ポリマー-クイックガイド
Polymer.jsは、Googleによって作成されたJavaScriptライブラリであり、コンポーネントを使用してアプリケーションを構築するためにHTML要素を再利用できます。
PolymerはGoogle開発者によって開発されたオープンソースのJavaScriptライブラリであり、最初は2015年5月27日にリリースされました。安定版リリースは1.7.0で、2016年9月29日にリリースされました。
なぜPolymer.jsを使用するのですか?
HTML、CSS、JavaScriptを使用して独自のカスタム要素を簡単に作成し、要素にインタラクションを追加できます。
これは、クロスブラウザ互換のアプリケーションとWebコンポーネントを提供するGoogleによって作成されています。
一方向と双方向の両方のデータバインディングを提供します。
単純なコンポーネントから複雑なWebアプリケーションまでプロジェクトを管理するためのPolymerコマンドラインインターフェイスを提供します。
Polymer.jsの機能
これは、カスタムHTML要素の構築を可能にするWeb標準APIの上に構築されたJavaScriptライブラリです。
独自にカスタマイズして再利用可能な要素を作成するためのポリフィル(Webコンポーネント仕様)を提供します。
WebドキュメントおよびWebアプリケーションで再利用可能なウィジェットを作成するためにWebコンポーネント標準を使用します。
ハイブリッドモバイルアプリケーションの開発には、Googleのマテリアルデザインを使用しています。
カスタム要素をネットワーク全体に配布し、ユーザーはHTMLインポートを使用してこれらの要素を使用できます。
システムでPolymerを構成するのは簡単です。以下は、Polymerをインストールする2つの方法です。
- ポリマーCLI(コマンドラインインターフェイス)
- バウアー
PolymerCLIを使用したPolymerのインストール
Step 1 −次のnpmコマンドを使用してPolymerをインストールします。
npm install -g polymer-cli@nextStep 2 −次のコマンドを使用して、正常にインストールされ、バージョンが確認されます。
polymer --version正常にインストールされている場合は、バージョンが-として表示されます。
Step 3 −選択した名前でディレクトリを作成し、そのディレクトリに切り替えます。
mkdir polymer-js
cd polymer-jsStep 4−プロジェクトを初期化するには、polymer-jsdirectoryで次のコマンドを実行します。
polymer init上記のコマンドを実行すると、次のように表示されます-
C:\polymer-js>polymer init
? Which starter template would you like to use?
1) polymer-1-element - A simple Polymer 1.0 element template
2) polymer-2-element - A simple Polymer 2.0 element template
3) polymer-1-application - A simple Polymer 1.0 application template
4) polymer-2-application - A simple Polymer 2.0 application
5) polymer-1-starter-kit - A Polymer 1.x starter application template, with
navigation and "PRPL pattern" loading
6) polymer-2-starter-kit - A Polymer 2.x starter application template, with
navigation and "PRPL pattern" loading
7) shop - The "Shop" Progressive Web App demo
Answer: 4Step 5 −上記のオプションからポリマー2アプリケーションを選択します。
次に、次のコマンドを使用してプロジェクトを開始します。
polymer serveBowerを使用したポリマーのインストール
Step 1 − Bowerメソッドを使用して最初から開始するには、次のコマンドを使用してBowerをインストールします。
npm install -g bowerStep 2 −次のコマンドを使用してポリマーをインストールします。
npm install -g polymer-cli@nextStep 3 −次のコマンドを使用して、Polymerの正常なインストールとバージョンを確認します。
polymer --version正常にインストールされている場合は、バージョンが-として表示されます。
0.18.0-pre.13.Step 4 −バウアーから最新のPolymer 2.0 RCリリースをインストールするには、次のコマンドを使用します。
