JFreeChart-クイックガイド
チャートは、情報をグラフィカルに表現したものです。さまざまな種類のグラフを作成するために使用できるさまざまなツールが利用可能です。ザ・JFreeChartプロジェクトは、2000年2月にDavidGilbertによって設立されました。今日、これはJava開発者の間で最も広く使用されているチャートライブラリです。
このチュートリアルは、JFreeChartとは何か、なぜ必要なのか、Javaベースのアプリケーション内または独立してさまざまなタイプのグラフを作成するさまざまな方法を理解するのに役立ちます。
JFreeChartとは何ですか?
JfreeChartは、Javaで開発されたオープンソースライブラリです。Javaベースのアプリケーション内で使用して、さまざまなグラフを作成できます。JFreeChartを使用すると、円グラフ、棒グラフ、折れ線グラフ、XYグラフ、3Dグラフなど、主要なタイプの2Dグラフと3Dグラフをすべて作成できます。
なぜJFreeChartなのか?
JFreeChartはオープンソースで100%無料であるため、商用アプリケーションで無料で使用できます。JFreeChartを使用すべき理由を支持するために、ここにいくつかのポイントを追加しました-
十分に文書化されたAPIが付属しているため、非常に簡単に理解できます。
円グラフ、折れ線グラフ、棒グラフ、面グラフ、3Dグラフなど、さまざまな種類のグラフをサポートしています。
JFreeChartは拡張が簡単で、クライアント側とサーバー側の両方のアプリケーションで使用できます。
PNG、JPEG、PDF、SVGなどの複数の出力形式をサポートしています。
チャートの広範なカスタマイズが可能です。
アプリケーションを開発していて、データをグラフの形式で表示する必要があり、データ自体が動的に入力される状況を考えてみます。このような場合、JFreeChartプログラミングを使用してデータをグラフ形式で表示するのは非常に簡単です。
JFreeChartは、効率的なチャート作成とユーザーフレンドリーなインストール設定で人気があります。この章では、WindowsおよびLinuxでJFreeChartを設定するプロセスについて説明します。JFreeChartのインストール中にユーザー管理が必要です。
システム要求
| JDK | 1.5以上 |
| Memory | 2GBのRAM |
| Disk Space | 最小要件はありません |
| Operating System Version | LinuxまたはWindows |
JFreeChartのインストール
JFreeChartをインストールするには、次の3つの手順があります。

ステップ1:Javaインストールの確認
Javaのインストールを確認するには、コンソールを開き、次のjavaコマンドを実行します-
| Os | 仕事 | コマンド |
|---|---|---|
| ウィンドウズ | コマンドコンソールを開く | C:> java -version |
| Linux | コマンドターミナルを開く | $ java -version |
Javaのインストールが適切に行われると、両方のオペレーティングシステムで次の出力が得られるはずです。
| S.No | OSと説明 |
|---|---|
| 1 | Windows Javaバージョン「1.7.0_60」Java(TM)SEランタイム環境(ビルド1.7.0_60-b19)Java HotSpot(TM)64ビットサーバーVM(ビルド24.60-b09、混合モード) |
| 2 | Linux javaバージョン "1.7.0_25" OpenJDKランタイム環境(rhel2.3.10.4.el6_4-x86_64)OpenJDK 64ビットサーバーVM(ビルド23.7-b01、混合モード) |
Javaがインストールされていない場合は、リンクからJavaソフトウェア開発キット(SDK)をインストールします-
https://www.oracle.com/technetwork/java/javase/downloads/index.html
このチュートリアルに進む前に、Java1.7.0_60バージョンがインストールされていることを前提としています。
ステップ2:JAVA環境を設定する
をセットする JAVA_HOMEJavaがマシンにインストールされているベースディレクトリの場所を指す環境変数。例えば、
| S.No | OSと説明 |
|---|---|
| 1 | Windows 環境変数JAVA_HOMEをC:\ ProgramFiles \ java \ jdk1.7.0_60に設定します |
| 2 | Linux エクスポートJAVA_HOME = / usr / local / java-current |
Javaコンパイラの場所をシステムパスに追加します。
| S.No | OSと説明 |
|---|---|
| 1 | Windows 文字列を追加します。C:\ Program Files \ Java \ jdk1.7.0_60 \ binをシステム変数PATHの最後に追加します。 |
| 2 | Linux export PATH = $ PATH:$ JAVA_HOME / bin / |
コマンドを確認します java -version 上で説明したようにプロンプトが表示されたコマンドから。
ステップ3:JFreeChartをインストールする
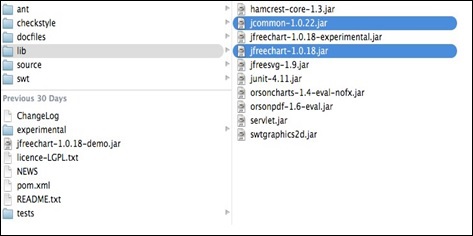
リンクからJFreeChart.zipの最新バージョンをダウンロードします http://www.jfree.org/jfreechart/download/ダウンロードしたファイルを、必要なライブラリをJavaプログラムにリンクできる場所から解凍します。次の画像は、ディレクトリとファイルの構造を示しています-

以下に示すように、jfreechart-1.0.18.jarファイルとjcommon-1.0.22.jarファイルの完全なパスをCLASSPATHに追加します-
| S.No | OSと説明 |
|---|---|
| 1 | Windows 文字列「C:\ jfreechart-1.0.18 \ lib \ jfreechart-1.0.18.jar」および「C:\ jfreechart-1.0.18 \ lib \ jcommon-1.0.22.jar」をユーザーの最後に追加します変数CLASSPATH |
| 2 | Linux CLASSPATH = $ CLASSPATHのエクスポート:/usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar:/usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar |
Note − MySqlデータベースと通信するには、クラスパスを次のように設定する必要があります。 mysql-connector-java-5.0.8-bin.jar あまりにも。
この章では、JFreeChartの基本的なクラスレベルとアプリケーションレベルのアーキテクチャについて説明し、JFreeChartがさまざまなクラスとどのように相互作用し、Javaベースのアプリケーションにどのように適合するかについて説明します。
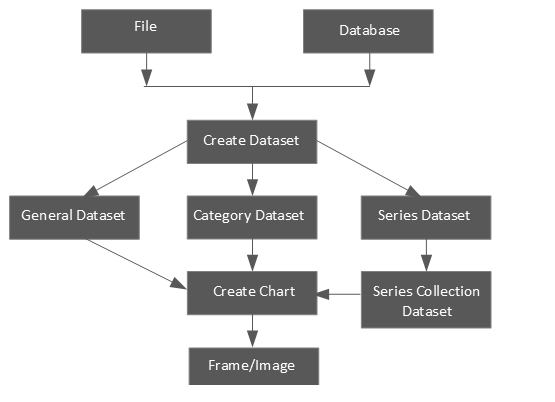
クラスレベルのアーキテクチャ
クラスレベルのアーキテクチャは、ライブラリのさまざまなクラスが相互作用してさまざまなタイプのグラフを作成する方法を説明します。

