ES6-デバッグ
時々、開発者はコーディング中に間違いを犯します。プログラムまたはスクリプトの誤りは、bug。
バグを見つけて修正するプロセスは、 debuggingこれは開発プロセスの通常の部分です。この章では、タスクのデバッグに役立つツールとテクニックについて説明します。
IEのエラーメッセージ
エラーを追跡する最も基本的な方法は、ブラウザでエラー情報をオンにすることです。デフォルトでは、ページでエラーが発生すると、InternetExplorerのステータスバーにエラーアイコンが表示されます。
このアイコンをダブルクリックすると、発生した特定のエラーに関する情報を示すダイアログボックスが表示されます。
このアイコンは見落としやすいため、Internet Explorerには、エラーが発生するたびに[エラー]ダイアログボックスを自動的に表示するオプションがあります。
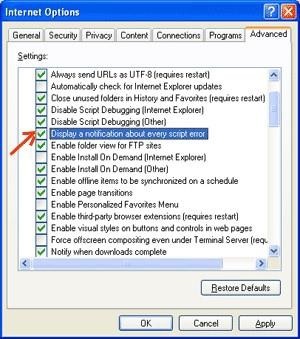
このオプションを有効にするには、 Tools → Internet Options → Advanced tab そして最後に「Display a NotificationaboutEvery Script Error次のスクリーンショットに示すように、「」ボックスオプション。

FirefoxまたはMozillaのエラーメッセージ
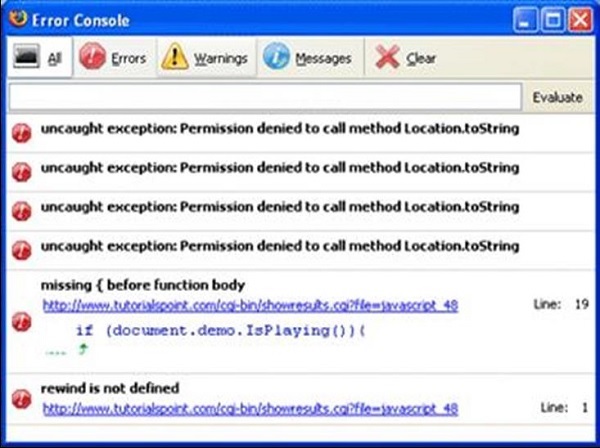
Firefox、Netscape、Mozillaなどの他のブラウザは、エラーメッセージをと呼ばれる特別なウィンドウに送信します。 JavaScript Console または Error Console。コンソールを表示するには、Tools → Error Console or Web Development。
残念ながら、これらのブラウザはエラーが発生したときに視覚的に表示されないため、コンソールを開いたままにして、スクリプトの実行中にエラーを監視する必要があります。

