SAP DesignStudio-クイックガイド
SAP BusinessObjects Design Studioは、次のように定義できます。 Application Development ToolSAP BW、HANA、およびユニバースデータソースを使用して高度なレベルのダッシュボードを作成するため。これらのインタラクティブなダッシュボードには、iPad、携帯電話、タブレットなどのモバイルデバイスからアクセスできます。
アプリケーションと高度なダッシュボードを作成するために、HTMLとUI5プログラミングの知識は必要ありません。また、アプリケーション開発用のJavaスクリプトとブックマークのサブセットを作成できます。
SAP Design Studio can be used with following data sources −
- SAP Business Warehouse(BW)
- SAP HANA
- SAP BusinessObjectsBIプラットフォーム
それはあなたがすることができます design applicationsクロス集計にデータを手動で入力するか、SAPBWをバックエンドシステムとして使用しながら計画オブジェクトを使用してデータを追加することもできます。Design Studioで開発されたアプリケーションは、SAPHANAまたはBusinessWarehouseSystemにリアルタイムで接続できます。
使用する SAP BusinessObjects Design Studio SDK、アプリケーションにサードパーティのカスタムコンポーネントを追加することもできます。これらのコンポーネントは、さまざまなデータソースからデータを取得して、インタラクティブな視覚化を作成できます。これとは別に、SDKコンポーネントは他のSDKコンポーネントのデータソースとしても機能します。
デザインスタジオの用語
Design Studioを使用すると、アプリケーション開発者は次のことができます。 create and edit applicationsXML形式で保存されます。これらのアプリケーションには、インタラクティブなダッシュボードが含まれており、チャートやクロス集計など、およびデータソースのエイリアスを使用してデータを高度に視覚化できます。
データソースとバインディング
グラフ、クロス集計、データソースエイリアスなどのさまざまなコンポーネントを使用してアプリケーションを作成できます。データソースエイリアスは、SAPBWまたはHANAデータソースのインスタンスとして定義されます。アプリケーションで使用されているコンポーネントのリストを確認したい場合は、デザインツールのアウトラインビューで確認できます。
データバインディング
グラフやクロス集計などのさまざまなコンポーネントを使用するには、データソースエイリアスのデータをこれらのコンポーネントにバインドする必要があります。データバインディングは、アプリケーション内のコンポーネントへのデータの単純なマッピングを定義します。データエイリアスのデータが変更されると、DesignStudioはそのデータエイリアスにバインドされているすべてのコンポーネントを自動的に更新します。
コンポーネントとデータソース間のデータバインディングの関係を確認するには、アウトラインビューに移動します。

SAP BusinessObjects Design Studioでは、フィルターなどのさまざまなコンポーネントを適用したり、ディメンションや集計データの詳細分析などにドリルダウンしたりして、データを操作できるアプリケーションを作成できます。
ユーザーがデータを操作できるようにするには、アプリケーションにUIコンポーネントを追加する必要があります。
例
チャートの上にラジオボタンを作成して、売上分析でさまざまな地域のデータを視覚化できます。
ユーザーインタラクティブアプリケーションの各ボタンでイベントを設定できます。使用可能なすべてのコンポーネントのリストを表示するには、DesignStudioの[プロパティ]ビューに移動します。すべてのイベントはスクリプトエディターで定義され、アプリケーションユーザーが特定のイベントをトリガーしたときに実行されるアクションについて言及できます。
スクリプトエディタで使用されるスクリプト言語はJavaスクリプトのサブセットであり、APIメソッド呼び出しの複数のシーケンスを定義できます。

スクリプトプロパティとは別に、プロパティビューで定義される他のさまざまなプロパティがあります。一部のプロパティはすべてのコンポーネントに共通ですが、いくつかは固有です。
例
表示プロパティは、適用されるテーマ、メッセージの位置、メッセージウィンドウなど、およびアプリケーションの他のプロパティを定義します。Layoutプロパティは、アプリケーション内の次のコンポーネントの配置を定義します-
- トップマージン
- 左マージン
- 右マージン
- Width
- Height

SAP DesignStudioのロードマップ
SAP DesignStudioのロードマップとそのリリース月および年は次のとおりです。
- SAP BusinessObjects Design Studio1.4リリース日-2014年11月
- SAP BusinessObjects Design Studio1.5リリース日-2015年5月
- SAP BusinessObjects Design Studio1.6リリース日-2015年12月

Design Studioロードマップ戦略に従って、SAP BusinessObjects Design Studio 1.6SP2の最新バージョンでカバーされている主な機能は次のとおりです。
エンドユーザー向けの機能
- サイズ変更可能で移動可能なダイアログ
- 情報チャートに倍率を表示する
- 滝情報チャート
アナリスト向けの機能
- アドホック通貨換算
- 積み重ねられた次元の仮想階層を構築する
- データとしてのユニバースとCSVのカスケードフィルター
- Source
設計者、開発者、および管理者向けの機能
ダイアログ、フィルターバー、リンク、マルチラインテキスト入力、スイッチ、プログレスバー(SAP Fioriライブラリ)などの新しい標準コンポーネント。
情報チャートの機能強化
初期ビューエディタ-簡単な計算
DesignerUIの機能強化-コンパクトパレットビュー
サイズ変更可能で移動可能なダイアログ
- SAPFioriライブラリで利用可能な新しいコンポーネント
- コンテナコンポーネント
- ダイアログフッター用の自由に定義されたボタン
- プロパティシートで維持される移動可能、サイズ変更可能、フルスクリーン
情報チャートでの倍率の表示
- ツールチップを使用して倍率を含むデータラベルを表示します。
滝情報チャート
- 新しいチャートタイプ
- セマンティックカラーリング(例:ネガティブ、ポジティブ、トータル)
- 構成可能な接続ライン
- 設計時に可能な「合計として設定」。
アドホック通貨換算
- 通貨換算ダイアログを開くための新しいAPI
- SAPBWバックエンドで定義されたターゲット通貨と変換タイプに基づく変換
- コンテキストメニューのカスタムエントリとして追加できます
フィルターバー
- SAPFioriライブラリの新しいコンポーネント
- エンドユーザーは、ディメンションフィルタを選択して、フィルタ値を表示および設定できます
- ボタンを切り替えて、フィルターバーを表示または非表示にします
- APIを介した「OnToggle」イベントの定義
SAP BusinessObjects Design Studioを開くには、次のURLにアクセスしてください。 Start → All Programs → SAP Business Intelligence → SAP BusinessObjects Design Studio → Design Studio