以下は、上記のブロック図で使用されているユニットの詳細です。
| S.No | 単位と説明 |
|---|---|
| 1 | File ファイルにデータセットを作成するために使用されるユーザー入力を持つソース。 |
| 2 | Database データベースにデータセットを作成するために使用されるユーザー入力を持つソース。 |
| 3 | Create Dataset データセットを受け入れ、データセットをデータセットオブジェクトに格納します。 |
| 4 | General Dataset このタイプのデータセットは、主に円グラフに使用されます。 |
| 5 | Category Dataset このタイプのデータセットは、棒グラフ、折れ線グラフなどに使用されます。 |
| 6 | Series Dataset このタイプのデータセットは、一連のデータを保存し、折れ線グラフを作成するために使用されます。 |
| 7 | Series Collection Dataset シリーズデータセットのさまざまなカテゴリがシリーズコレクションデータセットに追加されます。このタイプのデータセットは、XYLineチャートに使用されます。 |
| 8 | Create Chart これは、最終的なチャートを作成するために実行されるメソッドです。 |
| 9 | Frame/Image チャートがスイングフレームに表示されるか、画像が作成されます。 |
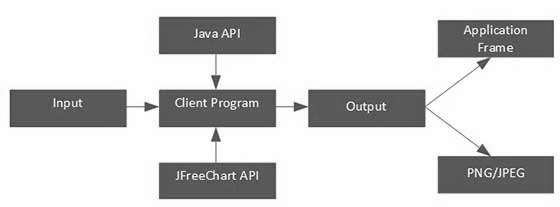
アプリケーションレベルのアーキテクチャ
アプリケーションレベルのアーキテクチャは、JFreeChartライブラリがJavaアプリケーション内のどこにあるかを説明しています。

クライアントプログラムはユーザーデータを受信し、要件に基づいて標準のJavaおよびJFreeChart APIを使用して、アプリケーション内に直接表示できるフレームの形式で出力を生成するか、JPEGやPNGなどの画像形式で個別に表示します。
この章では、JFreeChartライブラリの重要なパッケージ、クラス、およびメソッドのいくつかについて説明します。これらのパッケージ、クラス、およびメソッドは、JFreeChartライブラリを使用してさまざまなチャートを作成するときに最も頻繁に使用されます。
ChartFactoryクラス
ChartFactoryは、 org.jfree.chartパッケージ。これは、標準チャートを生成するためのユーティリティメソッドのコレクションを提供します。
以下は重要な方法のいくつかのリストです-
クラスコンストラクタ
| S.No | 説明 |
|---|---|
| 1 | ChartFactory() ChartFactoryクラスのデフォルトコンストラクタ。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) このメソッドは、デフォルト設定で円グラフを作成します。JfreeChartタイプのオブジェクトを返します。 |
| 2 | createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls このメソッドは、指定されたデータセットを使用して3D円グラフを作成します。 |
| 3 | createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 引数java.lang.StringcategoryAxisLabelは、X軸に配置される値のラベルです。引数java.lang.StringvalueAxisLabelは、Y軸に配置される値のラベルです。 このメソッドは棒グラフを作成します。 |
| 4 | createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) このメソッドは、3D効果のある棒グラフを作成します。JfreeChartタイプのオブジェクトを返します。 |
| 5 | createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) このメソッドは、デフォルト設定で折れ線グラフを作成します。 |
| 6 | createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) このメソッドは、3D効果のある折れ線グラフを作成します。 |
| 7 | createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) このメソッドは、デフォルト設定のXYDatasetに基づいて折れ線グラフを作成します。 |
ChartFrameクラス
org.jfree.chartパッケージのChartFrameクラスは、フレームに関連するすべての関数とユーティリティを提供します。ChartFrameクラスは、Frame、Window、Container、Componentクラスなどの親クラスから機能を継承します。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | ChartFrame (java.lang.Frame String, JfreeChart chart) フレームを構築します。 |
| 2 | Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) フレームを構築します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | getChartPanel() このメソッドは、フレームのチャートパネルを返します。 |
ChartPanelクラス
からのChartPanelクラス org.jfree.chart パッケージは、JfreeChartオブジェクトを表示するためのswingGUIコンポーネントとして使用されます。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | ChartPanel(JFreeChart chart) このコンストラクターは、指定されたチャートを表示するパネルを作成します。 |
| 2 | ChartPanel(JFreeChart chart, boolean useBuffer) このコンストラクターは、チャートを含むパネルを作成します。 |
| 3 | ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) このコンストラクターは、JFreeChartパネルを構築します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | setPreferredSize(java.awt.Dimension) このメソッドは、java.awtを使用してフレームサイズを設定するために使用されます。引数としてのディメンションクラスオブジェクト。このメソッドはjavax.swing.JComponentから取得されます。 |
ChartUtilitiesクラス
からのCharUtilitesクラス org.jfree.chart パッケージは、チャートをPNG、JPEGなどの画像ファイル形式に変換する方法やHTML画像マップを作成する方法など、JFreeChartsのユーティリティメソッドのコレクションを提供します。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | ChartUtilities() これはクラスのデフォルトコンストラクタです |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) このメソッドは、チャートを変換して、指定されたファイルにPNG形式で保存します。 |
