Apache Tapestry-빠른 가이드
Apache Tapestry는 Java로 작성된 오픈 소스 웹 프레임 워크입니다. 이것은component based web framework. 태피스트리 구성 요소는 Java 클래스입니다. 프레임 워크 특정 기본 클래스 나 인터페이스 구현에서 상속되지 않으며 단순한 POJO (Plain old Java Objects)입니다.
태피스트리에서 사용하는 Java의 중요한 기능은 다음과 같습니다. Annotation. Tapestry 웹 페이지는 하나 이상의 구성 요소를 사용하여 구성되며 각 구성 요소에는 많은 Tapestry의 주석으로 장식 된 XML 기반 템플릿과 구성 요소 클래스가 있습니다. 태피스트리는 작은 단일 페이지 웹 응용 프로그램에서 수백 페이지로 구성된 방대한 응용 프로그램에 이르기까지 모든 것을 만들 수 있습니다.
태피스트리의 장점
태피스트리가 제공하는 이점 중 일부는-
- 확장 성이 뛰어난 웹 애플리케이션.
- 적응 형 API.
- 빠르고 성숙한 프레임 워크.
- 영구 상태 저장소 관리.
- 내장 된 제어 반전.
태피스트리의 특징
태피스트리는 다음과 같은 특징이 있습니다-
- 라이브 클래스 다시로드
- 명확하고 상세한 예외보고
- 정적 구조, 동적 동작.
- POJO (Plain Old Java Object)의 광범위한 사용
- 적은 코딩으로 더 많은 것을 제공하십시오.
왜 태피스트리인가?
이미 Java에는 JSP, Struts 등과 같은 많은 웹 프레임 워크가 있습니다. 그렇다면 다른 프레임 워크가 필요한 이유는 무엇입니까? 오늘날 대부분의 Java 웹 프레임 워크는 복잡하고 학습 곡선이 가파 릅니다. 구식이며 모든 업데이트에 대해 컴파일, 테스트 및 배포주기가 필요합니다.
반면에 Tapestry는 다음을 제공하여 웹 애플리케이션 프로그래밍에 대한 현대적인 접근 방식을 제공합니다. live class reloading. 다른 프레임 워크가 많은 인터페이스, 추상 및 기본 클래스를 도입하는 동안 Tapestry는 작은 주석 세트를 도입하고 풍부한 AJAX 지원으로 대규모 애플리케이션을 작성할 수있는 기능을 계속 제공합니다.
Tapestry는 가능한 한 Java의 사용 가능한 기능을 사용하려고합니다. 예를 들어 모든 Tapestry 페이지는 단순히 POJO입니다. 응용 프로그램을 작성하기 위해 사용자 지정 인터페이스 또는 기본 클래스를 적용하지 않습니다. 대신 Annotation (Java 클래스의 기능을 확장하는 경량 옵션)을 사용하여 기능을 제공합니다. 전투 테스트를 기반으로Java Servlet API서블릿 필터로 구현됩니다. 웹 애플리케이션에 새로운 차원을 제공하며 프로그래밍은 매우 간단하고 유연하며 이해하기 쉽고 견고합니다.
워크 플로우
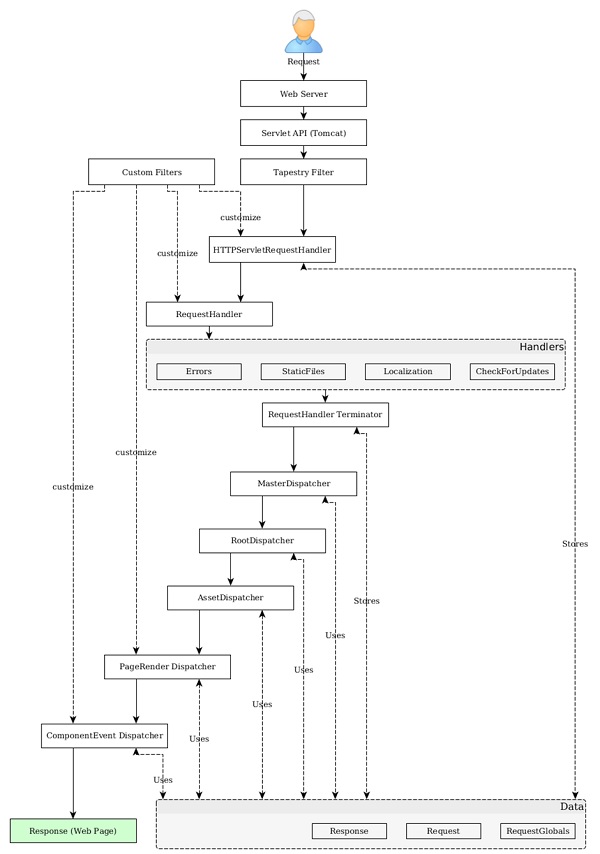
태피스트리 페이지가 요청 될 때 발생하는 일련의 작업에 대해 논의하겠습니다.

Step 1 − Java Servlet페이지 요청을받습니다. 이 Java Servlet은 수신 요청이 태피스트리로 전달되는 방식으로 구성됩니다. 구성은web.xml다음 프로그램에 지정된대로. 필터 및 필터 매핑 태그는 모든 요청을 Tapestry Filter로 리디렉션합니다 .
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<display-name>My Tapestry Application</display-name>
<context-param>
<param-name>tapestry.app-package</param-name>
<param-value>org.example.myapp</param-value>
</context-param>
<filter>
<filter-name>app</filter-name>
<filter-class>org.apache.tapestry5.TapestryFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>app</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>Step 2 − Tapestry Filter 전화 HttpServletRequestHandler 그것의 서비스 Service() 방법.
Step 3 − HttpServletRequestHandler 요청 및 응답을 RequestGlobals. 또한 요청 및 응답을 요청 및 응답 개체로 래핑하고 RequestHandler로 보냅니다.
Step 4 − RequestHandler 위에 추상화입니다 HttpServletRequest서블릿 API의. 태피스트리의 두드러진 특징 중 일부는RequestHandler부분. RequestHandler에 필터를 작성하여 태피스트리의 기능을 확장 할 수 있습니다. RequestHandler는 다음과 같은 몇 가지 내장 필터를 제공합니다.
CheckForUpdates Filter− 라이브 클래스 리로딩을 담당합니다. 이 필터는 Java 클래스의 변경 사항을 확인하고 필요에 따라 애플리케이션을 업데이트합니다.
Localization Filter − 사용자의 위치를 식별하고 응용 프로그램에 대한 현지화 지원을 제공합니다.
StaticFiles Filter− 정적 요청을 식별하고 프로세스를 중단합니다. 프로세스가 중단되면 Java Servlet이 요청을 제어하고 처리합니다.
Error Filter − 포착되지 않은 예외를 포착하고 예외 보고서 페이지를 표시합니다.
RequestHandler는 또한 RequestQlobal의 요청과 응답을 수정하고 저장하고 MasterDispatcher 서비스를 호출합니다.
Step 5 − MasterDispatcher여러 디스패처를 호출하여 페이지를 렌더링하는 것은 특정 순서입니다. MasterDispatcher에 의해 호출되는 4 개의 주요 디스패처는 다음과 같습니다.
RootPath Dispatcher − 요청의 루트 경로“/”를 인식하고 시작 페이지와 동일하게 렌더링합니다.
Asset Dispatcher − / assets / url 패턴을 확인하여 자산 (Java 자산) 요청을 인식하고 요청 된 자산을 바이트 스트림으로 전송합니다.
PageRender Dispatcher− 대량의 태피스트리 작업은 PageRender Dispatcher와 다음 디스패처 Component Dispatcher에서 수행됩니다. 이 디스패처는 해당 요청의 특정 페이지와 활성화 컨텍스트 (추가 정보)를 인식합니다. 그런 다음 해당 특정 페이지를 렌더링하여 클라이언트로 보냅니다. 예를 들어 요청 URL이 / product / 12123434 인 경우 디스패처는 이름이 product / 12123434 인 클래스를 사용할 수 있는지 확인합니다. 발견되면 product / 12123434 클래스를 호출하고 응답을 생성하여 클라이언트에 보냅니다. 그렇지 않은 경우 제품 클래스를 확인합니다. 발견되면 추가 정보 121234434와 함께 제품 클래스를 호출하고 응답을 생성하여 클라이언트로 보냅니다. 이 추가 정보를 활성화 컨텍스트라고합니다. 클래스가 없으면 요청을 구성 요소 디스패처로 전달합니다.
Component Dispatcher− Component Dispatcher는 페이지의 URL을-/ <class_name> / <component_id> : <event_type> / <activation_context> 패턴과 일치시킵니다. 예를 들어, / product / grid : sort / asc는 제품 클래스, 그리드 구성 요소, sortevent 유형 및 asc 활성화 컨텍스트를 나타냅니다. 여기서 event_type은 선택 사항이며 아무것도 제공되지 않으면 기본 이벤트 유형 작업이 트리거됩니다. 일반적으로 구성 요소 디스패처의 응답은 클라이언트에 리디렉션을 보내는 것입니다. 대부분 리디렉션은 다음 요청에서 PageRender Dispatcher와 일치하며 적절한 응답이 클라이언트에 전송됩니다.
이 장에서는 기계에 Tapestry를 설치하는 방법에 대해 설명합니다.
전제 조건
태피스트리의 유일한 의존성은 Core Java. Tapestry는 타사 라이브러리 / 프레임 워크를 사용하지 않고 독립적으로 개발되었습니다. 태피스트리에서 사용하는 IoC 라이브러리도 처음부터 개발되었습니다. 태피스트리로 작성된 웹 애플리케이션은 콘솔 자체에서 구축 및 배포 할 수 있습니다.
우리는 사용할 수 있습니다 Maven, Eclipse 과 Jetty개발 경험을 개선합니다. Maven은 Java의 사실상 개발 서버 인 Jetty에서 애플리케이션을 호스팅하기위한 빠른 시작 애플리케이션 템플릿과 옵션을 제공합니다. Eclipse는 광범위한 프로젝트 관리 기능을 제공하며 maven과 잘 통합됩니다.
이상적인 태피스트리 애플리케이션 개발에는 다음이 필요합니다.
- Java 1.6 이상
- Apache Maven
- 이클립스 IDE
- 제티 서버
Maven 설치 확인
컴퓨터에 Maven을 설치했으면합니다. Maven 설치를 확인하려면 아래 명령을 입력하십시오.
mvn --version아래와 같이 응답을 볼 수 있습니다.
Apache Maven 3.3.9 (bb52d8502b132ec0a5a3f4c09453c07478323dc5; 2015-1110T22:11:47+05:30)
Maven home: /Users/workspace/maven/apache-maven-3.3.9
Java version: 1.8.0_92, vendor: Oracle Corporation
Java home: /Library/Java/JavaVirtualMachines/jdk1.8.0_92.jdk/Contents/Home/jre
Default locale: en_US, platform encoding: UTF-8
OS name: "mac os x", version: "10.11.4", arch: "x86_64", family: "mac"Maven이 설치되지 않은 경우 Maven 웹 사이트 를 방문하여 최신 버전의 maven을 다운로드하여 설치합니다 .
태피스트리 다운로드
최신 버전의 태피스트리는 5.4이며 Tapestry 웹 사이트 에서 다운로드 할 수 있습니다 . 바이너리 패키지 를 다운로드하면 충분 합니다. Maven 빠른 시작 템플릿을 사용하는 경우 Tapestry를 별도로 다운로드 할 필요가 없습니다. Maven은 필요한 Tapestry Jar를 자동으로 다운로드하고 애플리케이션을 구성합니다. 다음 장에서 Maven을 사용하여 기본 Tapestry 애플리케이션을 만드는 방법에 대해 설명합니다.
Tapestry 설치 후 아래와 같이 Maven을 사용하여 새로운 초기 프로젝트를 생성 해 보겠습니다.
$ mvn archetype:generate -DarchetypeCatalog=http://tapestry.apache.org아래와 같이 응답을 볼 수 있습니다.
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Maven Stub Project (No POM) 1
[INFO] ---------------------------------------------------------------------------------
[INFO]
[INFO] >>> maven-archetype-plugin:2.4:generate (default-cli) >
generatesources @ standalone-pom >>>
[INFO]
[INFO] <<< maven-archetype-plugin:2.4:generate (default-cli)
< generatesources @ standalone-pom <<<
[INFO]
[INFO] --- maven-archetype-plugin:2.4:generate (default-cli) @ standalone-pom ---
[INFO] Generating project in Interactive mode
[INFO] No archetype defined. Using maven-archetype-quickstart
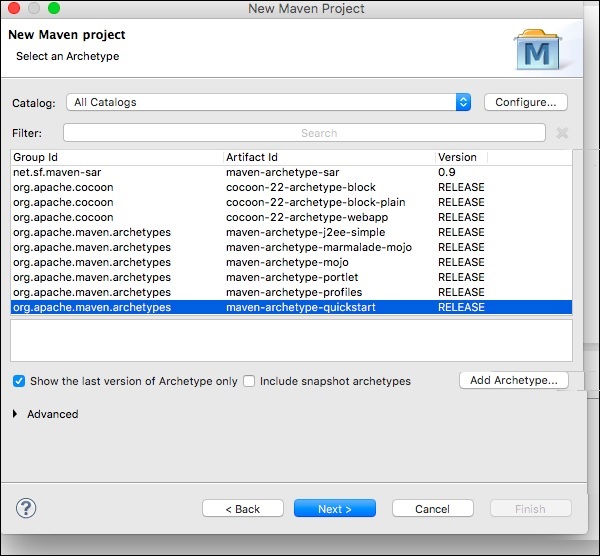
(org.apache.maven.archetypes:maven-archetype-quickstart:1.0)Maven이 모든 작업을 빌드 한 후 생성 할 아키타 입을 선택합니다. Tapestry 5 QuickStart 다음과 같이 프로젝트-
Choose archetype −
https://tapestry.apache.org → org.apache.tapestry : quickstart (Tapestry 5 빠른 시작 프로젝트)
https://tapestry.apache.org → org.apache.tapestry : tapestry-archetype (Tapestry 4.1.6 Archetype)
숫자를 선택하거나 필터를 적용하십시오 (형식 : [groupId :] artifactId, 대소 문자 구분 포함) : : 1
이제 다음과 같은 응답을 받게됩니다.
Choose org.apache.tapestry:quickstart version:
1: 5.0.19
2: 5.1.0.5
3: 5.2.6
4: 5.3.7
5: 5.4.1다음과 같이 QuickStart 버전 번호를 추출하십시오.
Choose a number: 5: 5여기에서 QuickStart 프로젝트는 옵션 5,“5.4.1”의 버전을 사용합니다. 이제 태피스트리 원형은 다음과 같은 정보를 하나씩 묻습니다.
5.1 groupId − 'groupId'속성 값 정의 : : com.example
5.2 artifactId − 'artifactId'속성 값 정의 : : Myapp
5.3 version − 'version'속성 값 정의 : 1.0-SNAPSHOT : :
5.4 package name − 'package'속성 값 정의 : com.example : : com.example.Myapp
이제 화면에서 확인을 요청합니다.
속성 구성 확인-
groupId − com.example
artifactId − 마이 앱
version − 1.0-SNAPSHOT
package − com.example.Myapp
모든 속성을 확인하고 아래 표시된 옵션을 사용하여 변경 사항을 확인하십시오.
Y: : Y아래와 같은 화면이 나타납니다.
[INFO] ---------------------------------------------------------------------------------
[INFO] Using following parameters for creating project from Archetype: quickstart:5.4.1
[INFO] ---------------------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: packageInPathFormat, Value: com/example/Myapp
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/java
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/webapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/resources/com/
example/Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/resource
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/conf
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/site
[INFO] project created from Archetype in dir: /Users/workspace/tapestry/Myapp
[INFO] ---------------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ---------------------------------------------------------------------------------
[INFO] Total time: 11:28 min
[INFO] Finished at: 2016-09-14T00:47:23+05:30
[INFO] Final Memory: 14M/142M
[INFO] ---------------------------------------------------------------------------------여기에서 Tapestry Quick Start 프로젝트를 성공적으로 빌드했습니다. 새로 생성 된 위치로 이동Myapp 다음 명령으로 디렉토리를 작성하고 코딩을 시작하십시오.
cd Myapp응용 프로그램 실행
스켈레톤 프로젝트를 실행하려면 다음 명령을 사용하십시오.
mvn jetty:run -Dtapestry.execution-mode=development이런 화면이 나타납니다.
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Myapp Tapestry 5 Application 1.0-SNAPSHOT
[INFO] ---------------------------------------------------------------------------------
........
........
........
Application 'app' (version 1.0-SNAPSHOT-DEV) startup time: 346 ms to build IoC
Registry, 1,246 ms overall.
______ __ ____
/_ __/__ ____ ___ ___ / /_______ __ / __/
/ / / _ `/ _ \/ -_|_-</ __/ __/ // / /__ \
/_/ \_,_/ .__/\__/___/\__/_/ \_, / /____/
/_/ /___/ 5.4.1 (development mode)
[INFO] Started [email protected]:8080
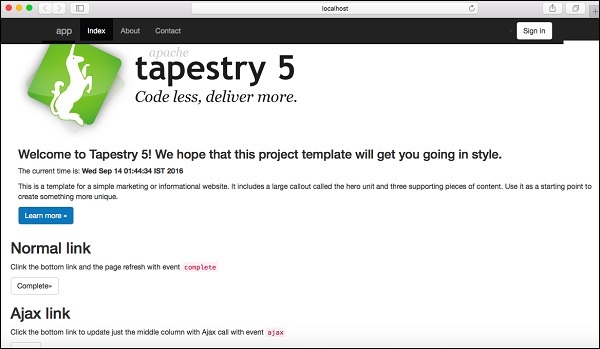
[INFO] Started Jetty Server지금까지 Tapestry에서 기본 Quick Start 프로젝트를 만들었습니다. 웹 브라우저에서 실행중인 애플리케이션을 보려면 주소 표시 줄에 다음 URL을 입력하고 Enter 키를 누르십시오.
https://localhost:8080/myapp
여기, myapp 애플리케이션의 이름이며 개발 모드에서 애플리케이션의 기본 포트는 8080입니다.
Eclipse 사용
이전 장에서 CLI에서 Tapestry Quick Start 애플리케이션을 만드는 방법에 대해 논의했습니다. 이 장에서는 스켈레톤 애플리케이션을 만드는 방법에 대해 설명합니다.Eclipse IDE.
Maven 아키타 입을 사용하여 스켈레톤 애플리케이션을 생성 해 보겠습니다. 새 응용 프로그램을 구성하려면 다음 단계를 따르십시오.
1 단계 : Eclipse IDE 열기
Eclipse를 열고 다음 스크린 샷과 같이 파일 → 새로 만들기 → 프로젝트… → 옵션을 선택합니다.

