力を生成してシステムにインストールされます。

検証
次のコマンドを入力して、CoffeeScriptのインストールを確認できます。
c:\> coffee -vインストールが成功すると、このコマンドは以下に示すバージョンのCoffeeScriptを提供します。

Node.jsにCoffeeScriptをインストールすると、 coffee-command line utility。ここでは、coffeeコマンドはキーコマンドです。このコマンドのさまざまなオプションを使用して、CoffeeScriptファイルをコンパイルして実行できます。
あなたはのオプションのリストを見ることができます coffee そのを使用してコマンド -h または --helpオプション。を開きますNode.js command prompt その中で次のコマンドを実行します。
c:\>coffee -helpこのコマンドは、のさまざまなオプションのリストを提供します coffee、および以下に示すように、それぞれによって実行される操作の説明とともに。

CoffeeScriptコードのコンパイル
CoffeeScriptファイルは拡張子で保存されます .coffee。これらのファイルは、を使用してコンパイルできます。-c or --compile 以下に示すように、coffeeコマンドのオプション。
c:\>coffee -c filename.coffee例
コンソールにメッセージを出力する次のCoffeeScriptコードを含むファイルがシステムにあるとします。
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note − console.log() 関数は、指定された文字列をコンソールに出力します。
上記のコードをコンパイルするには、名前を付けてファイルに保存します sample.coffee。Node.jsコマンドプロンプトを開きます。ファイルを保存したパスを参照し、を使用してコンパイルします。-c のコーヒーコマンドのオプション coffee command-line utility 以下に示すように。
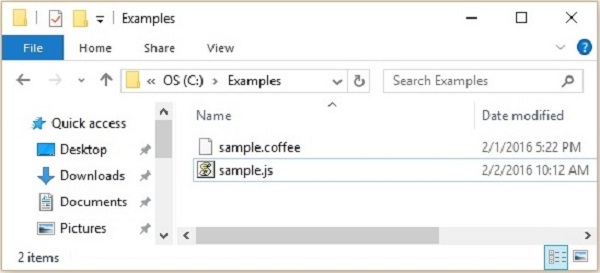
c:\> coffee -c sample.coffee上記のコマンドを実行すると、CoffeeScriptコンパイラは指定されたファイル(sample.coffee)をコンパイルし、次に示すように、sample.jsという名前で現在の場所に保存します。

sample.jsファイルを開くと、以下のように生成されたJavaScriptを確認できます。
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);CoffeeScriptコードの実行
次のように、Node.jsコマンドプロンプトでファイル名をcoffeeコマンドに渡すだけで、CoffeeScriptファイルを実行できます。
c:\> coffee sample.coffee例
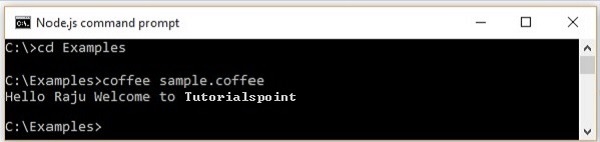
たとえば、sample.coffeeファイルを実行してみましょう。これを行うには、Node.jsコマンドプロンプトを開きます。以下に示すように、ファイルを保存したパスを参照し、その名前をcoffeeコマンドに直接渡してファイルを実行します。

監視してコンパイルする
シナリオによっては、スクリプトに多くの変更を加える可能性があります。を使用して–w Coffeeコマンドのオプションを使用すると、スクリプトの変更を監視できます。
を使用して、ファイルの監視とコンパイルを同時に行うことができます。 -wc以下に示すオプション。このオプションを使用すると、スクリプトに変更を加えるたびにファイルが再コンパイルされます。
c:\>coffee -wc file_name例
次の名前のファイルをコンパイルしたとします。 sample.coffee を使用して -wcオプションを選択し、スクリプトを3回変更しました。スクリプトを変更するたびに、.coffee 以下に示すように、Node.jsコマンドプロンプトを残してファイルが再コンパイルされます。

出力ディレクトリの設定
を使用して -o オプションで、以下に示すように、コンパイルされたJavaScriptファイルを配置するように出力ディレクトリを設定できます。
c:\>coffee -o "Required path where we want our .js files" file_name例
sample.coffeeファイルのJavaScriptコードをという名前のフォルダーに保存しましょう data Eドライブで -o コマンドプロンプトで次のコマンドを実行してオプションを選択します。
c:\>coffee -o E://data sample.coffee以下は、上記のコマンドを実行した後の特定のフォルダーのスナップショットです。ここでは、sample.coffeeのJavaScriptファイルを確認できます。

コンパイルされたJavaScriptを印刷する
コンパイルされたJavaScriptをコンソール自体に出力する場合は、 -p 以下に示すように、coffeeコマンドのオプション。
c:\>coffee -p file_name例
たとえば、以下に示すように、-pオプションを使用して、サンプル.coffeeファイルのコンパイル済みJavaScriptコードをコンソールに出力できます。

REPL(Read Evaluate Print Loop)
CoffeeScriptは、REPLインタラクティブシェルを提供します。このシェルは、CoffeeScript式を評価するために使用されます。このシェルに任意のCoffeeScriptコードを入力すると、すぐに結果を取得できます。REPLを開くには、coffee 以下に示すように、オプションなしのコマンド。

このシェルを使用して、変数に値を割り当て、関数を作成し、結果を評価できます。次のスクリーンショットに示すように、REPLで関数を呼び出すと、関数の値が出力されます。式を与えると、式の結果を評価して出力します。そして、単にステートメントを入力すると、最後のステートメントの値が出力されます。

REPLでは、ctrl + vを押すと複数行モードにアクセスできます。ここでコードを複数行(関数など)で評価でき、もう一度ctrl + vを押すとREPLモードに戻ることができます。マルチラインモードの使用例を次に示します。

ブラウザを介したCoffeeScriptの実行
以下に示すように、JavaScriptのようにHTMLの<script>タグを使用してCoffeeScriptを実行できます。
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>ただし、このためには、各アプリケーションにライブラリをインポートする必要があり、CoffeeScriptコードは、出力が表示される前に1行ずつ解釈されます。これによりアプリケーションの速度が低下するため、このアプローチはお勧めしません。
したがって、アプリケーションでCoffeeScriptを使用するには、Coffeeコマンドラインユーティリティを使用してそれらをプリコンパイルする必要があります。その後、生成されたJavaScriptをアプリケーションで使用できます。
前の章では、CoffeeScriptをインストールする方法を見てきました。この章では、CoffeeScriptの構文を確認しましょう。
CoffeeScriptの構文は、JavaScriptの構文と比較するとより優雅です。中括弧、セミコロン、可変減速などの面倒な機能を回避します。
CoffeeScriptステートメント
C、C ++、Javaなどの他の多くのプログラミング言語とは異なり、CoffeeScriptのステートメントはセミコロン(;)で終わりません。その代わりに、CoffeeScriptコンパイラでは、すべての新しい行が個別のステートメントと見なされます。
例
これはCoffeeScriptステートメントの例です。
name = "Javed"
age = 26同様に、以下に示すように、セミコロンを使用して2つのステートメントを区切ることにより、1行に2つのステートメントを記述できます。
name = "Javed";age = 26CoffeeScript変数(varキーワードなし)
JavaScriptでは、を使用して変数を宣言します var 以下に示すように、作成する前にキーワードを入力します。
var name = "Javed"
var age = 20CoffeeScriptで変数を作成するときに、を使用して変数を宣言する必要はありません。 varキーワード。以下に示すように、変数に値を割り当てるだけで直接変数を作成できます。
name = "Javed"
age = 20括弧なし
一般に、関数を宣言して呼び出すときに括弧を使用し、あいまいさを避けるためにコードブロックを区切ります。CoffeeScriptでは、括弧を使用する必要はなく、関数を作成するときに矢印マーク(->)以下に示すように括弧の代わりに。
myfunction = -> alert "Hello"それでも、特定のシナリオでは括弧を使用する必要があります。パラメータなしで関数を呼び出すときは、括弧を使用します。たとえば、CoffeeScriptにmy_functionという名前の関数がある場合、次のように呼び出す必要があります。
my_function()同様に、かっこを使用してあいまいなコードを区切ることもできます。次の例を中括弧なしで観察すると、結果は2233になり、中括弧がある場合は45になります。
alert "The result is "+(22+33)中括弧なし
JavaScriptでは、関数、ループ、条件文などのブロックコードには、中括弧を使用します。CoffeeScriptでは、中括弧を使用する必要はありません。代わりに、体内に適切なくぼみ(空白)を維持する必要があります。これはPython言語から着想を得た機能です。
以下は、CoffeeScriptの関数の例です。ここでは、中括弧の代わりに、関数の本体を区切るためのインデントとして3つの空白を使用していることがわかります。
myfunction = ->
name = "John"
alert "Hello"+nameCoffeeScriptのコメント
どのプログラミング言語でも、コメントを使用して、記述したコードに関する説明を記述します。これらのコメントは、プログラムの一部とは見なされません。CoffeeScriptのコメントは、Ruby言語のコメントに似ています。CoffeeScriptは、次の2種類のコメントを提供します-
単一行コメント
CoffeeScriptで1行コメントしたいときはいつでも、以下に示すように、その前にハッシュタグを配置する必要があります。
# This is the single line comment in CoffeeScriptハッシュタグに続くすべての行(#)は、CoffeeScriptコンパイラによってコメントと見なされ、コメントを除く、指定されたファイル内の残りのコードをコンパイルします。
複数行コメント
CoffeeScriptで複数の行(複数行)にコメントしたい場合は、以下に示すように、それらの行をトリプルハッシュタグのペアでラップすることでコメントできます。
###
These are the multi line comments in CoffeeScript
We can write as many number of lines as we want
within the pair of triple hash tags.
