LeafletJS-クイックガイド
Leaflet.jsとは
Leaflet.jsは、シンプルでインタラクティブな軽量のWebマップをデプロイできるオープンソースライブラリです。
Leaflet JavaScriptライブラリを使用すると、タイルレイヤー、WMS、マーカー、ポップアップ、ベクターレイヤー(ポリライン、ポリゴン、円など)、画像オーバーレイ、GeoJSONなどのレイヤーを使用できます。
リーフレットマップを操作するには、マップのドラッグ、ズーム(ダブルクリックまたはホイールスクロール)、キーボードの使用、イベント処理の使用、およびマーカーのドラッグを行います。
Leafletは、デスクトップ上のChrome、Firefox、Safari 5以降、Opera 12以降、IE 7–11などのブラウザと、モバイル向けのSafari、Android、Chrome、Firefoxなどのブラウザをサポートしています。
マップをWebページにロードする手順
以下の手順に従って、Webページにマップをロードします-
ステップ1:HTMLページを作成する
で基本的なHTMLページを作成します head そして body 以下に示すタグ-
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>ステップ2:リーフレットCSSスクリプトをロードする
例にリーフレットCSSスクリプトを含めます-
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>ステップ3:リーフレットスクリプトをロードする
スクリプトタグを使用してLeafletAPIをロードまたはインクルードします-
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>ステップ4:コンテナを作成する
マップを保持するには、コンテナ要素を作成する必要があります。通常、この目的には<div>タグ(汎用コンテナー)が使用されます。
コンテナ要素を作成し、その寸法を定義します-
<div id = "sample" style = "width:900px; height:580px;"></div>ステップ5:マップオプション
リーフレットには、タイプコントロールオプション、インタラクションオプション、マップ状態オプション、アニメーションオプションなど、いくつかのオプションがあります。これらに値を設定することで、必要に応じてマップをカスタマイズできます。
作成する mapOptions オブジェクト(リテラルのように作成されます)とオプションの中央とズームの値を設定します。ここで
center −このオプションの値として、 LatLngマップを中央に配置する場所を指定するオブジェクト。(内の緯度と経度の値を指定するだけです[] 中括弧)
zoom −このオプションの値として、以下に示すように、マップのズームレベルを表す整数を渡す必要があります。
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}手順6:マップオブジェクトを作成する
を使用して MapリーフレットAPIのクラスでは、ページ上にマップを作成できます。呼び出されたをインスタンス化することにより、マップオブジェクトを作成できますMapリーフレットAPIの。このクラスをインスタンス化するときに、2つのパラメーターを渡す必要があります-
このオプションのパラメーターとして、DOMIDまたは<div>要素のインスタンスを表すString変数を渡す必要があります。ここで、<div>要素はマップを保持するためのHTMLコンテナです。
マップオプションを備えたオプションのオブジェクトリテラル。
前の手順で作成した<div>要素とmapOptionsオブジェクトのIDを渡して、Mapオブジェクトを作成します。
var map = new L.map('map', mapOptions);ステップ7:レイヤーオブジェクトを作成する
をインスタンス化することにより、さまざまなタイプのマップ(タイルレイヤー)をロードして表示できます。 TileLayerクラス。インスタンス化する際に、サービスプロバイダーから目的のタイルレイヤー(マップ)を要求するURLテンプレートをString変数の形式で渡す必要があります。
以下に示すように、タイルレイヤーオブジェクトを作成します。
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');ここでは、 openstreetmap。
ステップ8:マップにレイヤーを追加する
最後に、前の手順で作成したレイヤーを、を使用してマップオブジェクトに追加します。 addlayer() 以下に示す方法。
map.addLayer(layer);例
次の例は、をロードする方法を示しています open street map ズーム値10のハイデラバード市の。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>次の出力を生成します-

