JqueryUI-環境設定
この章では、JqueryUIライブラリのダウンロードとセットアップについて説明します。また、ディレクトリ構造とその内容についても簡単に説明します。JqueryUIライブラリは、Webページで2つの方法で使用できます-
公式ウェブサイトからUIライブラリをダウンロードする
CDNからのUIライブラリのダウンロード
公式ウェブサイトからUIライブラリをダウンロードする
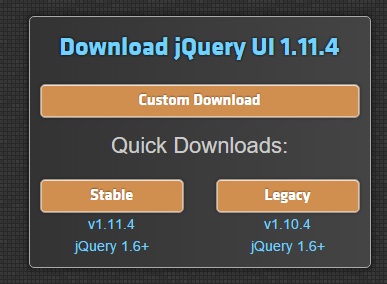
リンクを開くと http://jqueryui.com/、JqueryUIライブラリをダウンロードするための3つのオプションがあることがわかります-

Custom Download −このボタンをクリックして、カスタマイズされたバージョンのライブラリをダウンロードします。
Stable −このボタンをクリックして、安定した最新バージョンのJqueryUIライブラリを取得します。
Legacy −このボタンをクリックして、JqueryUIライブラリの以前のメジャーリリースを取得します。
ダウンロードビルダーによるカスタムダウンロード
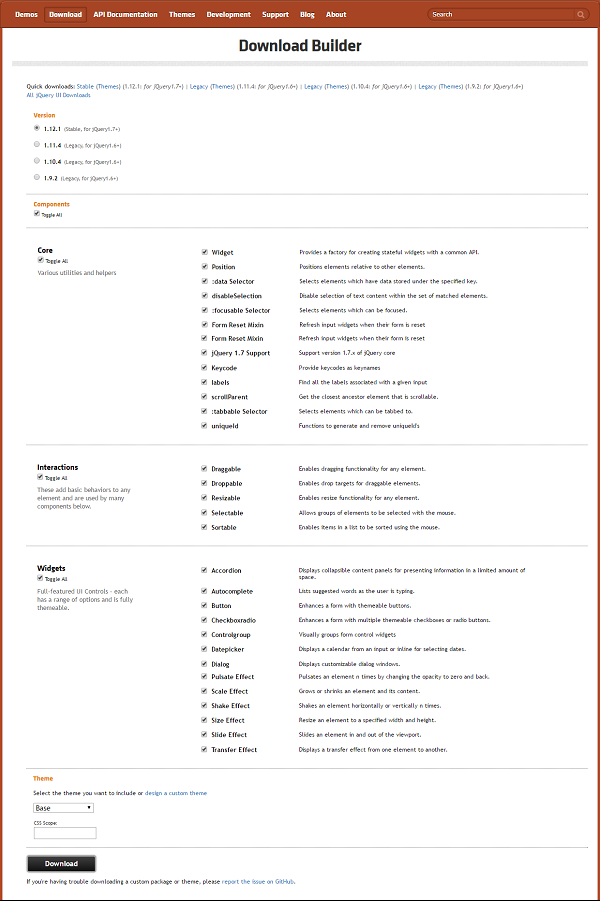
Download Builderを使用すると、必要なライブラリの部分のみを含めるカスタムビルドを作成できます。選択したテーマに応じて、この新しいカスタマイズされたバージョンのJqueryUIをダウンロードできます。次の画面が表示されます(同じページが2つの画像に分割されます)-

これは、JqueryUIライブラリの特定のプラグインまたは機能のみが必要な場合に役立ちます。このバージョンのディレクトリ構造を次の図に示します-

圧縮されていないファイルは、development-bundleディレクトリにあります。非圧縮ファイルは、開発中またはデバッグ中に最適に使用されます。圧縮ファイルは帯域幅を節約し、本番環境でのパフォーマンスを向上させます。
安定したダウンロード
[安定]ボタンをクリックすると、最新バージョンのJqueryUIライブラリのソース、例、およびドキュメントを含むZIPファイルが直接表示されます。ZIPファイルの内容をjqueryuiディレクトリに抽出します。
このバージョンには、すべての依存関係、デモの大規模なコレクション、さらにはライブラリの単体テストスイートを含むすべてのファイルが含まれています。このバージョンは、始めるのに役立ちます。
レガシーダウンロード
[レガシー]ボタンをクリックすると、JqueryUIライブラリの以前のメジャーリリースのZIPファイルに直接移動します。このバージョンには、すべての依存関係、デモの大規模なコレクション、さらにはライブラリの単体テストスイートを含むすべてのファイルも含まれています。このバージョンは、始めるのに役立ちます。
CDNからUIライブラリをダウンロードする
CDNまたはコンテンツ配信ネットワークは、ユーザーにファイルを提供するように設計されたサーバーのネットワークです。WebページでCDNリンクを使用すると、ファイルをホストする責任が自分のサーバーから一連の外部サーバーに移ります。これには、Webページへの訪問者が同じCDNからJqueryUIのコピーを既にダウンロードしている場合、再ダウンロードする必要がないという利点もあります。
jQueryの財団、グーグル、そしてMicrosoftは、すべてのホストjQueryのコアだけでなく、jQueryのUIというのCDNを提供しています。
CDNでは、独自のバージョンのjQueryおよびjQuery UIをホストする必要がないため、デモや実験に最適です。
このチュートリアルでは、ライブラリのCDNバージョンを使用しています。
例
ここで、JqueryUIを使用して簡単な例を書いてみましょう。HTMLファイルを作成し、次のコンテンツを<head>タグにコピーします-
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>上記のコードの詳細は次のとおりです。
最初の行は、CSSを介してjQuery UIテーマ(この場合はui-lightness)を追加します。このCSSにより、UIがスタイリッシュになります。
2行目は、jQuery UIがjQueryライブラリの上に構築されているため、jQueryライブラリを追加します。
3行目は、jQueryUIライブラリを追加します。これにより、ページでjQueryUIが有効になります。
それでは、<head>タグにコンテンツを追加しましょう-
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script><body>にこれを追加します-
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>完全なHTMLコードは次のとおりです。名前を付けて保存myfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>上記のページをブラウザで開きます。次の画面が表示されます。