###CoffeeScript予約キーワード
CoffeeScriptで予約されているすべての単語のリストを次の表に示します。CoffeeScript変数、関数、メソッド、ループラベル、またはオブジェクト名として使用することはできません。
| 場合 デフォルト 関数 var ボイド と const しましょう 列挙型 書き出す インポート ネイティブ __hasProp __extends __スライス __練る __の指標 実装 |
そうしないと インターフェース パッケージ 民間 保護 公衆 静的 産出 true false ヌル この 新着 削除 typeof に 引数 eval |
instanceof 戻る スロー ブレーク 継続する デバッガ もし そうしないと スイッチ にとって 一方 行う 試してみてください キャッチ 最終的に クラス 拡張します 素晴らしい |
未定義 その後 そうでなければ まで ループ の 沿って いつ そして または です isnt ない はい 番号 オン オフ |
CoffeeScriptデータ型
プログラミング言語の最も基本的な特徴の1つは、それがサポートするデータ型のセットです。これらは、プログラミング言語で表現および操作できる値のタイプです。
CoffeeScriptはJavaScriptに1行ずつコンパイルするため、CoffeeScriptが提供するデータ型はJavaScriptと同じです。CoffeeScriptがいくつかの追加のエッセンスを追加するという事実を除いて。
CoffeeScriptは、以下のデータ型を提供します。
Strings −文字列データ型は一般に文字のグループを表し、文字列値は二重引用符( "")で囲みます。
Example:「ラージ」、「ラーマン」
Number −数値データ型は数値を表します。
Example:12、212など
Boolean−ブールデータ型は1ビットの情報を表します。可能な値は、trueとfalseの2つだけです。
Arrays− Arrayオブジェクトを使用すると、1つの変数に複数の値を格納できます。同じタイプの要素の固定サイズの順次コレクションを格納します。
Example:student = ["Rahman"、 "Ramu"、 "Ravi"、 "Robert"]
Objects− CoffeeScriptのオブジェクトはJavaScriptのオブジェクトに似ており、これらはプロパティのコレクションです。プロパティに、セミコロン(:)で区切られたキーと値が含まれている場合。つまり、CoffeeScriptオブジェクトはキーと値のペアのコレクションです。
Example:学生= {名前: "モハメッド"、年齢:24、電話:9848022338}
Null−定義されていて値を保持していない変数は、nullと見なされます。これは、JavaScriptのnull値に似ています。
Undefined−値が割り当てられていない変数は、未定義の変数と見なされます。コードでこのような変数を使用すると、未定義のエラーが発生します。
配列とオブジェクトのデータ型については、別の章で詳しく説明します。
変数は名前付きコンテナに他なりません。これらのコンテナーにデータを配置してから、コンテナーの名前を使用してデータを参照できます。
CoffeeScript変数
JavaScriptでは、変数を使用する前に、変数を宣言して初期化する(値を割り当てる)必要があります。JavaScriptとは異なり、CoffeeScriptで変数を作成する際に、を使用して変数を宣言する必要はありません。varキーワード。以下に示すように、リテラルに値を割り当てるだけで変数を作成するだけです。
name = variable name例
次のCoffeeScriptコードでは、2つの変数を定義しています。 name そして age、それぞれ文字列と数値のデータ型。名前を付けてファイルに保存しますvariable_example.coffee。
name = "Javed"
age = 25Compiling the code
コマンドプロンプトで次のコマンドを実行して、上記のCoffeeScriptコードをコンパイルします。
c:\> compile -c variable_example.coffeeコンパイル時に、 variable_example.js以下の内容で生成されます。ここでは、コンパイラが変数(年齢と名前)を宣言したことを確認できます。var 私たちに代わってキーワード。
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);可変スコープ
変数のスコープは、変数が定義されているプログラムの領域です。JavaScript変数とCoffeeScript変数には2つのスコープしかありません。
Global Variables −グローバル変数にはグローバルスコープがあります。これは、JavaScriptコードのどこでも使用できることを意味します。
Local Variables−ローカル変数は、それが定義されている関数内でのみ表示されます。関数パラメーターは常にその関数に対してローカルです。
JavaScriptの変数に関する問題
JavaScriptでは、を使用せずに変数を定義するときはいつでも varキーワード、それはグローバルスコープで作成されます。これは多くの問題を引き起こします。次の例を考えてみましょう-
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>実行すると、上記のJavaScriptは次の出力を提供します-
The value of global variable i is 10
The value of local variable i is 20
The value of global variable i is 20上記の例では、という名前の変数を作成しました iグローバル空間で値10を割り当てました。そして、関数内で、同じ名前のローカル変数を作成しようとすると、i = 20として宣言しました。varキーワードなし。私たちが逃したのでvar キーワード、グローバル変数の値 i 20に再割り当てされます。
このため、を使用して変数を宣言することをお勧めします。 var キーワード。
CoffeeScriptの可変スコープ
CoffeeScriptファイルをコンパイルするたびに、CoffeeScriptコンパイラは無名関数を作成し、その関数内で、CoffeeScriptコードをJavaScriptに1行ずつトランスコンパイルします。(必要に応じて、を使用して最上位の関数ラッパーを削除できます-b または --bare コンパイルコマンドのオプション)作成するすべての変数は、 var 匿名関数内のキーワード、したがって、デフォルトでは、すべての変数はCoffeeScriptでローカルです。
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);とにかく、必要に応じて、グローバル名前空間で変数を宣言できます。以下に示すように、明示的に行うことができます。
obj = this
obj.age = 30CoffeeScript変数名(リテラル)
CoffeeScriptで変数に名前を付けるときは、次のルールに注意してください。
CoffeeScriptの予約済みキーワードを変数名として使用しないでください。これらのキーワードについては、次のセクションで説明します。たとえば、breakまたはブール変数名は無効です。
CoffeeScriptの変数名は、数字(0〜9)で始めることはできません。文字または下線文字で始める必要があります。たとえば、123testは無効な変数名ですが、_123testは有効な変数名です。
CoffeeScript変数名では、大文字と小文字が区別されます。例えば、Name そして name 2つの異なる変数です。
CoffeeScript演算子
演算子は、特定の数学関数または論理関数を実行するようにコンパイラーに指示する記号です。簡単な表現をしましょう4 + 5 is equal to 9。ここで4と5は呼ばれますoperands '+'は operator。
CoffeeScriptが提供する演算子は、いくつかの違いを除いてJavaScriptと同じです。JavaScriptには問題のある演算子がいくつかあります。CoffeeScriptはそれらを削除するか、機能を変更し、いくつかの新しい演算子も導入しました。
以下は、CoffeeScriptでサポートされている演算子のリストです。
- 算術演算子
- 比較演算子
- 論理(または関係)演算子
- 代入演算子
CoffeeScriptエイリアス
演算子に加えて、CoffeeScriptはエイリアスも提供します。CoffeeScriptは、CoffeeScriptコードを読みやすく、よりユーザーフレンドリーにするために、さまざまな演算子や記号のエイリアスを提供します。
CoffeeScriptのすべての演算子とエイリアスを1つずつ見ていきましょう。
算術演算子
CoffeeScriptは、次の算術演算子をサポートしています。変数を想定A ホールド 10 および変数 B ホールド 20、次に−
例を表示
| S.No | 演算子と説明 | 例 |
|---|---|---|
| 1 | + (Addition) 2つのオペランドを追加します |
A + B = 30 |
| 2 | − (Subtraction) 最初のオペランドから2番目のオペランドを減算します |
A-B = -10 |
| 3 | * (Multiplication) 両方のオペランドを乗算します |
A * B = 200 |
| 4 | / (Division) 分子を分母で割ります |
B / A = 2 |
| 5 | % (Modulus) 整数除算の余りを出力します |
B%A = 0 |
| 6 | ++ (Increment) 整数値を1つ増やします |
A ++ = 11 |
| 7 | -- (Decrement) 整数値を1つ減らします |
A-- = 9 |
比較演算子
JavaScriptは、次の比較演算子をサポートしています。変数を想定A ホールド 10 および変数 B ホールド 20、次に−
例を表示
| S.No | 演算子と説明 | 例 |
|---|---|---|
| 1 | = = (Equal) 2つのオペランドの値が等しいかどうかをチェックし、等しい場合は条件が真になります。 |
(A == B)は真ではありません。 |
| 2 | != (Not Equal) 2つのオペランドの値が等しいかどうかをチェックし、値が等しくない場合は、条件が真になります。 |
(A!= B)は真です。 |
| 3 | > (Greater than) 左側のオペランドの値が右側のオペランドの値より大きいかどうかを確認します。大きい場合は、条件が真になります。 |
(A> B)は正しくありません。 |
| 4 | < (Less than) 左側のオペランドの値が右側のオペランドの値よりも小さいかどうかを確認し、小さい場合は条件が真になります。 |
(A <B)は真です。 |
| 5 | >= (Greater than or Equal to) 左のオペランドの値が右のオペランドの値以上であるかどうかをチェックし、そうである場合は、条件が真になります。 |
(A> = B)は正しくありません。 |
| 6 | <= (Less than or Equal to) 左のオペランドの値が右のオペランドの値以下であるかどうかをチェックし、そうである場合は、条件が真になります。 |
(A <= B)は真です。 |
次の表は、いくつかの比較演算子のエイリアスを示しています。仮定しますA ホールド 20 および変数 B ホールド 20。
例を表示
| オペレーター | エイリアス | 例 |
|---|---|---|
| = =(等しい) | is | A is B あなたに真実を与えます。 |
| != =(等しくない) | isnt | A isnt B あなたに偽を与えます。 |
論理演算子
CoffeeScriptは、次の論理演算子をサポートしています。変数を想定A ホールド 10 および変数 B ホールド 20、次に−
例を表示
| S.No | 演算子と説明 | 例 |
|---|---|---|
| 1 | && (Logical AND) 両方のオペランドがゼロ以外の場合、条件は真になります。 |
(A && B)は本当です。 |
| 2 | || (Logical OR) 2つのオペランドのいずれかがゼロ以外の場合、条件は真になります。 |
(A || B)は真です。 |
| 3 | ! (Logical NOT) オペランドの論理状態を逆にします。条件がtrueの場合、LogicalNOT演算子はそれをfalseにします。 |
!(A && B)は誤りです。 |
次の表に、いくつかの論理演算子のエイリアスを示します。仮定しますX ホールド true および変数 Y ホールド false。
例を表示
| オペレーター | エイリアス | 例 |
|---|---|---|
| &&(論理積) | and | X and Y あなたに偽を与える |
| || (論理OR) | or | X or Y あなたに真実を与える |
| !(xではない) | not | not X あなたに偽を与える |
ビット演算子
CoffeeScriptは、次のビット演算子をサポートしています。変数を想定A ホールド 2 および変数 B ホールド 3、次に−
例を表示
| S.No | 演算子と説明 | 例 |
|---|---|---|
| 1 | & (Bitwise AND) 整数引数の各ビットに対してブールAND演算を実行します。 |
(A&B)は2です。 |
| 2 | | (BitWise OR) 整数引数の各ビットに対してブールOR演算を実行します。 |
(A | B)は3です。 |
| 3 | ^ (Bitwise XOR) 整数引数の各ビットに対してブール排他的論理和演算を実行します。排他的論理和は、オペランド1が真であるかオペランド2が真であるが、両方ではないことを意味します。 |
(A ^ B)は1です。 |
| 4 | ~ (Bitwise Not) これは単項演算子であり、オペランドのすべてのビットを逆にすることによって動作します。 |
(〜B)は-4です。 |
| 5 | << (Left Shift) 第1オペランドのすべてのビットを、第2オペランドで指定された桁数だけ左に移動します。新しいビットはゼロで埋められます。値を1つ左にシフトすることは、その値に2を掛けることと同じです。2つの位置をシフトすることは、4を掛けることと同じです。 |
(A << 1)は4です。 |
| 6 | >> (Right Shift) バイナリ右シフト演算子。左のオペランドの値は、右のオペランドで指定されたビット数だけ右に移動します。 |
(A >> 1)は1です。 |
代入演算子
CoffeeScriptは次の代入演算子をサポートしています-
例を表示
| S.No | 演算子と説明 | 例 |
|---|---|---|
| 1 | = (Simple Assignment ) 右側のオペランドから左側のオペランドに値を割り当てます |
C = A + Bは、A + Bの値をCに割り当てます |
| 2 | += (Add and Assignment) 右のオペランドを左のオペランドに追加し、結果を左のオペランドに割り当てます。 |
C + = AはC = C + Aと同等です |
| 3 | -= (Subtract and Assignment) 左のオペランドから右のオペランドを減算し、その結果を左のオペランドに割り当てます。 |
C- = AはC = C-Aと同等です |
| 4 | *= (Multiply and Assignment) 右のオペランドと左のオペランドを乗算し、その結果を左のオペランドに割り当てます。 |
C * = AはC = C * Aと同等です |
| 5 | /= (Divide and Assignment) 左のオペランドを右のオペランドで除算し、その結果を左のオペランドに割り当てます。 |
C / = AはC = C / Aと同等です |
| 6 | %= (Modules and Assignment) 2つのオペランドを使用してモジュラスを取り、その結果を左側のオペランドに割り当てます。 |
C%= AはC = C%Aと同等です |
Note −同じ論理がビット演算子に適用されるため、<< =、>> =、>> =、&=、| =、および^ =のようになります。
CoffeeScriptの等式演算子
JavaScriptを使用していると、2種類の等価演算子が発生します。 == そして ===。
ザ・ == JavaScriptの演算子は type coerciveつまり、演算の2つのオペランドの型が異なる場合、一方の演算子のデータ型がもう一方の演算子に変換されてから、両方が比較されます。
CoffeeScriptは、この望ましくない強制を回避し、 == JavaScriptの厳密な比較演算子への演算子 ===。
を使用して2つのオペランドを比較すると ===、それからそれは戻ります true、それらの値とデータ型の両方が等しい場合にのみ、それ以外の場合は false。
例
次の例を考えてみましょう。ここに2つの変数がありますa そして b。 a 整数型の値21を保持し、 b 同じ値を保持しますが、 stringタイプ。CoffeeScriptでは、比較するとa そして b、結果は次のようになります false。(以来== CoffeeScriptの演算子はに変換されます === JavaScriptの演算子)
a=21
b="21"
result = 21=='21'
console.log resultコンパイル時に、上記のCoffeeScriptは次のJavaScriptを生成します
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);実行すると、次の出力が生成されます。
false実存的な演算子
CoffeeScriptは、変数の存在を確認するための存在演算子と呼ばれる新しい演算子を提供します。それはによって示されます?。変数がnullまたは未定義でない限り、存在演算子はtrueを返します。
例
以下に、実存演算子の例を示します。ここに3つの変数があります。name, age、および subject 存在演算子を使用して、変数nameとphoneの存在を確認しています。
name="Ramu"
age=24
subject="Engineering"
verify_name = name?
