CakePHP-퀵 가이드
CakePHP는 오픈 소스 MVC 프레임 워크입니다. 이를 통해 응용 프로그램을 훨씬 쉽게 개발, 배포 및 유지 관리 할 수 있습니다. CakePHP에는 가장 일반적인 작업의 과부하를 줄이기위한 많은 라이브러리가 있습니다.
CakePHP의 장점
CakePHP 사용의 장점은 다음과 같습니다.
오픈 소스
MVC 프레임 워크
템플릿 엔진
캐싱 작업
검색 엔진 친화적 인 URL
쉬운 CRUD (생성, 읽기, 업데이트, 삭제) 데이터베이스 상호 작용.
도서관 및 도우미
내장 검증
Localisation
이메일, 쿠키, 보안, 세션 및 요청 처리 구성 요소
AJAX, JavaScript, HTML 양식 등에 대한 도우미보기
CakePHP 요청주기
다음 그림은 CakePHP의 Request Lifecycle이 어떻게 작동하는지 설명합니다.

일반적인 CakePHP 요청주기는 사용자가 애플리케이션에서 페이지 또는 리소스를 요청하는 것으로 시작됩니다. 높은 수준에서 각 요청은 다음 단계를 거칩니다.
웹 서버 재 작성 규칙은 요청을 webroot / index.php로 보냅니다.
애플리케이션의 오토로더 및 부트 스트랩 파일이 실행됩니다.
어떤 dispatch filters 구성된 요청을 처리하고 선택적으로 응답을 생성 할 수 있습니다.
디스패처는 라우팅 규칙에 따라 적절한 컨트롤러와 작업을 선택합니다.
컨트롤러의 작업이 호출되고 컨트롤러는 필요한 모델 및 구성 요소와 상호 작용합니다.
컨트롤러는 응답 생성을 View 모델 데이터의 결과로 출력을 생성합니다.
보기 사용 Helpers 과 Cells 응답 본문과 헤더를 생성합니다.
응답은 클라이언트로 다시 전송됩니다.
이 장에서는 CakePHP 4.0.3의 설치를 보여줄 것입니다. 설치해야하는 최소 PHP 버전은 다음과 같습니다.PHP 7.3.
cakePHP 설치를 시작하기 전에 PHP 7.3과 Composer가 설치되어 있어야합니다.
에 대한 Windows 사용자는 PHP 버전> 7.3으로 WAMP 서버를 설치하거나 업데이트합니다.
www.wampserver.com/en/download-wampserver-64bits/로 이동하여 설치합니다.
Linux 사용자 의 경우 PHP 설치를 위해 www.tutorialspoint.com/php7/php7_installation_linux.htm 에 있는 Tutorials Point 웹 사이트를 참조하십시오 .
Composer 설치
작곡가로 이동 https://getcomposer.org/download/컴퓨터의 운영 체제 (OS)에 따라 다운로드를 클릭하고 컴포저를 시스템에 설치합니다. 모든 디렉토리에서 composer를 사용할 수 있도록 Windows 사용자의 PATH 변수에 위치를 추가하십시오.
composer 설치가 끝나면 이제 CakePHP 설치를 시작하겠습니다.
CakePHP 설치
Windows 사용자의 경우 wamp가있는 폴더로 이동하고 www / 폴더에 폴더를 만듭니다. cakephp4/.
Linux 사용자의 경우 폴더를 만듭니다. var/www/html/ 그런 다음 폴더를 만듭니다. cakephp4/.
cakephp4 /는 CakePHP를 설치할 폴더입니다.
composer를 사용하여 다음 명령을 실행하십시오-
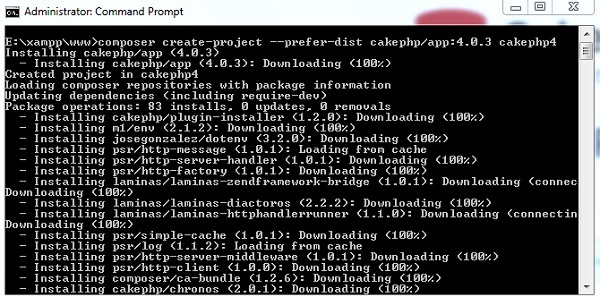
composer create-project --prefer-dist cakephp/app:4.0.3 cakephp4이것은 명령이 실행될 때보아야하는 것입니다.

