JavaFX-2Dシェイプ
前の章では、JavaFXの基本的なアプリケーションを見てきました。ここでは、空のウィンドウを作成する方法と、JavaFXのXY平面に線を引く方法を学びました。線に加えて、他のいくつかの2D形状を描画することもできます。
2D形状
一般に、2D形状は、XY平面に描画できる幾何学的図形であり、これらには、線、長方形、円などが含まれます。
JavaFXライブラリを使用して、描画することができます-
Line、Rectangle、Circle、Ellipse、Polygon、Polyline、Cubic Curve、Quad Curve、Arcなどの事前定義された形状。
MoveTOパス要素、線、水平線、垂直線、三次曲線、二次曲線、円弧などのパス要素。
これらに加えて、SVGパスを解析して2D形状を描画することもできます。
上記の各2D形状はクラスによって表され、これらのクラスはすべてパッケージに属します。 javafx.scene.shape。名前の付いたクラスShape JavaFXのすべての2次元形状の基本クラスです。
2D形状の作成
チャートを作成するには、次のことを行う必要があります。
- 必要な形状のそれぞれのクラスをインスタンス化します。
- 形状のプロパティを設定します。
- シェイプオブジェクトをグループに追加します。
それぞれのクラスのインスタンス化
2次元の形状を作成するには、まず、それぞれのクラスをインスタンス化する必要があります。
たとえば、ラインを作成する場合は、次のようにLineという名前のクラスをインスタンス化する必要があります。
Line line = new Line();形状のプロパティの設定
クラスをインスタンス化した後、setterメソッドを使用してシェイプのプロパティを設定する必要があります。
たとえば、線を描画するには、線の始点と終点のx座標とy座標を渡す必要があります。これらの値は、それぞれのセッターメソッドを使用して次のように指定できます。
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);グループへのシェイプオブジェクトの追加
最後に、以下に示すように、コンストラクターのパラメーターとして渡すことにより、シェイプのオブジェクトをグループに追加する必要があります。
//Creating a Group object
Group root = new Group(line);次の表に、JavaFXが提供するさまざまな形状(クラス)のリストを示します。
| S.No | 形状と説明 |
|---|---|
| 1 | ライン 線は、2点を結ぶ幾何学的構造です。ザ・Line パッケージのクラス javafx.scene.shape XY平面の線を表します。 |
| 2 | 矩形 一般に、長方形は、すべての内角が直角である2対の平行な同時辺を持つ4辺の多角形です。JavaFXでは、Rectangleは次の名前のクラスで表されます。Rectangle。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 3 | 角丸長方形 JavaFXでは、鋭いエッジまたはアーチ型のエッジを持つ長方形を描画できます。アーチ型のエッジを持つ長方形は、丸みを帯びた長方形と呼ばれます。 |
| 4 | サークル 円は閉ループを形成する線であり、すべての点が中心点から一定の距離にあります。JavaFXでは、円は次の名前のクラスで表されます。Circle。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 5 | 楕円 楕円は、それぞれが焦点と呼ばれる2つの点によって定義されます。楕円上の任意の点が取られた場合、焦点までの距離の合計は一定です。楕円のサイズは、これら2つの距離の合計によって決まります。 JavaFXでは、楕円は次の名前のクラスで表されます。 Ellipse。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 6 | ポリゴン 端から端まで接続された多数の同一平面上の線分によって形成される閉じた形状。JavaFXでは、ポリゴンは次の名前のクラスで表されます。Polygon。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 7 | ポリライン ポリラインは、ポリラインが最後に閉じられていないことを除いて、ポリゴンと同じです。または、1つまたは複数の線分で構成される実線。JavaFXでは、ポリラインは次の名前のクラスで表されます。Polygon。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 8 | 三次曲線 三次曲線は、XY平面のベジェパラメトリック曲線です。次数3の曲線です。JavaFXでは、三次曲線は、という名前のクラスで表されます。 CubicCurve。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 9 | QuadCurve 二次曲線は、XY平面のベジェパラメトリック曲線であり、次数2の曲線です。JavaFXでは、QuadCurveはQuadCurveという名前のクラスで表されます。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 10 | アーク 円弧は曲線の一部です。JavaFXでは、アークは次の名前のクラスで表されます。Arc。このクラスはパッケージに属しています-javafx.scene.shape。 アークの種類これに加えて、3種類のアークを描くことができます Open, Chord, Round。 |
| 11 | SVGPath JavaFXでは、SVGパスを解析して画像を作成できます。このような形状は、という名前のクラスで表されます。SVGPath。このクラスはパッケージに属していますjavafx.scene.shape。このクラスには、という名前のプロパティがありますcontent文字列データ型の。これは、画像の描画元となるSVGパスでエンコードされた文字列を表します。 |
パスクラスを介してより多くの形状を描画する
前のセクションでは、クラスをインスタンス化し、それぞれのパラメーターを設定することによって、いくつかの単純な事前定義された形状を描画する方法を見てきました。
ただし、これらの事前定義された形状だけでは、によって提供されるプリミティブ以外の複雑な形状を構築するには不十分です。 javafx.shape package。
たとえば、次の図に示すようなグラフィック要素を描画する場合、これらの単純な形状に依存することはできません。