[SAP BusinessObjects BIプラットフォームへのログオン]ダイアログボックスで、BIプラットフォームのユーザー名とパスワードを入力します。Design Studioを初めて起動するときは、次の詳細を入力する必要があります-
- ホスト名
- WebサービスのURLに移植する
- 認証を選択します。
- [OK]をクリックします
SAP BWをバックエンドとして使用する場合は、[SAP NetWeaverへのログオン]ダイアログボックスで、ドロップダウンリストから[BWシステム]を選択し、システムの詳細、ユーザー名、およびパスワードを入力します。
同様の方法で、SAP HANAダイアログボックスにログオンし、HANAシステムのユーザー名とパスワードを入力することもできます。
この章では、SAP Business Objects DesignStudioを開いたときのさまざまなナビゲーション機能について説明します。
ウェルカムページ
SAP BusinessObjects Design Studioを開くと、最初にウェルカムページが表示されます。それは次のように異なるセクションで構成されています-

トップのデザインスタジオ
SAP BusinessObjects Design Studioを使用すると、アプリケーション設計者は、BW、SAP HANA、およびUniverseデータソースの上に、ブラウザおよびモバイルデバイス用の分析アプリケーションとダッシュボードを作成できます。

入門
このセクションでは、ヘルプマテリアルにアクセスしてツールに慣れることができます。また、チュートリアルガイドを文書化して、Design Studioの主要な機能、概念、およびタスクを学習する方法に役立つビデオを見ることができます。

その他の機能は次のとおりです。
Create New −これを使用して新しい分析アプリケーションを作成できます。
Recently Used −これは、DesignStudioで最近開いた分析アプリケーションにアクセスするために使用できます。
便利なリンク
これにより、有用な情報を見つけて、SAP Community Network、SAP Idea Place、およびSAP HelpPortalにアクセスできます。

DesignStudioのナビゲーションビュー
新しい分析アプリケーションの作成を開始すると、DesignStudioのユーザーインターフェイスに次のビューが表示されます。
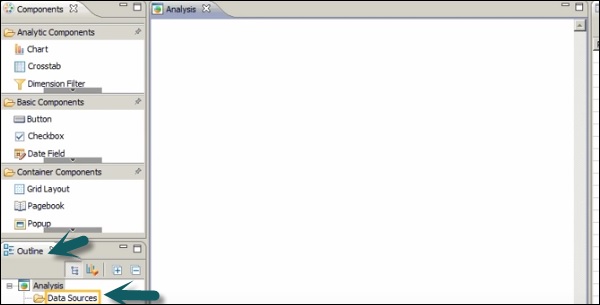
コンポーネントビュー
このビューには、新しい分析アプリケーションの作成に使用できるすべてのコンポーネントのリストが表示されます。レイアウト内のさまざまなコンポーネントをドラッグアンドドロップして、そのアプリケーションのコンテンツを作成できます。
これらのコンポーネントは、異なるフォルダにグループ化されています-
Analytic Components −チャートやクロスタブなどのさまざまな分析コンポーネントを使用できます。
Basic Components −このフォルダには、チェックボックス、日付フィールド、画像、入力フィールド、リストボックスなどの基本的なコンポーネントが含まれています。
Container Component −これにより、アプリケーションのコンテンツをグループ化および構造化できます。

外形図
このビューは、現在アクティブなアプリケーション内のすべてのオブジェクトの階層構造を提供します。これは、すべてのデータソースとすべてのUIコンポーネントで構成されています。

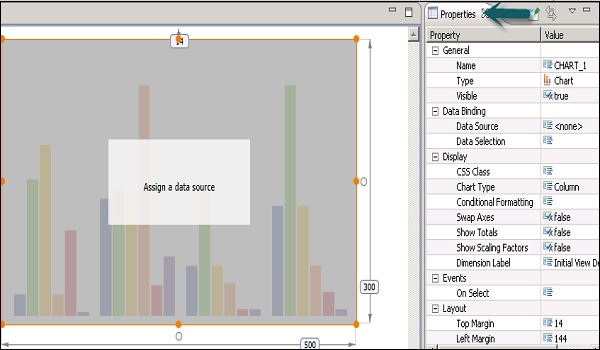
プロパティビュー
これは、分析アプリケーションで現在アクティブなオブジェクトのプロパティを示しています。現在選択されているオブジェクトのプロパティが、アウトラインビューツリーノードまたはコンポーネントエディタに表示されます。

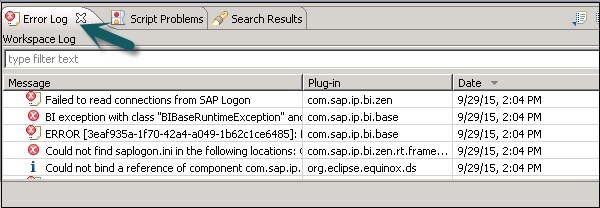
エラーログビュー
これは、スクリプト検証用のシステムまたはメッセージに関連する一般的なエラーを表示するために使用されます。

問題ビュー
これは、アプリケーションを保存するときに、設計時にスクリプトの問題を表示するために使用されます。

レイアウトエディタ
アプリケーションごとに、アプリケーションのコンポーネントを含むエディターが開きます。エディタ領域でコンポーネントに変更を加えると、これらの変更がデザインツールの他のビューに自動的に反映されます。
エディタでコンポーネントのサイズを変更すると、デザインツールの[プロパティ]ビューでレイアウト値が自動的に変更されます。同じことがアウトラインや他のビューにも当てはまります。

デザインツールでの設定の維持
これは、[設定]タブでデザインツールの設定を定義するために使用されます。[設定]ダイアログボックスを開くには、に移動します。Tool → Preferences → Application Design。


