BackboneJS-퀵 가이드
BackboneJS는 lightweight JavaScript library웹 브라우저에서 실행되는 클라이언트 측 애플리케이션을 개발하고 구조화 할 수 있습니다. 데이터를 모델로, DOM을 뷰로 추상화하고 이벤트를 사용하여이 두 가지를 바인딩하는 MVC 프레임 워크를 제공합니다.
History- BackboneJS은 제레미 애쉬 키나 스에서 개발 한 처음 13 일 발표 된 일 , 2010.
Backbone을 사용하는 경우
JavaScript 또는 jQuery를 사용하여 여러 줄의 코드로 응용 프로그램을 만들고 있다고 가정합니다. 이 응용 프로그램에서 다음과 같은 경우-
응용 프로그램에 DOM 요소를 추가하거나 교체하거나
요청을하거나
응용 프로그램에서 애니메이션 표시 또는
코드에 더 많은 줄을 추가하고
그러면 응용 프로그램이 복잡해질 수 있습니다.
더 적은 코드로 더 나은 디자인을 원한다면 좋은 기능을 제공하고 잘 조직되고 구조화 된 방식으로 애플리케이션을 개발하는 BackboneJS 라이브러리를 사용하는 것이 좋습니다.
BackboneJS는 이벤트를 통해 통신합니다. 이것은 당신이 응용 프로그램을 엉망으로 만들지 않도록 보장합니다. 당신의 코드는 더 깨끗하고, 더 좋으며, 유지하기 쉽습니다.
풍모
다음은 BackboneJS의 기능 목록입니다-
BackboneJS를 사용하면 JavaScript 함수를 사용하여 훨씬 쉽게 응용 프로그램과 프런트 엔드를 개발할 수 있습니다.
BackboneJS는 클라이언트 측 웹 애플리케이션을 조립하기위한 모델,보기, 이벤트, 라우터 및 컬렉션과 같은 다양한 빌딩 블록을 제공합니다.
모델이 변경되면 애플리케이션의 HTML이 자동으로 업데이트됩니다.
BackboneJS는 비즈니스와 사용자 인터페이스 로직을 분리하는 데 도움이되는 간단한 라이브러리입니다.
무료 오픈 소스 라이브러리이며 100 개 이상의 사용 가능한 확장을 포함합니다.
프로젝트의 백본 역할을하며 코드를 구성하는 데 도움이됩니다.
사용자 데이터를 포함하는 데이터 모델을 관리하고 클라이언트 측에서 작성된 동일한 형식으로 서버 측에 해당 데이터를 표시합니다.
BackboneJS는 jQuery 그리고 Underscore.js.
클라이언트 측 웹 애플리케이션 또는 모바일 애플리케이션을 잘 구조화되고 조직화 된 형식으로 만들 수 있습니다.
BackboneJS는 설정과 작업이 매우 쉽습니다. 이 장에서는 다운로드 및 설정에 대해 설명합니다.BackboneJS Library.
BackboneJS는 다음 두 가지 방법으로 사용할 수 있습니다.
- 공식 웹 사이트에서 UI 라이브러리를 다운로드합니다.
- CDN에서 UI 라이브러리 다운로드.
공식 웹 사이트에서 UI 라이브러리 다운로드
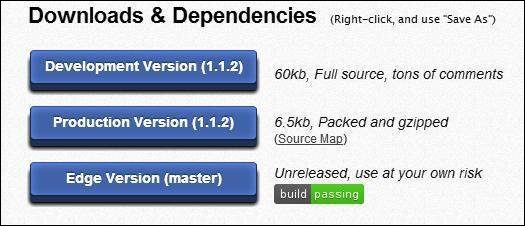
링크를 열 때 http://backbonejs.org/, 당신은 아래와 같이 스크린 샷을 볼 수 있습니다-

보시다시피이 라이브러리를 다운로드 할 수있는 세 가지 옵션이 있습니다.
Development Version −이 버튼을 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 저장하면 전체 소스를 얻을 수 있습니다. JavaScript library.
Production Version −이 버튼을 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 저장하면 Backbone-min.js library 압축되고 gzip으로 압축 된 파일.
Edge Version −이 버튼을 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 저장하면 unreleased version즉, 개발이 진행 중입니다. 따라서 자신의 책임하에 사용해야합니다.