| 2 | saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) このメソッドは、チャートをJPEG形式で指定されたファイルに変換して保存します。 |
JFreeChartクラス
JFreeChartクラスは、 org.jfree.chartパッケージ。このクラスは、時系列データを含む棒グラフ、折れ線グラフ、円グラフ、およびxyプロットを作成するためのJFreeChartメソッドを提供します。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | JfreeChart(Plot plot) このコンストラクターは、提供されたプロットに基づいて新しいチャートを作成します。 |
| 2 | JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) このコンストラクターは、指定されたタイトルとプロットで新しいチャートを作成します。 |
| 3 | JfreeChart(java.lang.String title, Plot plot) このコンストラクターは、指定されたタイトルとプロットで新しいチャートを作成します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | getXYPlot() このメソッドは、プロットチャートを次のように返します。 XYPlot。XYPoltを使用すると、xyチャートでいくつかのユーティリティ操作を実行できます。 |
PiePlotクラス
このクラスはの一部です org.jfree.chart.plotパッケージ化して、同じパッケージからPlotクラスを拡張します。このクラスは、円グラフを作成するためのメソッドを提供します。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | PiePlot() 新しいプロットを作成します。 |
| 2 | PiePlot(PieDataset dataset) 指定されたデータセットの円グラフを描画するプロットを作成します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | setStartAngle(double angle) このメソッドは開始角度を設定し、登録されているすべてのリスナーにPlotChangeEventを送信します |
PiePlot3Dクラス
PiePlot3Dクラスは、同じパッケージの下にあるPiePlotクラスのサブクラスです。したがって、このクラスは、3Dプロットの作成に使用されることを除いて、PiePlotクラスと同じ機能を備えています。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | PiePlot3D() このコンストラクターは、データセットのない新しいインスタンスを作成します。 |
| 2 | PiePlot3D(PieDataset dataset) このコンストラクターは、指定されたデータセットを使用して、3次元効果のある円グラフを作成します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | setForegroundAlpha(float alpha) プロットのアルファ透明度を設定し、登録されているすべてのリスナーにPlotChangeEventを送信します。これは、親のPlotクラスの1つから取得されます。 |
| 2 | setInteriorGap(double percent) 内部ギャップを設定し、登録されているすべてのリスナーにPlotChangeEventを送信します。これは、円グラフの端とプロット領域自体(つまり、断面ラベルが表示される領域)の間のスペースを制御します。このメソッドは、親クラスPiePlotから取得されます。 |
PlotOrientationクラス
これはで利用可能なシリアル化されたクラスです org.jfree.chart.plotパッケージであり、2Dプロットの方向を示すために使用されます。向きは次のいずれかになりますvertical または horizontal。Y軸の向きを設定します。従来のプロットには垂直Y軸があります。
フィールドサマリー
| S.No | タイプ | フィールドと説明 |
|---|---|---|
| 1 | PlotOrientation | HORIZONTAL 範囲軸(Y軸)が水平であるプロットの場合。 |
| 2 | PlotOrientation | VERTICAL範囲軸(Y軸)が垂直であるプロットの場合。これがデフォルトの向きです。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | isHorizontal() このメソッドは、この方向がHORIZONTALの場合はtrueを返し、それ以外の場合はfalseを返します。 |
| 2 | isVertical() このメソッドは、この方向がVERTICALの場合はtrueを返し、それ以外の場合はfalseを返します。 |
XYPlotクラス
これはで利用可能な一般的なクラスです org.jfree.chart.plotパッケージであり、(x、y)ペアの形式でデータをプロットするために使用されます。このプロットは、XYDataSetインターフェイスを実装する他のクラスのデータを使用できます。XYPlotは、XYItemRendererを使用して、プロット上の各ポイントを描画します。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | XYPlot() この請負業者は、データセット、軸、レンダラーのない新しいXYPlotインスタンスを作成します。 |
| 2 | XYPlot(XYDataset dataset, ValueAxis domainAxis、 ValueAxis rangeAxis、 XYItemRenderer レンダラー) このコンストラクターは、指定されたデータセット、軸、およびレンダラーを使用して新しいプロットを作成します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | setRenderer(XYItemRenderer レンダラー) このメソッドは、プライマリデータセットのレンダラーを設定し、登録されているすべてのリスナーに変更イベントを送信します。 |
NumberAxisクラス
このクラスはで利用可能です org.jfree.chart.axisパッケージとそれは任意の軸の数値データにアクセスできます。任意の軸の範囲をデフォルトに設定すると、データの範囲に合わせて調整されます。しかし、NumberAxis、クラスを使用して、ドメイン軸と範囲軸の下限と上限を設定できます。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | NumberAxis( ) これは、NumberAxisのデフォルトのコンストラクターです。 |