verify_phone = phone?
console.log verify_name
console.log verify_phoneコンパイル時に、これにより次のJavaScriptコードが生成されます。
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);上記のCoffeeScriptファイルを実行すると、次の出力が生成されます。
true
falseNote −実存演算子のアクセサバリアントがあります ?。の代わりに使用できます。null参照を見つけるための演算子。
連鎖比較
Pythonと同様に、CoffeeScriptの単一の式で一連の比較演算子を使用できます。
例
以下は、連鎖比較の使用例です。
score = 70
passed = 100 > score > 40
console.log passedコンパイル時に、サンプルのCoffeeScriptは次のJavaScriptコードを提供します。
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);上記のCoffeeScriptコードを実行すると、次の出力が生成されます。
trueNote− CoffeeScriptは、三項演算子を削除します。代わりに、inline if ステートメント。
CoffeeScriptエイリアス
一般に、CoffeeScriptは、CoffeeScriptコードを読みやすく、よりユーザーフレンドリーにするために、さまざまな演算子や記号のエイリアスを提供します。以下は、CoffeeScriptによって提供されるエイリアスです。
| 名前 | 演算子/記号 | エイリアス |
|---|---|---|
| 「等しい」演算子 | == | です |
| 「等しくない」演算子 | !== | isnt |
| 「not」演算子 | ! | ない |
| 「および」演算子 | && | そして |
| 「または」演算子 | || | または |
| ブール値true | true | 本当、はい、 |
| ブール値false | false | オフ、いいえ |
| 現在のオブジェクト | この | @ |
| 改行(または)セミコロン | \ nまたは; | その後 |
| ifの逆 | !もし | そうでなければ |
| アレイの存在をテストするには | に | |
| オブジェクトの存在をテストするには | の | |
| べき乗 | a**b | |
| 整数除算 | a//b | |
| 配当に依存するモジュロ | a%%b |
例
次の例は、CoffeeScriptでエイリアスを使用する方法を示しています-
a=21; b=21
x = true; y = false
console.log a is b
console.log a isnt b
console.log x and y
console.log x or y
console.log yes or no
console.log on or off
console.log a**b
console.log a//b
console.log a%%b上記の例をコンパイルすると、次のJavaScriptコードが得られます。
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);上記のCoffeeScriptファイルを実行すると、次の出力が生成されます-
true
false
false
true
true
true
5.842587018385982e+27
1
0プログラミング中に、特定のパスのセットからパスを選択する必要があるシナリオがいくつか発生します。このような状況では、条件文が必要です。条件付きステートメントは、私たちが決定を下し、正しい行動をとるのに役立ちます。
以下は、ほとんどのプログラミング言語に見られる典型的な意思決定構造の一般的な形式です。

JavaScriptは if ステートメント(そのバリアントを含む)および switchステートメント。JavaScriptで利用可能な条件に加えて、CoffeeScriptにはunless ステートメント、ifの否定、さらにはそれ以上。
以下は、CoffeeScriptによって提供される条件ステートメントです。
| S.No. | ステートメントと説明 |
|---|---|
| 1 | ifステートメント アン ifステートメントは、ブール式とそれに続く1つ以上のステートメントで構成されます。これらのステートメントは、指定されたブール式がtrueの場合に実行されます。 |
| 2 | if ... elseステートメント アン if ステートメントの後にオプションを続けることができます else ブール式がfalseの場合に実行されるステートメント。 |
| 3 | ステートメントでない限り アン unless ステートメントはに似ています ifブール式の後に、を除く1つ以上のステートメントが続きます。これらのステートメントは、指定されたブール式がfalseの場合に実行されます。 |
| 4 | そうでなければ...他のステートメント アン unless ステートメントの後にオプションを続けることができます else ブール式がtrueの場合に実行されるステートメント。 |
| 5 | switchステートメント A switch ステートメントを使用すると、値のリストに対して変数が等しいかどうかをテストできます。 |
CoffeeScriptのthenキーワード
ザ・ if そして unlessステートメントは、複数行で記述されたブロックステートメントです。CoffeeScriptはthen 私たちが書くことができるキーワード if そしてその unless 1行のステートメント。
以下は、を使用して記述されたCoffeeScriptのステートメントです。 then キーワード。
| S.No. | ステートメントと説明 |
|---|---|
| 1 | if-then statement if-thenステートメントを使用して、次のように記述できます。 if1行のCoffeeScriptのステートメント。これは、ブール式とそれに続くthenキーワードで構成され、その後に1つ以上のステートメントが続きます。これらのステートメントは、指定されたブール式がtrueの場合に実行されます。 |
| 2 | if-then...else statement if-thenステートメントの後にオプションのオプションを続けることができます elseブール式がfalseの場合に実行されるステートメント。if-then ... elseステートメントを使用すると、if ... elseステートメントを1行で記述できます。 |
| 3 | unless-then statement until-thenステートメントを使用して、次のように記述できます。 unless1行のCoffeeScriptのステートメント。ブール式とそれに続くブール式で構成されますthenキーワード。その後に1つ以上のステートメントが続きます。これらのステートメントは、指定されたブール式がfalseの場合に実行されます。 |
| 4 | そうでなければ...それからelseステートメント until-thenステートメントの後にオプションのステートメントを続けることができます elseブール式がtrueの場合に実行されるステートメント。until-then ... elseステートメントを使用すると、unless ... elseステートメントを1行で記述できます。 |
接尾辞ifおよび接尾辞unlessステートメント
CoffeeScriptでは、次のように書くこともできます。 if そして unless 最初にコードブロックが続き、その後に続くステートメント if または unless以下に示すキーワード。これは、これらのステートメントの接尾辞形式です。CoffeeScriptでプログラムを書くときに便利です。
#Postfix if
Statements to be executed if expression
#Postfix unless
Statements to be executed unless expression例を示す
コーディング中に、コードのブロックを何度も実行する必要がある状況が発生する場合があります。このような状況では、ループステートメントを使用できます。
一般に、ステートメントは順番に実行されます。関数の最初のステートメントが最初に実行され、次に2番目のステートメントが実行されます。
ループステートメントを使用すると、ステートメントまたはステートメントのグループを複数回実行できます。以下に示すのは、ほとんどのプログラミング言語でのループステートメントの一般的な形式です。

JavaScriptは提供します while, for そして for..inループ。CoffeeScriptのループはJavaScriptのループに似ています。
whileループとそのバリアントは、CoffeeScriptの唯一のループ構造です。一般的に使用される代わりにfor ループ、CoffeeScriptはあなたに提供します Comprehensions これらについては、後の章で詳しく説明します。
CoffeeScriptのwhileループ
ザ・ whileループは、CoffeeScriptが提供する唯一の低レベルループです。ブール式とステートメントのブロックが含まれています。ザ・whileループは、指定されたブール式がtrueである限り、指定されたステートメントのブロックを繰り返し実行します。式がfalseになると、ループは終了します。
構文
以下は、の構文です。 whileCoffeeScriptでループします。ここでは、ブール式を指定するために括弧を付ける必要はなく、中括弧で囲む代わりに、(一貫した数の)空白を使用してループの本体をインデントする必要があります。
while expression
statements to be executed例
次の例は、の使用法を示しています whileCoffeeScriptでループします。このコードを名前の付いたファイルに保存しますwhile_loop_example.coffee
console.log "Starting Loop "
count = 0
while count < 10
console.log "Current Count : " + count
count++;
console.log "Set the variable to different value and then try"を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c while_loop_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee while_loop_example.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Set the variable to different value and then trywhileのバリアント
CoffeeScriptのWhileループには、2つのバリアントがあります。 until variant そしてその loop variant。
| S.No. | ループの種類と説明 |
|---|---|
| 1 | whileのバリアントまで ザ・ until の変種 whileループには、ブール式とコードのブロックが含まれています。このループのコードブロックは、指定されたブール式がfalseである限り実行されます。 |
| 2 | whileのループバリアント ザ・ loop バリアントは、 while 真の値でループする (while true)。このループ内のステートメントは、を使用してループを終了するまで繰り返し実行されます。Break ステートメント。 |
前の章では、CoffeeScriptによって提供されるさまざまなループを学びました。 whileおよびそのバリアント。それらに加えて、CoffeeScriptはとして知られている追加のループ構造を提供しますcomprehensions。
これらの内包表記は、 forオプションのガード句と現在の配列インデックスの値を明示的に追加すると、他のプログラミング言語でループします。内包表記を使用すると、オブジェクトだけでなく配列も反復処理でき、配列を反復処理する内包表記は式であり、関数で返すか、変数に割り当てることができます。
| S.No. | ステートメントと説明 |
|---|---|
| 1 | for ..内包表記 ザ・ for..in 理解は、これを使用してリストまたは配列の要素を反復できるCoffeeScriptの理解の基本的な形式です。 |
| 2 | 内包表記 配列と同じように、CoffeeScriptScriptは、オブジェクトと呼ばれるキーと値のペアを格納するためのコンテナーを提供します。を使用してオブジェクトを反復できますfor..of CoffeeScriptによって提供される内包表記。 |
| 3 | list comprehensions ザ・ list CoffeeScriptの内包表記は、オブジェクトの配列を別の配列にマップするために使用されます。 |
理解のインデックス
要素のリスト/配列には、内包表記で使用できるインデックスがあります。以下に示す変数を使用して、内包表記で使用できます。
for student,i in [element1, element2, element3]例
次の例は、インデックスの使用法を示しています。 for…inCoffeeScriptの理解。このコードを名前の付いたファイルに保存しますfor_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John']
console.log "The name of the student with id "+i+" is: "+studentを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c for_in_index.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee for_in_index.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
The name of the student with id 0 is: Ram
The name of the student with id 1 is: Mohammed
The name of the student with id 2 is: John内包表記の接尾辞形式
接尾辞のように if そして unless、CoffeeScriptは、コードの記述時に便利な内包表記の接尾辞形式を提供します。これを使用して、for..in 以下に示すように、1行で理解できます。
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}変数への割り当て
配列を反復するために使用する内包表記は、変数に割り当てたり、関数から返すこともできます。
例
以下の例を考えてみましょう。ここでは、を使用して配列の要素を取得したことがわかります。for..in 理解し、これをという名前の変数に割り当てました names。また、を使用して明示的に理解を返す関数もあります。returnキーワード。このコードを名前の付いたファイルに保存しますexample.coffee
my_function =->
student = ['Ram', 'Mohammed', 'John']
#Assigning comprehension to a variable
names = (x for x in student )
console.log "The contents of the variable names are ::"+names
#Returning the comprehension
return x for x in student
console.log "The value returned by the function is "+my_function()を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee example.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
The contents of the variable names are ::Ram,Mohammed,John
The value returned by the function is Rambyキーワード
CoffeeScriptは、要素のリストを定義するための範囲を提供します。たとえば、範囲[1..10]は[1、2、3、4、5、6、7、8、9、10]と同等です。ここで、すべての要素は1ずつ増分されます。この増分を変更することもできます。を使用してby 内包表記のキーワード。