의존성
BackboneJS는 다음 JavaScript 파일에 의존합니다.
Underscore.js− 이것은 포함되어야하는 유일한 하드 의존성입니다. 여기 에서 얻을 수 있습니다 .
jQuery.js− RESTful 지속성, Backbone.Router를 통한 히스토리 지원 및 Backbone.View를 통한 DOM 조작을 위해이 파일을 포함합니다. 여기 에서 얻을 수 있습니다 .
json2.js− 이전 Internet Explorer 지원을 위해이 파일을 포함합니다. 여기 에서 얻을 수 있습니다 .
CDN에서 UI 라이브러리 다운로드
CDN 또는 Content Delivery Network사용자에게 파일을 제공하도록 설계된 서버 네트워크입니다. 웹 페이지에서 CDN 링크를 사용하면 파일 호스팅 책임이 자체 서버에서 일련의 외부 서버로 이동합니다. 또한 웹 페이지 방문자가 동일한 CDN에서 BackboneJS 사본을 이미 다운로드 한 경우 다시 다운로드 할 필요가 없다는 이점도 있습니다.
위에서 말했듯이 BackboneJS는 다음 JavaScript에 의존합니다.
- jQuery
- Underscore
따라서 위의 모든 CDN은 다음과 같습니다.
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>Note −이 튜토리얼 전체에서 라이브러리의 CDN 버전을 사용하고 있습니다.
예
BackboneJS를 사용하여 간단한 예제를 만들어 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello TutorialsPoint in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>코드 주석은 자명합니다. 아래에 몇 가지 자세한 내용이 나와 있습니다.
본문 태그 시작 부분에 html 코드가 있습니다.
<div id = "container">Loading...</div>이것은 인쇄 Loading...
다음으로 다음 CDN을 추가했습니다.
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>다음으로 다음 스크립트가 있습니다.
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();설명은 자명합니다. 마지막 줄에서 우리는 초기화하고 있습니다new AppView(). 그러면 "Hello TutorialsPoint"가div with id = "container"
이 페이지를 다른 이름으로 저장 myFirstExample.html. 브라우저에서 이것을 열면 화면에 다음 텍스트가 표시됩니다.

BackboneJS는 비즈니스 로직과 사용자 인터페이스 로직을 분리 할 수있는 구조를 웹 애플리케이션에 제공합니다. 이 장에서는 사용자 인터페이스를 구현하기위한 BackboneJS 애플리케이션의 아키텍처 스타일에 대해 설명합니다. 다음 다이어그램은 BackboneJS의 아키텍처를 보여줍니다-

BackboneJS의 아키텍처는 다음 모듈을 포함합니다-
- HTTP 요청
- Router
- View
- Events
- Model
- Collection
- 데이터 소스
이제 모든 모듈에 대해 자세히 설명하겠습니다.
HTTP 요청
HTTP 클라이언트는 웹 브라우저, 검색 엔진 등이 HTTP 클라이언트처럼 작동하는 요청 메시지의 형태로 서버에 HTTP 요청을 보냅니다. 사용자는 HTTP 요청 프로토콜을 사용하여 문서, 이미지 등의 파일을 요청합니다. 위의 다이어그램에서 HTTP 클라이언트가 라우터를 사용하여 클라이언트 요청을 보내는 것을 볼 수 있습니다.
라우터
클라이언트 측 애플리케이션을 라우팅하는 데 사용되며 URL을 사용하여 조치 및 이벤트에 연결합니다. 응용 프로그램 개체의 URL 표현입니다. 이 URL은 사용자가 수동으로 변경합니다. URL은 백본에서 사용되므로 사용자에게 보내거나 제공 할 애플리케이션 상태를 이해할 수 있습니다.
라우터는 URL을 복사하여보기에 도달 할 수있는 메커니즘입니다. 라우터는 웹 애플리케이션이 앱의 중요한 위치에 대해 링크 가능하고 책갈피 가능하며 공유 가능한 URL을 제공 할 때 필요합니다.
위의 아키텍처에서 라우터는 HTTP 요청을 View에 보냅니다. 애플리케이션에 라우팅 기능이 필요한 경우 유용한 기능입니다.
