ZendFramework-クイックガイド
PHP Webフレームワークは、Webアプリケーションの開発に役立つクラスのコレクションです。Zendは、最も人気のあるPHPフレームワークの1つです。それはopen-source MVC framework急速に開発されている最新のWebアプリケーション向け。Zend Frameworkには疎結合のコンポーネントがいくつかあるため、「コンポーネントライブラリ」と呼ばれます。Zend Frameworkは、Zendフレームワークアプリケーションを実行するためのPHPスタックとZendサーバーを提供します。
Zend Studioは、ZendFrameworkと統合する機能を含むIDEです。MVCビューとコード生成を提供します。現在のZendFramework 3.0には、JSON RPCサーバー、XMLからJSONへのコンバーター、PSR-7機能、PHP7との互換性などの新しいコンポーネントが含まれています。
Zend Framework 2は、PHP5.3以降を使用してWebアプリケーションとサービスを開発するためのオープンソースフレームワークです。Zend Framework 2は、100%オブジェクト指向コードを使用し、PHP5.3の新機能のほとんどを利用しています。Namespaces, Lambda Functions そして Closures。
Zend Framework 2は、ダウンロード数が1,500万を超えるPHPフレームワークとして成功したZend Framework1から進化したものです。Zend Serverには、無料のコミュニティバージョンと商用バージョンがあります。
ZendFrameworkの機能
ZendFrameworkの主な機能のいくつかは次のとおりです-
- 純粋オブジェクト指向のWebアプリケーションフレームワーク
- 高度なMVC実装
- PostgreSQL、SQLiteなどを含むマルチデータベースをサポートします。
- シンプルなクラウドAPI
- セッション管理
- データ暗号化
- 柔軟なURIルーティング
- ZendはRESTfulAPI開発サポートを提供します。
- コードは再利用可能で、保守が簡単です。
なぜZendFrameworkなのか?
Zend FrameworkをPHP開発者が使用する最高のフレームワークの1つにしているのは、知的財産権を備えたクリーンで安定したコードを提供することです。また、プログラミングが容易になります。それは速く、学びやすく、便利なフレームワークです。Zendは、強力な暗号化ツールとパスワードハッシュ技術をサポートしています。
Zendの目標
ZendFrameworkの目標は次のとおりです。
- Flexibility
- シンプルで生産的
- Compatibility
- 拡張性-プログラマーはすべてのフレームワーククラスを簡単に拡張できます。
- 移植性-複数の環境をサポート
Zendアプリケーション
以下の人気のある製品は、ZendFrameworkを使用して開発されています。
- マカフィーカンパニーのウェブサイト
- IBMCompanyのWebサイト
- Magento-人気のあるショッピングカートのWebサイトの1つ。
ZendFrameworkの利点
ZendFrameworkの利点のいくつかを以下に示します。
Loosely Coupled − Zendには、アプリケーションで不要なモジュールまたはコンポーネントを削除するオプションがあります。
Performance− Zend Frameworkは、パフォーマンスが高度に最適化されています。Zend Framework 3は、以前のバージョンより4倍高速です。
Security −フレームワークは業界標準の暗号化をサポートします。
Testing − PHPUnitはZendと統合されているため、フレームワークを簡単にテストできます。
次の章では、ZendFrameworkをインストールする方法を学習します。
Zend Frameworkをインストールするには、次の手順に示すように、最初にComposerと最新バージョンのPHPをインストールする必要があります。
Install Composer− ZendはComposerを使用して依存関係を管理しているため、Composerがマシンにインストールされていることを確認してください。作曲がインストールされていない場合は、の公式サイトをご覧作曲をし、それをインストールします。
Install the latest version of PHP− Zend Frameworkを最大限に活用するには、最新バージョンのPHPをインストールします。Zend Framework3に最低限必要なバージョンはPHP5.6以降です。
ZendFrameworkをインストールする
ZendFrameworkは2つの方法でインストールできます。それらは次のとおりです-
- 手動インストール
- Composerベースのインストール
これら両方のインストールについて詳しく説明します。
手動インストール
次のリンクにアクセスして、ZendFrameworkの最新バージョンをダウンロードします– https://framework.zend.com/downloads/archives
ダウンロードしたアーカイブファイルの内容を、保存したいフォルダに解凍します。ローカルマシンでZendFrameworkのコピーを利用できるようになると、ZendFrameworkベースのWebアプリケーションがフレームワーククラスにアクセスできるようになります。これを達成する方法はいくつかありますが、PHPはinclude_pathディストリビューションの/ libraryディレクトリの下にあるZendFrameworkクラスへのパスを含める必要があります。この方法は、ZendFrameworkバージョン2.4以前にのみ適用されます。
Composerベースのインストール
Zend Frameworkを簡単にインストールするには、Composerツールを使用します。これは、最新バージョンのZendFrameworkをインストールするための推奨される方法です。Zend Frameworkのすべてのコンポーネントをインストールするには、次のComposerコマンドを使用します-
$ composer require zendframework/zendframework各ZendFrameworkモジュール/コンポーネントは個別にインストールすることもできます。たとえば、MVC component Zend Frameworkの場合、以下を使用します composer コマンド-
$ composer require zendframework/zend-mvcZend FrameworkMVCレイヤーとモジュールシステムを使用してスケルトンアプリケーションを作成しましょう。
Composerを使用したインストール
新しいZendFrameworkプロジェクトを作成する最も簡単な方法は、Composerを使用することです。以下のように定義されます-
$ cd /path/to/install $ composer create-project -n -sdev zendframework/skeleton-application myapp画面に次の結果が表示されます-
Installing zendframework/skeleton-application (dev-master
941da45b407e4f09e264f000fb537928badb96ed)
- Installing zendframework/skeleton-application (dev-master master)
Cloning master
Created project in myapp
Loading composer repositories with package information
Installing dependencies (including require-dev) from lock file
- Installing zendframework/zend-component-installer (0.3.0)
Loading from cache
- Installing zendframework/zend-stdlib (3.0.1)
Loading from cache
- Installing zendframework/zend-config (2.6.0)
Loading from cache
- Installing zendframework/zend-loader (2.5.1)
Loading from cache
- Installing zendframework/zend-eventmanager (3.0.1)
Loading from cache
- Installing zendframework/zend-view (2.8.0)
Loading from cache
- Installing container-interop/container-interop (1.1.0)
Loading from cache
- Installing zendframework/zend-servicemanager (3.1.0)
Loading from cache
- Installing zendframework/zend-validator (2.8.1)
Loading from cache
- Installing zendframework/zend-escaper (2.5.1)
Loading from cache
- Installing zendframework/zend-uri (2.5.2)
Loading from cache
- Installing zendframework/zend-http (2.5.4)
Loading from cache
- Installing zendframework/zend-router (3.0.2)
Loading from cache
- Installing zendframework/zend-modulemanager (2.7.2)
Loading from cache
- Installing zendframework/zend-mvc (3.0.1)
Loading from cache
- Installing zendframework/zend-skeleton-installer (0.1.3)
Loading from cache
- Installing zfcampus/zf-development-mode (3.0.0)
Loading from cache
zendframework/zend-config suggests installing zendframework/zend-filter
(Zend\Filter component)
zendframework/zend-config suggests installing zendframework/zend-i18n
(Zend\I18n component)
zendframework/zend-config suggests installing zendframework/zend-json
(Zend\Json to use the Json reader or writer classes)
zendframework/zend-view suggests installing zendframework/zend-authentication
(Zend\Authentication component)
zendframework/zend-view suggests installing zendframework/zend-feed
(Zend\Feed component)
zendframework/zend-view suggests installing zendframework/zend-filter
(Zend\Filter component)
zendframework/zend-view suggests installing zendframework/zend-i18n
(Zend\I18n component)
zendframework/zend-view suggests installing zendframework/zend-json
(Zend\Json component)
zendframework/zend-view suggests installing zendframework/zend-navigation
(Zend\Navigation component)
zendframework/zend-view suggests installing zendframework/zend-paginator
(Zend\Paginator component)
zendframework/zend-view suggests installing zendframework/zend-permissions-acl
(Zend\Permissions\Acl component)
zendframework/zend-servicemanager suggests installing ocramius/proxy-manager
(ProxyManager 1.* to handle lazy initialization of services)
zendframework/zend-validator suggests installing zendframework/zend-db
(Zend\Db component)
zendframework/zend-validator suggests installing zendframework/zend-filter
(Zend\Filter component, required by the Digits validator)
zendframework/zend-validator suggests installing zendframework/zend-i18n
(Zend\I18n component to allow translation of validation error messages as well as
to use the various Date validators)
zendframework/zend-validator suggests installing zendframework/zend-i18nresources
(Translations of validator messages)
zendframework/zend-validator suggests installing zendframework/zend-math
(Zend\Math component)
zendframework/zend-validator suggests installing zendframework/zend-session
(Zend\Session component)
zendframework/zend-router suggests installing zendframework/zend-i18n
(^2.6, if defining translatable HTTP path segments)
zendframework/zend-modulemanager suggests installing zendframework/zend-console
(Zend\Console component)
zendframework/zend-mvc suggests installing zendframework/zend-json ((^2.6.1 ||
^3.0) To auto-deserialize JSON body content in AbstractRestfulController
extensions, when json_decode is unavailable)
zendframework/zend-mvc suggests installing zendframework/zend-mvc-console
(zend-mvc-console provides the ability to expose zend-mvc as a console application)
zendframework/zend-mvc suggests installing zendframework/zend-mvc-i18n
(zendmvc-i18n provides integration with zend-i18n, including a translation bridge
and translatable route segments)
zendframework/zend-mvc suggests installing zendframework/zend-mvc-pluginfileprg
(To provide Post/Redirect/Get functionality around forms that container
file uploads)
zendframework/zend-mvc suggests installing zendframework/zend-mvc-pluginflashmessenger
(To provide flash messaging capabilities between requests)
zendframework/zend-mvc suggests installing zendframework/zend-mvc-pluginidentity
(To access the authenticated identity (per zend-authentication) in controllers)
zendframework/zend-mvc suggests installing zendframework/zend-mvc-plugin-prg
(To provide Post/Redirect/Get functionality within controllers)
zendframework/zend-mvc suggests installing zendframework/zend-psr7bridge
((^0.2) To consume PSR-7 middleware within the MVC workflow)
zendframework/zend-mvc suggests installing zendframework/zend-servicemanager-di
(zend-servicemanager-di provides utilities for integrating zend-di and
zendservicemanager in your zend-mvc application)
Generating autoload files
Removing optional packages from composer.json
Updating composer.json
Removing zendframework/zend-skeleton-installer...
- Removing zendframework/zend-skeleton-installer (0.1.3)
Removed plugin zendframework/zend-skeleton-installer.
Removing from composer.json
Complete!
> zf-development-mode enable
You are now in development mode.アプリケーションがインストールされたので、を使用してすぐにテストできます。 PHP's built-in web server −
$ cd path/to/install/myapp $ composer serve次に、次の応答が表示されます-
> php -S 0.0.0.0:8080 -t public/ public/index.phpこれにより、ポート8080でPHP組み込みCLIサーバーが起動します。開発サーバーが起動すると、次のサイトにアクセスできます。 (http://localhost:8080/)。組み込みのCLIサーバーは開発専用です。