이제 Maven → Maven 프로젝트 옵션을 선택하십시오.
Note − Maven이 구성되지 않은 경우 프로젝트를 구성하고 생성합니다.
Maven 프로젝트를 선택한 후 다음을 클릭하고 다시 다음 버튼을 클릭합니다.

그런 다음 구성 옵션을 선택해야하는 화면이 표시됩니다. 구성이 완료되면 다음 화면이 표시됩니다.

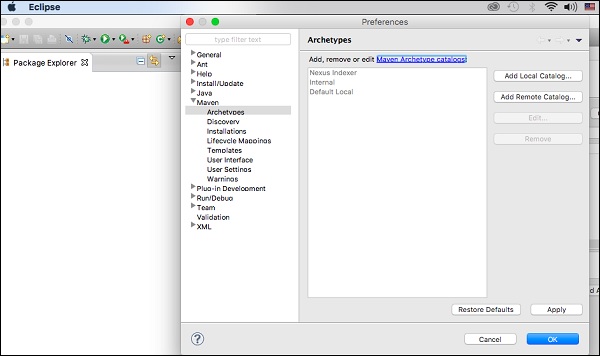
2 단계 : 카탈로그 구성
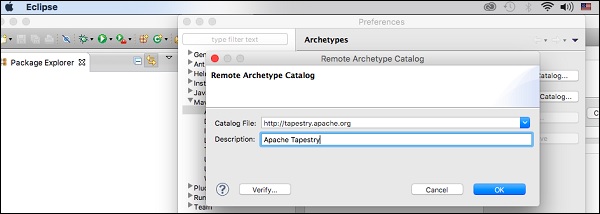
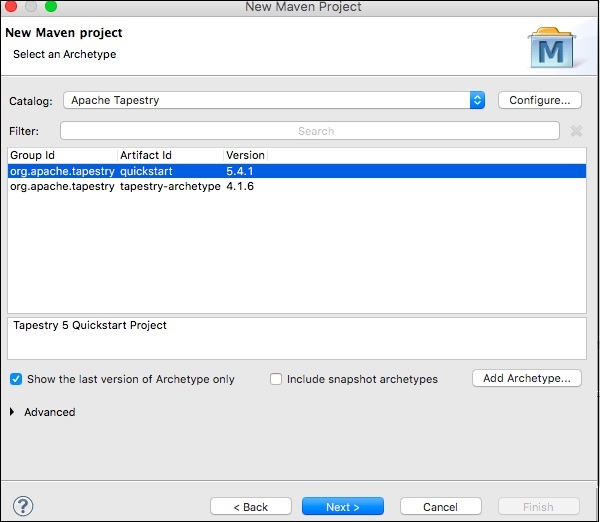
첫 번째 단계가 완료되면 Add Remote Catalog. 그런 다음 다음 스크린 샷에 표시된대로 다음 변경 사항을 추가합니다.

이제 Apache Tapestry Catalog가 추가되었습니다. 그런 다음 아래와 같이 필터 옵션 org.apache.tapestry 빠른 시작 5.4.1을 선택합니다.

그런 다음 다음을 클릭하면 다음 화면이 나타납니다.

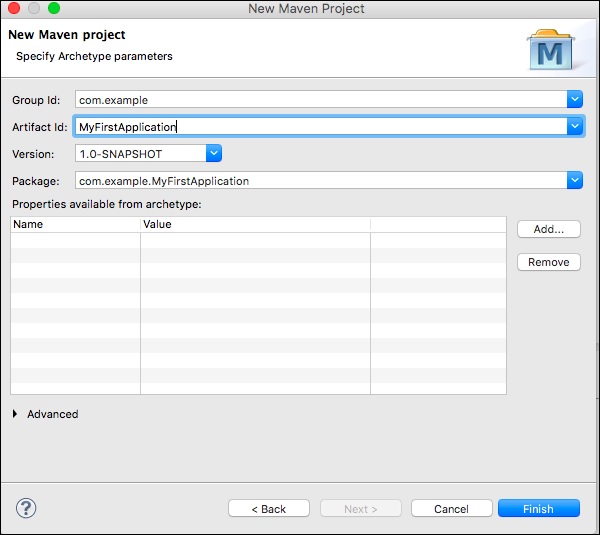
3 단계 : GroupId, ArtifactId, 버전 및 패키지 구성
Tapestry Catalog 구성에 다음 변경 사항을 추가하십시오.

그런 다음 Finish 버튼을 클릭하면 이제 첫 번째 스켈레톤 애플리케이션이 생성되었습니다. Maven을 처음 사용하는 경우 Maven이 Maven, Jetty 및 Tapestry에 대한 많은 JAR 종속성을 다운로드하므로 프로젝트 생성에 시간이 걸릴 수 있습니다. Maven이 완료되면 패키지 탐색기보기에 새 디렉토리 인 MyFirstApplication이 표시됩니다.
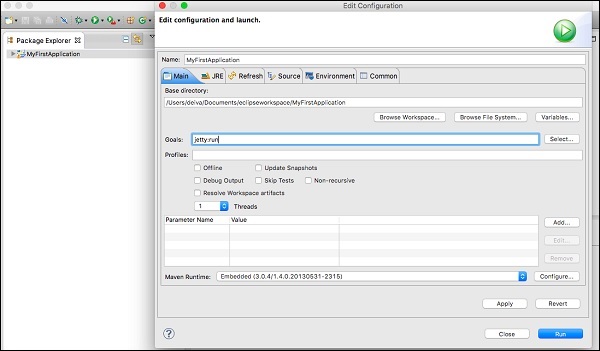
Step 4: Run the application using Jetty server
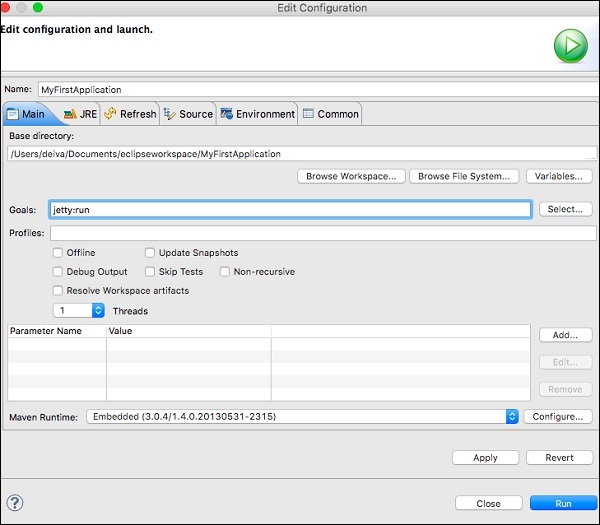
You can use Maven to run Jetty directly. Right-click on the MyFirstApplication project in your Package Explorer view and select Run As → Maven Build… you will the screen shown below.

In the configuration dialog box, enter goals option as “jetty:run” then click Run button.

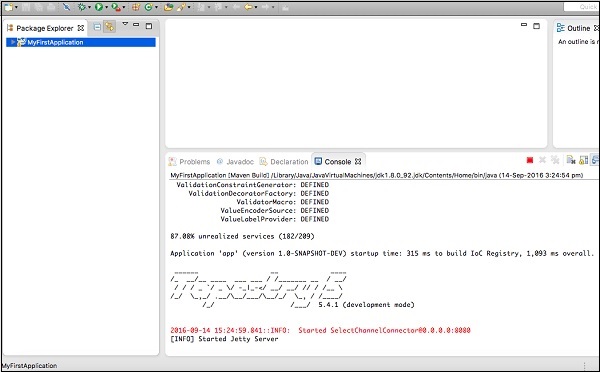
Once Jetty is initialized, you'll see the following screen in your console.

Step 5: Run in the web browser
Type the following URL to run the application in a web browser –
https://loclhost:8080/MyFirstApplication

Step 6: Stop the Jetty server
To stop the Jetty server, click the red square icon in your console as shown below.

