Balsamiq Mockups-퀵 가이드
소프트웨어 개발과 관련하여 실제 개발이 시작되기 전에 실제 소프트웨어가 어떻게 보일지 아는 것이 중요합니다. 이것은 소프트웨어 프로젝트의 모든 이해 관계자를위한 지침 역할을하기 때문에 중요한 활동입니다.
전통적으로 텍스트 단락은 소프트웨어 요구 사항을 설명하거나 유도하는 데 사용되었습니다. 그러나 이러한 텍스트를 이해할 때 모든 개인은 요구 사항을 시각화하는 고유 한 방법을 갖게됩니다. 이로 인해 소프트웨어 개발 팀이 혼동되고 궁극적 인 비용은 낭비되는 노력, 돈 및 시간 측면에서 발생합니다.
와이어 프레임은 주어진 화면 (모바일 또는 웹)의 레이아웃을 시각화하는 활동으로 정의 할 수 있습니다. 최근 몇 년 동안 수용 가능성을 측정하기 위해 화면 / 페이지를 와이어 프레임하는 것에 대한 수요가 증가했습니다.
왜 와이어 프레임인가?
소프트웨어 요구 사항을 이해하는 데 드는 시간을 절약하려면 와이어 프레임이 필요합니다. 그들이 말했듯이, 사진은 천 단어 이상의 가치가 있으며 Wireframing은 화면 레이아웃과 요소를 효과적으로 시각화하여 모든 기능 / 페이지의 요구 사항을 엿볼 수 있습니다. 결국 이는 개발 팀이 공통의 최종 목표를 지향하도록 도와줍니다.
와이어 프레임 활동의 소유자는 일반적으로 비즈니스 분석가 / 사용자 인터페이스 디자이너 / 인터랙션 디자이너입니다. 이 팀원은 Wireframing 프로세스 전, 후 및 도중에 팀과 협력해야합니다.
와이어 프레임 도구로서의 Balsamiq
Wireframing 활동에 배정 된 전문가의 경우 도구를 사용하여 시간을 절약하는 것이 좋습니다. 와이어 프레임 작업을 수행하는 가장 효과적인 도구 중 하나는 간단한 펜과 연필을 사용하는 것입니다! 이것은 전혀 투자가 필요하지 않습니다! 그러나 팀과 소통 할 때는 펜과 연필과 유사한 모양과 느낌이 필요하지만 이메일이나 유사한 매체를 통한 공유와 같은 추가 기능이 필요합니다.
BalsamiqWireframing, 협업 및 창의성의 모든 요구 사항을 충족하는 탁월한 도구 역할을합니다. 고유 한 기능 세트를 통해 팀 구성원은 신속한 Wireframing을 수행하고 개발할 기능에 대한 합의를 얻을 수 있습니다. 이것은 결국 팀이 레이아웃 측면에서 기능을 조정하게 할 것입니다.
또한 서로 다른 팀에서 공동 작업을 수행 할 수 있으므로 팀 구성원이 같은 위치에 있거나 원격 위치에있는 다른 팀과 공동 작업 할 수 있습니다. 와이어 프레임을 PDF / PNG 형식으로 내보내는 기능은 팀과 와이어 프레임을 공유하면서 유연성을 제공합니다.
이제 Balsamiq가 와이어 프레임을 즉석에서 생성하는 데 얼마나 효율적인지 알고 있습니다. 이 시간을 소프트웨어 개발 초기에 활용하여 이해 관계자의 기대치를 설정하면 와이어 프레임을 만드는 데 필요한 최소한의 시간을 고려할 때 이해 관계자의 만족도가 높아질 것입니다. 이것이 바로 고객 / 이해 관계자 관계를 충족하는 것이 중요한 대부분의 제품 조직에서 Balsamiq를 사용하는 주된 이유입니다.
제품 관리자 / UX 분석가를 위해 Balsamiq Mockups는 개발 초기에 가치를 추가 할 수있는 플랫폼을 제공합니다. 풍부한 도구 세트를 사용하여 제품 관리자 / UX 분석가는 제품을 성공으로 원활하게 이끌 수 있습니다.
Balsamiq 설치
Balsamiq를 설치하려면 다음 요구 사항이 있는지 확인하십시오.
컴퓨터에서 Balsamiq를 실행하려면 Adobe Air 2.6을 실행해야합니다. 대부분의 컴퓨터와 운영 체제에서 잘 작동합니다. Adobe Air 2.6의 최소 시스템 요구 사항은 다음과 같습니다.
Windows의 경우
2.33GHz 이상의 x86 호환 프로세서 또는 넷 북급 장치 용 Intel Atom TM 1.6GHz 이상의 프로세서.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic 또는 Windows 10.
최소 512MB RAM (1GB 권장).
AIR SDK 개발은 Microsoft® Windows 7 이상, 64 비트 만 지원합니다.
Mac 용
- Intel® Core TM Duo 1.83GHz 이상의 프로세서.
- Mac OS X v10.7 이상.
- 최소 512MB RAM (1GB 권장).
- AIR SDK 개발은 Mac OS 10.9 이상, 64 비트 만 지원합니다.
참조 링크 -Balsamiq 시스템 요구 사항
Balsamiq 다운로드
다음 링크에서 Balsamiq를 다운로드 할 수 있습니다. Balsamiq 데스크톱 용 Balsamiq 목업은 Windows 및 Mac OS에서 사용할 수 있습니다.
사용자 인터페이스
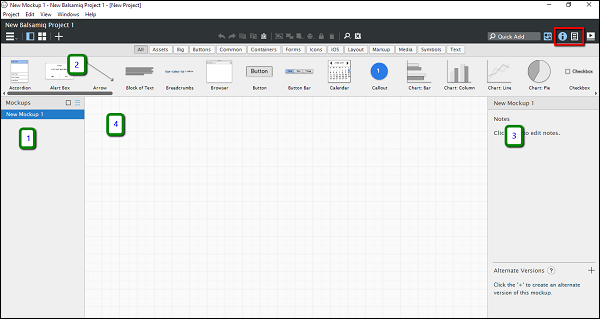
설치가 완료되면 컴퓨터에서 Balsamiq를 열 수 있습니다. Balsamiq를 실행하면 처음으로 다음 화면이 표시됩니다.