アプリケーションと画像の保存
アプリケーションファイルとイメージは、BIプラットフォーム上のフォルダーに保存されます。インターネットからの分析アプリケーションで画像やロゴを使用することも可能です。
Analysis Applications History − [アプリケーション]メニューの分析アプリケーション履歴は、キャッシュファイルに保持されます– <home directory>\.sap\com.sap.ip.bi\cache。
Data Source History − [データソースの追加]ダイアログボックスのデータソース履歴は、次の場所に保持されます– <home directory>\.sap\com.sap.ip.bi\cache。
SAP DesignStudioで新しい分析アプリケーションを作成できます。SAPは、Webブラウザまたはモバイルプラットフォームで開くのに適した定義済みテンプレートのリストを提供しています。事前定義されたテンプレートのリストから選択すると、システムがこのテンプレートのコピーを作成します。
新しい分析アプリケーションを作成する方法は?
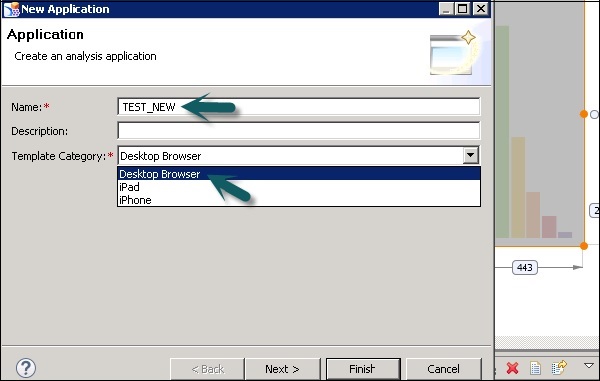
新しい分析アプリケーションを作成するには、に移動します Application → New。

新しいアプリケーションダイアログボックスが開き、次のフィールドに入力できます-
- アプリケーションの名前
- Description
テンプレートカテゴリ
ターゲットデバイスを定義するために使用されます。デスクトップブラウザまたはモバイルデバイス用の分析アプリケーションを作成する場合。アプリケーションのプロパティビューに移動して、アプリケーションの種類を変更することもできる場合。

[次へ]ボタンをクリックします。テンプレートカテゴリに従って、新しいアプリケーションのテンプレートを選択します。空のテンプレートを選択して、空のアプリケーションを作成することもできます。
次のスクリーンショットに示すように、テンプレート名のすぐ下に各テンプレートの簡単な説明が表示されます。

[完了]ボタンをクリックします。コンポーネントビューからエディタ領域にコンポーネントを追加できます。
コンポーネントビューで、コンポーネントをクリック→選択したコンポーネントをエディタ領域にドラッグアンドドロップします。
選択したコンポーネントをアウトラインビューのレイアウトフォルダにドラッグアンドドロップします。

特定のコンポーネントをフィルタリングする場合は、[コンポーネント]ビューの上部にある[フィルター]テキストボックスにテキストを入力します。

次のステップは、アプリケーションに追加したコンポーネントのプロパティを指定および変更することです。
エディタ領域でコンポーネントをクリックします。次に、アウトラインビューのレイアウトフォルダにあるコンポーネントをクリックできます。
このコンポーネントのプロパティは、[プロパティ]ビューで編集できます。プロパティビューで、変更するプロパティをクリックします。フィールドは、タイプごとに異なる値を持つことができます-
- 数値-レイアウトプロパティのように
- 文字列-キャプションなどのように。
- ブール値-スタイルなどのようにドロップダウンからTrue / falseのように
- ダイアログボックス
いくつかの特別なプロパティタイプについては、[値]タブをクリックしてダイアログボックスを開くことができます。

コンポーネントのレイアウトを設定するにはどうすればよいですか?
コンポーネントのレイアウトを設定する際、次の点に注意することができます-
アプリケーション内のコンポーネントの位置とサイズを指定する3つのプロパティがあります-

マージン(上、下、左、右)
Width −横軸に沿って左マージンまでの距離と右マージンまでの距離を示します。
Height −これは、縦軸に沿って上マージンまでの距離と下マージンまでの距離を示します。
Webブラウザーに従ってコンポーネントの相対的なサイズ変更を可能にするには、これら3つのプロパティのいずれかを自動に設定する必要があります。

3つのプロパティすべてを自動モードに設定することはできないことに注意してください。
この章では、デザインスタジオでデータソースを追加する方法について説明します。
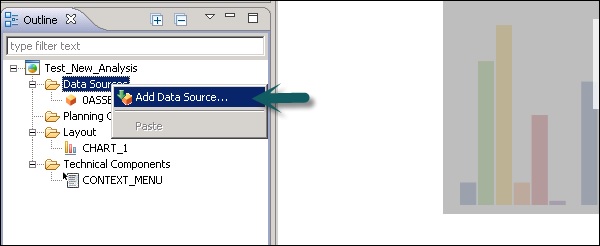
データソースを追加するには、 Outline View → Data Sources folder。

を右クリックします folder → New

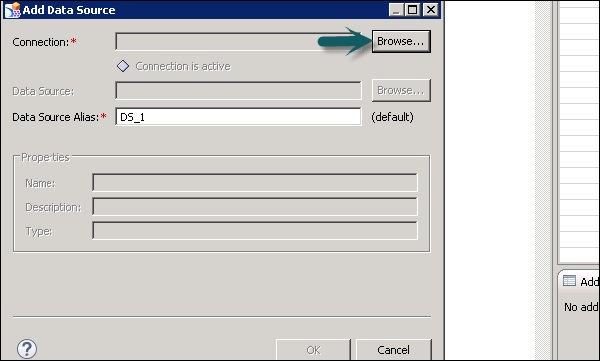
データソースの追加ウィザードが開きます。接続を追加するには、[参照]タブをクリックして、接続を選択します。

接続を選択すると、データソースオプションが有効になります。に移動Browse → Search tab and enter the data source name。

データソースエイリアスは自動的に割り当てられます。[OK]ボタンをクリックします。次に、データソースがアウトラインペインに追加されます。

SAP HANA接続を許可するには、DesignStudioへの既存のバックエンド接続を使用できます。に移動Tool → Preferences。

次のウィンドウで、 Application Design → Backend connections

新しい接続を作成する方法は?
HDBODBCドライバーを使用してSAPHANAへの新しい接続を作成するには、アイコンをクリックして接続を追加します。

ODBCデータソースアドミニストレータで、 System DSN → click on Add。

新しいウィンドウで、HDBODBCデータベースドライバーを検索する必要があります。これらのドライバーは、SAPHANAクライアントをインストールするときにインストールされます。

[完了]ボタンをクリックします。
新しいウィンドウで、HANAシステムの次の詳細を入力する必要があります。
- ホスト名を入力してください
- ポート番号(3xx15、xx-インスタンス番号)
- ユーザー名とパスワードを入力し、[OK]をクリックします。

をクリックすると、接続を確認できます。 Connect button → Connection Successful。新しい接続を表示するには、[接続の再読み込み]をクリックします。接続を使用するには、DesignStudioを再度開く必要がある場合があります。

