Apache Tapestry-기본 제공 구성 요소
이 장에서는 적절한 예와 함께 Tapestry에 내장 된 구성 요소에 대해 설명합니다. 태피스트리는 65 개 이상의 내장 구성 요소를 지원합니다. 사용자 지정 구성 요소를 만들 수도 있습니다. 몇 가지 주목할만한 구성 요소를 자세히 살펴 보겠습니다.
If 구성 요소
if 구성 요소는 조건부로 블록을 렌더링하는 데 사용됩니다. 조건은 테스트 매개 변수로 확인됩니다.
페이지 만들기 IfSample.java 아래와 같이-
package com.example.MyFirstApplication.pages;
public class Ifsample {
public String getUser() {
return "user1";
}
}이제 다음과 같이 해당 템플릿 파일을 만듭니다.
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>If-else component example </h3>
<t:if test = "user">
Hello ${user}
<p:else>
<h4> You are not a Tapestry user </h4>
</p:else>
</t:if>
</html>페이지를 요청하면 아래와 같은 결과가 표시됩니다.
Result − http : // localhost : 8080 / MyFirstApplication / ifsample

구성 요소를 위임하지 않는 한
그만큼 unless component위에서 논의한 if 컴포넌트의 반대입니다. 동안,delegate component자체적으로 렌더링을 수행하지 않습니다. 대신 일반적으로 마크 업을 블록 요소에 위임합니다. 구성 요소가 대리자 및 차단을 사용하여 동적 콘텐츠를 조건부로 교체 할 수없는 경우.
페이지 만들기 Unless.java 다음과 같이.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.Block;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Unless {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
@Property
private Boolean bool;
@Inject
Block t, f, n;
public Block getCase() {
if (bool == Boolean.TRUE ) {
return t;
} else {
return f;
}
}
}이제 다음과 같이 해당 템플릿 파일을 만듭니다.
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h4> Delegate component </h4>
<div class = "div1">
<t:delegate to = "case"/>
</div>
<h4> If-Unless component </h4>
<div class = "div1">
<t:if test = "bool">
<t:delegate to = "block:t"/>
</t:if>
<t:unless test = "bool">
<t:delegate to = "block:notT"/>
</t:unless>
</div>
<t:block id = "t">
bool == Boolean.TRUE.
</t:block>
<t:block id = "notT">
bool = Boolean.FALSE.
</t:block>
<t:block id = "f">
bool == Boolean.FALSE.
</t:block>
</html>페이지를 요청하면 아래와 같은 결과가 표시됩니다.
Result − http : // localhost : 8080 / MyFirstApplication / unless

루프 구성 요소
루프 구성 요소는 컬렉션 항목을 반복하고 모든 값 / 반복에 대해 본문을 렌더링하는 기본 구성 요소입니다.
아래와 같이 루프 페이지를 만듭니다-
Loop.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Loop {
@Property
private int i;
}그런 다음 해당 템플릿 Loop.tml을 만듭니다.
Loop.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p>This is sample parameter rendering example...</p>
<ol>
<li t:type = "loop" source = "1..5" value = "var:i">${var:i}</li>
</ol>
</html>루프 구성 요소에는 다음 두 가지 매개 변수가 있습니다.
source− 수집 소스. 1… 5는 지정된 범위의 배열을 만드는 데 사용되는 속성 확장입니다.
var− 렌더링 변수. 템플릿 본문의 현재 값을 렌더링하는 데 사용됩니다.
페이지를 요청하면 아래와 같이 결과가 렌더링됩니다.