bower install Polymer/polymer#^2.0.0-rc.3Step 5 −作成する index.html ファイルを作成し、<head>タグに次のコードを追加します。
<script src = "/bower_components/webcomponentsjs/webcomponentsloader.js"></script>
// it loads the polyfills
<link rel = "import" href = "/bower_components/polymer/polymer.html">
// it import PolymerStep 6 −次のコマンドを使用してプロジェクトを開始します。
polymer serve展開のための構築
デプロイ用のプロジェクトをビルドするには、 polymer build コマンドは、コマンドラインフラグに応じてコードを縮小、コンパイル、またはバンドルする簡単な方法です。
すべてのブラウザで機能するユニバーサルビルドを作成するには、次のコマンドを使用します。
polymer build --js-compile上記のコマンドは、build / defaultにプロジェクトをビルドし、次のコマンドを使用してこのディレクトリを開始できます。
polymer serve build/defaultPolymer 2.0は、ES6およびHTMLカスタム要素を使用します。ベストプラクティスとしては、ES6を完全にサポートしているブラウザにES6を使用し、ES6をサポートしていない古いブラウザにES5をコンパイルすることをお勧めします。次の表は、プロジェクトに最適な戦略を示しています。
| 戦略 | クロスブラウザのサポートが最も簡単 | WCv1のパフォーマンスに最適 |
|---|---|---|
| サーバ | 静的サーバーを含むすべてのサーバーが機能します | ディファレンシャルサービングが必要 |
| デプロイされたコード | ES5トランスパイル | ES6 |
| ポリフィルローダー | webcomponents-es5-loader.js | webcomponents-loader.js |
ポリマー要素は、レイアウト、ユーザーインタラクション、選択、および足場アプリケーションで機能するように設計された視覚要素と非視覚要素のセットです。これらには、シンプルなボタンから、きちんとした視覚効果を備えたダイアログボックスまですべてが含まれます。次の表は、さまざまなタイプのポリマー要素を示しています。
| シニア番号 | タイプと説明 |
|---|---|
| 1 | アプリの要素 アプリ要素は、アプリケーション全体を構築するときに役立ちます。 |
| 2 | 鉄元素 これらは、アプリケーションを作成するための基本的な構成要素です。 |
| 3 | 紙の要素 紙の要素は、Googleのマテリアルデザインガイドラインを実装するために設計されたUIコンポーネントのセットです。 |
| 4 | グーグルWebコンポーネント google Webコンポーネントは、GoogleAPIおよびサービス用のWebコンポーネントのストックです。 |
| 5 | 金の要素 ゴールド要素は、eコマース固有のユースケース向けに構築されています。 |
| 6 | ネオン要素 これは、Webアニメーションを使用してPolymer要素のアニメーション遷移を実装するために使用されます。 |
| 7 | プラチナ要素 プラチナ要素は、Webページを真のWebアプリに変える機能を提供します。 |
| 8 | 分子要素 分子要素は、アプリケーションの開発を容易にし、プラグインのグループをポリマーアプリケーションに接続するために使用されます。 |
Polymerは、標準のHTML要素を使用してカスタム要素を作成できるフレームワークです。カスタムWeb要素は次の機能を提供します-
これは、関連するクラスにカスタム要素名を提供します。
カスタム要素インスタンスの状態を変更すると、ライフサイクルコールバックが要求されます。
インスタンスの属性を変更すると、コールバックが要求されます。
ES6クラスを使用してカスタム要素を定義でき、次のコードに示すように、クラスをカスタム要素に関連付けることができます。
//ElementDemo class is extending the HTMLElement
class ElementDemo extends HTMLElement {
// code here
};
//link the new class with an element name
window.customElements.define('element-demo', ElementDemo);カスタム要素は、以下に示すように標準要素として使用できます。
<element-demo></element-demo>Note −カスタム要素名は小文字で始まり、名前の間にダッシュを含める必要があります。
カスタム要素のライフサイクル