リーフレットマッププロバイダー
と同じように open street map、Open Topo、Thunder forest、Hydda、ESRI、Open Weather、NASA GIBSなどのさまざまなサービスプロバイダーのレイヤーを読み込むことができます。そのためには、作成時にそれぞれのURLを渡す必要があります。 TileLayer オブジェクト
var layer = new L.TileLayer('URL of the required map');次の表に、Openstreetmapが提供するレイヤーのURLとそれぞれのサンプルマップを示します。
| マップタイプ | URLと出力 |
|---|---|
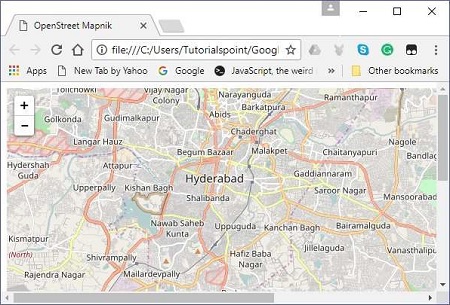
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| 黒と白 | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
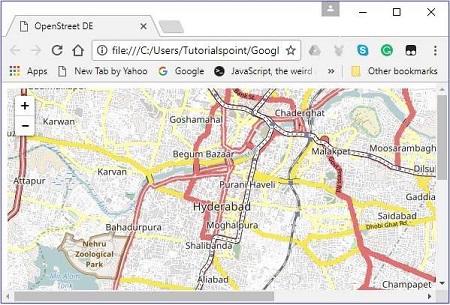
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| フランス | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| ホット | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|
地図上の単一の場所をマークするために、リーフレットはマーカーを提供します。これらのマーカーは標準の記号を使用し、これらの記号はカスタマイズできます。この章では、マーカーを追加する方法と、マーカーをカスタマイズ、アニメーション化、および削除する方法について説明します。
単純なマーカーの追加
Leaflet JavaScriptライブラリを使用してマップにマーカーを追加するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −インスタンス化 Marker を渡すことによってクラス latlng 以下に示すように、マークされる位置を表すオブジェクト。
// Creating a marker
var marker = new L.Marker([17.385044, 78.486671]);Step 5 −前の手順で作成したマーカーオブジェクトを、を使用してマップに追加します。 addTo() の方法 Marker クラス。
// Adding marker to the map
marker.addTo(map);例
次のコードは、ハイデラバード(インド)という名前の都市にマーカーを設定します。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>次の出力を生成します-

ポップアップをマーカーにバインドする
メッセージを表示する単純なポップアップをマーカーにバインドするには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −インスタンス化 Marker を渡すことによってクラス latlng マークする位置を表すオブジェクト。
Step 5 −を使用して、マーカーにポップアップを添付します bindPopup() 以下に示すように。
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();Step 6 −最後に、 Marker 前の手順で作成したオブジェクトを使用してマップに addTo() の方法 Marker クラス。
例
次のコードは、都市ハイデラバード(インド)にマーカーを設定し、それにポップアップを追加します。
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>次の出力を生成します

マーカーオプション
マーカーを作成するときに、 marker optionslatlangオブジェクトに加えて変数。この変数を使用して、アイコン、ドラッグ可能、キーボード、タイトル、alt、zInsexOffset、不透明度、riseOnHover、riseOffset、ペイン、ドラッグ可能など、マーカーのさまざまなオプションに値を設定できます。
マップオプションを使用してマップを作成するには、以下の手順に従う必要があります-
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −markerOptionsの変数を作成し、必要なオプションに値を指定します。
作成する markerOptions オブジェクト(リテラルのように作成されます)およびオプションの値を設定します iconUrl そして iconSize。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}Step 5 −インスタンス化 Marker を渡すことによってクラス latlng マークする位置を表すオブジェクトと、前の手順で作成したオプションオブジェクト。
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);Step 6 −最後に、 Marker 前の手順で作成したオブジェクトを使用してマップに addTo() の方法 Marker クラス。
例
次のコードは、ハイデラバード(インド)の都市にマーカーを設定します。このマーカーはクリック可能で、タイトルとともにドラッグ可能ですMyLocation。
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>次の出力を生成します

