Firebase-データのフィルタリング
Firebaseには、データをフィルタリングするいくつかの方法があります。
最初と最後に制限
最初と最後の制限が何であるかを理解しましょう。
limitToFirst メソッドは、最初のアイテムから始まる指定された数のアイテムを返します。
limitToLast メソッドは、最後のアイテムから始まる指定された数のアイテムを返します。
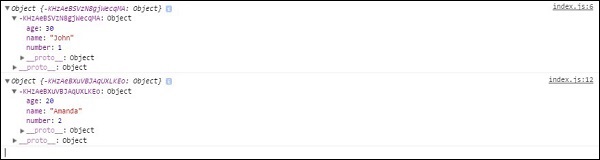
この例は、これがどのように機能するかを示しています。データベースには2人のプレーヤーしかないため、クエリを1人のプレーヤーに制限します。
例
次の例を考えてみましょう。
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});コンソールは、最初のクエリの最初のプレーヤーと、2番目のクエリの最後のプレーヤーをログに記録します。

その他のフィルター
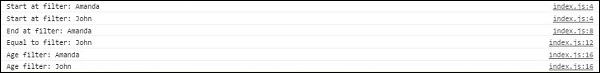
他のFirebaseフィルタリング方法を使用することもできます。ザ・startAt()、 endAt() そしてその equalTo()注文方法と組み合わせることができます。この例では、それをorderByChild() 方法。
例
次の例を考えてみましょう。
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});最初のクエリは、要素を名前で並べ替え、その名前のプレーヤーからフィルタリングします Amanda。コンソールは両方のプレーヤーをログに記録します。この名前でクエリを終了するため、2番目のクエリは「Amanda」をログに記録します。3つ目は、その名前のプレーヤーを検索しているため、「John」をログに記録します。
4番目の例は、フィルターを「年齢」値と組み合わせる方法を示しています。文字列の代わりに、内部に番号を渡しますstartAt() 年齢は数値で表されるため、メソッド。