ヒューマンコンピュータインターフェース-クイックガイド
ヒューマンコンピュータインターフェース(HCI)は、以前はマンマシンスタディまたはマンマシンインタラクションとして知られていました。これは、人間が使用するコンピュータシステムおよび関連する現象の設計、実行、および評価を扱います。
HCIは、コンピューターのインストールの可能性がある場所であればどこでも、すべての分野で使用できます。HCIを非常に重要に実装できる分野のいくつかを以下に示します-
Computer Science −アプリケーションの設計とエンジニアリング用。
Psychology −理論の適用および分析目的のため。
Sociology −テクノロジーと組織の間の相互作用のため。
Industrial Design −携帯電話、電子レンジなどのインタラクティブ製品用。
HCIの世界をリードする組織は、ACM-SIGCHIです。これは、Association for Computer Machinery-Special Interest Group on Computer- HumanInteractionの略です。SIGCHIは、コンピュータサイエンスをHCIの中核分野と定義しています。インドでは、主にデザインの分野に基づいた相互作用の提案として浮上しました。
目的
この主題の目的は、ユーザーフレンドリーなインターフェースまたは相互作用を設計する方法を学ぶことです。どちらを考慮して、次のことを学びます。
インタラクティブシステムを設計および評価する方法。
コグニティブシステムとタスクモデルを通じて設計時間を短縮する方法。
インタラクティブなシステム設計の手順とヒューリスティック。
歴史的進化
バッチ処理を実行する最初のコンピューターからユーザー中心設計まで、以下に述べるいくつかのマイルストーンがありました。
Early computer (e.g. ENIAC, 1946)− H / Wテクノロジーの改善により、計算能力が大幅に向上しました。人々は革新的なアイデアについて考え始めました。
Visual Display Unit (1950s) −米国の防空システムであるSAGE(半自動地上環境)は、最も初期のバージョンのVDUを使用していました。
Development of the Sketchpad (1962) − Ivan SutherlandはSketchpadを開発し、コンピューターがデータ処理以外にも使用できることを証明しました。
Douglas Engelbart introduced the idea of programming toolkits (1963) −システムが小さいほど、システムとコンポーネントが大きくなります。
Introduction of Word Processor, Mouse (1968) − NLS(oNLineシステム)の設計。
Introduction of personal computer Dynabook (1970s)− XeroxPARCでsmalltalkを開発しました。
Windows and WIMP interfaces − 1つのデスクトップでの同時ジョブ、作業と画面の切り替え、順次対話。
The idea of metaphor − Xerox starとaltoは、メタファーの概念を使用した最初のシステムであり、インターフェースの自発性につながりました。
Direct Manipulation introduced by Ben Shneiderman (1982) −構文エラーの可能性を減らしたApple Mac PC(1984)で最初に使用されました。
Vannevar Bush introduced Hypertext (1945) −テキストの非線形構造を示すため。
マルチモダリティ(1980年代後半)。
Computer Supported Cooperative Work (1990’s) −コンピュータを介したコミュニケーション。
WWW (1989) −最初のグラフィカルブラウザ(モザイク)は1993年に登場しました。
Ubiquitous Computing−現在HCIで最も活発な研究分野。パーベイシブコンピューティングとしても知られるセンサーベース/コンテキストアウェアコンピューティング。
インドにおけるHCIのルーツ
画期的なクリエーションおよびグラフィックコミュニケーションのデザイナーの中には、80年代後半からHCIの分野に関心を示し始めた人もいます。CD ROMタイトル用のプログラムを設計することにより、しきい値を超えたものもあります。それらのいくつかは、ウェブ用にデザインし、コンピュータートレーニングを提供することによってこの分野に参入しました。
インドはHCIで確立されたコースの提供に遅れをとっていますが、創造性と芸術的表現に加えて、デザインを問題解決活動と見なし、需要がない地域で働くことを好むデザイナーがインドにいます。会った。
このデザインへの衝動により、彼らはしばしば革新的な分野に入り、自習を通じて知識を得るようになりました。その後、HCIの見込み客がインドに到着したとき、設計者はユーザビリティ評価、ユーザー調査、ソフトウェアプロトタイピングなどの手法を採用しました。
シュナイダーマンの8つの黄金のルール
アメリカのコンピューター科学者であるベンシュナイダーマンは、設計に関するいくつかの暗黙の事実を統合し、次の8つの一般的なガイドラインを考え出しました。
- 一貫性を追求します。
- ユニバーサルユーザビリティに対応します。
- 有益なフィードバックを提供します。
- クロージャを生成するためのダイアログを設計します。
- エラーを防ぎます。
- アクションの簡単な取り消しを許可します。
- 内部統制の所在をサポートします。
- 短期記憶の負荷を軽減します。
これらのガイドラインは、インターフェイス設計者だけでなく通常の設計者にとっても有益です。これらの8つのガイドラインを使用すると、優れたインターフェイス設計と悪いインターフェイス設計を区別することができます。これらは、より優れたGUIを特定するための実験的評価に役立ちます。
ノーマンの7つの原則
人間とコンピューターの間の相互作用を評価するために、1988年にドナルドノーマンは7つの原則を提案しました。彼は、困難なタスクを変革するために使用できる7つの段階を提案しました。以下はノーマンの7つの原則です-
