Docker-NGINXの設定
NGINXは、サーバーサイドアプリケーションの開発に使用される人気のある軽量Webアプリケーションです。これは、さまざまなオペレーティングシステムで実行するために開発されたオープンソースのWebサーバーです。以来nginx は開発用の人気のあるWebサーバーであり、Dockerは nginx。
これで、Dockerコンテナを取得するためのさまざまな手順が表示されます。 nginx 稼働中。
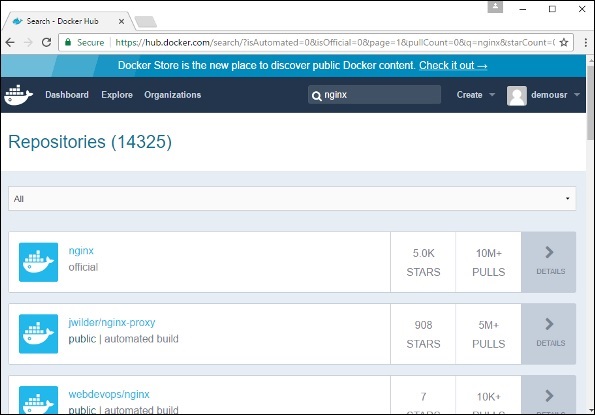
Step 1−最初のステップは、DockerHubからイメージをプルすることです。Docker Hubにログインすると、次の画像を検索して表示できます。nginx以下に示すように。検索ボックスにnginxと入力して、nginx (公式)検索結果に表示されるリンク。

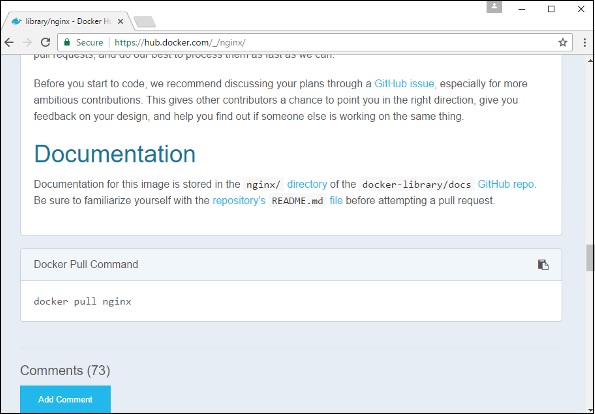
Step 2 −Dockerが表示されます pull のコマンド nginx DockerHubのリポジトリの詳細にあります。

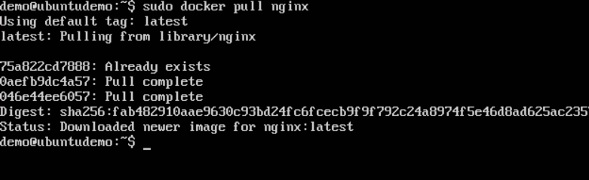
Step 3 − Dockerホストで、Dockerを使用します pull 上記のコマンドを使用して、DockerHubから最新のnginxイメージをダウンロードします。

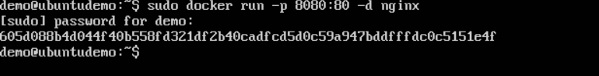
Step 4 −それでは、 nginx 次のコマンドを使用してコンテナ。
sudo docker run –p 8080:80 –d nginx上のポートを公開しています nginx Dockerホストのポート80からポート8080へのサーバー。

コマンドを実行すると、URLを参照すると、次の出力が表示されます。 http://dockerhost:8080。これは、nginx コンテナが稼働しています。

Step 5 −で簡単なWebページをホストできる別の例を見てみましょう。 ngnixコンテナ。この例では、単純なものを作成しますHelloWorld.html ファイルを作成してホストします nginx コンテナ。
まず、というHTMLファイルを作成しましょう。 HelloWorld.html

HTMLファイルにHelloWorldの簡単な行を追加しましょう。

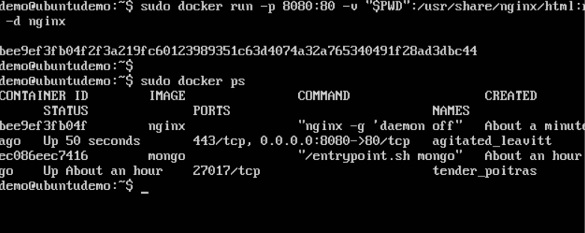
次に、次のDockerコマンドを実行してみましょう。
sudo docker run –p 8080:80 –v
“$PWD”:/usr/share/nginx/html:ro –d nginx上記のコマンドについては、以下の点に注意してください。
上のポートを公開しています nginx Dockerホストのポート80からポート8080へのサーバー。
次に、ボリュームをコンテナにアタッチします。 /usr/share/nginx/html現在の作業ディレクトリに移動します。これは、HelloWorld.htmlファイルが保存されている場所です。

ここで、URLを参照すると http://dockerhost:8080/HelloWorld.html 期待どおりに次の出力が得られます-