マーカーカスタムアイコン
リーフレットライブラリが提供するデフォルトのアイコンの代わりに、独自のアイコンを追加することもできます。次の手順を使用して、デフォルトのアイコンの代わりにカスタムアイコンをマップに追加できます。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −の変数を作成します markerOptions 必要なオプションに値を指定します-
iconUrl −このオプションの値として、 String アイコンとして使用する画像のパスを指定するオブジェクト。
iconSize −このオプションを使用して、アイコンのサイズを指定できます。
Note −これらに加えて、iconSize、shadowSize、iconAnchor、shadowAnchor、popupAnchorなどの他のオプションに値を設定することもできます。
を使用してカスタムアイコンを作成する L.icon() 以下に示すように、上記のオプション変数を渡します。
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);Step 5−markerOptionsの変数を作成し、必要なオプションに値を指定します。これらに加えて、前の手順で作成したアイコン変数を値として渡して、アイコンを指定します。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}Step 6 −インスタンス化 Marker を渡すことによってクラス latlng マークする位置を表すオブジェクトと、前の手順で作成したオプションオブジェクト。
// Creating a marker
var marker = L.marker([17.438139, 78.395830], markerOptions);Step 7 −最後に、 Marker 前の手順で作成したオブジェクトを使用してマップに addTo() の方法 Marker クラス。
例
次のコードは、Tutorialspointの場所にマーカーを設定します。ここでは、デフォルトのマーカーの代わりに、Tutorialspointのロゴを使用しています。
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>次の出力を生成します
前の章では、リーフレットでマーカーを使用する方法を学びました。マーカーに加えて、円、多角形、長方形、ポリラインなどのさまざまな形状を追加することもできます。この章では、Googleマップが提供する形状の使用方法について説明します。
ポリライン
Leaflet JavaScriptライブラリを使用して地図上にポリラインオーバーレイを描画するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −作成する latlangs 以下に示すように、ポリラインを描画するためのポイントを保持する変数。
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];Step 5 −を使用してポリラインを作成します L.polyline()。ポリラインを描画するには、場所を変数として渡し、オプションで線の色を指定します。
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});Step 6 −を使用して、ポリラインをマップに追加します。 addTo() の方法 Polyline クラス。
// Adding to poly line to map
polyline.addTo(map);例
以下は、ハイデラバード、ビジャヤワダ、ラジャマヘンドラワラム、およびビシャカパトナム(インド)の都市をカバーするポリラインを描画するコードです。
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>次の出力を生成します

ポリゴン
Leaflet JavaScriptライブラリを使用してマップ上にポリゴンオーバーレイを描画するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −作成する latlangs ポリゴンを描画するためのポイントを保持する変数。
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];Step 5 −を使用してポリゴンを作成します L.polygon()。場所/ポイントを変数として渡してポリゴンを描画し、オプションでポリゴンの色を指定します。
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 6 −を使用してポリゴンをマップに追加します addTo() の方法 Polygon クラス。
// Adding to polygon to map
polygon.addTo(map);例
以下は、ハイデラバード、ビジャヤワダ、ビシャカパトナム(インド)の都市をカバーするポリゴンを描画するためのコードです。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>次の出力を生成します-

矩形
Leaflet JavaScriptライブラリを使用して地図上に長方形オーバーレイを描画するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −マップ上に長方形を描画するためのポイントを保持するlatlangs変数を作成します。
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];Step 5 −を使用して長方形を作成します L.rectangle()関数。場所/ポイントを変数として渡して、長方形を描画し、rectangleOptions 長方形の色と太さを指定します。
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);Step 6 −を使用して、長方形をマップに追加します。 addTo() の方法 Polygon クラス。
// Adding to rectangle to map
rectangle.addTo(map);例
以下は、LeafletJavaScriptライブラリを使用して地図上に長方形を描画するコードです。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>次の出力を生成します-