PageLink 구성 요소
PageLink 구성 요소는 한 페이지에서 다른 페이지로 페이지를 연결하는 데 사용됩니다. 아래와 같이 PageLink 테스트 페이지를 만듭니다.PageLink.java.
package com.example.MyFirstApplication.pages;
public class PageLink {
}그런 다음 아래와 같이 해당 템플릿 파일을 만듭니다.
PageLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h3><u>Page Link</u> </h3>
<div class = "page">
<t:pagelink page = "Index">Click here to navigate Index page</t:pagelink>
<br/>
</div>
</body>
</html>PageLink 구성 요소에는 대상 태피스트리 페이지를 참조해야하는 페이지 매개 변수가 있습니다.
Result − http : // localhost : 8080 / myFirstApplication / pagelink

EventLink 구성 요소
EventLink 구성 요소는 URL을 통해 이벤트 이름과 해당 매개 변수를 보냅니다. 아래와 같이 EventsLink 페이지 클래스를 만듭니다.
EventsLink.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class EventsLink {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onAdd(int value) {
x += value;
}
}그런 다음 다음과 같이 해당 "EventsLink"템플릿 파일을 만듭니다.
EventsLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> Event link example </h3>
AddedCount = ${x}. <br/>
<t:eventlink t:event = "add" t:context = "literal:1">
Click here to add count
</t:eventlink><br/>
</html>EventLink에는 다음 두 가지 매개 변수가 있습니다.
Event− EventLink 컴포넌트에서 트리거 될 이벤트의 이름. 기본적으로 구성 요소의 ID를 가리 킵니다.
Context− 선택적 매개 변수입니다. 링크의 컨텍스트를 정의합니다.
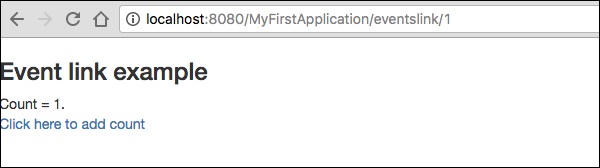
Result − http : // localhost : 8080 / myFirstApplication / EventsLink

카운트 값을 클릭하면 다음 출력 스크린 샷과 같이 페이지의 URL에 이벤트 이름이 표시됩니다.

ActionLink 구성 요소
ActionLink 구성 요소는 EventLink 구성 요소와 유사하지만 대상 구성 요소 ID 만 보냅니다. 기본 이벤트 이름은 action입니다.
아래와 같이“ActivationLinks.java”페이지를 생성합니다.
ActivationLinks.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class ActivationLinks {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onActionFromsub(int value) {
x -= value;
}
}이제 아래와 같이 해당 템플릿 파일을 만듭니다.
ActivationLinks.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div class = "div1">
Count = ${count}. <br/>
<t:actionlink t:id = "sub" t:context = "literal:1">
Decrement
</t:actionlink><br/>
</div>
</html>여기, OnActionFromSub ActionLink 컴포넌트를 클릭하면 메소드가 호출됩니다.
Result − http : // localhost : 8080 / myFirstApplication / ActivationsLink

경고 구성 요소
경고 대화 상자는 대부분 사용자에게 경고 메시지를 제공하는 데 사용됩니다. 예를 들어 입력 필드에 일부 필수 텍스트가 필요하지만 사용자가 입력을 제공하지 않는 경우 유효성 검사의 일부로 경고 상자를 사용하여 경고 메시지를 제공 할 수 있습니다.
다음 프로그램과 같이 "Alerts"페이지를 만듭니다.
Alerts.java
package com.example.MyFirstApplication.pages;
public class Alerts {
public String getUser() {
return "user1";
}
}그런 다음 다음과 같이 해당 템플릿 파일을 만듭니다.
Alerts.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Alerts</h3>
<div class = "alert alert-info">
<h5> Welcome ${user} </h5>
</div>
</html>경고에는 세 가지 심각도 수준이 있습니다.
- Info
- Warn
- Error
위의 템플릿은 정보 경고를 사용하여 생성됩니다. 다음과 같이 정의됩니다.alert-info. 필요에 따라 다른 심각도를 생성 할 수 있습니다.
페이지를 요청하면 다음 결과가 생성됩니다.
http://localhost:8080/myFirstApplication/Alerts