ソフトウェアユーザーインターフェースデザイン
ユーザーインターフェイスは、ユーザーがソフトウェアを使用するために対話するフロントエンドアプリケーションビューです。ユーザーは、ユーザーインターフェイスを使用して、ソフトウェアとハードウェアを操作および制御できます。今日、ユーザーインターフェイスは、コンピューター、携帯電話、車、音楽プレーヤー、飛行機、船など、デジタルテクノロジーが存在するほぼすべての場所にあります。
ユーザーインターフェイスはソフトウェアの一部であり、ソフトウェアのユーザーインサイトを提供することが期待されるように設計されています。UIは、人間とコンピューターの相互作用のための基本的なプラットフォームを提供します。
UIは、基盤となるハードウェアとソフトウェアの組み合わせに応じて、グラフィック、テキストベース、オーディオビデオベースにすることができます。UIは、ハードウェアまたはソフトウェア、あるいは両方の組み合わせにすることができます。
ユーザーインターフェイスが次の場合、ソフトウェアの人気が高まります。
- Attractive
- 使いやすい
- 短時間で応答
- 理解しやすい
- すべてのインターフェース画面で一貫性があります
UIは大きく2つのカテゴリに分けられます。
- コマンドラインインターフェイス
- グラフィカル・ユーザー・インターフェース
コマンドラインインターフェイス(CLI)
CLIは、ビデオディスプレイモニターが登場するまで、コンピューターと対話するための優れたツールでした。CLIは、多くの技術ユーザーやプログラマーにとって最初の選択肢です。CLIは、ソフトウェアがユーザーに提供できる最小限のインターフェイスです。
CLIは、ユーザーがコマンドを入力してシステムにフィードする場所であるコマンドプロンプトを提供します。ユーザーは、コマンドの構文とその使用法を覚えておく必要があります。以前のCLIは、ユーザーエラーを効果的に処理するようにプログラムされていませんでした。
コマンドは、システムによって実行されることが期待される一連の命令へのテキストベースの参照です。ユーザーが簡単に操作できるようにするマクロやスクリプトなどのメソッドがあります。
CLIは、GUIと比較して使用するコンピューターリソースの量が少なくなります。
CLI要素

テキストベースのコマンドラインインターフェイスには、次の要素を含めることができます。
Command Prompt-これはテキストベースの通知機能であり、主にユーザーが作業しているコンテキストを示します。これは、ソフトウェアシステムによって生成されます。
Cursor-入力中の文字の位置を表す、小さな水平線または線の高さの垂直バーです。カーソルはほとんど点滅状態にあります。ユーザーが何かを書き込んだり削除したりすると移動します。
Command-コマンドは実行可能命令です。1つ以上のパラメーターが含まれる場合があります。コマンド実行時の出力は画面にインラインで表示されます。出力が生成されると、コマンドプロンプトが次の行に表示されます。
グラフィカル・ユーザー・インターフェース
グラフィカルユーザーインターフェイスは、システムと対話するためのユーザーグラフィカル手段を提供します。GUIは、ハードウェアとソフトウェアの両方を組み合わせることができます。GUIを使用して、ユーザーはソフトウェアを解釈します。
通常、GUIはCLIよりも多くのリソースを消費します。高度なテクノロジーにより、プログラマーとデザイナーは、より効率的、正確、高速に機能する複雑なGUIデザインを作成します。
GUI要素
GUIは、ソフトウェアまたはハードウェアと対話するための一連のコンポーネントを提供します。
すべてのグラフィカルコンポーネントは、システムを操作する方法を提供します。GUIシステムには、次のような要素があります。

