Djangoフレームワーク
この章では、DjangoFrameworkについて詳しく説明します。
Djangoは、Webアプリケーションの構築に使用されるMVTWebフレームワークです。巨大なDjangoWebフレームワークには非常に多くの「バッテリーが含まれている」ため、開発者はすべてがどのように連携しているかに驚かされることがよくあります。非常に多くのバッテリーを追加する背後にある原則は、フレームワークを個別のライブラリとして追加するのではなく、フレームワーク自体に共通のWeb機能を持たせることです。
Djangoフレームワークの人気の背後にある主な理由の1つは、巨大なDjangoコミュニティです。コミュニティは非常に巨大であるため、別のWebサイトが専用であり、認証、承認、本格的なDjangoを利用したCMSシステム、eコマースアドオンなど、あらゆる分野の開発者がサードパーティのパッケージを開発しました。あなたが開発しようとしているものはすでに誰かによって開発されている可能性が高く、あなたはそれをあなたのプロジェクトに引き込む必要があります。
なぜDjangoを使用する必要があるのですか?
Djangoは、開発者がWebサイトを迅速、クリーン、実用的なデザインで開発することを奨励するように設計されています。物事を成し遂げるためのDjangoの実際的なアプローチは、群衆から際立っているところです。
ソーシャルメディアWebサイトなど、高度にカスタマイズ可能なアプリの構築を計画している場合、Djangoは検討するのに最適なフレームワークの1つです。Djangoの強みは、ユーザー間の相互作用、またはさまざまな種類のメディアを共有する能力にあります。djangoの大きな利点の1つは、コミュニティベースの大規模なサポートを利用できることです。これにより、高度にカスタマイズ可能なサードパーティがアプリケーションでプラグインをすぐに使用できるようになります。
以下は、Web開発にDjangoを選択する理由のトップ10です-
Python
Pythonは、その単純な言語構造、フロー構造、および簡単な構文のために、間違いなく最も習得しやすいプログラミング言語の1つです。用途が広く、多くのデバイスに組み込まれているWebサイト、デスクトップアプリケーション、モバイルアプリケーションを実行し、他のアプリケーションで人気のあるスクリプト言語として使用されています。
電池が含まれています
Djangoには、URLルーティング、認証、オブジェクトリレーショナルマッパー(ORM)、テンプレートシステム、dbスキーマの移行などの一般的な機能を構築するために不可欠な一般的なライブラリが付属しています。
ビルトイン管理者
Djangoには、モデル、ユーザー/グループの権限を処理し、ユーザーを管理できる管理インターフェースが組み込まれています。モデルインターフェイスが配置されているため、高度なデータベース機能を除くすべてのデータベース管理プログラムを個別に作成する必要はありません。
邪魔にならない
Djangoアプリケーションを作成しても、定型文や不要な機能は追加されません。必須のインポート、サードパーティライブラリ、およびXML構成ファイルはありません。
スケーラブル
DjangoはMVCデザインパターンに基づいています。これは、db(データベース)、バックエンド、フロントエンドコードなどのすべてのエンティティが個別のエンティティであることを意味します。Djangoを使用すると、サイトを構成する画像、ファイル、CSS、JavaScriptなどの静的メディアからコードを分離できます。
Djangoは、Webサーバー、キャッシング、パフォーマンス管理、クラスタリング、バランシング用のサードパーティライブラリの完全なリストをサポートしています。Djangoが提供する利点の1つは、ReSTやOAuthなどの主要な電子メールおよびメッセージングアプリケーションとサービスのサポートです。
バトルテスト済み
Djangoは2005年に最初にオープンソースになりました。12年の成長の後、Djangoは現在、ニュース発行Webサイトを運営しているだけでなく、Pinterest、Instagram、Disqus、Bitbucket、EventBrite、Zapierなどの主要なグローバル企業の全部または一部を運営しています。これにより、堅牢で信頼性の高いWebフレームワークを使用できます。
巨大なパッケージサポート
その大規模なコミュニティサポートと巨大な開発者ネットワークのために、あなたがやろうとしていることは以前に行われた可能性が高いです。開発者の大規模な国際コミュニティは、プロジェクトをオープンソースパッケージとしてリリースすることでコミュニティに貢献しています。
これらのプロジェクトのそのようなリポジトリの1つは、DjangoPackageサイトです。現在、Djangoパッケージには、3400以上に加えて、Djangoプロジェクトで使用する再利用可能なDjangoアプリ、サイト、ツールがリストされています。
活発に開発
オープンソースプロジェクトに関連する最大のリスクの1つは、その持続可能性です。それが長持ちするかどうかはわかりません。
Djangoは12歳なので、そのようなリスクはありません。その一貫したリリース、新しい/より良いバージョン、およびアクティブなコミュニティは、コードベースを毎日維持および改善する自発的な貢献者の大規模なコアチームとともに毎日成長しています。
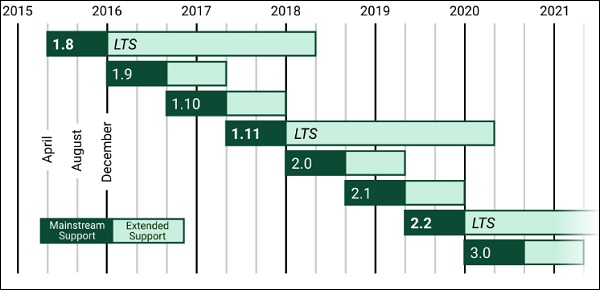
安定したリリース
Djangoのようなオープンソースソフトウェアプロジェクトは、多くの場合、積極的に開発されており、多くの開発者が毎日開発およびテストしているため、競合するプロプライエタリソフトウェアよりも安全です。ただし、オープンソースソフトウェアプロジェクトの欠点は、商業的に実行可能な開発に対する安定したコードベースがないことです。
Djangoには、ソフトウェアの長期サポート(LTS)バージョンと、次の画像に示すように定義されたリリースプロセスがあります。