世界の知識と頭の知識の両方を使用してください。
タスク構造を簡素化します。
物事を見えるようにします。
マッピングを正しく行います(ユーザーメンタルモデル=概念モデル=設計モデル)。
制約を利点に変換します(物理的制約、文化的制約、技術的制約)。
エラーの設計。
他のすべてが失敗したとき-標準化。
ヒューリスティック評価
ヒューリスティック評価は、ユーザビリティの問題についてユーザーインターフェイスをチェックするための系統的な手順です。設計でユーザビリティの問題が検出されると、それらは一定の設計プロセスの不可欠な部分として扱われます。ヒューリスティック評価方法には、ニールセンの10のユーザビリティ原則などのいくつかのユーザビリティ原則が含まれています。
ニールセンの10のヒューリスティック原則
- システムステータスの可視性。
- システムと現実の世界を一致させます。
- ユーザーコントロールと自由。
- 一貫性と基準。
- エラー防止。
- リコールではなく認識。
- 使用の柔軟性と効率。
- 美的でミニマリストなデザイン。
- ヘルプ、診断、エラーからの回復。
- ドキュメントとヘルプ
ニールセンの上記の10の原則は、インターフェースまたは製品を監査する際に、ヒューリスティック評価者の問題を評価および説明する際のチェックリストとして機能します。
インターフェイス設計ガイドライン
このセクションでは、いくつかのより重要なHCI設計ガイドラインを示します。一般的な相互作用、情報の表示、およびデータ入力は、以下で説明するHCI設計ガイドラインの3つのカテゴリです。
一般的な相互作用
一般的な相互作用のガイドラインは、次のような一般的な指示に焦点を当てた包括的なアドバイスです。
一貫性を保つ。
重要なフィードバックを提供します。
重要なアクションの認証を要求します。
ほとんどのアクションの簡単な取り消しを承認します。
アクションの合間に覚えておく必要のある情報の量を減らします。
対話、動き、思考の能力を求めます。
すみません。
機能ごとにアクティビティを分類し、それに応じて画面の地理を確立します。
状況依存のヘルプサービスを提供します。
コマンドに名前を付けるには、単純なアクション動詞または短い動詞句を使用します。
情報表示
HCIによって提供される情報は、不完全または不明確であってはなりません。そうでない場合、アプリケーションはユーザーの要件を満たしません。より良い表示を提供するために、以下のガイドラインが用意されています-
現在の状況に該当する情報のみを展示してください。
ユーザーにデータの負担をかけずに、情報を迅速に統合できるプレゼンテーションレイアウトを使用してください。
標準のラベル、標準の略語、および予想される色を使用します。
ユーザーが視覚的なコンテキストを維持できるようにします。
意味のあるエラーメッセージを生成します。
理解を助けるために、大文字と小文字、インデント、およびテキストのグループ化を使用します。
ウィンドウ(利用可能な場合)を使用して、さまざまなタイプの情報を分類します。
アナログディスプレイを使用して、この形式の表現とより簡単に統合できる情報を特徴付けます。
表示画面の利用可能な地理を考慮し、それを効率的に使用します。
データ入力
以下のガイドラインは、HCIのもう1つの重要な側面であるデータ入力に焦点を当てています。
ユーザーに必要な入力アクションの数を減らします。
情報表示とデータ入力の間の安定性を維持します。
ユーザーが入力をカスタマイズできるようにします。
インタラクションは柔軟である必要がありますが、ユーザーが好む入力モードに合わせて調整する必要もあります。
現在のアクションのコンテキストでは不適切なコマンドを無効にします。
ユーザーがインタラクティブフローを制御できるようにします。
すべての入力アクションを支援するためのヘルプを提供します。
「ミッキーマウス」の入力を削除します。
この章の目的は、現在私たちの生活の重要な部分となっているインタラクティブシステムの設計と開発のすべての側面を学ぶことです。これらのシステムの設計と使いやすさは、テクノロジーに対する人々の関係の質に影響を与えます。Webアプリケーション、ゲーム、組み込みデバイスなどはすべてこのシステムの一部であり、私たちの生活の不可欠な部分になっています。ここで、このシステムのいくつかの主要なコンポーネントについて説明しましょう。
ユーザビリティエンジニアリングの概念
ユーザビリティエンジニアリングは、ソフトウェアとシステムの進歩における方法であり、プロセスの開始からのユーザーの貢献を含み、ユーザビリティ要件とメトリックを使用して製品の有効性を保証します。
したがって、ハードウェアおよびソフトウェア製品の抽象化、実装、およびテストのプロセス全体のユーザビリティ機能機能を指します。製品のインストール、マーケティング、テストまでの要件収集段階は、すべてこのプロセスに含まれます。
ユーザビリティエンジニアリングの目標
- 使用に効果的-機能的
- 使用効率が良い-効率的
- 使用中にエラーがない-安全
- 使いやすい-フレンドリー
- 使用して楽しい-楽しい経験
使いやすさ
ユーザビリティには、有効性、効率性、満足度の3つの要素があり、ユーザーはこれを使用して特定の環境で目標を達成します。これらのコンポーネントについて簡単に見てみましょう。
Effectiveness −ユーザーが目標を達成するための完全性。
Efficiency −目標を効果的に達成するためにリソースを使用する際に使用される能力。
Satisfaction −ユーザーにとっての作業システムの容易さ。
ユーザビリティ調査
実験的評価に基づく、人、製品、環境間の相互作用に関する系統的な研究。例:心理学、行動科学など。
ユーザビリティテスト
ユーザーの要件、能力、見通し、安全性、満足度に応じて、記載されているユーザビリティパラメータを科学的に評価することは、ユーザビリティテストとして知られています。
受け入れ試験
ユーザー受け入れテスト(UAT)とも呼ばれる受け入れテストは、ベンダーからサインオフする前の最終チェックポイントとしてユーザーによって実行されるテスト手順です。ハンドヘルドバーコードスキャナーの例を見てみましょう。