カスタム要素ライフサイクルは、要素ライフサイクルの変更を担当する一連のカスタム要素反応を提供し、次の表で定義されています。
| シニア番号 | 反応と説明 |
|---|---|
| 1 | constructor 要素を作成するか、以前に作成した要素を定義すると、この要素の反応が呼び出されます。 |
| 2 | connectedCallback ドキュメントに要素を追加すると、この要素の反応が呼び出されます。 |
| 3 | disconnectedCallback ドキュメントから要素を削除すると、この要素リアクションが呼び出されます。 |
| 4 | attributeChangedCallback ドキュメントから要素を変更、追加、削除、または置換するたびに、この要素リアクションが呼び出されます。 |
要素のアップグレード
仕様で定義する前にカスタム要素を使用できます。要素の既存のインスタンスは、その要素に定義を追加することでカスタムクラスにアップグレードされます。
カスタム要素の状態には、次の値が含まれます-
uncustomized −有効なカスタム要素名は、組み込み要素または不明な要素のいずれかであり、カスタム要素になることはできません。
undefined −要素には有効なカスタム要素名を付けることができますが、定義することはできません。
custom −要素には、定義およびアップグレードできる有効なカスタム要素名を付けることができます。
failed −無効なクラスの失敗した要素をアップグレードしようとしています。
要素の定義
カスタム要素は、Polymer.Elementを拡張するクラスを作成することで定義でき、そのクラスをcustomElements.defineメソッドに渡します。クラスには、カスタム要素のHTMLタグ名を返すgetterメソッドが含まれています。たとえば-
//ElementDemo class is extending the Polymer.Element
class ElementDemo extends Polymer.Element {
static get is() { return 'element-demo'; }
static get properties() {
. . .
. . .
}
constructor(){
super();
. . .
. . .
}
. . .
. . .
}
//Associate the new class with an element name
window.customElements.define(ElementDemo.is, ElementDemo);
// create an instance with createElement
var el1 = document.createElement('element-demo');インポートとAPI
ポリマー要素は、次の3つのHTMLインポートを指定することで定義できます-
polymer-element.html −Polymer.Element基本クラスを指定します。
legacy-element.html− Polymer.LegacyElement基本クラスを使用してPolymer.Elementを拡張し、1.x互換のレガシーAPIを追加します。また、従来のPolymer()ファクトリメソッドを定義することにより、ハイブリッド要素を作成します。
polymer.html − 1.xpolymer.htmlに含まれているヘルパー要素とともにPolymer基本クラスで構成されます。
メインHTMLドキュメントで要素を定義する
HTMLImports.whenReady()関数を使用して、メインHTMLドキュメントの要素を定義できます。
例
次の例は、メインHTMLドキュメントで要素を定義する方法を示しています。index.htmlファイルを作成し、次のコードを追加します。
<!doctype html>
<html lang = "en">
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "define-element.html">
</head>
<body>
<define-element></define-element>
</body>
</html>次に、define-element.htmlというカスタム要素を作成し、次のコードを含めます。
<dom-module id = "define-element">
<template>
<h2>Welcome to Tutorialspoint!!!</h2>
</template>
<script>
HTMLImports.whenReady(function(){
Polymer ({
is: "define-element"
})
})
</script>
</dom-module>出力
アプリケーションを実行するには、作成したプロジェクトディレクトリに移動し、次のコマンドを実行します。
polymer serveブラウザを開いて、に移動します http://127.0.0.1:8081/。以下が出力になります。