エラー通知
コンソールまたはInternetExplorerのダイアログボックスに表示されるエラー通知は、構文エラーとランタイムエラーの両方の結果です。これらのエラー通知には、エラーが発生した行番号が含まれます。
Firefoxを使用している場合は、エラーコンソールで利用可能なエラーをクリックして、エラーのあるスクリプトの正確な行に移動できます。
スクリプトのデバッグ
JavaScriptをデバッグするにはさまざまな方法があります。以下はいくつかの方法です。
JavaScriptバリデーターを使用する
JavaScriptコードに奇妙なバグがないかチェックする1つの方法は、JavaScriptコードを実行して、JavaScriptコードが有効であり、言語の公式構文規則に従っていることを確認することです。これらのプログラムはvalidating parsers または、略してバリデーターであり、多くの場合、商用のHTMLおよびJavaScriptエディターが付属しています。
JavaScriptの最も便利なバリデーターは、DouglasCrockfordのJavaScriptLintです。これは、DouglasCrockfordのJavaScriptLintで無料で入手できます。
Webページにアクセスし、JavaScript(JavaScriptのみ)コードを提供されたテキスト領域に貼り付けて、[ jslintボタン。このプログラムはJavaScriptコードを解析し、すべての変数と関数の定義が正しい構文に従っていることを確認します。また、ifやwhileなどのJavaScriptステートメントをチェックして、それらも正しい形式に従っていることを確認します。
プログラムにデバッグコードを追加する
あなたは使用することができます alert() または document.write()コードをデバッグするためのプログラム内のメソッド。たとえば、次のように書くことができます-
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );表示されるalert()の内容と順序を調べることで、プログラムの状態を非常に簡単に調べることができます。
JavaScriptデバッガーを使用する
A debuggerは、スクリプト実行のすべての側面をプログラマーの制御下に置くアプリケーションです。デバッガーは、インターフェースを介してスクリプトの状態をきめ細かく制御します。これにより、値を調べて設定したり、実行のフローを制御したりできます。
スクリプトがデバッガーにロードされると、一度に1行ずつ実行するか、特定のブレークポイントで停止するように指示することができます。実行が停止すると、プログラマーはスクリプトとその変数の状態を調べて、何かが間違っているかどうかを判断できます。変数の値の変化を監視することもできます。
MozillaとNetscapeの両方のブラウザ用のMozillaJavaScript Debugger(コードネームVenkman)の最新バージョンは、-www.hacksrus.com /〜ginda / venkmanからダウンロードできます。
開発者のための便利なヒント
スクリプト内のエラーの数を減らし、デバッグプロセスを簡素化するために、次のヒントを覚えておくことができます-
コメントをたくさん使ってください。コメントを使用すると、スクリプトを作成した理由を説明し、特にコードの難しいセクションを説明できます。
コードを読みやすくするために、常にインデントを使用してください。ステートメントをインデントすると、開始タグと終了タグ、中括弧、その他のHTML要素とスクリプト要素を簡単に一致させることもできます。
モジュラーコードを書く。可能な限り、ステートメントを関数にグループ化します。関数を使用すると、関連するステートメントをグループ化し、最小限の労力でコードの一部をテストおよび再利用できます。
変数と関数に名前を付ける方法に一貫性を持たせてください。意味のある長さで、変数の内容や関数の目的を説明する名前を使用してみてください。
変数と関数に名前を付けるときは、一貫した構文を使用してください。つまり、すべて小文字またはすべて大文字にしてください。Camel-Back表記を使用する場合は、一貫して使用してください。
長いスクリプトをモジュール方式でテストします。つまり、スクリプトの一部をテストする前に、スクリプト全体を書き込もうとしないでください。コードの次の部分を追加する前に、ピースを作成して機能させます。
説明的な変数名と関数名を使用し、単一文字名の使用は避けてください。
引用符に注意してください。引用符は文字列の周囲でペアで使用され、両方の引用符は同じスタイル(シングルまたはダブル)である必要があることに注意してください。
等号に注意してください。比較のために単一の=を使用しないでください。
を使用して変数を明示的に宣言します var キーワード。
Node.jsを使用したデバッグ
Node.jsには、フル機能のデバッグユーティリティが含まれています。これを使用するには、デバッグ引数に続けてデバッグするスクリプトへのパスを指定してNode.jsを起動します。
node debug test.jsデバッガーが正常に起動したことを示すプロンプトが起動します。
指定した場所にブレークポイントを適用するには、次のコードに示すように、ソースコードでデバッガーを呼び出します。
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');以下は、Nodeで使用できる一連のステッピングコマンドです。
| シニア番号 | ステッピングコマンドと説明 |
|---|---|
| 1 | cont,c 継続する |
| 2 | next,n 次 |
| 3 | step,s 介入する |
| 4 | out,o 踏みでる |
| 5 | pause コードを一時停止します。開発ツールでの一時停止に似ています |
ノードのデバッグコマンドの完全なリストはここにあります-
VisualStudioのコードとデバッグ
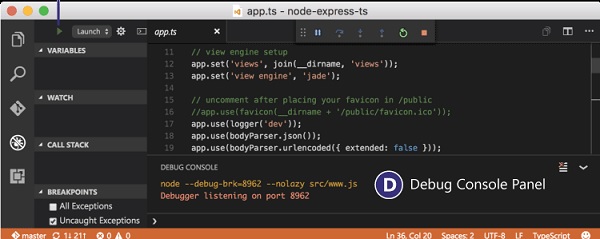
Visual Studio Codeの重要な機能の1つは、Node.jsランタイムの優れた組み込みデバッグサポートです。他の言語でコードをデバッグするために、デバッガー拡張機能を提供します。

デバッガーは、構成ファイルの起動、ブレークポイント、変数の適用/削除/無効化と有効化、またはデータ検査の有効化などを可能にする多数の機能を提供します。
VSCodeを使用したデバッグの詳細なガイドはここにあります- https://code.visualstudio.com/docs/editor/debugging