ファーストクラスのドキュメント
最初のリリースから、Django開発者は、適切な包括的なドキュメントが利用可能であり、チュートリアルが簡単に理解できるようにする必要がありました。
Djangoを使用しているのは誰ですか?
Djangoの独自の強みにより、Djangoフレームワークの上にPythonで構築された人気のあるWebサイトが複数あります。以下は、Djangoに基づいて完全にまたは部分的に構築された主要なサイトの一部です。
Disqus
これは、世界で最も人気のあるブログコメントホスティングサイトの1つです。Disqusを使用すると、WordPressなどの最も一般的なCMS(コンテンツ管理システム)と簡単に統合できます。5,000万人を超えるユーザーベースを処理するDjangoは、サイトの所有者を満足させてコミュニティに連絡することができます。

オニオン
風刺新聞のオンライン会場を提供するOnionWebサイト、Djangoはそのフレームワークを提供します。

Bitbucket
Bitbucketは、バージョン管理リポジトリホスティングサービスであるGitHubのようなものです。BitbucketとGitHubの唯一の違いは、BitbucketがMercurialリポジトリをホストしているのに対し、GitHubはgitリポジトリをホストしていることです。何百万ものユーザーがBitbucketに関連付けられており、bitbucketが提供するすべてのサービス(リポジトリの作成、コードのプッシュ、コラボレーターの追加、コミット、プルリクエストなど)は安定している必要があります。Djangoはbitbucketサイトの運営を担当しています。

インスタグラム
Instagramは、写真やビデオをすべての友達と共有するのが大好きな人のために特別に構築されたソーシャルネットワーキングアプリです。現在、Instagramにはファンとの距離を縮めるために多くの有名人がいます。DjangoフレームワークはInstagramも実行しています。

Mozilla Firefox
Google Chromeに次ぐ世界で2番目に広く使用されているブラウザは、Mozillaブラウザです。現在、MozillaのヘルプページはDjangoフレームワークで構築されています。

世界中の何百万人ものユーザーが、Pinterestから新しいアイデアやインスピレーションを発見しています。Pinterestは、Djangoフレームワーク(要件に応じて変更を加えたもの)を使用して実行しています。

