SAPスマートフォーム-構造
スマートフォームは複数のページで構成されています。ヘッダーや会社のロゴなどのさまざまなグラフィックがあり、出力領域と表示されるテキストが出力にあります。動的テーブル構造を使用して、列、セル形式などでデータまたはテキストを表示できます。
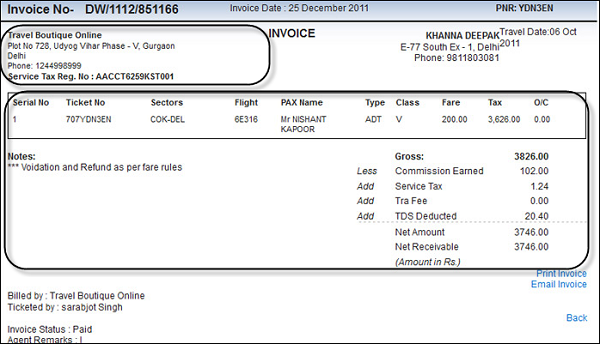
一般的なスマートフォームの例は、フライト予約の顧客請求書です。フライト予約の価格の詳細はメインウィンドウの表に表示され、他のウィンドウには会社名のロゴ、顧客と他の会社の住所、または顧客固有の詳細などのさまざまな要素が含まれています。

航空券の予約請求書の最初のページには、予約会社の詳細、顧客の手紙(ある場合)、および予約アイテムの数を含む表が含まれています。テーブルタイプは動的であり、その長さはテーブル内の予約アイテムの数によって異なります。テーブルヘッダーには列見出しが含まれます-
- シリアルナンバー
- チケット番号
- Sectors
- フライト名または番号
- PAX(乗客)名など
テーブルフッターには、ルピー単位の金額、正味金額などが含まれます。
アイテム数が多いためにテーブルが2ページ目に続くと、テーブルのヘッダーとフッターが次のページでも繰り返されます。このスマートフォームのページレイアウトは、ページ構造をA4として定義し、A5は、各ページに表示されるデータを含むウィンドウの位置です。
SAP Smart Forms –画面ナビゲーション
新しいスマートフォームを設計したり、既存のスマートフォームを変更または表示したりするには、トランザクションを使用する必要があります。 SMARTFORMS。
以下のスクリーンショットに示すようにトランザクションを入力します-

ホーム画面には、3つの異なるタブが表示されます-
- Change
- Display
- Create
次のスクリーンショットに示すように、フォーム名を入力して[作成]ボタンをクリックします-

[作成]ボタンをクリックすると、 SAP Form Builder 3つの部分に分かれている画面

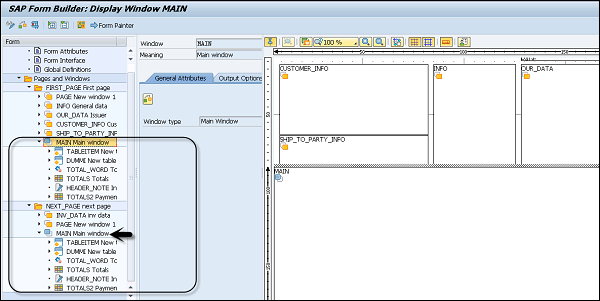
左側には、 Navigation Window。このウィンドウには、SAPスマートフォームの一部であるテキストやグラフィックスなどのすべての要素が含まれています。ナビゲーションペインでノードとサブノードの階層を確認できます。
真ん中に、あなたは Maintenance Window。このウィンドウは、スマートフォームで各要素の属性値を設定するために使用されます。−などの出力オプションを定義できます。
- 位置とサイズ(左マージン、上マージン、幅、高さ)
- ボックスとシェーディング
- Frames
- シェーディング等
[プレビューと条件]タブには、フィールド名と比較値が含まれています。

右側には、 Form Painter。フォームペインタは、SAPスマートフォームでページのレイアウトを定義します。SAPシステムでスマートフォームを作成すると、機能モジュールが生成されます。ナビゲーションペインの下に、各フォームにデフォルトで2つのフォルダがあります。これらは-です。
- 全体設定
- ページとウィンドウ
ここで、これら両方のフォルダーについて詳しく説明します。
グローバル設定
これには、次のようなスマートフォームのグローバル設定が含まれます。
- フォーム属性
- フォームインターフェイスと
- グローバル定義
フォームインターフェイスでは、印刷プログラムからスマートフォームに渡されたすべてのデータを確認できます。一方、グローバル定義には、スマートフォーム全体で使用できるデータが含まれています。

ページとウィンドウ
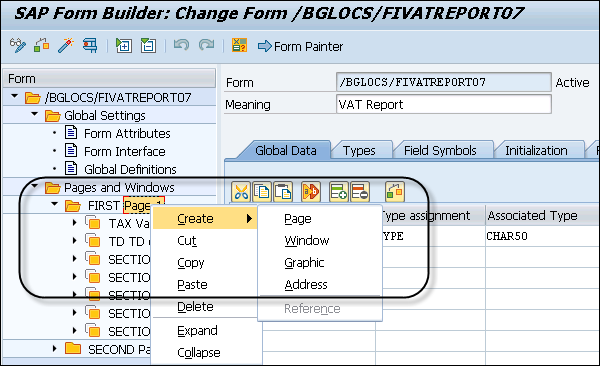
PagesとWindowを使用して、次のような新しいオブジェクトを作成できます。
- Page
- Window
- Graphic
- Address

