JqueryUI-クイックガイド
JqueryUIは、jQueryJavaScriptライブラリの上に構築された強力なJavascriptライブラリです。UIはユーザーインターフェイスの略で、jQueryコアライブラリに新しい機能を追加するjQueryのプラグインのセットです。
JqueryUIのプラグインのセットには、jQuery JavaScriptライブラリの上に構築されたインターフェイスの相互作用、効果、アニメーション、ウィジェット、およびテーマが含まれています。
2007年9月にリリースされ、jquery.comのJohnResigによるブログ投稿で発表されました。最新リリースの1.10.4には、jQuery1.6以降のバージョンが必要です。jQuery UIは、MITライセンスの下でライセンスされている無料のオープンソースソフトウェアです。
特徴
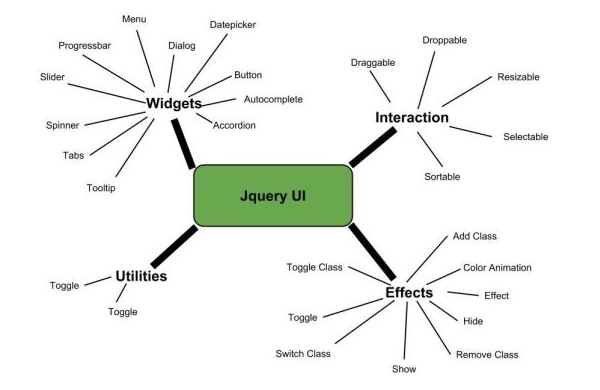
JqueryUIは、インタラクション、ウィジェット、エフェクト、ユーティリティの4つのグループに分類されます。これらについては、以降の章で詳しく説明します。ライブラリの構造は下の画像のようになります-

Interactions −これらは、ドラッグ、ドロップ、サイズ変更などのインタラクティブなプラグインであり、ユーザーがDOM要素を操作できるようにします。
Widgets − jQueryプラグインであるウィジェットを使用して、アコーディオン、日付ピッカーなどのユーザーインターフェイス要素を作成できます。
Effects−これらは内部jQueryエフェクトに基づいて構築されています。これらには、DOM要素のカスタムアニメーションとトランジションの完全なスイートが含まれています。
Utilities −これらは、JqueryUIライブラリが内部で使用するモジュラーツールのセットです。
JqueryUIの利点
以下は、JqueryUIの利点の一部です-
- 凝集性と一貫性のあるAPI。
- 包括的なブラウザサポート。
- オープンソースで無料で使用できます。
- 優れたドキュメント。
- 強力なテーマメカニズム。
- 安定したメンテナンスフレンドリー。
この章では、JqueryUIライブラリのダウンロードとセットアップについて説明します。また、ディレクトリ構造とその内容についても簡単に説明します。JqueryUIライブラリは、Webページで2つの方法で使用できます-
公式ウェブサイトからUIライブラリをダウンロードする
CDNからのUIライブラリのダウンロード
公式ウェブサイトからUIライブラリをダウンロードする
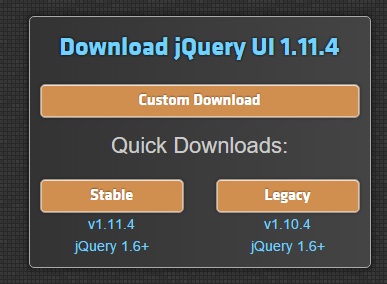
リンクを開くと http://jqueryui.com/、JqueryUIライブラリをダウンロードするための3つのオプションがあることがわかります-

Custom Download −このボタンをクリックして、カスタマイズされたバージョンのライブラリをダウンロードします。
Stable −このボタンをクリックして、安定した最新バージョンのJqueryUIライブラリを取得します。
Legacy −このボタンをクリックして、JqueryUIライブラリの以前のメジャーリリースを取得します。
ダウンロードビルダーによるカスタムダウンロード
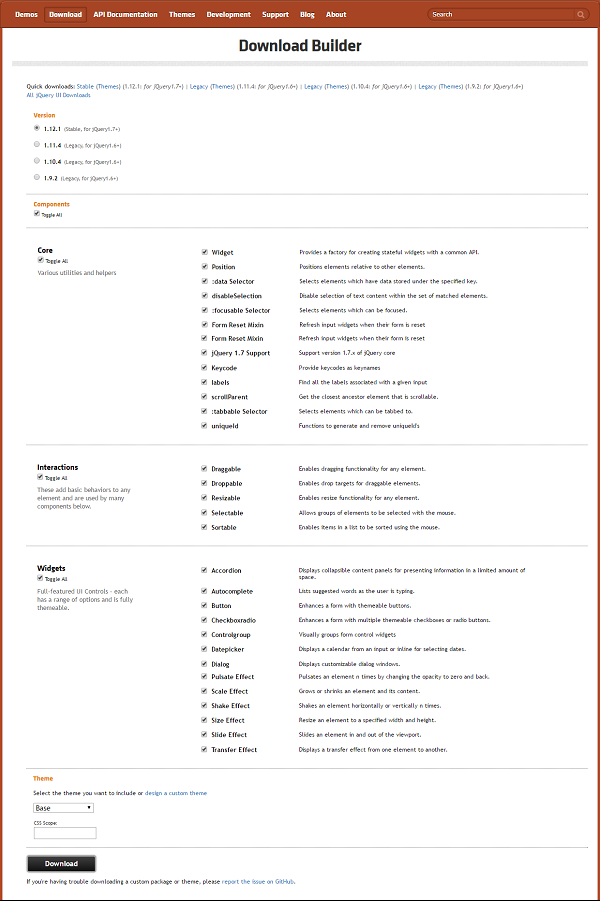
Download Builderを使用すると、必要なライブラリの部分のみを含めるカスタムビルドを作成できます。選択したテーマに応じて、この新しいカスタマイズされたバージョンのJqueryUIをダウンロードできます。次の画面が表示されます(同じページが2つの画像に分割されます)-