| 2 | NumberAxis( java.lang.String label) コンストラクターNumberAxisは、必要に応じてデフォルト値を使用します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | setLowerMargin(double margin) 軸の下限マージンを(軸範囲のパーセンテージとして)設定し、 AxisChangeEvent登録されているすべてのリスナーに。このメソッドは、ValueAxisクラスの親クラスから取得されます。 |
| 2 | setUpperMargin(double margin) 軸の上限マージンを(軸範囲のパーセンテージとして)設定し、 AxisChangeEvent登録されているすべてのリスナーに。このメソッドは、ValueAxisクラスにも存在します。 |
XYLineAndShapeRendererクラス
これは、以下で利用可能なクラスです。 org.jfree.chart.renderer.xyパッケージ。データポイントと線の接続を処理し、各データポイントで形状を描画します。このレンダラークラスは、XYPlot クラス。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | XYLineAndShapeRenderer() 線と形状の両方が表示された新しいレンダラーを作成します。 |
| 2 | XYLineAndShapeRenderer (ブール線、ブール形状) 特定のプロパティを持つ新しいレンダラーを作成します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | setSeriesPaint(int series, java.awt.Paint paint) このメソッドは、シリーズに使用されるペイントを設定し、 RendererChangeEvent登録されているすべてのリスナーに。このメソッドは、JFreeChartAPIのレンダラーパッケージのAbstratRenderer抽象クラスから取得されます。 |
| 2 | setSeriesStroke(int series, java.awt.Stroke stroke) このメソッドは、シリーズに使用されるストロークを設定し、 RendererChangeEvent登録されているすべてのリスナーに。このメソッドは、このパッケージのスーパークラスであるAbstratRenderer抽象クラスから取得されます。 |
XYItemRendererの一般的なデータセット
これは、XYPlotで単一の(x、y)アイテムのフォーマットをレンダリングするためのインターフェイスです。パッケージはorg.Jfree.data.general、チャートを作成するためのさまざまなタイプのデータセットを定義するためのクラスとインターフェイスがあります。
PieDataset
これは、値がキーに関連付けられている汎用データセットとして使用されるインターフェースです。名前が示すように、このデータセットを使用して円グラフのデータを提供できます。このインターフェースは、KeyedValuesおよびDataSetインターフェースを拡張します。このインターフェースに使用されるすべてのメソッドは、KeyedValues、Values、およびDatasetインターフェースから取得されます。
DefaultPieDatasetクラス
これは、PieDatasetインターフェースのデフォルトの実装クラスです。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | DefaultPieDataset() このコンストラクターは、最初は空の新しいデータセットを作成します。 |
| 2 | DefaultPieDataset(KeyedValues data) からデータをコピーして新しいデータセットを作成します KeyedValues インスタンス。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | setValue(java.lang.Comparable key, double value) キーのデータ値を設定し、 DatasetChangeEvent 登録されているすべてのリスナーに。 |
| 2 | setValue(java.lang.Comparable key, java.lang.Number value) キーのデータ値を設定し、 DatasetChangeEvent 登録されているすべてのリスナーに。 |
SeriesExceptionクラス
これは例外クラスです。データセット内のデータの時系列で発生した例外が発生します。重複または無効なデータが発生すると、例外が発生します。時系列を重複して適用してはならず、形式が有効である必要があります。
DefaultCategoryDataset
これは、CategoryDatasetインターフェースのデフォルトの実装クラスです。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | DefaultCategoryDataset() このコンストラクターは、新しい空のデータセットを作成します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) このメソッドは、同等のキーを使用してテーブルに値を追加します。 |
| 2 | addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) このメソッドは、テーブルに値を追加します。 |
| 3 | setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) このメソッドは、テーブルの値を追加または更新し、 DatasetChangeEvent 登録されているすべてのリスナーに。 |
| 4 | setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) このメソッドは、テーブルの値を追加または更新し、 DatasetChangeEvent 登録されているすべてのリスナーに。 |
他のさまざまなメソッドやフィールドの詳細については、JFreeChartAPIを参照してください。
シリーズデータセット
系列データセットは、XYグラフで使用されます。パッケージはorg.Jfree.data.xy、xyチャートに属するクラスとインターフェースが含まれています。コアインターフェイスはXYDatasetです。
XYDataset
これは、(x、y)アイテムの形式のデータにアクセスできるインターフェイスです。名前が示すように、このデータセットを使用してXYグラフを提供できます。このインターフェイスの一部のメソッドは、SeriesDatesetインターフェイスから取得されます。
XYZDataset
これは、(x、y、z)アイテムの形式のデータにアクセスできるインターフェイスです。名前が示すように、このデータセットを使用してXYZグラフを提供できます。このインターフェイスの一部のメソッドは、SeriesDatesetから取得されます。
XYシリーズ
これはクラスであり、0個以上のデータ項目のシーケンスを(x、y)の形式で表します。デフォルトでは、シリーズのアイテムはx値の昇順で並べ替えられ、重複するx値が許可されます。ソートと重複の両方のデフォルトは、コンストラクターで変更できます。Y値は、欠落している値を表すためにnullとして表すことができます。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | XYSeries(java.lang.Comparable key) このコンストラクターは、新しい空のシリーズを作成します。 |