ユニットテスト
スケルトン単体テストを実行するには、ターミナルで次のコマンドを入力します。
$ composer require --dev zendframework/zend-test次の応答が生成されます-
Using version ^3.0 for zendframework/zend-test
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Installing zendframework/zend-dom (2.6.0)
Loading from cache
- Installing zendframework/zend-console (2.6.0)
Loading from cache
- Installing sebastian/version (2.0.1)
Loading from cache
- Installing symfony/yaml (v3.2.1)
Downloading: 100%
- Installing sebastian/resource-operations (1.0.0)
Loading from cache
- Installing sebastian/recursion-context (2.0.0)
Loading from cache
- Installing sebastian/object-enumerator (2.0.0)
Loading from cache
- Installing sebastian/global-state (1.1.1)
Loading from cache
- Installing sebastian/exporter (2.0.0)
Loading from cache
- Installing sebastian/environment (2.0.0)
Loading from cache
- Installing sebastian/diff (1.4.1)
Loading from cache
- Installing sebastian/comparator (1.2.2)
Loading from cache
- Installing phpunit/php-text-template (1.2.1)
Loading from cache
- Installing doctrine/instantiator (1.0.5)
Loading from cache
- Installing phpunit/phpunit-mock-objects (3.4.3)
Downloading: 100%
- Installing phpunit/php-timer (1.0.8)
Loading from cache
- Installing phpunit/php-file-iterator (1.4.2)
Loading from cache
- Installing sebastian/code-unit-reverse-lookup (1.0.0)
Loading from cache
- Installing phpunit/php-token-stream (1.4.9)
Loading from cache
- Installing phpunit/php-code-coverage (4.0.4)
Downloading: 100%
- Installing webmozart/assert (1.2.0)
Loading from cache
- Installing phpdocumentor/reflection-common (1.0)
Loading from cache
- Installing phpdocumentor/type-resolver (0.2.1)
Loading from cache
- Installing phpdocumentor/reflection-docblock (3.1.1)
Loading from cache
- Installing phpspec/prophecy (v1.6.2)
Loading from cache
- Installing myclabs/deep-copy (1.5.5)
Loading from cache
- Installing phpunit/phpunit (5.7.4)
Downloading: 100%
- Installing zendframework/zend-test (3.0.2)
Loading from cache
zendframework/zend-console suggests installing zendframework/zend-filter
(To support DefaultRouteMatcher usage)
symfony/yaml suggests installing symfony/console (For validating YAML files
using the lint command)
sebastian/global-state suggests installing ext-uopz (*)
phpunit/phpunit-mock-objects suggests installing ext-soap (*)
phpunit/php-code-coverage suggests installing ext-xdebug (>=2.4.0)
phpunit/phpunit suggests installing phpunit/php-invoker (~1.1)
phpunit/phpunit suggests installing ext-xdebug (*)
zendframework/zend-test suggests installing zendframework/zend-mvc-console
(^1.1.8, to test MVC <-> console integration)
Writing lock file
Generating autoload filesこれでテストサポートが有効になり、次のコマンドを使用してテストを実行できるようになりました。
$ ./vendor/bin/phpunitApacheWebサーバー
Zend Frameworkベースのアプリケーションを実稼働環境でホストすることは、非常に単純で簡単です。作成するだけですVirtualHost Apache構成ファイルで、 DocumentRoot に Public ZendFrameworkアプリケーションのフォルダー。
サンプル構成(myapp)を以下に示します-
<VirtualHost *:80>
ServerName myapp.localhost
DocumentRoot /path/to/install/myapp/public
<Directory /path/to/install/myapp/public>
DirectoryIndex index.php
AllowOverride All
Order allow,deny
Allow from all
<IfModule mod_authz_core.c>
Require all granted
</IfModule>
</Directory>
</VirtualHost>この章に進む前に、MVCについて簡単に理解しましょう。AModel View Controllerは、アプリケーションロジックをプレゼンテーションから分離するソフトウェアアプローチです。実際には、プレゼンテーションがWebページとは別であるため、Webページに最小限のPHPスクリプトを含めることができます。
MVCコンポーネントの簡単な説明は次のとおりです
Model−モデルは、アプリケーションデータの構造を表します。通常、モデルクラスには、次のことを行うのに役立つ関数が含まれています。retrieve, insert そして update business data バックエンドデータベース(MySQL、PostgreSQLなど)。
View−ビューはMVCアプリケーションのプレゼンテーション層です。コントローラを介してモデルデータを取得し、必要に応じて表示します。それは疎結合されていますController そしてその Model そのため、モデルとコントローラーのどちらにも影響を与えることなく変更できます。
Controller−コントローラーはMVCアーキテクチャーの主要コンポーネントです。すべてのリクエストは最初にコントローラーにヒットします。つまり、コントローラーはすべての要求を処理し、モデル、ビュー、およびその他の必要なリソース間の仲介役として機能します。process the HTTP request 応答を生成します。
次の章では、ZendFrameworkのさまざまな概念を理解します。
Zend Frameworkは、60以上のコンポーネントのコレクションです。それらは互いに緩く接続されています。これらは、スタンドアロンコンポーネントとしても、単一ユニットとして機能するコンポーネントのグループとしても使用できます。
Zend Frameworkは、次の3つの最も重要なコンポーネントを提供します。
- zend-servicemanager
- zend-eventmanagerと
- zend-modulemanager.
これらは、Zendコンポーネントに他のコンポーネントと効率的に統合する機能を提供します。
Event Manager−イベントベースのプログラミングを作成する機能を提供します。これは、新しいイベントの作成、注入、および管理に役立ちます。
Service Manager −少しの努力で、どこからでも任意のサービス(PHPクラス)を利用できるようになります。
Module Manager −同様の機能を持つPHPクラスのコレクションをと呼ばれる単一のユニットに変換する機能 module。新しく作成されたモジュールは、単一のユニットとして使用、保守、および構成できます。
これらの概念については、以降の章で詳しく説明します。
Zend Frameworkには、と呼ばれる強力なサービスロケーターパターンの実装が含まれています zend-servicemanager。Zend Frameworkは、そのすべての機能にサービスマネージャーを幅広く使用しています。Service Managerは、ZendFrameworkの高レベルの抽象化を提供します。また、ZendFrameworkの他のすべてのコンポーネントとうまく統合されます。
ServiceManagerをインストールします
Service Managerコンポーネントは、 composer ツール。
composer require zendframework/zend-servicemanager例
まず、すべてのサービスをサービスマネージャーに登録する必要があります。サービスがサーバーマネージャーシステムに登録されると、最小限の労力でいつでもアクセスできます。サービスマネージャは、サービスを登録するための多くのオプションを提供します。簡単な例は次のとおりです-
use Zend\ServiceManager\ServiceManager;
use Zend\ServiceManager\Factory\InvokableFactory;
use stdClass;
$serviceManager = new ServiceManager([
'factories' => [stdClass::class => InvokableFactory::class,],
]);上記のコードは、 stdClass を使用してシステムに Factoryオプション。これで、stdClassのインスタンスをいつでも使用して取得できます。get() 以下に示すサービスマネージャの方法。
use Zend\ServiceManager\ServiceManager;
$object = $serviceManager->get(stdClass::class);get()メソッドは取得したオブジェクトを共有するため、get()メソッドを複数回呼び出して返されるオブジェクトは1つの同じインスタンスです。毎回異なるインスタンスを取得するために、サービスマネージャーは別のメソッドを提供します。build() 方法。
use Zend\ServiceManager\ServiceManager;
$a = $serviceManager->build(stdClass::class); $b = $serviceManager->build(stdClass::class);サービスマネージャー登録
サービスマネージャは、コンポーネントを登録するための一連のメソッドを提供します。最も重要な方法のいくつかを以下に示します-
- ファクトリメソッド
- 抽象ファクトリメソッド
- イニシャライザーメソッド
- デリゲーターファクトリメソッド
これらのそれぞれについて、次の章で詳しく説明します。
ファクトリメソッド
ファクトリは基本的に、呼び出し可能または実装するクラスです。 FactoryInterface (Zend \ ServiceManager \ Factory \ FactoryInterface)。
FactoryInterfaceには単一のメソッドがあります-
public function __invoke(ContainerInterface $container, $requestedName, array $options = null)FactoryInterfaceの引数の詳細は次のとおりです-
container (ContainerInterface)−これはServiceManagerの基本インターフェースです。他のサービスを受けるためのオプションを提供します。
requestedName −サービス名です。
options −サービスに必要な追加オプションを提供します。
FactoryInterfaceを実装する簡単なクラスを作成し、クラスを登録する方法を見てみましょう。
クラステスト-取得するオブジェクト
use stdClass;
class Test {
public function __construct(stdClass $sc) { // use $sc
}
}ザ・ Test クラスはstdClassに依存します。
クラスTestFactory-テストオブジェクトを初期化するクラス
class TestFactory implements FactoryInterface {
public function __invoke(ContainerInterface $container, $requestedName,
array $options = null) { $dep = $container->get(stdClass::class); return new Test($dep);
}
}TestFactoryは、コンテナを使用してstdClassを取得し、Testクラスのインスタンスを作成して、それを返します。
ZendFrameworkの登録と使用
ZendFrameworkを登録して使用する方法を理解しましょう。
serviceManager $sc = new ServiceManager([ 'factories' => [stdClass::class => InvokableFactory::class, Test::class => TestFactory::class] ]); $test = $sc->get(Test::class);サービスマネージャーは、と呼ばれる特別な工場を提供します InvokableFactory依存関係のないクラスを取得します。たとえば、stdClass stdClassは他のクラスに依存しないため、InvokableFactoryを使用して構成できます。
serviceManager $sc = new ServiceManager([
'factories' => [stdClass::class => InvokableFactory::class]
]);
$stdC = $sc->get(stdClass::class);を実装せずにオブジェクトを取得する別の方法 FactoryInterface またはを使用して InvokableFactory は、以下に示すインラインメソッドを使用しています。
$serviceManager = new ServiceManager([ 'factories' => [ stdClass::class => InvokableFactory::class, Test::class => function(ContainerInterface $container, $requestedName) { $dep = $container->get(stdClass::class); return new Test($dep);
},
],
]);抽象ファクトリメソッド
場合によっては、実行時にのみわかるオブジェクトを作成する必要があります。この状況は、AbstractFactoryInterface、FactoryInterfaceから派生します。
AbstractFactoryInterfaceは、要求されたインスタンスでオブジェクトを作成できるかどうかを確認するメソッドを定義します。オブジェクトの作成が可能な場合は、を使用してオブジェクトを作成します__invokemethod FactoryInterfaceのを返し、それを返します。
AbstractFactoryInterfaceのシグネチャは次のとおりです-
public function canCreate(ContainerInterface $container, $requestedName)イニシャライザーメソッド
イニシャライザーメソッドは、作成済みのサービスに追加の依存関係を挿入するための特別なオプションです。それは実装しますInitializerInterface 使用可能な唯一のメソッドの署名は次のとおりです。
public function(ContainerInterface $container, $instance)
function(ContainerInterface $container, $instance) {
if (! $instance instanceof EventManagerAwareInterface) { return; } $instance->setEventManager($container->get(EventManager::class));
}上記の例では、メソッドはインスタンスのタイプがEventManagerAwareInterfaceであるかどうかを確認します。タイプの場合EventManagerAwareInterface、イベントマネージャオブジェクトを設定します。それ以外の場合は設定しません。このメソッドは依存関係を設定する場合と設定しない場合があるため、信頼性が低く、実行時に多くの問題が発生します。
デリゲーターファクトリメソッド
Zend Frameworkは、デリゲーターパターンをサポートします DelegatorFactoryInterface。それはサービスを飾るために使用することができます。
この関数のシグネチャは次のとおりです-
public function __invoke(ContainerInterface $container,
$name, callable $callback, array $options = null
);ここでは、 $callback サービスインスタンスの装飾を担当します。
怠惰なサービス
レイジーサービスは、作成時に完全に初期化されないサービスの1つです。それらは参照されるだけで、本当に必要な場合にのみ初期化されます。最良の例の1つはデータベース接続ですが、これはすべての場所で必要なわけではありません。これは高価なリソースであるだけでなく、作成するのに時間のかかるプロセスがあります。ZendフレームワークはLazyServiceFactory から派生 DelegatorFactoryInterface、の助けを借りて怠惰なサービスを生み出すことができます Delegator コンセプトとサードパーティのプロキシマネージャー。 ocramius proxy manager。
プラグインマネージャー
プラグインマネージャーはサービスマネージャーを拡張し、インスタンス検証などの追加機能を提供します。Zend Frameworkは、プラグインマネージャーを幅広く使用しています。
たとえば、すべての検証サービスは ValidationPluginManager。
構成オプション
サービスマネージャは、サービスマネージャの機能を拡張するためのいくつかのオプションを提供します。彼らですshared, shared_by_default そして aliases。前に説明したように、取得されたオブジェクトはデフォルトで要求されたオブジェクト間で共有され、build()個別のオブジェクトを取得するメソッド。使用することもできますshared共有するサービスを指定するオプション。ザ・shared_by_default と同じです shared すべてのサービスに適用されることを除いて、機能。
$serviceManager = new ServiceManager([
'factories' => [
stdClass::class => InvokableFactory::class
],
'shared' => [
stdClass::class => false // will not be shared
],
'shared_by_default' => false, // will not be shared and applies to all service
]);ザ・ aliasesオプションを使用して、登録済みサービスの代替名を提供できます。これには長所と短所の両方があります。良い面として、サービスの代替の短い名前を提供できます。ただし、同時に、名前がコンテキストから外れ、バグが発生する可能性があります。
aliases' => ['std' => stdClass::class, 'standard' => 'std']最新のアプリケーションにはすべて、堅牢で柔軟なイベントコンポーネントが必要です。Zend Frameworkは、そのようなコンポーネントの1つを提供します。zend-eventmanager。zend-eventmanagerは、高レベルのアーキテクチャーの設計を支援し、サブジェクト/オブザーバーパターンとアスペクト指向プログラミングをサポートします。
Install Event Manager
The event manager can be installed using the Composer as specified below −
composer require zendframework/zend-eventmanagerConcepts of the Event Manager
The core concepts of the event manager are as follows −
Event − Event is arbitrarily named action, say greet.
Listener − Any PHP callback. They are attached to the events and gets called when the event is triggered. The default signature of Listener is −
function(EventInterface $e)EventInterface Class − Used to specify the event itself. It has methods to set and get event information like name (set/getName), target (get/setTarget) and parameter (get/setParams).
EventManager class − The instance of the EventManager tracks all the defined events in an application and its corresponding listeners. The EventManager provides a method, attach to attach listener to an event and it provides a method, trigger to trigger any pre-defined event. Once trigger is called, EventManager calls the listener attached to it.
EventManagerAwareInterface − For a class to support event based programming, it needs to implement the EventManagerAwareInterface. It provides two methods, setEventManager and getEventManager to get and set the event manager.
Example
Let us write a simple PHP console application to understand the event manager concept. Follow the steps given below.
Create a folder “eventapp”.
Install zend-eventmanager using the composer.
Create a PHP file Greeter.php inside the “eventapp” folder.
Create class Greeter and implement the EventManagerAwareInterface.
require __DIR__ . '/vendor/autoload.php';
class Greeter implements EventManagerAwareInterface {
// code
}Here, require is used to autoload all composer installed components.
Write the setEventManager method in class Greeter as shown below −
public function setEventManager(EventManagerInterface $events) { $events->setIdentifiers([ __CLASS__, get_called_class(),]);
$this->events = $events;
return $this;
}This method sets the current class into the given event manager ($events argument) and then sets the event manager in local variable $events.
The next step is to write the getEventManager method in class Greeter as shown below −
public function getEventManager() {
if (null === $this->events) {
$this->setEventManager(new EventManager()); } return $this->events;
}The method gets the event manager from a local variable. if it is not available, then it creates an instance of event manager and returns it.
Write a method, greet, in class Greeter.
public function greet($message) { printf("\"%s\" from class\n", $message);
$this->getEventManager()->trigger(__FUNCTION__, $this, $message ]);
}This method gets the event manager and fires / triggers events attached to it.
The next step is to create an instance of the Greeter class and attach a listener to its method, greet.
$greeter = new Greeter();
$greeter->getEventManager()->attach('greet', function($e) {
$event_name = $e->getName();
$target_name = get_class($e->getTarget());
$params_json = json_encode($e->getParams());
printf("\"%s\" event of class \"%s\" is called." .
" The parameter supplied is %s\n",
$event_name, $target_name,
$params_json);
});The listener callback just prints the name of the event, target and the supplied parameters.
The complete listing of the Greeter.php is as follows −
<?php
require __DIR__ . '/vendor/autoload.php';
use Zend\EventManager\EventManagerInterface;
use Zend\EventManager\EventManager;
use Zend\EventManager\EventManagerAwareInterface;
class Greeter implements EventManagerAwareInterface {
protected $events;
public function setEventManager(EventManagerInterface $events) { $events->setIdentifiers([__CLASS__, get_called_class(), ]);
$this->events = $events;
return $this; } public function getEventManager() { if (null === $this->events) {
$this->setEventManager(new EventManager()); } return $this->events;
}
public function greet($message) { printf("\"%s\" from class\n", $message);
$this->getEventManager()->trigger(__FUNCTION__, $this, [$message ]); } } $greeter = new Greeter();
$greeter->greet("Hello"); $greeter->getEventManager()->attach('greet', function($e) { $event_name = $e->getName(); $target_name = get_class($e->getTarget()); $params_json = json_encode($e->getParams()); printf("\"%s\" event of class \"%s\" is called." . " The parameter supplied is %s\n", $event_name,
$target_name, $params_json);
});
$greeter->greet("Hello");Now, run the application in the command prompt php Greeter.php and the result will be as follows −
"Hello" from class
"Hello" from class
"greet" event of class "Greeter" is called. The parameter supplied is ["Hello"]The above sample application explains only the basics of an event manager. The Event manager provides many more advanced options such as Listener Priority, Custom Callback Prototype / Signature, Short Circuiting, etc. The Event manager is used extensively in the Zend MVC framework.
The Zend Framework provides a powerful module system. The module system has three components. They are as follows −
Module Autoloader − A Module Autoloader is responsible for locating and loading of modules from variety of sources. It can load modules packaged as Phar archives as well. The implementation of the Module Autoloader is located at myapp/vendor/zendframework/zend-loader/src/ModuleAutoloader.php.
Module Manager − Once the Module Autoloader locates the modules, the module manager fires a sequence of events for each module. The implementation of the Module Manager is located at myapp/vendor/zendframework/zendmodulemanager/src/ModuleManager.php.
Module Manager Listeners − They can be attached to the events fired by the Module Manager. By attaching to the events of module manager, they can do everything from resolving and loading modules to performing complex work for each modules.
MVC Web Module System
The MVC Web Application in the Zend Framework is usually written as Modules. A single website can contain one or more modules grouped by functionality. The recommended structure for MVC-Oriented module is as follows −
module_root/
Module.php
autoload_classmap.php
autoload_function.php
autoload_register.php
config/
module.config.php
public/
images/
css/
js/
src/
<module_namespace>/
<code files>
test/
phpunit.xml
bootstrap.php
<module_namespace>/
<test code files>
view/
<dir-named-after-module-namespace>/
<dir-named-after-a-controller>/
<.phtml files>The structure is same as discussed in the previous chapter, but here it is generic. The autoload_ files can be used as a default mechanism for autoloading the classes available in the module without using the advanced Module Manager available in the zend-modulemanager.
autoload_classmap.php − Returns an array of class name and its corresponding filename.
autoload_function.php − Returns a PHP callback. This can utilize classes returned by autoload_classmap.php.
autoload_register.php − Registers the PHP callback that is returned by the autoload_function.php.
These autoload files are not required but recommended. In the skeleton application, we have not used the autoload_ files.
Module Class
The Module class should be named Module and the namespace of the module class should be Module name. This will help the Zend Framework to resolve and load the module easily. The Application module code in the skeleton(myapp) application,myapp/module/Application/src/Module.php is as follows −
namespace Application;
class Module {
const VERSION = '3.0.2dev';
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}The Zend Framework module manager will call the getConfig() function automatically and will do the necessary steps.
In this chapter, let us understand the structure of the Zend Framework application. The structure of the myapp application is as follows −
├── composer.json
├── composer.lock
├── CONDUCT.md
├── config
│ ├── application.config.php
│ ├── autoload
│ │ ├── development.local.php
│ │ ├── development.local.php.dist
│ │ ├── global.php
│ │ ├── local.php.dist
│ │ ├── README.md
│ │ └── zend-developer-tools.local-development.php
│ ├── development.config.php
│ ├── development.config.php.dist
│ └── modules.config.php
├── CONTRIBUTING.md
├── data
│ └── cache
│ └── module-classmap-cache.application.module.cache.php ├── docker-compose.yml
├── Dockerfile
├── LICENSE.md
├── module
│ └── Application
│ ├── config
│ ├── src
│ ├── test
│ └── view
├── phpcs.xml
├── phpunit.xml.dist
├── public
│ ├── css
│ │ ├── bootstrap.css
│ │ ├── bootstrap.css.map
│ │ ├── bootstrap.min.css
│ │ ├── bootstrap.min.css.map
│ │ ├── bootstrap-theme.css
│ │ ├── bootstrap-theme.css.map
│ │ ├── bootstrap-theme.min.css
│ │ ├── bootstrap-theme.min.css.map
│ │ └── style.css
│ ├── fonts
│ │ ├── glyphicons-halflings-regular.eot
│ │ ├── glyphicons-halflings-regular.svg
│ │ ├── glyphicons-halflings-regular.ttf
│ │ ├── glyphicons-halflings-regular.woff
│ │ └── glyphicons-halflings-regular.woff2
│ ├── img
│ │ ├── favicon.ico
│ │ └── zf-logo-mark.svg
│ ├── index.php
│ ├── js
│ │ ├── bootstrap.js
│ │ ├── bootstrap.min.js
│ │ └── jquery-3.1.0.min.js
│ └── web.config
├── README.md
├── TODO.md
├── Vagrantfile
└── vendor
├── autoload.php
├── bin
│ ├── phpunit -> ../phpunit/phpunit/phpunit
│ ├── templatemap_generator.php -> ../zendframework/zend-
view/bin/templatemap_generator.php
│ └── zf-development-mode -> ../zfcampus/zf-development-mode/bin/zf-
development-mode
├── composer
│ ├── autoload_classmap.php
│ ├── autoload_namespaces.php
│ ├── autoload_psr4.php
│ ├── autoload_real.php
│ ├── ClassLoader.php
│ ├── installed.json
│ └── LICENSE
├── container-interop
│ └── container-interop
├── doctrine
│ └── instantiator
├── myclabs
│ └── deep-copy
├── phpdocumentor
│ ├── reflection-common
│ ├── reflection-docblock
│ └── type-resolver
├── phpspec
│ └── prophecy
├── phpunit
│ ├── php-code-coverage
│ ├── php-file-iterator
│ ├── php-text-template
│ ├── php-timer
│ ├── php-token-stream
│ ├── phpunit
│ └── phpunit-mock-objects
├── sebastian
│ ├── code-unit-reverse-lookup
│ ├── comparator
│ ├── diff
│ ├── environment
│ ├── exporter
│ ├── global-state
│ ├── object-enumerator
│ ├── recursion-context
│ ├── resource-operations
│ └── version
├── symfony
│ └── yaml
├── webmozart
│ └── assert
├── zendframework
│ ├── zend-component-installer
│ ├── zend-config
│ ├── zend-console
│ ├── zend-dom
│ ├── zend-escaper
│ ├── zend-eventmanager
│ ├── zend-http
│ ├── zend-loader
│ ├── zend-modulemanager
│ ├── zend-mvc
│ ├── zend-router
│ ├── zend-servicemanager
│ ├── zend-stdlib
│ ├── zend-test
│ ├── zend-uri
│ ├── zend-validator
│ └── zend-view
└── zfcampus
└── zf-development-mode
73 directories, 55 filesThe Zend Framework application consists of different folders. They are as follows −
Application − This directory contains your application. It will house the MVC system, as well as configurations, services used and your bootstrap file.
Config − This directory contains the configuration files of an application.
Data − This directory provides a place to store application data that is volatile and possibly temporary.
Module − Modules allow a developer to group a set of related controllers into a logically organized group.
Public − This is the application’s document root. It starts the Zend application. It also contains the assets of the application like JavaScript, CSS, Images, etc.
Vendor − This directory contains composer dependencies.
Structure of the Application Modules
This is the main directory of your application. Zend Framework 2 introduces a powerful and flexible module system to organize the application efficiently. The Application module of the skeleton application (myapp) provides bootstrapping, error and routing configuration to the whole application. The structure of the Application module is as shown below −
├── module
│ └── Application
│ ├── config
│ │ └── module.config.php
│ ├── src
│ │ ├── Controller
│ │ │ └── IndexController.php
│ │ └── Module.php
│ ├── test
│ │ └── Controller
│ │ └── IndexControllerTest.php
│ └── view
│ ├── application
│ │ └── index
│ │ └── index.phtml
│ ├── error
│ │ ├── 404.phtml
│ │ └── index.phtml
│ └── layout
│ └── layout.phtmlLet us cover each of these module directories in detail −
Application − This is root directory of the module. The name of the folder will match the name of the module and the name is also used as the PHP namespace of all the class defined inside the module. It will house the MVC system, as well as configurations, services used, and your bootstrap file.
Config − Independent configuration of the module.
Src − Main business logic of the application.
View − Contains design / presentation (HTML) files. For example, index.phtml.
src/Module.php − It is the heart of the module. It works as a “front controller” for the module. The Zend process src/Module.php file before processing any PHP Classes in this module.
Application/config/module.config.php − It is implemented for the router configuration and auto loading files.
Application/view/layout − Layouts represent the common parts of multiple views. For example, page header and footer. By default, layouts should be stored in the views/layoutsfolder.
すべてのモジュールは、上記のアプリケーションモジュールと同じまたは類似の構造を共有します。
この章では、ZendFrameworkでMVCベースのモジュールを作成する方法を学習します。と呼ばれるモジュールを作成しましょうTutorial モジュール作成プロセスを理解する。
名前の付いた新しいPHPクラスを作成します Module –myapp / module / Tutorial / src /ディレクトリ内にあり、ConfigProviderInterfaceを実装します。
セットする Tutorial の名前空間として Module クラス。
パブリック関数を書く getConfig の中に Module クラスを作成し、の構成ファイルを返します Tutorial モジュール。
の完全なコード Module クラスは次のとおりです-
<?php
namespace Tutorial;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}を構成します Tutorial のモジュール composer.json 下 autoload 次のコードを使用してセクションを作成します。
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"Tutorial\\": "module/Tutorial/src/"
}
}コンポーザーを使用してアプリケーションを更新します update 以下に示すコマンド。
composer updateザ・ composer コマンドは、アプリケーションに必要な変更を加え、以下に示すようにコマンドプロンプトにログを表示します-
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Removing zendframework/zend-component-installer (0.3.0)
- Installing zendframework/zend-component-installer (0.3.1)
Downloading: 100%
- Removing zendframework/zend-stdlib (3.0.1)
- Installing zendframework/zend-stdlib (3.1.0)
Loading from cache
- Removing zendframework/zend-eventmanager (3.0.1)
- Installing zendframework/zend-eventmanager (3.1.0)
Downloading: 100%
- Removing zendframework/zend-view (2.8.0)
- Installing zendframework/zend-view (2.8.1)
Loading from cache
- Removing zendframework/zend-servicemanager (3.1.0)
- Installing zendframework/zend-servicemanager (3.2.0)
Downloading: 100%
- Removing zendframework/zend-escaper (2.5.1)
- Installing zendframework/zend-escaper (2.5.2)
Loading from cache
- Removing zendframework/zend-http (2.5.4)
- Installing zendframework/zend-http (2.5.5)
Loading from cache
- Removing zendframework/zend-mvc (3.0.1)
- Installing zendframework/zend-mvc (3.0.4)
Downloading: 100%
- Removing phpunit/phpunit (5.7.4)
- Installing phpunit/phpunit (5.7.5)
Downloading: 100%
Writing lock file
Generating autoload filesモジュール構成ファイル「module.config.php」をで作成します。 /config/ 次のコードで-
<?php
namespace Tutorial;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [Controller\TutorialController::class => InvokableFactory::class,],
],
'view_manager' => [
'template_path_stack' => ['tutorial' => __DIR__ . '/../view',],
],
];設定ファイルは3つの部分に分かれており、次のとおりです。
Controller configuration −モジュール内で使用可能なコントローラーを指定します。
Routing configuration −モジュール内のコントローラーをURLに解決する方法を指定します。
View configuration −ビューの場所など、エンジンのビューに関連する構成を指定します。
を構成します Tutorial アプリケーションレベルの構成ファイル内のモジュール– myapp / config /modules.config.php。
return ['Zend\Router', 'Zend\Validator', 'Application', 'Tutorial'];を実行してアプリケーションを実行します composer serve アプリケーションフォルダのルートにあります。
新しいモジュールを正常に追加しましたが、それでも追加する必要があります Controller, Routing そして Views 正常に実行するには Tutorial モジュール。
前に説明したように、 controllerZendMVCフレームワークで重要な役割を果たします。アプリケーション内のすべてのWebページは、コントローラーによって処理される必要があります。
Zend MVCフレームワークでは、コントローラーは– Zend / Stdlib / DispatchableInterfaceを実装するオブジェクトです。ザ・DispatchableInterface 単一の方法があります、 dispatch、 Request 入力としてのオブジェクト、いくつかのロジックを実行し、 Response 出力としてのオブジェクト。
dispatch(Request $request, Response $response = null)「HelloWorld」を返すControllerオブジェクトの簡単な例は次のとおりです。
use Zend\Stdlib\DispatchableInterface;
use Zend\Stdlib\RequestInterface as Request;
use Zend\Stdlib\ResponseInterface as Response;
class HelloWorld implements DispatchableInterface {
public function dispatch(Request $request, Response $response = null) { $response->setContent("Hello World!");
}
}ザ・ DispatchableInterfaceは基本的であり、高レベルのコントローラーを作成するには他の多くのインターフェースが必要です。そのようなインターフェースのいくつかは次のとおりです-
InjectApplicationEventInterface −イベントの挿入に使用されます(Zend EventManager)
ServiceLocatorAwareInterface −サービスの検索に使用(Zend ServiceManager)
EventManagerAwareInterface −イベントの管理に使用されます(Zend EventManager)
これらのことを念頭に置いて、Zend Frameworkは、これらのインターフェースを実装する多くの既製のコントローラーを提供します。最も重要なコントローラーは以下のとおりです。
AbstractActionController
AbstractActionController(Zend / Mvc / Controller / AbstractActionController)は、ZendMVCフレームワークで最も使用されているコントローラーです。それは典型的なウェブページを書くために必要なすべての機能を備えています。これにより、ルート(ルーティングはリクエストURLをコントローラーとそのメソッドの1つに一致させます)を一致させることができますaction。一致すると、アクションにちなんで名付けられたメソッドがコントローラーによって呼び出されます。
たとえば、ルートの場合 test 一致し、ルート、 test 戻り値 hello アクションのために、そして helloAction メソッドが呼び出されます。
私たちを書いてみましょう TutorialController を使用して AbstractActionController。
と呼ばれる新しいPHPクラスを作成します TutorialController を拡張することによって AbstractActionController に配置します module/Tutorial/src/Controller/ ディレクトリ。
をセットする Tutorial\Controller 名前空間として。
書く indexAction 方法。
を返す ViewModel からのオブジェクト indexAction方法。ザ・ViewModel オブジェクトは、コントローラーからビューエンジンにデータを送信するために使用されます。これについては、以降の章で説明します。
完全なコードリストは次のとおりです-
?php
namespace Tutorial\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class TutorialController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}新しいものを正常に追加しました TutorialController。
AbstractRestfulController
AbstractRestfulController(Zend \ Mvc \ Controller \ AbstractRestfulController)はHTTPを検査します method 着信リクエストのHTTPメソッドを考慮してアクション(メソッド)と一致します
たとえば、GET HTTPメソッドを使用したリクエストは、 getList() メソッドまたは get() メソッド、 id パラメータがリクエストにあります。
AbstractConsoleController
AbstractConsoleController(Zend \ Mvc \ Controller \ AbstractConsoleController)は、ブラウザーではなくコンソール環境でのみ実行されることを除いて、AbstractActionControllerに似ています。
ルーティングマップ Request URI特定のコントローラーのメソッドに。この章では、ZendFrameworkでルートを実装する方法を説明します。
一般に、URIには3つの部分があります-
- ホスト名セグメント、
- パスセグメント、および
- クエリセグメント。
たとえば、URI / URL − http://www.example.com/index?q=data, www.example.com ホスト名セグメントです。 index パスセグメントであり、 q=dataクエリセグメントです。一般的に、ルーティングはPage segment一連の制約に対して。いずれかの制約が一致する場合、値のセットを返します。主な値の1つはコントローラーです。
ルーティングは、特定の状況で、ホストセグメント、クエリセグメント、HTTPメソッドの要求、HTTPヘッダーの要求などもチェックします。
ルートとRouteStack
ルートはルーティングの主要なオブジェクトです。Zend Frameworkには、ルートオブジェクト用の特別なインターフェイスがあります。RouteInterface。すべてのルートオブジェクトはRouteInterfaceを実装する必要があります。RouteInterfaceの完全なリストは次のとおりです-
namespace Zend\Mvc\Router;
use Zend\Stdlib\RequestInterface as Request;
interface RouteInterface {
public static function factory(array $options = []); public function match(Request $request);
public function assemble(array $params = [], array $options = []);
}主な方法は match。このmatchメソッドは、指定されたリクエストを、その中で定義されている制約と照合します。一致するものが見つかった場合は、RouteMatchオブジェクト。このRouteMatchオブジェクトは、一致したリクエストの詳細をパラメーターとして提供します。これらのパラメータは、RouteObject を使用して getParams 方法。
RouteObjectの完全なリストは次のとおりです-
namespace Zend\Mvc\Router;
class RouteMatch {
public function __construct(array $params); public function setMatchedRouteName($name);
public function getMatchedRouteName();
public function setParam($name, $value);
public function getParams();
public function getParam($name, $default = null);
}一般に、一般的なMVCアプリケーションには多くのルートがあります。この各ルートはLIFOの順序で処理され、単一のルートが照合されて返されます。一致する/返されたルートがない場合、アプリケーションは「ページが見つかりません」というエラーを返します。Zend Frameworkは、ルートを処理するためのインターフェイスを提供します。RouteStackInterface。このRouteStackInterfaceには、ルートを追加/削除するオプションがあります。
RouteStackInterfaceの完全なリストは次のとおりです-
namespace Zend\Mvc\Router;
interface RouteStackInterface extends RouteInterface {
public function addRoute($name, $route, $priority = null); public function addRoutes(array $routes);
public function removeRoute($name); public function setRoutes(array $routes);
}Zendフレームワークは、の2つの実装を提供します。 RouteStack インターフェイスとそれらは次のとおりです-
- SimpleRouteStack
- TreeRouteStack
ルートの種類
Zendフレームワークは、「Zend \ Mvc \ Router \ Http」名前空間の下にあるすべての状況に対応する多くの既製のルートオブジェクトを提供します。特定の状況に適したルートオブジェクトを選択して使用するだけで十分です。
利用可能なルートは次のとおりです-
Hostname −URIのホスト部分を照合するために使用されます。
Literal −正確なURIを照合するために使用されます。
Method −着信要求のHTTPメソッドを照合するために使用されます。
Part −カスタムロジックを使用してURIパスセグメントの一部を照合するために使用されます。
Regex −正規表現パターンによってURIパスセグメントを照合するために使用されます。
Schema − http、httpsなどのURIスキーマを照合するために使用されます。
Segment − URIパスを複数のセグメントに分割することにより、URIパスを照合するために使用されます。
最も一般的に使用されるリテラルおよびセグメントルートの記述方法を見てみましょう。ルートは通常、各モジュールの構成ファイルで指定されます–module.config.php。
リテラルルート
通常、ルートはLIFOの順序で照会されます。リテラルルートは、URIパスの完全一致を行うためのものです。
以下のように定義されます-
$route = Literal::factory(array(
'route' => '/path',
'defaults' => array('controller' => 'Application\Controller\IndexController',
'action' => 'index',),
));上記のルートは /path リクエストURLで返されます index として action そして IndexController コントローラーとして。
セグメントルート
セグメント化されたルートは、URLに可変パラメータが含まれていると想定される場合に使用されます。
以下のように説明されています-
$route = Segment::factory(array(
'route' => '/:controller[/:action]',
'constraints' => array(
'controller' => '[a-zA-Z][a-zA-Z0-9_-]+',
'action' => '[a-zA-Z][a-zA-Z0-9_-]+',
),
'defaults' => array(
'controller' => 'Application\Controller\IndexController',
'action' => 'index',),
));ここで、セグメントはコロンで示され、その後に英数字が続きます。セグメントをオプションのままにしておくと、角かっこで囲まれます。各セグメントには、制約が関連付けられている場合があります。各制約は正規表現です。
チュートリアルモジュールでのルートの構成
チュートリアルモジュールにセグメントルートを追加しましょう。チュートリアルモジュール構成ファイルを更新します–module.config.php で利用可能 myapp/module/Tutorial/config。
<?php
namespace Tutorial;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\TutorialController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'tutorial' => [
'type' => Segment::class,
'options' => [
'route' => '/tutorial[/:action[/:id]]',
'constraints' => [
'action' => '[a-zA-Z][a-zA-Z0-9_-]*',
'id' => '[0-9]+',
],
'defaults' => [
'controller' => Controller\TutorialController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => ['tutorial' => __DIR__ . '/../view',],
],
];ルーティングが正常に追加されました Tutorialモジュール。チュートリアルモジュールを完了するのは、ほんの一歩遅れています。追加する必要がありますView モジュールについては、次の章で学習します。
ビューレイヤーは、MVCアプリケーションのプレゼンテーションレイヤーです。アプリケーションロジックをプレゼンテーションロジックから分離します。典型的なPHPWebアプリケーションでは、すべてのビジネスロジックとデザインが混在しています。混合により、小さなプロジェクトでの開発を迅速化できます。しかし、多くの高レベルのアーキテクチャが関係する大規模なプロジェクトでは、惨めに失敗します。Webアプリケーションの設計を変更するには、開発者はビジネスロジックにも取り組む必要があります。これは壊滅的であり、ビジネスロジックの破壊につながる可能性があります。
Zend Frameworkは、よく考えられた、クリーンで、柔軟性があり、拡張可能なViewレイヤーを提供します。ビューレイヤーは、個別のモジュールとして利用できます。Zend/View とうまく統合します Zend/Mvcモジュール。Zend View Layerは、相互にうまく相互作用する複数のコンポーネントに分割されています。
そのさまざまなコンポーネントは次のとおりです-
Variables Containers −ビューレイヤーのデータを保持します。
View Models −可変コンテナとデザインテンプレートを保持します。
Renderers −ビューモデルからデータとテンプレートを処理し、デザイン表現を出力します。おそらく最終的なhtml出力です。
Resolvers −レンダラーが使用できるように、ビューモデルで使用可能なテンプレートを解決します。
View (Zend\View\View) −リクエストをレンダラーにマップし、次にレンダラーをレスポンスにマップします。
Rendering Strategies −リクエストをレンダラーにマップするためにビューによって使用されます。
Response Strategies −レンダラーを応答にマップするためにビューによって使用されます。
ビューレイヤー、 View を処理します ViewModel、を使用してテンプレートを解決します Resolver、を使用してレンダリングします Rendering Strategy そして最後にそれを使用して出力します Response Renderer。
レイヤー構成の表示
コントローラと同様に、Viewレイヤーは–と呼ばれるモジュールの構成ファイルで構成できます。 module.config.php。主な構成は、テンプレートを配置する場所を指定することです。これは、「module.config.php」に次の構成を追加することで実現できます。
'view_manager' => [
'template_path_stack' => ['tutorial' => __DIR__ . '/../view',],
]デフォルトでは、ビューレイヤーはそのすべてのコンポーネントに対してデフォルトの動作をします。たとえば、ViewModel「小文字モジュール名/小文字コントローラー名/小文字アクション名」ルールにより、テンプレートルート内のコントローラーのアクションのテンプレート名を解決します。ただし、これはsetTemplate() ViewModelのメソッド。
コントローラーとビューレイヤー
デフォルトでは、コントローラーはビューレイヤーにデータを送信する必要はありません。テンプレートを適切な場所に書き込むだけで十分です。
たとえば、この例では、 TutorialController、テンプレートは次の場所に配置する必要があります myapp/module/Tutorial/view/tutorial/tutorial/index.phtml。ザ・index.phtmlPHPベースのテンプレートを参照し、PHPRendererによってレンダリングされます。次のような他のレンダラーがありますJsonRenderer にとって json 出力と FeedRenderer にとって rss そして atom 出力。
完全なリストは次のとおりです-
<?php
namespace Tutorial\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class TutorialController extends AbstractActionController {
public function indexAction() {
}
}Zendアプリケーションテンプレート
<div class = "row content">
<h3>This is my first Zend application</h3>
</div>最後に、正常に完了しました Tutorial モジュールとURLを使用してアクセスできます– http://localhost:8080/tutorial。