サークル
Leaflet JavaScriptライブラリを使用して地図上に円オーバーレイを描画するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −以下に示すように、円の中心を保持するlatlangs変数を作成します。
// Center of the circle
var circleCenter = [17.385044, 78.486671];Step 5 −以下に示すように、変数circleOptionsを作成して、オプションcolor、fillColor、およびfillOpacityに値を指定します。
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}Step 6 −を使用して円を作成します L.circle()。円の中心、半径、および円のオプションをこの関数に渡します。
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);Step 7 −上記で作成した円を、を使用してマップに追加します。 addTo() の方法 Polyline クラス。
// Adding circle to the map
circle.addTo(map);例
以下は、ハイデラバード市の座標を半径として円を描くためのコードです。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>次の出力を生成します-

前の章では、円、ポリゴン、長方形、ポリラインなどのさまざまな形状を追加する方法を学習しました。この章では、マルチポリゴン、マルチ長方形、およびポリラインを追加する方法について説明します。
マルチポリライン
Leaflet JavaScriptライブラリを使用して地図上にマルチポリラインオーバーレイを描画するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −マルチポリラインを描画するためのポイントを保持するlatlangs変数を作成します。
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 −を使用してマルチポリラインを作成します L.multiPolyline()関数。複数のポリラインを描画するための変数と、ラインの色と太さを指定するオプションとして場所を渡します。
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 −を使用して、マルチポリラインをマップに追加します。 addTo() の方法 Multipolyline クラス。
// Adding multi polyline to map
multipolyline.addTo(map);例
以下は、ハイデラバード、ビジャヤワダ、ビシャカパトナムの各都市をカバーするマルチポリラインを描画するためのコードです。クルヌール、バンガロール、チェンナイ。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>次の出力を生成します-

マルチポリゴン
Leaflet JavaScriptライブラリを使用してマップ上にマルチポリゴンオーバーレイを描画するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −マルチポリゴンを描画するためのポイントを保持するlatlangs変数を作成します。
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 −を使用してマルチポリゴンを作成します L.multiPolygon()関数。場所を変数として渡してマルチポリゴンを描画し、オプションで線の色と太さを指定します。
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 −を使用して、マルチポリゴンをマップに追加します。 addTo() の方法 MultiPolygon クラス。
// Adding multi polygon to map
multipolygon.addTo(map);例
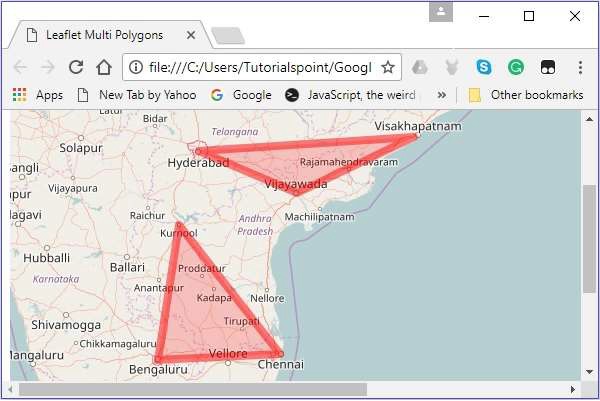
以下は、ハイデラバード、ビジャヤワダ、ビシャカパトナムの各都市に接触するマルチポリゴンを描画するためのコードです。クルヌール、バンガロール、チェンナイ。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>次の出力を生成します-

レイヤーグループ
レイヤーグループを使用すると、マップに複数のレイヤーを追加して、それらを1つのレイヤーとして管理できます。
以下の手順に従って、 LayerGroup それを地図に追加します。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −以下に示すように、それぞれのクラスをインスタンス化して、必要なマーカー、ポリゴン、円などの要素(レイヤー)を作成します。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 −を使用してレイヤーグループを作成します l.layerGroup()。以下に示すように、上記で作成したマーカー、ポリゴンなどを渡します。
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 −前の手順で作成したレイヤーグループを、 addTo() 方法。
// Adding layer group to map
layerGroup.addTo(map);例
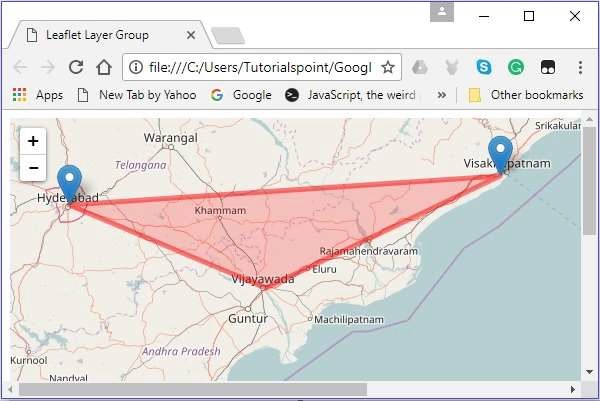
次のコードは、3つのマーカーとポリゴンを保持するレイヤーグループを作成し、それをマップに追加します。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>次の出力を生成します-