| 2 | XYSeries(java.lang.Comparable key, boolean autoSort) 要求に応じて自動ソートフラグが設定された新しい空のシリーズが作成され、重複する値が許可されます。 |
| 3 | XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) データを含まない新しいxyシリーズを構築します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | add(double x, double y) このメソッドは、データ項目を系列に追加します。 |
上記の方法は、チュートリアルの例で使用されています。残りのメソッドとフィールドについて知りたい場合は、JFreeChartAPIを参照してください。
XYSeriesCollection
XYSeriesCollectionクラスには、AbstractIntervelDataset、AbstractXYDatset、AbstractSeriesDataset、AbstractDatasetなどの親クラスがあります。このクラスの一部のメソッドは、このクラスの親クラスに属しています。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | XYSeriesCollection() 空のデータセットを作成します。 |
| 2 | XYSeriesCollection(XYSeries xyseries) データセットを構築し、単一のシリーズを入力します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | addSeries(XYSeries series) このメソッドは、コレクションにシリーズを追加し、 DatasetChangeEvent 登録されているすべてのリスナーに。 |
残りのメソッドとフィールドについては、JFreeChartAPIを参照してください。
デフォルトのXYZDataset
DefaultXYZDatasetクラスには、AbstractIntervelDataset、AbstractXYDatset、AbstractSeriesDataset、AbstractDataset、AbstractXYZDatasetなどの親クラスがあります。このクラスの一部のメソッドは、このクラスの親クラスに属しています。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | DefaultXYZDataset() 空のデータセットを作成します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) このメソッドは、コレクションにシリーズを追加し、 DatasetChangeEvent 登録されているすべてのリスナーに。 |
残りのメソッドとフィールドについては、JFreeChartAPIを参照してください。
JFreeChartsの時系列
パッケージは org.jfree.data.time。このパッケージには、時間関連のデータに使用されるクラスとインターフェイスが含まれています。
TimeSeries
このクラスは、期間値の形式でデータ項目のシーケンスを表します。ここで、periodは、Time、Day、Hour、Minute、SecondクラスなどのRegularTimePeriod抽象クラスのインスタンスです。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | TimeSeries(java.lang.Comparable name) 新しい空のシリーズを作成します。 |
| 2 | TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) データを含まない新しい時系列を作成します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | add(RegularTimePeriod period,double value) このメソッドは、シリーズに新しいデータ項目を追加します。 |
残りのメソッドとフィールドについては、JFreeChartAPIを参照してください。
TimeSeriesCollection
これは、時系列オブジェクトのコレクションとして使用されるクラスです。このクラスは、XYDatasetインターフェイスを実装するだけでなく、IntervelXYDatasetインターフェイスを拡張します。これにより、シリーズデータオブジェクトを収集するのに便利です。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | TimeSeriesCollection() デフォルトのタイムゾーンに関連付けられた空のデータセットを作成します。 |
| 2 | TimeSeriesCollection(TimeSeries シリーズ) デフォルトのタイムゾーンに関連付けられた単一のシリーズ(さらに追加できます)を含むデータセットを構築します。 |
| 3 | TimeSeriesCollection(TimeSeries シリーズ、java.util.TimeZoneゾーン) 特定のタイムゾーンに関連付けられた単一のシリーズ(さらに追加できます)を含むデータセットを構築します。 |
| 4 | TimeSeriesCollection(java.util.TimeZoneゾーン) 特定のタイムゾーンに関連付けられた空のデータセットを構築します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | addSeries(TimeSeries シリーズ) このメソッドは、コレクションにシリーズを追加し、 DatasetChangeEvent 登録されているすべてのリスナーに。 |
残りのメソッドとフィールドについては、JFreeChartAPIを参照してください。
2番目
このクラスは、特定の日の秒を表します。このクラスは不変です。これは、すべてのRegularTimePeriodサブクラスの要件です。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | Second() システムの日付/時刻に基づいて、新しい秒を作成します。 |
| 2 | Second(java.util.Date time) 指定された日付/時刻とデフォルトのタイムゾーンから新しいインスタンスを構築します。 |
| 3 | Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) 指定された時間とタイムゾーンに基づいて新しい秒を作成します。 |
| 4 | Second(int second, int minute, int hour, int day, int month, int year それは新しい秒を作成します。 |
| 5 | Second(int second, Minute minute) 新しいSecondを構築します。 |
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | getSecond() 1分以内に秒を返します。 |
| 2 | next() 現在の秒に続く秒を返します。 |