スマートフォームの印刷は、次のページフィールドに従って行われます。一方、スマートフォームの処理は、ナビゲーションペインで定義された順序によって異なります。

SAPスマートフォーム–フォームのページ
どのSAPSmart Formでも、ページごとに異なるページレイアウトを定義できます。ページレイアウトはページフォーマットを定義し、そのオプションのいくつかは次のとおりです。
- Landscape
- Portrait
- A4サイズ
- A5サイズ等
スマートフォームでは、ページごとに異なる構造を持つことができます。例として、最初のページには、住所、会社、ロゴ、取引条件、または最初のページに表示されるその他の情報を含めることができます。
スマートフォームでは、各ページの次のページと明確なページシーケンスを定義する必要があります。同じページを複数回呼び出して、出力を再帰的にすることもできます。改ページは、手動コーディングを使用してフォームロジックで定義されます。または、メインウィンドウとサブウィンドウを介して定義することもできます。
各ページには、メインウィンドウとサブウィンドウの2種類の出力領域が含まれています。これらのウィンドウはページのどこにでも配置でき、重ねることもできます。1つのウィンドウを複数のページで使用できます。

SAP Smart Forms –メインウィンドウとサブウィンドウ
このセクションでは、メインウィンドウとサブウィンドウについて詳しく理解します。
メインウィンドウ
SAPスマートフォームでは、メインウィンドウを使用してテキストとデータを保持します。これはメインウィンドウなので、テキストとデータシステムでいっぱいです。次のページのメインウィンドウにテキストが表示され、改ページが自動的にトリガーされます。
Note −メインウィンドウとサブウィンドウについて覚えておくべき次の重要なポイントを確認してください。
各ページのメインウィンドウの幅は同じである必要がありますが、高さが異なる場合があります。
ページを定義するメインウィンドウがない場合。そのページはそれ自体を呼び出し、無限ループになります。
サブウィンドウ
SAPスマートフォームでは、サブウィンドウを使用して、出力の事前定義された領域にテキストとデータを表示します。サブウィンドウに収まらないテキストとデータは切り捨てられ、フォーム出力に表示されません。
同じ名前の各ページにサブウィンドウを配置すると、そのサブウィンドウの内容が各ページに表示されます。

メインウィンドウまたはページにウィンドウを作成するには、ページまたはメインウィンドウを右クリックして、ウィンドウタイプを選択します。

ウィンドウ名、意味、ウィンドウタイプを入力します。このウィンドウに入力した名前がナビゲーションペインに表示されます。ウィンドウをドラッグして、メインウィンドウの任意の場所に配置できます。

ウィンドウが重なっている場合は、1つのウィンドウを背景に送信したり、ノードを右クリックしてコピーまたは削除したりすることもできます。

SAPスマートフォーム–テキストとデータ
テキストとデータをスマートな形式で入力し、要件に応じて配置できます。このスマートフォームに入力されたデータは文字列形式であり、データベースから取得できます。テキストとデータを表形式で入力して、表として表示することもできます。
フォームペインタを使用して、Windowsやグラフィックスなどをスマートフォームのページに配置できます。
PCエディタはテキストを書くために使用されます。
スマートフォームウィンドウのテーブルペインタは、テーブルのフォーマットに使用されます。
PCエディターを使用してスマートフォームにテキストを入力する
PC Editorを使用してテキストを入力するには、ナビゲーションツリーにテキストノードを作成する必要があります。フォームのシステムフィールドとパラメータを使用して、システムからのデータをテキストに含めることもできます。スマートフォームの処理中に、システムはデータをシステムフィールドの値に置き換えます。
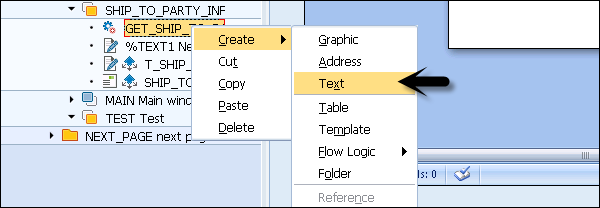
ナビゲーションペインでテキストノードを作成するには、次のスクリーンショットに示すように、右クリック→[作成]→[テキスト]を選択します。

次のスクリーンショットに示すように、ノード名と説明を入力します-
一般属性に移動し、テキスト要素としてテキストタイプを選択します。PCエディタにテキストを直接入力することも、テキストエディタを全画面モードで開くこともできます。

緑の矢印マーク(F3ボタン)をクリックすると、テキストエディタからのテキストがインラインPCエディタに転送されます。

テキストをURLとして強調表示するには、このテキストにマークを付けて、上部にある[URLの挿入]をクリックします。
