SAPFiori-テーマデザイナー
UIテーマデザイナは、SAPが提供するテーマテンプレートの1つを変更することにより、テーマを開発できるブラウザベースのツールです。
Example−配色を変更したり、会社のロゴを追加したりできます。このツールは、デザイン中にテーマのライブプレビューを提供します。
コーポレートブランディングを適用し、SAPUIテクノロジーで構築されたアプリケーションを検討します。UIテーマデザイナーは、クロステーマシナリオ用のブラウザーベースのツールです。SAPが提供するテーマテンプレートの1つを変更することにより、コーポレートアイデンティティテーマを簡単に構築するために使用します。たとえば、配色を変更したり、会社のロゴを追加したりできます。このツールは、開発者、ビジュアルデザイナー、管理者など、さまざまなユーザーグループを対象としています。
サポートされているプラットフォーム
- ABAPとしてのSAPNetWeaver(UIアドオン1.0 SP4経由)
- SAP NetWeaver Portal(7.30 SP10以降のバージョン)
- SAP HANA Cloud(計画中)
- SAP NetWeaver Portal(7.02予定)
主な機能と利点
主な機能とメリットは以下のとおりです。
Browser-based, graphical WYSIWYG editor −テーマパラメータの値を変更し、選択したプレビューページの視覚化にどのように影響するかをすぐに確認します。
Build-in preview pages −組み込みのプレビューページを選択して、カスタムテーマをアプリケーションに適用したときにどのように表示されるかを確認します。
Application previews −例:発注書の承認、SAP Fiori Launchpad
Control previews。
さまざまなレベルのテーマ
クイックテーマ(基本的なクロステクノロジーテーマ設定)。
エキスパートテーマ(テクノロジー固有のテーマ設定)。
手動のLESSまたはCSS編集。
再利用のためのカラーパレット-企業のブランドを定義する主要な色の値でパラメータのセットを指定します
クロステクノロジーテーマ-さまざまなSAPUIクライアントおよびテクノロジーに適用される1つの一貫したテーマを作成します。
SAPUI5標準ライブラリ(SAPFioriアプリケーションおよびSAPFiori Launchpadを含む)
統合レンダリングテクノロジ(Web DynproABAPやFloorplanManagerなど)
SAP NetWeaver Business Client
| SAPUIクライアント | UIパーツにテーマを設定できます |
|---|---|
| Web Dynpro ABAP | 次のUI要素を使用しないアプリケーションにテーマを設定できます-
|
| Web Dynpro ABAP(FPM)のフロアプランマネージャ | HTMLアイランドを使用しないアプリケーションにテーマを設定したり、UIBBをグラフ化したりできます |
| SAPUIS | SAP標準ライブラリにテーマを設定できます。カスタムSAPUI5ライブラリにテーマを設定することはできません。 |
| SAP NetWeaverビジネスクライアント(NWBC) |
|
SAP Fioriでテーマデザイナを呼び出す方法は?
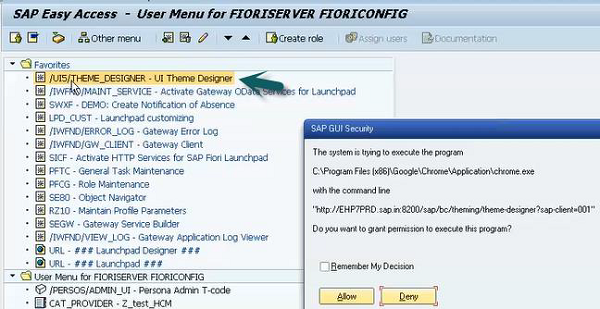
SAPFioriフロントエンドサーバーにログインします。
Tコードを使用できます。 Theme Designer または、以下に示すショートカットを使用してログインします。