スーパーマーケットがベンダーからバーコードスキャナーを購入したとしましょう。スーパーマーケットはカウンターの従業員のチームを集めて、模擬店の設定でデバイスをテストさせます。この手順により、ユーザーは製品が自分のニーズに受け入れられるかどうかを判断します。ユーザー受け入れテストは、ベンダーから最終製品を受け取る前に「合格」する必要があります。
ソフトウェアツール
ソフトウェアツールは、他のプログラムやアプリケーションを作成、保守、またはサポートするために使用されるプログラムソフトウェアです。HCIで一般的に使用されるソフトウェアツールのいくつかは次のとおりです-
Specification Methods−GUIを指定するために使用されるメソッド。これらは長くて曖昧な方法ですが、理解しやすいものです。
Grammars−プログラムが理解するであろう書面による指示または表現。それらは完全性と正確性の確認を提供します。
Transition Diagram −テキスト、リンク頻度、状態図などで表示できるノードとリンクのセット。使いやすさ、可視性、モジュール性、同期性を評価するのは困難です。
Statecharts−ユーザーアクティビティと外部アクションを同時に行うために開発されたチャートメソッド。これらは、インターフェイス構築ツールを使用してリンク仕様を提供します。
Interface Building Tools −コマンド言語、データ入力構造、およびウィジェットの設計に役立つ設計方法。
Interface Mockup Tools−GUIのクイックスケッチを作成するためのツール。例:Microsoft Visio、Visual Studio.Netなど。
Software Engineering Tools −ユーザーインターフェイス管理システムを提供するための広範なプログラミングツール。
Evaluation Tools −プログラムの正確性と完全性を評価するためのツール。
HCIとソフトウェアエンジニアリング
Software engineeringソフトウェアの設計、開発、保存の研究です。それはHCIと接触して、人と機械の相互作用をより活気に満ちたインタラクティブなものにします。
インタラクティブな設計のためのソフトウェア工学における次のモデルを見てみましょう。
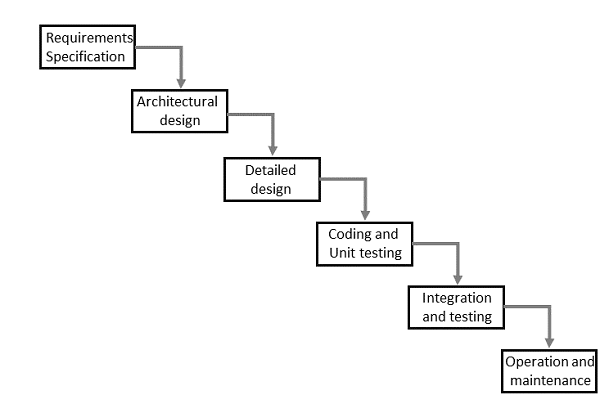
ウォーターフォール法

インタラクティブシステムデザイン

ソフトウェアエンジニアリングのウォーターフォールモデルの一方向の動きは、すべてのフェーズが前のフェーズに依存し、その逆ではないことを示しています。ただし、このモデルはインタラクティブなシステム設計には適していません。
インタラクティブなシステム設計は、設計と製品作成の目的を果たすために、すべてのフェーズが相互に依存していることを示しています。知ることがたくさんあり、ユーザーは常に変化し続けるため、これは継続的なプロセスです。インタラクティブなシステム設計者は、この多様性を認識する必要があります。
プロトタイピング
プロトタイピングは、投影されたシステムの機能の完全な範囲を持つことができる別のタイプのソフトウェアエンジニアリングモデルです。
HCIでは、プロトタイピングは、ユーザーが完全なシステムを実行せずに設計アイデアをテストするのに役立つ、試行的で部分的な設計です。
プロトタイプの例は次のとおりです。 Sketches。インタラクティブデザインのスケッチは、後でグラフィカルインターフェイスに作成できます。次の図を参照してください。

上記の図は、 Low Fidelity Prototype 紙にスケッチするような手動の手順を使用するためです。
A Medium Fidelity Prototypeシステムのすべてではありませんが、一部の手順が含まれます。たとえば、GUIの最初の画面。
最後に、 Hi Fidelity Prototypeデザイン内のシステムのすべての機能をシミュレートします。このプロトタイプには、時間、お金、労働力が必要です。
ユーザー中心設計(UCD)
デザインを改善するためにユーザーからフィードバックを収集するプロセスは、ユーザー中心設計またはUCDとして知られています。
UCDの欠点
- 受動的なユーザーの関与。
- 新しいインターフェースに関するユーザーの認識は不適切である可能性があります。
- 設計者はユーザーに間違った質問をする可能性があります。
インタラクティブシステム設計ライフサイクル(ISLC)
次の図の段階は、解決策に到達するまで繰り返されます。
Diagram

GUIデザインと美学
グラフィックユーザーインターフェイス(GUI)は、ユーザーがコンピューターシステム内のプログラム、アプリケーション、またはデバイスを操作できるインターフェイスです。これは、ユーザーがアクセスできるアイコン、メニュー、ウィジェット、ラベルが存在する場所です。
GUIのすべてが認識可能で見た目に心地よい方法で配置されていることは重要です。これは、GUIデザイナーの美的感覚を示しています。GUIの美学は、あらゆる製品に個性とアイデンティティを提供します。
インド産業におけるHCI
過去数年間、インドの大多数のIT企業はHCI関連の活動のためにデザイナーを雇っています。インドのデザイナーが建築、視覚、インタラクションデザインの能力を証明したため、多国籍企業でさえインドからHCIを採用し始めました。このように、インドのHCIデザイナーは、国内だけでなく海外でも注目を集めています。
使いやすさが永遠にそこにあったときでさえ、職業は過去10年で活況を呈しました。また、新製品が頻繁に開発されているため、耐久性の見通しも良好です。
ユーザビリティスペシャリストの見積もりによると、インドには1,000人のエキスパートしかいません。全体的な要件は約60,000です。国内で働くすべてのデザイナーのうち、HCIデザイナーは約2.77%を占めています。
HCIアナロジー
誰もが理解できる既知のアナロジーを取り上げましょう。映画監督とは、その経験を生かして、脚本、演技、編集、映画撮影に取り組むことができる人物です。彼/彼女は、映画のすべての創造的な段階に責任がある唯一の人物と見なすことができます。
同様に、HCIは、一部が創造的で一部が技術的である映画監督と見なすことができます。HCI設計者は、設計のすべての領域を十分に理解しています。次の図は、類推を示しています-