NASA
米国航空宇宙局の公式ウェブサイトは、プレミアエージェンシーが提供するニュース、画像、ビデオ、ポッドキャストにアクセスして、何百万人ものユーザーがチェックできる場所です。Djangoは、NASAの公式ウェブサイトの特定の部分を開発しています。

ワシントンポスト
世界に影響力のある新聞が1つあるとすれば、それは確かにワシントンポストです。ワシントンポストのウェブサイトは、彼らの日刊紙に付随する非常に人気のあるオンラインニュースソースです。その膨大な量のビューとトラフィックは、DjangoWebフレームワークによって簡単に処理されています。

Redditギフト
非常に人気のあるRedditWebサイトは、RedditGiftsと呼ばれるオンラインの匿名ギフト交換およびミートアッププラットフォームを立ち上げました。このサイトは世界中のユーザーをつなぎ、ユーザー間のギフト交換を容易にします。DjangoWebフレームワークはその機能を強化します。

Prezi
Preziは、Djangoフレームワーク上に構築されたMicrosoftPowerPointのクラウドベースの代替手段です。このサイトは、操作およびズームインおよびズームアウトできる仮想キャンバスを提供します。これにより、個々のスライドではなく、プレゼンテーションの全体像が提供されます。

Djangoプロジェクトとアプリのインストールと作成
Djangoをインストールする前に、Pythonがインストールされていることを確認する必要があります。virtualenvを使用していると仮定すると、単純なpip installdjangoで十分です。
仮想環境とDjangoのインストール
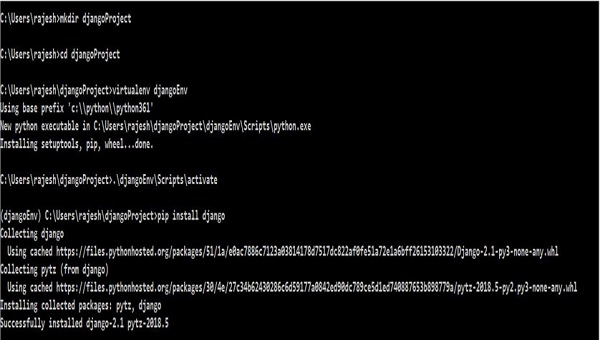
以下は、Windows環境に仮想環境とDjangoをインストールするプロセスです-

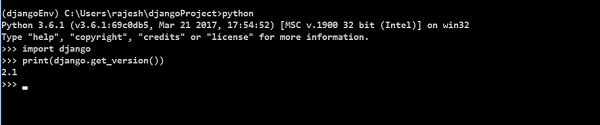
Djangoが正しくインストールされているかどうかを確認するには、以下のコードを入力します-

Djangoプロジェクトの作成
インストールが完了したら、Djangoプロジェクトを作成する必要があります。
Windowsマシンで以下のコマンドを実行すると、次のdjangoプロジェクトが作成されます-
django-admin startproject my_project_name


dirと入力すると、上記のように1つの新しいファイルと1つの新しいディレクトリが表示されます。
manage.py− manage.pyは、コマンドラインで実行可能なPythonファイルであり、django-adminの単なるラッパーです。それは、その名前にも含まれているプロジェクトの管理に役立ちます。
これで、というディレクトリが作成されました。 myFirstDjangoProjectプロジェクトの構成ルートを表すmyFirstDjangoProject内。それをもっと深く探求しましょう。
Djangoの設定
myFirstDjangoProjectディレクトリを「構成ルート」と呼ぶことは、このディレクトリがDjangoプロジェクトを一般的に構成するために必要なファイルを保持することを意味します。このディレクトリ外のほとんどすべては、プロジェクトのモデル、ビュー、ルートなどに関連付けられた「ビジネスロジック」のみに焦点を当てます。プロジェクトを相互に接続するすべてのポイントがここにつながります。