Here is the layout of the source code created by Maven Quickstart CLI. Also, this is the suggested layout of a standard Tapestry Application.
├── build.gradle
├── gradle
│ └── wrapper
│ ├── gradle-wrapper.jar
│ └── gradle-wrapper.properties
├── gradlew
├── gradlew.bat
├── pom.xml
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── example
│ │ │ └── MyFirstApplication
│ │ │ ├── components
│ │ │ ├── data
│ │ │ ├── entities
│ │ │ ├── pages
│ │ │ └── services
│ │ ├── resources
│ │ │ ├── com
│ │ │ │ └── example
│ │ │ │ └── MyFirstApplication
│ │ │ │ ├── components
│ │ │ │ ├── logback.xml
│ │ │ │ └── pages
│ │ │ │ └── Index.properties
│ │ │ ├── hibernate.cfg.xml
│ │ │ └── log4j.properties
│ │ └── webapp
│ │ ├── favicon.ico
│ │ ├── images
│ │ │ └── tapestry.png
│ │ ├── mybootstrap
│ │ │ ├── css
│ │ │ │ ├── bootstrap.css
│ │ │ │ └── bootstrap-theme.css
│ │ │ ├── fonts
│ ├── glyphicons-halflings-regular.eot
│ │ │ │ ├── glyphicons-halflings-regular.svg
│ │ │ │ ├── glyphicons-halflings-regular.ttf
│ │ │ │ ├── glyphicons-halflings-regular.woff
│ │ │ │ └── glyphicons-halflings-regular.woff2
│ │ │ └── js
│ │ └── WEB-INF
│ │ ├── app.properties
│ │ └── web.xml
│ ├── site
│ │ ├── apt
│ │ │ └── index.apt
│ │ └── site.xml
│ └── test
│ ├── conf
│ │ ├── testng.xml
│ │ └── webdefault.xml
│ ├── java
│ │ └── PLACEHOLDER
│ └── resources
│ └── PLACEHOLDER
└── target
├── classes
│ ├── com
│ │ └── example
│ │ └── MyFirstApplication
│ │ ├── components
│ │ ├── data
│ │ ├── entities
│ │ ├── logback.xml
│ │ ├── pages
│ │ │ └── Index.properties
│ │ └── services
│ ├── hibernate.cfg.xml
│ └── log4j.properties
├── m2e-wtp
│ └── web-resources
│ └── META-INF
│ ├── MANIFEST.MF
│ └── maven
│ └── com.example
│ └──MyFirstApplication
│ ├── pom.properties
│ └── pom.xml
├── test-classes
│ └── PLACEHOLDER
└── work
├── jsp
├── sampleapp.properties
└── sampleapp.scriptThe default layout is arranged like the WAR Internal File Format. Using WAR format helps to run the application without packaging and deploying. This layout is just a suggestion, but the application can be arranged in any format, if it is packaged into a proper WAR format while deploying.
The source code can be divided into the following four main sections.
Java Code − All java source codes are placed under /src/main/java folder. Tapestry page classes are placed under the “Pages” folder and Tapestry component classes are placed under components folder. Tapestry service classes are placed under services folder.
ClassPath Resources − In Tapestry, most of the classes have associated resources (XML Template, JavaScript files, etc.). These resources are placed under the /src/main/resources folder. Tapestry Page Classes have its associated resources under the “Pages” folder and Tapestry components classes have its associated resources under the Components folder. These resources are packaged into the WEB-INF/classes folder of the WAR.
Context Resources − They are static resources of a web application like Images, Style Sheet and JavaScript Library / Modules. They are usually placed under the /src/main/webapp folder and they are called Context Resources. Also, the web application description file (of Java Servlet), web.xml is placed under the WEB-INF folder of context resources.
Testing Code − These are optional files used to test the application and placed under the src/test/java and src/test/Resources Folders. They are not packaged into WAR.
Apache Tapestry follows Convention over Configuration in every aspect of programming. Every feature of the framework does have a sensible default convention.
For example, as we learned in the Project Layout chapter, all pages need to be placed in the /src/main/java/«package_path»/pages/ folder to be considered as Tapestry Pages.
In another sense, there is no need configure a particular Java Class as Tapestry Pages. It is enough to place the class in a pre-defined location. In some cases, it is odd to follow the default convention of Tapestry.
For example, Tapestry component can have a method setupRender which will be fired at the start the rendering phase. A developer may want to use their own opiniated name, say initializeValue. In this situation, Tapestry provides Annotation to override the conventions as shown in the following code block.
void setupRender() {
// initialize component
}
@SetupRender
void initializeValue() {
// initialize component
}Both ways of programming are valid in Tapestry. In short, Tapestry's default configuration is quite minimal. Only the Apache Tapestry Filter (Java Servlet Filter) needs to be configured in the “Web.xml” for the proper working of the application.
Tapestry provides one another way to configure application and it is called as the AppModule.java.
Annotation is a very important feature exploited by Tapestry to simplify the Web Application Development. Tapestry provides a lot of custom Annotations. It has Annotation for Classes, Methods and Member Fields. As discussed in the previous section, Annotation may also be used to override default convention of a feature. Tapestry annotations are grouped into four main categories and they are as follows.
Component Annotation
Used in Pages, Components and Mixins Classes. Some of the useful annotations are −
@Property − It is applicable to fields. Used to convert a field into a Tapestry Property.
@Parameter − It is applicable to fields. Used to specify a field as parameter of a component.
@Environmental − It is applicable to fields. Used to share a private field between different components.
@import − It is applicable to classes and fields. Used to include Assets, CSS and JavaScript.
@Path − Used in conjunction with the @Inject annotation to inject an Asset based on a path.
@Log − It is applicable to classes and fields. Used for debugging purposes. Can be used emit component's event information like start of the event, end of the event, etc.
IoC annotation
Used to inject objects into IoC Container. Some of the useful annotations are −
@Inject − It is applicable to fields. Used to mark parameters that should be injected into the IoC container. It marks fields that should be injected into components.
@Value − It is applicable to fields. Used along with @inject annotation to inject a literal value instead of a service (which is default behavior of @Inject annotation).
Annotation for Data Holding Classes
It is used to specify component specific information in a class (usually models or data holding classes) for high level components such as
Grid (used to create advanced tabular data such as report, gallery, etc.,)
BeanEditForm (Used to create advanced forms)
Hibernate (Used in advanced database access), etc.
These Annotations are aggregated and packaged into a separate jar without any tapestry dependency. Some of the annotations are −
@DataType − It is used to specify the data type of the field. Tapestry component may use this information to create design or markup in the presentation layer.
@Validate − It is used to specify the validation rule for a field.
These separations enable the Tapestry Application to use a Multi-Tier Design.
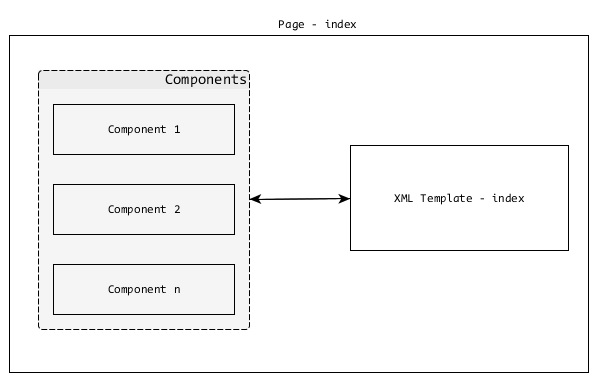
Tapestry Application is simply a collection of Tapestry Pages. They work together to form a well-defined Web Application. Each Page will have a corresponding XML Template and Zero, one or more Components. The Page and Component are same except that the Page is a root component and usually created by an application developer.
Components are children of the root Pagecomponent. Tapestry have lots of built-in components and has the option to create a custom component.

