Firebase-クイックガイド
Firebaseの公式ドキュメントによると-
Firebaseは、データストレージ、ユーザー認証、静的ホスティングなど、アプリのバックエンドを強化できます。並外れたユーザーエクスペリエンスの作成に焦点を当てます。あとはお任せください。Android、iOS、JavaScript SDKを使用して、クロスプラットフォームのネイティブモバイルアプリとウェブアプリを構築します。サーバーサイドライブラリまたはRESTAPIを使用して、Firebaseを既存のバックエンドに接続することもできます。
Firebaseの機能
Real-time Database − FirebaseはJSONデータをサポートしており、Firebaseに接続しているすべてのユーザーは、変更のたびにライブアップデートを受け取ります。
Authentication −匿名、パスワード、またはさまざまなソーシャル認証を使用できます。
Hosting −アプリケーションはFirebaseサーバーへの安全な接続を介してデプロイできます。
Firebaseの利点
シンプルでユーザーフレンドリーです。複雑な設定は必要ありません。
データはリアルタイムです。つまり、変更を加えるたびに、接続されているクライアントが自動的に更新されます。
Firebaseはシンプルなコントロールダッシュボードを提供します。
選択できる便利なサービスがいくつかあります。
Firebaseの制限
- Firebaseの無料プランは、50の接続と100MBのストレージに制限されています。
次の章では、Firebaseの環境設定について説明します。
この章では、Firebaseを既存のアプリケーションに追加する方法を説明します。必要になりますNodeJS。まだお持ちでない場合は、次の表のリンクを確認してください。
| シニア番号 | ソフトウェアと説明 |
|---|---|
| 1 | NodeJS and NPM NodeJSは、Firebaseの開発に必要なプラットフォームです。私たちのチェックアウトNodeJS環境設定を。 |
ステップ1-Firebaseアカウントを作成する
ここでFirebaseアカウントを作成できます。
ステップ2-Firebaseアプリを作成する
ダッシュボードページから新しいアプリを作成できます。次の画像は、作成したアプリを示しています。クリックできますManage App アプリに入るボタン。