残りのメソッドとフィールドについては、JFreeChartAPIを参照してください。
JFreeChartsのフレーム
パッケージは org.jfree.ui。これは、JFreeChartのJCommonsAPIに属するパッケージです。事前設定されたチャートのフレームを作成するために使用されるユーティリティクラスが含まれています。
ApplicationFrame
これは、単純なアプリケーションのメインフレームを作成するための基本クラスです。フレームはウィンドウを閉じるイベントをリッスンし、JVMをシャットダウンすることで応答します。これは、小さなデモアプリケーションには問題ありません。エンタープライズアプリケーションの場合、より堅牢なものを使用する必要があります。このクラスの主なコアメソッドは、Component、Container、Window、Frame、およびJframeクラスから取得されます。
クラスコンストラクタ
| S.No | コンストラクターと説明 |
|---|---|
| 1 | ApplicationFrame(java.lang.String title) 文字列titleでアプリケーションフレームを作成します。 |
このクラスは、AWTフレームの作成に役立ちます。これが、このチュートリアルの例でこのクラスをスーパークラスとして使用する理由です。
親クラスから取得されるメソッドは、フレームを開く、フレームを閉じる、サイズを変更する、背景色または前景色を変更する、およびリスナーに使用されます。
RefineryUtilities
これは、ユーザーインターフェイスに関連するユーティリティメソッドのクラスコレクションです。
クラスメソッド
| S.No | 方法と説明 |
|---|---|
| 1 | centerFrameOnScreen(java.awt.Window frame) 指定したフレームを画面中央に配置します。 |
上記の方法は、チュートリアルの例で使用されています。残りのメソッドとフィールドについては、JFreeChartAPIを参照してください。
円グラフでは、各扇形の弧の長さは、それが表す量に比例します。この章では、JFreeChartを使用して作成する方法を示しますPie Chart 特定のビジネスデータのセットから。
ビジネスデータ
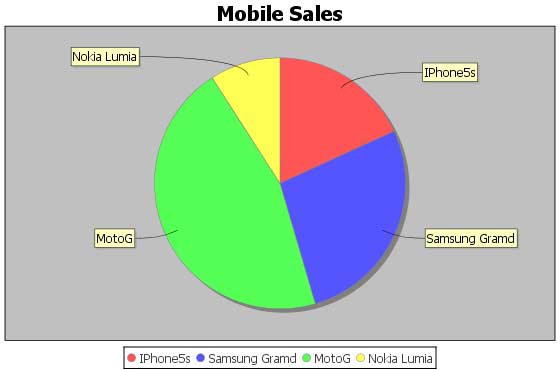
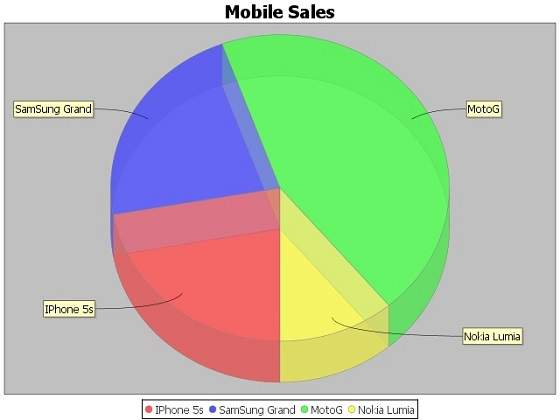
次の例は、円グラフを使用したモバイル販売を示しています。以下は、さまざまなモバイルブランドとその販売(1日あたりのユニット数)のリストです。
| S.No | モバイルブランド | 売上高(1日あたりのユニット数) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | サムスングランド | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
AWTベースのアプリケーション
以下は、上記の情報を使用して円グラフを作成するためのコードです。このコードは、AWTベースのアプリケーションに円グラフを埋め込むのに役立ちます。
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}上記のJavaコードを保持しましょう PieChart_AWT.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac PieChart_AWT.java $java PieChart_AWTすべてが正常であれば、コンパイルして実行し、次の円グラフを生成します-

チャートをアプリケーションに埋め込む必要がない場合は、コマンドプロンプトでチャート画像を作成できます。JFreeChartを使用すると、チャート画像をJPGまたはPNG形式で保存できます。
JPEG画像の作成
上記の例を書き直して、コマンドラインからJPEG画像を生成してみましょう。以下は、JFreeChartライブラリによって提供される2つのAPIであり、要件に応じてPNGまたはJPEG画像を生成するために使用できます。
saveChartAsPNG() −画像をPNG形式で保存するAPI。
saveChartAsJPEG() −画像をJPEG形式で保存するAPI。
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}上記のJavaコードを保持しましょう PieChart.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac PieChart.java $java PieChartすべてが正常であれば、コンパイルして実行し、という名前のJPEG画像ファイルを作成します。 PieChart.jpeg 現在のディレクトリにあります。
この章では、JFreeChartを使用して作成する方法を示します Bar Chart 特定のビジネスデータのセットから。
棒グラフは、さまざまな方向(水平または垂直)の棒を使用して、さまざまなカテゴリの比較を示します。グラフの一方の軸(ドメイン軸)は比較対象の特定のドメインを示し、もう一方の軸(範囲軸)は離散値を表します。
ビジネスデータ
次の例は、棒グラフを使用してさまざまな自動車統計を示しています。以下は、車のブランドとそのさまざまな特性のリストであり、棒グラフを使用して表示されます。
| 車 | 速度 | ユーザー評価 | ミラージュ | 安全性 |
|---|---|---|---|---|
| Fiat | 1.0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 4.0 |
| Ford | 4.0 4.0 | 2.0 | 3.0 | 6.0 |
AWTベースのアプリケーション
以下は、上記の情報から棒グラフを作成するためのコードです。このコードは、AWTベースのアプリケーションに棒グラフを埋め込むのに役立ちます。
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}上記のJavaコードを保持しましょう BarChart_AWT.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac BarChar_AWT.java $java BarChart_AWTすべてが正常であれば、コンパイルして実行し、次の棒グラフを生成します-

JPEG画像の作成
上記の例を書き直して、コマンドラインからJPEG画像を生成してみましょう。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}上記のJavaコードをBarChart.javaファイルに保存し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac BarChart.java $java BarChartすべてが正常であれば、コンパイルして実行し、という名前のJPEG画像ファイルを作成します。 BarChart.jpeg 現在のディレクトリにあります。
折れ線グラフまたは折れ線グラフは、直線セグメントで接続された一連のデータポイント(マーカー)として情報を表示します。折れ線グラフは、同じ時間周波数でデータがどのように変化するかを示しています。
この章では、JFreeChartを使用して作成する方法を示します Line Chart 特定のビジネスデータのセットから。
ビジネスデータ