Pages
As discussed earlier, Pages are building blocks of a Tapestry Application. Pages are plain POJOs, placed under – /src/main/java/«package_path»/pages/ folder. Every Page will have a corresponding XML Template and its default location is – /src/main/resources/«package_name»/pages/.
You can see here that the path structure is similar for Page and Template except that the template is in the Resource Folder.
For example, a user registration page in a Tapestry application with package name – com.example.MyFirstApplication will have the following Page and Template files −
Java Class −
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template −
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
Let us create a simple Hello World page. First, we need to create a Java Class at – /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java”.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}Then, create an XML Template at –
“/src/main/resources/com/example/MyFirstApplication/pages/helloworld.html”.
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Now, this page can be accessed at https://localhost:8080/myapp/helloworld. This is a simple tapestry page. Tapestry offers lot more features to develop dynamic web pages, which we will discuss in the following chapters.
Let us consider the Tapestry XML Template in this section. XML Template is a well-formed XML document. The presentation (User Interface) layer of a Page is XML Template. An XML Template have normal HTML markup in addition to the items given below −
- Tapestry Namespace
- Expansions
- Elements
- Components
Let us now discuss them in detail.
Tapestry Namespace
Tapestry Namespaces are nothing but XML Namespaces. Namespaces should be defined in the root element of the template. It is used to include Tapestry Components and component related information in the Template. The most commonly used namespaces are as follows −
xmlns:t = “https://tapestry.apache.org/schema/tapestry_5_4.xsd” — It is used to identify Tapestry's Elements, Components and Attributes.
xmlns:p = “tapestry:parameter” — It is used to pass arbitrary chunks of code to components.
An example of Tapestry Namespace is as follows −
<html xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_3.xsd"
xmlns:p = "tapestry:parameter">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
<t:eventlink page = "Index">refresh page</t:eventlink>
</body>
</html>Expansions
Expansion is simple and efficient method to dynamically change the XML Template during rendering phase of the Page. Expansion uses ${<name>} syntax. There are many options to express the expansion in the XML Template. Let us see some of the most commonly used options −
Property Expansions
It maps the property defined in the corresponding Page class. It follows the Java Bean Specification for property definition in a Java class. It goes one step further by ignoring the cases for property name. Let us change the “Hello World” example using property expansion. The following code block is the modified Page class.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
// Java Bean Property
public String getName {
return "World!";
}
}Then, change the corresponding XML Template as shown below.
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>Hello ${name}</h1>
</body>
</html>Here, we have defined name as Java Bean Property in the Page class and dynamically processed it in XML Template using expansion ${name}.
Message Expansion
Each Page class may or may not have an associated Property file – «page_name».properties in the resources folder. The property files are plain text files having a single key / value pair (message) per line. Let us create a property file for HelloWorld Page at –
“/src/main/resources/com/example/MyFirstApplication/pages/helloworld.properties” and add a “Greeting” message.
Greeting = HelloThe Greeting message can be used in the XML Template as ${message:greeting}
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>${message:greeting} ${name}</h1>
</body>
</html>Elements
Tapestry has a small set of elements to be used in XML Templates. Elements are predefined tags defined under the Tapestry namespace −
https://tapestry.apache.org/schema/tapestry_5_4.xsd
Each element is created for a specific purpose. The available tapestry elements are as follows −
<t:body>
When two components are nested, the parent component's template may have to wrap the child component's template. The <t:body> element is useful in this situation. One of the uses of <t:body> is in the Template Layout.
In general, the User Interface of a web application will have a Common Header, Footer, Menu, etc. These common items are defined in an XML Template and it is called Template Layout or Layout Component. In Tapestry, it needs to be created by an application developer. A Layout Component is just another component and is placed under the components folder, which has the following path – src/main/«java|resources»/«package_name»/components.
Let us create a simple layout component called MyCustomLayout. The code for MyCustomLayout is as follows −
<!DOCTYPE html>
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<meta charset = "UTF-8" />
<title>${title}</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>${title}</h1>
<t:body/>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>package com.example.MyFirstApplication.components;
import org.apache.tapestry5.*;
import org.apache.tapestry5.annotations.*;
import org.apache.tapestry5.BindingConstants;
public class MyCustomLayout {
@Property
@Parameter(required = true, defaultPrefix = BindingConstants.LITERAL)
private String title;
}In the MyCustomLayout component class, we declared a title field and by using annotation, we have made it mandatory. Now, change HelloWorld.html template to use our custom layout as shown in the code block below.
<html>
t:type = "mycustomlayout" title = "Hello World Test page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>${message:greeting} ${name}</h1>
</html>We can see here that the XML Template does not have head and body tags. Tapestry will collect these details from the layout component and the <t:body> of the layout component will be replaced by the HelloWorld Template. Once everything is done, Tapestry will emit similar markup as specified below −
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>Hello World Test Page</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>Hello World Test Page</h1>
<h1>Hello World!</h1>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>Layouts can be nested. For example, we may extend our custom layout by including administration functionality and use it for admin section as specified below.
<html t:type = "MyCommonLayout"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<div><!-- Admin related items --><div>
<t:body/>
</html><t:container>
The <t:container> is a top-level element and includes a tapestry namespace. This is used to specify the dynamic section of a component.
For example, a grid component may need a template to identify how to render its rows - tr (and column td) within a HTML table.
<t:container xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<td>${name}</td>
<td>${age}</td>
</t:container><t:block>
The <t:block> is a placeholder for a dynamic section in the template. Generally, block element does not render. Only, components defined in the template uses block element. Components will inject data dynamically into the block element and render it. One of the popular use case is AJAX.
The block element provides the exact position and markup for the dynamic data to be rendered. Every block element should have a corresponding Java Property. Only then it can be dynamically rendered. The id of the block element should follow Java variable identifier rules. The partial sample is provided below.
@Inject
private Block block;
<html t:type = "mycustomlayout" title = "block example"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h1>${title}</h1>
<!--
...
...
-->
<t:block t:id = "block">
<h2>Highly dynamic section</h2>
I'v been updated through AJAX call
The current time is: <strong>${currentTime}</strong>
</t:block>
<!--
...
...
-->
</html><t:content>
The <t:content> element is used to specify the actual content of the template. In general, all the markup is considered part of the template. If <t:content> is specified, only the markup inside it will be considered. This feature is used by designers to design a page without a layout component.
<t:remove>
The <t:remove> is just the opposite of content element. The markup inside the remove element is not considered part of the template. It can be used for server only comments and for designing purposes.
Assets
Assets are static resource files such as style sheets, images and JavaScript files. Generally, assets are placed in the web application root directory /src/main/webapp.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Tapestry also treats files stored in the Java Classpath as Assets. Tapestry provides advanced options to include Assets into the template through expansion option.
Context − Option to get assets available in web context.
<img src = "${context:image/tapestry_banner.gif}" alt = "Banner"/>asset − Components usually store its own assets inside the jar file along with Java classes. Starting from Tapestry 5.4, the standard path to store assets in classpath is META-INF/assets. For libraries, the standard path to store assets is META-INF/assets/«library_name»/. asset: can also call context: expansion to get assets from the web context.
<img src = "${asset:context:image/tapestry_banner.gif}" alt = "Banner"/>Assets can be injected into the Tapestry Page or Component using Inject and Path annotation. The parameter for the Path annotation is relative path of the assets.
@Inject
@Path("images/edit.png")
private Asset icon;The Path parameter can also contain Tapestry symbols defined in the AppModule.java section.
For example, we can define a symbol, skin.root with value context:skins/basic and use it as shown below −
@Inject
@Path("${skin.root}/style.css")
private Asset style;Localization
Including resources through tapestry provides extra functionality. One such functionality is “Localization”. Tapestry will check the current locale and include the proper resources.
For example, if the current locale is set as de, then edit_de.png will be included instead of edit.png.
CSS
Tapestry has built-in style sheet support. Tapestry will inject tapestry.css as a part of the core Javascript stack. From Tapestry 5.4, tapestry includes bootstrap css framework as well. We can include our own style sheet using normal link tag. In this case, the style sheets should be in the web root directory – /src/main/webapp/.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Tapestry provides advanced options to include style sheets into the template through expansion option as discussed earlier.
<head>
<link href = "${context:css/site.css}" rel = "stylesheet" type = "text/css"/>Tapestry also provides Import annotation to include style sheet directly into the Java classes.
@Import(stylesheet="context:css/site.css")
public class MyCommonLayout {
}Tapestry provides a lot of options to manage style sheet through AppModule.java. Some of the important options are −
The tapestry default style sheet may be removed.
@Contribute(MarkupRenderer.class)
public static void
deactiveDefaultCSS(OrderedConfiguration<MarkupRendererFilter> configuration) {
configuration.override("InjectDefaultStyleheet", null);
}Bootstrap can also be disabled by overriding its path.
configuration.add(SymbolConstants.BOOTSTRAP_ROOT, "classpath:/METAINF/assets");Enable dynamic minimizing of the assets (CSS and JavaScript). We need to include tapestry-webresources dependency (in pom.xml) as well.
@Contribute(SymbolProvider.class)
@ApplicationDefaults
public static void contributeApplicationDefaults(
MappedConfiguration<String, String> configuration) {
configuration.add(SymbolConstants.MINIFICATION_ENABLED, "true");
}
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-webresources</artifactId>
<version>5.4</version>
</dependency>Client Side JavaScript
The current generation of web application heavily depends on JavaScript to provide rich client side experience. Tapestry acknowledges it and provide first class support for JavaScript. JavaScript support is deeply ingrained into the tapestry and available at every phase of the programming.
Earlier, Tapestry used to support only Prototype and Scriptaculous. But, from version 5.4, tapestry completely rewritten the JavaScript layer to make it as generic as possible and provide first class support for JQuery, the de-facto library for JavaScript. Also, tapestry encourages Modules based JavaScript programming and supports RequireJS, a popular client side implementation of AMD (Asynchronous Module Definition - JavaScript specification to support modules and its dependency in an asynchronous manner).
위치
JavaScript 파일은 Tapestry 응용 프로그램의 자산입니다. 자산 규칙에 따라 JavaScript 파일은 웹 컨텍스트,/sr/main/webapp/ 또는 아래의 항아리 안에 배치 META-INF/assets/ location.
JavaScript 파일 연결
XML 템플릿에서 JavaScript 파일을 연결하는 가장 간단한 방법은 스크립트 태그를 직접 사용하는 것입니다. <script language = "javascript" src = "relative/path/to/js"></script>. 그러나 태피스트리는 이러한 접근 방식을 권장하지 않습니다. Tapestry는 페이지 / 구성 요소 자체에서 JavaScript 파일을 바로 연결하는 여러 옵션을 제공합니다. 이들 중 일부는 아래에 나와 있습니다.
@import annotation− @import 주석은 컨텍스트 표현식을 사용하여 여러 JavaScript 라이브러리를 연결하는 옵션을 제공합니다. Page 클래스와 메서드 모두에 적용 할 수 있습니다. Page 클래스에 적용하면 모든 메서드에 적용됩니다. 페이지의 메소드에 적용하면 해당 메소드에만 적용되고 Tapestry는 메소드가 호출 될 때만 JavaScript 라이브러리를 연결합니다.
@Import(library = {"context:js/jquery.js","context:js/myeffects.js"})
public class MyComponent {
// ...
}JavaScriptSupport interface − JavaScriptSupport는 태피스트리에 의해 정의 된 인터페이스이며 방법이 있습니다. importJavaScriptLibraryJavaScript 파일을 가져옵니다. JavScriptSupport 객체는 @Environmental 주석으로 선언하고 주석을 달기 만하면 쉽게 만들 수 있습니다.
@Inject @Path("context:/js/myeffects.js")
private Asset myEffects;
@Environmental
private JavaScriptSupport javaScriptSupport;
void setupRender() {
javaScriptSupport.importJavaScriptLibrary(myEffects);
}JavaScripSupport는 @Environmental주석. 서비스를 위해 우리는@Inject 주석을 달거나 서비스 생성자 메서드의 인수로 추가합니다.
@Inject
private JavaScriptSupport javaScriptSupport;
public MyServiceImpl(JavaScriptSupport support) {
// ...
}addScript method − 이것은 JavaScriptSupport 인터페이스와 유사하지만 addScript 메서드와 코드는 페이지 하단의 출력에 직접 추가됩니다.
void afterRender() {
javaScriptSupport.addScript(
"$('%s').observe('click', hideMe());", container.getClientId());
}자바 스크립트 스택
Tapestry를 사용하면 JavaScript 파일 및 관련 스타일 시트 그룹을 결합하여 하나의 단일 엔티티로 사용할 수 있습니다. 현재 Tapestry에는 프로토 타입 기반 및 JQuery 기반 스택이 포함되어 있습니다.
개발자는 다음을 구현하여 자신의 스택을 개발할 수 있습니다. JavaScriptStack 인터페이스 및 등록 AppModule.java. 등록이 완료되면 다음을 사용하여 스택을 가져올 수 있습니다.@import 주석.
@Contribute(JavaScriptStackSource.class)
public static void addMyStack(
MappedConfiguration<String, JavaScriptStack> configuration) {
configuration.addInstance("MyStack", myStack.class);
}
@Import(stack = "MyStack")
public class myPage {
}앞에서 설명한 것처럼 구성 요소와 페이지는 페이지가 루트 구성 요소이고 하나 이상의 하위 구성 요소를 포함한다는 점을 제외하면 동일합니다. 구성 요소는 항상 페이지 내부에 있으며 페이지의 거의 모든 동적 기능을 수행합니다.
Tapestry 구성 요소는 다음을 통해 복잡한 그리드 기능에 대한 간단한 HTML 링크를 렌더링합니다. interactive AJAX. 구성 요소에는 다른 구성 요소도 포함될 수 있습니다. 태피스트리 구성 요소는 다음 항목으로 구성됩니다.
Component Class − 구성 요소의 주요 Java 클래스.
XML Template− XML 템플릿은 페이지 템플릿과 유사합니다. 구성 요소 클래스는 템플릿을 최종 출력으로 렌더링합니다. 일부 구성 요소에는 템플릿이 없을 수 있습니다. 이 경우 출력은 다음을 사용하여 구성 요소 클래스 자체에 의해 생성됩니다.MarkupWriter 수업.
Body− 페이지 템플릿 내부에 지정된 컴포넌트는 사용자 정의 마크 업을 가질 수 있으며이를“컴포넌트 본문”이라고합니다. 구성 요소 템플릿에<body />요소의 경우 <body /> 요소가 구성 요소의 본문으로 대체됩니다. 이는 XML 템플릿 섹션의 앞부분에서 설명한 레이아웃과 유사합니다.
Rendering − 렌더링은 컴포넌트의 XML 템플릿과 본문을 컴포넌트의 실제 출력으로 변환하는 프로세스입니다.
Parameters − 구성 요소와 페이지 간의 통신을 생성하여 이들간에 데이터를 전달하는 데 사용됩니다.
Events− 구성 요소에서 해당 컨테이너 / 부모 (페이지 또는 다른 구성 요소)로 기능을 위임합니다. 페이지 탐색 목적으로 광범위하게 사용됩니다.
표현
구성 요소의 렌더링은 일련의 사전 정의 된 단계에서 수행됩니다. 구성 요소 시스템의 각 단계에는 구성 요소 클래스의 규칙 또는 주석에 의해 정의 된 해당 메서드가 있어야합니다.
// Using annotaion
@SetupRender
void initializeValues() {
// initialize values
}
// using convention
boolean afterRender() {
// do logic
return true;
}단계, 메서드 이름 및 주석이 아래에 나열되어 있습니다.
| 주석 | 기본 메소드 이름 |
|---|---|
| @SetupRender | setupRender () |
| 안녕하세요. | beginRender () |
| 안녕하세요. | beforeRenderTemplate () |
| 안녕하세요. | beforeRenderBody () |
| 안녕하세요. | afterRenderBody () |
| 안녕하세요. | afterRenderTemplate () |
| 안녕하세요. | afterRender () |
| 안녕하세요. | cleanupRender () |
각 단계에는 특정 목적이 있으며 다음과 같습니다.
SetupRender
SetupRender는 렌더링 프로세스를 시작합니다. 일반적으로 구성 요소의 매개 변수를 설정합니다.
BeginRender
BeginRender는 구성 요소 렌더링을 시작합니다. 일반적으로 구성 요소의 시작 / 시작 태그를 렌더링합니다.
BeforeRenderTemplate
BeforeRenderTemplate은 템플릿 주위에 특별한 마크 업을 추가하여 XML 템플릿을 장식하는 데 사용됩니다. 템플릿 렌더링을 건너 뛰는 옵션도 제공합니다.
BeforeRenderBody
BeforeRenderTemplate은 구성 요소 본문 요소의 렌더링을 건너 뛰는 옵션을 제공합니다.
AfterRenderBody
AfterRenderBody는 구성 요소의 본문이 렌더링 된 후 호출됩니다.
AfterRenderTemplate
AfterRenderTemplate은 구성 요소의 템플릿이 렌더링 된 후 호출됩니다.
AfterRender
AfterRender는 BeginRender의 대응 요소이며 일반적으로 닫기 태그를 렌더링합니다.
CleanupRender
CleanupRender는 SetupRender에 해당합니다. 렌더링 과정에서 생성 된 모든 객체를 해제 / 처리합니다.
렌더링 단계의 흐름은 앞으로 만 진행되는 것이 아닙니다. 그것은 단계의 반환 값에 따라 단계 사이를왔다 갔다합니다.
예를 들어 SetupRender 메서드가 false를 반환하면 렌더링이 CleanupRender 단계로 이동하고 그 반대의 경우도 마찬가지입니다. 다른 단계 간의 흐름을 명확하게 이해하려면 아래 다이어그램의 흐름을 확인하십시오.

