MuleSoft-最初のMuleアプリケーションの作成
この章では、MuleSoftのAnypointStudioで最初のMuleアプリケーションを作成します。それを作成するには、最初にAnypointStudioを起動する必要があります。
AnypointStudioの起動
AnypointStudioをクリックして起動します。初めて起動する場合は、次のウィンドウが表示されます-

AnypointStudioのユーザーインターフェイス
[ワークスペースに移動]ボタンをクリックすると、次のようにAnypointStudioのユーザーインターフェイスに移動します-

Muleアプリケーションを作成する手順
Muleアプリケーションを作成するには、以下の手順に従います-
新しいプロジェクトの作成
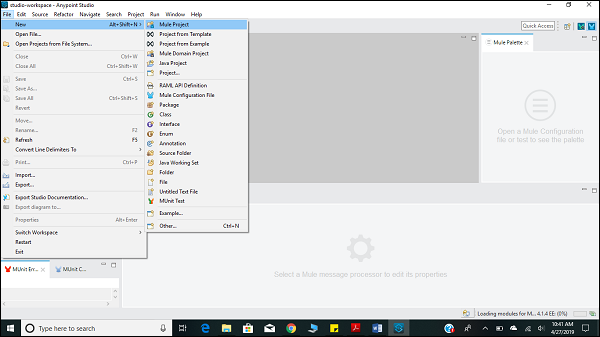
Muleアプリケーションを作成するための最初のステップは、新しいプロジェクトを作成することです。パスをたどることで実行できますFILE → NEW → Mule Project 以下に示すように-

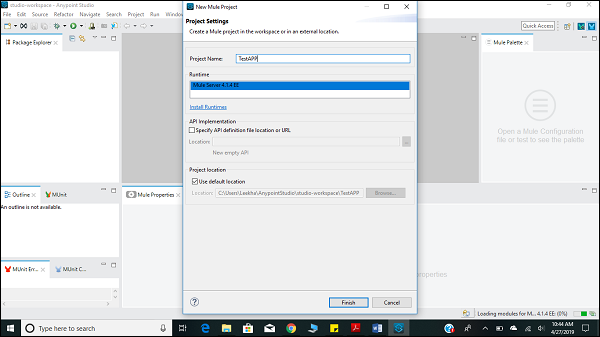
プロジェクトに名前を付ける
上記のように、新しいMuleプロジェクトをクリックすると、プロジェクト名やその他の仕様を尋ねる新しいウィンドウが開きます。プロジェクトの名前を付けてください。TestAPP1'次に、[完了]ボタンをクリックします。

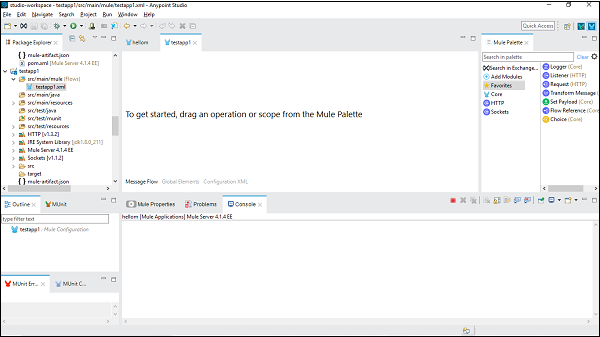
[完了]ボタンをクリックすると、MuleProject用に構築されたワークスペースが開きます。 ‘TestAPP1’。あなたはすべてを見ることができますEditors そして Views 前の章で説明しました。

コネクタの構成
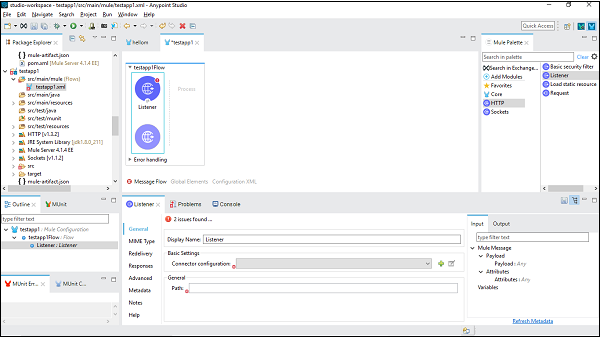
ここでは、HTTPリスナー用の単純なMuleアプリケーションを作成します。このために、以下に示すように、HTTPリスナーコネクタをミュールパレットからドラッグしてワークスペースにドロップする必要があります-