__init __。py-これは空で、ディレクトリをインポート可能なPythonパッケージに変更します。
settings.py-名前が示すように、ほとんどの構成アイテムが設定される場所です。
urls.py-URLはurls.pyで設定されます。これにより、プロジェクトのすべてのURLをこのファイルに明示的に書き込む必要がなくなります。ただし、URLが宣言されている場所をDjangoに通知する必要があります(つまり、urls.py内の他のURLをリンクする必要があります)。
Wsgi.py-これは本番環境でのアプリケーションを支援するためのものであり、Flask、Tornado、Pyramidなど、いくつかの「アプリ」オブジェクトを公開する他のアプリケーションに似ています。
設定の設定
settings.pyの内部を見ると、かなりのサイズがわかります。これらは単なるデフォルトです。私たちが注意する必要がある他のことは、静的ファイル、データベース、メディアファイル、クラウド統合、またはDjangoプロジェクトを構成できる他の数十の方法です。settings.pyファイルに記載されているいくつかのポイントを理解しましょう-
BASE_DIR−これはファイルを見つけるのに役立ちます。settings.pyファイル内で、BASE_DIRパラメーターはベースディレクトリへの絶対パスを設定します。
SECRET_KEY−ハッシュを作成するために使用されます。一般に、Cookie、セッション、CSRF保護、認証トークンにはsecret_keyを使用しました。
DEBUG −開発モードまたは本番モードのいずれかで実行されているプロジェクトに設定できます。
ALLOWED_HOSTS−アプリケーションが提供されているホスト名のリストを提供します。開発モードでは、設定はオプションです。ただし、本番マシンでは、Djangoプロジェクトを設定する必要があります。
INSTALLED_APPS−これは、Djangoプロジェクトに現在インストールおよび実行されているDjango「アプリ」のリストです。組み込みのDjangoは、次のように6つのインストール済みアプリを提供します-
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE−Djangoプロジェクトの実行に役立ちます。これは、djangoの要求/応答処理にフックするPythonクラスです。
TEMPLATES−フロントエンドでのドキュメントの表示方法を定義します。Djangoテンプレートは、テキストベースの形式を作成するために使用されます。
WSGI_APPLICATION−セットアップするサーバーは、WSGIファイルがどこにあるかを知っている必要があります。外部サーバーを使用している場合は、独自の設定で検索されます。デフォルトでは、wsgi.py内のオブジェクトを指します。
DATABASES−Djangoプロジェクトが現在アクセスしているデータベースに設定します。デフォルトのデータベースを設定する必要があります。選択したデータベースを設定する場合、ホスト、ユーザー、パスワード、ポート、データベース名、適切なエンジンなど、データベースに関連するいくつかの事項について言及する必要があります。
STATIC_URL−STATIC_ROOTにある静的ファイルを参照するときに使用するURLです。デフォルトでは、Noneです。
ただし、静的ファイルのパスを追加する必要がある場合があります。ファイルの最後に移動し、STATIC_URLエントリのすぐ下に、以下に示すようにSTATIC_ROOTという新しいエントリを追加します-
myFirstDjangoProject/settings.pySTATIC_URL = '/ static /'
STATIC_ROOT = os.path.join(BASE_DIR、 'static')
データベースの設定
あなたのサイトの日付を保存できるさまざまなデータベースソフトウェアがたくさんあります。デフォルトのsqlite3を使用します。
これはあなたの以下の与えられた部分ですでに設定されています myFirstDjangoProject/settings.py −
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
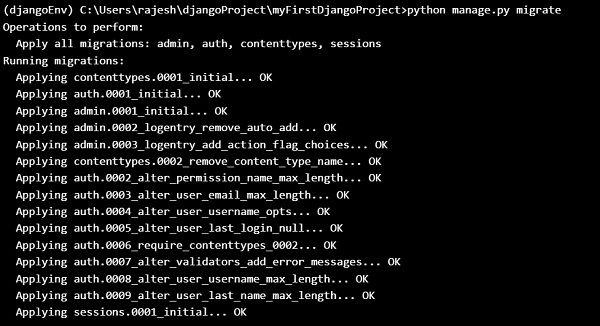
}ブログ用のデータベースを作成するには、コンソールで次のコマンドを実行してみましょう- python manage.py migrate (manage.pyファイルを含むmyFirstDjangoProjectディレクトリにいる必要があります。
すべてがうまくいけば、次の出力が得られます-