간단한 구성 요소
"Hello, Tapestry"라는 출력 메시지가있는 간단한 구성 요소 Hello를 만들어 보겠습니다. 다음은 Hello 구성 요소 및 해당 템플릿의 코드입니다.
package com.example.MyFirstApplication.components;
public class Hello {
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<p>Hello, Tapestry (from component).</p>
</div>
</html>Hello 컴포넌트는 페이지 템플릿에서 다음과 같이 호출 할 수 있습니다.
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello />
</html>마찬가지로 구성 요소는 아래와 같이 템플릿 대신 MarkupWriter를 사용하여 동일한 출력을 렌더링 할 수 있습니다.
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.MarkupWriter;
import org.apache.tapestry5.annotations.BeginRender;
public class Hello {
@BeginRender
void renderMessage(MarkupWriter writer) {
writer.write("<p>Hello, Tapestry (from component)</p>");
}
}아래 코드 블록과 같이 구성 요소 템플릿을 변경하고 <body /> 요소를 포함하겠습니다.
<html>
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<t:body />
</div>
</html>이제 페이지 템플릿은 아래와 같이 구성 요소 마크 업에 본문을 포함 할 수 있습니다.
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello>
<p>Hello, Tapestry (from page).</p>
</t:hello>
</html>출력은 다음과 같습니다.
<html>
<div>
<p>Hello, Tapestry (from page).</p>
</div>
</html>매개 변수
이러한 매개 변수의 주요 목적은 구성 요소의 필드와 페이지의 속성 / 리소스 간의 연결을 만드는 것입니다. 매개 변수를 사용하여 구성 요소와 해당 페이지는 서로 통신하고 데이터를 전송합니다. 이것은 ... 불리운다Two Way Data Binding.
예를 들어 사용자 관리 페이지에서 나이를 나타내는 데 사용되는 텍스트 상자 구성 요소는 매개 변수를 통해 초기 값 (데이터베이스에서 사용 가능)을 가져옵니다. 다시 말하지만, 사용자의 나이가 업데이트되고 다시 제출 된 후 구성 요소는 동일한 매개 변수를 통해 업데이트 된 나이를 다시 보냅니다.
구성 요소 클래스에서 새 매개 변수를 만들려면 필드를 선언하고 @Parameter주석. 이 @Parameter에는 두 개의 선택적 인수가 있습니다.
required− 매개 변수를 필수로 만듭니다. 태피스트리가 제공되지 않으면 예외가 발생합니다.
value − 매개 변수의 기본값을 지정합니다.
매개 변수는 구성 요소 태그의 속성으로 페이지 템플리트에 지정되어야합니다. 속성 값은 이전 장에서 논의한 바인딩 표현식 / 확장을 사용하여 지정해야합니다. 이전에 배운 확장 중 일부는 다음과 같습니다.
Property expansion (prop:«val») − 페이지 클래스의 속성에서 데이터를 가져옵니다.
Message expansion (message:«val») − index.properties 파일에 정의 된 키에서 데이터를 가져옵니다.
Context expansion (context:«val») − 웹 컨텍스트 폴더 / src / main / webapp에서 데이터를 가져옵니다.
Asset expansion (asset:«val») − jar 파일 / META-INF / assets에 포함 된 리소스에서 데이터를 가져옵니다.
Symbol expansion (symbol:«val») − AppModule.java 파일에 정의 된 심볼에서 데이터를 가져옵니다.
태피스트리에는 더 많은 유용한 확장이 있으며, 그중 일부는 아래에 나와 있습니다.
Literal expansion (literal:«val») − 리터럴 문자열.
Var expansion (var:«val») − 컴포넌트의 렌더링 변수를 읽거나 업데이트 할 수 있습니다.
Validate expansion (validate:«val»)− 객체의 유효성 검사 규칙을 지정하는 데 사용되는 특수 문자열. 예를 들어 validate : required, minLength = 5입니다.
Translate (translate:«val») − 입력 유효성 검사에서 Translator 클래스 (클라이언트 측을 서버 측 표현으로 변환)를 지정하는 데 사용됩니다.
Block (block:«val») − 템플릿 내 블록 요소의 ID.
Component (component:«val») − 템플릿 내 다른 구성 요소의 ID.
위의 모든 확장은 속성 확장 및 Var 확장을 제외하고 읽기 전용입니다. 구성 요소에서 페이지와 데이터를 교환하는 데 사용됩니다. 확장을 속성 값으로 사용하는 경우${...}사용해서는 안됩니다. 대신 달러 및 중괄호 기호없이 확장을 사용하십시오.
매개 변수를 사용하는 구성 요소
Hello 구성 요소를 수정하여 메시지를 동적으로 렌더링하도록 새 구성 요소 인 HelloWithParameter를 만들어 보겠습니다. name 구성 요소 클래스의 매개 변수를 사용하고 이에 따라 구성 요소 템플릿과 페이지 템플릿을 변경합니다.
새 구성 요소 클래스 만들기 HelloWithParameter.java.
비공개 필드를 추가하고 @Parameter주석. 필수 인수를 사용하여 필수로 만드십시오.
@Parameter(required = true)
private String name;개인 필드 추가, 결과 @Propery주석. 결과 속성은 구성 요소 템플릿에서 사용됩니다. 구성 요소 템플릿은 주석이 달린 필드에 액세스 할 수 없습니다.@Parameter 주석이 달린 필드에만 액세스 할 수 있습니다. @Property. 구성 요소 템플릿에서 사용할 수있는 변수를 렌더 변수라고합니다.
@Property
private String result;RenderBody 메서드를 추가하고 name 매개 변수의 값을 result 속성에 복사합니다.
@BeginRender
void initializeValues() {
result = name;
}새 구성 요소 템플릿 추가 HelloWithParamter.tml 결과 속성을 사용하여 메시지를 렌더링합니다.
<div> Hello, ${result} </div>테스트 페이지 (testhello.java)에 새 속성 인 Username을 추가합니다.
public String getUsername() {
return "User1";
}페이지 템플릿에서 새로 생성 된 구성 요소를 사용하고 다음의 name 매개 변수에 Username 속성을 설정합니다. HelloWithParameter 구성 요소.
<t:helloWithParameter name = "username" />전체 목록은 다음과 같습니다-
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.annotations.*;
public class HelloWithParameter {
@Parameter(required = true)
private String name;
@Property
private String result;
@BeginRender
void initializeValues() {
result = name;
}
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div> Hello, ${result} </div>
</html>package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.*;
public class TestHello {
public String getUsername() {
return "User1";
}
}<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:helloWithParameter name = "username" />
</html>결과는 다음과 같습니다.
<div> Hello, User1 </div>고급 매개 변수
이전 장에서는 사용자 컴포넌트에서 간단한 매개 변수를 생성하고 사용하는 방법을 분석했습니다. 고급 매개 변수에는 완전한 마크 업도 포함될 수 있습니다. 이 경우 페이지 템플릿의 하위 섹션과 같은 구성 요소 태그 내에 마크 업을 지정해야합니다. 기본 제공 if 구성 요소에는 성공 및 실패 조건에 대한 마크 업이 있습니다. 성공 마크 업은 컴포넌트 태그의 본문으로 지정되고 실패 마크 업은elseparameter.
사용 방법을 살펴 보겠습니다. if구성 요소. if 구성 요소에는 두 개의 매개 변수가 있습니다.
test − 단순 속성 기반 매개 변수.
Else − 조건이 실패 할 경우 대체 마크 업을 지정하는 데 사용되는 고급 매개 변수
Tapestry는 다음 논리를 사용하여 테스트 속성의 값을 확인하고 true 또는 false를 반환합니다. 이것은 ... 불리운다Type Coercion, 한 유형의 객체를 동일한 내용을 가진 다른 유형으로 변환하는 방법입니다.
데이터 유형이 String, 공백이 아니고 리터럴 문자열 "False"가 아닌 경우 "True"(대소 문자 구분 안 함).
데이터 유형이 Number, 0이 아니면 True.
데이터 유형이 Collection, 비어 있지 않으면 True입니다.
데이터 유형이 Object, True (null이 아닌 경우).
조건이 통과하면 구성 요소가 본문을 렌더링합니다. 그렇지 않으면 else 매개 변수의 본문을 렌더링합니다.
전체 목록은 다음과 같습니다-
package com.example.MyFirstApplication.pages;
public class TestIf {
public String getUser() {
return "User1";
}
}<html title = "If Test Page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Welcome!</h1>
<t:if test = "user">
Welcome back, ${user}
<p:else>
Please <t:pagelink page = "login">Login</t:pagelink>
</p:else>
</t:if>
</body>
</html>구성 요소 이벤트 / 페이지 탐색
태피스트리 응용 프로그램은 collection of Pages서로 상호 작용합니다. 지금까지 통신없이 개별 페이지를 만드는 방법을 배웠습니다. 구성 요소 이벤트의 주요 목적은 서버 측 이벤트를 사용하여 페이지 (페이지 내에서도) 간의 상호 작용을 제공하는 것입니다. 대부분의 구성 요소 이벤트는 클라이언트 측 이벤트에서 발생합니다.
예를 들어, 사용자가 페이지의 링크를 클릭하면 Tapestry는 대상 페이지를 호출하는 대신 대상 정보와 함께 동일한 페이지를 호출하고 서버 측 이벤트를 발생시킵니다. 태피스트리 페이지는 이벤트를 캡처하고 대상 정보를 처리하며 서버 측에서 대상 페이지로 리디렉션합니다.
태피스트리는 Post/Redirect/Get (RPG) design pattern페이지 탐색을 위해. RPG에서 사용자가 양식을 제출하여 게시 요청을하면 서버가 게시 된 데이터를 처리하지만 직접 응답을 반환하지는 않습니다. 대신 다른 페이지로 클라이언트 측 리디렉션을 수행하여 결과를 출력합니다. RPG 패턴은 브라우저 뒤로 버튼, 브라우저 새로 고침 버튼 등을 통한 중복 양식 제출을 방지하기 위해 사용되며, Tapestry는 다음 두 가지 유형의 요청을 제공하여 RPG 패턴을 제공합니다.
Component Event Request−이 유형의 요청은 페이지의 특정 구성 요소를 대상으로하고 구성 요소 내에서 이벤트를 발생시킵니다. 이 요청은 리디렉션 만 수행하고 응답을 출력하지 않습니다.
Render Request − 이러한 유형의 요청은 페이지를 대상으로하고 응답을 클라이언트로 다시 스트리밍합니다.
구성 요소 이벤트 및 페이지 탐색을 이해하려면 태피스트리 요청의 URL 패턴을 알아야합니다. 두 유형의 요청에 대한 URL 패턴은 다음과 같습니다.
Component Event Requests −
/<<page_name_with_path>>.<<component_id|event_id>>/<<context_information>>Render Request −
/<<page_name_with_path>>/<<context_information>>URL 패턴의 몇 가지 예는 다음과 같습니다.
색인 페이지는 다음에서 요청할 수 있습니다. https://«domain»/«app»/index.
색인 페이지가 하위 폴더 관리자 아래에있는 경우 다음에서 요청할 수 있습니다. https://«domain»/«app»/admin/index.
사용자가 ActionLink component 와 id test 색인 페이지에서 URL은 https://«domain»/«app»/index.test.
이벤트
기본적으로 태피스트리는 OnPassivate 과 OnActivate모든 요청에 대한 이벤트. 구성 요소 이벤트 요청 유형의 경우 태피스트리는 구성 요소에 따라 하나 이상의 추가 이벤트를 발생시킵니다. ActionLink 구성 요소는 Action 이벤트를 발생시키는 반면 Form 구성 요소는 다음과 같은 여러 이벤트를 발생시킵니다.Validate, Success등
이벤트는 해당 메서드 핸들러를 사용하여 페이지 클래스에서 처리 할 수 있습니다. 메소드 핸들러는 메소드 이름 지정 규칙을 통해 또는@OnEvent주석. 메서드 명명 규칙의 형식은 다음과 같습니다.On«EventName»From«ComponentId».
ActionLink 구성 요소의 작업 이벤트 id test 다음 방법 중 하나로 처리 할 수 있습니다.
void OnActionFromTest() {
}
@OnEvent(component = "test", name = "action")
void CustomFunctionName() {
}메서드 이름에 특정 구성 요소가 없으면 일치하는 이벤트가있는 모든 구성 요소에 대해 메서드가 호출됩니다.
void OnAction() {
}OnPassivate 및 OnActivate 이벤트
OnPassivate는 OnActivate 이벤트 핸들러에 대한 컨텍스트 정보를 제공하는 데 사용됩니다. 일반적으로 Tapestry는 컨텍스트 정보를 제공하며 OnActivateevent 핸들러에서 인수로 사용할 수 있습니다.
예를 들어, 컨텍스트 정보가 int 유형의 3 인 경우 OnActivate 이벤트는 다음과 같이 호출 될 수 있습니다.
void OnActivate(int id) {
}일부 시나리오에서는 컨텍스트 정보를 사용하지 못할 수 있습니다. 이 경우 OnPassivate 이벤트 핸들러를 통해 OnActivate 이벤트 핸들러에 컨텍스트 정보를 제공 할 수 있습니다. OnPassivate 이벤트 처리기의 반환 유형은 OnActivate 이벤트 처리기의 인수로 사용해야합니다.
int OnPassivate() {
int id = 3;
return id;
}
void OnActivate(int id) {
}이벤트 처리기 반환 값
Tapestry는 이벤트 처리기의 반환 값을 기반으로 페이지 리디렉션을 실행합니다. 이벤트 핸들러는 다음 값 중 하나를 반환해야합니다.
Null Response− null 값을 반환합니다. Tapestry는 현재 페이지 URL을 구성하고 리디렉션으로 클라이언트에 보냅니다.
public Object onAction() {
return null;
}String Response− 문자열 값을 반환합니다. Tapestry는 값과 일치하는 페이지의 URL을 구성하고 리디렉션으로 클라이언트에 보냅니다.
public String onAction() {
return "Index";
}Class Response− 페이지 클래스를 반환합니다. Tapestry는 반환 된 페이지 클래스의 URL을 구성하고 리디렉션으로 클라이언트에 보냅니다.
public Object onAction() {
return Index.class
}Page Response− @InjectPage 주석이 달린 필드를 반환합니다. Tapestry는 삽입 된 페이지의 URL을 구성하고 리디렉션으로 클라이언트에 보냅니다.
@InjectPage
private Index index;
public Object onAction(){
return index;
}HttpError− HTTPError 객체를 반환합니다. Tapestry는 클라이언트 측 HTTP 오류를 발행합니다.
public Object onAction(){
return new HttpError(302, "The Error message);
}Link Response− 링크 인스턴스를 직접 반환합니다. Tapestry는 Link 개체에서 URL을 구성하고 리디렉션으로 클라이언트에 보냅니다.
Stream Response − 반환 StreamResponse목적. Tapestry는 클라이언트 브라우저에 대한 응답으로 스트림을 직접 보냅니다. 보고서와 이미지를 직접 생성하여 클라이언트로 보내는 데 사용됩니다.
Url Response − 반환 java.net.URL목적. Tapestry는 개체에서 해당 URL을 가져와 클라이언트에 리디렉션으로 보냅니다.
Object Response− 위에 지정된 값 이외의 값을 반환합니다. 태피스트리가 오류를 발생시킵니다.
이벤트 컨텍스트
일반적으로 이벤트 핸들러는 인수를 사용하여 컨텍스트 정보를 가져올 수 있습니다. 예를 들어 컨텍스트 정보가 int 유형의 3 인 경우 이벤트 핸들러는 다음과 같습니다.
Object onActionFromTest(int id) {
}Tapestry는 컨텍스트 정보를 적절하게 처리하고 인수를 통해 메서드에 제공합니다. 때로는 프로그래밍의 복잡성으로 인해 Tapestry가 제대로 처리하지 못할 수 있습니다. 그 때 우리는 완전한 컨텍스트 정보를 얻고 스스로 처리 할 수 있습니다.
Object onActionFromEdit(EventContext context) {
if (context.getCount() > 0) {
this.selectedId = context.get(0);
} else {
alertManager.warn("Please select a document.");
return null;
}
}이 장에서는 적절한 예와 함께 Tapestry에 내장 된 구성 요소에 대해 설명합니다. 태피스트리는 65 개 이상의 내장 구성 요소를 지원합니다. 사용자 컴포넌트를 생성 할 수도 있습니다. 몇 가지 주목할만한 구성 요소를 자세히 살펴 보겠습니다.
If 구성 요소
if 구성 요소는 조건부로 블록을 렌더링하는 데 사용됩니다. 조건은 테스트 매개 변수에 의해 확인됩니다.
페이지 만들기 IfSample.java 아래와 같이-
package com.example.MyFirstApplication.pages;
public class Ifsample {
public String getUser() {
return "user1";
}
}이제 다음과 같이 해당 템플릿 파일을 만듭니다.
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>If-else component example </h3>
<t:if test = "user">
Hello ${user}
<p:else>
<h4> You are not a Tapestry user </h4>
</p:else>
</t:if>
</html>페이지를 요청하면 아래와 같은 결과가 표시됩니다.
Result − http : // localhost : 8080 / MyFirstApplication / ifsample