レガシー要素を定義する
レガシー要素は、新しい要素のプロトタイプを取得するポリマー関数を使用して要素を登録するために使用できます。プロトタイプにはis これは、カスタム要素のHTMLタグ名を定義します。
例
//registering an element
ElementDemo = Polymer ({
is: 'element-demo',
//it is a legecy callback, called when the element has been created
created: function() {
this.textContent = 'Hello World!!!';
}
});
//'createElement' is used to create an instance
var myelement1 = document.createElement('element-demo');
//use the constructor create an instance
var myelement2 = new ElementDemo();ライフサイクルコールバック
ライフサイクルコールバックは、の組み込み機能のタスクを実行するために使用されます Polymer.Elementクラス。Polymerはreadyコールバックを使用します。これは、PolymerがDOM要素の作成と初期化を完了すると呼び出されます。
以下は、Polymer.jsのレガシーコールバックのリストです。
created −プロパティ値を設定してローカルDOMを初期化する前に要素を作成するときに呼び出されます。
ready −プロパティ値を設定し、ローカルDOMを初期化した後、要素を作成するときに呼び出されます。
attached −要素をドキュメントに添付した後に呼び出され、要素の存続期間中に複数回呼び出すことができます。
detached −要素をドキュメントから切り離した後に呼び出され、要素の存続期間中に複数回呼び出すことができます。
attributeChanged −要素の属性に変更があり、宣言されたプロパティと互換性のない属性の変更を保持している場合に呼び出されます。
プロパティの宣言
プロパティを要素で宣言して、データシステムにデフォルト値やその他の特定の機能を追加し、次の機能を指定するために使用できます。
プロパティタイプとデフォルト値を指定します。
プロパティ値に変更があった場合、オブザーバーメソッドを呼び出します。
プロパティ値への予期しない変更を停止するための読み取り専用ステータスを指定します。
プロパティ値を変更するとイベントをトリガーする双方向データバインディングのサポートを提供します。
これは計算されたプロパティであり、他のプロパティに応じて動的に値を計算します。
プロパティ値を変更すると、対応する属性値が更新されて反映されます。
次の表に、プロパティオブジェクトでサポートされている各プロパティのキーを示します。
| シニア番号 | キーと説明 | タイプ |
|---|---|---|
| 1 | type これは、プロパティタイプがタイプのコンストラクタを使用して決定される属性から逆シリアル化します。 |
コンストラクター(ブール値、日付、数値、文字列、配列、またはオブジェクト) |
| 2 | value プロパティのデフォルト値を指定し、関数の場合は、プロパティのデフォルト値として戻り値を使用します。 |
ブール値、数値、文字列、または関数。 |
| 3 | reflectToAttribute このキーがtrueに設定されると、ホストノードに対応する属性が設定されます。プロパティ値をブール値に設定すると、属性を標準のHTMLブール属性として作成できます。 |
ブール値 |
| 4 | readOnly このキーがtrueに設定されている場合、割り当てまたはデータバインディングによってプロパティを直接設定することはできません。 |
ブール値 |
| 5 | notify このキーがtrueに設定されていて、プロパティを変更すると、property-name-changedイベントがトリガーされる場合、双方向データバインディングにプロパティを使用できます。 |
ブール値 |
| 6 | computed メソッドを呼び出すことにより、引数が変更されるたびに引数の値を計算できます。値はメソッド名と引数リストとして簡略化されます。 |
ストリング |
| 7 | observer プロパティ値が変更されたときに、値によって簡略化されたメソッド名を呼び出します。 |
ストリング |
属性の逆シリアル化
プロパティがプロパティオブジェクトで構成されている場合は、指定されたタイプに従ってインスタンスの属性に一致するプロパティ名と要素インスタンスの同じプロパティ名を逆シリアル化します。
プロパティオブジェクトに他のプロパティオプションが定義されていない場合は、指定したタイプをプロパティの値として直接設定できます。それ以外の場合は、プロパティ構成オブジェクトのタイプキーに値を提供します。
ブールプロパティの構成
ブール型プロパティは、falseに設定することでマークアップから構成でき、trueに設定されている場合、値の有無にかかわらず属性がtrueに等しくなるため、マークアップから構成することはできません。したがって、これはWebプラットフォームの属性の標準的な動作として知られています。
オブジェクトと配列のプロパティは、JSON形式で-として渡すことで構成できます。
<element-demo player = '{ "name": "Sachin", "country": "India" }'></element-demo>デフォルトのプロパティ値の構成
デフォルトのプロパティは、プロパティオブジェクトのvalueフィールドを使用して構成でき、プリミティブ値、または値を返す関数のいずれかです。
例
次の例は、プロパティオブジェクトでデフォルトのプロパティ値を構成する方法を示しています。
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id="polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
//cusom element extending the Polymer.Element class
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String,
//displaying this value on screen
value: 'Welcome to Tutorialspoint;!!!'
},
data: {
type: Object,
notify: true,
value: function() { return {}; }
}
}
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>出力
前の例に示したようにアプリケーションを実行し、に移動します http://127.0.0.1:8000/。以下が出力になります。