Webサーバーの起動
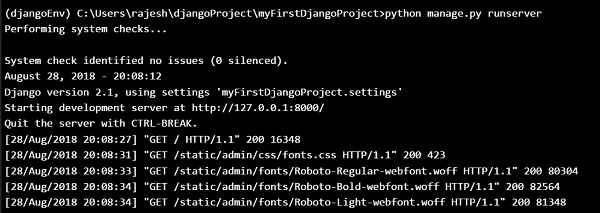
あなたはmanage.pyファイルを含むディレクトリにいる必要があります。コンソールで、次のようにpython manage.pyrunserverを実行してWebサーバーを起動できます。

今あなたがする必要があるのはあなたのウェブサイトが動いていることを確認することです。ブラウザ(Firefox、Chrome、Safari、Internet Explorer、または使用するもの)を開き、このアドレスを入力します-
http://127.0.0.1:8000/
または
http://localhost:8000/ #ウェブサーバーはローカルマシンでのみ実行されているため。
おめでとう!最初のWebサイトを作成し、Webサーバーを使用して実行しました。

Webサーバーの実行中は、追加のコマンドを入力するための新しいコマンドラインプロンプトは表示されません。端末は次のテキストを受け入れますが、新しいコマンドは実行しません。これは、着信要求をリッスンするためにWebサーバーが継続的に実行されるためです。
Djangoモデル
ブログのすべての投稿を保存するDjangoモデルを作成しようとしています。しかし、それが機能することを確認するには、オブジェクトについて学ぶ必要があります。
オブジェクト
オブジェクトは、プロパティとアクションのコレクションです。例を挙げてこれを理解しましょう。猫をモデル化するとします。色、年齢、気分(良い/悪い/眠い)、飼い主などのプロパティを持つCatというオブジェクトを作成します。
次に、猫にはいくつかのアクションがあります:ゴロゴロ、スクラッチ、またはフィード。
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteしたがって、基本的には、プロパティ(オブジェクトプロパティと呼ばれる)とアクション(メソッドと呼ばれる)を使用してコードで実際のものを記述しようとしています。
ブログを作成しているので、テキストコンテンツとタイトルが必要です。また、作者の名前、作成日、発行日も必要です。
したがって、私たちのブログには次のオブジェクトがあります-
Post
--------
title
text
author
created_date
published_dateまた、その投稿を公開するメソッドが必要です。オブジェクトが何であるかがわかったので、ブログ投稿用のDjangoモデルを作成できます。
モデルはDjangoの特別な種類のオブジェクトであり、データベースに保存されます。データをSQLiteデータベースに保存します。
アプリケーションの作成
すべてを明確にするために、プロジェクト内に別のアプリケーションを作成します。以下では、以下の簡単なコマンドを実行して、ブログWebアプリケーションを作成してみます。
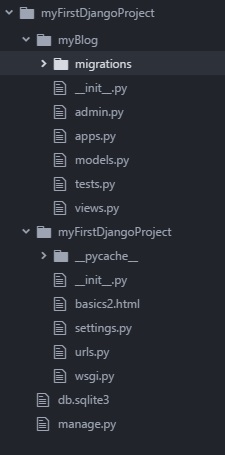
これで、新しいmyBlogディレクトリが作成され、そこに多数のファイルが含まれていることがわかります。プロジェクト内のディレクトリとファイルは次のようになります-

アプリケーションを作成したら、それを使用するようにDjangoに指示する必要もあります。これは、ファイルmyFirstDjangoProject /settings.pyで行います。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]ブログ投稿モデルの作成
の中に myBlog/models.py ファイルでは、モデルと呼ばれるすべてのオブジェクトを定義します。これは、ブログ投稿を定義する場所です。
myBlog / models.pyを開き、そこからすべてを削除して、次のようにコードを記述しましょう-