구성 요소를 위임하지 않는 한
그만큼 unless component위에서 논의한 if 컴포넌트의 반대입니다. 동안,delegate component자체적으로 렌더링을 수행하지 않습니다. 대신 일반적으로 마크 업을 블록 요소에 위임합니다. 구성 요소가 대리자 및 차단을 사용하여 동적 콘텐츠를 조건부로 교체 할 수없는 경우
페이지 만들기 Unless.java 다음과 같이.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.Block;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Unless {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
@Property
private Boolean bool;
@Inject
Block t, f, n;
public Block getCase() {
if (bool == Boolean.TRUE ) {
return t;
} else {
return f;
}
}
}이제 다음과 같이 해당 템플릿 파일을 만듭니다.
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h4> Delegate component </h4>
<div class = "div1">
<t:delegate to = "case"/>
</div>
<h4> If-Unless component </h4>
<div class = "div1">
<t:if test = "bool">
<t:delegate to = "block:t"/>
</t:if>
<t:unless test = "bool">
<t:delegate to = "block:notT"/>
</t:unless>
</div>
<t:block id = "t">
bool == Boolean.TRUE.
</t:block>
<t:block id = "notT">
bool = Boolean.FALSE.
</t:block>
<t:block id = "f">
bool == Boolean.FALSE.
</t:block>
</html>페이지를 요청하면 아래와 같은 결과가 표시됩니다.
Result − http : // localhost : 8080 / MyFirstApplication / unless

루프 구성 요소
루프 구성 요소는 컬렉션 항목을 반복하고 모든 값 / 반복에 대해 본문을 렌더링하는 기본 구성 요소입니다.
아래와 같이 루프 페이지를 만듭니다-
Loop.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Loop {
@Property
private int i;
}그런 다음 해당 템플릿 Loop.tml을 만듭니다.
Loop.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p>This is sample parameter rendering example...</p>
<ol>
<li t:type = "loop" source = "1..5" value = "var:i">${var:i}</li>
</ol>
</html>루프 구성 요소에는 다음 두 가지 매개 변수가 있습니다.
source− 수집 소스. 1… 5는 지정된 범위의 배열을 만드는 데 사용되는 속성 확장입니다.
var− 변수를 렌더링합니다. 템플릿 본문의 현재 값을 렌더링하는 데 사용됩니다.
페이지를 요청하면 아래와 같이 결과가 렌더링됩니다.

PageLink 구성 요소
PageLink 구성 요소는 한 페이지에서 다른 페이지로 페이지를 연결하는 데 사용됩니다. 아래와 같이 PageLink 테스트 페이지를 만듭니다.PageLink.java.
package com.example.MyFirstApplication.pages;
public class PageLink {
}그런 다음 아래와 같이 해당 템플릿 파일을 만듭니다.
PageLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h3><u>Page Link</u> </h3>
<div class = "page">
<t:pagelink page = "Index">Click here to navigate Index page</t:pagelink>
<br/>
</div>
</body>
</html>PageLink 구성 요소에는 대상 태피스트리 페이지를 참조해야하는 페이지 매개 변수가 있습니다.
Result − http : // localhost : 8080 / myFirstApplication / pagelink

EventLink 구성 요소
EventLink 구성 요소는 URL을 통해 이벤트 이름과 해당 매개 변수를 보냅니다. 아래와 같이 EventsLink 페이지 클래스를 만듭니다.
EventsLink.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class EventsLink {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onAdd(int value) {
x += value;
}
}그런 다음 다음과 같이 해당 "EventsLink"템플릿 파일을 만듭니다.
EventsLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> Event link example </h3>
AddedCount = ${x}. <br/>
<t:eventlink t:event = "add" t:context = "literal:1">
Click here to add count
</t:eventlink><br/>
</html>EventLink에는 다음 두 가지 매개 변수가 있습니다.
Event− EventLink 컴포넌트에서 트리거 될 이벤트의 이름. 기본적으로 구성 요소의 ID를 가리 킵니다.
Context− 선택적 매개 변수입니다. 링크의 컨텍스트를 정의합니다.
Result − http : // localhost : 8080 / myFirstApplication / EventsLink

카운트 값을 클릭하면 다음 출력 스크린 샷과 같이 페이지의 URL에 이벤트 이름이 표시됩니다.

ActionLink 구성 요소
ActionLink 구성 요소는 EventLink 구성 요소와 유사하지만 대상 구성 요소 ID 만 보냅니다. 기본 이벤트 이름은 action입니다.
아래와 같이“ActivationLinks.java”페이지를 생성합니다.
ActivationLinks.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class ActivationLinks {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onActionFromsub(int value) {
x -= value;
}
}이제 아래와 같이 해당 템플릿 파일을 만듭니다.
ActivationLinks.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div class = "div1">
Count = ${count}. <br/>
<t:actionlink t:id = "sub" t:context = "literal:1">
Decrement
</t:actionlink><br/>
</div>
</html>여기, OnActionFromSub ActionLink 컴포넌트를 클릭하면 메소드가 호출됩니다.
Result − http : // localhost : 8080 / myFirstApplication / ActivationsLink

경고 구성 요소
경고 대화 상자는 대부분 사용자에게 경고 메시지를 제공하는 데 사용됩니다. 예를 들어 입력 필드에 필수 텍스트가 필요하지만 사용자가 입력을 제공하지 않는 경우 유효성 검사의 일부로 경고 상자를 사용하여 경고 메시지를 제공 할 수 있습니다.
다음 프로그램과 같이 "Alerts"페이지를 만듭니다.
Alerts.java
package com.example.MyFirstApplication.pages;
public class Alerts {
public String getUser() {
return "user1";
}
}그런 다음 다음과 같이 해당 템플릿 파일을 만듭니다.
Alerts.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Alerts</h3>
<div class = "alert alert-info">
<h5> Welcome ${user} </h5>
</div>
</html>경고에는 세 가지 심각도 수준이 있습니다.
- Info
- Warn
- Error
위 템플릿은 정보 알림을 사용하여 생성됩니다. 다음과 같이 정의됩니다.alert-info. 필요에 따라 다른 심각도를 생성 할 수 있습니다.
페이지를 요청하면 다음 결과가 생성됩니다.
http://localhost:8080/myFirstApplication/Alerts

그만큼 Form Component사용자 입력을 위해 태피스트리 페이지에서 양식을 작성하는 데 사용됩니다. 양식에는 텍스트 필드, 날짜 필드, 확인란 필드, 선택 옵션, 제출 버튼 등이 포함될 수 있습니다.
이 장에서는 몇 가지 주목할만한 양식 구성 요소에 대해 자세히 설명합니다.
확인란 구성 요소
확인란 구성 요소는 상호 배타적 인 두 옵션 중에서 선택하는 데 사용됩니다. 아래와 같이 체크 박스를 사용하여 페이지를 생성합니다.
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}이제 해당 템플릿을 만듭니다. Checkbox.tml 아래와 같이-
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>여기에서 체크 박스 매개 변수 id는 해당 부울 값과 일치합니다.
Result − http : // localhost : 8080 / myFirstApplication / checkbox 페이지 요청 후 다음과 같은 결과를 생성합니다.

TextField 구성 요소
TextField 구성 요소를 사용하면 한 줄의 텍스트를 편집 할 수 있습니다. 페이지 만들기Text 아래 그림과 같이.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}그런 다음 아래와 같이 해당 템플릿을 만듭니다. – Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>여기에서 텍스트 페이지에는 fname 과 lname. 구성 요소 ID는 속성에 의해 액세스됩니다.
페이지를 요청하면 다음 결과가 생성됩니다.
http://localhost:8080/myFirstApplication/Text

PasswordField 구성 요소
PasswordField는 암호에 대한 특수 텍스트 필드 항목입니다. 아래와 같이 페이지 암호를 생성하십시오-
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}이제 해당 템플릿 파일을 생성하면 다음과 같습니다.
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>여기서 PasswordField 구성 요소에는 속성을 가리키는 매개 변수 id가 있습니다. pwd. 페이지를 요청하면 다음 결과가 생성됩니다.
http://localhost:8080/myFirstApplication/Password

TextArea 구성 요소
TextArea 구성 요소는 여러 줄 입력 텍스트 컨트롤입니다. 아래와 같이 페이지 TxtArea를 만듭니다.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}그러면 아래와 같이 해당 템플릿 파일을 생성합니다.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>여기에서 TextArea 구성 요소 매개 변수 id는 "str"속성을 가리 킵니다. 페이지를 요청하면 다음 결과가 생성됩니다.
http://localhost:8080/myFirstApplication/TxtArea**

구성 요소 선택
선택 구성 요소에는 선택 사항의 드롭 다운 목록이 있습니다. 아래와 같이 페이지 SelectOption을 만듭니다.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}그런 다음 해당 템플릿을 생성하는 방법은 다음과 같습니다.
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>여기에서 선택 구성 요소에는 두 개의 매개 변수가 있습니다.
Type − 속성 유형은 열거 형입니다.
Id − Id는 Tapestry 속성 "color1"을 가리 킵니다.
페이지를 요청하면 다음 결과가 생성됩니다.
http://localhost:8080/myFirstApplication/SelectOption

RadioGroup 구성 요소
RadioGroup 구성 요소는 Radio 구성 요소에 대한 컨테이너 그룹을 제공합니다. Radio 및 RadioGroup 구성 요소는 함께 작동하여 객체의 속성을 업데이트합니다. 이 구성 요소는 다른 라디오 구성 요소를 감싸 야합니다. 아래와 같이 새 페이지 "Radiobutton.java"를 만듭니다.
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}그런 다음 해당 템플릿 파일을 생성하면 다음과 같습니다.
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>여기에서 RadioGroup 구성 요소 id는 속성 "value"와 바인딩됩니다. 페이지를 요청하면 다음과 같은 결과가 생성됩니다.
http://localhost:8080/myFirstApplication/Radiobutton

구성 요소 제출
사용자가 제출 버튼을 클릭하면 태그의 작업 설정에 지정된 주소로 양식이 전송됩니다. 페이지 만들기SubmitComponent 아래 그림과 같이.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}이제 아래와 같이 해당 템플릿 파일을 만듭니다.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>여기서 제출 구성 요소는 색인 페이지에 값을 제출합니다. 페이지를 요청하면 다음 결과가 생성됩니다.
http://localhost:8080/myFirstApplication/SubmitComponent

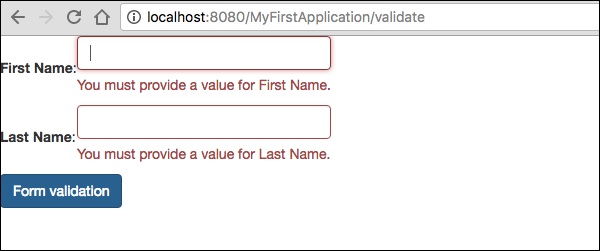
양식 유효성 검사
양식 유효성 검사는 일반적으로 클라이언트가 필요한 모든 데이터를 입력하고 양식을 제출 한 후 서버에서 발생합니다. 클라이언트가 입력 한 데이터가 올바르지 않거나 단순히 누락 된 경우 서버는 모든 데이터를 클라이언트로 다시 보내고 올바른 정보와 함께 양식을 다시 제출하도록 요청해야합니다.
검증 과정을 이해하기 위해 다음과 같은 간단한 예를 고려해 보겠습니다.
페이지 만들기 Validate 아래 그림과 같이.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}이제 아래와 같이 해당 템플릿 파일을 만듭니다.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>양식 유효성 검사에는 다음과 같은 중요한 매개 변수가 있습니다.
Max − 최대 값을 정의합니다 (예 : =«최대 값, 20»).
MaxDate− maxDate를 정의합니다 (예 : =«maximum date, 06/09/2013»). 마찬가지로 MinDate도 할당 할 수 있습니다.
MaxLength − 예를 들어 maxLength =«최대 길이, 80».
Min − 최소.
MinLength − 예를 들어 최소 길이 =«최소 길이, 2».
Email − 표준 이메일 정규 표현식 ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ w2,6 $ 또는 없음을 사용하는 이메일 유효성 검사.
페이지를 요청하면 다음 결과가 생성됩니다.
http://localhost:8080/myFirstApplication/Validate

