Docker-Node.jsの設定
Node.jsは、サーバーサイドアプリケーションの開発に使用されるJavaScriptフレームワークです。これは、さまざまなオペレーティングシステムで実行するために開発されたオープンソースフレームワークです。Node.jsは開発用の人気のあるフレームワークであるため、DockerはNode.jsアプリケーションのサポートも保証しています。
Node.jsのDockerコンテナを起動して実行するためのさまざまな手順を確認します。
Step 1−最初のステップは、DockerHubからイメージをプルすることです。Docker Hubにログインすると、以下に示すようにNode.jsのイメージを検索して表示できます。検索ボックスに「ノード」と入力し、検索結果に表示されるノード(公式)リンクをクリックするだけです。

Step 2 −Dockerが表示されます pull DockerHubのリポジトリの詳細にあるノードのコマンド。

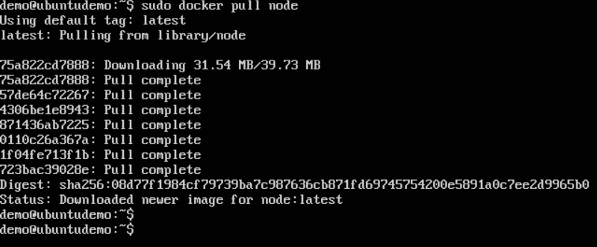
Step 3 − Dockerホストで、Dockerを使用します pull 上記のコマンドを使用して、DockerHubから最新のノードイメージをダウンロードします。

一度 pull が完了したら、次のステップに進むことができます。

Step 4 − Dockerホストで、を使用してみましょう vimエディターを作成し、Node.jsサンプルファイルを1つ作成します。このファイルでは、コマンドプロンプトに「HelloWorld」を表示する簡単なコマンドを追加します。

Node.jsファイルに、次のステートメントを追加しましょう-
Console.log(‘Hello World’);これにより、Node.jsを実行すると、「HelloWorld」フレーズが出力されます。

必ずファイルを保存してから、次の手順に進んでください。
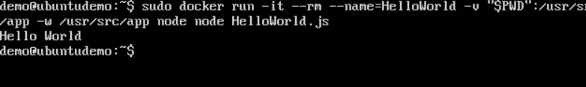
Step 5 − Node Dockerコンテナを使用してNode.jsスクリプトを実行するには、次のステートメントを実行する必要があります−
sudo docker run –it –rm –name = HelloWorld –v “$PWD”:/usr/src/app
–w /usr/src/app node node HelloWorld.js上記のコマンドについては、以下の点に注意してください。
ザ・ –rm オプションは、実行後にコンテナを削除するために使用されます。
「HelloWorld」というコンテナに名前を付けています。
コンテナ内のボリュームをマッピングすることに言及しています。 /usr/src/app現在の作業ディレクトリに移動します。これは、ノードコンテナがDockerホストの作業ディレクトリにあるHelloWorld.jsスクリプトを取得するために行われます。
ザ・ –w オプションは、Node.jsが使用する作業ディレクトリを指定するために使用されます。
最初のノードオプションは、ノードイメージの実行を指定するために使用されます。
2番目のノードオプションは、ノードコンテナでnodeコマンドを実行することを示すために使用されます。
そして最後に、スクリプトの名前について説明します。
次に、次の出力が得られます。また、出力から、Nodeコンテナーがコンテナーとして実行され、HelloWorld.jsスクリプトが実行されたことがはっきりとわかります。