これは、JqueryUIライブラリの特定のプラグインまたは機能のみが必要な場合に役立ちます。このバージョンのディレクトリ構造を次の図に示します-

圧縮されていないファイルは、development-bundleディレクトリにあります。非圧縮ファイルは、開発中またはデバッグ中に最適に使用されます。圧縮ファイルは帯域幅を節約し、本番環境でのパフォーマンスを向上させます。
安定したダウンロード
[安定]ボタンをクリックすると、最新バージョンのJqueryUIライブラリのソース、例、およびドキュメントを含むZIPファイルが直接表示されます。ZIPファイルの内容をjqueryuiディレクトリに抽出します。
このバージョンには、すべての依存関係、デモの大規模なコレクション、さらにはライブラリの単体テストスイートを含むすべてのファイルが含まれています。このバージョンは、始めるのに役立ちます。
レガシーダウンロード
[レガシー]ボタンをクリックすると、JqueryUIライブラリの以前のメジャーリリースのZIPファイルに直接移動します。このバージョンには、すべての依存関係、デモの大規模なコレクション、さらにはライブラリの単体テストスイートを含むすべてのファイルも含まれています。このバージョンは、始めるのに役立ちます。
CDNからUIライブラリをダウンロードする
CDNまたはコンテンツ配信ネットワークは、ユーザーにファイルを提供するように設計されたサーバーのネットワークです。WebページでCDNリンクを使用すると、ファイルをホストする責任が自分のサーバーから一連の外部サーバーに移ります。これには、Webページへの訪問者が同じCDNからJqueryUIのコピーを既にダウンロードしている場合、再ダウンロードする必要がないという利点もあります。
jQueryの財団、グーグル、そしてMicrosoftは、すべてのホストjQueryのコアだけでなく、jQueryのUIというのCDNを提供しています。
CDNでは、独自のバージョンのjQueryおよびjQuery UIをホストする必要がないため、デモや実験に最適です。
このチュートリアルでは、ライブラリのCDNバージョンを使用しています。
例
ここで、JqueryUIを使用して簡単な例を書いてみましょう。HTMLファイルを作成し、次のコンテンツを<head>タグにコピーします-
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>上記のコードの詳細は次のとおりです。
最初の行は、CSSを介してjQuery UIテーマ(この場合はui-lightness)を追加します。このCSSにより、UIがスタイリッシュになります。
2行目は、jQuery UIがjQueryライブラリの上に構築されているため、jQueryライブラリを追加します。
3行目、jQueryUIライブラリを追加します。これにより、ページでjQueryUIが有効になります。
それでは、<head>タグにコンテンツを追加しましょう-
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script><body>にこれを追加します-
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>完全なHTMLコードは次のとおりです。名前を付けて保存myfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>上記のページをブラウザで開きます。次の画面が表示されます。

jQueryUIは提供します draggable()DOM要素をドラッグ可能にするメソッド。要素がドラッグ可能になったら、マウスで要素をクリックしてビューポート内の任意の場所にドラッグすることで、その要素を移動できます。
構文
ザ・ draggable() メソッドは2つの形式で使用できます-
$(selector、context).draggable(options)メソッド
$(selector、context).draggable( "action"、[params])メソッド
$(セレクター、コンテキスト).draggable(オプション)メソッド
ドラッグ可能(オプション)メソッドは、HTML要素は、HTMLページに移動させることができることを宣言します。オプション関連する要素の動作を指定したオブジェクトであるパラメータ。
構文
$(selector, context).draggable(options);Javascriptオブジェクトを使用して、一度に1つ以上のオプションを提供できます。提供するオプションが複数ある場合は、次のようにコンマを使用してそれらを区切ります-
$(selector, context).draggable({option1: value1, option2: value2..... });次の表に、この方法で使用できるさまざまなオプションを示します。
| シニア番号 | オプションと説明 |
|---|---|
| 1 | addClasses このオプションがに設定されている場合 false、それは防止します ui-draggable選択したDOM要素のリストにクラスが追加されないようにします。デフォルトでは、その値はtrue。 |