ヒューマンコンピュータインタラクションには、いくつかのインタラクティブデバイスが使用されます。それらのいくつかは既知のツールであり、いくつかは最近開発されたか、将来開発される概念です。この章では、いくつかの新旧のインタラクティブデバイスについて説明します。
タッチスクリーン
タッチスクリーンの概念は数十年前に予言されましたが、プラットフォームは最近買収されました。今日、タッチスクリーンを使用する多くのデバイスがあります。これらのデバイスを慎重に選択した後、開発者はタッチスクリーンエクスペリエンスをカスタマイズします。
タッチスクリーンを製造する最も安価で比較的簡単な方法は、電極と電圧の関連付けを使用する方法です。ハードウェアの違いを除けば、同じハードウェアを使用している場合でも、ソフトウェアだけでタッチデバイスごとに大きな違いが生じる可能性があります。
革新的なデザインと新しいハードウェアとソフトウェアに加えて、タッチスクリーンは将来大きく成長する可能性があります。タッチと他のデバイスを同期させることで、さらに開発を進めることができます。
HCIでは、タッチスクリーンは新しいインタラクティブデバイスと見なすことができます。
ジェスチャ認識
ジェスチャ認識は、数学的手順を介して人間の動きを理解することを目的とした言語技術の主題です。現在、手のジェスチャ認識が焦点となっています。このテクノロジーは未来に基づいています。
この新しいテクノロジーは、機械装置が使用されていない人間とコンピューターの間の高度な関連性を大きくします。この新しいインタラクティブデバイスは、キーボードなどの古いデバイスを終了させる可能性があり、タッチスクリーンなどの新しいデバイスにも負担がかかります。
音声認識
話されたフレーズを書かれたテキストに書き写す技術は音声認識です。このような技術は、電化製品のオンとオフの切り替えなど、多くのデバイスの高度な制御に使用できます。完全な文字起こしを行うには、特定のコマンドのみを認識する必要があります。ただし、これは大きな語彙には役立ちません。
このHCIデバイスは、ユーザーがハンズフリーで移動できるようにし、指示ベースのテクノロジーをユーザーに最新の状態に保ちます。
キーボード
キーボードは、今日私たち全員に知られている原始的なデバイスと見なすことができます。キーボードは、コンピューターの機械装置として機能するキー/ボタンの編成を使用します。キーボードの各キーは、1つの書かれた記号または文字に対応します。
これは、人間と機械の間で最も効果的で古代のインタラクティブデバイスであり、より多くのインタラクティブデバイスを開発するためのアイデアを提供し、コンピューターや携帯電話用のソフトスクリーンキーボードなどの進歩を遂げました。
反応時間
応答時間は、デバイスが要求に応答するのにかかる時間です。リクエストは、データベースクエリからWebページの読み込みまで何でもかまいません。応答時間は、サービス時間と待機時間の合計です。応答がネットワーク上を移動する必要がある場合、送信時間は応答時間の一部になります。
最新のHCIデバイスには、いくつかのアプリケーションがインストールされており、それらのほとんどは同時に、またはユーザーの使用法に従って機能します。これにより、応答時間が忙しくなります。応答時間の増加はすべて、待機時間の増加によって引き起こされます。待機時間は、リクエストの実行とそれに続くリクエストのキューによるものです。
したがって、最新のデバイスで高度なプロセッサが使用されているデバイスの応答時間が速いことは重要です。
HCIデザイン
HCIの設計は、計画された使用法、ターゲット領域、リソース、コスト、実行可能性などのコンポーネントを含む問題解決プロセスと見なされます。トレードオフのバランスを取るために、製品の類似性の要件を決定します。
以下のポイントは、インタラクションデザインの4つの基本的な活動です-
- 要件の特定
- 代替設計の構築
- デザインのインタラクティブバージョンの開発
- デザインの評価
ユーザー中心のアプローチの3つの原則は次のとおりです。
- ユーザーとタスクへの早期の焦点
- 経験的測定
- 反復設計
設計方法
人間とコンピューターの相互作用の手法を概説するさまざまな方法論が、創業以来実現してきました。以下はいくつかの設計方法論です-
Activity Theory−これは、人間とコンピューターの相互作用が行われるフレームワークを記述するHCIメソッドです。活動理論は、推論、分析ツール、およびインタラクションデザインを提供します。
User-Centered Design −これは、ユーザーが設計の中心段階を提供し、設計者や技術者と協力する機会を提供します。
Principles of User Interface Design−許容度、単純さ、可視性、アフォーダンス、一貫性、構造、およびフィードバックは、インターフェイス設計で使用される7つの原則です。
Value Sensitive Design−この方法は技術開発に使用され、概念的、経験的、技術的な3種類の研究が含まれます。
概念調査は、テクノロジーを使用する投資家の価値を理解するために機能します。
実証的調査は、ユーザーの価値に対する設計者の理解を示す定性的または定量的な設計調査研究です。
技術的調査には、概念的および経験的調査における技術と設計の使用が含まれます。
参加型デザイン
参加型設計プロセスには、設計プロセスのすべての利害関係者が関与するため、最終結果は彼らが望むニーズを満たします。このデザインは、ソフトウェアデザイン、建築、ランドスケープアーキテクチャ、製品デザイン、持続可能性、グラフィックデザイン、計画、都市デザイン、さらには医学など、さまざまな分野で使用されています。
参加型デザインはスタイルではありませんが、デザインのプロセスと手順に焦点を当てています。これは、設計者による設計の説明責任とオリジネーションを取り除く方法と見なされています。
タスク分析
タスク分析は、ユーザー要件分析で重要な役割を果たします。

タスク分析は、ユーザーと抽象的なフレームワーク、ワークフローで使用されるパターン、およびGUIとの対話の時系列の実装を学習するための手順です。ユーザーがタスクを分割して順序付ける方法を分析します。
タスクとは何ですか?
