LESS-ミックスイン
ミックスインはプログラミング言語の関数に似ています。ミックスインは、あるクラスのプロパティを別のクラスに使用できるようにするCSSプロパティのグループであり、プロパティとしてクラス名が含まれています。LESSでは、クラスまたはIDセレクターを使用してCSSスタイルと同じ方法でミックスインを宣言できます。複数の値を格納でき、必要に応じてコードで再利用できます。
次の表は、LESSミックスインの使用法を詳細に示しています。
| シニア番号 | Mixinsの使用法と説明 |
|---|---|
| 1 | ミックスインを出力しない かっこを後ろに置くだけで、出力でミックスインを非表示にすることができます。 |
| 2 | Mixinsのセレクター ミックスインには、プロパティだけでなく、セレクターも含めることができます。 |
| 3 | 名前空間 名前空間は、ミックスインを共通の名前でグループ化するために使用されます。 |
| 4 | 保護された名前空間 ガードが名前空間に適用されると、それによって定義されたミックスインは、ガード条件がtrueを返した場合にのみ使用されます。 |
| 5 | !importantキーワード !重要なキーワードは、特定のプロパティをオーバーライドするために使用されます。 |
例
次の例は、LESSファイルでのミックスインの使用を示しています-
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>LESS Mixins</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "p1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "p2">LESS is a dynamic style sheet language that extends the capability of CSS.</p>
<p class = "p3">LESS is cross browser friendly.</p>
</body>
</html>次に、style.lessファイルを作成します。
style.less
.p1 {
color:red;
}
.p2 {
background : #64d9c0;
.p1();
}
.p3 {
background : #LESS520;
.p1;
}次のコマンドを使用して、style.lessをstyle.cssにコンパイルできます。
lessc style.less style.css上記のコマンドを実行します。次のコードでstyle.cssファイルを自動的に作成します-
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #LESS520;
color: red;
}出力
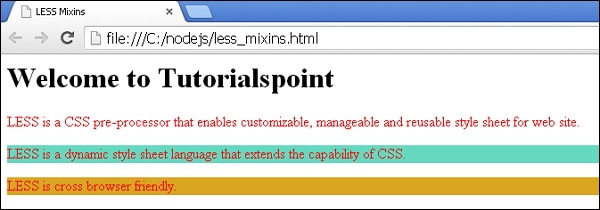
上記のコードがどのように機能するかを確認するには、次の手順に従ってください-
上記のhtmlコードをに保存します less_mixins.html ファイル。
このHTMLファイルをブラウザで開くと、次の出力が表示されます。

ミックスインを呼び出す場合、括弧はオプションです。上記の例では、両方のステートメント.p1(); そして .p1; 同じことをします。