ビューレイヤーへのデータの受け渡し
データをビューレイヤーに送信する最も簡単な方法は、 ViewModel引数。変更されたindexAction 方法は次のとおりです-
public function indexAction() {
$view = new ViewModel([ 'message' => 'Hello, Tutorial' ]); return $view;
}今、変更します index.phtml 次のようにファイル-
<div class = "row content">
<h3>This is my first Zend application</h3>
<h4><?php echo $this->message?></h4>
</div>ヘルパーを表示
ビューヘルパーは、テンプレートで使用される小さなアトミック関数を作成するために使用されます。Zendフレームワークは、標準のビューヘルパーを作成するためのインターフェイスZend \ View \ Helper \ HelperInterfaceを提供します。
HelperInterfaceには2つのメソッドしかありません。
setView() −このメソッドは、Zend \ View \ Renderer \ RendererInterfaceインスタンス/実装を受け入れます。
getView() −そのインスタンスを取得するために使用されます。
の完全なコードリスト HelperInterface 次のとおりです-
namespace Zend\View\Helper;
use Zend\View\Renderer\RendererInterface as Renderer;
interface HelperInterface {
/**
* Set the View object
*
* @param Renderer $view
* @return HelperInterface
*/
public function setView(Renderer $view);
/**
* Get the View object
*
* @return Renderer
*/
public function getView();
}ビュースクリプトでヘルパーを使用するには、を使用してヘルパーにアクセスします $this->helperName()。
ビルトインヘルパー
Zend Frameworkは、さまざまな目的のために多くの組み込みヘルパー関数を提供します。で利用可能なビューヘルパーの一部zend-mvc 次のとおりです-
URL
URLヘルパーは、アプリケーションで定義されたルートに一致するURLを生成するために使用されます。
URLヘルパーの定義は次のとおりです。
$this->url($name, $params, $options, $reuseMatchedParameters)たとえば、チュートリアルモジュールでは、ルートの名前は次のようになります。 tutorial そしてそれは2つのパラメータを持っています action そして id。以下に示すように、URLヘルパーを使用して2つの異なるURLを生成できます。
<a href = "<? = $this->url('tutorial'); ?>">Tutorial Index</a>
<a href = "<? = $this->url('tutorial', ['action' => 'show', 'id' =>10]); ?>">
Details of Tutorial #10
</a>結果は次のようになります-
<a href = "/tutorial">Tutorial Index</a>
<a href = "/tutorial/show/10"> Details of Tutorial #10</a>プレースホルダー
プレースホルダーヘルパーは、ビュースクリプトとビューインスタンスの間でコンテンツを永続化するために使用されます。最初にデータを設定し、後の段階で使用するオプションを提供します。
たとえば、次のように設定できます company name そしてそれを他のすべての場所で使用します。
<?php $this->placeholder('companyname')->set("TutorialsPoint") ?>
<?= $this->placeholder('companyname'); ?>プレースホルダーは、PHPの配列とオブジェクトから複雑なコンテンツを生成するための高度なオプションのいくつかを提供します。テンプレート自体の特定のセクションをキャプチャするオプションもあります。
たとえば、次のコードは、間にあるテンプレートの結果をキャプチャして、 productlist プレースホルダー。
Class – Product
class Product {
public $name;
public $description;
}Controller
$p1 = new Product();
$p1->name = 'Car'; $p1->description = 'Car';
$p2 = new Product(); $p2->name = 'Cycle';
$p2->description = 'Cycle'; $view = new ViewModel(['products' => $products]);Template
<!-- start capture -->
<?php $this->placeholder('productlist')->captureStart();
foreach ($this->products as $product): ?>
<div>
<h2><?= $product->name ?></h2> <p><?= $product->description ?></p>
</div>
<?php endforeach; ?>
<?php $this->placeholder('productlist')->captureEnd() ?> <!-- end capture --> <?= $this->placeholder('productlist') ?>Result
<div class = "foo">
<h2>Car</h2>
<p>Car</p>
</div>
<div class = "foo">
<h2>Cycle</h2>
<p>Cycle</p>
</div>Doctype
Doctypeヘルパーは、さまざまなhtmlDoctypeを生成するために使用されます。それは具体的な実装ですPlaceholderヘルパー。doctypeは、ブートストラップファイルと構成ファイルで設定できます。
基本的な使い方を以下に示します-
Application Bootstrap file
use Zend\View\Helper\Doctype;
$doctypeHelper = new Doctype(); $doctypeHelper->doctype('XHTML5');Module Configuration
// module/Application/config/module.config.php:
return [
/* ... */
'view_manager' => [
'doctype' => 'html5',
/* ... */
],
];Template
<?php echo $this->doctype() ?>HeadTitle
HeadTitleヘルパーは、htmlタイトル要素を生成するために使用されます。の具体的な実装ですPlaceholderヘルパー。Zendには、モジュール構成ファイルにタイトルを設定するオプションがあり、サイト、モジュール、コントローラー、アクションなどの任意のレベルで設定できます。HeadTitleの部分的なコードは次のとおりです。
Module
headTitleHelper->append($action);
$headTitleHelper->append($controller);
$headTitleHelper->append($module);
$headTitleHelper->append($siteName);Template
<?= $this->headTitle() ?>Result
action - controller - module - Zend FrameworkHeadMeta
HeadMetaヘルパーは、htmlメタタグを生成するために使用されます。これは、プレースホルダーヘルパーの具体的な実装です。
Template −
<?php
$this->headMeta()->appendName('keywords', 'turorialspoint, zend framework, php');
echo $this->headMeta()
?>Result
<meta name = "keywords" content = "tutorialspoint, zend framework, php" />HeadLink
HeadLinkヘルパーは、外部リソースを含めるためのhtmlリンクを生成するために使用されます。これは、プレースホルダーヘルパーの具体的な実装です。
Template
<?php
// setting links in a view script:
$this->headLink(['rel' => 'icon', 'href' => '/img/favicon.ico'], 'PREPEND')
->appendStylesheet('/styles/site.css')
->prependStylesheet('/styles/mystyle.css', 'screen', true, ['id' => 'mystyle']);
// rendering the links from the layout:
echo $this->headLink();
?>Result
<link href = "/styles/mystyle.css" media = "screen" rel = "stylesheet"
type = "text/css" id = "mystyle">
<link href = "/img/favicon.ico" rel = "icon">
<link href = "/styles/site.css" media = "screen" rel = "stylesheet" type = "text/css">HeadStyle
HeadStyleヘルパーは、インラインCSSスタイルを生成するために使用されます。これは、プレースホルダーヘルパーの具体的な実装です。
Template
<?php $this->headStyle()->appendStyle($styles); ?> <?php echo $this->headStyle() ?>HeadScript
HeadScriptは、インラインスクリプトを生成するため、または外部スクリプトを含めるために使用されます。これは、プレースホルダーヘルパーの具体的な実装です。
Template
<? $this->headScript()->appendFile(‘/js/sample.js’);?> <?php echo $this->headScript() ?>InlineScript
InlineScriptは、htmlテンプレートのheadセクションとbodyセクションの両方でスクリプトを生成するために使用されます。これはHeadScriptから派生しています。
HTMLList
HTMLListは、順序付きリストと順序なしリストを生成するために使用されます。HTMLListの定義は次のとおりです-
Definition
htmlList($items, $ordered, $attribs, $escape)Template
$items = [ '2015', ['March', 'November'], '2016', ]; echo $this->htmlList($items);Result
<ul>
<li>2015
<ul>
<li>March</li>
<li>November</li>
</ul>
</li>
<li>2016</li>
</ul>サイクル
サイクルは、ループ環境で代替を生成するために使用されます。割り当て、次、前の機能があります。
Controller
$view = new ViewModel(['message' => 'Hello, Tutorial', 'data' => array('One', 'Two')]);Template
<?php $this->cycle()->assign(['#F0F0F0', '#FFF'], 'colors'); ?> <table> <?php foreach ($this->data as $datum): ?> <tr style = "background-color: <?= $this->cycle()->setName('colors')>next() ?>">
<td><?= $this->escapeHtml($datum) ?></td>
</tr>
<?php endforeach ?>
</table>Result
<table>
<tr style = "background-color: #F0F0F0">
<td>One</td>
</tr>
<tr style = "background-color: #FFF">
<td>Two</td>
</tr>
</table>その他の重要な組み込みヘルパーは次のとおりです。
BasePath − BasePathは、アプリケーションのルートのパブリックフォルダのパスを生成するために使用されます。
Partial −パーシャルは、特定のテンプレートを独自の変数スコープでレンダリングするために使用されます。
PartialLoop − PartialLoopはPartialに似ていますが、ループ環境で使用されます。
Identity − IDは、認証サービスからログインユーザーのIDを取得するために使用されます。
JSON− JSONは、出力がJSON形式である安らかな環境で使用されます。適切なHTTPヘッダーを発行し、レイアウトの概念を無効にします。
Zend Frameworkには、次のような多くのヘルパーがまだあります。 i18n helper, form helpers, pagination helpers, navigation helpers、など。
ビューヘルパーの作成
Zend Frameworkは、組み込みの AbstractHelper 実装 HelperInterface ビューヘルパーを作成します。
新しいヘルパーを作成する手順は次のとおりです。
Step 1 −クラスZend \ View \ Helper \ AbstractHelperを拡張します。
Step 2 −オーバーライド __invoke() 関数。
Step 3 −で構成を設定します module.config.php file。
Step 4 −ビュースクリプトでビューヘルパーを使用します。
作成しましょう TestHelper
でヘルパーフォルダを作成します myapp/module/Tutorial/src/View directory。書くTestHelper ヘルパーディレクトリ内、 TestHelper.php。
完全なリストは次のとおりです-
<?php
namespace Tutorial\View\Helper;
use Zend\View\Helper\AbstractHelper;
class TestHelper extends AbstractHelper {
public function __invoke() {
$output = "I am from test helper"; return htmlspecialchars($output, ENT_QUOTES, 'UTF-8');
}
}で構成を設定する module.config.php。
'view_helpers' => [
'aliases' => [
'testHelper' => View\Helper\TestHelper::class,
],
'factories' => [
View\Helper\TestHelper::class => InvokableFactory::class,
],
],新しく作成したものを使用する TestHelper の中に about スクリプトを表示します。
<?= $this->testHelper() ?>レイアウトは、複数のビューの共通部分、つまりページのヘッダーやフッターを表します。デフォルトでは、レイアウトはに保存する必要がありますview/layout フォルダ。
レイアウト構成は、 view_manager module.config.phpのセクション。
スケルトンアプリケーションのデフォルト設定は次のとおりです-
'view_manager' => array(
'display_not_found_reason' => true,
'display_exceptions' => true,
'doctype' => 'HTML5',
'not_found_template' => 'error/404',
'exception_template' => 'error/index',
'template_map' => array(
'layout/layout' => __DIR__ . '/../view/layout/layout.phtml',
'application/index/index' => __DIR__ . '/../view/application/index/index.phtml',
'error/404' => __DIR__ . '/../view/error/404.phtml',
'error/index' => __DIR__ . '/../view/error/index.phtml',
),
'template_path_stack' => array(
__DIR__ . '/../view',
),ここでは、 template_mapレイアウトを指定するために使用されます。レイアウトが見つからない場合は、エラーが返されます。スケルトンアプリケーションのメインレイアウトを見てみましょう。
Layout.phtml
<?= $this->doctype() ?>
<html lang = "en">
<head>
<meta charset = "utf-8">
<?= $this->headTitle('ZF Skeleton Application')->setSeparator(' - ')> setAutoEscape(false) ?> <?= $this->headMeta()
->appendName('viewport', 'width = device-width, initial-scale = 1.0')
->appendHttpEquiv('X-UA-Compatible', 'IE = edge')
?>
<!-- Le styles -->
<?= $this->headLink(['rel' => 'shortcut icon', 'type' => 'image/vnd.microsoft.icon', 'href' => $this->basePath() . '/img/favicon.ico'])
->prependStylesheet($this->basePath('css/style.css')) ->prependStylesheet($this->basePath('css/bootstraptheme.min.css'))
->prependStylesheet($this->basePath('css/bootstrap.min.css')) ?> <!-- Scripts --> <?= $this->headScript()
->prependFile($this->basePath('js/bootstrap.min.js')) ->prependFile($this->basePath('js/jquery-3.1.0.min.js'))
?>
</head>
<body>
<nav class = "navbar navbar-inverse navbar-fixed-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle" data-
toggle = "collapse" data-target = ".navbar-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "<?= $this->url('home') ?>"> <img src = "<?= $this->basePath('img/zf-logo-mark.svg') ?>
" height = "28" alt = "Zend Framework <?= \Application\Module::
VERSION ?>"/> Skeleton Application
</a>
</div>
<div class = "collapse navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "<?=
$this->url('home') ?>">Home</a></li> </ul> </div> </div> </nav> <div class = "container"> <?= $this->content ?>
<hr>
<footer>
<p>© 2005 - <?= date('Y') ?> by Zend Technologies Ltd.
All rights reserved.</p>
</footer>
</div>
<?= $this->inlineScript() ?>
</body>
</html>レイアウトを分析すると、主に前の章で説明したビューヘルパーが使用されます。よく見ると、レイアウトは特別な変数を使用しています。$this->content。この変数は、実際に要求されたページのビュースクリプト(テンプレート)に置き換えられるため、重要です。
新しいレイアウトの作成
チュートリアルモジュールの新しいレイアウトを作成しましょう。
まず、作成しましょう tutorial.css file 「public / css」ディレクトリの下。
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}新しいレイアウトファイルを作成します newlayout.phtml at the /myapp/module/Tutorial/view/layout/ and copy the content from existing layout. Then, Add the tutorial.css stylesheet using the HeadLink helper class inside the layout head section.
<?php echo $this->headLink()->appendStylesheet('/css/tutorial.css');?>Add a new about link in the navigation section using the URL helper.
<li><a href = "<?= $this->url('tutorial', ['action' => 'about']) ?>">About</a></li>This layout page is common for the tutorial module application. Update the view_manager section of the tutorial module configuration file.
'view_manager' => array(
'template_map' => array(
'layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'),
'template_path_stack' => array('tutorial' => __DIR__ . '/../view',),
)Add the aboutAction function in the TutorialController.
public function aboutAction() {
}Add the about.phtml at myapp/module/Tutorial/view/tutorial/tutorial/ with the following content.
<h2>About page</h2>Now, you are ready to finally run the application − http://localhost:8080/tutorial/about.

