ZendFramework-Ajax
AJAXは、Webプログラミングの最新テクノロジーです。ページを更新せずに、Webページ内のデータを非同期で送受信するオプションを提供します。Zendフレームワークは、json モデルスルー zend-view そして zend-json成分。この章では、ZendAJAXプログラミングについて学びましょう。
jsonコンポーネントをインストールします
Zend jsonコンポーネントは、 Composer 以下に指定するコマンド-
composer require zendframework/zend-json概念
Zend Frameworkは、AJAX対応のWebアプリケーションを簡単に作成するための2つの方法を提供します。それらは次のとおりです-
ザ・ isXmlHttpRequest() のメソッド Requestオブジェクト– AJAXリクエストが行われた場合、リクエストオブジェクトのisXmlHttpRequest()メソッドはtrueを返し、それ以外の場合はfalseを返します。このメソッドは、サーバー側でAJAXリクエストを適切に処理するために使用されます。
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Zend / View / Model / JsonModel – JsonModel の代替です ViewModelAJAXおよびRESTAPIシナリオ専用に使用されます。JsonModelと一緒にJsonStrategy (モジュールのビューマネージャーブロックで構成されます)モデルデータをにエンコードします Json ビュー(phtml)ではなく応答として返します。
AJAX –実例
新しいajaxページを追加しましょう。 ajaxチュートリアルモジュールで、本の情報を非同期で取得します。これを行うには、次の手順に従う必要があります。
ステップ1:モジュール構成にJsonStrategyを追加する
チュートリアルモジュール構成ファイル(myapp / module / Tutorial / config / module.config.php)のビューマネージャーブロックを更新します。次に、JsonStrategy で動作します JsonModel jsonデータをエンコードして送信します。
'view_manager' => [
'template_map' => array
('layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'),
'template_path_stack' => [
'tutorial' => __DIR__ . '/../view',
],
'strategies' => array('ViewJsonStrategy',),
],ステップ2:TutorialController.phpにajaxActionメソッドを追加します
次のコードを使用して、TutorialController.phpにajaxActionメソッドを追加します-
public function ajaxAction() {
$data = $this->bookTable->fetchAll();
$request = $this->getRequest();
$query = $request->getQuery();
if ($request->isXmlHttpRequest() || $query->get('showJson') == 1) {
$jsonData = array();
$idx = 0;
foreach($data as $sampledata) {
$temp = array(
'author' => $sampledata->author,
'title' => $sampledata->title,
'imagepath' => $sampledata->imagepath
);
$jsonData[$idx++] = $temp;
}
$view = new JsonModel($jsonData);
$view->setTerminal(true);
} else {
$view = new ViewModel();
}
return $view;
}ここで、ajaxActionは着信リクエストがAJAXであるかどうかをチェックします。着信リクエストがAJAXの場合、JsonModel作成されます。それ以外の場合、通常ViewModel 作成されます。
どちらの場合も、書籍情報はデータベースからフェッチされ、モデルに入力されます。モデルがJsonModelの場合、JsonStrategy が呼び出され、データがjsonとしてエンコードされ、応答として返されます。
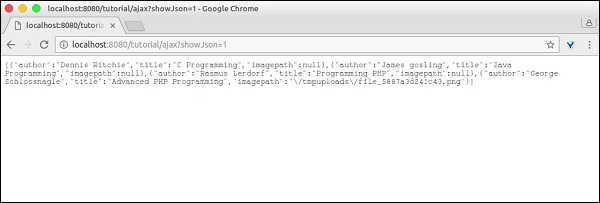
ザ・ $query->get('showJson') == 1デバッグの目的で使用されます。追加するだけですshowJson=1 URLとページにjsonデータが表示されます。
ステップ3:ajax.phtmlを追加する
次に、ビュースクリプトを追加します ajax.phtmlajaxActionメソッドの場合。このページには、ラベルとのリンクがあります–Load book information。
そのリンクをクリックすると、AJAXリクエストが実行され、書籍情報がJsonデータとしてフェッチされ、書籍情報がフォーマットされたテーブルとして表示されます。AJAX処理は、JQuery。
完全なコードリストは次のとおりです-
<a id = "loadbook" href = "#">Load book information</a>
</br> </br>
<table class = "table">
<tbody id = "book">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function(){
$("#loadbook").on("click", function(event){
$.ajax({
url: '/tutorial/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Author</th><th>Title</th><th>Picture</th></tr>');
$('#book').html('');
$('#book').append(e);
for(i = 0; i < data.length; i++) {
book = data[i];
var e = $('<tr><td id = "author"></td><td id = "title"></td>
<td id="imagepath"><img src = ""/></td></tr>');
$('#author', e).html(book['author']);
$('#title', e).html(book['title']);
$('#imagepath img', e).attr('src', book['imagepath']);
$('#book').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>ステップ4:アプリケーションを実行する
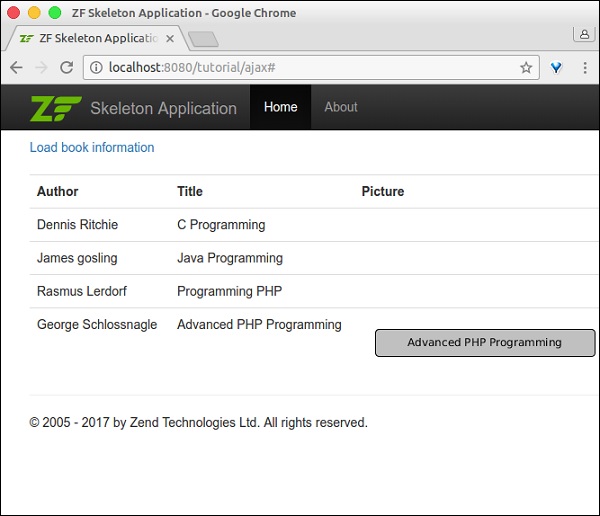
最後に、アプリケーションを実行します- http://localhost:8080/tutorial/ajax [書籍情報の読み込み]リンクをクリックします。
結果は以下のようになります−
Ajax Page −

Ajax Page with Book Information

Ajax page with debugging information