Balsamiq Mockups-소개
Balsamiq 설치
Balsamiq를 설치하려면 다음 요구 사항이 있는지 확인하십시오.
컴퓨터에서 Balsamiq를 실행하려면 Adobe Air 2.6을 실행해야합니다. 대부분의 컴퓨터와 운영 체제에서 잘 작동합니다. Adobe Air 2.6의 최소 시스템 요구 사항은 다음과 같습니다.
Windows의 경우
2.33GHz 이상의 x86 호환 프로세서 또는 넷 북급 장치 용 Intel Atom TM 1.6GHz 이상의 프로세서.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic 또는 Windows 10.
최소 512MB RAM (1GB 권장).
AIR SDK 개발은 Microsoft® Windows 7 이상, 64 비트 만 지원합니다.
Mac 용
- Intel® Core TM Duo 1.83GHz 이상의 프로세서.
- Mac OS X v10.7 이상.
- 최소 512MB RAM (1GB 권장).
- AIR SDK 개발은 Mac OS 10.9 이상, 64 비트 만 지원합니다.
참조 링크 -Balsamiq 시스템 요구 사항
Balsamiq 다운로드
다음 링크에서 Balsamiq를 다운로드 할 수 있습니다. Balsamiq 데스크톱 용 Balsamiq 목업은 Windows 및 Mac OS에서 사용할 수 있습니다.
사용자 인터페이스
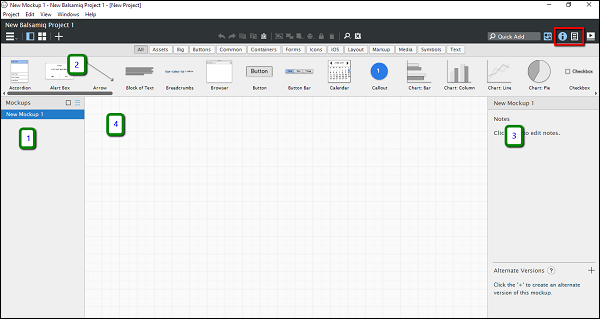
설치가 완료되면 컴퓨터에서 Balsamiq를 열 수 있습니다. Balsamiq를 실행하면 처음으로 다음 화면이 표시됩니다.

위의 스크린 샷에서 볼 수 있듯이 Balsamiq의 사용자 인터페이스는 다음 네 부분으로 나뉩니다.
- Navigator
- UI 라이브러리
- Inspector
- 와이어 프레임 공간 / 영역
스크린 샷에서 빨간색으로 강조 표시된 섹션은 Inspector / Project Information 섹션의 토글입니다. 선택에 따라 Inspector / 프로젝트 정보 섹션 (3)을 볼 수 있어야합니다.
UI 라이브러리
다음 스크린 샷과 같이 UI 라이브러리는 화면 요소별로 분류됩니다. "전체"섹션에서 가로로 스크롤하여 Balsamiq에서 사용할 수있는 화면 요소에 대한 아이디어를 얻을 수 있습니다.

Balsamiq에서 사용할 수있는 다양한 기본 화면 요소 범주에 대해 알아 보겠습니다.
All− 여기에는 Balsamiq에있는 모든 UI 요소가 포함됩니다. 가로로 스크롤하여 보거나 사용할 수 있습니다.
Assets − 소개를 위해 사용자가 업로드 한 커스텀 자산입니다.
Big−이 범주에는 크기 / 외관이 상당히 높은 화면 요소가 포함됩니다. 이 카테고리에서는 자리 표시 자, 브라우저 창, iPad, iPhone 등의 요소를 볼 수 있습니다.
Buttons− 모바일 / 웹 와이어 프레임에서 사용되는 모든 버튼 컨트롤을 포함합니다. 일반적인 예는 작업 버튼, 확인란 등입니다.
Common − 가장 일반적인 상호 작용을 나타내는 데 사용되는 다양한 모양 / 컨트롤입니다.
Containers − 이름에서 알 수 있듯이 Window, Field Set, Browsers 등이 포함됩니다.
Forms − 양식과 관련된 모든 UI 컨트롤이이 범주에 있습니다.
Icons− 특정 지점에서 특정 작업을 아이콘으로 표시해야 할 수 있습니다. 예를 들어, 최근에는 저장 버튼이있는 플로피 아이콘이 있습니다. 이 컨트롤 범주는이 작업에 필요한 아이콘을 제공합니다. Balsamiq에는 거대한 아이콘 모음이 있습니다. 자유롭게 확인하십시오!
iOS −이 범주에서 Apple iOS 모바일 운영 체제에 특정한 UI 컨트롤을 사용할 수 있습니다.
Layout− 기본 페이지 / 기능을 표현할 때 기본 레이아웃을 표현하는 것이 중요해집니다. 카테고리 레이아웃에는 Accordian, Horizontal / Vertical Tabs 등과 같은 대부분이 포함됩니다.
Markup− 와이어 프레임의 특정 컨트롤에 주석을 추가하고 싶다고 가정합니다. 주석 상자는 마크 업에서 사용할 수 있습니다. 또한 콜 아웃은 많은 시나리오에서 상호 연결성을 표시하는 데 사용됩니다. 마크 업 카테고리에서 사용할 수 있습니다.
Media − 와이어 프레임에서 이미지 / 사운드를 표시 할 때 관련 UI 컨트롤은 미디어 카테고리에서 사용할 수 있습니다.
Symbols − 심볼은 재사용 가능한 구성 요소이므로 가장 일반적인 요소를 만드는 시간을 줄일 수 있습니다.
Text − 이름에서 알 수 있듯이 링크 바, 텍스트 블록, 콤보 상자와 같은 텍스트 또는 단락과 관련된 모든 UI 컨트롤은이 범주에서 사용할 수 있습니다.
다음 장에서는 Balsamiq에서 첫 번째 프로젝트를 만들 것입니다.