Design Studioで分析アプリケーションを作成すると、再利用性と柔軟性のためにブックマークを作成できます。アプリケーション全体またはその一部のスナップショット用にブックマークを作成できます。DesignStudioで使用できるブックマークには3つのタイプがあります-
- Standard
- Fragment
- ポータブルフラグメント
アプリケーション開発者がアプリケーション全体の状態をシリアル化したい場合は、標準のブックマークを使用できます。アプリケーションの選択した部分を使用するには、フラグメントまたはポータブルフラグメントブックマークが使用されます。
スクリプトを使用したブックマークの読み込み
実行中の分析アプリケーションでブックマークをロードするには、スクリプトメソッドを使用できます。
標準のブックマークをロードするには、次の形式を使用できます-
Bookmark.loadBookmark(id);.ブックマークIDを選択するために、ドロップダウンリストから選択できます。
var id = DROPDOWN_1.getSelectedValue();
Bookmark.loadBookmark(id);フラグメントブックマークをロードするには、次のスクリプト方法を使用できます。
Bookmark.FragmentBookmark.loadBookmark(id)ポータブルフラグメントブックマークをロードするには、次のスクリプト方法を使用できます。
Bookmark.PortableFragmentBookmark.loadBookmark(id)URLを使用したブックマークのロード
ブラウザバーのURLを介して、他のアプリケーションユーザーが共有するブックマークをロードすることもできます。URLを介して共有されるすべてのブックマークを、そのブックマークのユーザーリストに直接追加することはできません。
共有分析アプリケーションをブックマークすると、スクリプトメソッドを呼び出すときにそのブックマークが一覧表示されます。
Bookmark.getAllBookmarks()
Bookmark.FragmentBookmark.getAllBookmarkInfos()
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(groupIdentifier)URLをブラウザのお気に入りに保存することもできます。
ブックマークの一覧表示
スクリプトAPIを使用して、アプリケーションユーザーが実行時に自分のブックマークのリストを取得できるようにすることができます。関係するブックマークのタイプに応じて、次のスクリプトメソッドが使用されます。
標準のブックマークを一覧表示する方法は?
返される配列には、BookmarkInfoオブジェクトタイプのリストが含まれています。BookingInfoオブジェクトには、BookmarkId ID、文字列名、および文字列テキストが含まれています。文字列名とブックマークIDIDの両方がブックマークIDを参照します。文字列テキストはブックマークのタイトルを参照します。ドロップダウンボックスやリストボックスなどの選択コンポーネントには、Bookmark.getAllBookmarks()から返された配列を入力できます。方法。
var array = Bookmark.getAllBookmarks();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.name, element.text);
});フラグメントブックマークを一覧表示する方法は?
フラグメントブックマークを一覧表示して、分析アプリケーションのすべてのフラグメントブックマークのリストを返すことができます-
var array = Bookmark.FragmentBookmark.getAllBookmarkInfos();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.id, element.title);
});すべてのアプリケーションのポータブルフラグメントブックマークを一覧表示する方法は?
次のスクリプト方法を使用できます。
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos();これにより、GroupIdentifierパラメーターで指定されたすべてのポータブルフラグメントブックマークのリストが返されます。フラグメントギャラリーには、ユーザーが作成したすべてのポータブルフラグメントブックマークを入力できます。FragmentGallery_1. addItems(); スクリプトメソッド。
var array =
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(“groupIdentifier”);
FRAGMENTGALLERY_1.addItems(array);ブックマークの保存と共有
SAP Design Studioでは、アプリケーションユーザーはAPIスクリプトを使用してブックマークを保存できます。ユーザーが言及した一意のタイトルで標準のブックマークを保存できます。
次のスクリプトを使用して、標準のブックマークを保存できます。
var id = Bookmark.saveBookmark();
var id = Bookmark.saveBookmark("title")次の方法でフラグメントブックマークを保存することもできます。
var fragInfo = Bookmark.FragmentBookmark.saveBookmark(ContainerComponent);オプションの方法を使用できます BookmarkInfo toOverWrite –既存のフラグメントブックマークを上書きします。
ブックマークの共有
アプリケーション設計者は、スクリプト方式を使用してブックマークを共有することもできます。ブックマークの種類に応じて、次のスクリプトメソッドを実行できます。
標準のブックマークを共有するには、以下を適用できます。 Bookmark.shareBookmark(String URL) スクリプトメソッド。
フラグメントブックマークを共有するには、以下を適用できます。
Bookmark.FragmentBookmark.shareBookmark(String URL) スクリプトメソッド。
ポータブルフラグメントブックマークを共有するには、以下を適用できます。
Bookmark.PortableFragmentBookmark.shareBookmark(String URL) スクリプトメソッド。
ブックマークの削除
SAP Design Studioでは、各ブックマークが親アプリケーションを所有します。親アプリケーションを削除すると、その子ブックマークが削除されます。これらのブックマークを削除するには、スクリプトAPIメソッドを使用できます。
ブックマークの種類に応じて、次のスクリプトを使用できます。
標準ブックマークを削除する方法は?
次のスクリプトを使用して、アプリケーションユーザーが自分の標準ブックマークを削除できるようにすることができます。
Bookmark.deleteBookmark(id);
Bookmark.deleteAllBookmarks();フラグメントブックマークを削除するにはどうすればよいですか?
次のスクリプトを使用して、アプリケーションユーザーが自分のフラグメントブックマークを削除できるようにすることができます。
Bookmark.FragmentBookmark.deleteBookmark(id);
Bookmark.FragmentBookmark.deleteAllBookmarks();ポータブルフラグメントブックマークを削除するにはどうすればよいですか?
次のスクリプトメソッドを使用して、アプリケーションユーザーが自分のポータブルフラグメントブックマークを削除できるようにします。
Bookmark.PortableFragmentBookmark.deleteBookmark(id)
Bookmark.PortableFragmentBookmark.deleteAllBookmarks(groupIdentifier)SAP Design Studioでは、データソースの操作、データソースの初期ビューの編集、クロス集計やグラフへのディメンションとメジャーの追加などを行うことができます。
DesignStudioのアウトラインビューに次のデータソースを追加しました。

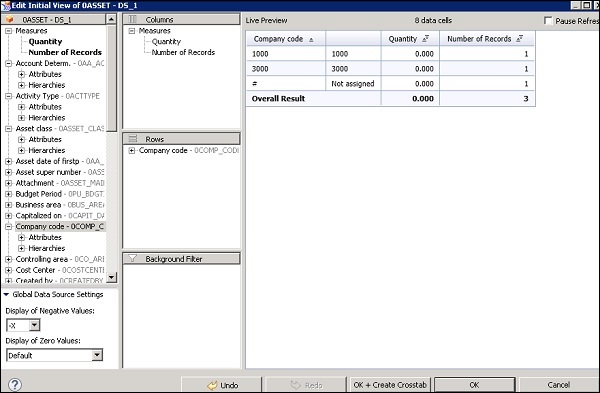
データソースの初期ビューを編集するには、を右クリックします。 Data Source Name → Edit Initial View。

