MVVM –インタビューの質問
Model、View、ViewModel(MVVMパターン)は、保守可能、テスト可能、および拡張可能なアプリケーションを作成するためにコードを編成および構造化する方法をガイドするものです。
Model −データを保持するだけで、ビジネスロジックとは何の関係もありません。
ViewModel − ModelとViewModelの間のリンク/接続として機能し、見栄えを良くします。
View −フォーマットされた日付を保持し、基本的にすべてをモデルに委任します。
主な利点は、分離とそれを使用することで得られる効率を達成するだけでなく、ビューとモデルを真に分離できることです。実際には、モデルを変更する必要がある場合、ビューを必要とせずに簡単に変更でき、その逆も可能です。
MVVMの適用から流出する3つの重要なことがあります-
- Maintainability
- Testability
- Extensibility
- 一部の人々は、単純なUIの場合、MVVMはやり過ぎになる可能性があると考えています。
- 同様に、より大きなケースでは、ViewModelを設計するのが難しい場合があります。
- 複雑なデータバインディングがある場合、デバッグは少し難しいでしょう。
一般に、モデルは最も理解しやすいモデルです。これは、アプリケーションのビューをサポートするクライアント側のデータモデルです。
これは、メモリにデータを含めるためのプロパティといくつかの変数を持つオブジェクトで構成されています。
これらのプロパティの一部は、他のモデルオブジェクトを参照し、全体としてモデルオブジェクトであるオブジェクトグラフを作成する場合があります。
モデルオブジェクトは、プロパティ変更通知を発生させる必要があります。これは、WPFではデータバインディングを意味します。
最後の責任はオプションの検証ですが、INotifyDataErrorInfo / IDataErrorInfoなどのインターフェイスを介してWPFデータバインディング検証機能を使用することにより、モデルオブジェクトに検証情報を埋め込むことができます。
ビューの主な目的と責任は、ユーザーが画面に表示するものの構造を定義することです。構造には静的部分と動的部分が含まれています。
静的部分は、ビューを構成するコントロールとコントロールのレイアウトを定義するXAML階層です。
動的部分は、ビューの一部として定義されるアニメーションまたは状態変化のようなものです。
MVVMの主な目標は、ビューの背後にコードがないようにすることです。
ビューでは、少なくともコンストラクターとコンポーネントを初期化するための呼び出しが必要です。
イベント処理、アクション、およびデータ操作のロジックコードは、Viewのコードビハインドに含めるべきではありません。
UI要素への参照が必要なコードの背後にあるコードに含める必要のある他の種類のコードもあります。それは本質的にビューコードです。
ViewModelはMVVMアプリケーションの要点です。ViewModelの主な役割は、ビューにデータを提供して、ビューがそのデータを画面に表示できるようにすることです。
また、ユーザーがデータを操作したり、データを変更したりすることもできます。
ViewModelのもう1つの重要な役割は、ビューの対話ロジックをカプセル化することですが、それはアプリケーションのすべてのロジックをViewModelに入れる必要があるという意味ではありません。
ユーザーまたはビューの変更に基づいて正しいことを実行するために、呼び出しの適切なシーケンスを処理できる必要があります。
ViewModelは、別のビューに移動するタイミングを決定するなど、ナビゲーションロジックも管理する必要があります。
ビューを作成する方法は2つあります。それらのいずれかを使用できます。
- XAMLで最初の構築を表示
- コードビハインドで最初の構造を表示
1つの方法は、次のコードに示すように、DataContextプロパティのセッターにネストされた要素としてViewModelを追加することです。
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>もう1つの方法は、ビューの背後にあるコードで、インスタンスを使用してDataContextプロパティを設定することにより、ビューモデルを自分で構築するだけで、ビューの最初の構築を実行できることです。