読み取り専用プロパティ
プロパティオブジェクトでreadOnlyフラグをtrueに設定することにより、生成されたデータの予期しない変更を回避できます。Elementは、プロパティ値を変更するために、規則_setProperty(value)のセッターを使用します。
例
次の例は、プロパティオブジェクトでの読み取り専用プロパティの使用を示しています。index.htmlファイルを作成し、その中に次のコードを追加します
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>次に、my-element.htmlという別のファイルを作成し、次のコードを含めます。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop = "{{demoProp}}"></prop-element>
<p>Present value: <span>{{demoProp}}</span></p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>次に、prop-element.htmlというファイルをもう1つ作成し、次のコードを追加します。
//it specifies the start of an element's local DOM
<dom-module id="prop-element">
<template>
<button on-click="onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>出力
前の例に示したようにアプリケーションを実行し、に移動します http://127.0.0.1:8081/。以下が出力になります。

ボタンをクリックすると、次のスクリーンショットに示すように値が変更されます。

プロパティを属性に反映する
HTML属性は、を設定することでプロパティ値と同期できます。 reflectToAttribute プロパティ構成オブジェクトのプロパティでtrueになります。
属性のシリアル化
プロパティ値は、プロパティを属性に反映またはバインドしながら、属性にシリアル化できます。デフォルトでは、値の現在のタイプに応じて値をシリアル化できます。
String −シリアル化の必要はありません。
Date or Number − toStringを使用して、値をシリアル化します。
Boolean −表示された値のない属性をtrueまたはfalseに設定します。
Array or Object − JSON.stringifyを使用して、値をシリアル化します。
Shadow DOMは、コンポーネントの構築に使用されるDOMの新しいプロパティです。
Example
次のコードでは、ヘッダーコンポーネントにページタイトルとメニューボタンが含まれています。
<header-demo>
<header>
<h1>
<button>Shadow DOMを使用すると、スコープ付きサブツリー内の子を見つけることができます。 shadow tree。
<header-demo>
#shadow-root
<header>
<h1>
<button>シャドウルートルートはシャドウツリーの最上位と呼ばれ、ツリーにアタッチされている要素はシャドウホスト(ヘッダーデモ)と呼ばれます。このシャドウホストには、シャドウルートを指定するshadowRootというプロパティが含まれています。シャドウルートは、ホストプロパティを使用してホスト要素を識別します。
ShadowDOMと構成
Shadow DOMに要素がある場合、要素の子の代わりにシャドウツリーをレンダリングできます。要素の子は、<slot>要素をシャドウツリーに追加することでレンダリングできます。
たとえば、<header-demo>には次のシャドウツリーを使用します。
<header>
<h1><slot></slot></h1>
<button>Menu</button>
</header>子を<my-header>要素に-として追加します
<header-demo>Shadow DOM</header-demo>ヘッダーは、</ slot>要素を上記で指定された子に置き換えます。
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>フォールバックコンテンツ
スロットにノードが割り当てられていない場合、フォールバックコンテンツを表示できます。たとえば-
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>要素に独自のアイコンを次のように指定できます-
<my-element>
<img slot = "myimgicon" src = "warning.png">
<my-element>マルチレベルの配布
スロット要素をスロットに割り当てることができます。これは、マルチレベル配布と呼ばれます。
たとえば、以下に示すように、シャドウツリーの2つのレベルを取ります-
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">次のコードを検討してください-
<parent-element>
<p>This is light DOM</p>
<parent-element>平らにした木の構造は次のようになります。
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>Shadow DOMは、配布をチェックするために次のスロットAPIを使用します-
HTMLElement.assignedSlot −スロットへの要素の割り当てがない場合は、要素にスロットを割り当て、nullを返します。
HTMLSlotElement.assignedNodes − flattenオプションをtrueに設定すると、スロットとともにノードのリストが提供され、分散ノードが返されます。
HTMLSlotElement.slotchange −このイベントは、スロットの分散ノードに変更があった場合にトリガーされます。
イベントのリターゲティング
これは、リスニング要素と同じスコープで要素を表すことができるイベントのターゲットを指定します。これは、カスタム要素からのイベントを提供します。これは、内部の要素ではなく、カスタム要素タグからのもののように見えます。
Example
次の例は、Polymer.jsでのイベントリターゲティングの使用を示しています。index.htmlというファイルを作成し、その中に次のコードを配置します。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>ここで、retarget-event.htmlという別のファイルを作成し、次のコードを含めます。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>Output
アプリケーションを実行するには、作成したプロジェクトディレクトリに移動し、次のコマンドを実行します。
polymer serveブラウザを開いて、に移動します http://127.0.0.1:8081/。以下が出力になります。

次のスクリーンショットに示すように、上のテキストをクリックしてコンソールを開くと、リターゲットされたイベントが表示されます。

ShadowDOMスタイリング
ホストからシャドウツリーに継承するスタイルプロパティを使用して、シャドウDOMのスタイルを設定できます。
Example
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>DOMテンプレート
DOMサブツリーは、DOMテンプレートを使用して要素に対して作成できます。要素のシャドウルートを作成し、DOMテンプレートを要素に追加することで、テンプレートをシャドウツリーにコピーできます。
DOMテンプレートは2つの方法で指定できます-
<dom-module>要素を作成します。これは、要素の名前とid属性を一致させる必要があります。
<dom-module>内に<template>要素を定義します。
Example
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>要素のShadowDOMのスタイルを設定する
Shadow DOMを使用すると、フォント、テキストの色、クラスなどのスタイルプロパティを使用して、要素のスコープ外に適用することなく、カスタム要素のスタイルを設定できます。
を使用してホスト要素のスタイルを設定しましょう :hostセレクター(シャドウDOMに接続されている要素はホストと呼ばれます)。Polymer-app.htmlというファイルを作成し、その中に次のコードを追加します。
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>前の章に示されているようにアプリケーションを実行し、に移動しますhttp://127.0.0.1:8000/。以下が出力になります。