例
次の例は、 by のキーワード for..inCoffeeScriptによって提供される理解。このコードを名前の付いたファイルに保存しますby_keyword_example.coffee
array = (num for num in [1..10] by 2)
console.log arrayを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c by_keyword_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee by_keyword_example.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
[ 1, 3, 5, 7, 9 ]関数は、プログラムのどこからでも呼び出すことができる再利用可能なコードのブロックです。これにより、同じコードを何度も書く必要がなくなります。プログラマーがモジュラーコードを書くのに役立ちます。
関数を使用すると、プログラマーは大きなプログラムをいくつかの小さくて管理しやすい関数に分割できます。
一般に、JavaScriptを使用して、2つのタイプの関数を定義できます– named functions、関数名本体を持つ通常の関数と、 Function expressions。関数式を使用して、変数に関数を割り当てることができます。
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}CoffeeScriptの関数
CoffeeScriptの関数の構文は、JavaScriptに比べて単純です。CoffeeScriptでは、関数式のみを定義します。
ザ・ functionCoffeeScriptではキーワードが削除されています。ここで関数を定義するには、細い矢印を使用する必要があります(->)。
舞台裏では、CoffeeScriptコンパイラは、以下に示すように、矢印をJavaScriptの関数定義に変換します。
(function() {});を使用することは必須ではありません returnCoffeeScriptのキーワード。CoffeeScriptのすべての関数は、関数の最後のステートメントを自動的に返します。
呼び出し元の関数に戻るか、関数の最後に到達する前に値を返したい場合は、 return キーワード。
インライン関数(単一行の関数)に加えて、CoffeeScriptで複数行の関数を定義することもできます。中括弧が削除されているため、適切なインデントを維持することでそれを行うことができます。
関数の定義
以下は、CoffeeScriptで関数を定義する構文です。
function_name = -> function_body例
以下に、CoffeeScriptの関数の例を示します。ここでは、という名前の関数を作成しましたgreet。この関数は、その中のステートメントを自動的に返します。名前を付けてファイルに保存しますfunction_example.coffee
greet = -> "This is an example of a function"
コマンドプロンプトで次のコマンドを実行してコンパイルします。
c:\>coffee -c function_example.coffeeコンパイル時に、次のJavaScriptコードを生成します。ここで、CoffeeScriptコンパイラが名前の付いた関数で文字列値を自動的に返したことを確認できます。greet()。
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);マルチライン機能
中括弧の代わりにインデントを維持することで、複数行の関数を定義することもできます。ただし、関数全体で1行のインデントと一致している必要があります。
greet = ->
console.log "Hello how are you"コンパイル時に、上記のCoffeeScriptは次のJavaScriptコードを提供します。CoffeeScriptコンパイラは、インデントを使用して分離し、中括弧内に配置した関数の本体を取得します。
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);引数付きの関数
以下に示すように、括弧を使用して関数の引数を指定することもできます。
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c上記のCoffeeScriptファイルをコンパイルすると、次のJavaScriptが生成されます。
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);関数の呼び出し
関数を定義した後、その関数を呼び出す必要があります。次の例に示すように、名前の後に括弧を付けることで、関数を呼び出すことができます。
add = ->
a=20;b=30
c=a+b
console.log "Sum of the two numbers is: "+c
add()コンパイル時に、上記の例は次のJavaScriptを提供します
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);上記のCoffeeScriptコードを実行すると、次の出力が生成されます。
Sum of the two numbers is: 50引数を使用した関数の呼び出し
同様に、以下に示すように、引数を指定して関数を呼び出すことができます。
my_function argument_1,argument_2
or
my_function (argument_1,argument_2)Note −関数に引数を渡して関数を呼び出す場合、括弧の使用はオプションです。
次の例では、という名前の関数を作成しました add() これは2つのパラメーターを受け入れ、それを呼び出しました。
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20コンパイル時に、上記の例は次のJavaScriptを提供します。
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);上記のCoffeeScriptコードを実行すると、次の出力が生成されます。
Sum of the two numbers is: 30デフォルトの引数
CoffeeScriptはデフォルトの引数もサポートしています。次の例に示すように、関数の引数にデフォルト値を割り当てることができます。
add =(a = 1, b = 2) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20
#Calling the function with default arguments
add()コンパイル時に、上記のCoffeeScriptは次のJavaScriptファイルを生成します。
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);上記のCoffeeScriptコードを実行すると、次の出力が生成されます。
Sum of the two numbers is: 30
Sum of the two numbers is: 3Stringオブジェクトを使用すると、一連の文字を操作できます。ほとんどのプログラミング言語と同様に、CoffeeScriptの文字列は、引用符を使用して次のように宣言されます。
my_string = "Hello how are you"
console.log my_stringコンパイル時に、次のJavaScriptコードが生成されます。
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);文字列の連結
以下に示すように、「+」記号を使用して2つの文字列を連結できます。
new_string = "Hello how are you "+"Welcome to Tutorialspoint"
console.log new_Stringコンパイル時に、次のJavaScriptコードが生成されます。
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);上記の例を実行すると、以下に示すように連結された文字列を確認できます。
Hello how are you Welcome to Tutorialspoint文字列補間
CoffeeScriptは、次のような機能も提供します。 String interpolation刺し傷に変数を含める。CoffeeScriptのこの機能は、Ruby言語から着想を得ています。
文字列補間は二重引用符を使用して行われました ""、ハッシュタグ # と中括弧のペア { }。文字列は二重引用符で宣言され、補間される変数は、以下に示すように、ハッシュタグが前に付いた中括弧で囲まれます。
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log message上記の例をコンパイルすると、次のJavaScriptが生成されます。ここでは、文字列補間がを使用して通常の連結に変換されることを確認できます。+ シンボル。
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);上記のCoffeeScriptコードを実行すると、次の出力が得られます。
Hello Raju your age is 26として渡される変数 #{variable} 文字列が二重引用符で囲まれている場合にのみ補間されます " "。一重引用符を使用する' '二重引用符の代わりに、補間なしでそのまま行を生成します。次の例を考えてみましょう。
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log message補間で二重引用符の代わりに一重引用符を使用すると、次の出力が得られます。
Hello #{name} your age is #{age}CoffeeScriptでは、以下に示すように、文字列を連結せずに複数行を文字列に含めることができます。
my_string = "hello how are you
Welcome to tutorialspoint
Have a nice day."
console.log my_string次の出力を生成します。
hello how are you Welcome to tutorialspoint Have a nice day.JavaScript文字列オブジェクト
JavaScriptのStringオブジェクトを使用すると、一連の文字を操作できます。このオブジェクトは、Stingsでさまざまな操作を実行するための多くのメソッドを提供します。
CoffeeScriptコードでJavaScriptライブラリを使用できるため、CoffeeScriptプログラムでこれらすべてのメソッドを使用できます。
文字列メソッド
以下はJavaScriptのStringオブジェクトのメソッドのリストです。これらのメソッドの名前をクリックして、CoffeeScriptでの使用法を示す例を取得してください。
| S.No. | 方法と説明 |
|---|---|
| 1 | charAt() 指定されたインデックスの文字を返します。 |
| 2 | charCodeAt() 指定されたインデックスの文字のUnicode値を示す数値を返します。 |
| 3 | concat() 2つの文字列のテキストを結合し、新しい文字列を返します。 |
| 4 | の指標() 指定された値が最初に出現した呼び出し元のStringオブジェクト内のインデックスを返します。見つからない場合は-1を返します。 |
| 5 | lastIndexOf() 指定された値が最後に出現した呼び出し元のStringオブジェクト内のインデックスを返します。見つからない場合は-1を返します。 |
| 6 | localeCompare() 参照文字列がソート順で指定された文字列の前か後か、または同じかどうかを示す数値を返します。 |
| 7 | 一致() 正規表現を文字列と照合するために使用されます。 |
| 8 | 探す() 正規表現と指定された文字列の間の一致の検索を実行します。 |
| 9 | スライス() 文字列のセクションを抽出し、新しい文字列を返します。 |
| 10 | スプリット() 文字列を部分文字列に分割することにより、Stringオブジェクトを文字列の配列に分割します。 |
| 11 | substr() 指定された場所から指定された文字数までの文字列内の文字を返します。 |
| 12 | toLocaleLowerCase() 文字列内の文字は、現在のロケールを尊重しながら小文字に変換されます。 |
| 13 | toLocaleUpperCase() 文字列内の文字は、現在のロケールを尊重しながら大文字に変換されます。 |
| 14 | toLowerCase() 小文字に変換された呼び出し文字列値を返します。 |
| 15 | toUpperCase() 大文字に変換された呼び出し文字列値を返します。 |
Arrayオブジェクトを使用すると、1つの変数に複数の値を格納できます。同じタイプの要素の固定サイズの順次コレクションを格納します。配列はデータのコレクションを格納するために使用されますが、配列を同じタイプの変数のコレクションと考える方が便利な場合がよくあります。
構文
配列を作成するには、を使用して配列をインスタンス化する必要があります new 以下に示す演算子。
array = new (element1, element2,....elementN)Array()コンストラクターは、文字列または整数型のリストを受け入れます。コンストラクターに単一の整数を渡すことにより、配列の長さを指定することもできます。
中括弧で要素のリストを提供するだけで配列を定義することもできます([ ])以下に示すように。
array = [element1, element2, ......elementN]例
以下は、CoffeeScriptで配列を定義する例です。このコードを名前の付いたファイルに保存しますarray_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c array_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);カンマの代わりに改行
以下に示すように、適切なインデントを維持して新しい行に各要素を作成することにより、配列の要素間のコンマ(、)を削除することもできます。
student = [
"Rahman"
"Ramu"
"Ravi"
"Robert"
]配列の理解
内包表記を使用して配列の値を取得できます。
例
次の例は、内包表記を使用した配列の要素の取得を示しています。このコードを名前の付いたファイルに保存しますarray_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ]
console.log student for student in studentsを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c array_comprehensions.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee array_comprehensions.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
Rahman
Ramu
Ravi
Robert他のプログラミング言語の配列とは異なり、CoffeeScriptの配列には、文字列と数値の両方の複数のタイプのデータを含めることができます。
例
これは、複数のタイプのデータを保持するCoffeeScript配列の例です。
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
CoffeeScriptのオブジェクトはJavaScriptのオブジェクトに似ています。これらはプロパティのコレクションであり、プロパティにはセミコロンで区切られたキーと値が含まれます(:)。つまり、CoffeeScriptオブジェクトはキーと値のペアのコレクションです。オブジェクトは中括弧を使用して定義され、空のオブジェクトは次のように表されます。{}。
構文
以下に、CoffeeScriptのオブジェクトの構文を示します。ここでは、オブジェクトのキーと値のペアを中括弧内に配置し、コンマ(,)。
object ={key1: value, key2: value,......keyN: value}例