설치가 완료되면 localhost를 사용하여 브라우저에서 프로젝트를 엽니 다.
동일한 경로는 http : // localhost / cakephp입니다.

여기에서는 CakePHP의 폴더 구조와 명명 규칙에 대해 알아 봅니다. 폴더 구조를 이해하는 것으로 시작하겠습니다.
폴더 구조
다음 스크린 샷을보십시오. CakePHP의 폴더 구조를 보여줍니다.

다음 표는 CakePHP에서 각 폴더의 역할을 설명합니다.
| Sr. 아니요 | 폴더 이름 및 설명 |
|---|---|
| 1 | bin 그만큼 bin 폴더에는 Cake 콘솔 실행 파일이 있습니다. |
| 2 | config 그만큼 config폴더에는 CakePHP가 사용하는 (몇 가지) 구성 파일이 있습니다. 데이터베이스 연결 세부 정보, 부트 스트랩, 핵심 구성 파일 등이 여기에 저장되어야합니다. |
| 삼 | logs 그만큼 logs 폴더에는 일반적으로 로그 구성에 따라 로그 파일이 포함됩니다. |
| 4 | plugins 플러그인 폴더는 애플리케이션에서 사용하는 플러그인이 저장되는 곳입니다. |
| 5 | resources 각 로케일 폴더의 국제화 파일이 여기에 저장됩니다. 예 : locales / en_US. |
| 6 | src 그만큼 src폴더는 당신의 마법을 일하는 곳이 될 것입니다. 응용 프로그램의 파일이 배치되는 곳이며 대부분의 응용 프로그램 개발을 수행합니다. src 안의 폴더를 좀 더 자세히 살펴 보겠습니다.
|
| 7 | templates 템플릿 프리젠 테이션 파일은 요소, 오류 페이지, 레이아웃 및 뷰 템플릿 파일에 있습니다. |
| 8 | tests 그만큼 tests 폴더는 애플리케이션의 테스트 케이스를 넣는 곳입니다. |
| 9 | tmp 그만큼 tmp폴더는 CakePHP가 임시 데이터를 저장하는 곳입니다. 저장되는 실제 데이터는 CakePHP 구성 방법에 따라 다르지만이 폴더는 일반적으로 모델 설명과 때로는 세션 정보를 저장하는 데 사용됩니다. |
| 10 | vendor 그만큼 vendor폴더는 CakePHP 및 기타 응용 프로그램 종속성이 설치되는 곳입니다. 이 폴더의 파일을 편집하지 않겠다고 개인적으로 약속하십시오. 코어를 수정 한 경우 도움을 드릴 수 없습니다. |
| 11 | webroot 그만큼 webrootdirectory는 애플리케이션의 공개 문서 루트입니다. 공개적으로 접근 할 수있는 모든 파일이 포함되어 있습니다. |
명명 규칙
명명 규칙은 반드시 따라야하는 것은 아니지만 좋은 코딩 관행이며 프로젝트가 커질수록 매우 유용합니다.
컨트롤러 규칙
컨트롤러 클래스 이름은 복수형, PascalCased 여야하며 이름은 Controller로 끝나야합니다. 예를 들어 학생 클래스의 경우 컨트롤러 이름은StudentsController. 컨트롤러의 공용 메서드는 종종 웹 브라우저를 통해 액세스 할 수있는 '작업'으로 노출됩니다.
예를 들어, / users / view는 view()상자 밖으로 UsersController의 메서드. 보호 또는 비공개 방법은 라우팅으로 액세스 할 수 없습니다.
파일 및 클래스 이름 규칙
대부분 우리는 클래스 이름 파일 이름이 거의 같은 것을 보았습니다. 이것은 cakephp에서 유사합니다.
예를 들어, StudentsController 클래스에는 StudentsController.php라는 파일이 있습니다. 파일은 모듈 이름으로 앱 폴더의 각 폴더에 저장되어야합니다.
데이터베이스 규약
CakePHP 모델에 사용되는 테이블은 대부분 밑줄이있는 복수 이름을 가지고 있습니다.
예 : student_details, student_marks. 필드 이름이 두 단어 (예 : first_name, last_name)로 구성된 경우 밑줄이 있습니다.
모델 규칙
모델의 경우 클래스는 데이터베이스 테이블에 따라 이름이 지정되고 이름은 복수, PascalCased 및 Table 접미사입니다.