위의 스크린 샷에서 볼 수 있듯이 Balsamiq의 사용자 인터페이스는 다음 네 부분으로 나뉩니다.
- Navigator
- UI 라이브러리
- Inspector
- 와이어 프레임 공간 / 영역
스크린 샷에서 빨간색으로 강조 표시된 섹션은 Inspector / Project Information 섹션의 토글입니다. 선택에 따라 Inspector / 프로젝트 정보 섹션 (3)을 볼 수 있어야합니다.
UI 라이브러리
다음 스크린 샷과 같이 UI 라이브러리는 화면 요소별로 분류됩니다. "전체"섹션에서 가로로 스크롤하여 Balsamiq에서 사용할 수있는 화면 요소에 대한 아이디어를 얻을 수 있습니다.

Balsamiq에서 사용할 수있는 다양한 기본 화면 요소 범주에 대해 알아 보겠습니다.
All− 여기에는 Balsamiq에있는 모든 UI 요소가 포함됩니다. 가로로 스크롤하여 보거나 사용할 수 있습니다.
Assets − 소개를 위해 사용자가 업로드 한 커스텀 자산입니다.
Big−이 범주에는 크기 / 외관이 상당히 높은 화면 요소가 포함됩니다. 이 카테고리에서는 자리 표시 자, 브라우저 창, iPad, iPhone 등의 요소를 볼 수 있습니다.
Buttons− 모바일 / 웹 와이어 프레임에서 사용되는 모든 버튼 컨트롤을 포함합니다. 일반적인 예는 작업 버튼, 확인란 등입니다.
Common − 가장 일반적인 상호 작용을 나타내는 데 사용되는 다양한 모양 / 컨트롤입니다.
Containers − 이름에서 알 수 있듯이 Window, Field Set, Browsers 등이 포함됩니다.
Forms − 양식과 관련된 모든 UI 컨트롤이이 범주에 있습니다.
Icons− 특정 지점에서 특정 작업을 아이콘으로 표시해야 할 수 있습니다. 예를 들어, 최근에는 저장 버튼이있는 플로피 아이콘이 있습니다. 이 컨트롤 범주는이 작업에 필요한 아이콘을 제공합니다. Balsamiq에는 거대한 아이콘 모음이 있습니다. 자유롭게 확인하십시오!
iOS −이 범주에서 Apple iOS 모바일 운영 체제에 특정한 UI 컨트롤을 사용할 수 있습니다.
Layout− 기본 페이지 / 기능을 표현할 때 기본 레이아웃을 표현하는 것이 중요해집니다. 카테고리 레이아웃에는 Accordian, Horizontal / Vertical Tabs 등과 같은 대부분이 포함됩니다.
Markup− 와이어 프레임의 특정 컨트롤에 주석을 추가하고 싶다고 가정합니다. 주석 상자는 마크 업에서 사용할 수 있습니다. 또한 콜 아웃은 많은 시나리오에서 상호 연결성을 표시하는 데 사용됩니다. 마크 업 카테고리에서 사용할 수 있습니다.
Media − 와이어 프레임에서 이미지 / 사운드를 표시 할 때 관련 UI 컨트롤은 미디어 카테고리에서 사용할 수 있습니다.
Symbols − 심볼은 재사용 가능한 구성 요소이므로 가장 일반적인 요소를 만드는 시간을 줄일 수 있습니다.
Text − 이름에서 알 수 있듯이 링크 바, 텍스트 블록, 콤보 상자와 같은 텍스트 또는 단락과 관련된 모든 UI 컨트롤은이 범주에서 사용할 수 있습니다.
다음 장에서는 Balsamiq에서 첫 번째 프로젝트를 만들 것입니다.
Balsamiq에서 첫 번째 프로젝트를 만들겠습니다. Wireframing에 들어가기 전에 화면 / 페이지를 계획하여 노력에 집중하는 것이 중요합니다. 와이어 프레임을 만드는 과정에서 회사 웹 사이트를 살펴 보겠습니다.
개념 : 회사 웹 사이트
이 자습서에서는 회사 웹 사이트를 만들 것입니다. 이 와이어 프레임은 많은 중소 규모 회사 웹 사이트와 관련 될 수 있습니다.
그렇다면 계획 단계에서는 어떻게됩니까?
계획 단계에서는 웹 사이트에 표시 될 모든 페이지와 각 페이지의 콘텐츠에 대해 브레인 스토밍하는 데 시간을 투자합니다. 웹 사이트에 대한 다음 페이지를 고려하십시오.