以下は、CoffeeScriptでオブジェクトを定義する例です。このコードを名前の付いたファイルに保存しますobjects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
> coffee -c objects_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);配列の場合と同様に、以下に示すように、新しい行でキーと値のペアを指定することにより、コンマを削除できます。
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}中括弧の代わりにインデント
CoffeeScriptの他のブロックステートメントと同様に、中括弧の代わりにインデントを使用できます {} 次の例に示すように。
例
以下に示すように、中括弧なしで上記の例を書き直すことができます。
student =
name: "Mohammed"
age: 24
phone: 9848022338ネストされたオブジェクト
CoffeeScriptでは、オブジェクト内にオブジェクトを書き込むことができます。
例
次の例は、CoffeeScriptのネストされたオブジェクトを示しています。このコードを名前の付いたファイルに保存しますnested_objects.coffee
contact =
personal:
email: "[email protected]"
phone: 9848022338
professional:
email: "[email protected]"
phone: 9848033228を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
> coffee -c nested_objects.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "[email protected]",
phone: 9848022338
},
professional: {
email: "[email protected]",
phone: 9848033228
}
};
}).call(this);オブジェクトの理解
オブジェクトの内容を反復処理するために、内包表記を使用できます。オブジェクトの内容を繰り返すことは、配列の内容を繰り返すことと同じです。オブジェクトでは、2つの要素のキーと値を取得する必要があるため、2つの変数を使用します。
例
以下は、内包表記を使用してオブジェクトの内容を反復する方法を示す例です。このコードを名前の付いたファイルに保存しますobject_comprehensions.coffee
student =
name: "Mohammed"
age: 24
phone: 9848022338
console.log key+"::"+value for key,value of studentを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
> coffee -c object_comprehensions.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
> coffee object_comprehensions.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
name::Mohammed
age::24
phone::9848022338オブジェクトの配列
CoffeeScriptでは、以下に示すように、配列にオブジェクトを含めることもできます。
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]次の例は、オブジェクトの配列を定義する方法を示しています。必要なオブジェクトのキーと値のペアをコンマを使用して区切ることで、配列にリストすることができます。(,)。
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in studentsを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c array_of_objects.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee array_of_objects.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }予約キーワード
JavaScriptでは、予約されたキーワードをオブジェクトのプロパティ名として使用できません。使用する場合は、二重引用符を使用してそれらをラップする必要があります。 " "。
例
次の例を考えてみましょう。ここでは、名前の付いたプロパティを作成しましたclass、これは予約済みのキーワードです。このコードを名前の付いたファイルに保存しますreserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of studentを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c reserved_keywords.coffeeコンパイルすると、次のJavaScriptが表示されます。ここでは、CoffeeScriptコンパイラが私たちに代わってキーワードクラスを二重引用符で囲んでいることがわかります。
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee array_of_objects.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
name::Mohammed
age::24
phone::9848022338
class::X前の章では、CoffeeScriptの配列を見てきましたが、プログラミング中に、以下に示すように、一連の数値を配列に格納する必要があるいくつかのシナリオに直面します。
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScriptは、数値のシーケンスを含む配列を表現するためのより短い方法を提供します。 ranges。CoffeeScriptのこの機能は、Rubyから着想を得ています。
構文
範囲は、..または...で区切られた範囲の最初と最後の位置の2つの数値によって作成されます。2つのドット(1..4)を使用すると、範囲は包括的(1、2、3、4)になります。3つのドット(1 ... 4)で、範囲は終了(1、2、3)を除外します。
以下に、CoffeeScriptの範囲の構文を示します。中括弧の間の範囲で値を定義します[ ]配列と同じように。範囲では、数値のシーケンスを格納するときに、シーケンス全体の値を提供する代わりに、begin そして end 2つのドットで区切られた値(..)以下に示すように。
range =[Begin..End]例
これがCoffeeScriptの範囲の例です。これを名前の付いたファイルに保存しますranges_example.coffee。
numbers =[0..9]
console.log "The contents of the range are: "+ numbersを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c ranges_example.coffeeコンパイルすると、次のJavaScriptが表示されます。ここでは、範囲が完全なCoffeeScript配列に変換されていることを確認できます。
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee ranges_example.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9最終値を除く
範囲は、すべての数値を含む完全な配列にコンパイルされます。除外したい場合end 値、それから私達は分離する必要があります start そして end 3つのドットを使用した範囲の要素(...)以下に示すように。
range =[Begin...End]例
上記の例を除外することで書き直すことができます end以下に示す値。次の内容を名前の付いたファイルに保存しますrange_excluding_end.coffee
numbers =[0...9]
console.log "The contents of the range are:: "+ numbersを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c ranges_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee ranges_example.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。ここでは、最終値が9 除外されます。
The contents of the range are:: 0,1,2,3,4,5,6,7,8変数での範囲の使用
開始値と終了値を変数に割り当てることで、範囲を定義することもできます。
例
次の例を考えてみましょう。ここでは、変数を使用して範囲を定義しました。このコードを名前の付いたファイルに保存しますrange_variables.coffee
start=0
end=9
numbers =[start..end]
console.log "The contents of the range are: "+ numbersを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c range_variables.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee range_variables.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。ここでは、最終値が9 除外されます。
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9配列のある範囲
配列を範囲とともに使用することで、配列をスライスできます。配列(変数)の直後に範囲を指定すると、CoffeeScriptコンパイラはそれをに変換しますslice() JavaScriptのメソッド呼び出し。
0から9までの数値を持つ配列があるとすると、以下に示すように、その最初の4つの要素を取得できます。
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]負の値は最後からの要素を表します。たとえば、-1は9を示します。負の数3の後に2つのドットを指定すると、配列の最後の3つの要素が抽出されます。
data = num[-3..]配列の範囲内の2つのドットのみを次のように指定した場合 num[..]、次に完全な配列が抽出されます。以下に示すように、範囲を使用して配列セグメントを他の要素に置き換えることもできます。
num[2..6] = [13,14,15,16,17]例
次の例は、配列での範囲の使用を示しています。このコードを名前の付いたファイルに保存しますrange_arrays.coffee
#slicing an array using ranges
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]
console.log "The first four elements of the array : "+data
#Using negative values
data = num[-3..]
console.log "The last 3 elements of the array : "+data
#Extracting the whole array
console.log "Total elements of the array : "+num[..]
#Replacing the elements of an array
num[2..6] = [13,14,15,16,17]
console.log "New array : "+numを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c range_arrays.coffeeコンパイルすると、次のJavaScriptが表示されます。ここでは、すべての範囲がJavaScriptのslice()メソッド呼び出しに変換されていることがわかります。
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee range_arrays.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。ここでは、最終値が9 除外されます。
The first four elements of the array : 1,2,3,4,5,6
The last 3 elements of the array : 7,8,9
Total elements of the array : 1,2,3,4,5,6,7,8,9
New array : 1,2,13,14,15,16,17,8,9文字列のある範囲
文字列で範囲を使用することもできます。文字列の後に範囲を指定すると、CoffeeScriptはそれらをスライスし、文字の新しいサブセットを返します。
例
次の例は、文字列での範囲の使用を示しています。ここでは、文字列を作成し、範囲を使用してその文字列から部分文字列を抽出しました。このコードを名前の付いたファイルに保存しますranges_with_strings.coffee
my_string = "Welcome to tutorialspoint"
new_string = my_string[0..10]
console.log new_stringを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c ranges_with_strings.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee ranges_with_strings.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。ここでは、最終値が9 除外されます。
Welcome to範囲にわたる理解
オブジェクトおよび配列として、内包表記を使用して範囲の要素を反復することもできます。
例
以下は、範囲全体で内包表記を使用する例です。ここでは、範囲を作成し、内包表記を使用してその中の要素を取得しました。このコードを名前のファイルに保存しますcomprehensions_over_ranges.coffee
numbers =[0..9]
console.log "The elements of the range are: "
console.log num for num in numbersを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c comprehensions_over_ranges.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee comprehensions_over_ranges.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。ここでは、最終値が9 除外されます。
The elements of the range are:
0
1
2
3
4
5
6
7
8同様に、を使用してこの増分を変更することもできます by 内包表記のキーワード。
array = (num for num in [1..10] by 2)
console.log array前の章では、関数を定義し、関数を呼び出して引数を渡す方法を見てきました。一般に、関数には固定数の引数を渡すことができます。プログラミング中に、これらの関数に可変引数を渡す必要がある状況に直面する可能性があります。JavaScriptでは、オブジェクトを使用して、関数への可変数の引数を受け入れます。
CoffeeScriptはと呼ばれる機能を提供します splats関数に複数の引数を渡す。引数名の後に3つのドットを配置することにより、関数でスプラットを使用します。...
構文
以下に示すのは、スプラットを使用して関数内で複数の引数を受け入れる構文です。
my_function = (arguments...)->
............
............