예 : StudentDetailsTable, StudentMarksTable
규칙보기
보기 템플릿의 경우 파일은 컨트롤러 기능을 기반으로합니다.
예를 들어 StudentDetailsController 클래스에 showAll () 함수가있는 경우 뷰 템플릿의 이름은 show_all.php로 지정되고 template / yrmodule / show_all.php에 저장됩니다.
이 장에서 우리는 Environment Variables, General Configuration, Database Configuration 과 Email Configuration CakePHP에서.
ConfigurationCakePHP는 기본적으로 하나의 구성 파일과 함께 제공되며 필요에 따라 수정할 수 있습니다. 전용 폴더가 하나 있습니다.“config”이 목적을 위해. CakePHP에는 다양한 구성 옵션이 있습니다.
CakePHP의 환경 변수를 이해하는 것으로 시작하겠습니다.
환경 변수
환경 변수를 사용하면 다양한 환경에서 애플리케이션을 쉽게 작업 할 수 있습니다. 예를 들어 개발 서버, 테스트 서버, 스테이징 서버 및 프로덕션 서버 환경에서. 이러한 모든 환경에서 다음을 사용할 수 있습니다.env() function 필요한 환경에 대한 구성을 읽고 애플리케이션을 빌드합니다.
config 폴더에서 config / .env.example을 보게 될 것입니다. 이 파일에는 환경에 따라 변경 될 모든 변수가 있습니다. 시작하려면 config / .env와 같은 config 폴더에 파일을 만들고 해당 변수를 정의하고 사용할 수 있습니다. 추가 변수가 필요한 경우 해당 파일에 넣을 수 있습니다.
아래와 같이 env () 함수를 사용하여 환경 변수를 읽을 수 있습니다.
예
$debug = env('APP_DEBUG', false);첫 번째는 원하는 환경 변수의 이름이고 두 번째 값은 기본값입니다. 환경 변수에 대한 값이없는 경우 기본값이 사용됩니다.
일반 구성
다음 표는 다양한 변수의 역할과 이것이 CakePHP 응용 프로그램에 미치는 영향을 설명합니다.
| Sr. 아니요 | 변수 이름 및 설명 |
|---|---|
| 1 | debug CakePHP 디버깅 출력을 변경합니다. false= 생산 모드. 오류 메시지, 오류 또는 경고가 표시되지 않습니다. true = 오류 및 경고가 표시됩니다. |
| 2 | App.namespace 앱 클래스를 찾을 네임 스페이스입니다. |
| 삼 | App.baseUrl CakePHP에서 Apache의 mod_rewrite를 사용하지 않으려면이 정의의 주석 처리를 제거하십시오. .htaccess 파일도 제거하는 것을 잊지 마십시오. |
| 4 | App.base 앱이 상주하는 기본 디렉토리입니다. false이면 자동으로 감지됩니다. |
| 5 | App.encoding 애플리케이션에서 사용하는 인코딩을 정의하십시오. 이 인코딩은 레이아웃에서 문자 집합을 생성하고 엔터티를 인코딩하는 데 사용됩니다. 데이터베이스에 지정된 인코딩 값과 일치해야합니다. |
| 6 | App.webroot 웹 루트 디렉토리. |
| 7 | App.wwwRoot webroot에 대한 파일 경로입니다. |
| 8 | App.fullBaseUrl 애플리케이션의 루트에 대한 정규화 된 도메인 이름 (프로토콜 포함)입니다. |
| 9 | App.imageBaseUrl webroot 아래의 공용 이미지 디렉토리에 대한 웹 경로입니다. |
| 10 | App.cssBaseUrl webroot 아래의 공용 css 디렉토리에 대한 웹 경로입니다. |
| 11 | App.jsBaseUrl webroot 아래의 공용 js 디렉토리에 대한 웹 경로입니다. |
| 12 | App.paths 비 클래스 기반 리소스에 대한 경로를 구성합니다. 지원합니다plugins, templates, locales, subkeys, 플러그인,보기 템플릿 및 로케일 파일에 대한 경로를 각각 정의 할 수 있습니다. |
| 13 | Security.salt 해싱에 사용되는 임의의 문자열입니다. 이 값은 대칭 암호화를 수행 할 때 HMAC 솔트로도 사용됩니다. |
| 14 | Asset.timestamp 적절한 도우미를 사용할 때 자산 파일 URL (CSS, JavaScript, 이미지) 끝에 특정 파일의 마지막 수정 시간 인 타임 스탬프를 추가합니다. 유효한 값은-
|
데이터베이스 구성
데이터베이스 구성 가능 config/app.php and config/app_local.php파일. 이 파일에는 제공된 매개 변수가있는 기본 연결이 포함되어 있으며 선택에 따라 수정할 수 있습니다.