次のウィンドウで、データソース内のすべてのディメンションとメジャーのリストを確認できます。

データソースにディメンションを追加するにはどうすればよいですか?
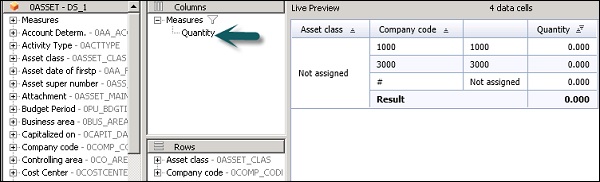
オブジェクトを左側のペインから[行と列]ボックスにドラッグして、ディメンションとメジャーを追加することもできます。

ディメンションとメジャーの順序を変更することもできます。寸法を選択し、必要に応じて上下にドラッグできます。クロス集計のデータも、選択に応じて変化します。

クロス集計から余分な列を削除することもできます。ディメンション/メジャーから列を選択し、左ペインに移動します。

余分な列を削除すると、それに応じてクロス集計のデータも変更されます。

選択した値に対して他のさまざまな機能を実行することもできます。その一部は-です。
- 小数位
- Scaling
- 合計を計算する
- Sort

Design Studioの新しい分析アプリケーションにデータソースを追加するには、BIプラットフォームに接続する必要があります。ログイン時にBIプラットフォームに接続する必要があります。
に接続するには Universe Data Source (UDS)、新しい分析アプリケーションの[アウトライン]の下の[データソース]フォルダーに移動します– Right click → Add Data Source。

ユニバースをデータソースとして追加する方法は?
ユニバースをデータソースとして追加する方法を見てみましょう。[データソースの追加]ウィンドウで、[接続]に対して[参照]タブをクリックします。

選択する eFashion.unx接続を追加するファイル。使用可能なリストから接続をフィルタリングすることもできます。

次のステップは、クエリパネルを編集することです。このためには、[クエリ仕様の編集]をクリックする必要があります。

結果オブジェクトにディメンションとメジャーを追加します。左側のペインでこれらの各フォルダを展開し、ディメンションとメジャーにオブジェクトを追加できます。
すべてのオブジェクトを選択したら、クエリパネルの[OK]ボタンをクリックします。このクエリは、データソースの追加ウィンドウに追加されます。[OK]をクリックして、これをアウトラインビューの下のデータソースフォルダーに追加します。

初期ビューを編集するには、を右クリックします。 Data Source → Edit Initial View。メジャーはプレビュータブに直接追加されます。

クエリで選択したディメンションを[行]タブに追加します。
次のスクリーンショットでは、メジャー値に付属する状態とカテゴリを追加しています。書式設定を適用して値を測定できます。
[OK]をクリックしてから、[クロスの作成]タブをクリックします。

クロスタブがエディター領域に追加されました。これにより、ユニバースデータソースに接続できます。

SAP Design Studio Editorにクロス集計があり、 export the data from a Crosstab to Microsoft Excel。次のスクリーンショットに示すように、基本コンポーネントからエディターにボタンを追加します。

[表示]で、テキストを追加します– Export to Excel。

次のスクリーンショットに示すように、[イベント]に移動してスクリプトを追加します。

Excelにエクスポートするスクリプト
APPLICATION.export(ExportType.EXCEL_xlsx,[(CROSSTAB_1)]);
次に、上部の矢印を使用してアプリケーションを実行します。実行したら、[Excelにエクスポート]をクリックします。



[開く]または[保存]をクリックして、Excelシートを開くか、シートをシステムに保存します。

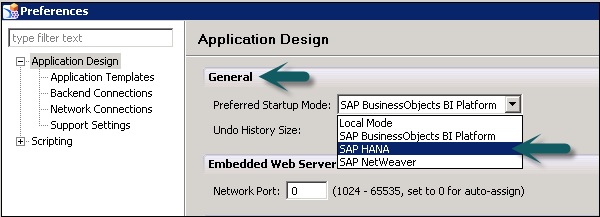
SAP Design Studioはローカルで起動し、に移動して設定をSAPHANAモードに変更できます。 Tools → Preferences。
アプリケーション設計では、ローカルではなくSAP HANAを設計モードとして選択する必要があり、SAPHANAをデータソースとして使用してアプリケーションを設計できます。

再起動する必要があり、起動モードになったらDesignStudioに変更します。[OK]をクリックすると、DesignStudioを再起動するように求められます。

SAPHANA接続を使用してデータソースを追加できるようになりました。
ストリーミングデータソースに接続する
SAPでデータソースをストリーミングすると、DesignStudioでリアルタイムデータの視覚化を作成できます。ストリーミングデータソースに接続するには、リアルタイムパッケージがインストールされていて、Design Studio1.4が必要です。
これらはSAPMarketplaceからダウンロードできます。リアルタイムパッケージをインストールするには、Tools → Install Extension to Design Studio。

[ヘルプ]タブに移動すると、リアルタイムの機能を確認できます。

リアルタイムパッケージに加えて、SAPEnterpriseストリーミングパッケージが必要です ESP SP9。

リアルタイムストリーミングで時間ベースのラインを作成する
時間ベースの折れ線グラフは、標準の折れ線グラフと比較してデータに切れ目がある場合、null値を処理できます。
ストリーミングデータソースも構成され、ESPに接続されます。

チャートコンポーネントをDesignStudioのエディター領域に追加します。

次のスクリーンショットに示すように、データソースをグラフにドラッグします。

グラフの種類に移動して、ドロップダウンリストから[追加のグラフ]を選択できます。

情報チャートは、SAP DesignStudioの分析コンポーネントの下にあります。これは、Design Studio1.6で利用できる新機能です。初期ビューとは別に情報チャートを設定できます。情報チャートを構成すると、データソースのディメンションが特定のチャート領域にバインドされます。
Design Studioの通常のグラフでは不可能だった、情報グラフの2つのディメンションを連続して表示できます。
情報チャートは、Design Studio 1.6で新しいダッシュボードを作成するための主要なコンポーネントと見なすことができますが、他の種類のチャートも利用できます。