............例
以下は、スプラットを使用して、関数内で複数の引数を受け入れる例です。ここでは、という名前の関数を定義しましたindian_team()スプラットを使用します。この関数を3回呼び出し、呼び出すたびに4人のプレーヤー、6人のプレーヤー、およびフルチームを同時に渡します。関数定義でスプラットを使用しているため、呼び出すたびに可変数の引数を受け入れます。このコードを名前の付いたファイルに保存しますsplats_definition.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
#Passing 4 arguments
console.log "############## Four Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma"
#Passing 6 arguments
console.log "############## Six Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan"
#Passing full squad
console.log "############## Full squad #############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c splats_definition.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee splats_definition.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
############## Four Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma
############## Six Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan
############## Full squad #############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya Rahaneスプラットを使用した関数の呼び出し
スプラットを使用して関数を呼び出すこともできます。そのためには、関数に渡す必要のある要素を保持する配列を作成する必要があります。また、以下に示すように、3つのドットが接尾辞として付いた配列を渡して関数を呼び出す必要があります。
my_function values...例
以下は、スプラットを使用して関数を呼び出す例です。このコードを名前の付いたファイルに保存しますsplats_call.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c splats_call.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee splats_call.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya Rahane尾鉱の議論を伴うスプラット
テーリング引数をスプラットに渡すこともできます。以下の例では、次の名前のテーリング引数を渡しました。last感嘆符の後。この例を名前のファイルに保存しますtailing_arguments.coffee
indian_team = (first, second, others..., last) ->
Captain = first
WiseCaptain = second
team = others
Wicketkeeper =last
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Wicket keeper is:"+last
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c tailing_arguments.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee tailing_arguments.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Wicket keeper is:Ajinkya Rahane
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singhスプラットによる内包
関数内で、次の例に示すように、内包表記を使用してスプラットの要素を反復することもできます。このコードを名前のファイルに保存しますsplats_comprehensions.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members:: "
console.log member for member in others
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c splats_comprehensions.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee splats_comprehensions.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members::
Shikhar Dhawan
Rohit Sharma
Gurkeerat Singh Mann
Rishi Dhawan
R Ashwin
Ravindra Jadeja
Axar Patel
Jasprit Bumrah
Umesh Yadav
Harbhajan Singh
Ashish Nehra
Hardik Pandya
Suresh Raina
Yuvraj Singh
Ajinkya RahaneDateオブジェクトは、JavaScript言語に組み込まれているデータ型です。日付オブジェクトは次のように作成されますnew Date( )。
Dateオブジェクトが作成されると、いくつかのメソッドを使用してオブジェクトを操作できます。ほとんどのメソッドでは、現地時間またはUTC(ユニバーサル、またはGMT)時間を使用して、オブジェクトの年、月、日、時間、分、秒、およびミリ秒のフィールドを取得および設定できます。
ECMAScript標準では、Dateオブジェクトが1970年1月1日前後の1億日以内に、任意の日付と時刻をミリ秒の精度で表すことができる必要があります。これはプラスマイナス273、785年の範囲であるため、JavaScriptは275755年までの日付と時刻を表すことができます。
他のJavaScriptオブジェクトと同様に、CoffeeScriptコードでdateオブジェクトを使用することもできます。
日付メソッド
以下は、のメソッドのリストです。 DateJavaScriptのオブジェクト。これらのメソッドの名前をクリックして、CoffeeScriptでの使用法を示す例を取得してください。
| S.No. | 方法と説明 |
|---|---|
| 1 | getDate() 現地時間に従って、指定された日付の日を返します。 |
| 2 | getDay() 現地時間に従って、指定された日付の曜日を返します。 |
| 3 | getFullYear() 現地時間に従って、指定された日付の年を返します。 |
| 4 | getHours() 現地時間に従って、指定された日付の時間を返します。 |
| 5 | getMilliseconds() 現地時間に従って、指定された日付のミリ秒を返します。 |
| 6 | getMinutes() 現地時間に従って、指定された日付の分を返します。 |
| 7 | getMonth() 現地時間に従って、指定された日付の月を返します。 |
| 8 | getSeconds() 現地時間に従って、指定された日付の秒を返します。 |
| 9 | 時間をもらう() 指定された日付の数値を、1970年1月1日00:00:00UTCからのミリ秒数として返します。 |
| 10 | getTimezoneOffset() 現在のロケールのタイムゾーンオフセットを分単位で返します。 |
| 11 | getUTCDate() 世界時に従って、指定された日付の月の日(日付)を返します。 |
| 12 | getUTCDay() 世界時に従って、指定された日付の曜日を返します。 |
| 13 | getUTCFullYear() 世界時に従って、指定された日付の年を返します。 |
| 14 | getUTCHours() 世界時に従って、指定された日付の時間を返します。 |
| 15 | getUTCMinutes() 世界時に従って、指定された日付のミリ秒を返します。 |
| 16 | getUTCMilliseconds() 世界時に従って、指定された日付の分を返します。 |
| 17 | getUTCMonth() 世界時に従って、指定された日付の月を返します。 |
| 18 | getUTCSeconds() 世界時に従って、指定された日付の秒を返します。 |
| 19 | getYear() 非推奨-現地時間に従って、指定された日付の年を返します。代わりにgetFullYearを使用してください。 |
| 20 | setDate() 現地時間に応じて、指定した日付の曜日を設定します。 |
| 21 | setFullYear() 現地時間に従って、指定した日付の通年を設定します。 |
| 22 | setHours() 現地時間に従って、指定した日付の時間を設定します。 |
| 23 | setMilliseconds() 現地時間に従って、指定した日付のミリ秒を設定します。 |
| 24 | setMinutes() 現地時間に従って、指定した日付の分を設定します。 |
| 25 | setMonth() 現地時間に従って、指定した日付の月を設定します。 |
| 26 | setSeconds() 現地時間に従って、指定した日付の秒を設定します。 |
| 27 | setTime() Dateオブジェクトを、1970年1月1日00:00:00UTCからのミリ秒数で表される時刻に設定します。 |
| 28 | setUTCDate() 世界時に従って、指定した日付の曜日を設定します。 |
| 29 | setUTCFullYear() 世界時に従って、指定された日付の通年を設定します。 |
| 30 | setUTCHours() 世界時に従って、指定した日付の時間を設定します。 |
| 31 | setUTCMilliseconds() 世界時に従って、指定した日付のミリ秒を設定します。 |
| 32 | setUTCMinutes() 世界時に従って、指定した日付の分を設定します。 |
| 33 | setUTCMonth() 世界時に従って、指定した日付の月を設定します。 |
| 34 | setUTCSeconds() 世界時に従って、指定した日付の秒を設定します。 |
| 35 | setYear() 非推奨-現地時間に従って、指定された日付の年を設定します。代わりにsetFullYearを使用してください。 |
| 36 | toDateString() 日付の「日付」部分を人間が読める文字列として返します。 |
| 37 | toLocaleDateString() 現在のロケールの規則を使用して、日付の「日付」部分を文字列として返します。 |
| 38 | toLocaleString() 現在のロケールの規則を使用して、日付を文字列に変換します。 |
| 39 | toLocaleTimeString() 現在のロケールの規則を使用して、日付の「時間」部分を文字列として返します。 |
| 40 | toTimeString() 日付の「時間」部分を人間が読める文字列として返します。 |
| 41 | toUTCString() 世界時の規則を使用して、日付を文字列に変換します。 |
ザ・ MathJavaScriptのオブジェクトは、数学定数と関数のプロパティとメソッドを提供します。他のグローバルオブジェクトとは異なり、Mathコンストラクターではありません。のすべてのプロパティとメソッドMath は静的であり、Mathを作成せずにオブジェクトとして使用することで呼び出すことができます。
したがって、定数を参照します pi なので Math.PI 正弦関数を次のように呼び出します Math.sin(x)、ここで、xはメソッドの引数です。CoffeeScriptコードでJavaScriptのMathオブジェクトを使用して、数学演算を実行できます。
数学定数
piやeのような一般的な数学定数を使用したい場合は、JavaScriptを使用してそれらを使用できます。 Math オブジェクト。
以下は、JavaScriptのMathオブジェクトによって提供されるMath定数のリストです。
| S.No. | プロパティと説明 |
|---|---|
| 1 | E オイラーの定数と自然対数の底、約2.718。 |
| 2 | LN2 2の自然対数、約0.693。 |
| 3 | LN10 10の自然対数、約2.302。 |
| 4 | LOG2E Eの2を底とする対数、約1.442。 |
| 5 | LOG10E Eの常用対数、約0.434。 |
| 6 | PI 円の円周とその直径の比率、約3.14159。 |
| 7 | SQRT1_2 1/2の平方根; 同等に、2の平方根の上に1、約0.707。 |
| 8 | SQRT2 2の平方根、約1.414。 |
例
次の例は、CoffeeScriptでJavaScriptによって提供される数学定数の使用法を示しています。このコードを名前の付いたファイルに保存しますmath_example.coffee
e_value = Math.E
console.log "The value of the constant E is: " + e_value
LN2_value = Math.LN2
console.log "The value of the constant LN2 is: " + LN2_value
LN10_value = Math.LN10
console.log "The value of the constant LN10 is: " + LN10_value
LOG2E_value = Math.LOG2E
console.log "The value of the constant LOG2E is: " + LOG2E_value
LOG10E_value = Math.LOG10E
console.log "The value of the constant LOG10E is: " + LOG10E_value
PI_value = Math.PI
console.log "The value of the constant PI is: " + PI_value
SQRT1_2_value = Math.SQRT1_2
console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value
SQRT2_value = Math.SQRT2
console.log "The value of the constant SQRT2 is: " + SQRT2_valueを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c math_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee math_example.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
The value of the constant E is: 2.718281828459045
The value of the constant LN2 is: 0.6931471805599453
The value of the constant LN10 is: 2.302585092994046
The value of the constant LOG2E is: 1.4426950408889634
The value of the constant LOG10E is: 0.4342944819032518
The value of the constant PI is: 3.141592653589793
The value of the constant SQRT1_2 is: 0.7071067811865476
The value of the constant SQRT2 is: 1.4142135623730951数学の方法
プロパティに加えて、Mathオブジェクトはメソッドも提供します。以下は、のメソッドのリストです。MathJavaScriptのオブジェクト。これらのメソッドの名前をクリックして、CoffeeScriptでの使用法を示す例を取得してください。
| S.No. | 方法と説明 |
|---|---|
| 1 | abs() 数値の絶対値を返します。 |
| 2 | acos() 数値のアークコサイン(ラジアン)を返します。 |
| 3 | asin() 数値のアークサイン(ラジアン)を返します。 |
| 4 | 日焼け() 数値の逆正接(ラジアン)を返します。 |
| 5 | atan2() 引数の商の逆正接を返します。 |
| 6 | ceil() 数値以上の最小の整数を返します。 |
| 7 | cos() 数値のコサインを返します。 |
| 8 | exp() E Nを返します。ここで、Nは引数であり、Eは自然対数の底であるオイラーの定数です。 |
| 9 | 床() 数値以下の最大の整数を返します。 |
| 10 | ログ() 数値の自然対数(基数E)を返します。 |
| 11 | max() ゼロ個以上の数値の最大値を返します。 |
| 12 | min() ゼロ個以上の数値の最小値を返します。 |
| 13 | 捕虜() ベースを指数の累乗、つまりベース指数に戻します。 |
| 14 | ランダム() 0から1までの疑似乱数を返します。 |
| 15 | 円形() 最も近い整数に丸められた数値の値を返します。 |
| 16 | 罪() 数値の正弦を返します。 |
| 17 | sqrt() 数値の平方根を返します。 |
| 18 | tan() 数値のタンジェントを返します。 |
例外(または例外イベント)は、プログラムの実行中に発生する問題です。例外が発生すると、プログラムの通常のフローが中断され、プログラム/アプリケーションが異常終了します。これはお勧めできません。したがって、これらの例外を処理する必要があります。
例外はさまざまな理由で発生する可能性があります。例外が発生するいくつかのシナリオを次に示します。
- ユーザーが無効なデータを入力しました。
- 開く必要のあるファイルが見つかりません。
CoffeeScriptの例外
CoffeeScriptsは、を使用した例外/エラー処理をサポートしています。 try catch and finallyブロック。これらのブロックの機能はJavaScriptと同じです。try ブロックは例外的なステートメントを保持します、 catch ブロックには、例外が発生したときに実行されるアクションがあり、 finally ブロックは、ステートメントを無条件に実行するために使用されます。
以下はの構文です try catch そして finally CoffeeScriptのブロック。
try
// Code to run
catch ( e )
// Code to run if an exception occurs
finally
// Code that is always executed regardless of
// an exception occurringザ・ try ブロックの後には、1つだけが続く必要があります catch ブロックまたは1つ finallyブロック(または両方のいずれか)。で例外が発生した場合try ブロック、例外はに配置されます e そしてその catchブロックが実行されます。オプションfinally ブロックは、try / catchの後に無条件に実行されます。
例
次の例は、CoffeeScriptでtryブロックとcatchブロックを使用した例外処理を示しています。ここでは、CoffeeScript操作で未定義のシンボルを使用しようとしていますが、try そして catchブロック。このコードを名前のファイルに保存しますException_handling.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stackを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c Exception_handling.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee Exception_handling.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3最後にブロック
上記の例を使用して書き直すこともできます finallyブロック。そうすると、このブロックの内容はその後無条件に実行されますtry そして catch。このコードを名前のファイルに保存しますException_handling_finally.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stack
finally
console.log "This is the statement of finally block"を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c Exception_handling_finally.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee Exception_handling_finally.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3
This is the statement of finally blockスローステートメント
CoffeeScriptは、 throwステートメント。throwステートメントを使用して、組み込みの例外またはカスタマイズした例外を発生させることができます。後でこれらの例外をキャプチャして、適切なアクションを実行できます。
例
次の例は、 throwCoffeeScriptのステートメント。このコードを名前の付いたファイルに保存しますthrow_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()を開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c throw_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee throw_example.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
Divided by zero error.正規表現は、JavaScriptがサポートする文字のパターンを記述するオブジェクトです。JavaScriptでは、RegExpクラスは正規表現を表し、StringとRegExpはどちらも、正規表現を使用してテキストに対して強力なパターンマッチングおよび検索と置換の機能を実行するメソッドを定義します。
CoffeeScriptの正規表現
CoffeeScriptの正規表現はJavaScriptと同じです。次のリンクにアクセスして、JavaScriptの正規表現を確認してください-javascript_regular_expressions
構文
CoffeeScriptの正規表現は、以下に示すように、スラッシュの間にRegExpパターンを配置することによって定義されます。
pattern =/pattern/例
以下は、CoffeeScriptの正規表現の例です。ここでは、太字のデータ(<b>タグと</ b>タグの間のデータ)を見つける式を作成しました。このコードを名前の付いたファイルに保存しますregex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>"
regex = /<b>(.*)<\/b>/
result = regex.exec(input_data)
console.log resultを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c regex_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee regex_example.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]heregex
JavaScriptが提供する構文を使用して記述した複雑な正規表現は読み取り不能であるため、正規表現を読みやすくするために、CoffeeScriptは次のような正規表現の拡張構文を提供します。 heregex。この構文を使用すると、空白を使用して通常の正規表現を分割できます。また、これらの拡張正規表現でコメントを使用して、ユーザーフレンドリーにすることもできます。
例
次の例は、CoffeeScriptでの高度な正規表現の使用法を示しています。 heregex。ここでは、高度な正規表現を使用して上記の例を書き直しています。このコードを名前の付いたファイルに保存しますheregex_example.coffee
input_data ="hello how are you welcome to Tutorials Point."