아래 스 니펫은 요구 사항에 따라 수정해야하는 기본 매개 변수 및 값을 보여줍니다.
Config / app_local.php
*/
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],각 매개 변수를 자세히 이해하겠습니다. config/app_local.php.
| 주최자 | 데이터베이스 서버의 호스트 이름 (또는 IP 주소). |
|---|---|
| 사용자 이름 | 데이터베이스 사용자 이름 |
| 암호 | 데이터베이스 비밀번호. |
| 데이터 베이스 | 데이터베이스 이름. |
| 포트 | 서버에 연결하는 데 사용되는 TCP 포트 또는 Unix 소켓입니다. |
config / app.php
'Datasources' => [
'default' => [
'className' => Connection::class,
'driver' => Mysql::class,
'persistent' => false,
'timezone' => 'UTC',
//'encoding' => 'utf8mb4',
'flags' => [],
'cacheMetadata' => true,
'log' => false,
'quoteIdentifiers' => false,
//'init' => ['SET GLOBAL innodb_stats_on_metadata = 0'],
],
]각 매개 변수를 자세히 이해하겠습니다. config/app.php.
로그| Sr. 아니요 | 키 및 설명 |
|---|---|
| 1 | className 데이터베이스 서버에 대한 연결을 나타내는 클래스의 전체 네임 스페이스 클래스 이름입니다. 이 클래스는 데이터베이스 드라이버로드, SQL 트랜잭션 메커니즘 제공 및 SQL 문 준비를 담당합니다. |
| 2 | driver 데이터베이스 엔진의 모든 특성을 구현하는 데 사용되는 드라이버의 클래스 이름입니다. 플러그인 구문을 사용하는 짧은 클래스 이름, 전체 네임 스페이스 이름 또는 구성된 드라이버 인스턴스 일 수 있습니다. 짧은 클래스 이름의 예로는 Mysql, Sqlite, Postgres 및 Sqlserver가 있습니다. |
| 삼 | persistent 데이터베이스에 대한 지속적 연결을 사용할지 여부입니다. |
| 4 | encoding 'utf8'등과 같은 SQL 문을 서버에 보낼 때 사용할 문자 집합을 나타냅니다. |
| 5 | timezone 설정할 서버 시간대입니다. |
| 6 | init 연결이 생성 될 때 데이터베이스 서버로 전송되어야하는 쿼리 목록입니다. |
| 7 | log 쿼리 로깅을 사용하려면 true로 설정하십시오. 활성화되면 쿼리는 쿼리 로그 범위와 함께 디버그 수준에서 기록됩니다. |
| 8 | quoteIdentifiers 테이블 또는 열 이름에 예약어 또는 특수 문자를 사용하는 경우 true로 설정하십시오. 이 설정을 활성화하면 SQL을 만들 때 식별자가 인용 된 Query Builder를 사용하여 쿼리가 빌드됩니다. 성능이 저하됩니다. |
| 9 | flags 기본 PDO 인스턴스에 전달되어야하는 PDO 상수의 연관 배열입니다. |
| 10 | cacheMetadata 부울 true 또는 메타 데이터를 저장할 캐시 구성이 포함 된 문자열입니다. 메타 데이터 캐싱을 비활성화하는 것은 권장되지 않으며 성능이 매우 저하 될 수 있습니다. |
이메일 구성
파일에서 이메일 구성 가능 config/app.php. config / app.php에서 이메일 구성을 정의 할 필요는 없습니다. 이메일 없이도 사용할 수 있습니다. 각 방법을 사용하여 모든 구성을 개별적으로 설정하거나 구성 배열을로드하십시오. 이메일 기본값에 대한 구성은 다음을 사용하여 생성됩니다.config() 과 configTransport().
이메일 구성 전송
전송 프로필과 별도로 전송을 정의하면 여러 프로필에서 전송 구성을 쉽게 재사용 할 수 있습니다. 프로덕션, 개발 및 테스트를 위해 여러 구성을 지정할 수 있습니다. 각 전송에는 className이 필요합니다. 유효한 옵션은 다음과 같습니다.