スロットコンテンツのスタイル
作成することが可能です slots 実行時に占有される要素のテンプレート内。
Example
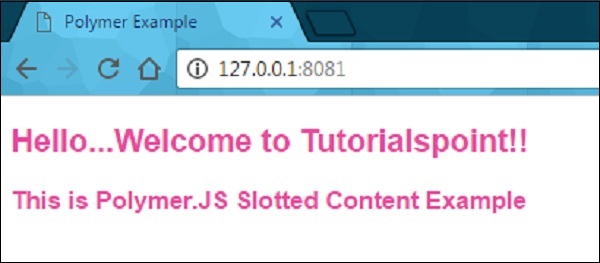
次の例は、要素のテンプレートでのスロット付きコンテンツの使用を示しています。index.htmlファイルを作成し、その中に次のコードを追加します。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>次に、slotted-content.htmlという別のファイルを作成し、次のコードを含めます。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>前の例に示したようにアプリケーションを実行し、に移動します http://127.0.0.1:8081/。以下が出力になります。

スタイルモジュールの使用
スタイルモジュールとともに要素間でスタイルを共有できます。スタイルモジュールでスタイルを指定し、要素間で共有します。
Example
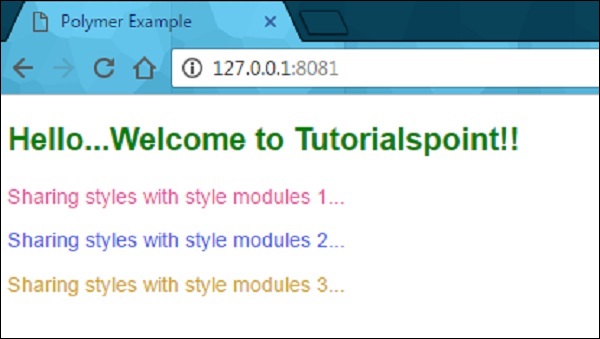
次の例は、要素間でスタイルモジュールを使用する方法を示しています。index.htmlファイルを作成し、その中に次のコードを追加します。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>次のコードを使用して、style-module.htmlという別のファイルを作成します。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>次に、colors-module.htmlというファイルをもう1つ作成します。このファイルは、次のコードに示すように、要素にスタイルモジュールを提供します。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
</dom-module>アプリケーションを実行し、に移動します http://127.0.0.1:8081/。以下が出力になります。

カスタムプロパティを使用する
カスタムCSSプロパティを使用して、Polymer要素を使用してアプリケーションの要素の外観をスタイル設定できます。カスタムプロパティは、カスケードCSS変数を提供します。これは、スタイルシートを介してスタイルデータが分散しないようにするカスタム要素の環境外で使用できます。
カスタムプロパティは、構成されたDOMツリーから継承する標準のCSSプロパティと同様に定義できます。前の例では、要素に定義されたカスタムCSSプロパティを確認できます。
CSS継承では、要素にスタイルが定義されていない場合、次のコードに示すように、親からスタイルを継承します。
<link rel = "import" href = "components/polymer/myelement-style.html">
<myelement-style>
<style is = "myelement-style">
p {
color: var(--paper-red-900);
}
paper-checkbox {
--paper-checkbox-checked-color: var(--paper-red-900);
}
</style>
</myelement-style>
<body>
<p><paper-checkbox>Check Here</paper-checkbox></p>
</body>イベントは、DOMツリーの親要素への状態変化と通信できる要素によって使用され、イベントの作成、ディスパッチ、およびリッスンに標準のDOMAPIを使用します。ザ・annotated event listeners はPolymerによって使用され、イベントリスナーをDOMテンプレートの小さなチャンクとして定義し、テンプレートのoneventアノテーションを使用してDOMの子に追加できます。
例
次の例では、注釈付きのイベントリスナーをテンプレートに追加します。index.htmlというファイルを作成し、その中に次のコードを配置します。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href="bower_components/polymer/polymer.html">
<link rel = "import" href = "annotated-eventlistners.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
//tap event is part of gesture events that fires consistently across both mobile
//and desktop devices
<annotated-eventlistners on-tap = "myClick"></annotated-eventlistners>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.myClick = function(e) {
console.log('Hello World!!!');
};
</script>
</body>
</html>出力
アプリケーションを実行するには、作成したプロジェクトディレクトリに移動し、次のコマンドを実行します。
polymer serveブラウザを開いて、に移動します http://127.0.0.1:8000/。以下が出力になります。