heregex = ///
<b> #bold opening tag
(.*) #the tag value
</b> #bold closing tag
///
result = heregex.exec(input_data)
console.log resultを開きます command prompt 次に示すように、.coffeeファイルをコンパイルします。
c:\> coffee -c heregex_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);今、開きます command prompt もう一度、以下に示すようにCoffeeScriptファイルを実行します。
c:\> coffee heregex_example.coffee実行すると、CoffeeScriptファイルは次の出力を生成します。
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]JavaScriptは提供しません classキーワード。オブジェクトとそのプロトタイプを使用して、JavaScriptで継承を実現できます。すべてのオブジェクトには独自のプロトタイプがあり、プロトタイプから関数とプロパティを継承します。プロトタイプもオブジェクトであるため、独自のプロトタイプもあります。
プロトタイプの継承は従来の継承よりもはるかに強力ですが、初心者ユーザーにとっては困難で混乱を招きます。
CoffeeScriptのクラス
この問題に対処するために、CoffeeScriptは次のような基本構造を提供します。 classこれはJavaScriptのプロトタイプを使用して構築されています。以下に示すように、classキーワードを使用してCoffeeScriptでクラスを定義できます。
class Class_Name例
次の例を考えてみましょう。ここでは、という名前のクラスを作成しました。 Student キーワードを使用して class。
class Student
上記のコードをコンパイルすると、次のJavaScriptが生成されます。
var Student;
Student = (function() {
function Student() {}
return Student;
})();クラスのインスタンス化
以下に示すように、他のオブジェクト指向プログラミング言語と同じように、new演算子を使用してクラスをインスタンス化できます。
new Class_Name上記で作成した(Student)クラスをインスタンス化するには、 new 以下に示す演算子。
class Student
new Student上記のコードをコンパイルすると、次のJavaScriptが生成されます。
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;コンストラクターの定義
コンストラクターは、クラスをインスタンス化するときに呼び出される関数です。その主な目的は、インスタンス変数を初期化することです。CoffeeScriptでは、名前の付いた関数を作成するだけでコンストラクターを定義できます。constructor 以下に示すように。
class Student
constructor: (name)->
@name = nameここでは、コンストラクターを定義し、ローカル変数名をインスタンス変数に割り当てました。
ザ・ @ 演算子はのエイリアスです this キーワード。クラスのインスタンス変数を指すために使用されます。
配置すれば @コンストラクターの引数の前に、インスタンス変数として自動的に設定されます。したがって、上記のコードは以下のように簡単に記述できます。
class Student
constructor: (@name)->例
これはCoffeeScriptのコンストラクターの例です。名前を付けてファイルに保存しますconstructor_example.coffee
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.nameCompiling the code
コマンドプロンプトを開き、以下に示すように上記の例をコンパイルします。
c:\>coffee -c constructor_example.coffee上記のコマンドを実行すると、次のJavaScriptが生成されます。
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);Executing the Code
コマンドプロンプトで次のコマンドを実行して、上記の例を実行します。
coffee constructor_example.coffee上記の例を実行すると、次の出力が得られます。
The name of the student is :Mohammedインスタンスのプロパティ
オブジェクトの場合と同様に、クラス内にプロパティを持つこともできます。そして、これらはとして知られていますinstance properties。
例
次の例を考えてみましょう。ここでは、クラス内に変数(name、age)と関数(message())を作成し、そのオブジェクトを使用してそれらにアクセスしました。この例をという名前のファイルに保存しますinstance_properties_example.coffee
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()コンパイル時に、上記のコードは次の出力を生成します。
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);静的プロパティ
クラスで静的プロパティを定義できます。静的プロパティのスコープはクラス内で制限されており、静的関数を使用して作成します。this keyword またはそのエイリアス @シンボルであり、Class_Name.propertyとしてクラス名を使用してこれらのプロパティにアクセスする必要があります。
例
次の例では、messageという名前の静的関数を作成しました。それにアクセスしました。名前を付けてファイルに保存しますstatic_properties_example.coffee。
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")コマンドプロンプトを開き、次のコマンドを使用して上記のCoffeeScriptファイルをコンパイルします。
c:\>coffee -c static_properties_example.coffeeコンパイルすると、次のJavaScriptが表示されます。
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);以下に示すように、コマンドプロンプトで上記のcoffeeScriptを実行します。
c:\>coffee static_properties_example.coffee上記の例を実行すると、次の出力が得られます。
Hello Raju how are you継承
CoffeeScriptでは、を使用して、あるクラスのプロパティを別のクラスに継承できます。 extends キーワード。
例
以下は、CoffeeScriptでの継承の例です。ここでは、2つのクラスがあります。Add そして My_class。My_classクラスのAddという名前のクラスのプロパティを継承し、extends キーワード。
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()CoffeeScriptは、舞台裏でプロトタイプの継承を使用します。CoffeeScriptでは、インスタンスを作成するたびに、親クラスのコンストラクターがオーバーライドされるまで呼び出されます。
サブクラスから親クラスのコンストラクターを呼び出すには、 super() 以下の例に示すようなキーワード。
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()動的クラス
CoffeeScriptは、プロトタイプの継承を使用して、クラスのすべてのインスタンスプロパティを自動的に継承します。これにより、クラスが動的になります。子が作成された後にプロパティを親クラスに追加した場合でも、プロパティは継承されたすべての子に伝播されます。
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.rip実行すると、上記のCoffeeScriptは次のJavaScriptコードを生成します。
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);AJAXは、インタラクティブなWebアプリケーションを作成するためのWeb開発手法です。
AJAXは A同期 JavaScriptと XML。これは、XML、HTML、CSS、およびJavaスクリプトを使用して、より優れた、より高速で、よりインタラクティブなWebアプリケーションを作成するための新しい手法です。
Ajaxは、コンテンツにXHTML、プレゼンテーションにCSSを使用し、動的コンテンツ表示にドキュメントオブジェクトモデルとJavaScriptを使用します。
従来のWebアプリケーションは、同期要求を使用してサーバーとの間で情報を送受信します。これは、フォームに入力して[送信]をクリックすると、サーバーからの新しい情報が記載された新しいページに移動することを意味します。
AJAXでは、送信を押すと、JavaScriptがサーバーにリクエストを送信し、結果を解釈して、現在の画面を更新します。純粋な意味では、ユーザーはサーバーに何かが送信されたことさえ知らないでしょう。
XMLは、サーバーデータを受信するための形式として一般的に使用されますが、プレーンテキストを含む任意の形式を使用できます。
AJAXは、Webサーバーソフトウェアに依存しないWebブラウザテクノロジです。
クライアントプログラムがバックグラウンドでサーバーに情報を要求している間、ユーザーはアプリケーションを引き続き使用できます。
一般に、JQueryを使用してAjaxを操作します。以下はAjaxとjQueryの例です
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() { $("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>ここに load() 指定されたURLへのAjaxリクエストを開始します /coffeescript/result.htmlファイル。このファイルをロードした後、すべてのコンテンツはIDステージでタグ付けされた<div>内に入力されます。/jquery/result.htmlファイルにHTML行が1つしかない場合-
<h1>THIS IS RESULT...</h1>指定されたボタンをクリックすると、result.htmlファイルがロードされます。
Ajaxを使用したCoffeeScript
以下に示すように、CoffeeScriptを使用して上記の例を書き直すことができます。
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) -> $('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>jQueryは、2006年にJohn Resigによって作成されたJavaScriptを使用して構築された高速で簡潔なライブラリ/フレームワークであり、優れたモットーを備えています。
jQueryは、HTMLドキュメントのトラバース、イベント処理、アニメーション化、およびAjaxインタラクションを簡素化して、迅速なWeb開発を実現します。知っている私たちのjQueryのチュートリアルをご覧くださいjQueryの。
CoffeeScriptを使用して作業することもできます jQuery。この章では、CoffeeScriptを使用してjQueryを操作する方法について説明します。
jQueryでのCoffeeScriptの使用
jQueryはブラウザの問題を解決しますが、いくつかの悪い部分があるJavaScriptでjQueryを使用するのは少し問題があります。JavaScriptの代わりにCoffeeScriptを使用することをお勧めします。
CoffeeScriptでjQueryを使用しているときに、をに変換するときは、次の点に注意してください。
ザ・ $記号は、アプリケーションのjQueryコードを示します。以下に示すように、これを使用してjQueryコードをスクリプト言語から分離します。
$(document).readyパラメータを使用して関数を呼び出し、あいまいなコードを処理する場合を除いて、CoffeeScriptで中括弧を使用する必要はなく、関数定義を置き換える必要があります。 function() 以下に示すように矢印マークが付いています。
$(document).ready ->CoffeeScriptは関数のテーリングステートメントを暗黙的に返すため、不要なreturnステートメントを削除します。
例
以下は、クリックされた要素の直前に<div>要素が挿入されているJavaScriptコードです-
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () { $(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>これで、上記のコードを以下に示すようにCoffeeScriptコードに変換できます。
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready -> $('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>実行すると、次の出力が得られます。
コールバックとは何ですか?
