ES6-イメージマップ
JavaScriptを使用して、クライアント側のイメージマップを作成できます。クライアント側のイメージマップは、のusemap属性によって有効になります。<img /> タグと特別な<map>とによって定義されます <area> 拡張タグ。
マップを形成する画像は、通常どおり<img />要素を使用してページに挿入されますが、usemapと呼ばれる追加の属性が含まれている点が異なります。の値usemap attributeは、<map>要素のname属性の値であり、ポンドまたはハッシュ記号が前に付きます。
<map>要素は実際に画像のマップを作成し、通常は<img />要素の直後に続きます。これは、クリック可能なホットスポットを実際に定義する<area />要素のコンテナとして機能します。<map>要素には、マップを識別する名前であるname属性という1つの属性のみが含まれます。これは、<img />要素が使用する<map>要素を認識する方法です。
<area>要素は、クリック可能な各ホットスポットの境界を定義する形状と座標を指定します。
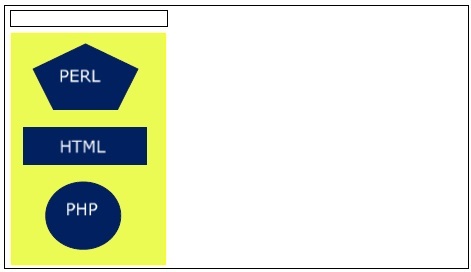
次のコードは、イメージマップとJavaScriptを組み合わせて、マウスを画像のさまざまな部分に移動したときにテキストボックスにメッセージを生成します。
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>上記のコードが正常に実行されると、次の出力が表示されます。画像オブジェクトにマウスカーソルを置くと、マップの概念を感じることができます。