AJAX는 Asynchronous JavaScript and XML. 이것은 다음의 도움으로 더 좋고, 더 빠르고, 더 인터랙티브 한 웹 애플리케이션을 만드는 기술입니다.XML, JSON, HTML, CSS, 과 JavaScript. AJAX를 사용하면 웹 페이지를 다시로드하지 않고도 데이터를 비동기 적으로 보내고받을 수 있으므로 속도가 빠릅니다.
구역 구성 요소
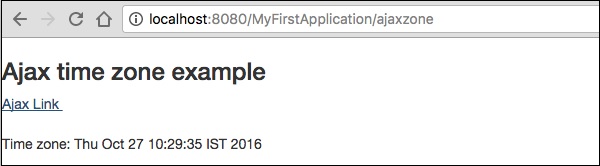
영역 구성 요소는 콘텐츠 자체의 위치뿐만 아니라 콘텐츠 (마크 업)를 제공하는 데 사용됩니다. Zone Component의 본문은 Tapestry에서 내부적으로 콘텐츠를 생성하는 데 사용됩니다. 동적 콘텐츠가 생성되면 Tapestry는이를 클라이언트에 보내고 데이터를 올바른 위치에 다시 렌더링하고 HTML을 트리거하고 애니메이션하여 사용자의주의를 끌 것입니다.
이 영역 구성 요소는 EventLink 구성 요소와 함께 사용됩니다. EventLink에는 다음을 사용하여 특정 영역에 연결하는 옵션이 있습니다.t:zone속성. EventLink에 영역이 구성되면 EventLink를 클릭하면 영역 업데이트가 트리거됩니다. 또한 EventLink 이벤트 (refreshZone)를 사용하여 동적 데이터 생성을 제어 할 수 있습니다.
AJAX의 간단한 예는 다음과 같습니다.
AjaxZone.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Ajax time zone example</h1>
<div class = "div1">
<a t:type = "eventlink" t:event = "refreshZone" href = "#"
t:zone = "timeZone">Ajax Link </a><br/><br/>
<t:zone t:id = "timeZone" id = "timeZone">Time zone: ${serverTime}</t:zone>
</div>
</body>
</html>AjaxZone.java
package com.example.MyFirstApplication.pages;
import java.util.Date;
import org.apache.tapestry5.annotations.InjectComponent;
import org.apache.tapestry5.corelib.components.Zone;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.services.Request;
public class AjaxZone {
@Inject
private Request request;
@InjectComponent
private Zone timeZone;
void onRefreshPage() {
}
Object onRefreshZone() {
return request.isXHR() ? timeZone.getBody() : null;
}
public Date getServerTime() {
return new Date();
}
}결과는 http : // localhost : 8080 / MyFirstApplication / AjaxZone에 표시됩니다.

이 장에서는 통합에 대해 설명합니다. BeanEditForm 과 Grid componentHibernate로. Hibernate는 hibernate 모듈을 통해 태피스트리에 통합됩니다. 최대 절전 모드 모듈을 활성화하려면 tapestry-hibernate 종속성을 추가하고 선택적으로hsqldb 에 pom.xml파일. 이제 다음을 통해 최대 절전 모드를 구성하십시오.hibernate.cfg.xml 리소스 폴더의 루트에있는 파일.
pom.xml (일부)
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-hibernate</artifactId>
<version>${tapestry-release-version}</version>
</dependency>
<dependency>
<groupId>org.hsqldb</groupId>
<artifactId>hsqldb</artifactId>
<version>2.3.2</version>
</dependency>Hibernate.cfg.xml
<!DOCTYPE hibernate-configuration PUBLIC
"-//Hibernate/Hibernate Configuration DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name = "hibernate.connection.driver_class">
org.hsqldb.jdbcDriver
</property>
<property name = "hibernate.connection.url">
jdbc:hsqldb:./target/work/sampleapp;shutdown = true
</property>
<property name = "hibernate.dialect">
org.hibernate.dialect.HSQLDialect
</property>
<property name = "hibernate.connection.username">sa</property>
<property name = "hibernate.connection.password"></property>
<property name = "hbm2ddl.auto">update</property>
<property name = "hibernate.show_sql">true</property>
<property name = "hibernate.format_sql">true</property>
</session-factory>
</hibernate-configuration>어떻게 만드는지 보자 employee add page BeanEditForm 구성 요소 및 employee list pageGrid 구성 요소를 사용합니다. 지속성 계층은 Hibernate 모듈에 의해 처리됩니다.
직원 클래스를 만들고 @Entity 주석으로 장식합니다. 그런 다음 관련 필드에 대한 유효성 검사 주석을 추가하고 id 필드에 대해 @Id 및 @GeneratedValue 관련 주석을 최대 절전 모드로 전환합니다. 또한 enum 유형으로 성별을 작성하십시오.
Employee.java
package com.example.MyFirstApplication.entities;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import org.apache.tapestry5.beaneditor.NonVisual;
import org.apache.tapestry5.beaneditor.Validate;
@Entity
public class Employee {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@NonVisual
public Long id;
@Validate("required")
public String firstName;
@Validate("required")
public String lastName;
@Validate("required")
public String userName;
@Validate("required")
public String password;
@Validate("required")
public String email;
public String phone;
@Validate("required")
public String Street;
@Validate("required")
public String city;
@Validate("required")
public String state;
@Validate("required,regexp=^\\d{5}(-\\d{4})?$")
public String zip;
}
Gender.java (enum)
package com.example.MyFirstApplication.data;
public enum Gender {
Male, Female
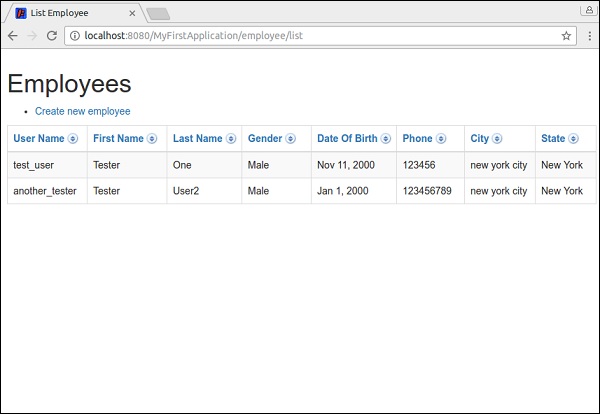
}직원 목록 페이지를 만듭니다. ListEmployee.java 페이지의 새 폴더 employee 및 해당 템플릿 파일 ListEmployee.tml /src/main/resources/pages/employee폴더. Tapestry는 반복되는 데이터를 제거하여 하위 폴더에 대한 짧은 URL을 제공합니다.
예를 들어 ListEmployee 페이지는 일반 URL (/ employee / listemployee) 및 단축 URL (/ employee / list)로 액세스 할 수 있습니다.
@Inject 주석을 사용하여 목록 페이지에 Hibernate 세션을 삽입하십시오. 속성 정의getEmployees목록 페이지에서 삽입 된 세션 개체를 사용하여 직원으로 채 웁니다. 아래와 같이 직원 클래스의 코드를 완성합니다.
ListEmployee.java
package com.example.MyFirstApplication.pages.employee;
import java.util.List;
import org.apache.tapestry5.annotations.Import;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
import com.example.MyFirstApplication.entities.Employee;
import org.apache.tapestry5.annotations.Import;
@Import(stylesheet="context:mybootstrap/css/bootstrap.css")
public class ListEmployee {
@Inject
private Session session;
public List<Employee> getEmployees() {
return session.createCriteria(Employee.class).list();
}
}ListEmployee 클래스에 대한 템플릿 파일을 만듭니다. 템플릿에는 두 가지 주요 구성 요소가 있습니다.
PageLink − 직원 링크 페이지를 생성합니다.
Grid− 직원 세부 정보를 렌더링하는 데 사용됩니다. 그리드 컴포넌트에는 직원 목록을 삽입하는 소스 속성이 있으며 렌더링 할 필드를 포함하는 속성을 포함합니다.
ListEmployee.tml (모든 직원 나열)
<html t:type = "simplelayout" title = "List Employee"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>Employees</h1>
<ul>
<li><t:pagelink page = "employee/create">Create new employee</t:pagelink></li>
</ul>
<t:grid source = "employees"
include = "userName,firstName,lastName,gender,dateOfBirth,phone,city,state"/>
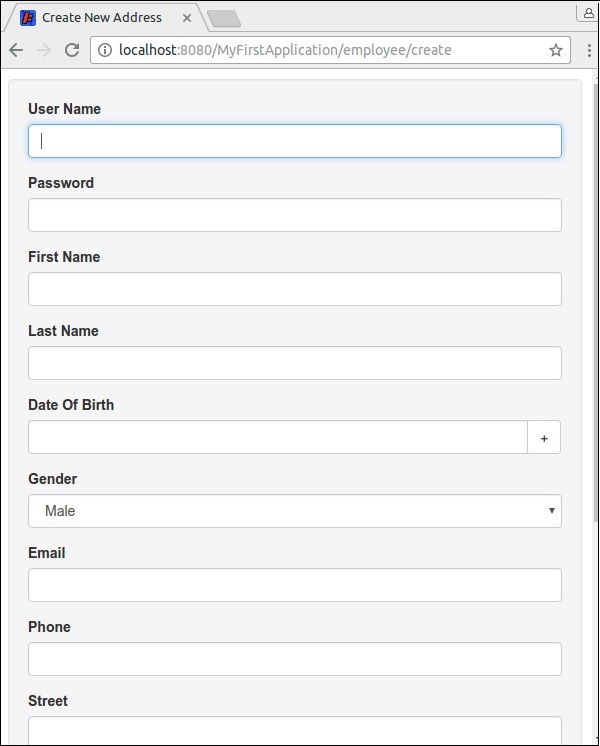
</html>직원 생성 템플릿 파일을 생성하고 BeanEditForm 컴포넌트를 포함합니다. 구성 요소에는 다음과 같은 속성이 있습니다.
object − 소스를 포함합니다.
reorder − 렌더링 할 필드의 순서를 정의합니다.
submitlabel − 양식 제출 버튼 메시지
완전한 코딩은 다음과 같습니다.
<html t:type = "simplelayout" title = "Create New Address"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<t:beaneditform
object = "employee"
submitlabel = "message:submit-label"
reorder = "userName,password,firstName,lastName,
dateOfBirth,gender,email,phone,s treet,city,state,zip" />
</html>직원 생성 클래스를 만들고 세션, 직원 속성, 목록 페이지 (탐색 링크)를 포함하고 구성 요소의 OnSuccess 이벤트 (데이터를 업데이트 할 위치)를 정의합니다. 세션 데이터는 최대 절전 세션을 사용하여 데이터베이스에 유지됩니다.
완전한 코딩은 다음과 같습니다.
package com.example.MyFirstApplication.pages.employee;
import com.example.MyFirstApplication.entities.Employee;
import com.example.MyFirstApplication.pages.employee.ListEmployee;
import org.apache.tapestry5.annotations.InjectPage;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.hibernate.annotations.CommitAfter;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
public class CreateEmployee {
@Property
private Employee employee;
@Inject
private Session session;
@InjectPage
private ListEmployee listPage;
@CommitAfter
Object onSuccess() {
session.persist(employee);
return listPage;
}
}추가 CreateEmployee.properties파일 및 양식 유효성 검사에 사용할 메시지를 포함합니다. 완전한 코드는 다음과 같습니다.
zip-regexp=^\\d{5}(-\\d{4})?$
zip-regexp-message = Zip Codes are five or nine digits. Example: 02134 or 901251655.
submit-label = Create Employee직원 생성 페이지와 목록 페이지의 스크린 샷은 다음과 같습니다.


