フラスコ–テンプレート
特定のURLにバインドされた関数の出力をHTML形式で返すことができます。たとえば、次のスクリプトでは、hello() 関数はレンダリングします ‘Hello World’ と <h1> それに付けられたタグ。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)ただし、PythonコードからHTMLコンテンツを生成するのは面倒です。特に、変数データや、条件やループなどのPython言語要素を配置する必要がある場合はなおさらです。これには、HTMLから頻繁にエスケープする必要があります。
これは人が利用できる場所です Jinja2Flaskのベースとなるテンプレートエンジン。関数からハードコードHTMLを返す代わりに、HTMLファイルをレンダリングできます。render_template() 関数。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)Flaskは、このスクリプトが存在するのと同じフォルダー内のtemplatesフォルダーでHTMLファイルを見つけようとします。
- アプリケーションフォルダ
- Hello.py
- templates
- hello.html
用語 ‘web templating system’変数データを動的に挿入できるHTMLスクリプトの設計を指します。Webテンプレートシステムは、テンプレートエンジン、ある種のデータソース、およびテンプレートプロセッサで構成されています。
フラスコの用途 jinja2テンプレートエンジン。Webテンプレートには、変数と式(この場合はPython式)のHTML構文が散在するプレースホルダーが含まれており、テンプレートのレンダリング時に値が置き換えられます。
次のコードは次のように保存されます hello.html テンプレートフォルダにあります。
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>次に、Pythonシェルから次のスクリプトを実行します。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
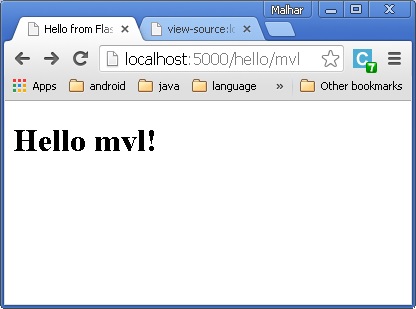
app.run(debug = True)開発サーバーの実行が開始されたら、ブラウザーを開き、URLを「-」と入力します。 http://localhost:5000/hello/mvl
ザ・ variable URLの一部はに挿入されます {{ name }} プレースホルダー。

ザ・ jinja2 テンプレートエンジンは、HTMLからのエスケープに次の区切り文字を使用します。
- ステートメントの場合は{%...%}
- 式がテンプレート出力に出力するための{{...}}
- テンプレート出力に含まれていないコメントの場合は{#...#}
- #... ##行ステートメントの場合
次の例では、テンプレートでの条件ステートメントの使用を示しています。へのURLルールhello()関数は整数パラメーターを受け入れます。に渡されますhello.htmlテンプレート。その中で、受け取った数(マーク)の値が比較され(50より大きいか小さい)、それに応じてHTMLが条件付きでレンダリングされます。
Pythonスクリプトは次のとおりです-
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)のHTMLテンプレートスクリプト hello.html 次のとおりです-
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>条件文に注意してください if-else そして endif 区切り文字で囲まれています {%..%}。
Pythonスクリプトを実行し、URLにアクセスします http://localhost/hello/60 その後 http://localhost/hello/30 HTMLの出力が条件付きで変化するのを確認します。
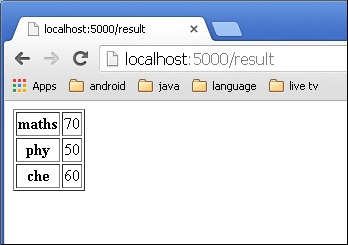
Pythonループ構造は、テンプレート内で使用することもできます。次のスクリプトでは、result() 関数は辞書オブジェクトをテンプレートに送信します results.html いつURL http://localhost:5000/result ブラウザで開きます。
のテンプレート部分 result.html を採用 for loop ディクショナリオブジェクトのキーと値のペアをレンダリングする result{} HTMLテーブルのセルとして。
Pythonシェルから次のコードを実行します。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)次のHTMLスクリプトを次のように保存します result.html テンプレートフォルダにあります。
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>ここでも、に対応するPythonステートメント For ループは{%..%}で囲まれていますが、式は key and value 中に入れられます {{ }}。
開発の実行が開始されたら、開きます http://localhost:5000/result 次の出力を取得するには、ブラウザで。