情報チャートフィードパネル
チャートエディタで他のチャートと同じように情報チャートを設定できます。チャートコンポーネントをキャンバスにドラッグし、アウトラインビューからデータソースを追加する必要があります。データソースを割り当てると、値に従ってグラフが作成されます。
情報チャートを構成するには、チャート構成プロパティに移動する必要があります。プロパティタブで次の機能を実行できます。
各グループにドラッグして、寸法を変更します。使用可能なグループは、情報チャート用に選択したチャートタイプによって異なります。
チャートタイプの割り当ての測定を変更することもできます。
チャートタイプを変更することもできます。
特徴
チャートタイプのピッカーとチャートフィードパネルは、情報チャートで使用できる2つの機能です。フィードパネルは、寸法とメジャーをグラフ領域にバインドできるようにするコンポーネントです。
実行時とディメンションでチャートを構成し、バインディングごとに変更を測定できます。
チャートタイプピッカーを使用すると、適切なチャートタイプを選択できます。チャートタイプピッカーは、チャートと情報チャートの両方で機能します。

チャートタイプピッカーを追加するには、基本コンポーネントのリストの下にあります。
Note −情報チャートは、選択と動作に関してチャートコンポーネントで使用されるスクリプトメソッドもサポートします。
視覚化タイプの変更
さまざまな方法でデータを分析するために、さまざまな視覚化を選択できます。チャートタイプピッカーパレット内のグループの右側にあるドロップダウン矢印から、別の視覚化タイプを選択します。
それに応じて視覚化タイプが変化し、データを別の方法でレンダリングします。
条件付き書式
条件付き書式を使用して、指定した条件が満たされたときにグラフの外観を変更できます。この機能を使用すると、チャートコンポーネントのメジャーまたはディメンションに条件付き書式ルールを追加できます。これらのルールは、特定の条件が満たされたときにチャートの外観を変更します。
条件付き書式をグラフに適用するには、グラフコンポーネントを選択し、[プロパティ]タブに移動します。

参照ボタンをクリックすると、新しいウィンドウが開きます。[新しいルール]を選択して、条件付き書式の新しいルールを追加します。

[新しいルール]→[新しいルール]ダイアログボックスを選択します。
[名前]テキストボックスに、新しい条件付き書式ルールを識別するためのタイトルを入力します。

[条件付き書式]ダイアログボックスの[ルールの説明]領域で、ドロップダウンリストから[メジャー]または[ディメンションメンバー]を選択します。ドロップダウンリストは、グラフに適用したデータセットから入力されます。
チャートの次のデータセットに適用できます。
次のいずれかを選択します-
- に等しい
- より大きい
- よりも少ない
新しいルールに割り当てる値を入力します。
ダイアログボックスの[プレビュー]領域で、[フォーマット]ボタンを選択して、ルールに色を割り当てます。事前定義されたカラーピッカーから色を選択するか、[カスタムカラーの定義]ボタンを選択してカスタムカラーを定義します。

[OK]をクリックします。

フィルタは、SAP DesignStudioでの視覚化のデータを制限するために使用されます。さまざまなタイプのフィルターを作成し、分析コンポーネントと基本コンポーネントを使用してフィルターを設定できます。
分析コンポーネントをフィルターとして設定する
分析コンポーネントをフィルターとして設定するには、ユーザーが個々のコンポーネントを選択できるようにする選択を有効にする必要があります。

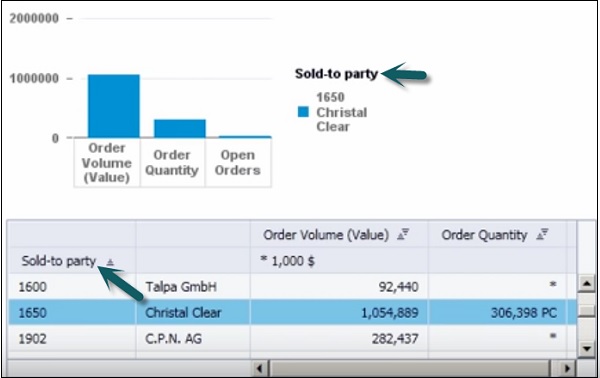
選択する Analytic component → Properties Pane、 下 Events Enable → True。Onsetに移動して、このイベントにスクリプトを追加します。あなたは使用することができますsetFilter フィルタを設定するためのスクリプトメソッド。
スクリプトでは、データソース、スクリプトの方法、ディメンション、および値を選択する必要があります。

DS.setFilter(“00_Sold_To”, CROSSTAB.getSelectedMember(“00_Sold_To”).internalkey);
アプリケーションを保存して、ローカルで実行します。Sold toPartyコンポーネントを選択します。

同様の方法で、基本コンポーネントをフィルターとして設定することもできます。
ディメンションフィルターの追加
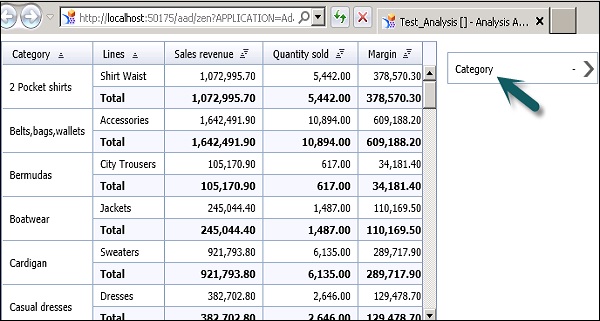
ディメンションフィルターを追加するには、分析コンポーネントからフィルターを選択し、キャンバス領域にドラッグします。

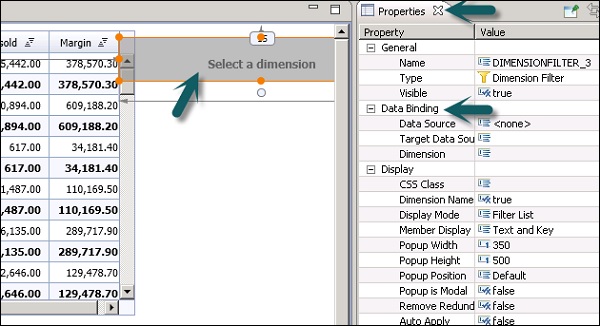
の[プロパティ]タブに移動します Dimension filter → Data Binding。次に、[データバインディング]でデータソースを選択します。
ディメンションに移動し、フィルターを適用するディメンションを選択します。