ステップ3a-基本的なHTML / jsアプリを作成する
アプリを配置するフォルダーを作成するだけです。そのフォルダ内に、index.html そして index.jsファイル。アプリのヘッダーにFirebaseを追加します。
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>ステップ3b-NPMまたはBowerを使用する
既存のアプリを使用する場合は、FirebaseNPMまたはBowersパッケージを使用できます。アプリのルートフォルダーから次のコマンドのいずれかを実行します。
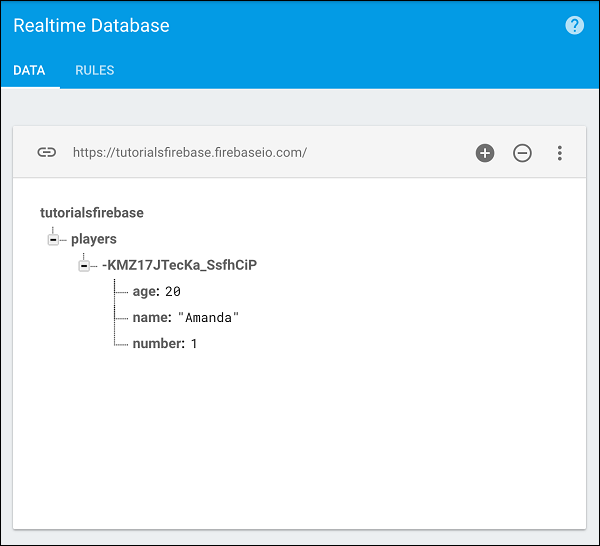
npm install firebase --savebower install firebaseFirebaseデータはJSONオブジェクトを表しています。Firebaseダッシュボードからアプリを開く場合は、をクリックして手動でデータを追加できます+ 符号。
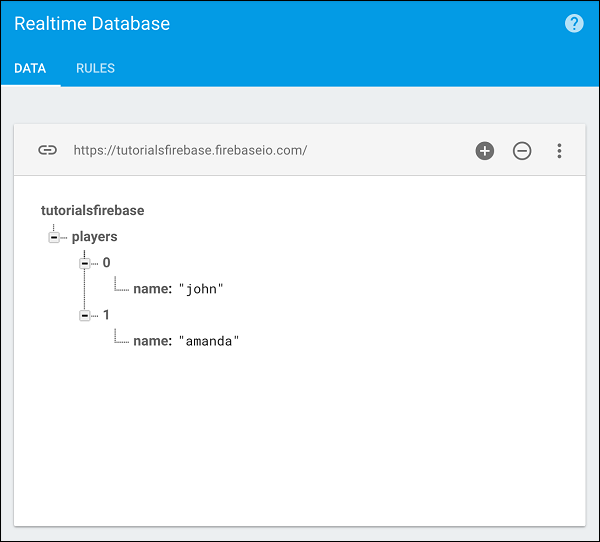
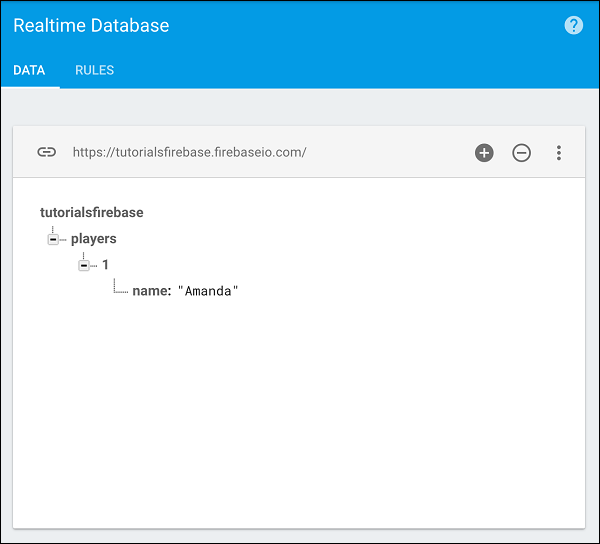
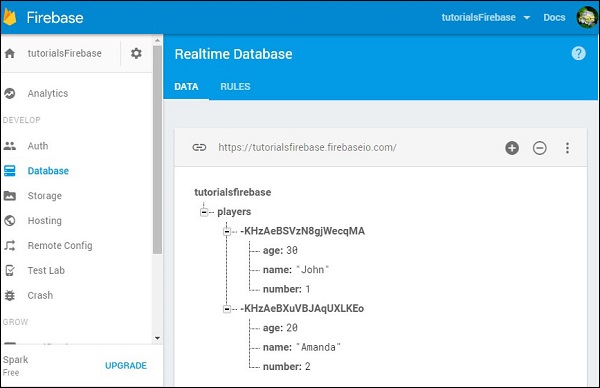
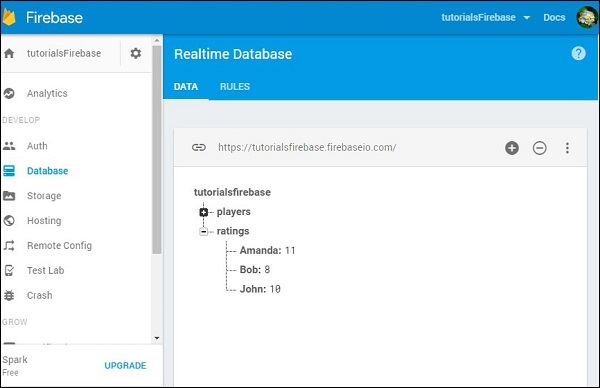
簡単なデータ構造を作成します。下の画像で確認できます。