レイヤー(要素)の追加
を使用して機能グループにレイヤーを追加できます addLayer()方法。このメソッドには、追加する要素を渡す必要があります。
ハイデラバード市を中心に円を追加できます。
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);次の出力が生成されます。−

レイヤー(要素)の削除
を使用して、機能グループからレイヤーを削除できます。 removeLayer()方法。このメソッドには、削除する要素を渡す必要があります。
以下に示すように、Vijayawadaという名前の都市のマーカーを削除できます。
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);次の出力が生成されます-

機能グループ
に似ています LayerGroupただし、マウスイベントを許可し、ポップアップをバインドします。を使用してグループ全体にスタイルを設定することもできますsetStyle() 方法。
以下の手順に従って、フィーチャグループを作成し、マップに追加します。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −以下に示すように、それぞれのクラスをインスタンス化して、必要なマーカー、ポリゴン、円などの要素(レイヤー)を作成します。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 −を使用して機能グループを作成する l.featureGroup()。以下に示すように、上記で作成したマーカー、ポリゴンなどを渡します。
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6−スタイルを機能グループに設定すると、グループ内の各要素(レイヤー)に適用されます。あなたはを使用してそうすることができますsetStyle() メソッドとこのメソッドには、色や不透明度などのオプションに値を渡す必要があります。
上記の手順で作成した機能グループにスタイルを設定します。
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 −を使用してポップアップをバインドします bindPopup() 以下に示すように、メソッド。
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 −前の手順で作成した機能グループを addTo() 方法。
// Adding layer group to map
featureGroup.addTo(map);例
次のコードは、3つのマーカーとポリゴンを保持するフィーチャグループを作成し、それをマップに追加します。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>次の出力を生成します-

Leaflet JavaScriptプログラムは、ユーザーが生成したさまざまなイベントに応答できます。この章では、Leafletでの作業中にイベント処理を実行する方法を示すいくつかの例を提供します。
イベント処理
以下の手順に従って、イベントをマップに追加します。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −以下に示すように、ハンドラーをマップに追加します。
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})例
次のコードは、Leafletを使用した処理も示しています。実行時に地図をクリックすると、その特定の場所にマーカーが作成されます。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>次の出力を生成します-

マップオーバーレイの代わりに、リーフレットアプリケーションで画像やビデオのオーバーレイを使用することもできます。この章では、このようなオーバーレイの使用方法を説明します。
画像オーバーレイ
画像オーバーレイを使用するには、以下の手順に従ってください。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −を使用して画像オーバーレイを作成します L.imageOverlay()。以下に示すように、画像のURLと画像の境界を表すオブジェクトを渡します。
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);Step 5 −を使用して、オーバーレイをマップに追加します addTo() の方法 imageOverlay 以下に示すように、クラス。
// Adding overlay to the map
overlay.addTo(map);例
次のコードは、画像オーバーレイの使用法を示しています。
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>次の出力を生成します-