Mail − PHP 메일 기능을 사용하여 보내기
Smtp − SMTP를 사용하여 보내기
Debug − 이메일을 보내지 말고 결과 만 반환
적절한 파일을 다음에 추가하여 사용자 지정 전송을 추가하거나 기존 전송을 재정의 할 수 있습니다. src/Mailer/Transport. 전송 이름을 지정해야합니다.YourTransport.php, 어디 'Your' 전송의 이름입니다.
다음은 이메일 구성 전송의 예입니다.
'EmailTransport' => [
'default' => [
'className' => 'Mail',
// The following keys are used in SMTP transports
'host' => 'localhost',
'port' => 25,
'timeout' => 30,
'username' => 'user',
'password' => 'secret',
'client' => null,
'tls' => null,
'url' => env('EMAIL_TRANSPORT_DEFAULT_URL', null),
],
],이메일 전달 프로필
배달 프로필을 사용하면 응용 프로그램의 전자 메일 메시지에 대한 다양한 속성을 미리 정의하고 설정에 이름을 지정할 수 있습니다. 이를 통해 애플리케이션 전체의 중복을 줄이고 유지 관리 및 개발이 더 쉬워집니다. 각 프로필은 여러 키를 허용합니다.
다음은 이메일 전송 프로필의 예입니다.
'Email' => [
'default' => [
'transport' => 'default',
'from' => 'you@localhost',
],
],이 장에서 우리는 라우팅과 관련된 다음 주제를 배울 것입니다.
- 라우팅 소개
- 연결 루트
- 라우트에 인수 전달
- URL 생성
- 리디렉션 URL
라우팅 소개
이 섹션에서는 경로를 구현하는 방법, URL에서 컨트롤러의 작업으로 인수를 전달하는 방법, URL을 생성하는 방법 및 특정 URL로 리디렉션하는 방법을 알아 봅니다. 일반적으로 경로는 파일에서 구현됩니다.config/routes.php. 라우팅은 두 가지 방법으로 구현할 수 있습니다.
- 정적 방법
- 범위가 지정된 경로 작성기
다음은 두 가지 유형을 모두 보여주는 예입니다.
// Using the scoped route builder.
Router::scope('/', function ($routes) {
$routes->connect('/', ['controller' => 'Articles', 'action' => 'index']);
});
// Using the static method.
Router::connect('/', ['controller' => 'Articles', 'action' => 'index']);두 방법 모두 다음의 색인 방법을 실행합니다. ArticlesController. 두 가지 방법 중scoped route builder 더 나은 성능을 제공합니다.
연결 루트
Router::connect()방법은 경로를 연결하는 데 사용됩니다. 다음은 방법의 구문입니다-
static Cake\Routing\Router::connect($route, $defaults =[], $options =[])에 대한 세 가지 주장이 있습니다. Router::connect() 방법-
첫 번째 인수는 일치시키려는 URL 템플릿에 대한 것입니다.
두 번째 인수에는 경로 요소의 기본값이 포함됩니다.
세 번째 인수는 일반적으로 정규식 규칙을 포함하는 경로에 대한 옵션을 포함합니다.
여기에 경로의 기본 형식이 있습니다.
$routes->connect(
'URL template',
['default' => 'defaultValue'],
['option' => 'matchingRegex']
);예
변경 config/routes.php 아래와 같이 파일.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/', ['controller' => 'Tests', 'action' => 'show']); $builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']);
$builder->fallbacks();
});만들기 TestsController.php 파일 src/Controller/TestsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show()
{
}
}폴더 생성 Tests 아래에 src/Template 그 폴더 아래에 View fileshow.php라고합니다. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Tests/show.php
<h1>This is CakePHP tutorial and this is an example of connecting routes.</h1>http : // localhost / cakephp4 /에있는 다음 URL을 방문하여 위의 예제를 실행하십시오.
산출
위의 URL은 다음 출력을 생성합니다.

전달 된 인수
전달 된 인수는 URL에서 전달되는 인수입니다. 이러한 인수는 컨트롤러의 작업에 전달할 수 있습니다. 이러한 전달 된 인수는 세 가지 방법으로 컨트롤러에 제공됩니다.
액션 메서드에 대한 인수로
다음 예제는 컨트롤러의 동작에 인수를 전달하는 방법을 보여줍니다. http : // localhost / cakephp4 / tests / value1 / value2에서 다음 URL을 방문하십시오.
