SAP CloudPlatform-HTMLアプリ開発
SAP Cloudプラットフォームでは、SAP UI5、HTML5ベースのアプリケーションを開発し、ソーシャルウィジェットを開いて、SAPCloudポータルサービスを使用してそれらを利用できます。SAP Cloudプラットフォームを使用すると、クラウドプラットフォームでHTML5アプリケーションを開発および実行できます。静的リソースを含めることができ、他のオンプレミスまたはオンデマンドのRESTサービスに接続できます。
HTML5アプリケーションを開発し、Cloud Portalサービスで使用するには、次の手順を実行する必要があります-
HTML5アプリケーションを開発し、HANACloudに保存します
次は、HTML5アプリケーションをOpenSocialウィジェットに変換することです
OpenSocialウィジェットをポータルサービスウィジェットリポジトリに追加します
設定環境
HTML5アプリケーションを開発するには、追加のセットアップを必要としないSAP WebIDEのようなブラウザベースのツールを使用できます。「SAPWebIDEを使用したHelloWorldアプリケーション」の開発方法を見てみましょう。
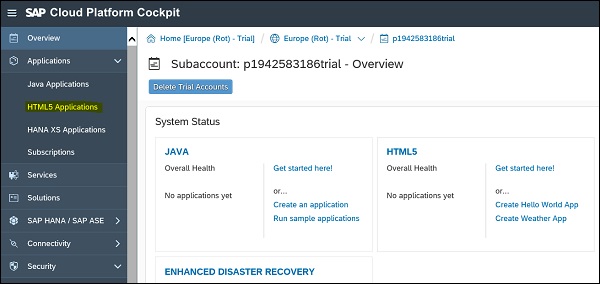
SAP Cloud Platformコックピットにログインし、[アプリケーション]→[HTML5アプリケーション]をクリックします。このサブアカウントを使用してアプリケーションを既に作成している場合は、HTML5アプリケーションのリストが表示されます。

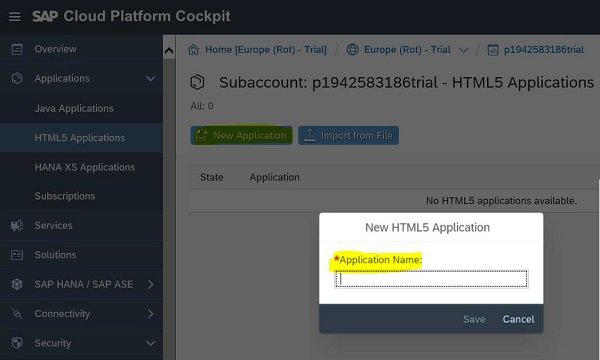
次に、新しいHTML5アプリケーションを開発します→[新しいアプリケーション]をクリックして、アプリケーション名を入力します。アプリケーションの名前には小文字の英数字を含める必要があり、30文字を超えてはならず、文字で始まる必要があることに注意してください。

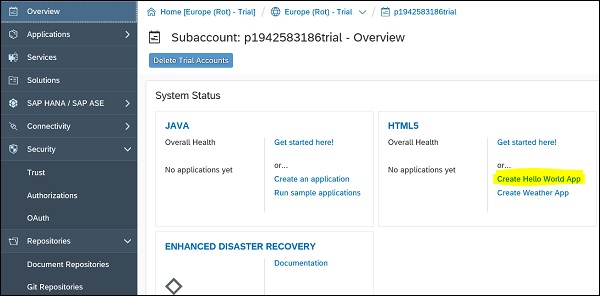
[アプリケーション]ページに移動し、[Hello Worldアプリの作成]をクリックして、HTML5開発に含まれる手順を確認できます。

関係するステップ
HTML5アプリケーションの作成には、次の手順が含まれます-
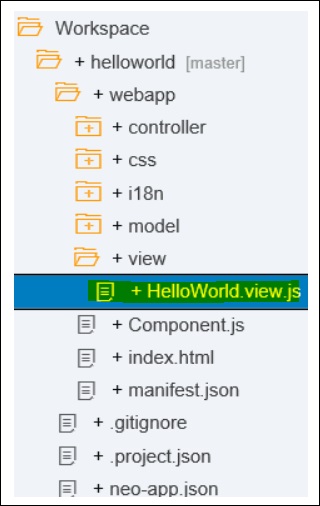
- プロジェクトを作成する
- HTML5アプリケーションを編集する
- アプリケーションをSAPCloudプラットフォームにデプロイします

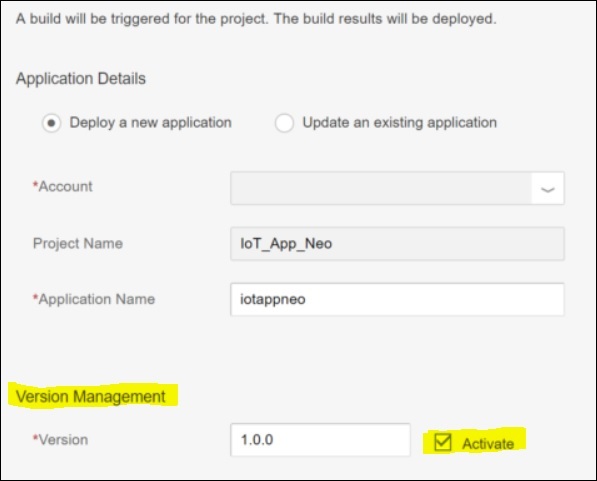
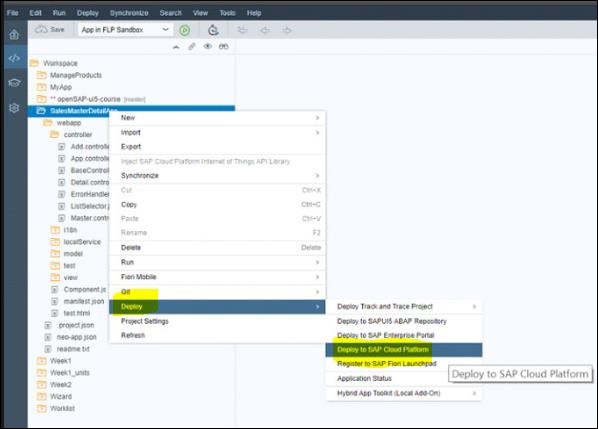
アプリケーションをSAPCloudプラットフォームにデプロイするには、アプリケーションのデプロイ→SAPCloudプラットフォームにデプロイします。

SAP Cloud Platformにログインし、ユーザー名とパスワードを入力します。「アクティブ化」オプションをオンのままにしておくと、新しいバージョンが直接アクティブ化されます。
[OK]ボタンをクリックして、展開プロセスを完了します。