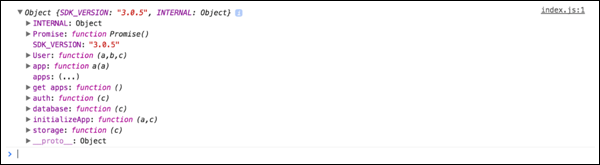
前の章では、Firebaseをアプリに接続しました。これで、Firebaseをコンソールに記録できます。
console.log(firebase)
プレーヤーのコレクションへの参照を作成できます。
var ref = firebase.database().ref('players');
console.log(ref);コンソールに次の結果が表示されます。

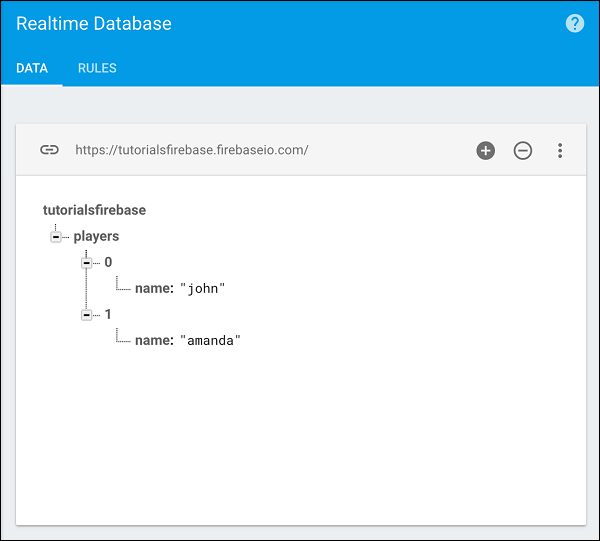
この章では、配列のFirebase表現について説明します。前の章と同じデータを使用します。

次のJSONツリーをプレーヤーのコレクションに送信することで、このデータを作成できます。
['john', 'amanda']これは、Firebaseが配列を直接サポートしていないためですが、キー名として整数を使用してオブジェクトのリストを作成します。
配列を使用しない理由は、Firebaseがリアルタイムデータベースとして機能し、2人のユーザーが同時に配列を操作する場合、配列インデックスが絶えず変化するため、結果が問題になる可能性があるためです。
Firebaseがそれを処理する方法では、キー(インデックス)は常に同じままです。削除できますjohn そして amanda キー(インデックス)1はまだあります。

この章では、データをFirebaseに保存する方法を説明します。
セットする
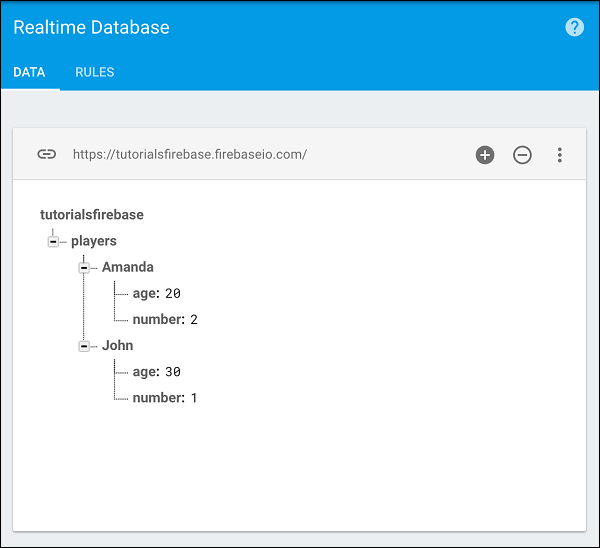
ザ・ setメソッドは、指定されたパスにデータを書き込むか、置き換えます。プレーヤーのコレクションへの参照を作成し、2人のプレーヤーを設定しましょう。
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
});次の結果が表示されます。