In this chapter, we will discuss regarding the various models and the database of the Zend Framework.
Models in Zend Framework
A Model defines the logical data representation of the application. For example, in a shopping cart application – Product, Customer, Cart and Orders are models. They define the properties of the entity it holds. Some of the concepts of models are as follows −
Controllers communicate with models and ask them to retrieve information they need. This retrieved information is then passed by the controller to the View. Finally, View will render the model as user consumable presentational data.
It is very rare that a model directly interacts with a view, but sometimes it may happen.
Models can talk with each other and aren't self-contained. They have relationships with each other. These relationships make it easier and quicker for a controller to get information, since it doesn't have to interact with different models; the models can do that themselves.
Let us take a look at a simple model – MyModel
<?php
namespace Tutorial\Model;
class Book {
public $id; public $author;
public $title;
}Database in Zend Framework
Zend framework provides a simple and feature-rich class, Zend\Db\TableGateway\TableGateway to find, insert, update and delete data from a database table.
Let us see how to connect the MySqlservice via PHP's PDO driver in Zend framework through the following steps.
Step 1: Create database in MySQL
Create database tutorials in the local MySQL server. We can use phpmyadmin or any other MySQL GUI tools for this purpose. Let us use the MySQL client in the command prompt. Connect to the mysql server and run the following command to create the tutorial database.
create database tutorialsStep 2: Create table in the tutorials db
Let us now create a database book in the tutorials db using the following SQL command.
use tutorials;
CREATE TABLE book (
id int(11) NOT NULL auto_increment,
author varchar(100) NOT NULL,
title varchar(100) NOT NULL,
PRIMARY KEY (id)
);Step 3: Populate data in the book table
Populate the book table with sample data. Use the following SQL command.
INSERT INTO book (author, title) VALUES ('Dennis Ritchie', 'C Programming');
INSERT INTO book (author, title) VALUES ('James gosling', 'Java Programming');
INSERT INTO book (author, title) VALUES ('Rasmus Lerdorf', 'Programming PHP');Step 4: Update Database Connection
Update the global configuration file, which is – myapp/config/autoload/global.php with the necessary database drive information.
<?php
return array(
'db' => array(
'driver' => 'Pdo',
'dsn' => 'mysql:dbname = tutorials;host = localhost',
'driver_options' => array(
PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES \'UTF8\''
),
),
'service_manager' => array(
'factories' => array(
'Zend\Db\Adapter\Adapter' => 'Zend\Db\Adapter\AdapterServiceFactory',
),
),
);Step 5: Update Database Credentials
Update the database credentials in the local configuration file, which is – myapp/config/autoload/local.php. In this way, we can separate the local and live database connection credentials.
<?php
return array(
'db' => array(
'username' => '<user_name>',
'password' => '<password>',
),
);Step 6: Create Model for Book
Let us create a Model, Book in our module src directory. Generally, models are grouped under the Model folder – /myapp/module/Tutorial/src/Model/Book.php.
<?php
namespace Tutorial\Model;
class Book {
public $id;
public $author; public $title;
}Step 7: Implement exchangeArray in the book model
The TableGateway interacts with a model through the exchangeArray function. The standard argument of the exchangeArray function is the database result set stored as the PHP array. Using the exchangeArrayfunction, a model's property can be easily synced with the corresponding database table.
Update the model, Book as shown below −
<?php
namespace Tutorial\Model;
class Book {
public $id; public $author;
public $title; public function exchangeArray($data) {
$this->id = (!empty($data['id'])) ? $data['id'] : null; $this->Author = (!empty($data['author'])) ? $data['author'] : null;
$this->Title = (!empty($data['title'])) ? $data['title'] : null;
}
}Step 8: Use TableGateway to fetch book
Create a class, BookTable to fetch book information from the database. Create the class, BookTable in the Model folder itself.
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway;
public function __construct(TableGatewayInterface $tableGateway) { $this->tableGateway = $tableGateway; } public function fetchAll() { $resultSet = $this->tableGateway->select(); return $resultSet;
}
}We have used select() method of the TableGateway class to fetch the book information from the database. But, we have not used any reference to the table – book in the code. The TableGateway is generic in nature and it can fetch data from any table by using certain configuration. Usually, these configurations are done in the module.config.php file, which we will discuss in the subsequent steps.
Step 9: Configure BookTable class
Update the tutorial module, Module.php with the getServiceConfig() method.
<?php
namespace Tutorial;
use Zend\Db\Adapter\AdapterInterface;
use Zend\Db\ResultSet\ResultSet;
use Zend\Db\TableGateway\TableGateway;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
public function getServiceConfig() {
return [
'factories' => [
Model\BookTable::class => function ($container) { $tableGateway = $container->get(Model\BookTableGateway::class); $table = new Model\BookTable($tableGateway); return $table;
},
Model\BookTableGateway::class => function ($container) { $dbAdapter = $container->get(AdapterInterface::class); $resultSetPrototype = new ResultSet();
$resultSetPrototype->setArrayObjectPrototype(new Model\Book()); return new TableGateway('book', $dbAdapter, null, $resultSetPrototype);
},
],
];
}
}Here, we have registered the BookTable class using the service manager. The BookTable class is used to fetch the book information and by registering it, we can access it wherever needed. Since, the registered services are shared, they increase performance, reduce the memory consumption, etc.
Another item, Model\BookTableGateway::class is the TableGateway object specialized for the Book model and is a dependency of the BookTable.
ステップ10:TutorialController構成を更新する
必要です BookTableチュートリアルコントローラーのサービスを使用して、本の情報を取得します。BookTableサービスを取得するには、TutorialControllerにコンストラクターの依存関係として登録します。
このコンストラクターの依存関係は、コントローラー自体が初期化段階にあるときにBookTableサービスを取得するのに役立ちます。チュートリアルモジュール構成のコントローラーセクションを更新します。module.config.php 以下に示すように。
'controllers' => [
'factories' => [
Controller\TutorialController::class => function($container) {
return new Controller\TutorialController(
$container->get(Model\BookTable::class)
);
},
],
],ステップ11:チュートリアルコントローラーを更新する
これは、次の3つの手順に従うことによって行われます。
- BookTableを引数としてコンストラクターを追加します。
private $table;
public function __construct(BookTable $table) { $this->table = $table;
}を使用して本の情報を取得する BookTable's fetchAll() メソッドを作成し、ビューに登録します。
public function indexAction() {
$view = new ViewModel([
'data' => $this->table->fetchAll(), ]); return $view;
}ビュースクリプトに本の情報を表示します。
<table class = "table">
<tr>
<th>Author</th>
<th>Title</th>
<th> </th>
</tr>
<?php foreach ($data as $sampledata) : ?>
<tr>
<td><?php echo $this->escapeHtml($data->author);?></td>
<td><?php echo $this->escapeHtml($data->title);?></td>
</tr>
<?php endforeach ?>
</table>ステップ12:アプリケーションを実行します
−を実行してアプリケーションを確認します http://localhost:8080/tutorial。