모든 웹 애플리케이션에는 사용자 개체, 사용자 환경 설정 등과 같은 특정 사용자 데이터를 저장할 수있는 방법이 있어야합니다. 예를 들어 장바구니 애플리케이션에서 사용자가 선택한 항목 / 제품은 사용자가 선호 할 때까지 임시 버킷 (카트)에 저장되어야합니다. 제품을 구입합니다. 항목을 데이터베이스에 저장할 수 있지만 모든 사용자가 선택한 항목을 구매하지 않기 때문에 너무 비쌉니다. 따라서 항목을 저장 / 유지하기위한 임시 준비가 필요합니다. Apache Tapestry 데이터를 유지하는 두 가지 방법을 제공합니다.
- 지속성 페이지 데이터
- 세션 저장
둘 다 장점과 한계가 있습니다. 다음 섹션에서 확인합니다.
지속성 페이지 데이터
지속성 페이지 데이터는 요청간에 단일 페이지에 데이터를 유지하는 간단한 개념이며 다음과 같이 호출됩니다. Page Level Persistence. 다음을 사용하여 수행 할 수 있습니다.@Persist 주석.
@Persist
public int age;필드에 @Persist 주석이 추가되면 필드의 값은 요청 전체에 걸쳐 유지되며 요청 중에 값이 변경되면 다음에 액세스 할 때 반영됩니다. Apache Tapestry는 @Persist 개념을 구현하기위한 5 가지 유형의 전략을 제공합니다. 그들은 다음과 같습니다-
Session Strategy − 데이터는 세션을 사용하여 유지되며 기본 전략입니다.
Flash Strategy− 데이터는 Session을 사용하여도 유지되지만 수명이 매우 짧습니다. 데이터는 하나의 후속 요청에서만 사용할 수 있습니다.
@Persist(PersistenceConstants.FLASH)
private int age;Client Strategy − 데이터는 URL 쿼리 문자열, 양식의 숨겨진 필드 등과 같이 클라이언트 측에 유지됩니다.
@Persist(PersistenceConstants.FLASH)
private int age;Hibernate Entity Strategy− 데이터는 Hibernate 모듈을 Entity로 사용하여 유지됩니다. 엔티티는 Hibernate에 저장되고 참조 (Java 클래스 이름 및 기본 키)는 토큰으로 저장됩니다.HttpSession. 엔티티는 HttpSession에서 사용 가능한 토큰을 사용하여 복원됩니다.
@Persist(HibernatePersistenceConstants.ENTITY)
private Category category;JPA Entity Strategy− 데이터는 JPA 모듈을 사용하여 유지됩니다. 엔티티 만 저장할 수 있습니다.
@Persist(JpaPersistenceConstants.ENTITY)
private User user;세션 저장
세션 저장소는 여러 페이지 마법사의 데이터, 로그인 한 사용자 세부 정보 등과 같이 페이지에서 사용할 수 있어야하는 데이터를 저장하는 데 사용되는 고급 개념입니다. 세션 저장소는 복잡한 개체를 저장하는 옵션과 간단한 값을 저장하는 옵션의 두 가지 옵션을 제공합니다.
Session Store Object − 복잡한 개체를 저장하는 데 사용됩니다.
Session Attributes − 간단한 값을 저장하는 데 사용됩니다.
세션 저장소 개체 (SSO)
SSO는 다음을 사용하여 만들 수 있습니다. @SessionStore주석. SSO는 개체 유형을 사용하여 개체를 저장합니다. 예를 들어Cart Object카트 클래스 이름을 토큰으로 사용하여 저장됩니다. 따라서 복잡한 개체는 응용 프로그램에 한 번만 저장할 수 있습니다 (사용자 당 하나씩).
public class MySSOPage {
@SessionState
private ShoppingCart cart;
}SSO는 특수 저장소이며 복합 / 특수 개체 만 저장하는 데 사용해야합니다. 단순 데이터 유형은 SSO를 사용하여 저장할 수도 있지만 문자열과 같은 단순 데이터 유형을 저장하면 애플리케이션에 하나의 "문자열"값만 저장됩니다. 응용 프로그램에서 단일 "문자열"값을 사용하는 것은 불가능합니다. Apache Tapestry가 세션 속성을 제공하므로 간단한 데이터 유형을 사용할 수 있습니다.
세션 속성
세션 속성을 사용하면 데이터를 유형 대신 이름으로 저장할 수 있습니다.
public class MyPage {
@SessionAttribute
private String loggedInUsername;
}기본적으로 세션 속성은 필드 이름을 사용하여 세션의 데이터를 참조합니다. 다음과 같이 주석 매개 변수로 참조 이름을 변경할 수 있습니다.
public class MyPage {
@SessionAttribute("loggedInUserName")
private String userName;
}세션 참조로 이름을 사용할 때의 주요 문제 중 하나는 실수로 둘 이상의 클래스 / 페이지에서 동일한 이름을 사용할 수 있다는 것입니다. 이 경우 저장된 데이터가 예기치 않게 변경 될 수 있습니다. 이 문제를 해결하려면 클래스 / 페이지 이름 및 패키지 이름과 함께 이름을 사용하는 것이 좋습니다.com.myapp.pages.register.email여기서 com.myapp.pages는 패키지 이름이고 register는 페이지 / 클래스 이름이며 마지막으로 email은 가변 (저장 될) 이름입니다.
이 장에서는 Apache Tapestry의 몇 가지 고급 기능에 대해 자세히 설명합니다.
제어 반전
Tapestry는 내장 Inversion of Control 라이브러리를 제공합니다. Tapestry는 IoC에 깊이 통합되어 있으며 모든 기능에 IoC를 사용합니다. Tapestry IoC 구성은 다른 많은 IoC 컨테이너와 마찬가지로 XML 대신 Java 자체를 기반으로합니다. Tapestry IoC 기반 모듈은 JAR 파일로 패키징되고 구성없이 클래스 경로에 놓입니다. 태피스트리 IoC 사용은 가벼움을 기반으로합니다.
두세 가지 방법의 작은 인터페이스.
2 개 또는 3 개의 매개 변수가있는 작은 방법.
명시적인 메서드 호출이 아닌 이벤트를 통한 익명 통신.
모듈
모듈은 Tapestry 애플리케이션의 기능을 확장하는 방법입니다. Tapestry에는 내장 모듈과 다수의 타사 모듈이 모두 있습니다. Hibernate는 Tapestry에서 제공하는 뜨겁고 매우 유용한 모듈 중 하나입니다. 또한 JMX, JPA, Spring Framework, JSR 303 Bean Validation, JSON 등을 통합하는 모듈이 있습니다. 주목할만한 타사 모듈 중 일부는 다음과 같습니다.
- Tapestry-Cayenne
- Tapestry5-googleanalytics
- 태피스트리 5의 갱-Tapestry5-HighCharts
- 태피스트리 5의 갱-Tapestry5-jqPlot
- 태피스트리 5 갱-Tapestry5-Jquery
- 태피스트리 5의 갱-Tapestry5-Jquery-mobile
- 태피스트리 5 갱-Tapestry5-Portlet
런타임 예외
태피스트리의 가장 큰 특징 중 하나는 Detailed Error Reporting. Tapestry는 최신 예외보고 기능을 제공하여 개발자를 지원합니다. 태피스트리 예외 보고서는 자세한 정보가 포함 된 간단한 HTML입니다. 누구나 쉽게 보고서를 이해할 수 있습니다. Tapestry는 HTML로 오류를 표시하고 예외가 발생한 날짜 및 시간과 함께 예외를 일반 텍스트로 저장합니다. 이는 개발자가 프로덕션 환경에서도 예외를 확인하는 데 도움이됩니다. 개발자는 깨진 템플릿, 예기치 않은 null 값, 일치하지 않는 요청 등과 같은 문제를 해결할 수 있습니다.
라이브 클래스 및 템플릿 다시로드
Tapestry는 수정시 템플릿과 클래스를 자동으로 다시로드합니다. 이 기능을 사용하면 빌드 및 테스트주기를 거치지 않고도 애플리케이션 변경 사항을 즉시 반영 할 수 있습니다. 또한이 기능은 애플리케이션 개발의 생산성을 크게 향상시킵니다.
응용 프로그램의 루트 패키지가 org.example.myfirstapp. 그런 다음 다시로드하기 위해 다음 경로의 클래스를 스캔합니다.
- org.example.myfirstapp.pages
- org.example.myfirstapp.components
- org.example.myfirstapp.mixins
- org.example.myfirstapp.base
- org.example.myfirstapp.services
프로덕션 모드를 다음으로 설정하여 라이브 클래스 다시로드를 비활성화 할 수 있습니다. true 에 AppModule.java.
configuration.add(SymbolicConstants.PRODUCTION_MODE,”false”);단위 테스트
단위 테스트는 개별 페이지와 구성 요소를 테스트하는 기술입니다. Tapestry는 단위 테스트 페이지 및 구성 요소에 대한 쉬운 옵션을 제공합니다.
페이지 단위 테스트 : Tapestry는 클래스를 제공합니다. PageTester응용 프로그램을 테스트합니다. 이것은 브라우저와 서블릿 컨테이너로 작동합니다. 서버 측 자체에서 브라우저없이 페이지를 렌더링하고 결과 문서에서 올바른 렌더링을 확인할 수 있습니다. 간단한 페이지 고려Hello, hello를 렌더링하고 hello 텍스트는 id가있는 html 요소 안에 포함됩니다. hello_id. 이 기능을 테스트하기 위해 아래와 같이 PageTester를 사용할 수 있습니다.
public class PageTest extends Assert {
@Test
public void test1() {
Sring appPackage = "org.example.myfirstapp"; // package name
String appName = "App1"; // app name
PageTester tester = new PageTester(appPackage, appName, "src/main/webapp");
Document doc = tester.renderPage("Hello");
assertEquals(doc.getElementById("hello_id").getChildText(), "hello");
}
}PageTester는 페이지 렌더링 외에도 컨텍스트 정보, 양식 제출, 링크 탐색 등을 포함하는 옵션도 제공합니다.
통합 테스트
통합 테스트는 단위 테스트에서와 같이 개별 페이지를 확인하는 대신 응용 프로그램을 모듈로 테스트하는 데 도움이됩니다. 통합 테스트에서는 여러 모듈을 하나의 단위로 함께 테스트 할 수 있습니다. Tapestry는Tapestry Test Utilities통합 테스트를 수행합니다. 이 라이브러리는 Selenium 테스트 도구와 통합되어 테스트를 수행합니다. 라이브러리는 기본 클래스를 제공합니다.SeleniumTestCase, Selenium 서버, Selenium 클라이언트 및 Jetty 인스턴스를 시작하고 관리합니다.
통합 테스트의 예 중 하나는 다음과 같습니다.
import org.apache.tapestry5.test.SeleniumTestCase;
import org.testng.annotations.Test;
public class IntegrationTest extends SeleniumTestCase {
@Test
public void persist_entities() {
open("/persistitem");
assertEquals(getText("//span[@id='name']").length(), 0);
clickAndWait("link = create item");
assertText("//span[@id = 'name']", "name");
}
}개발 대시 보드
개발 대시 보드는 애플리케이션의 문제를 식별 / 해결하는 데 사용되는 기본 페이지입니다. 대시 보드는 URL로 액세스합니다.http://localhost:8080/myfirstapp/core/t5dashboard. 대시 보드에는 애플리케이션에서 사용 가능한 모든 페이지, 서비스 및 구성 요소 라이브러리가 표시됩니다.
응답 압축
Tapestry는 다음을 사용하여 응답을 자동으로 압축합니다. GZIP compression클라이언트로 스트리밍합니다. 이 기능은 네트워크 트래픽을 줄이고 페이지를 더 빠르게 전달하는 데 도움이됩니다. 압축은 기호를 사용하여 구성 할 수 있습니다.tapestry.min-gzip-sizeAppModule.java에서. 기본값은 100 바이트입니다. Tapestry는 응답 크기가 100 바이트를 넘으면 응답을 압축합니다.
보안
Tapestry는 웹 애플리케이션의 알려진 보안 취약점으로부터 애플리케이션을 보호하기위한 많은 옵션을 제공합니다. 이러한 옵션 중 일부는 다음과 같습니다.
HTTPS − 태피스트리 페이지에 주석을 달 수 있습니다. @Secure 보안 페이지로 만들고 https protocol 뿐.
Page access control − 특정 사용자 만 접근 할 수있는 페이지 제어.
White-Listed Page − 태피스트리 페이지는 @WhitelistAccessOnly 을 통해서만 액세스 할 수 있도록 localhost.
Asset Security− 태피스트리에서는 특정 유형의 파일 만 액세스 할 수 있습니다. 다른 사람은MD5 hash 파일이 제공됩니다.
Serialized Object Date − Tapestry는 HMAC를 직렬화 된 Java 객체 데이터에 통합하고 메시지 변조를 방지하기 위해 클라이언트에 보냅니다.
Cross Site Request Forgery- 태피스트리는 3 제공 RD 어떤 CSRF 공격을 방지하기 위해 파티 모듈이라고 태피스트리 - CSRF 보호를.
Security Framework integration− Tapestry는 단일 인증 / 권한 구현으로 잠기지 않습니다. Tapestry는 널리 사용되는 인증 프레임 워크와 통합 될 수 있습니다.
벌채 반출
Tapestry는 응용 프로그램이 실행될 때 진행 상황을 자동으로 기록하는 로깅에 대한 광범위한 지원을 제공합니다. Tapestry는 사실상 Java 로깅 라이브러리를 사용합니다.SLF4J. 주석@Log모든 구성 요소 메서드에서 메서드의 시작과 종료 및 가능한 예외를 내보낼 수 있습니다. 또한 Tapestry에서 제공하는 로거 개체는 다음을 사용하여 모든 구성 요소에 삽입 할 수 있습니다.@Inject 아래에 표시된 주석-
public class MyPage {
@Inject
private Logger logger;
// . . .
void onSuccessFromForm() {
logger.info("Changes saved successfully");
}
@Log
void onValidateFromForm() {
// logic
}
}마지막으로 Apache Tapestry는 간결하고 확장 가능하며 유지 관리가 가능하며 견고하며 Ajax 지원 애플리케이션을 구축하는 최상의 방법을 제공한다고 말할 수 있습니다. Tapestry는 타사 Java 애플리케이션과 통합 할 수 있습니다. 매우 쉽고 빠르기 때문에 대규모 웹 애플리케이션을 만드는데도 도움이 될 수 있습니다.