전망
BackboneJS 뷰는 애플리케이션에서 표시하는 방법과 내용을 담당하며 애플리케이션에 대한 HTML 마크 업을 포함하지 않습니다. 사용자에게 모델의 데이터를 표시하는 아이디어를 지정합니다. 보기는 "데이터 모델의 모양"을 반영하는 데 사용됩니다.
뷰 클래스는 HTML 및 CSS에 대해 전혀 알지 못하며 전체 페이지를 다시로드하지 않고 모델이 변경 될 때 각 뷰를 독립적으로 업데이트 할 수 있습니다. DOM에서 UI의 논리적 청크를 나타냅니다.
위의 아키텍처에서 볼 수 있듯이 View는 Router를 사용하여 수행 한 사용자 요청에 대한 응답을 표시하는 사용자 인터페이스를 나타냅니다.
이벤트
이벤트는 모든 응용 프로그램의 주요 부분입니다. 사용자의 사용자 지정 이벤트를 응용 프로그램에 바인딩합니다. 모든 개체에 혼합 될 수 있으며 사용자 지정 이벤트를 바인딩하고 트리거 할 수 있습니다. 원하는 이름을 사용하여 사용자 지정 이벤트를 바인딩 할 수 있습니다.
일반적으로 이벤트는 프로그램 흐름과 동시에 처리됩니다. 위의 아키텍처에서는 이벤트가 발생하는 시점을 볼 수 있으며, View를 사용하여 모델의 데이터를 나타냅니다.
모델
데이터를 검색하고 채우는 것은 JavaScript 애플리케이션의 핵심입니다. 모델은 애플리케이션의 데이터, 데이터의 논리를 포함하며 프레임 워크의 기본 데이터 개체를 나타냅니다.
모델은 일부 비즈니스 논리 및 비즈니스 유효성 검사가있는 비즈니스 항목을 나타냅니다. 주로 데이터 저장 및 비즈니스 로직에 사용됩니다. 모델은 데이터 저장소에서 검색하고 저장할 수 있습니다. 모델은 라우터를 사용하여보기가 전달한 이벤트에서 HTTP 요청을 가져와 데이터베이스의 데이터를 동기화하고 응답을 클라이언트로 다시 보냅니다.
수집
컬렉션은 컬렉션에서 모델이 수정 된 경우 이벤트를 바인딩하는 모델 집합입니다. 컬렉션에는 루프에서 처리 할 수있는 모델 목록이 포함되어 있으며 정렬 및 필터링을 지원합니다. 컬렉션을 만들 때 속성 인스턴스와 함께 컬렉션이 가질 모델 유형을 정의 할 수 있습니다. 모델에서 트리거 된 모든 이벤트는 모델의 컬렉션에서도 트리거됩니다.
또한보기에서 요청을 가져오고 이벤트를 바인딩하고 데이터를 요청 된 데이터와 동기화하고 응답을 HTTP 클라이언트로 다시 보냅니다.
데이터 소스
서버에서 데이터베이스로 설정하는 연결이며 클라이언트에서 요청한 정보를 포함합니다. BackboneJS 아키텍처의 흐름은 다음 단계와 같이 설명 할 수 있습니다.
사용자는 URL을 사용하여 애플리케이션을 이벤트로 라우팅하는 라우터를 사용하여 데이터를 요청합니다.
뷰는 사용자에게 모델의 데이터를 나타냅니다.
모델 및 컬렉션은 사용자 지정 이벤트를 바인딩하여 데이터베이스에서 데이터를 검색하고 채 웁니다.
다음 장에서는 BackboneJS에서 이벤트의 중요성을 이해할 것입니다.
이벤트는 개체를 바인딩하고 사용자 지정 이벤트를 트리거 할 수 있습니다. 즉, 원하는 이름을 사용하여 사용자 지정 이벤트를 바인딩 할 수 있습니다.