다음 장에서는 Balsamiq를 사용하여이 네 페이지를 디자인하는 방법을 살펴 보겠습니다.
이 장에서는 Balsamiq를 사용하여 웹 사이트에 다음 네 페이지를 디자인하는 방법에 대해 설명합니다.
홈 페이지
제품 및 서비스 페이지
회사 소개 페이지
연락처 페이지
이제 페이지를 만들었으므로 중요한 부분은 페이지를 웹 페이지와 같은 순서로 표시하는 것입니다. 이 예에서 탐색은link bar 오른쪽 상단 모서리에 있습니다.
첫 페이지를 연결하는 방법을 살펴 보겠습니다. Home 두 번째 페이지 Products and Services.
이동 Home 페이지
클릭 link bar
참조 properties 창유리

강조 표시된대로 Links 섹션에서 드롭 다운을 클릭하십시오. Products. 사용 가능한 모형 목록이 표시됩니다. 옵션은 아래와 같습니다.

목록에서 Products and Services.
일단 완료되면 Home Page, 다른 페이지에 대해 동일한 절차를 반복합니다. About Us, Contact Us. 다른 페이지에 유의하십시오. 선택한 페이지가 아닌 다른 페이지에 대한 탐색 링크가 삽입됩니다.
이 장에서는 프로젝트의 모든 모형을 모아 PNG 이미지 또는 PDF 파일로 내보내는 방법을 살펴 봅니다.
최종 사용자 / 클라이언트에게 생성 한 와이어 프레임을 표시하려는 경우 분명히이 와이어 프레임을보다 일반적인 형식 (예 : PDF)으로 표시하고 싶을 것입니다. 이를 위해 Balsamiq Mockups는 다음과 같은 유연성을 제공합니다.export the mockups in the form of PNG images or PDF file.
모형을 PDF로 내보내겠습니다. 이렇게하려면 프로젝트 메뉴를 클릭 한 다음 PDF로 내보내기를 클릭합니다. 아래 스크린 샷과 같은 화면이 표시됩니다.

위 화면에서 "연결 힌트 표시"확인란을 선택합니다. PDF로 내보내기를 클릭합니다. PDF를 내보낼 위치를 묻는 팝업이 표시됩니다. 위치를 제공하면 PDF가 지정된 위치로 내보내집니다. 진행률은 아래와 같이 진행률 표시 줄에 표시됩니다.

아래 그림과 같이 PDF를 내보낼 때 확인 상자가 있습니다.

이 메시지를 클릭하면 PDF가 표시됩니다. PDF에서 강조 표시된 링크 모음의 탐색을 시도 할 수 있습니다.

최상의보기 및 탐색 환경을 위해 Adobe Acrobat Reader를 사용하십시오.