次のスクリーンショットに示すようにデータソースとディメンションを選択し、アプリケーションを保存します。

アプリケーションが保存されると、アプリケーションをローカルで実行できます。


ディメンションフィルターをクリックすると、使用可能なリストからディメンション値を選択するように求められます。[範囲]タブに移動して、開始値と終了値を入力することもできます。

ディメンションを選択すると、コンポーネントのデータはそれに応じてフィルタリングされます。フィルタ設定を適用するには、[適用]ボタンをクリックします。

フィルターの編集
SAP Design Studioでフィルタを編集するには、[アウトライン]タブの[レイアウト]フォルダに移動します。ここで、アプリケーションに適用されているすべてのフィルターのリストを確認できます。アプリケーションを編集するには、編集するフィルターを選択します。

選択したフィルターの[プロパティ]タブに移動し、必要に応じて変更を加えます。行った変更を保存し、アプリケーションを実行して変更を反映します。

フィルターの取り外し
分析アプリケーションでフィルターを削除するには、に移動します。 Outline View → Layout。削除するフィルターを選択します。右クリックすると、次のすべてのオプションが表示されます。

クリック Delete 上のスクリーンショットに示すように、選択したフィルターを削除します。
ここから、分析アプリケーションの各フィルターの参照をコピー、名前変更、または確認することもできます。
SAP Design Studioでは、ジオマップを使用して地理情報のさまざまなレイヤーを表示できます。これらのジオマップは分析コンポーネントの下で利用可能であり、キャンバスにドラッグするだけで追加できます。
ジオマップコンポーネントで定義されたジオマップのプロパティとスクリプトに従って、各レイヤーにはユーザーの操作ごとに異なるデータが表示されます。ジオマップを使用するには、データソースに国、地域、経度などが含まれている必要があります。

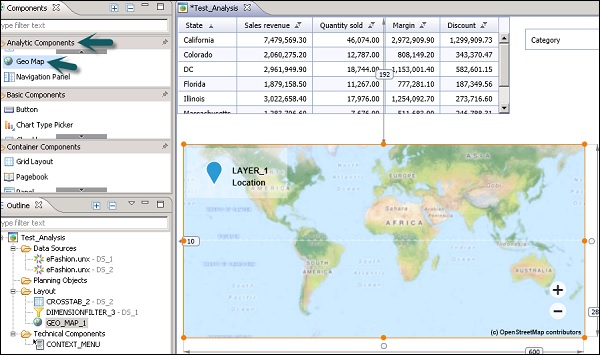
ジオマップを開始するには、ジオマップを分析コンポーネントからキャンバス領域にドラッグし、データソースをアウトラインビューに追加します。追加されたデータソースは、Additional Properties → Data Source。

データソースの[初期ビューの編集]に移動します。[行]で[地理ディメンション]を1つだけ選択し、[列]タブでメジャーを選択する必要があります。
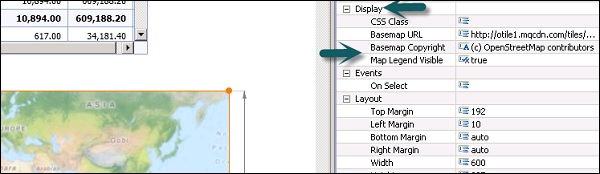
レイアウトペインでジオマップを選択できます。[プロパティ]タブで、選択したベースマップのURLを[ベースマップURL]プロパティに入力します。ベースマップが必要ない場合は、これを空白のままにすることもできます。

Map Legend Visibleプロパティは、デフォルトでtrueに設定されています。すべてのジオマップレイヤーの凡例を非表示にする場合は、このプロパティ値をfalseに設定できます。
ジオマップにレイヤーを追加または削除することもできます。これは、ジオマップの[レイヤーの追加]ボタンを使用して実行できます。

レイヤーごとに新しいレイヤーIDが追加され、データソースを選択して値を測定できます。

レイヤーを削除するには、右上隅の[追加のプロパティ]の下にある十字ボタンをクリックする必要があります。
SAP Design Studioでは、分析アプリケーションをローカルマシンまたはネットワーク共有ドライブにエクスポートすることもできます。これにより、ソースコードをエクスポートして、エラーを解決するためにSAPに送信したり、別のBIプラットフォームで使用したりできます。エクスポートオプションを使用して、分析アプリケーションの定期的なバックアップを実行することもできます。
アプリケーションをエクスポートするには、アプリケーションを選択し、上部の[アプリケーション]タブで[エクスポート]をクリックします。アプリケーションが保存されていない場合は、アプリケーションを保存するように求められます。

[参照]ボタンをクリックすると、他のアプリケーションを選択できます。デフォルトでは、開いている分析アプリケーションが表示されます。

MIMEオブジェクトの例(アプリケーションで参照されている、またはエクスポートされている画像またはCSSファイル)を使用するには、[参照ファイルをエクスポートする]チェックボックスをオンのままにしておく必要があります。
システムは選択されたアプリケーションを分析し、アプリケーションによって参照されるすべてのMIMEオブジェクトを自動検出します。システムが自動検出できないMIMEファイルがある場合は、[ファイルの追加...]を選択してから、必要なファイルを選択します。
[次へ]をクリックします。
ローカルPCまたはネットワーク共有でターゲットフォルダを選択するには、[参照]をクリックします。
ZIPファイルのデフォルト名を変更し、ZIPファイル名の下に必要な名前を入力できます。

ZIPファイルのデフォルト名は、上のスクリーンショットに示されているように、タイムスタンプがサフィックスとして付いたアプリケーションの名前です。
SAP Design Studioでは、分析アプリケーションを使用して、他のアプリケーション設計者のテンプレートとして使用できます。
アプリケーションをテンプレートとしてエクスポートするには、 Select Application → Application Tab → Export as Template。

参照ボタンをクリックすると、他のアプリケーションを選択できます。デフォルトでは、開いている分析アプリケーションが表示されます。

MIMEオブジェクトの例–アプリケーションで参照されている画像またはCSSファイルをエクスポートするには、[参照されているファイルをエクスポートする]チェックボックスをオンのままにします。
システムは選択されたアプリケーションを分析し、アプリケーションによって参照されるすべてのMIMEオブジェクトを自動検出します。システムが自動検出できないMIMEファイルがある場合は、[ファイルの追加...]を選択し、必要なファイルを選択します。
[次へ]ボタンをクリックします。
テンプレートフォルダまたはネットワークドライブを選択します。入力しますTemplate Name → Select the Template Category from –次のスクリーンショットに示すように、デスクトップ、iPad、iPhone。