Window-アプリケーションの内容が表示される領域。ウィンドウがファイル構造を表す場合、ウィンドウのコンテンツはアイコンまたはリストの形式で表示できます。ユーザーが探索ウィンドウでファイルシステム内を移動する方が簡単です。ウィンドウは、画面のサイズに合わせて最小化、サイズ変更、または最大化できます。画面上のどこにでも移動できます。ウィンドウには、子ウィンドウと呼ばれる同じアプリケーションの別のウィンドウが含まれる場合があります。
Tabs -アプリケーションがそれ自体の複数のインスタンスの実行を許可している場合、それらは別々のウィンドウとして画面に表示されます。 Tabbed Document Interface同じウィンドウで複数のドキュメントを開くようになりました。このインターフェイスは、アプリケーションで設定パネルを表示するのにも役立ちます。最新のWebブラウザはすべてこの機能を使用しています。
Menu-メニューは標準コマンドの配列であり、グループ化され、アプリケーションウィンドウ内の表示可能な場所(通常は上部)に配置されます。メニューは、マウスクリックで表示または非表示になるようにプログラムできます。
Icon-アイコンは、関連するアプリケーションを表す小さな画像です。これらのアイコンをクリックまたはダブルクリックすると、アプリケーションウィンドウが開きます。アイコンは、システムにインストールされているアプリケーションとプログラムを小さな画像の形式で表示します。
Cursor-マウス、タッチパッド、デジタルペンなどの相互作用するデバイスは、GUIではカーソルとして表されます。画面上のカーソルは、ハードウェアからの指示にほぼリアルタイムで追従します。GUIシステムでは、カーソルはポインタとも呼ばれます。これらは、メニュー、ウィンドウ、およびその他のアプリケーション機能を選択するために使用されます。
アプリケーション固有のGUIコンポーネント
アプリケーションのGUIには、リストされているGUI要素が1つ以上含まれています。
Application Window -ほとんどのアプリケーションウィンドウは、オペレーティングシステムによって提供される構造を使用しますが、多くの場合、アプリケーションのコンテンツを格納するために独自の顧客作成ウィンドウを使用します。
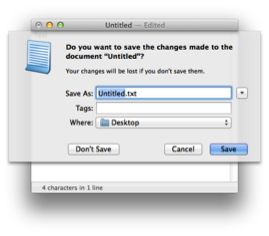
Dialogue Box -これは、ユーザーへのメッセージと実行するアクションの要求を含む子ウィンドウです。例:アプリケーションは、ファイルを削除するためのユーザーからの確認を取得するためのダイアログを生成します。

Text-Box -ユーザーがテキストベースのデータを入力および入力するための領域を提供します。
Buttons -実際のボタンを模倣し、ソフトウェアに入力を送信するために使用されます。

Radio-button-選択可能なオプションを表示します。提供されているすべての中から1つだけを選択できます。
Check-box-リストボックスと同様の機能。オプションを選択すると、ボックスはチェック済みとしてマークされます。チェックボックスで表される複数のオプションを選択できます。
List-box -選択可能なアイテムのリストを提供します。複数のアイテムを選択できます。

その他の印象的なGUIコンポーネントは次のとおりです。
- Sliders
- Combo-box
- Data-grid
- ドロップダウンリスト
ユーザーインターフェイスデザインアクティビティ
ユーザーインターフェイスを設計するために実行されるアクティビティは多数あります。GUIの設計と実装のプロセスはSDLCに似ています。ウォーターフォール、反復、またはスパイラルモデル間のGUI実装には、任意のモデルを使用できます。
GUIの設計と開発に使用されるモデルは、これらのGUI固有の手順を満たす必要があります。