更新
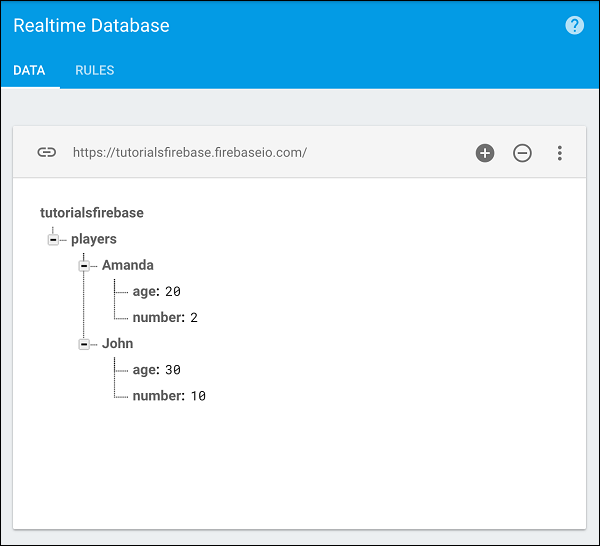
同様の方法でFirebaseデータを更新できます。使用方法に注意してくださいplayers/john 道。
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
});アプリを更新すると、Firebaseデータが更新されていることがわかります。

前の章では、Firebaseでデータを書き込む方法を説明しました。データの一意の識別子が必要になる場合があります。データに一意の識別子を作成する場合は、setメソッドの代わりにpushメソッドを使用する必要があります。
プッシュ方式
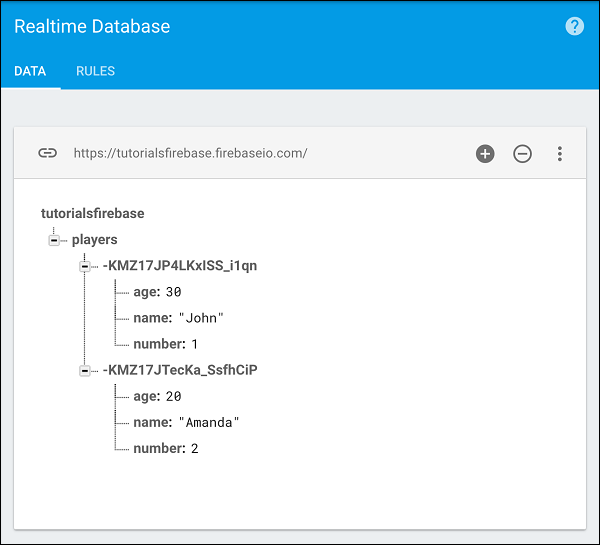
ザ・ push()メソッドは、データがプッシュされたときに一意のIDを作成します。前の章のプレーヤーを一意のIDで作成する場合は、以下のコードスニペットを使用できます。
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
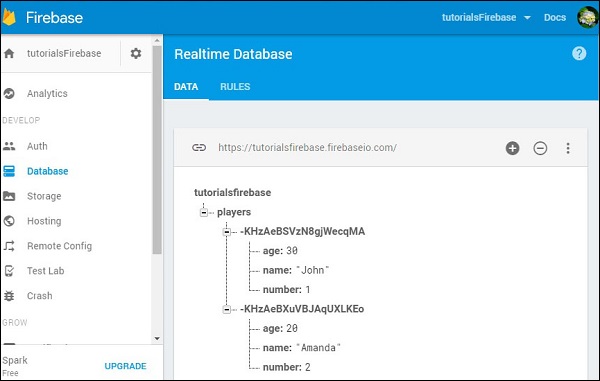
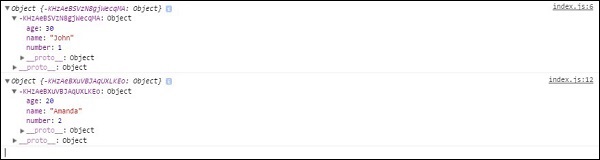
});これで、データの外観が異なります。名前は、他のプロパティと同様に、名前と値のペアになります。

キーメソッド
Firebaseから任意のキーを取得するには、 key()方法。たとえば、コレクション名を取得する場合は、次のスニペットを使用できます。
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);コンソールはコレクション名(プレーヤー)をログに記録します。

これについては、次の章で詳しく説明します。
トランザクションデータは、データベースからデータを返し、それを使用して計算を行い、保存する必要がある場合に使用されます。
プレーヤーリストに1人のプレーヤーがいるとしましょう。