다음 표는 BackboneJS 이벤트를 조작하는 데 사용할 수있는 모든 방법을 나열합니다.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | 의 위에 이벤트를 객체에 바인딩하고 이벤트가 발생할 때마다 콜백을 실행합니다. |
| 2 | 떨어져서 객체에서 콜백 함수 또는 모든 이벤트를 제거합니다. |
| 삼 | 방아쇠 주어진 이벤트에 대한 콜백 함수를 호출합니다. |
| 4 | 한번 자체 백본 모델을 생성하면서 backbone.Model 클래스를 확장합니다. |
| 5 | listenTo 한 개체에게 다른 개체의 이벤트를 수신하도록 알립니다. |
| 6 | stopListening 다른 개체에서 이벤트 수신을 중지하는 데 사용할 수 있습니다. |
| 7 | listenToOnce 콜백 함수가 제거되기 전에 listenTo가 한 번만 발생합니다. |
내장 이벤트 카탈로그
BackboneJS를 사용하면 애플리케이션에서 필요할 때마다 전역 이벤트를 사용할 수 있습니다. 다음 표와 같이 인수가있는 내장 이벤트 중 일부를 포함합니다.
| S. 아니. | 이벤트 및 설명 |
|---|---|
| 1 | "add"(model, collection, options) 컬렉션에 모델을 추가 할 때 사용합니다. |
| 2 | "remove"(model, collection, options) 컬렉션에서 모델을 제거합니다. |
| 삼 | "reset"(collection, options) 컬렉션 콘텐츠를 재설정하는 데 사용됩니다. |
| 4 | "sort"(collection, options) 컬렉션을 다시 사용해야 할 때 사용됩니다. |
| 5 | "change"(model, options) 모델의 속성을 변경할 때 사용됩니다. |
| 6 | "change:[attribute]"(model, value, options) 속성에 업데이트가있을 때 사용됩니다. |
| 7 | "destroy"(model, collection, options) 모델이 파괴되면 실행됩니다. |
| 8 | "request"(model_or_collection, xhr, options) 모델 또는 컬렉션이 서버에 요청을 시작할 때 사용됩니다. |
| 9 | "sync"(model_or_collection, resp, options) 모델 또는 컬렉션이 서버와 성공적으로 동기화 될 때 사용됩니다. |
| 10 | "error"(model_or_collection, resp, options) 서버 요청에 오류가있을 때 활성화됩니다. |
| 11 | "invalid"(model, error, options) 모델 유효성 검사에 실패하면 유효하지 않은 값을 반환합니다. |
| 12 | "route:[name]"(params) 특정 경로가 일치하는 경우이 이벤트를 사용할 수 있습니다. |
| 13 | "route"(route,params) 어떤 경로와도 일치 할 때 사용됩니다. |
| 14 | "route"(router, route, params) 어떤 경로와도 일치 할 때 역사에서 사용됩니다. |
| 15 | "all" 이벤트 이름을 첫 번째 인수로 전달하여 트리거 된 모든 이벤트에 대해 발생합니다. |
모델에는 동적 데이터와 해당 논리가 포함됩니다. 변환, 유효성 검사, 계산 된 속성 및 액세스 제어와 같은 논리는 모델 범주에 속합니다. 모든 애플리케이션 데이터가 포함되어 있기 때문에 모델은heart of JavaScript application.
다음 표는 BackboneJS 모델을 조작하는 데 사용할 수있는 모든 방법을 나열합니다.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | 넓히다 그것은 확장합니다 backbone.Model 자신의 백본 모델을 만드는 동안 클래스. |
| 2 | 초기화 모델 인스턴스가 생성되면 클래스의 생성자가 호출되고 모델이 생성 될 때 initialize 함수를 정의하여 호출됩니다. |
| 삼 | 가져 오기 모델의 속성 값을 가져옵니다. |
| 4 | 세트 모델의 속성 값을 설정합니다. |
| 5 | 탈출 그것은 같다 get 함수이지만 모델 속성의 HTML 이스케이프 버전을 반환합니다. |
| 6 | 있다 null이 아닌 값 또는 정의되지 않은 값으로 정의 된 속성 값인 경우 true를 반환합니다. |