前の章で説明したように、Zendフレームワークは、を使用してデータベースにアクセスするための一般的な方法を提供します。 Database Driver概念。データベースの操作はドライバー情報のみに依存するため、別のデータベースに接続するには、ドライバー情報を変更するだけです。
変更しましょう book に接続する例 postgresql 次の手順でデータベース。
Step 1 −次のコマンドを使用して、ローカルのpostgresqlデータベースにデータベースとチュートリアルを作成します。
CREATE DATABASE tutorialsStep 2 −追加 bookテーブル。新しいデータベースに移動し、テーブル作成スクリプトを実行します。
\c tutorials
CREATE TABLE book (
id SERIAL NOT NULL,
author varchar(100) NOT NULL,
title varchar(100) NOT NULL,
PRIMARY KEY (id)
);Step 3 −次のスクリプトを使用してサンプルブック情報を追加します−
INSERT INTO book (author, title) VALUES ('Dennis Ritchie', 'C Programming');
INSERT INTO book (author, title) VALUES ('James gosling', 'Java Programming');
INSERT INTO book (author, title) VALUES ('Rasmus Lerdorf', 'Programming PHP');Step 4 −のドライバー情報を変更する global.config file。
<?php
return array (
'db' => array (
'driver' => 'Pdo',
'dsn' => 'pgsql:dbname = tutorials;host = localhost',
'driver_options' => array (
),
),
);Step 5 −のデータベース資格情報を変更します local.config ファイル。
return array (
'db' => array(
'username' => '<username>',
'password' => '<password>',
),
);Step 6 −最後に、アプリケーションを実行します http://localhost:8080/tutorial。結果はMySQLアプリケーションと同じです。
Zend Frameworkは、個別のコンポーネントを提供します。 zend-formフォームの作成と検証のプロセスを加速します。モデルとビューレイヤーを接続します。事前定義されたモデルから本格的なhtmlフォームを作成するためのフォーム要素のセットを提供します。InputFilter フォームに対してモデルを検証するクラスと、フォームからモデルに、またはその逆にデータをバインドするオプション。
フォームコンポーネントをインストールする
Zendフォームコンポーネントは、 Composer 以下に指定するコマンド-
composer require zendframework/zend-formZendフォームフレームワークには、フォームを管理するための3つのサブコンポーネントがあります。以下に詳しく説明します-
Elements −モデルのプロパティにマップされた単一のhtml入力コントロールを定義するために使用されます。
Fieldset −要素やその他をグループ化するために使用されます fieldset ネストされた方法で。
Form − htmlフォームの作成に使用され、要素とフィールドセットで構成されます。
Zendフォームは通常、 module//src/Form ディレクトリ。
例
追加する簡単なフォームを作成しましょう bookデータベースに。これを行うには、次の手順に従う必要があります-
ステップ1:BookFormを作成する
* myapp / module / Tutorial / src / Formディレクトリの下に「BookForm.php」を作成します。次の変更をファイルに追加します-
<?php
namespace Tutorial\Form;
use Zend\Form\Form;
class BookForm extends Form {
public function __construct($name = null) { parent::__construct('book'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'author', 'type' => 'Text', 'options' => array( 'label' => 'Author', ), )); $this->add(array(
'name' => 'title',
'type' => 'Text',
'options' => array(
'label' => 'Title',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}ザ・ Form クラスは add methodモデルとそれに対応するフォームの詳細をマップします。作成しましたBookForm を拡張することによって Form クラスとフォームの詳細を追加しました Book モデル。
ステップ2:本のモデルBook.phpを更新します
モデルを更新し、 ‘Book’ 以下に指定されているフィルターと検証を使用-
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id;
public $author; public $title;
protected $inputFilter; public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array( 'name' => 'title', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array( 'name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 100, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->author = (!empty($data['author'])) ? $data['author'] : null; $this->title = (!empty($data['title'])) ? $data['title'] : null;
}
}各モデルは、 InputFilterAwareInterface。InputFilterAwareInterfaceは、2つのメソッドを提供します。setInputFilter() そして getInputFilter()。
getInputFilterは、モデルの検証の詳細を取得するために使用されます。Zend Frameworkは、フォームを検証するための豊富なフィルターとバリデーターのセットを提供します。ブックモデルで使用されるフィルターとバリデーターの一部は次のとおりです。
StripTags −不要なHTMLを削除します。
StringTrim −不要な空白を削除します。
StringLength validator −ユーザーが指定された制限を超える文字を入力しないようにします。
手順3:BookTableクラスを更新する
含める saveBook 本をデータベースに追加する方法。
BookTable.php
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet; } public function getBook($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveBook(Book $book) { $data = array (
'author' => $book->author, 'title' => $book->title,
);
$id = (int) $book->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getBook($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}ステップ4:TutorialControllerクラスを更新する
チュートリアルコントローラーに新しいアクションaddActionを追加します– myapp / module / Tutorial / src / Controller /TutorialController.php。
public function addAction() {
$form = new BookForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $book = new Book();
$form->setInputFilter($book->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $book->exchangeArray($form->getData()); $this->bookTable->saveBook($book); // Redirect to list of Tutorial return $this->redirect()->toRoute('tutorial');
}
}
return array('form' => $form);
}ザ・ addAction メソッドは次のプロセスを実行します-
リクエストオブジェクトを取得します。
リクエストのhttpメソッドが post 方法。
リクエストのhttpメソッドがそうでない場合 post、テンプレートをレンダリングするだけです。 add.phtml
リクエストのhttpメソッドがそうでない場合 post、次に設定します inputfilter、リクエストデータを取得し、inputfilerに設定します。
フォームが有効かどうかを確認するには、 isValid() Formクラスのメソッド。
フォームが無効な場合は、テンプレートが再度レンダリングされます。 add.phtml
フォームが有効な場合は、本をデータベースに保存し、ホームページにリダイレクトします。
ステップ5:add.phtmlテンプレートを追加します
テンプレートを作成する– myapp / module / Tutorial / view / tutorial / tutorial /add.phtmlの下にadd.phtml
Add.phtml
<?php
$title = 'Add new Book';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
<?php
if(!empty($form)) { $form->setAttribute('action', $this->url('tutorial', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('author'))."<br>";
echo $this->formRow($form->get('title'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
}ここでは、を使用して本のフォームをレンダリングしています Form インスタンス、 $form。
ステップ6:アプリケーションを実行する
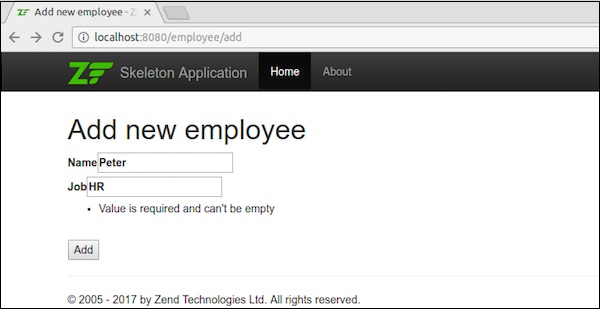
これで、アプリケーションを実行できます– http://localhost:8080/tutorial/add。
Form Page

