Laravel-検証
検証は、アプリケーションを設計する際の最も重要な側面です。着信データを検証します。デフォルトでは、基本コントローラークラスはValidatesRequests さまざまな強力な検証ルールを使用して着信HTTP要求を検証するための便利な方法を提供するトレイト。
Laravelで利用可能な検証ルール
Laravelは常にセッションデータのエラーをチェックし、利用可能な場合は自動的にビューにバインドします。したがって、次のことに注意することが重要です。$errors 変数は、すべてのリクエストですべてのビューで常に使用可能であるため、 $errors変数は常に定義されており、安全に使用できます。次の表は、Laravelで利用可能なすべての検証ルールを示しています。
| Laravelで利用可能な検証ルール | ||
|---|---|---|
| 承認済み | アクティブなURL | 後(日付) |
| アルファ | アルファダッシュ | 英数字 |
| アレイ | 前(日付) | の間に |
| ブール値 | 確認済み | 日付 |
| 日付形式 | 異なる | 数字 |
| 間の桁 | Eメール | 存在する(データベース) |
| 画像ファイル) | に | 整数 |
| IPアドレス | JSON | マックス |
| MIMEタイプ(ファイル) | 最小 | ありませんで |
| 数値 | 正規表現 | 必須 |
| 必須の場合 | 必須でない限り | で必要 |
| すべてで必要 | なしで必要 | すべてなしで必要 |
| 同じ | サイズ | ストリング |
| タイムゾーン | ユニーク(データベース) | URL |
ザ・ $errors 変数はのインスタンスになります Illuminate\Support\MessageBag。以下のようなコードを追加することで、ビューファイルにエラーメッセージを表示することができます。
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif例
Step 1 −というコントローラーを作成します ValidationController 次のコマンドを実行します。
php artisan make:controller ValidationController --plainStep 2 −正常に実行されると、次の出力が表示されます−

Step 3 −次のコードをコピーします
app/Http/Controllers/ValidationController.php ファイル。
app/Http/Controllers/ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
public function showform() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all());
$this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}Step 4 −というビューファイルを作成します resources/views/login.blade.php そのファイルに次のコードをコピーします。
resources/views/login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>Step 5 −次の行をに追加します app/Http/routes.php。
app/Http/routes.php
Route::get('/validation','ValidationController@showform');
Route::post('/validation','ValidationController@validateform');Step 6 −次のURLにアクセスして、検証をテストします。
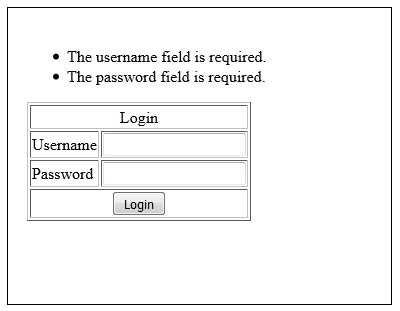
http://localhost:8000/validationStep 7 −をクリックします “Login”テキストフィールドに何も入力せずにボタンを押します。出力は次の図のようになります。