CakePHP-파일 업로드
파일 업로드 작업을 위해 양식 도우미를 사용할 것입니다. 다음은 파일 업로드의 예입니다.
예
다음 프로그램과 같이 config / routes.php 파일을 변경합니다.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('fileupload',['controller'=>'Files','action'=>'index']);
$builder->fallbacks();
});만들기 FilesController.php 파일 src/Controller/FilesController.php.컨트롤러 파일에 다음 코드를 복사합니다. 이미 생성 된 경우 무시합니다.
src /에 uploads / 디렉토리를 만듭니다. 업로드 된 파일은 uploads / 폴더에 저장됩니다.
src / Controller / FilesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\View\Helper\FormHelper;
class FilesController extends AppController {
public function index(){
if ($this->request->is('post')) {
$fileobject = $this->request->getData('submittedfile');
$uploadPath = '../uploads/';
$destination = $uploadPath.$fileobject->getClientFilename();
// Existing files with the same name will be replaced.
$fileobject->moveTo($destination);
}
}
}
?>디렉토리 생성 Files ...에서 src/Template 그 디렉토리 아래에 View 라는 파일 index.php. 해당 파일에 다음 코드를 복사하십시오.
src / Template / Files / index.php
<?php
echo $this->Form->create(NULL, ['type' => 'file']);
echo $this->l;Form->file('submittedfile');
echo $this->Form->button('Submit');
echo $this->Form->end();
$uploadPath ='../uploads/';
$files = scandir($uploadPath, 0);
echo "Files uploaded in uploads/ are:<br/>";
for($i = 2; $i < count($files); $i++)
echo "File is - ".$files[$i]."<br>";
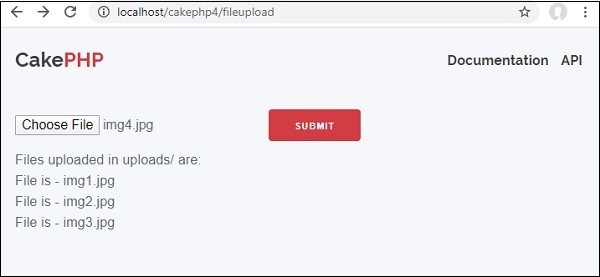
?>uploads / 폴더에 저장된 파일이 사용자 용으로 나열됩니다. 다음 URL을 방문하여 위의 예를 실행하십시오-
http : // localhost / cakephp4 / fileupload −
산출
위의 코드를 실행하면 다음 출력이 표시됩니다.