Validate Error Page

ファイルのアップロードは、フォームプログラミングの主要な概念の1つです。Zend Frameworkは、ファイルをアップロードするために必要なすべてのアイテムを提供します。zend-form そしてその zend-inputfilter 成分。
FileInputクラス
zend-inputfilterコンポーネントは、htmlファイル入力要素を処理するためのZend \ InputFilter \ FileInputクラスを提供します– <input type = 'file' />。ザ・FileInputいくつかの例外を除いて、他の入力フィルターと同様です。それらは次のとおりです-
PHPはアップロードされたファイルの詳細をに保存するため $_FILES グローバル配列の場合、FileInputは、アップロードされたファイル情報を$ _FILESのみを介して収集します。
FileInputクラスがデータを処理する前に、検証を行う必要があります。これは、他の入力フィルターとは逆の動作です。
Zend \ Validator \ File \ UploadFileは、使用されるデフォルトのバリデーターです。ザ・UploadFile ファイル入力の詳細を検証します。
フォームにファイルアップロードタイプを追加するには、入力タイプを使用する必要があります File。部分コードは次のとおりです-
$form->add(array(
'name' => 'imagepath',
'type' => 'File',
'options' => array('label' => 'Picture',),
));ファイルのアップロードで使用される別のクラスは、Zend \ Filter \ File \ RenameUploadです。ザ・RenameUploadアップロードされたファイルを目的の場所に移動するために使用されます。ファイルフィルターを使用する部分クラスは次のとおりです。
$file = new FileInput('imagepath');
$file->getValidatorChain()->attach(new UploadFile()); $file->getFilterChain()->attach(
new RenameUpload([
'target' => './public/tmpuploads/file',
'randomize' => true,
'use_upload_extension' => true
]));
$inputFilter->add($file);ここでは、のオプション RenameUpload 次のとおりです-
target −アップロードされたファイルの宛先パス。
randomize −アップロードされたファイルの重複を防ぐために、ランダムな文字列を追加します。
use_upload_extension −アップロードしたファイルの拡張子をターゲットに追加します。
ファイルのアップロード–実例
チュートリアルモジュールを変更して、画像のアップロード機能を含めましょう。
データベーステーブルを変更する
追加しましょう imagepath 次のSQLコマンドを実行してbookテーブルに列を追加します-
ALTER TABLE `book` ADD `imagepath` VARCHAR(255) NOT NULL AFTER 'imagepath';BookForm.phpを更新する
ファイル入力要素を追加して、本の形式で画像をアップロードします– myapp / module / Tutorial / src / Model /BookForm.php。
次のコードをに含めます __constructmethod BookFormクラスの。
$this->add(array(
'name' => 'imagepath',
'type' => 'File',
'options' => array ('label' => 'Picture',),
));Book.phpを更新する
Bookクラスで次の変更を行います– myapp / module / Tutorial / src / Model /Book.php。
新しいプロパティを追加します imagepath 写真のために。
public $imagepath;を更新します getInputFilter 以下に示す方法-
追加します FileInput ファイル入力要素のフィルター。
をセットする UploadFile ファイル入力要素を検証するための検証。
を構成します RenameUpload アップロードしたファイルを適切な宛先に移動します。
部分的なコードリストは次のとおりです-
$file = new FileInput('imagepath'); $file->getValidatorChain()->attach(new UploadFile());
$file->getFilterChain()->attach( new RenameUpload([ 'target' => './public/tmpuploads/file', 'randomize' => true, 'use_upload_extension' => true ])); $inputFilter->add($file);を更新します exchangeArray 含める方法 imagepathプロパティ。イメージパスは、フォームまたはデータベースから取得できます。イメージパスがフォームからのものである場合、フォーマットは次の仕様の配列になります-
array(1) {
["imagepath"] => array(5) {
["name"] => string "myimage.png"
["type"] => string "image/png"
["tmp_name"] => string
"public/tmpuploads/file_<random_string>.<image_ext>"
["error"] => int <error_number>
["size"] => int <size>
}
}イメージパスがデータベースからのものである場合、それは単純な文字列になります。イメージパスを解析するための部分的なコードリストは次のとおりです。
if(!empty($data['imagepath'])) {
if(is_array($data['imagepath'])) { $this->imagepath = str_replace("./public", "", $data['imagepath']['tmp_name']); } else { $this->imagepath = $data['imagepath']; } } else { $data['imagepath'] = null;
}の完全なリスト Book モデルは次のとおりです-
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\Filter\File\RenameUpload;
use Zend\Validator\File\UploadFile;
use Zend\InputFilter\FileInput;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id; public $author;
public $title; public $imagepath;
protected $inputFilter; public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array( 'name' => 'title', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array( 'name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 100, ), ), ), )); $file = new FileInput('imagepath');
$file->getValidatorChain()->attach(new UploadFile()); $file->getFilterChain()->attach(
new RenameUpload([
'target' => './public/tmpuploads/file',
'randomize' => true,
'use_upload_extension' => true
]));
$inputFilter->add($file);
$this->inputFilter = $inputFilter;
}
return $this->inputFilter; } public function exchangeArray($data) {
$this->id = (!empty($data['id'])) ? $data['id'] : null; $this->author = (!empty($data['author'])) ? $data['author'] : null;
$this->title = (!empty($data['title'])) ? $data['title'] : null; if(!empty($data['imagepath'])) {
if(is_array($data['imagepath'])) { $this->imagepath = str_replace("./public", "",
$data['imagepath']['tmp_name']); } else { $this->imagepath = $data['imagepath']; } } else { $data['imagepath'] = null;
}
}
}BookTable.phpを更新します
更新しました BookForm そしてその Book model。今、私たちは更新しますBookTable を変更します saveBook方法。これは、データ配列にimagepathエントリを含めるのに十分です。$data。
部分的なコードリストは次のとおりです-
$data = array('author' => $book->author, 'title' => $book->title,
'imagepath' => $book->imagepath
);の完全なコードリスト BookTable クラスは次のとおりです-
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway;
public function __construct(TableGatewayInterface $tableGateway) { $this->tableGateway = $tableGateway; } public function fetchAll() { $resultSet = $this->tableGateway->select(); return $resultSet;
}
public function getBook($id) { $id = (int) $id; $rowset = $this->tableGateway->select(array('id' => $id));
$row = $rowset->current();
if (!$row) { throw new \Exception("Could not find row $id");
}
return $row; } public function saveBook(Book $book) {
$data = array ( 'author' => $book->author,
'title' => $book->title, 'imagepath' => $book->imagepath
);
$id = (int) $book->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getBook($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}Update addAction in the TutorialController.php:ファイルのアップロード情報は、 $_FILES グローバル配列であり、を使用してアクセスできます Request's getFiles()方法。したがって、以下に示すように、投稿されたデータとファイルのアップロード情報の両方をマージします。
$post = array_merge_recursive(
$request->getPost()->toArray(), $request->getFiles()->toArray()
);の完全なリスト addAction() 方法は次のとおりです-
public function addAction() {
$form = new BookForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $book = new Book();
$form->setInputFilter($book->getInputFilter());
$post = array_merge_recursive( $request->getPost()->toArray(),
$request->getFiles()->toArray() ); $form->setData($post); if ($form->isValid()) {
$book->exchangeArray($form->getData());
$this->bookTable->saveBook($book);
// Redirect to list of Tutorial
return $this->redirect()->toRoute('tutorial'); } } return array('form' => $form);
}add.phtmlのビューを更新
最後に、「add.phtml」を変更し、以下に示すようにimagepathファイルの入力要素を含めます-
echo $this->formRow($form->get('imagepath'))."<br>";完全なリストは次のとおりです-
<?php
$title = 'Add new Book'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php if(!empty($form)) {
$form->setAttribute('action', $this->url('tutorial', array('action' => 'add')));
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('author'))."<br>"; echo $this->formRow($form->get('title'))."<br>"; echo $this->formRow($form->get('imagepath'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();
}アプリケーションを実行する
最後に、でアプリケーションを実行します http://localhost:8080/tutorial/add 新しいレコードを追加します。
結果は次のスクリーンショットのようになります-
Form Page

Index Page

AJAXは、Webプログラミングの最新テクノロジーです。ページを更新せずに、Webページ内のデータを非同期で送受信するオプションを提供します。Zendフレームワークは、json モデルスルー zend-view そして zend-json成分。この章では、ZendAJAXプログラミングについて学びましょう。
jsonコンポーネントをインストールします
Zend jsonコンポーネントは、 Composer 以下に指定するコマンド-
composer require zendframework/zend-json概念
Zend Frameworkは、AJAX対応のWebアプリケーションを簡単に作成するための2つの方法を提供します。それらは次のとおりです-
ザ・ isXmlHttpRequest() のメソッド Requestオブジェクト– AJAXリクエストが行われた場合、リクエストオブジェクトのisXmlHttpRequest()メソッドはtrueを返し、それ以外の場合はfalseを返します。このメソッドは、サーバー側でAJAXリクエストを適切に処理するために使用されます。
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Zend / View / Model / JsonModel – JsonModel の代替です ViewModelAJAXおよびRESTAPIシナリオ専用に使用されます。JsonModelと一緒にJsonStrategy (モジュールのビューマネージャーブロックで構成されます)モデルデータをにエンコードします Json ビュー(phtml)ではなく応答として返します。
AJAX –実例
新しいajaxページを追加しましょう。 ajaxチュートリアルモジュールで、本の情報を非同期で取得します。これを行うには、次の手順に従う必要があります。
ステップ1:モジュール構成にJsonStrategyを追加する
チュートリアルモジュール構成ファイル(myapp / module / Tutorial / config / module.config.php)のビューマネージャーブロックを更新します。次に、JsonStrategy で動作します JsonModel jsonデータをエンコードして送信します。
'view_manager' => [
'template_map' => array
('layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'),
'template_path_stack' => [
'tutorial' => __DIR__ . '/../view',
],
'strategies' => array('ViewJsonStrategy',),
],ステップ2:TutorialController.phpにajaxActionメソッドを追加します
次のコードを使用して、TutorialController.phpにajaxActionメソッドを追加します-
public function ajaxAction() {
$data = $this->bookTable->fetchAll(); $request = $this->getRequest(); $query = $request->getQuery(); if ($request->isXmlHttpRequest() || $query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($data as $sampledata) { $temp = array(
'author' => $sampledata->author, 'title' => $sampledata->title,
'imagepath' => $sampledata->imagepath ); $jsonData[$idx++] = $temp;
}
$view = new JsonModel($jsonData);
$view->setTerminal(true); } else { $view = new ViewModel();
}
return $view;
}ここで、ajaxActionは着信リクエストがAJAXであるかどうかをチェックします。着信リクエストがAJAXの場合、JsonModel作成されます。それ以外の場合、通常ViewModel 作成されます。
どちらの場合も、書籍情報はデータベースからフェッチされ、モデルに入力されます。モデルがJsonModelの場合、JsonStrategy が呼び出され、データがjsonとしてエンコードされ、応答として返されます。
ザ・ $query->get('showJson') == 1デバッグの目的で使用されます。追加するだけですshowJson=1 URLとページにjsonデータが表示されます。
ステップ3:ajax.phtmlを追加する
次に、ビュースクリプトを追加します ajax.phtmlajaxActionメソッドの場合。このページには、ラベルとのリンクがあります–Load book information。
そのリンクをクリックすると、AJAXリクエストが実行され、書籍情報がJsonデータとしてフェッチされ、書籍情報がフォーマットされたテーブルとして表示されます。AJAX処理は、JQuery。
完全なコードリストは次のとおりです-
<a id = "loadbook" href = "#">Load book information</a>
</br> </br>
<table class = "table">
<tbody id = "book">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function(){ $("#loadbook").on("click", function(event){
$.ajax({ url: '/tutorial/ajax', type: 'POST', dataType: 'json', async: true, success: function(data, status) { var e = $('<tr><th>Author</th><th>Title</th><th>Picture</th></tr>');
$('#book').html(''); $('#book').append(e);
for(i = 0; i < data.length; i++) {
book = data[i];
var e = $('<tr><td id = "author"></td><td id = "title"></td> <td id="imagepath"><img src = ""/></td></tr>'); $('#author', e).html(book['author']);
$('#title', e).html(book['title']); $('#imagepath img', e).attr('src', book['imagepath']);
$('#book').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>ステップ4:アプリケーションを実行する
最後に、アプリケーションを実行します- http://localhost:8080/tutorial/ajax [書籍情報の読み込み]リンクをクリックします。
結果は以下のようになります−
Ajax Page −

