JOGL-照明
この章では、JOGLを使用してオブジェクトに照明効果を適用する方法について説明します。
照明を設定するには、最初にを使用して照明を有効にします glEnable()方法。次に、を使用してオブジェクトに照明を適用しますglLightfv(int light, int pname, float[] params, int params_offset) の方法 GLLightingFuncインターフェース。このメソッドは4つのパラメーターを取ります。
次の表に、のパラメータを示します。 gllightfv() 方法。
| シニア番号 | パラメータ名と説明 |
|---|---|
| 1 | Light ライトを指定します。ライトの数は実装によって異なりますが、少なくとも8つのライトがサポートされています。10個の値を受け入れます。これらのパラメーターについては、以下に示す「光源パラメーター」という名前の別の表で説明します。 |
| 2 | Pname 単一値の光源パラメータを指定します。光源の場合、以下で説明するように10個のパラメータがあります。 |
| 3 | Params 光源ライトのパラメータpnameに設定されている1つまたは複数の値へのポインタを指定します。 |
| 4 | Light source parameter 以下に示す任意の光源パラメータを使用できます。 |
光源パラメータ
| シニア番号 | パラメータと説明 |
|---|---|
| 1 | GL_AMBIENT これには、光の周囲の強度を指定するパラメータが含まれています。 |
| 2 | GL_DIFFUSE これには、光の拡散強度を指定するパラメータが含まれています。 |
| 3 | GL_SPECULAR これには、光の鏡面反射強度を指定するパラメータが含まれています。 |
| 4 | GL_POSITION これには、均一なオブジェクト座標でのライトの位置を指定する4つの整数値または浮動小数点値が含まれています。 |
| 5 | GL_SPOT_DIRECTION これには、均一なオブジェクト座標での光の方向を指定するパラメータが含まれています。 |
| 6 | GL_SPOT_EXPONENT そのパラメータは、光の強度分布を指定します。 |
| 7 | GL_SPOT_CUTOFF この単一のパラメータは、ライトの最大拡散角度を指定します。 |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION 単一の値で表されるこれらの減衰係数のいずれかを使用できます。 |
照明はを使用して有効または無効になります glEnable() そして glDisable ()引数を持つメソッド GL_LIGHTING。
次のテンプレートは照明用に提供されています-
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);回転するポリゴンに光を当てる
回転するポリゴンに光を適用するには、所定の手順に従います。
glRotate()メソッドを使用してポリゴンを回転します
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);回転するポリゴンに光を当てるプログラムを見てみましょう-
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
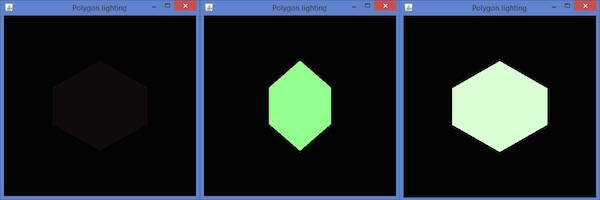
} //end of class上記のプログラムをコンパイルして実行すると、次の出力が生成されます。ここでは、回転するポリゴンのさまざまなスナップショットを照明で観察できます。