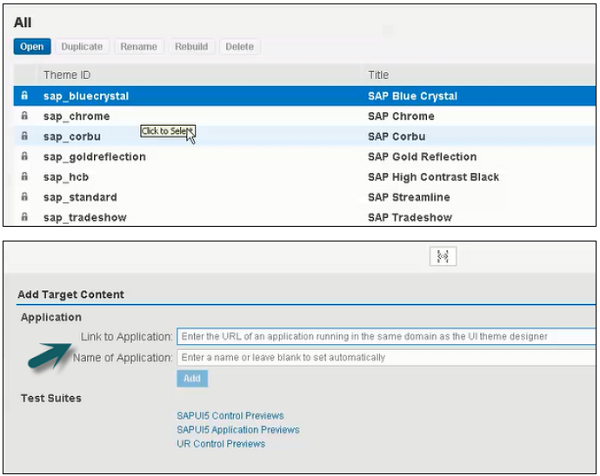
ログインすると、SAP for ThemeDesignerが提供するすべてのデフォルトテンプレートが表示されます。デフォルトのテーマを選択して、Open。

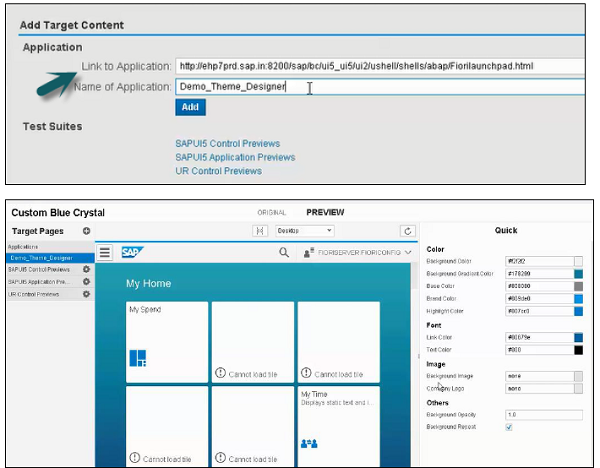
Fiori Launchpadリンクとアプリケーションの名前を入力し、[ ADD。

右側から、色、フォント、画像、その他のプロパティを選択できます。以下のスナップショットに示すように、色を編集できます。

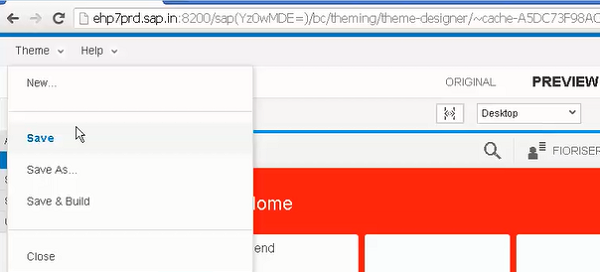
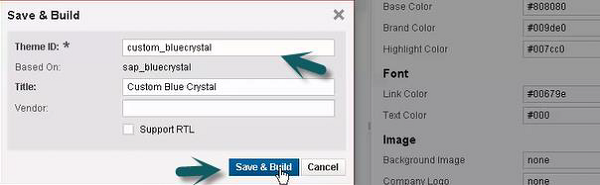
テーマを保存するには、以下に示すように保存アイコンをクリックします。オプションを保存してビルドするオプションもあります。

選択したら Save and Build、保存が開始され、完了すると、保存とビルドが完了したという確認が表示されます。

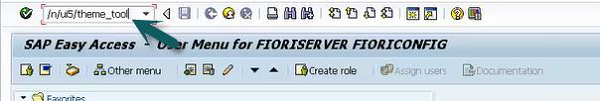
このカスタムテーマのリンクを取得するには、 T-code:theme_tool。

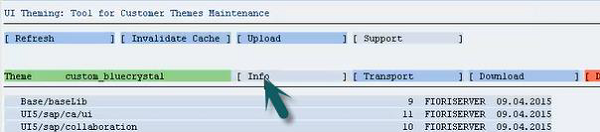
作成したテーマを選択し、[情報]タブをクリックします。

Ctrl + Yを使用して画面からURLをコピーし、これをメモします。