プロパティを取得し、1歳を追加して、Firebaseに戻したいと考えています。
ザ・ amandaRefコレクションから年齢を取得しているので、トランザクションメソッドを使用できます。現在の年齢を取得し、1年を追加して、コレクションを更新します。
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});このコードを実行すると、年齢の値が次のように更新されていることがわかります。 21。

この章では、Firebaseデータの読み取り方法を紹介します。次の画像は、読み取りたいデータを示しています。

使用できます on()データを取得する方法。このメソッドは、イベントタイプを次のように取ります。"value" 次に、 snapshotデータの。追加するとval() スナップショットへのメソッド、データのJavaScript表現を取得します。
例
次の例を考えてみましょう。
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});次のコードを実行すると、コンソールにデータが表示されます。

次の章では、データの読み取りに使用できる他のイベントタイプについて説明します。
Firebaseは、データを読み取るためのいくつかの異なるイベントタイプを提供します。最も一般的に使用されるもののいくつかを以下に説明します。
値
最初のイベントタイプは value。前の章では、値の使用方法を示しました。このイベントタイプは、データが変更されるたびにトリガーされ、子を含むすべてのデータを取得します。
child_added
このイベントタイプは、すべてのプレーヤーに対して1回、新しいプレーヤーがデータに追加されるたびにトリガーされます。リストから追加されたプレーヤーと前のプレーヤーにアクセスできるため、リストデータの読み取りに役立ちます。
例
次の例を考えてみましょう。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
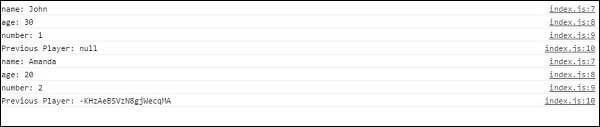
});次の結果が得られます。

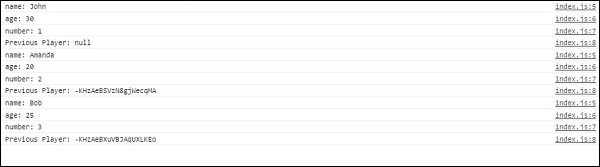
Bobという名前の新しいプレーヤーを追加すると、更新されたデータが取得されます。

child_changed
このイベントタイプは、データが変更されたときにトリガーされます。
例
次の例を考えてみましょう。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});変えることができます Bob に Maria Firebaseでアップデートを入手します。

child_removed
削除されたデータにアクセスしたい場合は、 child_removed イベントタイプ。
例
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});これで、FirebaseからMariaを削除して、通知を受け取ることができます。

この章では、Firebaseでコールバックをデタッチする方法を説明します。
イベントタイプのコールバックを解除する
関数のコールバックをデタッチしたいとしましょう。 value イベントタイプ。
例
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});使用する必要があります off()方法。これにより、次のすべてのコールバックが削除されますvalue イベントタイプ。
playersRef.off("value");すべてのコールバックを切り離す
すべてのコールバックを切り離したい場合は、-を使用できます。
playersRef.off();Firebaseは、データを注文するさまざまな方法を提供します。この章では、簡単なクエリの例を示します。前の章と同じデータを使用します。

子供による注文
データを名前で並べ替えるには、次のコードを使用できます。
例
次の例を考えてみましょう。
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});名前はアルファベット順に表示されます。

キーで注文
同様の方法で、キーごとにデータを注文できます。
例
次の例を考えてみましょう。
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});出力は以下のようになります。

値順
データを値で並べ替えることもできます。Firebaseに評価コレクションを追加しましょう。

これで、各プレーヤーの値でデータを並べ替えることができます。
例
次の例を考えてみましょう。
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
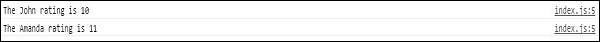
});出力は以下のようになります。