リーフレットは、ズーム、帰属、スケールなどのさまざまなコントロールを提供します。
Zoom−デフォルトでは、このコントロールはマップの左上隅にあります。2つのボタンがあります"+" そして "–"、これを使用して、マップをズームインまたはズームアウトできます。デフォルトのズームコントロールを削除するには、zoomControl マップオプションのオプション false。
Attribution−デフォルトでは、このコントロールはマップの右下隅にあります。小さなテキストボックスにアトリビューションデータが表示されます。デフォルトでは、テキストが表示されます。デフォルトのアトリビューションコントロールを削除するには、attributionControl マップオプションのオプション false。
Scale−デフォルトでは、このコントロールはマップの左下隅にあります。画面の現在の中心が表示されます。
この章では、Leaflet JavaScriptライブラリを使用して、これら3つのコントロールすべてを作成してマップに追加する方法について説明します。
ズーム
Leaflet JavaScriptライブラリを使用して独自のズームコントロールをマップに追加するには、以下の手順に従います。
Step 1 −作成する Map 要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことによるオブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 − zoomOptions変数を作成し、デフォルトのオプション(+および-)の代わりに、ズームインおよびズームアウトオプションの独自のテキスト値を定義します。
次に、zoomOptions変数をに渡してズームコントロールを作成します。 L.control.zoom() 以下に示すように。
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);Step 5 −前の手順で作成したズームコントロールオブジェクトを、を使用してマップに追加します。 addTo() 方法。
// Adding zoom control to the map
zoom.addTo(map);例
以下は、デフォルトのズームコントロールではなく、独自のズームコントロールをマップに追加するためのコードです。ここで、1を押すとマップがズームインし、0を押すとマップがズームアウトします。
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>次の出力を生成します-

帰属
Leaflet JavaScriptライブラリを使用して独自の属性をマップに追加するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を使用して、レイヤーオブジェクトをマップに追加します。 addLayer() の方法 Map クラス。
Step 4 −作成する attrOptions 変数を設定し、デフォルトのプレフィックス値(リーフレット)の代わりに独自のプレフィックス値を定義します。
次に、を渡してアトリビューションコントロールを作成します attrOptions 変数 L.control.attribution() 以下に示すように。
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);Step 5 −を追加します attribution control 前の手順で作成したオブジェクトを使用してマップに addTo() 方法。
// Adding attribution to the map
attr.addTo(map);例
次のコードは、デフォルトの属性コントロールではなく、独自の属性コントロールをマップに追加します。ここでは、代わりにテキストアトリビューションサンプルが表示されます。
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>次の出力を生成します-

規模
Leaflet JavaScriptライブラリを使用して独自のスケールコントロールをマップに追加するには、以下の手順に従います。
Step 1 −作成する Map< div >要素(文字列またはオブジェクト)とマップオプション(オプション)を渡すことにより、オブジェクト。
Step 2 −作成する Layer 目的のタイルのURLを渡すことによってオブジェクト。
Step 3 −を追加します layer を使用してマップへのオブジェクト addLayer() の方法 Map クラス。
Step 4 −を使用して、スケールコントロールを作成します。 L.control.scale() 以下に示すように。
// Creating scale control
var scale = L.control.scale();Step 5 −を追加します scale control 前の手順で作成したオブジェクトを使用してマップに addTo() 以下に示す方法。
// Adding scale control to the map
scale.addTo(map);例
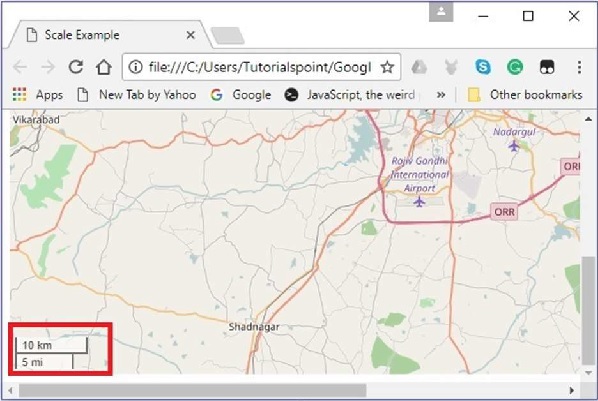
次のコードは、マップに縮尺制御を追加します。
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>次の出力を生成します-