通常、DataContextプロパティはビューのコンストラクターメソッドで設定されますが、ビューのLoadイベントが発生するまで構築を延期することもできます。
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}XAMLではなくコードビハインドでViewModelを構築する主な理由は、ビューモデルコンストラクターがパラメーターを受け取るためですが、XAML解析では、既定のコンストラクターで定義されている場合にのみ要素を構築できます。
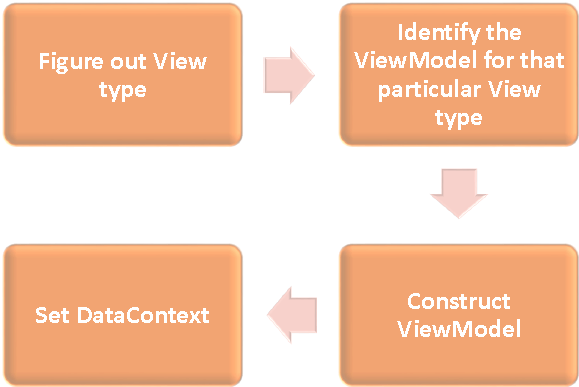
ViewModelLocatorは、ViewModelをViewに接続するプロセスを自動化する、View Firstの構築を行うための、標準的で一貫性のある宣言型の疎結合の方法を提供します。以下は、ViewModelLocatorの高レベルのプロセスです。

- どのビュータイプが構築されているかを把握します。
- その特定のビュータイプのViewModelを特定します。
- そのViewModelを構築します。
- ViewsDataContextをViewModelに設定します。
データバインディングは、MVVMをMVCやMVPなどの他のUI分離パターンと区別する重要な機能です。
データバインディングは、ViewとViewModelの間でデータをやり取りするためにOneWayまたはTwoWayのいずれかになります。
暗黙的なデータテンプレートは、データバインディングを使用する要素について、現在のリソースディクショナリから適切なテンプレートを自動的に選択できます。これは、データバインディングによってレンダリングされるデータオブジェクトのタイプに基づいて行われます。まず、データオブジェクトにバインドしている要素が必要です。
コマンドパターンには、呼び出し側と受信側の2つの主要なアクターがあります。
Invoker
Invokerは、いくつかの命令型ロジックを実行できるコードです。通常、これは、UIフレームワークのコンテキストでユーザーが操作するUI要素です。しかし、それはアプリケーションの他の場所にあるロジックコードの別のチャンクである可能性があります。
Receiver
レシーバーは、呼び出し元が起動したときに実行することを目的としたロジックです。MVVMのコンテキストでは、レシーバーは通常、呼び出す必要のあるViewModelのメソッドです。
呼び出し側と受信側の間に、呼び出し側と受信側がお互いを明示的に認識できないようにする障害物レイヤーがあります。これは通常、呼び出し側に公開されるインターフェイスの抽象化として表され、そのインターフェイスの具体的な実装は受信者を呼び出すことができます。
いいえ、コンテンツのチャンクが画面に何かをレンダリングするための構造を提供するだけで、そのコンテンツに対するユーザーによる入力や操作をサポートしていない場合は、いいえ。個別のViewModelは必要ないかもしれませんが、親のViewModelによって公開されたプロパティに基づいてレンダリングするチャンクXAMLである可能性があります。
アプリケーションがエンドユーザーからのデータ入力の受け入れを開始したら、その入力の検証を検討する必要があります。それがあなたの全体的な要件に適合していることを確認するため。
WPFデータバインディングでサポートされている検証を表現するには、次の方法を使用できます-
- プロパティに例外をスローするように設定されています。
- IDataErrorInfoインターフェイスの実装。
- INotifyDataErrorInfoを実装します。
- WPF検証ルールを使用します。
制御の反転(IoC)と依存性注入は密接に関連する2つのデザインパターンであり、コンテナーは基本的に、これらのパターンの両方を実行するインフラストラクチャコードのチャンクです。IoCパターンは、構築の責任を委任することであり、依存性注入パターンは、すでに構築されているオブジェクトに依存関係を提供することです。
イベントは、状態の変化に反応して、通知用に登録されているエンドポイントに通知するプログラミング構造です。主に、イベントはマウスとキーボードを介してユーザー入力を通知するために使用されますが、その有用性はそれに限定されません。状態の変化が検出されるたびに、おそらくオブジェクトがロードまたは初期化されたときに、イベントを発生させて、関心のあるサードパーティに警告することができます。