SAPスマートフォーム-フォームビルダー
この章では、Form Builderでのナビゲーション、Form Builderの機能、Table Painterの使用法、およびSAP SmartFormsの出力オプションについて詳しく説明します。
SAP Smart Forms –フォームビルダーでのナビゲーション
新しいスマートフォームを設計したり、既存のスマートフォームを変更または表示したりするには、トランザクションを使用する必要があります。 SMARTFORMS。
次のスクリーンショットに示すようにトランザクションを入力します-

ホーム画面には、3つの異なるタブが表示されます-
- Change
- Display
- Create
フォーム名を入力し、[作成]ボタンをクリックします-

「作成」ボタンをクリックすると、SAPフォームビルダー画面が開きます。フォームビルダーのグラフィカルインターフェイス画面は、フォームの設計に使用されます。
3つの作業領域で構成されています-
- ナビゲーションツリー(左側)
- メンテナンス画面(中央ペイン)
- フォームペインター(右側)

トップメニューからフォームペインターを非表示/再表示することもできます。次のスクリーンショットに示すように、トップメニューでフォームペインタをオン/オフにするオプションがあります。

[メンテナンス]タブには、フォームビルダーと統合された他のツールがあります。
PC Editor −テキストノードを管理するため。
Table Painter −テーブルノードとテンプレートノードを管理するため。

SAPスマートフォーム–フォームビルダーの機能
フォームビルダーで提供されるさまざまな関数のセットがあります。
フィールドリスト
この関数は、スマートフォームのすべてのフィールドを一覧表示します。

フィールドリストをクリックすると (ctrl+shift+F4),メイン画面にフィールドリストフォルダが開きます。以下の値がフィールドリストの下に表示されます-
- インポートインターフェイス
- エクスポートインターフェイス
- グローバルデータ
- システムフィールド

元に戻す/やり直し
フォームへの変更を段階的に元に戻すこともできます。スマートフォームでは、フォームビルダーは、フォームに最後に保存してから行った変更を、次の場所で変更が行われたかどうかに関係なく保存します。
- ナビゲーションツリー
- テーブルペインター
- フォームペインター
- PCエディター
- メンテナンス画面の入力項目。
これらの変更は段階的に元に戻すことができます。元に戻すと、変更をやり直すこともできます。
[ユーティリティ]→[設定]→[フォームの変更を元に戻す/やり直し]に移動します。[全般]タブには、オプションがあります。

デフォルトでは、これらのオプションは、[全般]タブに移動するとマークされます。
フォームのダウンロード/アップロード
フォームまたはサブツリーをローカルに保存することもできます。XMLファイルとして保存され、このXMLファイルを同じ形式または別の形式でアップロードできます。
サブツリーをアップロードするときは、このダウンロードしたサブツリーのスタイルとフィールドがターゲットシステムに存在することを確認する必要があります。
スマートフォームをダウンロードするには、[ユーティリティ]→[フォームのダウンロード]に移動します。
サブツリーをダウンロードするには、ナビゲーションペインに移動し、ページの下位ノードとフォームのルートノードとしてのWindowsノードをダブルクリックします。[ユーティリティ]→[サブツリーのダウンロード]に移動します。

フォームをアップロードするには、[ユーティリティ]→[アップロード]に移動します。

アップロード中に、アップロードするフォーム/サブツリーがあるかどうかがわかります。フォームの場合、フォームビルダーの現在のフォームを上書きします。ファイルにサブツリーが含まれている場合、スマートフォームはこのサブツリーをクリップボードにコピーし、このサブツリーを貼り付けるために、ツリー構造に移動し、コンテキストメニューを使用してサブツリーを挿入できます。
Note−挿入する前に、サブツリーのすべてのターゲットとスタイルが存在することを確認する必要があります。そうでない場合は、それらを作成する必要があります。
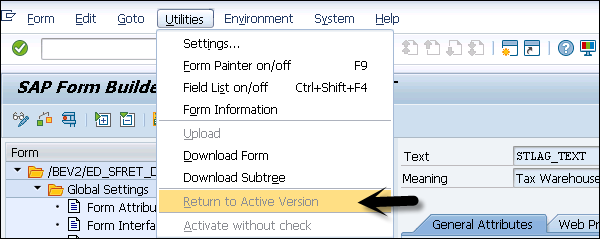
アクティブバージョン
フォームの最後のアクティブなバージョンに直接戻ることもできます。ただし、そのフォームではすべての変更が失われます。アクティブバージョンを復元するには、[ユーティリティ]→[アクティブバージョンに戻る]に移動します。