システムを目指して、有用な目的に貢献する人間の行動はタスクです。タスク分析は、コンピューターではなく、ユーザーのパフォーマンスを定義します。
階層的タスク分析
階層的タスク分析は、実行の論理シーケンスを使用して分析できるサブタスクにタスクを分解する手順です。これは、可能な限り最善の方法で目標を達成するのに役立ちます。
「階層は、前提条件の関係に従って、階層の上位に表示される単一の動作を達成するために学習者が取らなければならない経験のパスを説明する要素の編成です。(Seels&Glasgow、1990、p.94)」。
分析のためのテクニック
Task decomposition −タスクをサブタスクに順番に分割します。
Knowledge-based techniques −ユーザーが知っておく必要のある指示。
「ユーザー」は常にタスクの開始点です。
Ethnography −使用状況におけるユーザーの行動の観察。
Protocol analysis−ユーザーの行動の観察と文書化。これは、ユーザーの思考を認証することによって実現されます。ユーザーの精神的論理を理解できるように、ユーザーは声を出して考えさせられます。
エンジニアリングタスクモデル
階層タスク分析とは異なり、エンジニアリングタスクモデルは正式に指定でき、より便利です。
エンジニアリングタスクモデルの特徴
エンジニアリングタスクモデルには柔軟な表記があり、可能なアクティビティを明確に説明しています。
彼らは、設計におけるタスクモデルの要件、分析、および使用をサポートするためのアプローチを組織化しました。
これらは、アプリケーション全体で発生する問題に対するインコンディション設計ソリューションのリサイクルをサポートします。
最後に、自動ツールにアクセスして、設計サイクルのさまざまなフェーズをサポートできるようにします。
ConcurTaskTree(CTT)
CTTは、タスクのモデリングに使用されるエンジニアリング手法であり、タスクとオペレーターで構成されます。CTTの演算子は、タスク間の時系列の関連付けを表すために使用されます。以下はCTTの主な機能です-
- ユーザーが実行したいアクションに焦点を合わせます。
- 階層構造。
- グラフィカルな構文。
- シーケンシャル演算子の豊富なセット。
ダイアログは、2つ以上の存在またはシステム間の相互作用の構築です。HCIでは、ダイアログは3つのレベルで研究されます-
Lexical −アイコンの形状、実際に押されたキーなどは、このレベルで処理されます。
Syntactic −相互作用における入力と出力の順序は、このレベルで記述されます。
Semantic −このレベルでは、内部アプリケーション/データに対するダイアログの影響が処理されます。
ダイアログ表現
ダイアログを表現するには、2つの目的に役立つ形式手法が必要です。
提案された設計をよりよく理解するのに役立ちます。
ダイアログを分析してユーザビリティの問題を特定するのに役立ちます。たとえば、「デザインは実際に元に戻すをサポートしていますか?」などの質問。答えることができます。
フォーマリズム入門
ダイアログを表すために使用できる形式主義の手法はたくさんあります。この章では、これらの形式化手法の3つについて説明します。
- 状態遷移ネットワーク(STN)
- 状態チャート
- 古典的なペトリネット
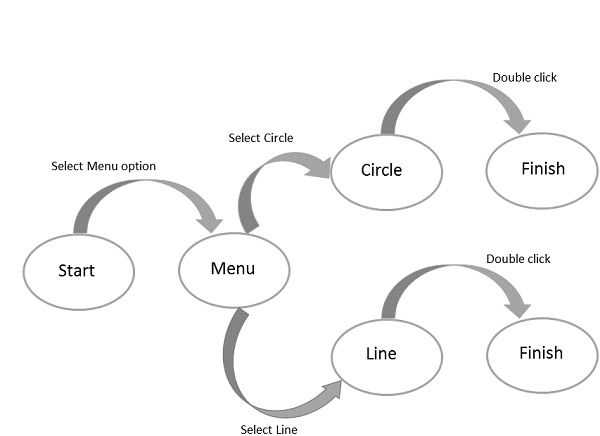
状態遷移ネットワーク(STN)
STNは最も自発的であり、ダイアログが基本的にシステムのある状態から次の状態への進行を示していることを知っています。
STNの構文は、次の2つのエンティティで構成されます-
Circles −円はシステムの状態を示し、状態に名前を付けることでブランド化されます。
Arcs −円は、アークが開始する状態から終了する状態への遷移をもたらすアクション/イベントを参照するアークで接続されています。
STN図

StateCharts
StateChartsは、有限状態マシン(FSM)を拡張し、並行性を処理し、FSMにメモリを追加する複雑なリアクティブシステムを表します。また、複雑なシステム表現を簡素化します。StateChartsには次の状態があります-
Active state −基盤となるFSMの現在の状態。
Basic states −これらは個々の状態であり、他の状態で構成されていません。
Super states −これらの状態は他の状態で構成されています。
図
基本状態bごとに、bを含むスーパー状態は祖先状態と呼ばれます。スーパー状態は、そのサブ状態の1つがアクティブである場合は常に、ORスーパー状態と呼ばれます。
コインを挿入するときにボトルをディスペンスするマシンのStateChart構造を見てみましょう。

上の図は、ボトルディスペンサーの全手順を説明しています。コインを挿入した後にボタンを押すと、マシンはボトルの充填モードとディスペンスモードを切り替えます。必要なリクエストボトルが利用可能になると、ボトルをディスペンスします。バックグラウンドで、スタックしたボトルがクリアされる別の手順が実行されます。手順4の「H」記号は、将来のアクセスのためにプロシージャが履歴に追加されることを示します。
ペトリネット
ペトリネットはアクティブな動作の単純なモデルであり、場所、遷移、円弧、トークンなどの4つの動作要素があります。ペトリネットは、理解しやすいようにグラフィカルな説明を提供します。
Place−この要素は、リアクティブシステムのパッシブ要素を象徴するために使用されます。場所は円で表されます。
Transition−この要素は、リアクティブシステムのアクティブな要素を象徴するために使用されます。遷移は正方形/長方形で表されます。
Arc−この要素は、因果関係を表すために使用されます。円弧は矢印で表されます。
Token−この要素は変更される可能性があります。トークンは小さな黒丸で表されます。
