MVVM –イベント
イベントは、状態の変化に反応して、通知用に登録されているエンドポイントに通知するプログラミング構造です。主に、イベントはマウスとキーボードを介してユーザー入力を通知するために使用されますが、その有用性はそれに限定されません。状態の変化が検出されるたびに、おそらくオブジェクトがロードまたは初期化されたときに、イベントを発生させて、関心のあるサードパーティに警告することができます。
MVVM(Model-View-ViewModel)デザインパターンを使用するWPFアプリケーションでは、ビューモデルは、アプリケーションのプレゼンテーションロジックと状態の処理を担当するコンポーネントです。
ビューの分離コードファイルには、ButtonやComboBoxなどのユーザーインターフェイス(UI)要素から発生するイベントを処理するコードを含めたり、ドメイン固有のロジックを含めたりしないでください。
理想的には、ビューのコードビハインドには、InitializeComponentメソッドを呼び出すコンストラクターと、複雑なアニメーションなど、XAMLで表現するのが困難または非効率的なビューレイヤーを制御または操作するための追加コードのみが含まれます。
アプリケーションのボタンクリックイベントの簡単な例を見てみましょう。以下は、2つのボタンが表示されるMainWindow.xamlファイルのXAMLコードです。
<Window x:Class = "MVVMHierarchiesDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:MVVMHierarchiesDemo"
xmlns:views = "clr-namespace:MVVMHierarchiesDemo.Views"
xmlns:viewModels = "clr-namespace:MVVMHierarchiesDemo.ViewModel"
mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "525">
<Window.DataContext>
<local:MainWindowViewModel/>
</Window.DataContext>
<Window.Resources>
<DataTemplate DataType = "{x:Type viewModels:CustomerListViewModel}">
<views:CustomerListView/>
</DataTemplate>
<DataTemplate DataType = "{x:Type viewModels:OrderViewModel}">
<views:OrderView/>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid x:Name = "NavBar">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "*" />
<ColumnDefinition Width = "*" />
<ColumnDefinition Width = "*" />
</Grid.ColumnDefinitions>
<Button Content = "Customers"
Command = "{Binding NavCommand}"
CommandParameter = "customers"
Grid.Column = "0" />
<Button Content = "Order"
Command = "{Binding NavCommand}"
CommandParameter = "orders"
Grid.Column = "2" />
</Grid>
<Grid x:Name = "MainContent" Grid.Row = "1">
<ContentControl Content = "{Binding CurrentViewModel}" />
</Grid>
</Grid>
</Window>上記のXAMLファイルではボタンのClickプロパティは使用されていませんが、ボタンが押されたときにCommandプロパティとCommandParameterプロパティを使用して異なるビューをロードしていることがわかります。次に、MainWindowViewModel.csファイルでコマンドの実装を定義する必要がありますが、Viewファイルでは定義する必要はありません。以下は、MainWindowViewModelの完全な実装です。
using MVVMHierarchiesDemo.ViewModel;
using MVVMHierarchiesDemo.Views;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace MVVMHierarchiesDemo {
class MainWindowViewModel : BindableBase {
public MainWindowViewModel() {
NavCommand = new MyICommand<string>(OnNav);
}
private CustomerListViewModel custListViewModel = new CustomerListViewModel();
private OrderViewModel orderViewModelModel = new OrderViewModel();
private BindableBase _CurrentViewModel;
public BindableBase CurrentViewModel {
get { return _CurrentViewModel; }
set { SetProperty(ref _CurrentViewModel, value); }
}
public MyICommand<string> NavCommand { get; private set; }
private void OnNav(string destination) {
switch (destination) {
case "orders":
CurrentViewModel = orderViewModelModel;
break;
case "customers":
default:
CurrentViewModel = custListViewModel;
break;
}
}
}
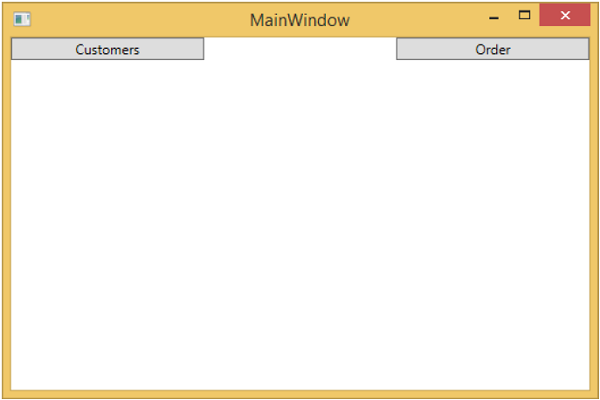
}BindableBaseクラスからすべてのViewModelを取得します。上記のコードをコンパイルして実行すると、次の出力が表示されます。

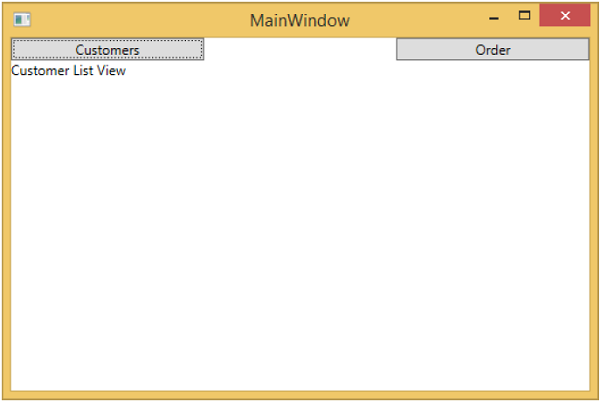
ご覧のとおり、メインウィンドウに2つのボタンとCurrentViewModelのみを追加しました。ここで、任意のボタンをクリックすると、その特定のビューに移動します。[顧客]ボタンをクリックすると、CustomerListViewが表示されます。

理解を深めるために、上記の例を段階的に実行することをお勧めします。