LeafletJS-マルチポリラインとポリゴン
前の章では、円、ポリゴン、長方形、ポリラインなどのさまざまな形状を追加する方法を学習しました。この章では、マルチポリゴン、マルチ長方形、およびポリラインを追加する方法について説明します。
マルチポリライン
Leaflet JavaScriptライブラリを使用して地図上にマルチポリラインオーバーレイを描画するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −マルチポリラインを描画するためのポイントを保持するlatlangs変数を作成します。
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 −を使用してマルチポリラインを作成します L.multiPolyline()関数。位置を変数として渡してマルチポリラインを描画し、オプションで線の色と太さを指定します。
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 −を使用して、マルチポリラインをマップに追加します。 addTo() の方法 Multipolyline クラス。
// Adding multi polyline to map
multipolyline.addTo(map);例
以下は、ハイデラバード、ビジャヤワダ、ビシャカパトナムの各都市をカバーするマルチポリラインを描画するためのコードです。クルヌール、バンガロール、チェンナイ。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>次の出力を生成します-

マルチポリゴン
Leaflet JavaScriptライブラリを使用してマップ上にマルチポリゴンオーバーレイを描画するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −マルチポリゴンを描画するためのポイントを保持するlatlangs変数を作成します。
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 −を使用してマルチポリゴンを作成します L.multiPolygon()関数。位置を変数として渡してマルチポリゴンを描画し、オプションで線の色と太さを指定します。
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 −を使用して、マルチポリゴンをマップに追加します。 addTo() の方法 MultiPolygon クラス。
// Adding multi polygon to map
multipolygon.addTo(map);例
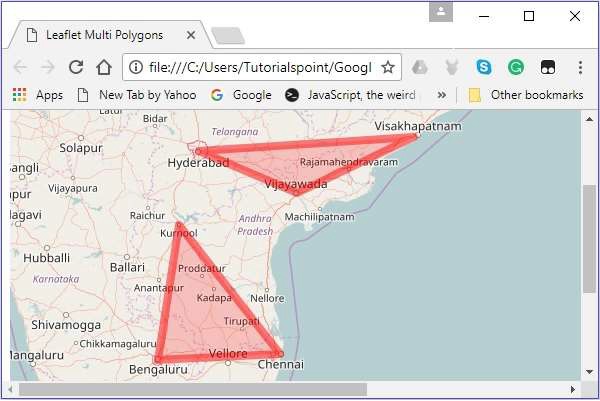
以下は、ハイデラバード、ビジャヤワダ、ビシャカパトナムの各都市に接触するマルチポリゴンを描画するためのコードです。クルヌール、バンガロール、チェンナイ。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>次の出力を生成します-