視覚的思考
視覚資料は、絵画、スケッチ、地図、図、写真などの形で古くからコミュニケーションプロセスを支援してきました。今日の世界では、テクノロジーの発明とそのさらなる成長により、思考や思考などの視覚情報に新しい可能性が提供されています。推論。研究によると、ヒューマンコンピュータインタラクション(HCI)設計における視覚的思考のコマンドはまだ完全には発見されていません。それでは、HCIデザインのセンスメイキング活動における視覚的思考をサポートする理論を学びましょう。
Webの情報デザインのコンテキストで、視覚的即時性、視覚的推進力、視覚的インピーダンス、視覚的メタファー、類推、関連などの概念を含む、視覚的思考について話すための最初の用語が発見されました。
そのため、この設計プロセスは、設計プロセス中の論理的かつ協調的な方法として非常に適したものになりました。概念を個別に簡単に説明しましょう。
視覚的即時性
これは、視覚的表現の情報を理解するのに役立つ推論プロセスです。この用語は、時間に関連する品質を強調するために選択されています。これは、設計によって推論がどれだけうまく促進されたかの指標としても機能します。
視覚的な推進力
視覚的推進力は、表現の文脈的側面への関与の増加を目的とした刺激として定義されます。
視覚インピーダンス
それは表現のデザインの障害であるため、視覚的即時性の反対として認識されます。推論に関連して、インピーダンスはより遅い認知として表現することができます。
視覚的な比喩、連想、類推、外転、混合
視覚的なデモンストレーションを使用して、別のよく知られたアイデアの観点からアイデアを理解する場合、それは視覚的なメタファーと呼ばれます。
視覚的なアナロジーと概念ブレンディングは比喩に似ています。類推は、ある特定から別の特定への含意として定義することができます。概念ブレンディングは、さまざまな状況からの要素と重要な関係の組み合わせとして定義できます。
HCIの設計は、上記の概念を使用することで大きなメリットが得られます。概念は、HCIおよび設計プロセスでの視覚的手順の使用をサポートする上で実用的です。
ダイレクトマニピュレーションプログラミング
ダイレクトマニピュレーションは、優れたインターフェースデザインとして高く評価されており、ユーザーから高い評価を得ています。このようなプロセスは、多くのソースを使用して入力を取得し、最終的に、組み込みのツールとプログラムを使用して、ユーザーが望むようにそれらを出力に変換します。
「直接性」は、操作プログラミングに大きく寄与する現象と考えられてきました。次の2つの側面があります。
- Distance
- 直接エンゲージメント
距離
距離は、ユーザーの目標と、ユーザーが扱うシステムによって提供される説明のレベルとの間のギャップを決定するインターフェースです。これらは、実行の湾および評価の湾と呼ばれます。
The Gulf of Execution
Gulf of Executionは、ユーザーの目標とその目標を実装するデバイスとの間のギャップ/ギャップを定義します。ユーザビリティの主な目的の1つは、障壁を取り除き、作業の流れを妨げる意図されたタスクからのユーザーの気を散らすことを最小限に抑えるための手順に従うことによって、このギャップを減らすことです。
The Gulf of Evaluation
評価の湾は、ユーザーが設計のシステムから解釈した期待を表したものです。ドナルド・ノーマンによると、システムがその状態に関する情報を取得しやすく、解釈しやすく、人がシステムについて考える方法と一致する形で提供する場合、湾は小さくなります。
直接エンゲージメント
これは、設計がユーザーによって提示されたオブジェクトの制御を直接処理し、システムの使用をより難しくするプログラミングとして説明されています。
実行および評価プロセスの精査は、システムを使用する際の努力を明らかにします。また、システムを使用するために必要な精神的な労力を最小限に抑える方法も提供します。
ダイレクトマニピュレーションの問題
応答の即時性と目標のアクションへの変換によって一部のタスクが簡単になりましたが、すべてのタスクを簡単に実行する必要はありません。たとえば、反復操作は、即時ではなくスクリプトを介して実行するのがおそらく最適です。
ダイレクトマニピュレーションインターフェイスでは、変数や要素のクラスからの個別の要素の図を管理するのが難しいと感じています。
依存関係はシステムではなくユーザーにあるため、ダイレクトマニピュレーションインターフェイスは正確でない場合があります。
ダイレクトマニピュレーションインターフェイスの重要な問題は、それがテクニックを直接サポートしていることです、とユーザーは考えています。
アイテムの提示シーケンス
HCIでは、プレゼンテーションシーケンスは、タスクまたはアプリケーションの要件に従って計画できます。メニュー内の項目の自然な順序に注意する必要があります。提示順序の主な要因は次のとおりです。
- Time
- 数値の順序
- 物理的特性
タスク関連の取り決めがない場合、設計者は次のいずれかの見込み客を選択する必要があります-
- 用語のアルファベット順
- 関連アイテムのグループ化
- 最初に最も頻繁に使用されるアイテム
- 最初に最も重要なアイテム
メニューレイアウト
- メニューは、タスクのセマンティクスを使用して編成する必要があります。
- 浅い浅い方が狭い深さよりも優先されるべきです。
- 位置は、グラフィック、数字、またはタイトルで表示する必要があります。
- サブツリーでは、アイテムをタイトルとして使用する必要があります。
- アイテムは意味のあるグループ化する必要があります。
- アイテムは意味のある順序で並べる必要があります。
- 簡単なアイテムを使用する必要があります。
- 一貫した文法、レイアウト、テクノロジーを使用する必要があります。