次の例は、1970年から始まるさまざまな年に開校した学校の数の傾向を示す折れ線グラフを示しています。
与えられたデータは次のとおりです-
| 年 | 学校数 |
|---|---|
| 1970年 | 15 |
| 1980年 | 30 |
| 1990年 | 60 |
| 2000年 | 120 |
| 2013年 | 240 |
| 2014年 | 300 |
AWTベースのアプリケーション
以下は、上記の情報から折れ線グラフを作成するためのコードです。このコードは、AWTベースのアプリケーションに折れ線グラフを埋め込むのに役立ちます。
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}上記のJavaコードを保持しましょう LineChart_AWT.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac LineChart_AWT.java $java LineChart_AWTすべてが正常であれば、コンパイルして実行し、次の折れ線グラフを生成します-

JPEG画像の作成
上記の例を書き直して、コマンドラインからJPEG画像を生成してみましょう。
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}上記のJavaコードを保持しましょう LineChart.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac LineChart.java $java LineChartすべてが正常であれば、コンパイルして実行し、という名前のJPEG画像ファイルを作成します。 LineChart.jpeg 現在のディレクトリにあります。
XYチャート(分散)は、X値とY値のリストで構成される1つのデータ系列に基づいています。各値のペア(X、Y)は、座標系の点です。ここで、一方の値は水平(X)位置を決定し、もう一方の値は垂直(Y)位置を決定します。この章では、JFreeChartを使用して作成する方法を示しますXY Chart 特定のビジネスデータのセットから。
ビジネスデータ
すべての主要なブラウザーのXYチャートを作成する例を考えてみましょう。ここでは、以下に示すように、さまざまなカテゴリの人々からさまざまなパフォーマンススコアが収集されます-
| Firefox | カテゴリ(X) | スコア(Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4.0 4.0 | |
| 3.0 | 3.0 | |
| Chrome | カテゴリ(X) | スコア(Y) |
| 1.0 | 4.0 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 | |
| IE | カテゴリ(X) | スコア(Y) |
| 3.0 | 4.0 4.0 | |
| 4.0 4.0 | 5.0 | |
| 5.0 | 4.0 4.0 |
AWTベースのアプリケーション
以下は、上記の情報からXYチャートを作成するためのコードです。このコードは、AWTベースのアプリケーションにXYチャートを埋め込むのに役立ちます。
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}上記のJavaコードを保持しましょう XYLineChart_AWT.java ファイルを作成し、次のようにプロンプトが表示されたコマンドからコンパイルして実行します。
$javac XYLineChart_AWT.java $java XYLineChart_AWTすべてが正常であれば、コンパイルして実行し、次のXYグラフを生成します-

JPEG画像の作成
上記の例を書き直して、コマンドラインからJPEG画像を生成してみましょう。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}上記のJavaコードを保持しましょう XYLineChart_image.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac XYLineChart_image.java $java XYLineChart_imageすべてが正常であれば、コンパイルして実行し、という名前のJPEG画像ファイルを作成します。 XYLineChart.jpeg 現在のディレクトリにあります。
3Dチャートは、3次元形式で表示されるチャートです。これらのチャートを使用して、より適切な表示と明確な情報を提供できます。3D円グラフは、円グラフと同じですが、優れた3D効果があります。3D効果は、円グラフで3D効果を作成するためのコードを少し追加することで実現できます。
3D円グラフ
次の例を考えて、3D円グラフを使用したモバイル販売について説明します。以下は、さまざまなモバイルブランドとその販売(1日あたりのユニット数)のリストです。
| S.No | モバイルブランド | 売上高(1日あたりのユニット数) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | サムスングランド | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
以下は、上記の情報から3D円グラフを作成するためのコードです。このコードは、AWTベースのアプリケーションに円グラフを埋め込むのに役立ちます。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}上記のJavaコードをPieChart3D.javaファイルに保存し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac PieChart3D.java $java PieChart3Dすべてが正常であれば、コンパイルして実行し、という名前のJPEG画像ファイルを作成します。 PieChart3D.jpeg 次の3D円グラフを持っている-

3D棒グラフ
3D棒グラフは棒グラフと同じですが、さらに優れた3D効果があります。3D効果は、棒グラフで3D効果を作成するためのコードを少し追加することで実現できます。3D棒グラフを使用してさまざまな自動車統計を示す次の例について考えてみます。以下は、車のブランドとそのさまざまな特性のリストであり、棒グラフを使用して表示されます。
| 車 | 速度 | ユーザー評価 | ミラージュ | 安全性 |
|---|---|---|---|---|
| FIAT | 1.0 | 3.0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6.0 | 10.0 | 4.0 4.0 |
| FORD | 4.0 4.0 | 2.0 | 3.0 | 6.0 |
次のコードは、上記の情報から3D棒グラフを作成します。このコードは、AWTベースのアプリケーションに棒グラフを埋め込むのに役立ちます。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}上記のJavaコードを保持しましょう BarChart3D.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
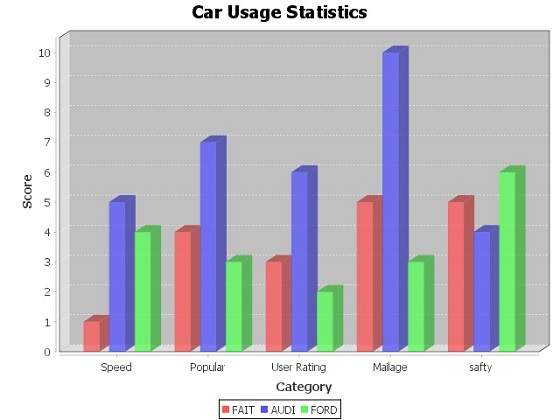