まず、fromまたはimportを呼び出して、他のファイルからいくつかの機能をインポートします。したがって、これを使用すると、すべてのファイルに同じものをコピーして貼り付ける代わりに、いくつかの部分を含めることができますfrom and import。
class Post(models.Model) −この行はモデルを定義します(これはオブジェクトです)。
classは、オブジェクトを定義していることを示す特別なキーワードです。
ポストは私たちのモデルの名前です。クラス名は常に大文字で始めてください。
models.Modelは、投稿がDjangoモデルであることを意味するため、Djangoはそれをデータベースに保存する必要があることを認識しています。
次に、上記で定義したプロパティ(title、text、created_date、published_date、author)について説明します。そのためには、各フィールドのタイプを定義する必要があります。
models.CharField-これは、限られた文字数でテキストを定義する方法です。
Models.TextField-これは制限のない長いテキスト用です。
Models.DateTimeField-これは日付と時刻用です。
Models.ForeignKey-これは別のモデルへのリンクです。
関数/メソッドを次のように定義します def そしてpublishはメソッドの名前です。
メソッドはしばしば何かを返します。ここで__str __()を呼び出すと、投稿のタイトルが付いたテキスト(文字列)が表示されます。
データベースにモデルのテーブルを作成する
最後のステップは、データベースに新しいモデルを追加することです。まず、モデルにいくつかの変更を加えたことをDjangoに理解させる必要があります。コマンドを使用してコンソールウィンドウで同じことを行いましょうpython manage.py make migrations myBlog 以下に示すように-

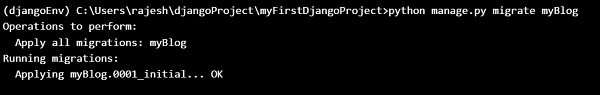
次に、Djangoは、データベースに適用する必要のある移行ファイルを準備します。コンソールで次のように入力できます。python manage.py migrate myBlog 出力は次のようになります-

Postモデルがデータベースに追加されました。
Django管理者
モデル化したばかりの投稿を追加、編集、削除するには、Djangoadminを使用しています。
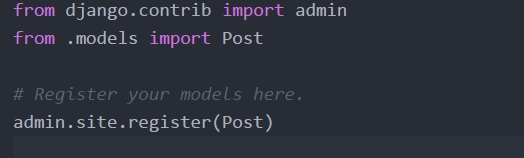
だから私たちは開いてみましょう myBlog/admin.py file そしてこれに内容を下に置く−

まず、前の章で定義したPostモデルをインポート(インクルード)します。モデルを管理ページに表示するには、モデルをadmin.site.register(投稿)に登録する必要があります。
管理サイトにログインするには、スーパーユーザー(サイト上のすべてを制御するユーザーアカウント)を作成する必要があります。したがって、Webサーバーを停止し、コマンドラインpythonを入力しますmanage.py createsuperuser、Enterキーを押します。

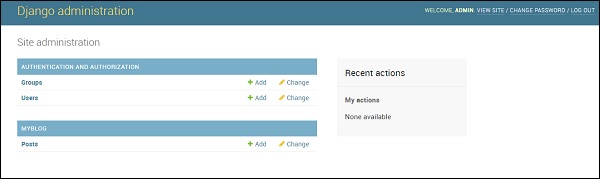
では、Postモデルを見てみましょう。コンソールでpythonmanage.py run serverを実行して、Webサーバーを実行することを忘れないでください。ブラウザに移動してアドレスを入力しますhttps://127.0.0.1:8000/admin/.選択した資格情報を使用してログインします。次に、Django管理ダッシュボードが次のように表示されます-

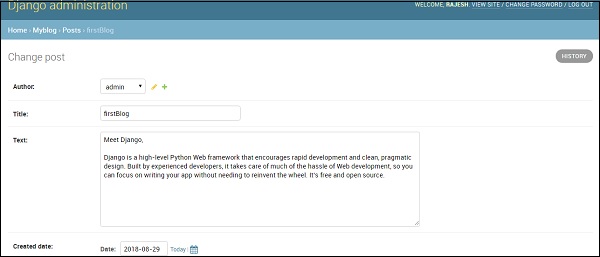
投稿に移動して、少し試してみてください。どこからでもたくさんのブログ投稿やコンテンツを追加できます。あなたのブログは次のようになります-

これはDjangoの概要であり、数行のコードでブログを作成できます。