LESS-インポート
説明
LESSまたはCSSファイルのコンテンツをインポートするために使用されます。
例
次の例は、LESSファイルでのインポートの使用法を示しています-
<html>
<head>
<title>Less Importing</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
</head>
<body>
<h1>Example using Importing</h1>
<p class = "myclass">LESS enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "myclass1">It allows reusing CSS code and
writing LESS code with same semantics.</p>
<p class = "myclass2">LESS supports creating cleaner,
cross-browser friendly CSS faster and easier.</p>
</body>
</html>次に、myfile.lessファイルを作成します。
myfile.less
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}次に、style.lessファイルを作成します。
style.less
@import "http://www.tutorialspoint.com/less/myfile.less";
.myclass2 {
color: #FF0000;
}myfile.lessのにインポートされたファイルstyle.lessパスからhttps://www.tutorialspoint.com/less/myfile.less
次のコマンドを使用して、style.lessファイルをstyle.cssにコンパイルできます。
lessc style.less style.css上記のコマンドを実行します。次のコードでstyle.cssファイルを自動的に作成します-
style.css
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}
.myclass2 {
color: #FF0000;
}出力
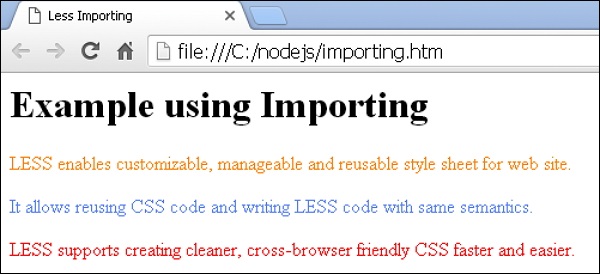
上記のコードがどのように機能するかを確認するには、次の手順に従ってください-
上記のhtmlコードをに保存します importing.html ファイル。
このHTMLファイルをブラウザで開くと、次の出力が表示されます。