JasmineJS-ヌルチェック
Jasmineは、実際の出力がNull、定義済み、または未定義かどうかを確認するためのさまざまな方法を提供します。この章では、上記のシナリオを確認するためにさまざまなJasmineメソッドを実装する方法を学習します。
定義します()
このマッチャーは、コード内の変数が事前定義されているかどうかを確認するために使用されます。変更しましょうcustomerMatcherSpec.js この例によるファイル。
currentVal = 0;
describe("Different Methods of Expect Block",function () {
it("Example of toBeDefined", function () {
expect(currentVal).toBeDefined();
});
});上記のコードでは、toBeDefined()は変数が currentVal システムで定義されているかどうか。currentValは最初は0に定義されているため、このテストは合格し、出力として緑色のスクリーンショットを生成します。

上記の例でも、最初の行を削除して、実際に「currentVal」を定義して再実行します。次に、赤い画面が表示されます。これは、未定義の値が定義されることを期待しているため、テストが実際に失敗することを意味します。次のスクリーンショットは出力ファイルになります。

ToBeUndefined()
このマッチャーは、変数が以前に未定義であるかどうかを確認するのに役立ちます。基本的には、toBeDefinedである以前のマッチャーとは逆に機能します。次の例では、このマッチャーの使用方法を学習します。スペックファイルを変更しましょう。customerMatcher.js 次のエントリを持つファイル。
describe("Different Methods of Expect Block",function () {
it("Example of toBeUndefine()", function () {
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});上記のセクションでは、変数が “undefineValue”実際には未定義かどうか。このファイルをSpecRunnerに追加すると、出力として緑色のスクリーンショットが表示されます。これは、この値が実際には以前に定義されていないことを示しています。

ここでも、事前定義された値を使用して変数を定義し、エラーがスローされるかどうかを確認します。新しいcustomerMatcher.js 次のようになります。
describe("Different Methods of Expect Block",function () {
it("Example oftoBeUndefine()", function () {
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
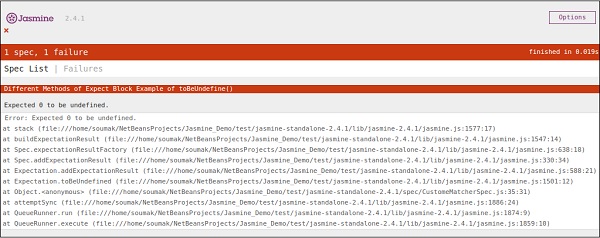
});上記のコードはエラーをスローし、赤色のスクリーンショットを生成します。これは、 “undefineValue” の値 “0”そしてそれが定義されていないことを期待しています。次のスクリーンショットは実行時に生成されますSpecRunner.html ファイル。

toBeNull()
名前が示すように、このマッチャーはnull値をチェックするのに役立ちます。もう一度変更しましょうcustomerMatcherSpec.js 次のコードを含むファイル。
describe("Different Methods of Expect Block",function () {
var value = null;
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
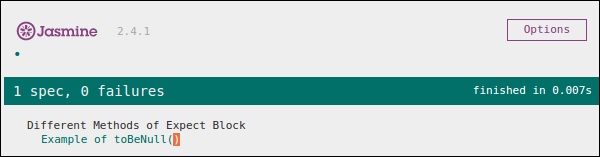
});上記のコードでは、1つの変数について言及しました ”value”そして、この値をnullとして明示的に言及しました。期待ブロックでは、toBeNull()マッチャーがこの値をチェックし、それに応じて結果を提供します。以下は、SpecRunner.htmlファイルを使用して実行した場合の上記のコードの出力です。

次に、null以外の定義済みの値を指定してテストします。変更してくださいcustomerMatcher.js それに応じてファイルします。
describe("Different Methods of Expect Block",function () {
var value = "TutorialsPoint";
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
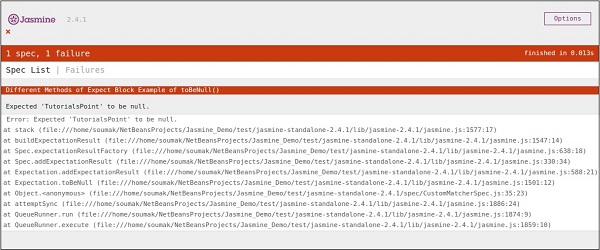
});上記の例では、null値ではない「TutorialsPoint」で変数値を変更しました。したがって、このテストは失敗し、出力として赤いスクリーンショットが生成されます。