コールバックは、関数の非同期版です。コールバック関数は、特定のタスクの完了時に呼び出されます。Nodeはコールバックを多用します。NodeのすべてのAPIは、コールバックをサポートするように記述されています。
たとえば、ファイルを読み取る関数は、ファイルの読み取りを開始し、制御をすぐに実行環境に戻して、次の命令を実行できるようにする場合があります。ファイルI / Oが完了すると、ファイルの内容をパラメーターとしてコールバック関数を渡しながら、コールバック関数を呼び出します。したがって、ファイルI / Oのブロックや待機はありません。これにより、Node.jsは、関数が結果を返すのを待たずに多数のリクエストを処理できるため、非常にスケーラブルになります。
ブロッキングコードの例
次の内容のinput.txtという名前のテキストファイルを作成します
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!次のコードを持つmain.jsという名前のjsファイルを作成します-
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");次に、main.jsを実行して結果を確認します-
$ node main.js出力を確認します。
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program Endedノンブロッキングコードの例
次の内容のinput.txtという名前のテキストファイルを作成します
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!main.jsファイルを更新して次のコードを作成します-
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");次に、main.jsを実行して結果を確認します-
$ node main.js出力を確認します。
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!これらの2つの例は、 blocking and non-blocking calls。最初の例は、プログラムがファイルを読み取るまでブロックし、その後のみプログラムを終了することを示しています。一方、2番目の例では、プログラムはファイルの読み取りを待たずに、「ProgramEnded」の出力を続行します。
したがって、ブロッキングプログラムは非常に順番に実行されます。プログラミングの観点からは、ロジックの実装は簡単ですが、ノンブロッキングプログラムは順番に実行されません。プログラムが処理するデータを使用する必要がある場合は、同じブロック内に保持して順次実行する必要があります。
MongoDBは、クロスプラットフォームのドキュメント指向データベースであり、高性能、高可用性、および容易なスケーラビリティを提供します。MongoDBは、コレクションとドキュメントの概念に取り組んでいます。詳細については、MongoDBチュートリアルをお読みください。
この章では、CoffeeScriptを使用してMongoDBデータベースと通信する方法を学習します。
インストール
MongoDBデータベースは、MongoDBのNode.js2.0ドライバーを使用してCoffeeScriptと統合できます。まず、MongoDBチュートリアルの環境の章を参照して、システムにMongoDBをインストールする必要があります。
MongoDBをインストールした後、MongoDBを正常に参照します bin フォルダ(パスを設定していない場合)を開き、以下に示すようにMongoDBサービスを開始します。
C:\Program Files\MongoDB\Server\3.2\bin> mongod最後に、コマンドプロンプトで次のNPMコマンドを実行して、MongoDBドライバーとその依存関係をインストールします。
npm install mongodb --saveMongoDBへの接続
MongoDBに接続するには、まずこれを使用してMongoClientを作成し、 connect()関数。この関数は、URLとコールバック関数をパラメーターとして受け入れます。
次のCoffeeScriptコードは、MongoDBサーバーに接続する方法を示しています。システムでMongoDBサーバーが実行されている場合、このプログラムはサーバーへの接続を確立します。
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
return上記のコードを名前の付いたファイルに保存します connect_db.coffee以下のように実行します。データベースが正常に作成されると、次のメッセージが表示されます
c:\> coffee connect_db.coffee
coffee connect_db.collection
Connection established to mongodb://localhost:27017/testdbコレクションの作成
MongoDBのコレクションには、保存するドキュメントが含まれています。を使用してコレクションを作成できますcollection()関数。この関数は、作成するコレクションの名前を表す文字列引数を受け入れます。
次のCoffeeScriptコードは、MongoDBでコレクションを作成する方法を示しています。エラーが発生した場合は、コンソールに表示されます。
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
return上記のコードを名前の付いたファイルに保存します create_collection.coffee以下のように実行します。コレクションが正常に作成されると、次のメッセージが表示されます
c:/> coffee create_collection.coffee
Connection established to mongodb://localhost:27017/testdb
Collection created successfully.ドキュメントの挿入
MongoDBのコレクションにドキュメントを挿入して、という名前の関数を呼び出すことができます。 insert() 挿入する必要のあるドキュメントのリストをパラメータとして渡す。
次のCoffeeScriptコードは、という名前のコレクションにドキュメントを挿入する方法を示しています。 My_collection。エラーが発生した場合は、コンソールに表示されます。
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
return上記のコードを名前の付いたファイルに保存します insert_documents.coffee以下のように実行します。ドキュメントが正常に挿入されると、次のメッセージが表示されます
c:/> coffee insert_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Documents inserted successfullyドキュメントを読む
MongoDBに保存されているドキュメントは、という名前の関数を使用して取得できます find()。次のCoffeeScriptコードは、MongoDBに保存されているレコードを取得する方法を示しています。
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
return上記のコードを名前の付いたファイルに保存します read_documents.coffee以下のように実行します。このプログラムは、指定されたコレクション内の必要なドキュメントを取得し、次のように表示します。
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]を実行して、特定のコレクションに存在するすべてのドキュメントを読み取ることもできます。 find() 以下に示すように、引数を渡さずに関数を実行します。
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
return上記のコードを名前の付いたファイルに保存します read_all_documents.coffee以下のように実行します。このプログラムは、指定されたコレクション内のすべてのドキュメントを取得し、次のように表示します。
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]ドキュメントの更新
MongoDBに保存されているドキュメントは、という名前の関数を使用して更新できます update()。次のCoffeeScriptコードは、MongoDBに保存されているレコードを更新する方法を示しています。
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
returnこのプログラムは、ラムという名前の従業員の都市をハイデラバードからデリーに更新します。
上記のコードを名前の付いたファイルに保存します update_documents.coffee以下のように実行します。このプログラムは、指定されたコレクション内のドキュメントを取得し、次のように表示します。
C:\> coffee update_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document updated更新後、実行すると read_documents.coffee プログラムを実行すると、Ramという名前の人の都市名がから更新されていることがわかります。 Hyderabad に Delhi。
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]ドキュメントの削除
を使用して、コレクションからすべてのドキュメントを削除できます。 remove()関数。次のCoffeeScriptコードは、MongoDBに保存されているすべてのレコードを削除する方法を示しています。
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
return上記のコードを名前の付いたファイルに保存します delete_documents.coffee以下のように実行します。このプログラムは、指定されたコレクション内のすべてのドキュメントを削除して、次のメッセージを表示します。
C:\> coffee delete_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document deleted削除後、実行すると read_documents.coffee プログラムを実行すると、以下に示すように空のコレクションが取得されます。
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ ]SQLiteは、軽量のスキーマベースのリレーショナルデータベースエンジンです。これは、Webブラウザのローカルストレージ用の組み込みデータベースソフトウェアとして人気があります。
他の多くのデータベース管理システムとは異なり、SQLiteはクライアントサーバーデータベースエンジンではありません。詳細については、SQLiteチュートリアルをお読みください
この章では、CoffeeScriptを使用してSQLiteデータベースと通信する方法を学習します。
インストール
SQLite3データベースは、を使用してCoffeeScriptと統合できます。 node-sqlite3モジュール。このモジュールは、Node.js v0.10.x、v0.12.x、v4.x、およびv5.xで動作します。このモジュールは、CoffeeScriptを使用してSQLite3と通信するためのさまざまな関数を提供します。これに加えて、簡単なクエリとパラメータバインディングインターフェイス、およびクエリシリアル化APIも提供します。
以下に示すように、npmを使用してnode-sqlite3モジュールをインストールできます。
npm install sqlite3sqlite3モジュールを使用するには、最初にデータベースを表す接続オブジェクトを作成する必要があります。このオブジェクトは、すべてのSQLステートメントの実行に役立ちます。
データベースへの接続
SQLiteデータベースに接続するには、まず、を呼び出してパッケージを作成します require() の機能 node-sqlite3 モジュールと文字列を渡します sqlite3それへのパラメータとして。次に、データベースの名前をに渡してデータベースに接続しますsqlite3.Database() 構築します。
次のCoffeeScriptコードは、既存のデータベースに接続する方法を示しています。データベースが存在しない場合は、指定された名前で作成されますtest.db、が開かれ、最後にデータベースオブジェクトが返されます。
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."供給も可能 :memory:test.dbの代わりに、匿名のインメモリデータベースを作成し、空の文字列を使用して匿名のディスクベースのデータベースを作成します。上記のコードを名前の付いたファイルに保存しますcreate_db.coffee以下のように実行します。データベースが正常に作成されると、次のメッセージが表示されます-
c:\> coffee create_db.coffee
Successfully connectedテーブルの作成
CoffeeScriptを使用してSQLiteデータベースにテーブルを作成できます。 run()関数。クエリを渡して、この関数に文字列形式でテーブルを作成します。
次のCoffeeScriptプログラムは、以前にテーブルを作成するために使用されます test.db データベース-
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()ザ・ serialize()関数は、データベースをシリアル化モードに設定します。このモードでは、コールバックが発生するとすぐに呼び出されます。そのコールバックのクエリはシリアルに実行されます。すぐに関数は戻りますデータベースは再び通常モードに設定されます。トランザクションを完了した後、を使用して接続を閉じる必要がありますclose() 関数。
上記のコードを名前の付いたファイルに保存します create_table.coffee以下のように実行します。これにより、という名前のテーブルが作成されますSTUDENTデータベースtest.dbで、次のメッセージが表示されます。
C:\> coffee create_table.coffee
Successfully connected
Table created successfullyデータの挿入/作成
insertステートメントを実行することにより、CoffeeScriptコードを介してSQLiteデータベースにデータを挿入できます。これを行うには、prepare() SQLステートメントを準備する関数。
また、バインド変数を使用したクエリも受け入れます(?)、これらの変数への値は、 run()関数。プリペアドステートメントを使用して複数のレコードを挿入できます。すべてのレコードを挿入した後、を使用してプリペアドステートメントを完成させる必要があります。finalize() 関数。
次のCoffeeScriptプログラムは、前の例で作成したSTUDENTという名前のテーブルにレコードを挿入する方法を示しています。
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()上記のコードを名前の付いたファイルに保存します insert_data.coffee以下のように実行します。これにより、STUDENTという名前のテーブルにデータが入力され、次のメッセージが表示されます。
C:\> coffee insert_data.coffee
Successfully connected
Data inserted successfullyデータの読み取り/取得
を使用してSQLiteテーブルからデータを取得できます each()関数。この関数は、各行で呼び出されるオプションのコールバック関数を受け入れます。
次のCoffeeScriptプログラムは、前の例で作成したSTUDENTという名前のテーブルからレコードをフェッチして表示する方法を示しています。
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()上記のコードを名前の付いたファイルに保存します retrive_data.coffee以下のように実行します。これにより、STUDENTという名前のテーブル内のすべてのレコードが取得され、次のようにコンソールに表示されます。
C:\> coffee retrive_data.coffee
Successfully connected
The contents of the table STUDENT are ::
1: Ram, 24, Hyderabad
2: Robert, 25, Mumbai
3: Rahim, 26, Bangaloreデータの更新
次のCoffeeScriptコードは、UPDATEステートメントを使用してレコードを更新し、更新されたレコードをフェッチしてSTUDENTという名前のテーブルに表示する方法を示しています。
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()上記のコードを名前の付いたファイルに保存します update_data.coffee以下のように実行します。これにより、Ramという名前の学生の都市が更新され、次のように更新操作後にテーブル内のすべてのレコードが表示されます。
C:\> coffee update_data.coffee
Successfully connected
Table updated
The contents of the table STUDENT after update operation are ::
1: Ram, Delhi
2: Robert, Mumbai
3: Rahim, Bangaloreデータの削除
次のCoffeeScriptコードは、DELETEステートメントを使用してレコードを削除し、STUDENTという名前のテーブルから残りのレコードをフェッチして表示する方法を示しています。
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()上記のコードを名前の付いたファイルに保存します delete_data.coffee以下のように実行します。Ramという名前の学生のレコードを削除し、次のように削除操作後にテーブルに残っているすべてを表示します。
Successfully connected
Record deleted
The contents of the table STUDENT after delete operation are ::
2: Robert, Mumbai
3: Rahim, Bangalore