| 7 | 설정 해제 백본 모델에서 속성을 제거합니다. |
| 8 | 맑은 백본 모델에서 id 속성을 포함한 모든 속성을 제거합니다. |
| 9 | 신분증 모델이 생성되거나 채워지거나 모델이 서버에 저장 될 때 수동으로 설정 될 수있는 모델 엔터티를 고유하게 식별합니다. |
| 10 | idAttribute ID로 사용될 클래스 멤버의 이름을 포함하는 모델의 고유 식별자를 정의합니다. |
| 11 | cid 클라이언트에서 모델을 고유하게 식별하는 Backbone에 의해 자동 생성 된 클라이언트 ID입니다. |
| 12 | 속성 속성은 모델의 속성을 정의합니다. |
| 13 | 변경 를 사용하여 속성을 설정 한 후 변경된 모든 속성을 변경합니다. set() 방법. |
| 14 | 기본값 모델에 기본값을 설정합니다. 즉, 사용자가 데이터를 지정하지 않으면 모델이 빈 속성으로 떨어지지 않습니다. |
| 15 | toJSON JSON 문자열 화를위한 객체로 속성 사본을 반환합니다. |
| 16 | 동조 서버와 통신하고 모델의 상태를 나타내는 데 사용됩니다. |
| 17 | 술책 위임하여 서버의 데이터를 수락합니다. sync() 모델의 방법. |
| 18 | 저장 위임하여 모델의 데이터를 저장합니다. sync() Backbone이 호출 할 때마다 모델을 읽고 저장하는 메소드입니다. |
| 19 | 멸하다 다음을 사용하여 서버에서 모델을 파괴하거나 제거합니다. Backbone.sync HTTP "삭제"요청을 위임하는 메소드입니다. |
| 20 | 확인 입력이 유효하지 않으면 지정된 오류 메시지를 반환하거나 입력이 유효하면 아무 것도 지정하지 않고 결과 만 표시합니다. |
| 21 | validationError 유효성 검사가 실패하거나 확인 후 유효성 검사 오류를 표시합니다. invalid 이벤트가 트리거됩니다. |
| 22 | isValid 모델 상태를 확인합니다. validate() 메서드를 사용하고 각 속성의 유효성 검사도 확인합니다. |
| 23 | URL 모델의 인스턴스에 사용되며 모델의 리소스가있는 URL을 반환합니다. |
| 24 | urlRoot 모델 ID를 사용하여 URL을 생성하여 url 기능을 활성화합니다. |
| 25 | 구문 분석 응답 객체를 통과하여 모델의 데이터를 반환하고 JSON 형식으로 데이터를 나타냅니다. |
| 26 | 복제하다 모델의 전체 복사본을 만들거나 한 모델 개체를 다른 개체에 복사하는 데 사용됩니다. |
| 27 | hasChanged 마지막 이후 속성이 변경되면 true를 반환합니다. set. |
| 28 | isNew 모델이 새 모델인지 기존 모델인지 결정합니다. |
| 29 | changedAttributes 마지막 이후 변경된 모델의 속성을 반환합니다. set 그렇지 않으면 속성이 없으면 거짓이됩니다. |
| 30 | 이전 변경된 속성의 이전 값을 결정합니다. |
| 31 | previousAttributes 마지막 변경 이벤트 이전의 모든 속성 상태를 반환합니다. |
밑줄 방법
여섯이 있습니다 Underscore.js Backbone.Model에서 사용할 기능을 제공하는 메소드.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | _.keys(object) 개체의 열거 가능한 속성에 액세스하는 데 사용됩니다. |
| 2 | _.values(object) 객체의 속성 값을 가져 오는 데 사용됩니다. |
| 삼 | _.pairs(object) 키 값 쌍 측면에서 개체의 속성을 설명합니다. |
| 4 | _.invert(object) 키가 값이 된 객체의 사본을 반환하고 그 반대의 경우도 마찬가지입니다. |
| 5 | _.pick(object, *keys) 객체의 복사본을 반환하고 선택할 키를 나타냅니다. |
| 6 | _.omit(object, *keys) 객체의 복사본을 반환하고 생략 할 키를 나타냅니다. |
컬렉션은 주문 된 모델 세트입니다. 백본의 컬렉션 클래스를 확장하여 자체 컬렉션을 생성하기 만하면됩니다. 컬렉션의 모델에서 트리거되는 모든 이벤트는 컬렉션에서도 직접 트리거됩니다. 이를 통해 컬렉션의 모든 모델에서 특정 속성에 대한 변경 사항을 수신 할 수 있습니다.