GUI Requirement Gathering-設計者は、GUIのすべての機能要件と非機能要件のリストが必要になる場合があります。これは、ユーザーとその既存のソフトウェアソリューションから取得できます。
User Analysis-設計者は、ソフトウェアGUIを誰が使用するかを研究します。ユーザーの知識と能力レベルに応じて設計の詳細が変化するため、対象読者は重要です。ユーザーが技術に精通している場合は、高度で複雑なGUIを組み込むことができます。初心者ユーザー向けに、ソフトウェアのハウツーに関する詳細情報が含まれています。
Task Analysis-設計者は、ソフトウェアソリューションによって実行されるタスクを分析する必要があります。ここGUIでは、それがどのように行われるかは問題ではありません。タスクは、1つの主要なタスクを取り、それをさらに小さなサブタスクに分割する階層的な方法で表すことができます。タスクは、GUIプレゼンテーションの目標を提供します。サブタスク間の情報の流れによって、ソフトウェアのGUIコンテンツの流れが決まります。
GUI Design & implementation-設計者は、要件、タスク、およびユーザー環境に関する情報を入手した後、GUIを設計してコードに実装し、バックグラウンドで動作中またはダミーのソフトウェアを使用してGUIを埋め込みます。その後、開発者によって自己テストされます。
Testing-GUIテストはさまざまな方法で実行できます。組織は社内検査を受けることができ、ユーザーの直接の関与とベータ版のリリースはそれらのいくつかです。テストには、使いやすさ、互換性、ユーザーの受け入れなどが含まれる場合があります。
GUI実装ツール
設計者がマウスクリックでGUI全体を作成するために使用できるツールがいくつかあります。一部のツールは、ソフトウェア環境(IDE)に組み込むことができます。
GUI実装ツールは、強力なGUIコントロールの配列を提供します。ソフトウェアのカスタマイズについては、設計者はそれに応じてコードを変更できます。
GUIツールには、用途やプラットフォームに応じてさまざまなセグメントがあります。
例
モバイルGUI、コンピューターGUI、タッチスクリーンGUIなど。GUIを構築するのに便利ないくつかのツールのリストを次に示します。
- FLUID
- AppInventor(Android)
- LucidChart
- Wavemaker
- Visual Studio
ユーザーインターフェイスのゴールデンルール
次のルールは、ShneidermanとPlaisantの著書(Designing the User Interface)で説明されている、GUIデザインのゴールデンルールであると述べられています。
Strive for consistency-同様の状況では、一貫した一連のアクションが必要です。プロンプト、メニュー、およびヘルプ画面では、同じ用語を使用する必要があります。一貫したコマンドを全体で使用する必要があります。
Enable frequent users to use short-cuts-インタラクションの数を減らしたいというユーザーの欲求は、使用頻度とともに増加します。略語、ファンクションキー、非表示のコマンド、およびマクロ機能は、エキスパートユーザーにとって非常に役立ちます。
Offer informative feedback-オペレーターのアクションごとに、システムからのフィードバックが必要です。頻繁でマイナーなアクションの場合、応答は控えめである必要がありますが、まれでメジャーなアクションの場合、応答はより実質的である必要があります。
Design dialog to yield closure-一連のアクションは、開始、中間、および終了のグループに編成する必要があります。一連のアクションの完了時の有益なフィードバックは、オペレーターに達成の満足感、安心感、緊急時対応計画とオプションを彼らの心から落とす合図を与えます。これは、次の準備のための道が明確であることを示しています。アクションのグループ。
Offer simple error handling-可能な限り、ユーザーが重大なエラーを起こさないようにシステムを設計してください。エラーが発生した場合、システムはそれを検出し、エラーを処理するためのシンプルでわかりやすいメカニズムを提供できる必要があります。
Permit easy reversal of actions-この機能は、エラーを元に戻すことができることをユーザーが知っているため、不安を和らげます。アクションを簡単に元に戻すことで、なじみのないオプションの探索が促進されます。可逆性の単位は、単一のアクション、データ入力、またはアクションの完全なグループの場合があります。
Support internal locus of control-経験豊富なオペレーターは、自分たちがシステムを担当し、システムが自分たちの行動に反応するという感覚を強く望んでいます。ユーザーがレスポンダーではなくアクションのイニシエーターになるようにシステムを設計します。
Reduce short-term memory load -短期記憶における人間の情報処理の制限により、表示を単純に保ち、複数ページの表示を統合し、ウィンドウの動きの頻度を減らし、コード、ニーモニック、および一連のアクションに十分なトレーニング時間を割り当てる必要があります。