$javac BarChart3D.java $java BarChart3ご使用の環境に問題がなければ、コンパイルして実行し、JPEG画像ファイルを作成します BarChart3D.jpeg 次の3D棒グラフを持っている-

この章では、JFreeChartを使用して作成する方法を示します Bubble Chart特定のビジネスデータのセットから。バブルチャートは、情報を3次元で表示します。(x、y)座標が交差する場所にバブルがプロットされます。バブルのサイズは、X軸とY軸の範囲または量と見なされます。
ビジネスデータ
年齢、体重、仕事の能力とともに、さまざまな人を考えてみましょう。中華なべの容量は、チャートにバブルとしてプロットされている時間数として扱うことができます。
| 重量 | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | WORK | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
AWTベースのアプリケーション
以下は、上記の情報からバブルチャートを作成するためのコードです。このコードは、AWTベースのアプリケーションにバブルチャートを埋め込むのに役立ちます。
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}上記のJavaコードを保持しましょう BubbleChart_AWT.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
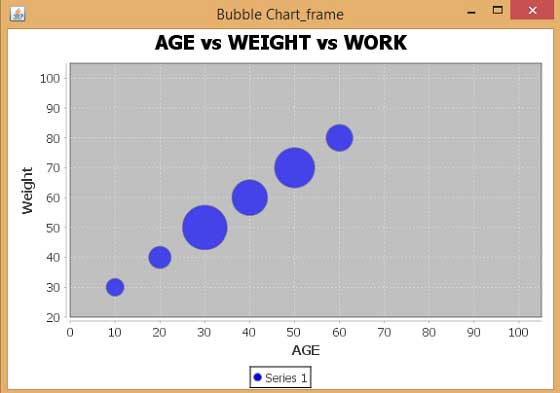
$javac BubbleChart_AWT.java $java BubbleChart_AWすべてが正常であれば、コンパイルして実行し、次のバブルグラフを生成します-

JPEG画像の作成
上記の例を書き直して、コマンドラインからJPEG画像を生成してみましょう。
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}上記のJavaコードを保持しましょう BubbleChart_image.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac BubbleChart_image.java $java BubbleChart_imageすべてが正常であれば、コンパイルして実行し、という名前のJPEG画像ファイルを作成します。 BubbleChart.jpeg 現在のディレクトリにあります。
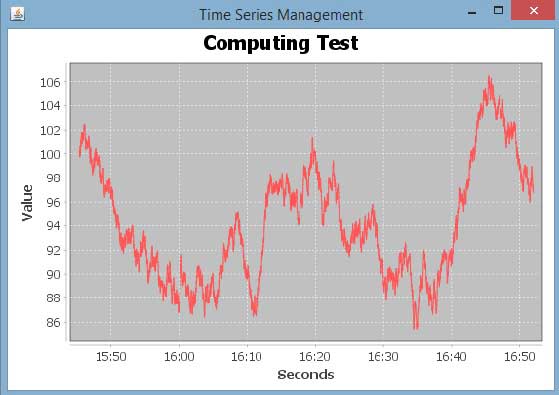
時系列チャートには、等間隔で変化するデータポイントのシーケンスが表示されます。この章では、JFreeChartを使用して作成する方法を示しますTime Series Chart 特定のビジネスデータのセットから。
ビジネスデータ
標準のJavaAPIを使用して生成されたさまざまな乱数について考えてみましょう。 Math.random()。これらの数値を使用して時系列チャートを生成します。特定の時間間隔でWebサイトで発生したエラーの総数について同様のグラフを生成できます。
AWTベースのアプリケーション
以下は、によって生成された数値から時系列チャートを作成するためのコードです。 Math.random() ある時点で内部。
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}上記のJavaコードを保持しましょう TimeSeries_AWT.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac TimeSeries_AWT.java $java TImeSeries_AWTすべてが正常であれば、コンパイルして実行し、次の時系列グラフを生成します-

JPEG画像の作成
上記の例を書き直して、コマンドラインからJPEG画像を生成してみましょう。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}上記のJavaコードを保持しましょう TimeSeriesChart.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac TimeSeriesChart.java $java TimeSeriesChartご使用の環境に問題がなければ、コンパイルして実行し、JPEG画像ファイルを作成します TimeChart.jpeg 現在のディレクトリにあるファイル。
これまで、静的データを使用してJFreeChartAPIを使用してさまざまなタイプのグラフを作成する方法を学習しました。ただし、実稼働環境では、データは事前定義された形式のテキストファイルの形式で提供されるか、データベースから直接取得されます。
この章では、特定の場所の特定のテキストファイルから簡単なデータを読み取り、JFreeChartを使用して選択したグラフを作成する方法について説明します。
ビジネスデータ
名前の付いたファイルがあるとします mobile.txt、さまざまなモバイルブランドとその販売(1日あたりのユニット数)を単純なコンマ(、)で区切っている-
Iphone 5S, 20
Samsung Grand, 20
MOTO G, 40 Nokia
Lumia, 10ファイルに基づくチャートの生成
以下は、mobile.txtで提供される情報に基づいて円グラフを作成するためのコードです-
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}上記のJavaコードを保持しましょう PieChart_File.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac PieChart_File.java $java PieChart_Fileすべてが正常であれば、コンパイルして実行し、という名前のJPEG画像ファイルを作成します。 PieChart.jpeg 次のチャートが含まれています。

この章では、データベーステーブルから単純なデータを読み取り、JFreeChartを使用して選択したグラフを作成する方法について説明します。
ビジネスデータ
次のMySQLテーブルがあるとします。mobile_tbl(mobile_brand VARCHAR(100)NOT NULL、unit_sale INT NO NULL);
このテーブルに次のレコードがあると考えてください-
| モバイルブランド | 販売台数 |
|---|---|
| IPhone5S | 20 |
| サムスングランド | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
データベースを使用したチャート生成
以下は、MySQLデータベースのtest_dbで利用可能なmobile_tblテーブルで提供される情報に基づいて円グラフを作成するためのコードです。要件に基づいて、他のデータベースを使用できます。
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}上記のJavaコードを保持しましょう PieChart_DB.java ファイルを作成し、-としてプロンプトが表示されたコマンドからコンパイルして実行します。
$javac PieChart_DB.java $java PieChart_DBすべてが正常であれば、コンパイルして実行し、という名前のJPEG画像ファイルを作成します。 Pie_Chart.jpeg 次のチャートを持っています。