다음 표는 BackboneJS-Collection을 조작하는 데 사용할 수있는 모든 방법을 나열합니다.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | 넓히다 백본의 컬렉션 클래스를 확장하여 컬렉션을 만듭니다. |
| 2 | 모델 모델 클래스를 지정하려면 컬렉션 클래스의 모델 속성을 재정의해야합니다. |
| 삼 | 초기화 모델 인스턴스가 생성되면 컬렉션이 생성 될 때 initialize 함수를 정의하여 호출됩니다. |
| 4 | 모델 컬렉션 내에서 생성 된 모델의 배열입니다. |
| 5 | toJSON 컬렉션에서 JSON 형식을 사용하여 모델 속성의 복사본을 반환합니다. |
| 6 | 동조 모델의 상태를 나타내고 Backbone.sync를 사용하여 컬렉션의 상태를 표시합니다. |
| 7 | 더하다 컬렉션에 모델 또는 모델 배열을 추가합니다. |
| 8 | 없애다 컬렉션에서 모델 또는 모델 배열을 제거합니다. |
| 9 | 초기화 컬렉션을 재설정하고 새로운 모델 배열로 채우거나 전체 컬렉션을 비 웁니다. |
| 10 | 세트 모델의 항목 집합으로 컬렉션을 업데이트하는 데 사용됩니다. 새 모델이 발견되면 항목이 해당 모델에 추가됩니다. |
| 11 | 가져 오기 컬렉션에서 모델을 검색하는 데 사용됩니다. idor cid. |
| 12 | ...에서 지정된 인덱스를 사용하여 컬렉션에서 모델을 검색합니다. |
| 13 | 푸시 모델 배열을 가져 와서 컬렉션에 푸시하는 add () 메서드와 유사합니다. |
| 14 | 팝 모델 배열을 가져와 컬렉션에서 모델을 제거하는 remove () 메서드와 유사합니다. |
| 15 | 변속 해제 컬렉션 시작 부분에 지정된 모델을 추가합니다. |
| 16 | 시프트 컬렉션에서 첫 번째 항목을 제거합니다. |
| 17 | 일부분 컬렉션 모델에서 요소의 단순 복사본을 표시합니다. |
| 18 | 길이 컬렉션의 모델 수를 계산합니다. |
| 19 | 비교기 컬렉션의 항목을 정렬하는 데 사용됩니다. |
| 20 | 종류 컬렉션의 항목을 정렬하고 항목을 정렬하기 위해 comparator 속성을 사용합니다. |
| 21 | 당기기 컬렉션의 모델에서 속성을 검색합니다. |
| 22 | 어디 컬렉션의 일치 속성을 사용하여 모델을 표시하는 데 사용됩니다. |
| 23 | findWhere 컬렉션의 지정된 속성과 일치하는 모델을 반환합니다. |
| 24 | URL 컬렉션의 인스턴스를 만들고 리소스가있는 위치를 반환합니다. |
| 25 | 구문 분석 응답 객체를 통과하여 컬렉션의 데이터를 반환하고 JSON 형식으로 데이터를 나타냅니다. |
| 26 | 복제하다 지정된 개체의 얕은 복사본을 반환합니다. |
| 27 | 술책 sync 메서드를 사용하여 컬렉션의 모델에서 데이터를 추출합니다. |
| 28 | 창조하다 컬렉션에서 모델의 새 인스턴스를 만듭니다. |
밑줄 방법
다음 표는 Underscore.js 사용할 기능을 제공하는 메소드 Backbone.Collection.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | _.each(list, iteratee, [context]) iteratee 함수를 사용하여 컬렉션의 각 요소를 반복합니다. |
| 2 | _.map(list, iteratee, [context]) 각 값을 매핑하고 다음을 사용하여 값의 새 배열에 표시합니다. iteratee 함수. |
| 삼 | _.reduce(list, iteratee, memo, [context]) 값 목록을 단일 값으로 줄이며 inject 과 foldl. |
| 4 | _.reduceRight(list, iteratee, memo, [context]) 올바른 연관 버전입니다. reduce. |
| 5 | _.find(list, predicate, [context]) 각 값을 찾아 조건 자 또는 테스트를 통과 한 첫 번째 값을 반환합니다. |
| 6 | _.filter(list, predicate, [context]) 각 값을 필터링하고 조건 자 또는 테스트를 통과하는 값 배열을 반환합니다. |
