BackboneJS-환경 설정
BackboneJS는 설정과 작업이 매우 쉽습니다. 이 장에서는 다운로드 및 설정에 대해 설명합니다.BackboneJS Library.
BackboneJS는 다음 두 가지 방법으로 사용할 수 있습니다.
- 공식 웹 사이트에서 UI 라이브러리를 다운로드합니다.
- CDN에서 UI 라이브러리 다운로드.
공식 웹 사이트에서 UI 라이브러리 다운로드
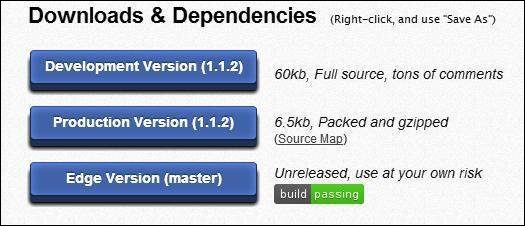
링크를 열 때 http://backbonejs.org/, 당신은 아래와 같이 스크린 샷을 볼 수 있습니다-

보시다시피이 라이브러리를 다운로드 할 수있는 세 가지 옵션이 있습니다.
Development Version −이 버튼을 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 저장하면 전체 소스를 얻을 수 있습니다. JavaScript library.
Production Version −이 버튼을 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 저장하면 Backbone-min.js library 압축되고 gzip으로 압축 된 파일.
Edge Version −이 버튼을 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 저장하면 unreleased version즉, 개발이 진행 중입니다. 따라서 자신의 책임하에 사용해야합니다.
의존성
BackboneJS는 다음 JavaScript 파일에 의존합니다.
Underscore.js− 이것은 포함되어야하는 유일한 하드 의존성입니다. 여기 에서 얻을 수 있습니다 .
jQuery.js− RESTful 지속성, Backbone.Router를 통한 히스토리 지원 및 Backbone.View를 통한 DOM 조작을 위해이 파일을 포함합니다. 여기 에서 얻을 수 있습니다 .
json2.js− 이전 Internet Explorer 지원을 위해이 파일을 포함합니다. 여기 에서 얻을 수 있습니다 .
CDN에서 UI 라이브러리 다운로드
CDN 또는 Content Delivery Network사용자에게 파일을 제공하도록 설계된 서버 네트워크입니다. 웹 페이지에서 CDN 링크를 사용하면 자체 서버에서 일련의 외부 서버로 파일을 호스팅하는 책임이 이동합니다. 또한 웹 페이지 방문자가 동일한 CDN에서 BackboneJS 사본을 이미 다운로드 한 경우 다시 다운로드 할 필요가 없다는 이점도 있습니다.
위에서 말했듯이 BackboneJS는 다음 JavaScript에 의존합니다.
- jQuery
- Underscore
따라서 위의 모든 CDN은 다음과 같습니다.
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>Note −이 튜토리얼에서는 라이브러리의 CDN 버전을 사용하고 있습니다.
예
BackboneJS를 사용하여 간단한 예제를 만들어 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello TutorialsPoint in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>코드 주석은 자명합니다. 아래에 몇 가지 자세한 내용이 나와 있습니다.
본문 태그 시작 부분에 html 코드가 있습니다.
<div id = "container">Loading...</div>이것은 인쇄 Loading...
다음으로 다음 CDN을 추가했습니다.
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>다음으로 다음 스크립트가 있습니다.
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();설명은 자명합니다. 마지막 줄에서 우리는 초기화하고 있습니다new AppView(). 그러면 "Hello TutorialsPoint"가div with id = "container"
이 페이지를 다른 이름으로 저장 myFirstExample.html. 브라우저에서 이것을 열면 화면에 다음 텍스트가 표시됩니다.