次に、構成する必要があります。上記のように、[基本設定]の[コネクタ構成]の後に緑色の+記号をクリックします。

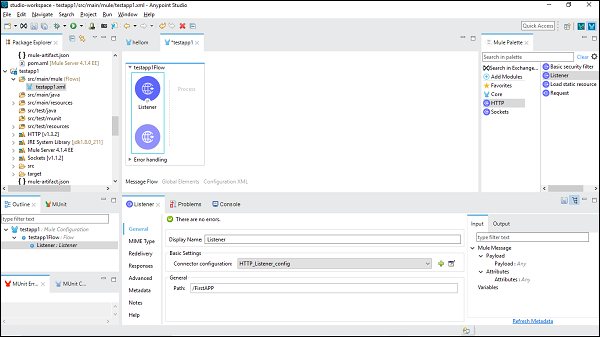
[OK]をクリックすると、HTTPリスナーのプロパティページに戻ります。次に、[全般]タブでパスを指定する必要があります。この特定の例では、/FirstAPP パス名として。

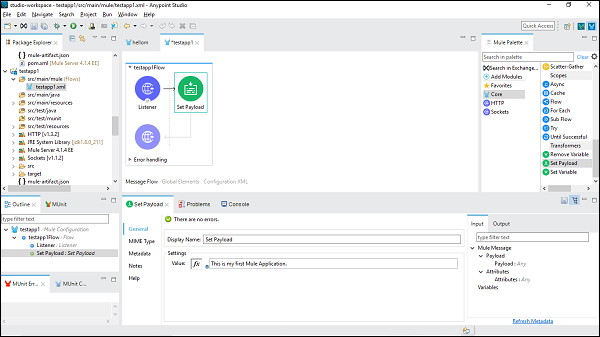
Set PayloadConnectorの構成
次に、SetPayloadコネクタを使用する必要があります。また、次のように[設定]タブでその値を指定する必要があります-

This is my first Mule Application、はこの例で提供されている名前です。
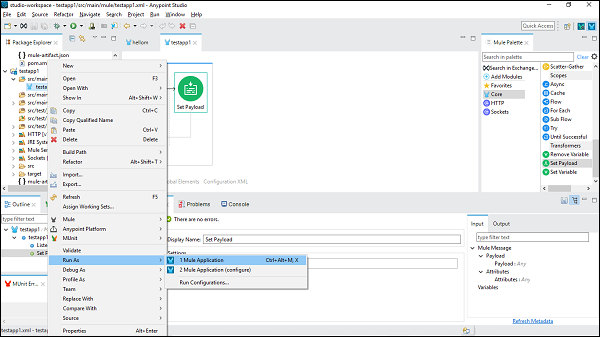
Muleアプリケーションの実行
今、それを保存してクリックします Run as Mule Application 以下に示すように-

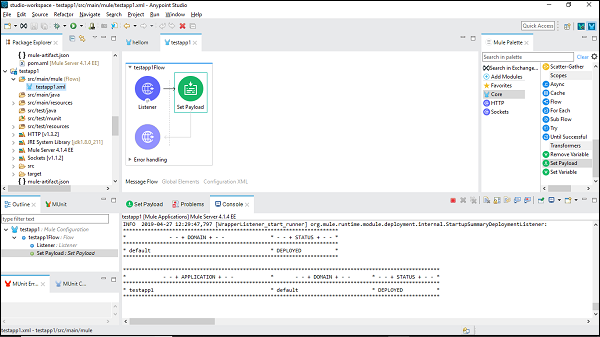
次のように、アプリケーションをデプロイするコンソールで確認できます-

これは、最初のMuleアプリケーションが正常に構築されたことを示しています。
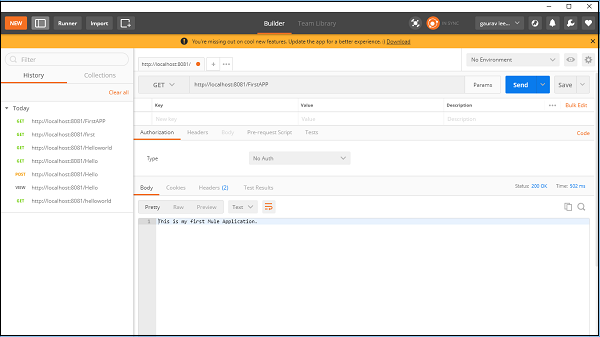
Muleアプリケーションの検証
次に、アプリが実行されているかどうかをテストする必要があります。 Go to POSTMAN、Chromeアプリを入力し、URLを入力します。 http:/localhost:8081。以下に示すように、Muleアプリケーションの構築中に提供したメッセージが表示されます-