パスクラス
このような複雑な構造を描画するために、JavaFXは次の名前のクラスを提供します Path。このクラスは、形状の幾何学的な輪郭を表します。
さまざまなものを保持する観測可能なリストに添付されています Path Elements moveTo、LineTo、HlineTo、VlineTo、ArcTo、QuadCurveTo、CubicCurveToなど。
インスタンス化時に、このクラスは指定されたパス要素に基づいてパスを構築します。
次のようにインスタンス化しながら、パス要素をこのクラスに渡すことができます-
Path myshape = new Path(pathElement1, pathElement2, pathElement3);または、監視可能なリストを取得し、を使用してすべてのパス要素を追加できます addAll() 次のような方法-
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);add()メソッドを使用して要素を個別に追加することもできます。
Path myshape = new Path();
myshape.getElements().add(pathElement1);パス要素への移動
パス要素 MoveToパスの現在の位置を指定されたポイントに移動するために使用されます。これは通常、パス要素を使用して描画された形状の開始点を設定するために使用されます。
それはという名前のクラスによって表されます LineTo パッケージの javafx.scene.shape。これには、doubleデータ型の2つのプロパティがあります。
X −現在の位置から線を引くポイントのx座標。
Y −現在の位置から線を引くポイントのy座標。
次のように、MoveToクラスをインスタンス化し、新しいポイントのx、y座標を渡すことにより、パスへの移動要素を作成できます。
MoveTo moveTo = new MoveTo(x, y);コンストラクターに値を渡さない場合、新しいポイントは(0,0)に設定されます。
次のように、それぞれのセッターメソッドを使用して、x、y座標に値を設定することもできます。
setX(value);
setY(value);例–複雑なパスの描画
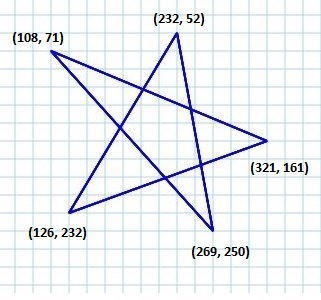
この例では、を使用して次の形状を描画する方法を示します。 Path, MoveTo そして Line クラス。

このコードを名前のファイルに保存します ComplexShape.java。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}次のコマンドを使用して、コマンドプロンプトから保存したJavaファイルをコンパイルして実行します。
javac ComplexShape.java
java ComplexShape上記のプログラムを実行すると、アークを表示するJavaFXウィンドウが生成されます。このウィンドウは、以下に示すように、現在の位置から指定されたポイントまで描画されます。

以下は、JavaFXによって提供されるさまざまなパス要素(クラス)です。これらのクラスはパッケージに存在しますjavafx.shape。これらのクラスはすべてクラスを継承しますPathElement。
| S.No | 形状と説明 |
|---|---|
| 1 | LineTo パス要素 line現在の位置から指定した座標の点に直線を引くために使用されます。それはという名前のクラスによって表されますLineTo。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 2 | HlineTo パス要素 HLineTo現在の位置から指定された座標の点に水平線を引くために使用されます。それはという名前のクラスによって表されますHLineTo。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 3 | VLineTo パス要素 vertical line現在の位置から指定された座標の点に垂直線を引くために使用されます。それはという名前のクラスによって表されますVLineTo。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 4 | QuadCurveTo パス要素の2次曲線は、 quadratic curve現在の位置から指定された座標のポイントに移動します。それはという名前のクラスによって表されますQuadraticCurveTo。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 5 | CubicCurveTo パス要素 cubic curve現在の位置から指定された座標の点に3次曲線を描くために使用されます。それはという名前のクラスによって表されますCubicCurveTo。このクラスはパッケージに属していますjavafx.scene.shape。 |
| 6 | ArcTo パス要素 Arc現在の位置から指定された座標の点に円弧を描くために使用されます。それはという名前のクラスによって表されますArcTo。このクラスはパッケージに属していますjavafx.scene.shape。 |
2Dオブジェクトのプロパティ
すべての2次元オブジェクトに対して、塗りつぶし、ストローク、StrokeTypeなどのさまざまなプロパティを設定できます。次のセクションでは、2Dオブジェクトのさまざまなプロパティについて説明します。
- ストロークタイプ
- ストローク幅
- ストロークフィル
- Stroke
- ストロークライン
- ストロークマイター制限
- ストロークラインキャップ
- Smooth
2Dオブジェクトの操作
グループに複数の形状を追加すると、以下に示すように、最初の形状が2番目の形状と重なります。

変換(回転、拡大縮小、移動など)、遷移(アニメーション)に加えて、2Dオブジェクトに対して次の3つの操作を実行することもできます。 Union, Subtraction そして Intersection。
| S.No | 操作と説明 |
|---|---|
| 1 | 連合作戦 この操作は、入力として2つ以上の形状を取り、それらが占める領域を返します。 |
| 2 | 交差点操作 この操作は、入力として2つ以上の形状を取り、それらの間の交差領域を返します。 |
| 3 | 減算演算 この操作は、入力として2つ以上の形状を取ります。次に、2番目の形状と重なっている領域を除いた最初の形状の領域を返します。 |