ダッシュフレームワーク
この章では、Dashフレームワークについて詳しく説明します。
Dashは、分析Webアプリケーションの構築に使用されるオープンソースのPythonフレームワークです。これは、データ駆動型アプリケーションの開発を簡素化する強力なライブラリです。これは、Web開発にあまり精通していないPythonデータサイエンティストにとって特に便利です。ユーザーは、ダッシュを使用してブラウザーですばらしいダッシュボードを作成できます。
Dashは、Plotly.js、React、Flaskの上に構築されており、ドロップダウン、スライダー、グラフなどの最新のUI要素を分析用のPythonコードに直接結び付けます。
ダッシュアプリは、HTTPリクエストを介してJSONパケットを使用してフロントエンドのReactコンポーネントと通信するFlaskサーバーで構成されています。
ダッシュアプリケーションは純粋にPythonで記述されているため、HTMLやJavaScriptは必要ありません。
ダッシュセットアップ
Dashが端末にまだインストールされていない場合は、以下のDashライブラリをインストールします。これらのライブラリは活発に開発されているため、頻繁にインストールしてアップグレードしてください。Python2および3もサポートされています。
- pip install dash == 0.23.1#コアダッシュバックエンド
- pip install dash-renderer == 0.13.0#ダッシュフロントエンド
- pip install dash-html-components == 0.11.0#HTMLコンポーネント
- pip install dash-core-components == 0.26.0#過給されたコンポーネント
- pip install plotly == 3.1.0#プロットグラフライブラリ
すべてが正しく機能していることを確認するために、ここでは、単純なdashApp.pyファイルを作成しました。
ダッシュまたはアプリのレイアウト
ダッシュアプリは2つの部分で構成されています。最初の部分は、アプリの「レイアウト」であり、基本的にアプリケーションがどのように見えるかを説明します。2番目の部分では、アプリケーションの対話性について説明します。
コアコンポーネント
でレイアウトを構築できます dash_html_components そしてその dash_core_components図書館。Dashは、アプリケーションのすべてのビジュアルコンポーネントにPythonクラスを提供します。JavaScriptとReact.jsを使用して独自のコンポーネントをカスタマイズすることもできます。
dash_core_componentsをdccとしてインポートします
dash_html_componentsをhtmlとしてインポートします
dash_html_componentsはすべてのHTMLタグ用であり、dash_core_componentsはReact.jsで構築された対話機能用です。
上記の2つのライブラリを使用して、以下のようなコードを記述しましょう。
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')そして、同等のHTMLコードは次のようになります-
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>シンプルなダッシュアプリを書く
上記のライブラリをファイルに使用して、ダッシュで簡単な例を書く方法を学びます。 dashApp.py。
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Dashアプリの実行
Dashアプリの実行中は、次の点に注意してください。
(MyDjangoEnv)C:\ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
Flaskアプリ「dashApp1」の提供(遅延読み込み)
環境:生産
警告:実稼働環境で開発サーバーを使用しないでください。
代わりに、運用WSGIサーバーを使用してください。
デバッグモード:オン
統計で再起動
デバッガーがアクティブです!
デバッガーPIN:130-303-947
実行中 http://127.0.0.1:8050/ (CTRL + Cを押して終了します)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
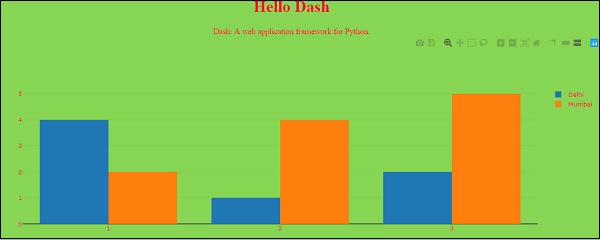
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -訪問 http:127.0.0.1:8050/Webブラウザで。このようなアプリが表示されるはずです。

上記のプログラムにおいて、注意すべきいくつかの重要な点は次のとおりです。
アプリのレイアウトは、html.Divやdcc.Graphなどの「コンポーネント」のツリーで構成されています。
dash_html_componentsライブラリには、すべてのHTMLタグのコンポーネントがあります。html.H1(children = 'Hello Dash')コンポーネントは、アプリケーションで<h1> Hello Dash </ h1> HTML要素を生成します。
すべてのコンポーネントが純粋なHTMLであるとは限りません。dash_core_componentsは、インタラクティブで、React.jsライブラリを介してJavaScript、HTML、およびCSSで生成される高レベルのコンポーネントを記述します。
各コンポーネントは、キーワード属性によって完全に記述されます。ダッシュは宣言型です。主に、これらの属性を使用してアプリケーションを説明します。
子供のプロパティは特別です。慣例により、これは常に最初の属性であり、省略できることを意味します。
Html.H1(children = 'Hello Dash')は、html.H1( 'Hello Dash')と同じです。
アプリケーションのフォントは、ここに表示されているものとは少し異なって見えます。このアプリケーションは、カスタムCSSスタイルシートを使用して、要素のデフォルトスタイルを変更しています。カスタムフォントスタイルは許容されますが、現時点では、以下のURLまたは任意のURLを追加できます-
app.css.append_css({“ external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css})これらの例と同じルックアンドフィールを取得するためにファイルを取得します。
HTMLの詳細
dash_html_componentsライブラリには、すべてのHTMLタグのコンポーネントクラスと、すべてのHTML引数のキーワード引数が含まれています。
以前のアプリテキストにコンポーネントのインラインスタイルを追加しましょう-
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)上記の例では、html.Divおよびhtml.H1コンポーネントのインラインスタイルをstyleプロパティで変更しました。