Firebaseには、データをフィルタリングするいくつかの方法があります。
最初と最後に制限
最初と最後の制限が何であるかを理解しましょう。
limitToFirst メソッドは、最初のアイテムから始まる指定された数のアイテムを返します。
limitToLast メソッドは、最後のアイテムから始まる指定された数のアイテムを返します。
この例は、これがどのように機能するかを示しています。データベースには2人のプレーヤーしかないため、クエリを1人のプレーヤーに制限します。
例
次の例を考えてみましょう。
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});コンソールは、最初のクエリの最初のプレーヤーと、2番目のクエリの最後のプレーヤーをログに記録します。

その他のフィルター
他のFirebaseフィルタリング方法を使用することもできます。ザ・startAt()、 endAt() そしてその equalTo()注文方法と組み合わせることができます。この例では、それをorderByChild() 方法。
例
次の例を考えてみましょう。
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
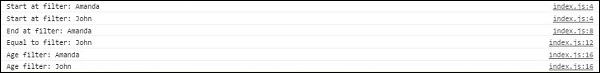
});最初のクエリは、要素を名前で並べ替え、その名前のプレーヤーからフィルタリングします Amanda。コンソールは両方のプレーヤーをログに記録します。この名前でクエリを終了するため、2番目のクエリは「Amanda」をログに記録します。3つ目は、その名前のプレーヤーを検索しているため、「John」をログに記録します。
4番目の例は、フィルターを「年齢」値と組み合わせる方法を示しています。文字列の代わりに、内部に番号を渡しますstartAt() 年齢は数値で表されるため、メソッド。

この章では、Firebaseのベストプラクティスについて説明します。
データのネストを避ける
Firebaseからデータをフェッチすると、すべての子ノードが取得されます。これが、ディープネスティングがベストプラクティスであるとは言われていない理由です。
データの非正規化
深いネスト機能が必要な場合は、いくつかの異なるコレクションを追加することを検討してください。データ重複排除を追加し、複数のリクエストを使用して必要なものを取得する必要がある場合でも。
この章では、Firebaseのメール/パスワード認証の使用方法を紹介します。
ユーザーを作成
ユーザーを認証するために、 createUserWithEmailAndPassword(email, password) 方法。
例
次の例を考えてみましょう。
var email = "[email protected]";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Firebaseダッシュボードを確認して、ユーザーが作成されていることを確認できます。

サインイン
サインインプロセスはほとんど同じです。私たちは使用していますsignInWithEmailAndPassword(email, password) ユーザーにサインインします。
例
次の例を考えてみましょう。
var email = "[email protected]";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});サインアウト
そして最後に、ユーザーをログアウトすることができます signOut() 方法。
例
次の例を考えてみましょう。
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});この章では、FirebaseでGoogle認証を設定する方法を紹介します。
ステップ1-Google認証を有効にする
Firebaseダッシュボードを開き、[ Auth左側のメニューにあります。利用可能なメソッドのリストを開くには、をクリックする必要がありますSIGN_IN_METHODS タブメニューで。
今、あなたは選ぶことができます Google リストから有効にして保存します。
ステップ2-ボタンを作成する
私たちの内部 index.html、2つのボタンを追加します。
index.html
<button onclick = "googleSignin()">Google Signin</button>
<button onclick = "googleSignout()">Google Signout</button>ステップ3-サインインとサインアウト
このステップでは、サインイン関数とサインアウト関数を作成します。我々は使用するだろうsignInWithPopup() そして signOut() メソッド。
例
次の例を考えてみましょう。
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
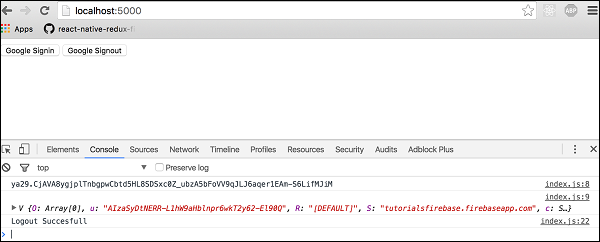
}ページを更新したら、をクリックします。 Google SigninGoogleポップアップをトリガーするボタン。サインインが成功すると、開発者コンソールがユーザーにログインします。
クリックすることもできます Google Signoutアプリからログアウトするボタン。コンソールは、ログアウトが成功したことを確認します。

