モバイルテスト-UI
モバイルアプリケーションを使用していて、興味深いことに、次の状況が発生したとします。
- ボタンの配置がありません。
- テキストがトリミングされています。
- カレンダーコントロールが削減されています。
確かに、これはどのユーザーにとっても不快な体験です。ユーザーに優れたエクスペリエンスを提供するために、モバイルUIテストを強くお勧めします。
テスト計画で最初に検討する領域は、ユーザーインターフェイスです。テスターとしてのあなたの仕事は、アプリケーションが次のような特定の期待を満たしていることを確認することです。
- デバイスの全体的な配色/テーマ
- アイコンのスタイルと色
- ページの読み込み中の進行状況インジケーター
- メニューとその呼び出し方法、およびメニューに含まれる一般的なアイテム
- このデバイス上のアプリケーションの全体的な応答性
モバイルUIテストの基本について詳しく説明しましょう。
画面の向き/解像度
Webコンテンツは、さまざまなデバイスやネットワークの状態で見栄えがよくなる必要があります。一般的に使用される画面解像度でWebページをテストして、ページが使用可能であることを確認することをお勧めします。
複数列のレイアウトを使用している場合は、列が正しく配置され、訪問者の解像度が低くても表示されていることを確認することもできます。標準の画面解像度を知ることも重要です-
- 640×480
- 800×600
- 1024×768
- 1280×800
- 1366×768
- 1400×900
- 1680×1050
利用可能なツール
モバイルUIテストをよりスムーズかつ簡単にするために、市場にはかなりの数のツールがあります。例-
- GoogleChrome拡張機能
- Screenfly
- ブラウザスタック
これらのツールとその有用性についてもう少し理解しましょう。
GoogleChrome拡張機能
これは、Google ChromeWebブラウザで利用できる無料の機能です。ここでは、GoogleChrome拡張機能を使用してモバイルウェブをテストする方法を段階的に説明しました-
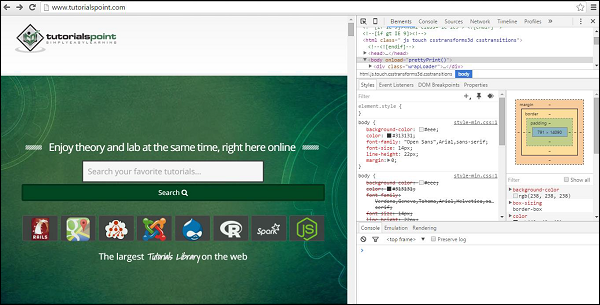
Step 1 −「GoogleChromeWebブラウザ」でテスト中のWebサイトを開きます。
Step 2−F12を押します。次のスクリーンショットに示すように、開発者ツールウィンドウが開きます。

Step 3−モバイルデバイスのようなアイコンをクリックします。次のスクリーンショットを参照してください。
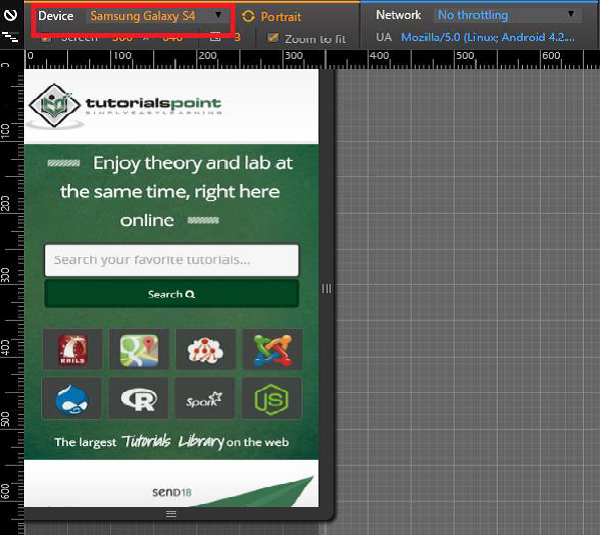
Step 4−Webサイトをテストするモバイルデバイスを選択します。UI検証を行うために、使用可能なさまざまなデバイスを選択できます。