Ajax Page with Book Information

Ajax page with debugging information

Cookieは、Webアプリケーションで非常に重要な概念です。これは、ユーザーのデータ(通常はブラウザー自体の小さな情報)を限られた期間保持するオプションを提供します。
Cookieは、Webアプリケーションの状態を維持するために使用されます。Zend Frameworkは、内部にCookieモジュールを提供しますzend-http成分。このzend-httpは、HTTP抽象化とその実装を提供します。
HTTPコンポーネントのインストール
HTTPコンポーネントは、 Composer 以下のコードで指定されているように。
composer require zendframework/zend-http概念
zend-httpは Zend\Http\CookiesCookieを管理するクラス。と一緒に使用されますZend\Http\Clientクラス。Webサーバーにリクエストを送信するために使用されます。以下のコードに示すように、Cookieを初期化できます-
use Zend\Http\Cookies
$c = new Cookies();HTTPクライアント(Zend \ Http \ Client)が最初にURI要求をWebサーバーに送信するとき、Cookieはありません。Webサーバーが要求を受信すると、応答オブジェクトにCookieが含まれます。HTTP Header, Set-CookieそしてそれをHTTPクライアントに送信します。HTTPクライアントはhttp応答からCookieを抽出し、後続のリクエストで同じHTTPヘッダーとして再送信します。通常、各Cookieはドメインとドメインのパスにマッピングされます。
で利用可能な方法 Cookies クラスは以下の通りです−
addCookie(uri) −指定されたURIのリクエストオブジェクトにCookieを追加するために使用されます。
getCookie(cookieName, $cookieForm) −指定されたURIで使用可能なCookie $ cookieNameを取得するために使用されます。 $uri。3番目の引数は、文字列または配列のいずれかでCookieが返される方法です。
fromResponse(uri) −指定されたURIの応答オブジェクトからCookieを抽出するために使用されます。
addCookiesFromResponse − fromResponseと同じですが、それを抽出して、指定されたURIのリクエストオブジェクトに再度追加します。
isEmpty() −与えられたものかどうかを見つけるために使用されます Cookie オブジェクトにCookieがあるかどうか。
reset() −指定されたURIのすべてのCookieをクリアするために使用されます。
次の章では、ZendFrameworkでのセッション管理について説明します。
セッションは、Webアプリケーションで非常に重要な概念です。限られた期間、Webサーバーにユーザーのデータを保持するオプションを提供します。Zendフレームワークは、別個のコンポーネントを提供します。zend-session セッション情報を処理します。
セッションコンポーネントをインストールする
セッションコンポーネントは、を使用してインストールできます Composer 以下に指定されているように-
composer require zendframework/zend-sessionセッションコンポーネント
Zend Frameworkは、セッション管理を処理するための6つのコンポーネントを提供します。これらのコンポーネントはすべて以下で説明されています-
Zend\Session\Container −セッション情報を読み書きするためのメインAPI。
Zend\Session\SessionManager −セッションのライフサイクル全体を管理するために使用されます。
Zend\Session\Storage −これは、セッションデータをメモリに保存する方法を指定するために使用されます。
Zend\Session\SaveHandler − RDBMS、Redis、MangoDBなどの物理的な場所にセッションデータを保存および取得するために使用されます。
Zend\Session\Validator −これは、最初と後続のリクエストのリモートアドレスとユーザーエージェントをクロスチェックすることにより、セッションをハイジャックから保護するために使用されます。
Zend\Session\Config\SessionConfig −セッションの動作を構成するために使用されます。
デフォルト構成は、セッションで機能するのに十分です。上記のコンポーネントを使用すると、セッションのすべての側面を簡単に処理できます。
セッションコンポーネントの例
Zend Frameworkのセッションを理解するための新しいページを作成するために、次の点を順守しましょう。デフォルトでは、のインスタンスを作成するだけで十分です。Container セッションを管理するクラス。
新しいアクションを作成し、 sessionAction に TutorialController。
初期化 Container オブジェクト。
$c = new Container();任意のキーかどうかを確認します count存在します。キーが利用できない場合は、count 値1を使用します。使用可能な場合は、次のコードに示すように値をインクリメントします。
if (!isset($c->count)) { $c->count = 0;
} else {
$c->count++;
}ViewModelにカウントを登録します。
myapp / module / Tutorial / view / tutorial / tutorial / session.phtmlに– sessionAction、session.phtmlのテンプレートファイルを作成し、レンダリングします。 count 値。
ページを更新すると、の値が増加します countセッションで。完全なリストは次のとおりです-
TutorialController.php
public function sessionAction() {
$c = new Container();
if (!isset($c->count)) { $c->count = 0;
} else {
$c->count++; } $view = new ViewModel([
'count' => $c->count, ]); return $view;
}session.pthml
Session data, COUNT = <?= $this->count ?>Sample Result
Session data, Count = 5認証は、あらゆるWebアプリケーションで最も重要で必須の機能の1つです。Zend Frameworkは、認証を処理するための別個のコンポーネントを提供します。これは、zend-authentication。
認証コンポーネントをインストールする
認証コンポーネントは、以下を使用してインストールできます Composer コマンド。
composer require zendframework/zend-authentication概念
通常、開発者はphp関数を記述して、データソースに対してユーザーの詳細を認証します。認証が完了すると、認証の詳細は後続の要求のために保持されます。Zend Frameworkはこの概念を一般化し、以下で説明する2つのクラスを提供します。
クラス1Zend \ Authentication \ Adapter \ AdapterInterface
このクラスは、単一のメソッドを提供します。 authenticate認証ロジックを記述します。authenticateメソッドは、のインスタンスを返します。Zend\Authentication\Result クラス。
この Resultオブジェクトは認証ステータスを保持します。認証が成功した場合はID、認証が失敗した場合はエラーメッセージ。認証インターフェースと結果クラスのシグニチャは次のとおりです。
AdaptorInterface
namespace Zend\Authentication\Adaptor;
public function authenticate() {
// code
}Result class
namespace Zend\Authentication;
class Result {
public function __construct($code, $identity, array $messages = []);
}Zend Frameworkは、データベース、LDAP、http基本認証およびダイジェスト認証情報に対して認証するためのデフォルトの実装を提供します。アンAdaptor 認証しますが、将来の要求のために詳細を保持しません。
クラス2Zend \ Authentication \ AuthenticationService
AuthenticationServiceは主要なコンポーネントであり、認証の目的で構成済みのアダプターを使用します。認証が行われると、認証の詳細が保持され、メソッドが提供されます。hasIdentity() IDが利用可能かどうかを確認するには、 getIdentity() 認証の詳細を取得し、 clearIdentity() 認証の詳細をクリアします。
このAuthenticationServiceを使用するための部分的なコードリストは次のとおりです-
$adap = new Adapter($username, $password); $auth = new AuthenticationService();
$result = $auth->authenticate($adap); if($result->isValid) {
$identity = $auth->getIdentity();
} else {
// process $result->getMessages() } // clear $auth->clearIdentity();承認に関連するものは、2つの別個のモジュールとしてパッケージ化されています。 zend-permissions-acl そして zend-permissions-rbac。zend-permissions-aclはアクセス制御リストに基づいており、zend-permissions-rbacは役割ベースのアクセス制御リストに基づいています。これらは、ACLおよびRBACの概念の高レベルの抽象化を提供し、エンタープライズグレードのアプリケーションの作成を支援します。
Zend Frameworkは、と呼ばれる別個のコンポーネントを提供します。 zend-mail電子メールメッセージを送信します。zend-mailコンポーネントには、テキスト形式とhtml形式の両方の添付ファイル付きの電子メールメッセージを読み書きするオプションもあります。Zendでの電子メールの送信は、構成がはるかに簡単で簡単です。
この章では、電子メールの概念、基本設定、SMTPトランスポートなどの詳細設定などについて説明します。
メールコンポーネントをインストールする
メールコンポーネントは、次のComposerコマンドを使用してインストールできます。
composer require zendframework/zend-mail基本的なEメール構成
基本的な電子メールは、1人以上の受信者、件名、本文、および送信者で構成されます。Zendは提供しますZend\Mail\Message新しい電子メールメッセージを作成するクラス。を使用してメールを送信するにはzend-mail、少なくとも1人の受信者とメッセージ本文を指定する必要があります。
新しいメールメッセージを作成するための部分的なコードは次のとおりです-
use Zend\Mail;
$mail = new Mail\Message(); $mail->setSubject('Zend email sample');
$mail->setBody('This is content of the mail message'); $mail->setFrom('[email protected]', "sender-name");
$mail->addTo('[email protected]', "recipient-name");Zendは、メールメッセージを送信するためのZend \ Mail \ Sendmailクラスを提供します。 Sendmail phpネイティブメール機能を使用し、 mail メールメッセージを送信し、php構成ファイルを使用してトランスポート層を構成できます。
Sendmailを使用した部分的なコーディングは次のとおりです-
$transport = new Mail\Transport\Sendmail();
$transport->send($mail);ザ・ zend-mail 多くのトランスポート層を提供し、それぞれがユーザー名、パスワードなどの多くの追加パラメーターを必要とする場合があります
メール管理方法
注目すべきメール管理方法のいくつかは次のとおりです-
isValid −「差出人」アドレスのないメッセージは無効です。
isValid() : boolsetEncoding −メッセージのエンコーディングを設定します。
setEncoding(string $encoding) : voidgetEncoding −メッセージエンコーディングを取得します。
getEncoding() : stringsetHeaders −ヘッダーを作成します。
setHeaders(Zend\Mail\Headers $headers) : voidgetHeaders −ヘッダーコレクションにアクセスします。
getHeaders() : Zend\Mail\HeaderssetFrom−差出人アドレスを設定(上書き)します。キーと値のペアが含まれています。キーは人間が読める名前で、値は電子メールアドレスです。
setFrom(
string|AddressInterface|array|AddressList|Traversable $emailOrAddressList, string|null $name
) : voidaddFrom −「差出人」アドレスを追加します。
addFrom(
string|AddressInterface|array|AddressList|Traversable $emailOrAddressOrList, string|null $name
) : voidgetFrom −「From」送信者のリストを取得します。
getFrom() : AddressList
setTo - Overwrite the address list in the To recipients.
setTo(
string|AddressInterface|array|AddressList|Traversable $emailOrAddressList, null|string $name
) : voidsetSubject −メッセージの件名のヘッダー値を設定します。
setSubject(string $subject) :voidsetBody −メッセージ本文を設定します。
setBody(null|string|Zend\Mime\Message|object $body) : voidSMTPトランスポート層
ザ・ zend-mail SMTPサーバーを使用して電子メールを送信するオプションを提供します Zend\Mail\Transport\Smtpclass。のようなSendmail ただし、SMTPホスト、ポート、ユーザー名、パスワードなどを構成するための追加オプションがいくつかあります。
部分コードは次のとおりです-
use Zend\Mail\Transport\Smtp as SmtpTransport;
use Zend\Mail\Transport\SmtpOptions;
$transport = new SmtpTransport(); $options = new SmtpOptions([
'name' => 'localhost',
'host' =>'smtp.gmail.com',
'port' => 465,
]);
$transport->setOptions($options);ここに、
name −SMTPホストの名前。
host −リモートホスト名またはIPアドレス。
port −リモートホストがリッスンしているポート。
メールの概念–例
次の点に従って、メールの概念を理解するための簡単なphpコンソールアプリケーションを作成しましょう。
「mailapp」フォルダを作成します。
インストール zend-mail 作曲家ツールを使用します。
PHPファイルを作成する Mail.php 「mailapp」フォルダ内。
を使用してメッセージを作成します Zend\Mail\Message。
$message = new Message(); $message->addTo('[email protected]');
$message->addFrom('[email protected]'); $message->setSubject('Hello!');
$message->setBody("My first Zend-mail application!");SMTPトランスポート層を作成し、必要な構成を追加します。
// Setup SMTP transport using LOGIN authentication
$transport = new SmtpTransport();
$options = new SmtpOptions([ 'name' => 'localhost', 'host' => 'smtp.gmail.com', // or any SMTP server 'port' => 465, // port on which the SMTP server is listening 'connection_class' => 'login', 'connection_config' => [ username' => '<your username>', 'password' => '<your password>', 'ssl' => 'ssl'], ]); $transport->setOptions($options);を使用してメールを送信します send 方法。
$transport->send($message);完全なリスト、Mail.phpは次のとおりです-
<?php
require __DIR__ . '/vendor/autoload.php';
use Zend\Mail\Message;
use Zend\Mail\Transport\Smtp as SmtpTransport;
use Zend\Mail\Transport\SmtpOptions;
$message = new Message();
$message->addTo('[email protected]'); $message->addFrom('[email protected]');
$message->setSubject('Hello!'); $message->setBody("My first Zend-mail application!");
// Setup SMTP transport using LOGIN authentication
$transport = new SmtpTransport(); $options = new SmtpOptions([
'name' => 'localhost',
'host' => 'smtp.gmail.com', // or any SMTP server
'port' => 465, // port on which the SMTP server is listening
'connection_class' => 'login',
'connection_config' => [
'username' => '<your username>', 'password' => '<your password>',
'ssl' => 'ssl'],
]);
$transport->setOptions($options);
$transport->send($message);次に、コマンドプロンプトでアプリケーションを実行します php Mail.php。これにより、アプリケーションで構成されたとおりにメールが送信されます。
一般に、PHPアプリケーションをデバッグするには advanced debugger tool またはのような簡単なコマンドを使用して echo そして die。Webシナリオでは、ビジネスロジックとプレゼンテーション層をテストする必要があります。Webアプリケーションのフォームは、関連するテストデータを入力してテストし、フォームが期待どおりに機能していることを確認できます。
ウェブサイトのデザインは、ブラウザを使用して手動でテストできます。これらのタイプのテストプロセスは、単体テストを使用して自動化できます。大規模なプロジェクトでは、単体テストが不可欠です。これらの単体テストは、テストプロセスを自動化し、問題が発生したときに開発者に警告するのに役立ちます。
PHPUnitのセットアップ
Zendフレームワークは、PHPUnitユニットテストフレームワークと統合されています。Zendフレームワークの単体テストを作成するには、PHPUnitをセットアップする必要があります。これは、次のComposerコマンドを使用して簡単に実行できます。
$ composer require --dev phpunit/phpunit上記のコマンドを実行すると、次のコードブロックに示すような応答が返されます。
Using version ^5.7 for phpunit/phpunit
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
Nothing to install or update
Writing lock file
Generating autoload filesここで、「composer.json」ファイルを開くと、次の変更が表示されます-
"require-dev": {
"phpunit/phpunit": "^5.7"
}TestCaseとアサーション
Zendフレームワークは、コントローラーを単体テストするためのヘルパークラスを提供します。ザ・TestCase の主成分です PHPUnit テストケースを作成するためのフレームワークとZendFrameworkは、TestCaseの抽象的な実装を提供します。 AbstractHttpControllerTestCase。
このAbstractHttpControllerTestCaseはさまざまな Assertメソッドと機能ごとにグループ化できます。それらは次のとおりです-
Request Assertions−http要求をアサートするために使用されます。たとえば、assertControllerNameです。
CSS Select Assertions − HTMLDOMモデルを使用して応答HTMLをチェックするために使用されます。
XPath Assertions −XPathに基づくCSSselectアサーションの代替。
Redirect Assertions −ページのリダイレクトを確認するために使用されます。
Response Header Assertions −ステータスコード(assertResponseStatusCode)などの応答ヘッダーを確認するために使用されます
テストディレクトリの作成
ユニットテストは、モジュールごとに個別に記述できます。すべてのテスト関連のコーディングは、内部で作成する必要がありますtest モジュールのルートディレクトリの下にあるフォルダ。
たとえば、Tutorialモジュールで使用できるTutorialControllerのテストを作成するには、テストクラスをmyapp / module / Tutorial / test / Controller /ディレクトリに配置する必要があります。
例
ユニットテストを行うためのテストクラスを作成しましょう。 TutorialController。
まず、TutorialControllerTestというクラスを作成し、それをAbstractHttpControllerTestCaseに拡張する必要があります。
次のステップは書くことです Setupテスト環境をセットアップする方法。これは、を呼び出すことによって行うことができますsetApplicationConfig メソッドとメインアプリケーション構成ファイルmyapp / config /application.config.phpを渡す
public function setUp() {
$configOverrides = [];
$this->setApplicationConfig(ArrayUtils::merge( include __DIR__ . '/../../../../config/application.config.php', $configOverrides
));
parent::setUp();
}1つ以上のメソッドを記述し、要件に応じてさまざまなアサートメソッドを呼び出します。
$this->assertMatchedRouteName('tutorial');テストクラスを作成しました。完全なリストは次のとおりです。
<?php
namespace TutorialTest\Controller;
use Tutorial\Controller\TutorialController;
use Zend\Stdlib\ArrayUtils;
use Zend\Test\PHPUnit\Controller\AbstractHttpControllerTestCase;
class TutorialControllerTest extends AbstractHttpControllerTestCase {
public function setUp() {
$configOverrides = [];
$this->setApplicationConfig(ArrayUtils::merge( include __DIR__ . '/../../../../config/application.config.php', $configOverrides
));
parent::setUp();
}
public function testIndexActionCanBeAccessed() {
$this->dispatch('/tutorial', 'GET'); $this->assertResponseStatusCode(200);
$this->assertModuleName('tutorial'); $this->assertControllerName(TutorialController::class);
$this->assertControllerClass('TutorialController'); $this->assertMatchedRouteName('tutorial');
}
}ここで、コマンドプロンプトを開き、アプリケーションのルートディレクトリに移動して、 phpunit 内部で利用可能な実行可能ファイル vendor フォルダ。
cd /path/to/app
./vendor/bin/phpunit ./vendor/bin/phpunit module/
Tutorial/test/Controller/TutorialControllerTest.php結果は次のコードブロックに示すようになります-
PHPUnit 5.7.5 by Sebastian Bergmann and contributors.
.1 / 1 (100%)
Time: 96 ms, Memory: 8.00MB
OK (1 test, 5 assertions)システムを円滑に運用するには、システムの障害を効果的に処理する必要があります。ZendFrameworkにはdefault error trappingエラーが発生すると、エラーを出力してログに記録します。これと同じエラーハンドラーを使用してキャッチしますExceptions。
エラーハンドラーは、デバッグがtrueの場合にエラーを表示し、デバッグがfalseの場合にエラーをログに記録します。Zend Frameworkにはいくつかの例外クラスがあり、組み込みの例外処理により、キャッチされなかった例外がキャプチャされ、有用なページが表示されます。
デフォルトのエラー処理
デフォルトのエラー設定は、アプリケーション構成ファイルmyapp / module / Application / config /module.config.phpで構成できます。
部分的なコードサンプルは次のとおりです-
'view_manager' => [
'display_not_found_reason' => true,
'display_exceptions' => true,
'doctype' => 'HTML5',
'not_found_template' => 'error/404',
'exception_template' => 'error/index',
'template_map' => [
'layout/layout' => __DIR__ . '/../view/layout/layout.phtml',
'application/index/index' => __DIR__ . '/../view/application/index/index.phtml',
'error/404' => __DIR__ . '/../view/error/404.phtml',
'error/index' => __DIR__ . '/../view/error/index.phtml',
],
'template_path_stack' => [
__DIR__ . '/../view',
],
],ここで、display_exception、not_found_template、exception_template、error / 404、およびerror / indexはエラー関連の構成項目であり、自明です。
これらの中で最も重要なアイテムは error/index。これは、システムで例外が発生したときに表示されるテンプレートです。このテンプレートmyapp / module / Application / view / error / index.phtmlを変更して、表示されるエラーの量を制御できます。
この章では、ZendFrameworkで完全なMVCベースの従業員アプリケーションを作成する方法を学習します。以下の手順に従ってください。
ステップ1:Module.php
まず、– myapp / module / Employee / src /ディレクトリ内にEmployeeモジュールを作成してから、ConfigProviderInterfaceインターフェイスを実装する必要があります。
Moduleクラスの完全なコードは次のとおりです-
<?php
namespace Employee;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}ステップ2:composer.json
を構成します Tutorial のモジュール composer.json 次のコードを使用して、autoloadセクションの下にあります。
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"Tutorial\\": "module/Tutorial/src/",
"Employee\\": "module/Employee/src/"
}
}ここで、composerupdateコマンドを使用してアプリケーションを更新します。
composer updateComposerコマンドは、アプリケーションに必要な変更を加え、以下のコマンドプロンプトに示すようにログを表示します。
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Removing zendframework/zend-component-installer (0.3.0)
- Installing zendframework/zend-component-installer (0.3.1)
Downloading: 100%
- Removing zendframework/zend-stdlib (3.0.1)
- Installing zendframework/zend-stdlib (3.1.0)
Loading from cache
- Removing zendframework/zend-eventmanager (3.0.1)
- Installing zendframework/zend-eventmanager (3.1.0)
Downloading: 100%
- Removing zendframework/zend-view (2.8.0)
- Installing zendframework/zend-view (2.8.1)
Loading from cache
- Removing zendframework/zend-servicemanager (3.1.0)
- Installing zendframework/zend-servicemanager (3.2.0)
Downloading: 100%
- Removing zendframework/zend-escaper (2.5.1)
- Installing zendframework/zend-escaper (2.5.2)
Loading from cache
- Removing zendframework/zend-http (2.5.4)
- Installing zendframework/zend-http (2.5.5)
Loading from cache
- Removing zendframework/zend-mvc (3.0.1)
- Installing zendframework/zend-mvc (3.0.4)
Downloading: 100%
- Removing phpunit/phpunit (5.7.4)
- Installing phpunit/phpunit (5.7.5)
Downloading: 100%
Writing lock file
Generating autoload filesステップ3:従業員モジュールのmodule.config.php
次のコードを使用して、myapp / module / Employee / configの下にモジュール構成ファイル「module.config.php」を作成します。
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'view_manager' => [
'template_path_stack' => ['employee' => __DIR__ . '/../view',],
],
];次に、アプリケーションレベルの構成ファイル(myapp / config / modules.config.php)でEmployeeモジュールを構成します。
return ['Zend\Router', 'Zend\Validator', 'Application', 'Tutorial', 'Employee'];ステップ4:EmployeeController
AbstractActionControllerを拡張して新しいPHPクラスEmployeeControllerを作成し、myapp / module / Employee / src / Controllerディレクトリに配置します。
完全なコードリストは次のとおりです-
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}ステップ5:ルーターの構成
Employeeモジュールにセグメントルートを追加しましょう。myapp / module / Employee / configにあるemployeeモジュール構成ファイルmodule.config.phpを更新します。
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'employee' => [
'type' => Segment::class,
'options' => [
'route' => '/employee[/:action[/:id]]',
'constraints' => [
'action' => '[a-zA-Z][a-zA-Z0-9_-]*',
'id' => '[0-9]+',
],
'defaults' => [
'controller' => Controller\EmployeeController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => [
'employee' => __DIR__ . '/../view',
],
],
];Employeeモジュールのルーティングが正常に追加されました。次のステップは、Employeeアプリケーションのビュースクリプトを作成することです。
ステップ6:ViewModelを作成する
myapp / module / Employee / view / employee / employeeディレクトリの下に「index.phtml」というファイルを作成します。
次の変更をファイルに追加します-
<div class = "row content">
<h3>This is my first Zend application</h3>
</div>
Move to “EmployeeController.php” file and edit the following changes,
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}最後に、Employeeモジュールが正常に完了しました。次のURLを使用してアクセスできます-http://localhost:8080/employee。
結果