この章では、FirebaseFacebook認証を使用してユーザーを認証します。
ステップ1-Facebook認証を有効にする
Firebaseダッシュボードを開いてクリックする必要があります Authサイドメニューで。次に、選択する必要がありますSIGN-IN-METHODタブバーで。Facebook認証を有効にし、追加する必要があるため、これを開いたままにしますApp ID そして App Secret 手順2を終了したとき。
ステップ2-Facebookアプリを作成する
Facebook認証を有効にするには、Facebookアプリを作成する必要があります。このリンクをクリックして開始します。アプリが作成されたら、コピーする必要がありますApp ID そして App Secret 手順1で開いたままにしたFirebaseページに移動します。コピーする必要もあります OAuth Redirect URIこのウィンドウからFacebookアプリに。発見できる+ Add Product Facebookアプリダッシュボードのサイドメニューの内側。
選択 Facebook Loginサイドメニューに表示されます。入力フィールドがありますValid OAuth redirect URIs コピーする必要がある場所 OAuth Redirect URI Firebaseから。
ステップ3-FacebookSDKに接続する
の先頭にある次のコードをコピーします body タグを付ける index.html。必ず交換してください'APP_ID' FacebookダッシュボードからアプリIDに。
例
次の例を考えてみましょう。
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>ステップ4-ボタンを作成する
最初の3つのステップですべてを設定しました。これで、ログインとログアウトの2つのボタンを作成できます。
index.html
<button onclick = "facebookSignin()">Facebook Signin</button>
<button onclick = "facebookSignout()">Facebook Signout</button>ステップ5-認証関数を作成する
これが最後のステップです。開いたindex.js 次のコードをコピーします。
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}この章では、Twitter認証の使い方を説明します。
ステップ1-Twitterアプリを作成する
このリンクからTwitterアプリを作成できます。アプリが作成されたら、をクリックしますKeys and Access Tokens あなたが見つけることができる場所 API Key そして API Secret。これはステップ2で必要になります。
ステップ2-Twitter認証を有効にする
Firebaseダッシュボードのサイドメニューで、をクリックする必要があります Auth。次に開きますSIGN-IN-METHODタブ。Twitterをクリックして有効にします。追加する必要がありますAPI Key そして API Secret ステップ1から。
次に、をコピーする必要があります callback URLTwitterアプリに貼り付けます。をクリックすると、TwitterアプリのコールバックURLが表示されます。Settings タブ。
ステップ3-ボタンを追加する
このステップでは、内部に2つのボタンを追加します body のタグ index.html。
index.html
<button onclick = "twitterSignin()">Twitter Signin</button>
<button onclick = "twitterSignout()">Twitter Signout</button>ステップ4-認証機能
これで、Twitter認証用の関数を作成できます。
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
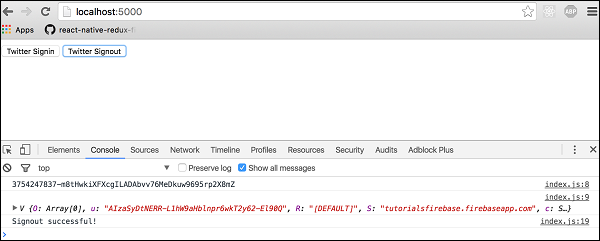
}アプリを起動すると、2つのボタンをクリックしてサインアウトまたはサインアウトできます。コンソールは、認証が成功したことを確認します。