次のスクリーンショットに示すように、テキストをクリックしてコンソールに結果を表示します。

カスタムイベント
カスタムイベントは、標準のCustomEventコンストラクターとhost要素のdispatchEventメソッドを使用してトリガーできます。
ホスト要素からカスタムイベントをトリガーする次の例について考えてみます。index.htmlファイルを開き、次のコードを追加します。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "custom-event.html">
</head>
<body>
<custom-event></custom-event>
<script>
document.querySelector('custom-event').addEventListener('customValue', function (e) {
console.log(e.detail.customval); // true
})
</script>
</body>
</html>次に、custom-event.htmlという別のファイルを作成し、次のコードを含めます。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "custom-event">
<template>
<h2>Custom Event Example</h2>
<button on-click = "myClick">Click Here</button>
</template>
<script>
Polymer ({
is: "custom-event", myClick(e) {
this.dispatchEvent(new CustomEvent('customValue', {detail: {customval: true}}));
}
});
</script>
</dom-module>出力
前の例に示されているようにアプリケーションを実行し、に移動します http://127.0.0.1:8000/。以下が出力になります。

次に、ボタンをクリックしてコンソールを開き、次のスクリーンショットに示すように、カスタムイベントの真の値を確認します。

ここで、「イベントリターゲティング」を使用して移動します。これは、リスニング要素と同じスコープで要素を表すことができるイベントのターゲットを指定します。たとえば、ターゲットはメインドキュメントの要素と見なすことができますが、シャドウツリーではなくメインドキュメントでリスナーを使用します。詳細な説明と例については、Polymer shadowdomスタイリングの章を参照してください。
ジェスチャーイベント
ジェスチャイベントは、タッチデバイスとモバイルデバイスの両方でより良いインタラクションを定義するユーザーインタラクションに使用できます。たとえば、タップイベントは、モバイルデバイスとデスクトップデバイスの両方で一貫して発生するジェスチャーイベントの一部です。
この章の冒頭で説明したジェスチャイベントの例を参照できます。 on-tap テンプレートに注釈付きのイベントリスナーを追加するイベント。
次の表に、さまざまなタイプのジェスチャイベントタイプを示します。
| シニア番号 | イベントの種類と説明 | プロパティ |
|---|---|---|
| 1 | down 指/ボタンが下に移動したことを示します。 |
|
| 2 | up 指/ボタンが上に移動したことを示します。 |
|
| 3 | tap アップアクションとダウンアクションの発生を指定します。 |
|
| 4 | track アップアクションとダウンアクションの発生を指定します。 |
|
例
次の例では、テンプレートでのジェスチャイベントタイプの使用を指定しています。index.htmlというファイルを作成し、その中に次のコードを配置します。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "gesture-event.html">
</head>
<body>
<gesture-event></gesture-event>
</body>
</html>次に、gesture-event.htmlという別のファイルを作成し、次のコードを含めます。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "gesture-event">
<template>
<style>
#box {
width: 200px;
height: 200px;
background: #D7D0B7;
}
</style>
<h2>Gesture Event Types Example</h2>
<div id = "box" on-track = "myClick">{{track_message}}</div>
</template>
<script>
Polymer ({
is: 'gesture-event', myClick: function(e) {
switch(e.detail.state) {
case 'start':
this.track_message = 'Tracking event started...';
break;
case 'track':
this.track_message = 'Tracking event is in progress... ' +
e.detail.x + ', ' + e.detail.y;
break;
case 'end':
this.track_message = 'Tracking event ended...';
break;
}
}
});
</script>
</dom-module>出力
前の例に示されているようにアプリケーションを実行し、に移動します http://127.0.0.1:8081/。要素内でマウスのドラッグを開始すると、次のスクリーンショットに示すような状態が表示されます。