- 先に入力するか、先にジャンプするか、他のショートカットを許可する必要があります。
- 前のメニューとメインメニューへのジャンプを許可する必要があります。
- オンラインヘルプを検討する必要があります。
一貫性のガイドラインは、次のコンポーネントに対して定義する必要があります-
- Titles
- アイテムの配置
- Instructions
- エラーメッセージ
- ステータスレポート
フォーム入力ダイアログボックス
データフィールドの複数入力に適しています-
- 完全な情報がユーザーに表示される必要があります。
- 表示は、おなじみの紙のフォームに似ている必要があります。
- さまざまなタイプのエントリに対して、いくつかの指示を与える必要があります。
ユーザーは-に精通している必要があります
- Keyboards
- Tabキーまたはマウスを使用してカーソルを移動する
- エラー訂正方法
- フィールドラベルの意味
- 許容されるフィールドの内容
- ENTERおよび/またはRETURNキーの使用。
フォーム記入デザインガイドライン-
- タイトルは意味のあるものでなければなりません。
- 指示は理解しやすいものでなければなりません。
- フィールドは論理的にグループ化して順序付けする必要があります。
- フォームは視覚的に魅力的である必要があります。
- 使い慣れたフィールドラベルを提供する必要があります。
- 一貫した用語と略語を使用する必要があります。
- 便利なカーソル移動が利用できるはずです。
- 個々の文字とフィールド全体の機能のエラー訂正が存在する必要があります。
- エラー防止。
- 許容できない値のエラーメッセージを入力する必要があります。
- オプションのフィールドは明確にマークする必要があります。
- フィールドの説明メッセージが利用可能である必要があります。
- 完了信号が入力されます。
データベースクエリ
データベースクエリは、データベースから情報を取得するための主要なメカニズムです。これは、データベースの質問の事前定義された形式で構成されています。多くのデータベース管理システムは、構造化照会言語(SQL)の標準照会形式を使用します。
例
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)ユーザーは、検索を表示および制御できると、パフォーマンスが向上し、満足度が向上します。したがって、データベースクエリは、ヒューマンコンピュータインターフェイスでかなりの量のヘルプを提供しました。
以下のポイントは、テキスト検索のユーザーインターフェイスを明確にする5フェーズのフレームワークです。
Formulation−検索を表現する
Initiation of action−検索を開始する
Review of results−メッセージと結果を読む
Refinement−次のステップを策定する
Use−洞察の編集または普及
マルチメディアドキュメント検索
以下は、主なマルチメディアドキュメント検索カテゴリです。
画像検索
一般的な検索エンジンで画像検索を実行するのは簡単なことではありません。ただし、お好みの画像を入力して画像検索ができるサイトもあります。ほとんどの場合、検索用のテンプレートを作成するには、単純な描画ツールが使用されます。指紋照合などの複雑な検索のために、ユーザーがマシンを検索して個別の機能の事前定義されたデータを検索できる特別なソフトウェアが開発されています。
地図検索
地図検索は、モバイルデバイスや検索エンジンを介してオンライン地図を取得するマルチメディア検索のもう1つの形式です。ただし、経度/緯度を使用した検索などの複雑な検索には、構造化データベースソリューションが必要です。高度なデータベースオプションを使用すると、都市、州、国、世界地図、天気予報シート、道順など、考えられるあらゆる側面の地図を取得できます。
デザイン/図検索
一部のデザインパッケージは、デザインや図の検索もサポートしています。例:図、青写真、新聞など。
サウンド検索
音声検索もデータベースの音声検索で簡単に行えます。ただし、ユーザーは検索のために単語やフレーズを明確に話す必要があります。
ビデオ検索
Infomediaなどの新しいプロジェクトは、ビデオ検索の取得に役立ちます。それらは、ビデオの概要またはビデオからのフレームのセグメンテーションを提供します。
アニメーション検索
アニメーション検索の頻度は、Flashの人気とともに増加しています。移動するボートなど、特定のアニメーションを検索できるようになりました。
情報の視覚化
情報の視覚化は、人間の理解を強化する概念データのインタラクティブな視覚的イラストです。ヒューマンコンピュータインタラクションの研究から生まれ、さまざまな分野で重要なコンポーネントとして適用されています。これにより、ユーザーは大量の情報を一度に表示、発見、および理解することができます。
情報の視覚化も仮定構造であり、通常、統計的仮説検定などの正式な調査が続きます。
高度なフィルタリング
以下は高度なフィルタリング手順です-
- 複雑なブールクエリによるフィルタリング
- 自動フィルタリング
- 動的クエリ
- ファセットメタデータ検索
- 例によるクエリ
- 暗黙の検索
- 協調フィルタリング
- 多言語検索
- 視野仕様
ハイパーテキストとハイパーメディア
ハイパーテキストは、すぐにアクセスできるハイパーリンクへの参照を持つテキストとして定義できます。別のテキストへの参照を提供するテキストは、リンクを形成する参照を持つ情報の2つのノードとして理解できます。ハイパーテキストでは、すべてのリンクがアクティブであり、クリックすると何か新しいものが開きます。
一方、ハイパーメディアは、ビデオ、CDなどのさまざまなタイプのメディアとハイパーリンクを保持する情報メディアです。