この章では、GitHubAPIを使用してユーザーを認証する方法を示します。
ステップ1-GitHub認証を有効にする
Firebaseダッシュボードを開き、[ Auth サイドメニューから SIGN-IN-METHODタブバーで。GitHub認証を有効にして、コピーする必要がありますCallback URL。これはステップ2で必要になります。追加する必要があるため、このタブを開いたままにしておくことができますClient ID そして Client Secret 手順2を完了したら。
ステップ2-Githubアプリを作成する
このリンクをたどってGitHubアプリを作成します。あなたはコピーする必要がありますCallback URL Firebaseから Authorization callback URLフィールド。アプリを作成したら、コピーする必要がありますClient Key そしてその Client Secret GitHubアプリからFirebaseへ。
ステップ3-ボタンを作成する
に2つのボタンを追加します body 鬼ごっこ。
index.html
<button onclick = "githubSignin()">Github Signin</button>
<button onclick = "githubSignout()">Github Signout</button>ステップ4-認証関数を作成する
サインインとサインアウトの関数を内部で作成します index.js ファイル。
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
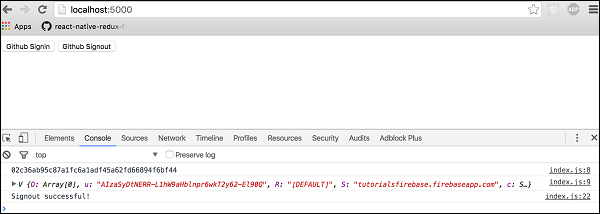
}これで、ボタンをクリックして認証をトリガーできます。コンソールは、認証が成功したことを示します。

この章では、ユーザーを匿名で認証します。
ステップ1-匿名認証を有効にする
これは、前の章と同じプロセスです。Firebaseダッシュボードを開き、をクリックする必要がありますAuth サイドメニューから SIGN-IN-METHODタブバーの内側。匿名認証を有効にする必要があります。
ステップ2-サインイン機能
使用できます signInAnonymously() この認証の方法。
例
次の例を考えてみましょう。
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});この章では、Firebaseの接続状態を処理する方法を説明します。
接続を確認してください
次のコードを使用して接続値を確認できます。
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});アプリを実行すると、ポップアップが接続について通知します。

上記の機能を使用することで、接続状態を追跡し、それに応じてアプリを更新できます。
Firebaseのセキュリティは、セキュリティルール内にJSONのようなオブジェクトを設定することで処理されます。クリックするとセキュリティルールが見つかりますDatabase サイドメニューの中、そして RULES タブバーで。
この章では、Firebaseデータを保護する方法を示すために、いくつかの簡単な例を紹介します。
読み書き
Firebaseセキュリティルール内で定義されている次のコードスニペットは、 /users/'$uid'/ 同じで認証されたユーザーの場合 uid、しかし誰もがそれを読むことができました。
例
次の例を考えてみましょう。
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}検証
次の例を使用して、データを文字列に強制できます。
例
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}この章では、Firebaseのセキュリティルールのほんの一部を紹介しました。重要なことは、これらのルールがどのように機能するかを理解して、アプリ内でそれらを組み合わせることができるようにすることです。
この章では、Firebaseサーバーでアプリをホストする方法を説明します。
始める前に、テキストを追加してみましょう index.htmlボディタグ。この例では、次のテキストを追加します。
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>ステップ1-Firebaseツールをインストールする
Firebaseツールをグローバルにインストールする必要があります command prompt 窓。
npm install -g firebase-toolsステップ2-Firebaseアプリを初期化する
まず、Firebaseにログインする必要があります command prompt。
firebase loginでアプリのルートフォルダを開きます command prompt 次のコマンドを実行します。
firebase initこのコマンドはアプリを初期化します。
NOTE −デフォルト構成を使用した場合、 public フォルダが作成され、 index.htmlこのフォルダー内がアプリの開始点になります。回避策として、パブリックフォルダー内のアプリファイルをコピーできます。
ステップ3-Firebaseアプリをデプロイする
これがこの章の最後のステップです。から次のコマンドを実行しますcommand prompt アプリをデプロイします。
firebase deployこの手順の後、コンソールはアプリのFirebaseURLをログに記録します。私たちの場合、それはhttps://tutorialsfirebase.firebaseapp.com。このリンクをブラウザで実行して、アプリを表示できます。