Dashアプリケーションでは次のようにレンダリングされます-

dash_html_componentsとHTML属性の間にはいくつかの重要な違いがあります-
ダッシュのスタイルプロパティの場合、辞書を指定するだけですが、HTMLの場合はセミコロンで区切られた文字列です。
スタイル辞書のキーは camelCased、したがって、text-alignはに変更されます textalign。
DashのClassNameは、HTMLクラス属性に似ています。
最初の引数は、childrenキーワード引数で指定されたHTMLタグの子です。
再利用可能なコンポーネント
Pythonでマークアップを作成することにより、コンテキストや言語を切り替えることなく、テーブルなどの複雑で再利用可能なコンポーネントを作成できます。
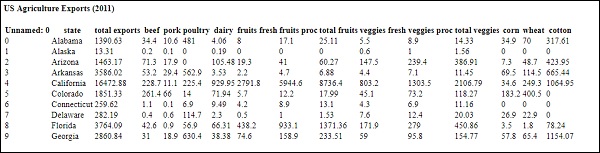
以下は、パンダのデータフレームから「テーブル」を生成する簡単な例です。
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)出力は次のようになります-

視覚化の詳細
dash_core_componentsライブラリには、というコンポーネントが含まれています Graph。
Graphは、オープンソースのplotly.jsJavaScriptグラフ作成ライブラリを使用してインタラクティブなデータの視覚化をレンダリングします。Plotly.jsは、約35種類のグラフをサポートし、ベクター品質のSVGと高性能WebGLの両方でグラフをレンダリングします。
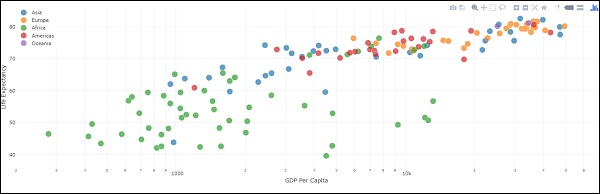
以下は、パンダのデータフレームから散布図を作成する例です。
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()上記のコードの出力は次のとおりです-

これらのグラフはインタラクティブで応答性があります。ポイントにカーソルを合わせると値が表示され、凡例アイテムをクリックしてトレースを切り替えたり、クリックしてドラッグしてズームしたり、Shiftキーを押しながらクリックしてドラッグしてパンしたりできます。
マークダウン
dashはdash_html_componentsライブラリを介してHTMLフレーバーを公開しますが、コピーをHTMLで作成するのは面倒な場合があります。テキストのブロックを書き込むために、dash_core_componentsライブラリのMarkdownコンポーネントを使用できます。
コアコンポーネント
dash_core_componentsには、ドロップダウン、グラフ、マークダウン、ブロックなどの高レベルのコンポーネントのセットが含まれています。
他のすべてのDashコンポーネントと同様に、それらは完全に宣言的に記述されています。構成可能なすべてのオプションは、コンポーネントのキーワード引数として使用できます。
以下は、利用可能なコンポーネントのいくつかを使用した例です-
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
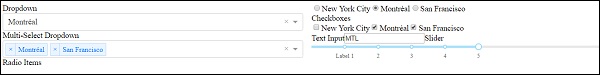
app.run_server(debug=True)上記のプログラムからの出力は次のとおりです-

ヘルプの呼び出し
ダッシュコンポーネントは宣言型です。これらのコンポーネントの構成可能なすべての側面は、インストール中にキーワード引数として設定されます。コンポーネントとその使用可能な引数の詳細については、任意のコンポーネントのPythonコンソールでヘルプを呼び出すことができます。それらのいくつかを以下に示します-
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --要約すると、Dashアプリのレイアウトは、アプリがどのように見えるかを示しています。レイアウトは、コンポーネントの階層ツリーです。dash_html_componentsライブラリは、すべてのHTMLタグとキーワード引数のクラスを提供し、style、className、idなどのHTML属性を記述します。dash_core_componentsライブラリは、コントロールやグラフなどの高レベルのコンポーネントを生成します。