Screenfly
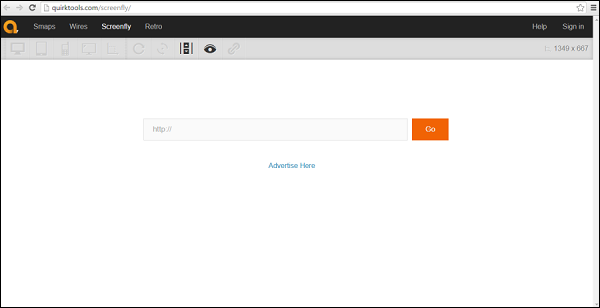
Screenflyは、無料で使いやすいツールです。これを使用するには、WebブラウザにQuirktoolsと入力するだけです。次の画面が表示されます。

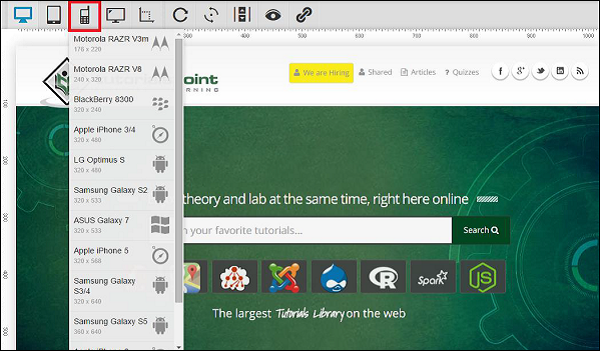
テスト対象のWebサイトに入り、[ Go。Webサイトを表示するモバイルデバイスを選択します。

BrowserStack
これは、モバイルUIテストを実行するためのもう1つの優れたツールです。それは素晴らしい結果をもたらします。有料ツールですが、有効なメールアドレスでBrowserStackに登録することで、無料の証跡を利用できます。
タッチスクリーン
マルチタッチスクリーンとシングルタッチスクリーン
デバイスとアプリケーションがiPhoneのピンチツーズーム効果などのマルチタッチ機能をサポートしている場合は、特にソフトキーボードで入力しているときに、画面を複数の場所で同時にタッチすることを含むテストケースを多数含めるようにしてください。
ロングタッチとショートタッチ
タッチスクリーンデバイスをダブルクリックするという概念はありませんが(アプリケーションに具体的に実装されている場合は可能ですが)、Androidスマートフォンなどの一部のデバイスはロングタッチとショートタッチを区別します。アイテムを押し続けると、画面の中央にコンテキストメニューが表示され、同じアイテムを短くクリックすると、そのコンテキストメニューの最初のアクションが自動的に実行されます。
ボタンのサイズと位置
ボタンとアイコンが十分に大きく、画面の端から十分に離れていることを確認して、大きな指先で簡単にクリックできるようにします。
ソフトキーとハードキー
ソフトキーボード
多くの場合、エンドユーザーにとって重要なさまざまな特殊なケースやコーナーケースがあります。
ユーザーの主なアクションがテキストの入力である場合、ソフトキーボードは自動的に表示されますか?
強調表示されたフィールドが電子メールアドレスを入力するためのものである場合、ソフトキーボードの最初のレイヤーにはショートカット「@」および「.com」キーが含まれていますか?
ソフトキーボードを簡単に閉じて再表示できますか?
ソフトキーボードとハードキーボードを同じように使用できますか(デバイスに両方がある場合)?
ハードキー
[スタート]、[ホーム]、[メニュー]、[戻る]など、デバイスで使用可能なハードキーの使用に関する多くのテストを含めるようにしてください。これらはすべて、デバイスのネイティブアプリケーションとの対話方法と同様に、アプリケーションと対話する必要があります。
トラックボール、トラックホイール、タッチパッド
デバイスにタッチスクリーンがない場合は、画面ナビゲーションがユーザーにとって可能な限り簡単であることを確認することがさらに重要です。このような場合、ユーザーはトラックボール、トラックホイール、またはタッチパッドを使用してオブジェクト間を移動できます。