次のステップでは、 add, edit そして delete従業員アプリケーションでのデータ操作。これらの操作を実行するには、最初にデータベースモデルを作成する必要があります。次のステップで説明します。
ステップ7:モデルを作成する
モジュールでモデルEmployeeを作成しましょう src directory。通常、モデルはModelフォルダー(myapp / module / Employee / src / Model / Employee.php)の下にグループ化されます。
<?php
namespace Employee\Model;
class Employee {
public $id; public $emp_name;
public $emp_job;
}ステップ8:MySQLテーブル
次の名前のデータベースを作成します tutorials 次のコマンドを使用してローカルMYSQLサーバーで-
create database tutorials;次の名前のテーブルを作成しましょう employee 次のSQLコマンドを使用してデータベース内で-
use tutorials;
CREATE TABLE employee (
id int(11) NOT NULL auto_increment,
emp_name varchar(100) NOT NULL,
emp_job varchar(100) NOT NULL,
PRIMARY KEY (id)
);にデータを挿入します employee 次のクエリを使用したテーブル-
INSERT INTO employee (emp_name, emp_job) VALUES ('Adam', 'Tutor');
INSERT INTO employee (emp_name, emp_job) VALUES ('Bruce', 'Programmer');
INSERT INTO employee (emp_name, emp_job) VALUES ('David', 'Designer');手順9:データベース構成を更新する
グローバル構成ファイルmyapp / config / autoload /global.phpを必要なデータベースドライブ情報で更新します。
return [
'db' => [
'driver' => 'Pdo',
'dsn' => 'mysql:dbname = tutorials;host=localhost',
'driver_options' => [PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES \'UTF8\''],
],
];次に、ローカル構成ファイル(myapp / config / autoload / local.php)のデータベース資格情報を更新します。このようにして、ローカルデータベース接続資格情報とライブデータベース接続資格情報を分離できます。
<?php
return array(
'db' => array('username' => '<user_name>', 'password' => '<password>',),
);ステップ10:exchangeArrayを実装する
EmployeeモデルにexchangeArray関数を実装します。
<?php
namespace Employee\Model;
class Employee {
public $id;
public $emp_name; public $emp_job;
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->emp_name = (!empty($data['emp_name'])) ? $data['emp_name'] : null; $this->emp_job = (!empty($data['emp_job'])) ? $data['emp_job'] : null;
}
}ステップ11:TableGatewayを使用して従業員データを取得する
Modelフォルダー自体にクラスEmployeeTableを作成します。次のコードブロックで定義されています。
<?php
namespace Employee\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class EmployeeTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
}手順12:EmployeeTableクラスを構成する
getServiceConfig()メソッドを使用してModule.phpの従業員サービスを更新します
<?php
namespace Employee;
use Zend\Db\Adapter\AdapterInterface;
use Zend\Db\ResultSet\ResultSet;
use Zend\Db\TableGateway\TableGateway;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
public function getServiceConfig() {
return [
'factories' => [
Model\EmployeeTable::class => function ( $container) {
$tableGateway = $container>get( Model\EmployeeTableGateway::class);
$table = new Model\EmployeeTable($tableGateway);
return $table; }, Model\EmployeeTableGateway::class => function ($container) {
$dbAdapter = $container->get(AdapterInterface::class);
$resultSetPrototype = new ResultSet(); $resultSetPrototype->setArrayObjectPrototype(new Model\Employee());
return new TableGateway('employee', $dbAdapter, null, $resultSetPrototype);
},
],
];
}
}ステップ13:コントローラーに従業員サービスを追加する
以下に示すように、-myapp / module / config /module.config.phpの従業員モジュール構成のコントローラーセクションを更新します。
'controllers' => [
'factories' => [
Controller\EmployeeController::class => function($container) { return new Controller\EmployeeController( $container->get(Model\EmployeeTable::class)
);
},
],
]ステップ14:EmployeeControllerのコンストラクターを追加する
コンストラクタを追加します EmployeeTable 引数として、次の変更を編集します。
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
class EmployeeController extends AbstractActionController {
private $table; public function __construct(EmployeeTable $table) {
$this->table = $table;
}
public function indexAction() {
$view = new ViewModel([ 'data' => $this->table->fetchAll(),
]);
return $view;
}
}手順15:ビュースクリプト「index.phtml」に従業員情報を表示する
ファイルに移動- index.phtml 次の変更を加えます-
<?php
$title = 'Employee application';
$this->headTitle($title);
?>
<table class="table">
<tr>
<th>Employee Name</th>
<th>Employee Job</th>
<th>Edit/Delete operations</th>
</tr>
<?php foreach ($data as $empdata) : ?>
<tr>
<td><?php echo $this->escapeHtml($empdata->emp_name);?></td>
<td><?php echo $this->escapeHtml($empdata->emp_job);?></td>
<td>
<a href="<?php echo $this->url('employee', array('action'=>'edit', 'id' =>$empdata->id));?>">Edit</a>
<a href="<?php echo $this->url('employee', array('action'=>'delete', 'id' => $empdata->id));?>">Delete</a>
</td>
</tr>
<?php endforeach; ?>
</table>これでデータベースモデルが正常に作成され、アプリケーション内でレコードをフェッチできるようになりました。
URLを使用してアプリケーションをリクエストします- http://localhost:8080/employee。
結果

次のステップでは、 insert, edit そして delete 従業員モジュールのデータ操作。
ステップ16:従業員フォームを作成する
というファイルを作成します EmployeeForm.phpmyapp / module / Employee / src / Formディレクトリにあります。以下のコードブロックで説明されています。
<?php
namespace Employee\Form;
use Zend\Form\Form;
class EmployeeForm extends Form {
public function __construct($name = null) { / / we want to ignore the name passed parent::__construct('employee'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'emp_name', 'type' => 'Text', 'options' => array( 'label' => 'Name', ), )); $this->add(array(
'name' => 'emp_job',
'type' => 'Text',
'options' => array(
'label' => 'Job',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}ステップ17:従業員モデルを更新する
従業員モデルを更新し、InputFilterAwareInterfaceを実装します。ディレクトリmyapp / module / Employee / src / Employee / Modelに移動し、次の変更をに追加します。Employee.phpfile。
<?php
namespace Employee\Model;
// Add these import statements
use Zend\InputFilter\InputFilter;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilterInterface;
class Employee implements InputFilterAwareInterface {
public $id;
public $emp_name; public $emp_job;
protected $inputFilter; public function exchangeArray($data) {
$this->id = (isset($data['id'])) ? $data['id'] : null; $this->emp_name = (isset($data['emp_name'])) ? $data['emp_name'] : null;
$this->emp_job = (isset($data['emp_job'])) ? $data['emp_job'] : null; } // Add content to these methods: public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'emp_name',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array('name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 50,
),
),
),
));
$inputFilter->add(array( 'name' => 'emp_job', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array('name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 50, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
}ステップ18:従業員コントローラーにaddActionを追加する
に次の変更を追加します EmployeeController クラス。
<?php
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
use Employee\Form\EmployeeForm;
public function addAction() {
$form = new EmployeeForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $employee = new Employee();
$form->setInputFilter($employee->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $employee->exchangeArray($form->getData()); $this->table->saveEmployee($employee); // Redirect to list of employees return $this->redirect()->toRoute('employee');
}
}
return array('form' => $form);
}手順19:EmployeeTableクラスに保存機能を追加する
EmployeeTableクラスに次の2つの関数を追加します– myapp / module / Employee / src / Model / EmployeeTable.php
public function getEmployee($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveEmployee(Employee $employee) { $data = array (
'emp_name' => $employee->emp_name, 'emp_job' => $employee->emp_job,
);
$id = (int) $employee->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getEmployee($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Employee id does not exist');
}
}
}ステップ20:AddActionメソッドAdd.phtmlのビュースクリプトを作成する
− myapp / module / view / employee / employeeの「Add.phtml」ファイルに次の変更を追加します。
<?php
$title = 'Add new employee'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form->setAttribute('action', $this->url('employee', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('emp_name'))."<br>";
echo $this->formRow($form->get('emp_job'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
Request the application using the url, http://localhost:8080/employee/add結果

データが追加されると、ホームページにリダイレクトされます。

ステップ21:従業員レコードを編集する
Employeeモジュールでデータの編集操作を実行してみましょう。の次の変更を更新しますEmployeecontroller.php。
public function editAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee', array( 'action' => 'add' )); } try { $employee = $this->table->getEmployee($id);
} catch (\Exception $ex) { return $this->redirect()->toRoute('employee', array(
'action' => 'index'
));
}
$form = new EmployeeForm(); $form->bind($employee); $form->get('submit')->setAttribute('value', 'Edit');
$request = $this->getRequest();
if ($request->isPost()) { $form->setInputFilter($employee->getInputFilter()); $form->setData($request->getPost()); if ($form->isValid()) {
$this->table->saveEmployee($employee);
// Redirect to list of employees
return $this->redirect()->toRoute('employee'); } } return array('id' => $id, 'form' => $form,);
}ここでは、 id、一致したルートにあり、編集操作のために従業員の詳細をロードします。
ステップ22:Employee.php
次に、-myapp / module / Employee / src / Employee / Model /ディレクトリにある「Employee.php」ファイルに次の変更を追加します。
public function getArrayCopy() {
return get_object_vars($this);
}ここで、Zend \ Stdlib \ Hydrator \ ArraySerializableは、モデル内で2つのメソッドを見つけることを想定しています。 getArrayCopy() そして exchangeArray()。
ここでは、exchangeArray()が反復に使用されます。この関数は、employeeテーブルのデータをバインドするために使用されます。
次に、のビュースクリプトを作成する必要があります editAction()。
ステップ23:Edit.phtmlを作成する
module / Employee / view / employee / employee /edit.phtmlにビュースクリプトファイルを作成します
<?php
$title = 'Edit employee records'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form = $this->form; $form->setAttribute('action', $this->url( 'employee', array('action' => 'edit', 'id' => $this->id,)
));
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('emp_name'))."<br>"; echo $this->formRow($form->get('emp_job'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();従業員の詳細の編集を次のスクリーンショットに示します。

データが編集されると、ホームページにリダイレクトされます。

手順24:deleteEmployeeメソッドを追加する
EmployeeTableクラスにdeleteEmployeeメソッドを追加します– myapp / module / Employee / src / Model / EmployeeTable.php
public function deleteEmployee($id) { $this->tableGateway->delete(['id' => (int) $id]);
}ステップ25:従業員レコードを削除する
ここで、Employeeモジュールでデータの削除操作を実行してみましょう。次のメソッドを追加します。deleteAction EmployeeControllerクラス内。
public function deleteAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee'); } $request = $this->getRequest(); if ($request->isPost()) {
$del = $request->getPost('del', 'No');
if ($del == 'Yes') { $id = (int) $request->getPost('id'); $this->table->deleteEmployee($id); } return $this->redirect()->toRoute('employee');
}
return array(
'id' => $id, 'employee' => $this->table->getEmployee($id)
);
}ここで、deleteEmployee()メソッドは従業員を彼によって削除します id 従業員リストページ(ホームページ)にリダイレクトします。
ここで、deleteAction()メソッドに対応するビュースクリプトを作成しましょう。
ステップ26:ビュースクリプトを作成する
− myapp / module / Employee / view / employee / employee / delete.phtmlにdelete.phtmlという名前のファイルを作成し、その中に次のコードを追加します。
<?php
$title = 'Delete an employee record';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
'<?php echo $this->escapeHtml($employee->emp_name); ?>' by
'<?php echo $this->escapeHtml($employee->emp_job); ?&'?
<?php
$url = $this->url('employee', array('action' => 'delete', 'id' => $this->id,)); ?> <form action ="<?php echo $url; ?>" method = "post">
<div>
<input type = "hidden" name = "id" value = "<?php echo (int) $employee->id; ?>" />
<input type = "submit" name = "del" value = "Yes" />
<input type = "submit" name = "del" value = "No" />
</div>
</form>次に、を使用してすべての従業員を削除します edit ホームページのリンクをクリックすると、次のスクリーンショットのようになります。
結果

必要なすべての機能を実装することで、Employeeモジュールを正常に完了しました。
結論
現在の競争の激しい環境では、Zendフレームワークは開発者によってトップの座に置かれています。これは、PHP言語で任意のプログラムまたは任意のタイプのアプリケーションに抽象化を提供します。これは成熟したフレームワークであり、最新のPHP言語機能をサポートします。それは楽しく、プロフェッショナルで、進化し、現在のテクノロジーと歩調を合わせています。