SAP Smart Forms –テーブルペインタの使用
スマートフォームのテーブルペインターは、ウィンドウ内のテンプレートとテーブルをデザインするために使用されます。テンプレートとテーブルのレイアウトは、Line types。テーブルペインタをオン/オフするには、の[メンテナンス]ウィンドウの下にある[テーブル]タブに移動します。SMARTFORMS GUI 画面。

テーブルペインターは、スマートフォームでさまざまな機能を提供します-
- 線や列を描くことができます。
- 行を切り取り、コピー、削除、または挿入できます。
- セルを削除できます。
- セルサイズを変更することもできます。
- セルを分割することもできます。
- さまざまなテーブルパターンを使用できます。
Note −デザイン領域はウィンドウサイズに従って拡大縮小されないため、拡大縮小してサイズを確認する必要があります。
次のノードタイプを使用して、データを表形式で表示できます。
Template Node −列と行が事前に決定されているため、本質的に静的なテンプレートを使用できます。
Tables −スマートフォームのテーブルは、フォームのテーブルのサイズが実行時に選択されたデータの量に依存するため、本質的に動的です。

画面の下部にテーブルペインタが表示されます。一方、上部には、線種を提供するために使用できるテーブルペインタ関数があります。
テーブルレイアウトの定義
テーブルレイアウトを定義するには、ナビゲーションツリー構造の下にテンプレートまたはテーブルを作成する必要があります。このテーブルレイアウトは-を決定します
- 各セルの高さと幅。
- 行とセルの数。
- 各セルの幅。
テーブルレイアウトを定義する際に、「FromおよびTo」列を使用して、定義が適用されるテンプレートの行を指定できます。
高さの値は行のすべてのセルに適用され、表示する各セルの幅を指定できます。幅の値の合計は、テンプレートの指定された幅に達する必要があります。
行の参照列に値を入力して、テンプレート行の名前を再利用することもできます。
以下は、テーブルコントロールのサンプル行です。
| 名前 | 値から | 価値へ | 高さ | 1.1。 | 2.2。 |
|---|---|---|---|---|---|
| ライン1 | 1 | 1 | 1 | 1 | 1 |
| 2行目 | 2 | 2 | 2 | 2 | 2 |
| 3行目 | 3 | 3 | 1 | 1 | 2 |
テーブルペインタでの線種の定義
テンプレートまたはテーブルの線種は、線のセルの数とサイズを指定します。次のスクリーンショットに示すように、詳細設定に値を入力することにより、線種をグラフィカルに入力できます。


テーブルペインタを使用して線種を定義し、テンプレートまたはテーブルに移動します。テーブルペインタには、ウィンドウの幅に対応する幅の線があります。テーブルペインタのデザイン領域の幅は、ウィンドウの幅と同じです。
線を描画するには、線の描画と列ペンを選択し、以下に示すように線の種類を描画します。

コンテキストメニューを使用して空白行を挿入することもできます。空白行を挿入する行にマウスポインタを置き、右クリックしてコンテキストメニューを開きます。
下の[挿入]→[新しい空白行]または上の[挿入]→[新しい空白行]を選択できます。これにより、テーブルでクリックした線と同じ高さの新しい線が挿入されます。

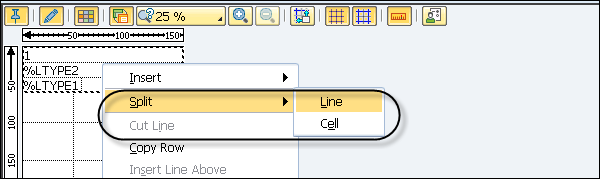
既存の線種を分割することもできます。鉛筆を水平に分割したい位置に置き、線を右に引っ張ります。テーブルペインターは自動的に行を分割します。コンテキストメニューを使用して行を分割することもできます。

コンテキストメニューに表示されているように、[行のコピーまたは切り取り]を使用して、既存の行を移動またはコピーすることもできます。
SAP Smart Forms –出力オプション
フォームビルダーでさまざまな出力オプションを使用できます。これらの属性は、スマートフォームのフォーム属性の[出力オプション]タブで使用できます。
コンポーネントタイプ: SSFCOMPOP。

フォーム属性を使用してフォーム出力を制御し、出力フォーマットとメディアのデフォルト設定を定義できます。これらの設定は、スマートフォームが呼び出され、次のように知られている場合に、標準パラメータを使用して無効にすることができます。Dynamic Setting Options。
Note −フォームの出力形式のデフォルトオプションは Standard Output (OTF) この出力フォーマットとメディアは、 Static settings。
次の画像は、出力オプションのオーバーライド設定を示しています-

出力形式でオーバーライドオプションを使用すると、スマートフォームはフォーム内のすべての静的設定を無視します。