に移動して、独自のカテゴリを追加することもできます Configure Categories → Preferences。新しいテンプレートカテゴリを追加するには、[追加]ボタンをクリックして、新しいカテゴリ名を入力できます。

テンプレートキャプションは、[新しいアプリケーション]ダイアログボックスに表示されるテンプレートの名前を入力するために使用されます。
Note −この名前では大文字と小文字が区別されます。
[テンプレートの説明]で、テンプレートの内容と目的を説明できます。
この説明は[新しいアプリケーション]ダイアログボックスに表示され、他のアプリケーション設計者が選択するテンプレートを特定するのに役立ちます。
[完了]をクリックします。
新しいテンプレートは、選択したフォルダにあります。 content.biapp ファイルと .info file テンプレートの説明付き。
アプリケーションをブラウザに印刷する
分析アプリケーションをSAPDesignStudioのWebブラウザに印刷することもできます。SAP Design Studioモバイルソリューションを使用する場合、この機能はサポートされません。
分析アプリケーションをブラウザに印刷するには、印刷機能を呼び出すコンポーネントを選択します。これにより、分析アプリケーションがWebブラウザに出力されます。
SAP Design Studioでは、さまざまなデータソースからのデータを表す視覚化テンプレートを使用してカスタムダッシュボードを作成できます。SAPBWまたはSAPHANAをデータソースとして使用できます。
オンラインのセルフサービスデータ検出および視覚化アプリケーションを開きます。次のウィンドウで、最近使用したクエリまたはデータソースに接続するように求められます。
次の2つのオプションから選択できます-
最近使用したクエリを選択して、これまでに使用したすべてのクエリのリストからクエリを選択できます。
最近使用したクエリがリストされていない場合は、システムを選択して、ダッシュボードに割り当てるデータソースとクエリを選択することもできます。
[次へ]と[OK]を選択します。
デフォルトの[視覚化]ページが開き、選択したデータソースのメジャーとディメンションが表示されます。
ビジュアライゼーションの作成
[視覚化]ページに移動し、ディメンションを行または列の領域にドラッグアンドドロップします。
レイアウト領域のデフォルトのビジュアライゼーションは、寸法の選択を反映して自動的に変更され、作成されたビジュアライゼーションは自動的にギャラリーに保存されます。
X軸とY軸に表示するメンバーを選択します。

ビジュアライゼーションの名前を変更する
ビジュアライゼーションの作成に使用されたクエリに応じて、ビジュアライゼーションの名前を変更できます。ビジュアライゼーションの名前を変更するには、次のスクリーンショットに示すように、上部の[ビジュアライゼーション]タブの下にある歯車を選択します。

[名前の変更]を選択して、タイトルの名前を変更できます。
Restore Default Title −これを使用して、クエリに従ってタイトルをデフォルトに戻すことができます。
多数のビジュアライゼーションを作成してギャラリーに追加し、それらを使用して、[作成]タブのストーリーに配置することでダッシュボードを作成できます。
これにより、カスタムダッシュボードを作成したり、データソースを変更したり、[視覚化]タブで視覚化を変更したりできます。
上部の[作成]ページに移動すると、ギャラリーに現在のすべての視覚化が表示されます。カスタムダッシュボードを作成するには、ビジュアライゼーションをギャラリーからレイアウト領域にドラッグアンドドロップします。

新しいカスタムダッシュボードを作成するには、[新しいストーリー]ボタンを選択します。

ダッシュボードにタイトルを追加して、[作成]をクリックできます。
ダッシュボードの共有
ダッシュボードをブックマークとして他のユーザーと共有できます。次のスクリーンショットに示すように、PDF形式にエクスポートすることもできます。

Design Studioでドキュメントを更新するには、Webブラウザまたはモバイルクライアントを介してリクエストを送信します。以下は、データの更新に関連する主要な手順です。
Step 1− Design Studioドキュメントの更新を実行するには、ユーザーはHTTP要求をWebブラウザーに送信するか、モバイルクライアントをWebアプリケーションサーバーに送信します。Webアプリケーションサーバーは、この要求を中央管理サーバー(CMS)に転送して、分析アプリケーションを見つけます。CMSサーバーは、ユーザーがドキュメントを更新するためのアクセス権を持っているかどうかを確認する責任もあります。
Step 2− DesignStudioドキュメントの現在のデータを取得するためのリクエストがAnalysisアプリケーションサーバーに送信されます。分析アプリケーションサービスは、JDBCドライバーを使用してSAPHANAから現在のデータを取得します。
Step 3 − Analysisアプリケーションサービスは、SAP HANAからの最新データを使用してドキュメントを作成し、それをWebアプリケーションサーバーに送り返します。
Step 4 −最後のステップは、WebアプリケーションサーバーがデータをHTML形式に変換し、デザインドキュメントの更新データが表示されるWebブラウザまたはモバイルクライアントに送信することです。
Web /モバイル(BW)でドキュメントを更新する
Design Studioドキュメントを更新することは、JDBCドライバーを使用するHANAと比較して、RFC呼び出しでBICS接続を使用して更新が実行されることを除いて、SAPBWでも同じです。
BW上のWeb /モバイルのDesignStudioでドキュメントを更新するには、Webブラウザまたはモバイルクライアントを介してリクエストを送信します。
以下は、データの更新に関連する主要な手順です。
Step 1− Design Studioドキュメントの更新を実行するには、ユーザーはHTTP要求をWebブラウザーまたはWebアプリケーションサーバーからモバイルクライアントに送信します。Webアプリケーションサーバーは、この要求を中央管理サーバーに転送して、分析アプリケーションを見つけます。CMSサーバーは、ユーザーがドキュメントを更新するためのアクセス権を持っているかどうかを確認する責任もあります。
Step 2− Design Studioドキュメントの現在のデータを取得するために、AdaptiveサーバーでホストされているAnalysisアプリケーションサービスにリクエストが送信されます。分析アプリケーションサービスは、リモート機能を使用してSAP NetWeaver BWシステムから現在のデータを取得し、RFCおよびBICSビジネスインテリジェンスコンシューマーサービス接続を呼び出します。
Step 3 − Analysisアプリケーションサービスは、SAP HANAからの最新データを使用してドキュメントを作成し、それをWebアプリケーションサーバーに送り返します。
Step 4 −最後のステップは、WebアプリケーションサーバーがデータをHTML形式に変換し、デザインドキュメントの更新データが表示されるWebブラウザまたはモバイルクライアントに送信することです。