要素内でマウスをドラッグすると、次のスクリーンショットに示すように、イベント追跡の進行状況が表示されます。

次のスクリーンショットに示すように、マウスのドラッグを停止すると、要素の追跡イベントが終了します。

ポリマーを使用すると、次のようなさまざまなアクションを実行することで、要素のプロパティの変化を観察できます。
Observers −データが変更されるたびにコールバックを呼び出します。
Computed Properties −他のプロパティに基づいて仮想プロパティを計算し、入力データが変更されるたびにそれらを再計算します。
Data Bindings −データが変更されるたびに、注釈を使用してDOMノードのプロパティ、属性、またはテキストコンテンツを更新します。
データパス
Pathはデータシステム内の文字列であり、スコープに関連するプロパティまたはサブプロパティを提供します。スコープはホスト要素にすることができます。パスは、データバインディングを使用してさまざまな要素にリンクできます。要素がデータバインディングに接続されている場合、データの変更をある要素から別の要素に移動できます。
例
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module><address-card>が<my-profile>要素のローカルDOMにある場合、上記の2つのパス(my-profileとaddress-card)はデータバインディングで接続できます。
以下は、Polymer.jsの特殊なタイプのパスセグメントです。
ワイルドカード(*)文字は、パスの最後のセグメントとして使用できます。
配列の変更は、パスの最後のセグメントとして文字列スプライスを配置することにより、特定の配列に表示できます。
配列アイテムパスは配列内のアイテムを示し、数値パスセグメントは配列インデックスを指定します。
データパスでは、各パスセグメントはプロパティ名であり、次の2種類のパスが含まれます-
ドットで区切られたパスセグメント。例:「apple.grapes.orange」。
文字列の配列では、各配列要素はパスセグメントまたは点線のパスのいずれかです。例:["apple"、 "grapes"、 "orange"]、["apple.grapes"、 "orange"]。
データフロー
例
次の例では、データフローの双方向バインディングを指定しています。index.htmlファイルを作成し、その中に次のコードを追加します。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>次に、my-element.htmlという別のファイルを作成し、次のコードを含めます。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>次に、prop-element.htmlというファイルをもう1つ作成し、次のコードを追加します。
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>出力
前の章に示されているようにアプリケーションを実行し、に移動します http://127.0.0.1:8081/。以下が出力になります。

ボタンをクリックすると、次のスクリーンショットに示すように値が変更されます。

2つのパスをリンクする
linkPathsメソッドを使用して2つのパスを同じオブジェクトにリンクでき、要素間の変更を生成するにはデータバインディングを使用する必要があります。
例
linkPaths('myTeam', 'players.5');以下に示すように、unlinkPathsメソッドを使用してパスリンケージを削除できます。
unlinkPaths('myTeam');オブザーバー
要素のデータに発生する監視可能な変更は、オブザーバーと呼ばれるメソッドを呼び出します。オブザーバーの種類は次のとおりです。
単純なオブザーバーは、単一のプロパティを監視するために使用されます。
複雑なオブザーバーは、複数のプロパティまたはパスを監視するために使用されます。
データバインディング
データバインディングを使用して、ローカルDOMのホスト要素から要素のプロパティまたは属性を接続できます。次のコードに示すように、DOMテンプレートに注釈を追加することでデータバインディングを作成できます。
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>ローカルDOMテンプレートのデータバインディングの構造は次のようになります-
property-name=annotation-or-compound-bindingまたは
attribute-name$=annotation-or-compound-bindingバインディングの左側はターゲットのプロパティまたは属性を指定し、バインディングの右側はバインディングアノテーションまたは複合バインディングのいずれかを指定します。バインディングアノテーションのテキストは、二重中括弧({{}})または二重角括弧([[]])区切り文字で囲まれ、複合バインディングには1つ以上の文字列リテラルバインディングアノテーションが含まれます。
以下は、データバインディングのユースケースで使用されるヘルパー要素です-
Template Repeater −テンプレートのコンテンツのインスタンスは、配列内のアイテムごとに作成できます。
Array Selector −構造化データの配列の選択状態を提供します。
Conditional Template −条件が真の場合、コンテンツを識別できます。
Auto-binding Template −ポリマー要素の外側のデータバインディングを指定します。
ヘルパー要素がDOMツリーを更新すると、DOMツリーはdom-changeイベントをトリガーします。場合によっては、作成されたノードを操作するのではなく、モデルデータを変更することでDOMを操作できます。したがって、dom-changeイベントを使用して、ノードに直接アクセスできます。