したがって、ハイパーテキストとハイパーメディアはどちらも、リンクされた情報のシステムを指します。テキストはリンクを参照する場合があり、ビジュアルやメディアも含まれる場合があります。したがって、ハイパーテキストは、ドキュメントを表す一般的な用語として使用できます。ドキュメントは、実際には複数のメディアに分散されている場合があります。
ウェブサイトデザインのためのオブジェクトアクションインターフェースモデル
オブジェクトアクションインターフェイス(OAI)は、グラフィカルユーザーインターフェイス(GUI)の次のステップと見なすことができます。このモデルは、アクションよりもオブジェクトの優先順位に焦点を当てています。
OAIモデル
OAIモデルを使用すると、ユーザーはオブジェクトに対してアクションを実行できます。最初にオブジェクトが選択され、次にオブジェクトに対してアクションが実行されます。最後に、結果がユーザーに表示されます。このモデルでは、ユーザーは構文上のアクションの複雑さを心配する必要はありません。
オブジェクトアクションモデルは、設計プロセスに直接関与するため、ユーザーが制御の感覚を得ることができるという利点をユーザーに提供します。コンピューターは、さまざまなツールを表す媒体として機能します。
オブジェクト指向プログラミングパラダイム(OOPP)
オブジェクト指向プログラミングパラダイムは、ヒューマンコンピュータインターフェイスで重要な役割を果たします。実世界のオブジェクトを取得してアクションを実行するさまざまなコンポーネントがあり、人間とマシンの間でライブの相互作用を行います。以下はOOPPのコンポーネントです-
このパラダイムは、相互作用が実際のオブジェクト間で行われる実際のシステムについて説明しています。
これは、相互作用する関連オブジェクトのグループとしてアプリケーションをモデル化します。
プログラミングエンティティは、関連する実世界のオブジェクトのコレクションを表すクラスとしてモデル化されます。
プログラミングは、実世界のオブジェクトとクラスの概念から始まります。
アプリケーションは多数のパッケージに分かれています。
パッケージはクラスのコレクションです。
クラスは、類似した実世界のオブジェクトのカプセル化されたグループです。
オブジェクト
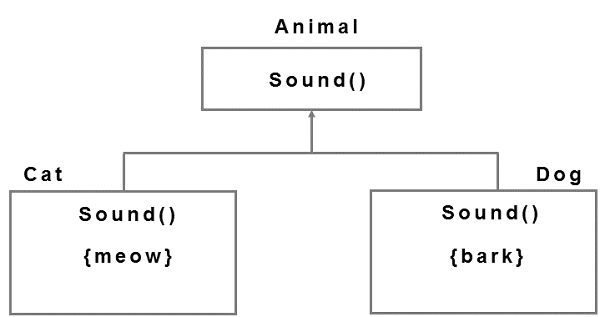
実世界のオブジェクトには2つの特性があります-それらはすべて状態と動作を持っています。オブジェクトを理解するために、次の図の例を見てみましょう。

上の図では、オブジェクト「Dog」には状態と動作の両方があります。
オブジェクトはその情報を属性に格納し、メソッドを通じてその動作を開示します。ここで、オブジェクト指向プログラミングのさまざまなコンポーネントについて簡単に説明します。
データのカプセル化
オブジェクトのメソッドを介してユーザーからクラスの実装の詳細を隠すことは、データのカプセル化と呼ばれます。オブジェクト指向プログラミングでは、コードとデータを結合し、外部からの干渉から保護します。
パブリックインターフェイス
ソフトウェアエンティティが単一のコンピュータまたはネットワークのいずれかで相互作用するポイントは、パブリックインターフェイスと呼ばれます。これはデータセキュリティに役立ちます。他のオブジェクトは、パブリックインターフェイスを介して外界に公開されているメソッドのみを使用することにより、インタラクションでオブジェクトの状態を変更できます。
クラス
クラスは、相互のメソッドを持つオブジェクトのグループです。これは、オブジェクトを作成するための青写真と見なすことができます。
パッシブなクラスは相互に通信しませんが、相互作用するオブジェクトをインスタンス化するために使用されます。
継承
一般的に、継承とは、プロパティを取得するプロセスです。OOPでは、1つのオブジェクトが別のオブジェクトのプロパティを継承します。
ポリモーフィズム
ポリモーフィズムは、複数のクラスで同じメソッド名を使用し、派生クラスのメソッドを再定義するプロセスです。
Example

ユーザーインターフェイスデザインのオブジェクト指向モデリング
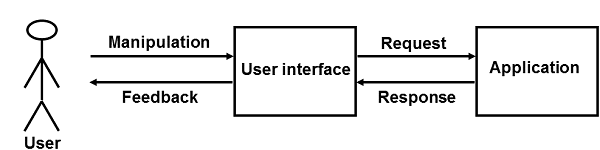
オブジェクト指向インターフェースは、設計目的でソフトウェアオブジェクトを操作する現実の世界とユーザーを結び付けます。図を見てみましょう。

インターフェイスの設計は、対話タスクと操作の助けを借りて、ユーザーの目標を成功裏に達成するよう努めています。
インターフェイス設計用のOOMを作成する際、まずユーザー要件の分析が行われます。デザインは、各ダイアログに必要な構造とコンポーネントを指定します。その後、インターフェースが開発され、ユースケースに対してテストされます。例-パーソナルバンキングアプリケーション。
次に、すべてのユースケースについて文書化された一連のプロセスが、主要なオブジェクトについて分析されます。これにより、オブジェクトモデルが作成されます。キーオブジェクトは分析オブジェクトと呼ばれ、これらのオブジェクト間の関係を示す図はオブジェクト図と呼ばれます。
このチュートリアルでは、ヒューマンコンピュータインターフェイスの基本的な側面を学びました。ここからは、この主題のプログラミングの側面に関する深い知識を提供する完全な参考書とガイドを参照できます。このチュートリアルがトピックの理解に役立ち、この主題に興味を持っていただけたことを願っています。
将来的には、現在の設計手法の助けを借りて、HCI設計に新しい職業が生まれることを期待しています。明日のHCI設計者は、今日の専門家の領域である多くのスキルを確実に採用するでしょう。そして、スペシャリストの現在の慣行については、他の人が過去に行ったように、スペシャリストが進化することを望んでいます。
将来的には、ソフトウェア開発ツールを再発明し、プログラミングを人々の仕事や趣味に役立てたいと考えています。また、ソフトウェア開発を共同作業として理解し、ソフトウェアが社会に与える影響を研究したいと考えています。