ウェブサイトの開発
ウェブ開発
Web developmentウェブサイトを構築し、ウェブ上に展開することを指します。Web開発では、サーバー側とクライアント側の両方でスクリプト言語を使用する必要があります。

Webサイトを開発する前に、次のようないくつかの側面に留意する必要があります。
Webサイトに何を載せますか?
誰がそれを主催しますか?
インタラクティブにする方法は?
それをコーディングする方法は?
検索エンジンに優しいウェブサイトを作成する方法は?
ソースコードを頻繁に保護する方法は?
Webサイトのデザインはさまざまなブラウザでうまく表示されますか?
ナビゲーションメニューは使いやすいですか?
Webサイトはすぐに読み込まれますか?
サイトページはどのくらい簡単に印刷されますか?
訪問者は、Webサイトに固有の重要な詳細をどれだけ簡単に見つけることができますか?
あなたのウェブサイトでスタイルシートはどれくらい効果的に使われていますか?
Web開発プロセス
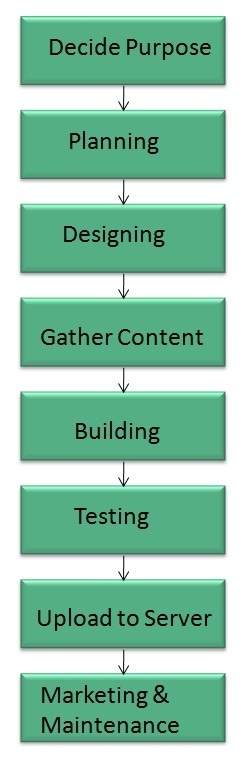
Web開発プロセスには、魅力的で効果的で応答性の高いWebサイトを構築するために実行するのに適したすべてのステップが含まれています。これらの手順を次の図に示します。

Web開発ツール
Web開発ツールは、開発者がWebサイトをテストおよびデバッグするのに役立ちます。現在、Web開発ツールにはアドオンとしてWebブラウザが付属しています。すべてのWebブラウザーには、この目的のためのツールが組み込まれています。
これらのツールを使用すると、Web開発者はHTML、CSS、JavaScriptなどを使用できます。これらのツールにアクセスするには、Webページの項目にカーソルを合わせ、コンテキストメニューから[要素の検査]を選択します。
特技
以下は、すべてのWeb開発ツールが示す一般的な機能です。
HTMLとDOM
HTMLおよびDOMビューアを使用すると、レンダリングされたDOMを表示できます。また、HTMLとDOMに変更を加え、変更が行われた後にページに反映された変更を確認することもできます。
Webページの資産、リソース、およびネットワーク情報
Web開発ツールは、Webページにロードされて利用可能なリソースを検査するのにも役立ちます。
証明と監査
Profiling WebページまたはWebアプリケーションのパフォーマンスに関する情報を取得することを指します。 Auditing ページを分析した後、ページの読み込み時間を短縮して応答性を高めるための最適化に関する開発者の提案を提供します。
必要なスキル
Web開発者として成功するには、次のスキルが必要です。
クライアント側とサーバー側のスクリプトの理解。
CMSまたはWeb開発フレームワークのテンプレートを作成、編集、および変更します。
クロスブラウザの不整合をテストします。
観察的なユーザーテストの実施。
クライアント地域のアクセシビリティ標準などの指定された標準への準拠をテストします。
javaScript、PHP、Jqueryなどとのプログラミングの相互作用。