Laravel-フォーム
Laravelは、HTMLフォームを簡単かつ安全に処理するために、さまざまな組み込みタグを提供しています。HTMLのすべての主要な要素は、Laravelを使用して生成されます。これをサポートするには、composerを使用してHTMLパッケージをLaravelに追加する必要があります。
例1
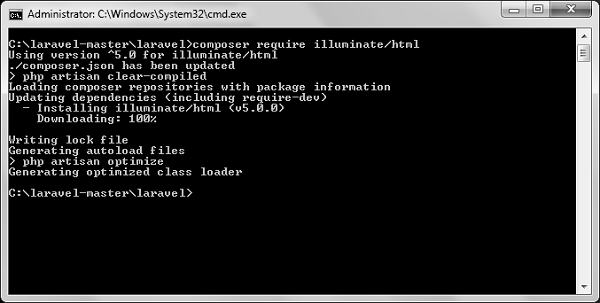
Step 1 −次のコマンドを実行して続行します。
composer require illuminate/htmlStep 2 −これにより、次の画像に示すように、HTMLパッケージがLaravelに追加されます。

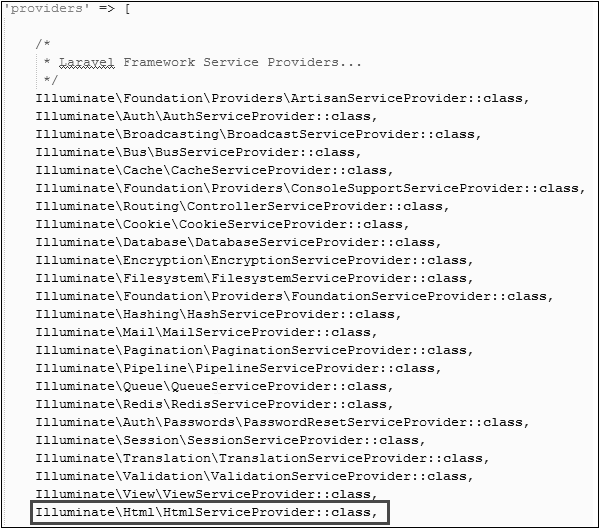
Step 3 −次に、上記のパッケージをに保存されているLaravel構成ファイルに追加する必要があります。 config/app.php.このファイルを開くと、次の画像に示すようにLaravelサービスプロバイダーのリストが表示されます。次の画像のアウトラインボックスに示されているように、HTMLサービスプロバイダーを追加します。

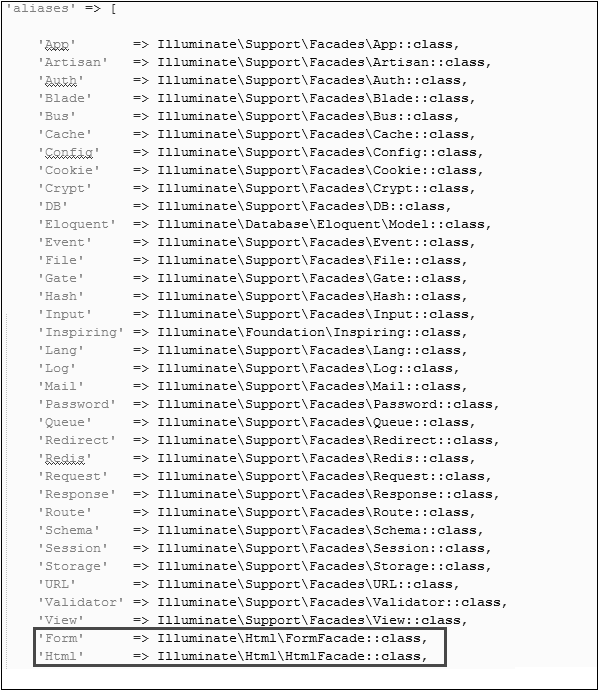
Step 4−HTMLとフォームの同じファイルにエイリアスを追加します。次の画像のアウトラインボックスに示されている2行に注目して、これらの2行を追加します。

Step 5−これですべてがセットアップされました。Laravelタグを使用してさまざまなHTML要素を使用する方法を見てみましょう。
フォームを開く
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}ラベル要素の生成
echo Form::label('email', 'E-Mail Address');テキスト入力の生成
echo Form::text('username');デフォルト値の指定
echo Form::text('email', '[email protected]');パスワード入力の生成
echo Form::password('password');ファイル入力の生成
echo Form::file('image');チェックボックスまたはラジオ入力の生成
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');チェックされているチェックボックスまたはラジオ入力の生成
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);ドロップダウンリストの生成
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));送信ボタンの生成
echo Form::submit('Click Me!');例2
Step 1 −次のコードをコピーして、というビューを作成します
resources/views/form.php。
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 −に次の行を追加します app/Http/routes.php ビューform.phpのルートを追加するには
app/Http/routes.php
Route::get('/form',function() {
return view('form');
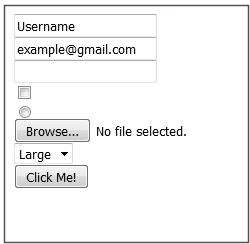
});Step 3 −次のURLにアクセスしてフォームを確認してください。
http://localhost:8000/formStep 4 −次の図に示すように出力が表示されます。