| 7 | _.reject(list, predicate, [context]) 예상 값을 전달하지 않는 목록에서 거부 된 요소를 반환합니다. |
| 8 | _.every(list, predicate, [context]) 목록의 요소가 예측 값을 전달하면 true를 반환합니다. |
| 9 | _.some(list, predicate, [context]) 목록의 요소가 예측 값을 전달하면 true를 반환합니다. |
| 10 | _.contains(list, value, [fromIndex]) 목록에 값이 있으면 true를 반환합니다. |
| 11 | _.invoke(list, methodName, *arguments) 다음을 사용하여 메소드 이름을 호출합니다. methodName() 목록의 각 값에. |
| 12 | _.max(list, [iteratee], [context]) 목록의 최대 값을 지정합니다. |
| 13 | _.min(list, [iteratee], [context]) 목록의 최소값을 지정합니다. |
| 14 | _.sortBy(list, [iteratee], [context]) 목록에서 iteratee를 사용하여 오름차순으로 정렬 된 요소를 반환합니다. |
| 15 | _.groupBy(list, [iteratee], [context]) 컬렉션 값을 다음을 사용하여 그룹화 된 집합으로 나눕니다. iteratee 목록에서. |
| 16 | _.shuffle(list) 목록의 섞인 복사본을 반환합니다. |
| 17 | _.toArray(list) 목록의 배열을 정의합니다. |
| 18 | _.size(list) 목록의 값 수를 정의합니다. |
| 19 | _.first(array, [n]) 목록에서 배열의 첫 번째 요소를 지정합니다. |
| 20 | _.initial(array, [n]) 모든 것을 반환하지만 목록에서 배열의 마지막 항목을 지정합니다. |
| 21 | _.last(array, [n]) 목록에서 배열의 마지막 요소를 지정합니다. |
| 22 | _.rest(array, [index]) 배열의 나머지 요소를 정의합니다. |
| 23 | _.without(array, *values) 목록에서 제거 된 모든 인스턴스의 값을 반환합니다. |
| 24 | _.indexOf(array, value, [isSorted]) 지정된 인덱스에 있으면 값을 반환하고, 찾을 수 없으면 -1을 반환합니다. |
| 25 | _.indexOf(array, value, [fromIndex]) 배열에서 마지막 값을 반환하거나 찾을 수없는 경우 -1을 반환합니다. |
| 26 | _.isEmpty(object) 목록에 값이 없으면 true를 반환합니다. |
| 27 | _.chain(obj) 래핑 된 개체를 반환합니다. |
라우터는 클라이언트 측 애플리케이션을 라우팅하는 데 사용되며 애플리케이션 개체의 URL 표현을 정의합니다. 웹 애플리케이션이 앱의 중요한 위치에 대해 링크 가능하고 책갈피 가능하며 공유 가능한 URL을 제공 할 때 라우터가 필요합니다.
다음 표는 조작에 사용할 수있는 방법을 나열합니다. BackboneJS - Router −
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | 넓히다 백본의 라우터 클래스를 확장합니다. |
| 2 | 노선 응용 프로그램 개체의 URL 표현을 정의합니다. |
| 삼 | 초기화 라우터 인스턴스화를위한 새 생성자를 만듭니다. |
| 4 | 노선 라우터에 대한 경로를 만듭니다. |
| 5 | 탐색 응용 프로그램에서 URL을 업데이트하는 데 사용됩니다. |
| 6 | 실행하다 경로가 해당 콜백과 일치 할 때 사용됩니다. |
기록을 추적하고 적절한 경로를 일치 시키며 이벤트를 처리하기 위해 콜백을 실행하고 애플리케이션에서 라우팅을 활성화합니다.
스타트
이것은 조작에 사용할 수있는 유일한 방법입니다. BackboneJS-History. 경로 청취를 시작하고 북마크 가능한 URL의 기록을 관리합니다.
통사론
Backbone.history.start(options)매개 변수
options − 옵션에는 다음과 같은 매개 변수가 포함됩니다. pushState 과 hashChange 역사와 함께 사용됩니다.
예
<!DOCTYPE html>
<html>
<head>
<title>History Example</title>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"
type = "text/javascript"></script>
</head>
<script type = "text/javascript">
//'Router' is a name of the router class
var Router = Backbone.Router.extend ({
//The 'routes' maps URLs with parameters to functions on your router
routes: {
"myroute" : "myFunc"
},
//'The function 'myFunc' defines the links for the route on the browser
myFunc: function (myroute) {
document.write(myroute);
}
});
//'router' is an instance of the Router
var router = new Router();
//Start listening to the routes and manages the history for bookmarkable URL's
Backbone.history.start();
</script>
<body>
<a href = "#route1">Route1 </a>
<a href = "#route2">Route2 </a>
<a href = "#route3">Route3 </a>
</body>
</html>산출
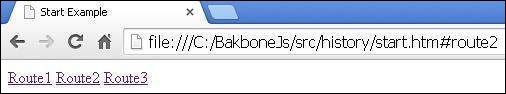
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 start.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
NOTE− 위의 기능은 주소창과 관련이 있습니다. 따라서 브라우저에서 위의 코드를 열면 다음과 같은 결과가 표시됩니다.

데모를 보려면 여기를 클릭하십시오.
모델의 상태를 서버에 유지하는 데 사용됩니다.
다음 표는 조작에 사용할 수있는 방법을 나열합니다. BackboneJS-Sync −
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | Backbone.sync 모델의 상태를 서버에 유지합니다. |
| 2 | Backbone.ajax 사용자 정의 ajax 함수를 정의합니다. |
| 삼 | Backbone.emulateHTTP 웹 서버가 REST 또는 HTTP 접근 방식을 지원하지 않는 경우 Backbone.emulateHTTP를 켜십시오. |
| 4 | Backbone.emulateJSON 인코딩 된 요청을 처리하는 데 사용됩니다. application/json 방법을 설정하여 true. |
뷰는 "데이터 모델의 모양"을 반영하는 데 사용됩니다. 사용자에게 모델의 데이터를 나타냅니다. 그들은 모델의 데이터를 사용자에게 제시하는 아이디어를 제공합니다. 사용자 입력 이벤트를 처리하고, 이벤트 및 메서드를 바인딩하고, 모델 또는 컬렉션을 렌더링하고 사용자와 상호 작용합니다.
다음 표는 조작에 사용할 수있는 방법을 나열합니다. BackboneJS-Views.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | 넓히다 그것은 확장합니다 Backbone.View 클래스를 사용하여 사용자 정의 뷰 클래스를 만듭니다. |
| 2 | 초기화 new 키워드를 사용하여보기를 인스턴스화합니다. |
| 삼 | 엘자 뷰 참조로 사용할 요소를 정의합니다. |
| 4 | $ el 뷰의 요소에 대한 jQuery 객체를 나타냅니다. |
| 5 | setElement 기존 DOM 요소를 다른 DOM 요소에 지정합니다. |
| 6 | 속성 뷰 클래스에서 DOM 요소 속성으로 사용할 수 있습니다. |
| 7 | $ (jQuery) $ 함수를 포함하고 뷰의 요소 내에서 쿼리를 실행하는 선택기로 사용됩니다. |
| 8 | 주형 뷰를 렌더링하는 동안 템플릿은 마크 업의 재사용 가능한 복사본을 만들고 인스턴스 데이터에 대한 액세스를 제공합니다. |
| 9 | 세우다 템플릿을 렌더링하기위한 로직이 포함되어 있습니다. |
| 10 | 없애다 DOM에서보기를 제거합니다. |
| 11 | delegateEvents 이벤트를 처리하는 콜백 메서드를 사용하여 지정된 DOM 요소에 요소를 바인딩합니다. |
| 12 | undelegateEvents 보기에서 대리자 이벤트를 제거합니다. |
유틸리티 클래스는 백본 유틸리티를 구현하는 데 사용되는 메소드 세트를 정의합니다.
다음 표는 조작하는 데 사용할 수있는 방법을 나열합니다. BackboneJS-Utility −
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | Backbone.noConflict Backbone 객체의 원래 값을 표시하고 백본에 대한 참조를 저장할 수 있습니다. |
| 2 | 백본. $ Backbone이 특정 객체를 DOM 라이브러리로 사용할 수 있도록합니다. |