이것은 다음 노선과 일치합니다.
$builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);여기서 URL의 value1은 arg1에 할당되고 value2는 arg2에 할당됩니다.
숫자 인덱스 배열
인수가 컨트롤러의 작업에 전달되면 다음 명령문으로 인수를 가져올 수 있습니다.
$args = $this->request->params[‘pass’]컨트롤러의 작업에 전달 된 인수는 $ args 변수에 저장됩니다.
라우팅 어레이 사용
인수는 다음 명령문에 의해 행동으로 전달 될 수도 있습니다.
$routes->connect('/', ['controller' => 'Tests', 'action' => 'show',5,6]);위의 문장은 두 개의 인수 5와 6을 TestController의 show () 메서드에 전달합니다.
예
변경 config/routes.php 다음 프로그램과 같이 파일.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);
$builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']); $builder->fallbacks();
});만들기 TestsController.php 파일 src/Controller/TestsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show($arg1, $arg2) {
$this->set('argument1',$arg1);
$this->set('argument2',$arg2);
}
}폴더 생성 Tests ...에서 src/Template 그 폴더 아래에 Viewshow.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Tests/show.php.
<h1>This is CakePHP tutorial and this is an example of Passed arguments.</h1>
<?php
echo "Argument-1:".$argument1."<br/>"; echo "Argument-2:".$argument2."<br/>";
?>다음 URL http : // localhost / cakephp4 / tests / Virat / Kunal을 방문하여 위의 예를 실행하십시오.
산출
실행시 위의 URL은 다음 출력을 생성합니다.

URL 생성
이것은 CakePHP의 멋진 기능입니다. 생성 된 URL을 사용하여 전체 코드를 수정하지 않고도 애플리케이션의 URL 구조를 쉽게 변경할 수 있습니다.
url( string|array|null $url null , boolean $full false )위의 함수는 두 개의 인수를받습니다.
첫 번째 인수는 다음 중 하나를 지정하는 배열입니다. 'controller', 'action', 'plugin'. 또한 라우팅 된 요소 또는 쿼리 문자열 매개 변수를 제공 할 수 있습니다. 문자열 인 경우 유효한 URL 문자열의 이름을 지정할 수 있습니다.
true 인 경우 전체 기본 URL이 결과 앞에 추가됩니다. 기본값은 거짓입니다.
예
변경 config/routes.php 다음 프로그램과 같이 파일.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->fallbacks();
});만들기 GeneratesController.php 파일 src/Controller/GeneratesController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/GeneratesController.php
<?php
declare(strict_types=1);
namespace App\Controller;
21
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class GeneratesController extends AppController {
public function show()
{
}
}폴더 생성 Generates at src/Template 그 폴더 아래에 Viewshow.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Generates/show.php
<h1>This is CakePHP tutorial and this is an example of Generating URLs<h1>다음 URL을 방문하여 위의 예를 실행하십시오-
http : // localhost / cakephp4 / generate
산출
위의 URL은 다음과 같은 출력을 생성합니다.

리디렉션 라우팅
리디렉션 라우팅은이 URL이 이동되었음을 클라이언트 애플리케이션에 알리고 자 할 때 유용합니다. URL은 다음 기능을 사용하여 리디렉션 할 수 있습니다-
static Cake\Routing\Router::redirect($route, $url, $options =[])위의 함수에는 다음과 같이 세 가지 인수가 있습니다.
경로의 템플릿을 설명하는 문자열입니다.
리디렉션 할 URL입니다.
해당 요소가 일치해야하는 정규식에 대한 경로의 명명 된 요소와 일치하는 배열입니다.
예
변경 config/routes.php아래와 같이 파일. 여기에서는 이전에 만든 컨트롤러를 사용했습니다.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->redirect('/redirect','https://tutorialspoint.com/'); $builder->fallbacks();
});다음 URL을 방문하여 위의 예를 실행하십시오.
URL 1 − http : // localhost / cakephp4 / generate
URL 1에 대한 출력

URL 2 − http : // localhost / cakephp4 / redirect
URL 2에 대한 출력
https://tutorialspoint.com으로 리디렉션됩니다.
이름이 나타내는 컨트롤러는 응용 프로그램을 제어합니다. 모델과 뷰 사이의 다리 역할을합니다. 컨트롤러는 요청 데이터를 처리하고 올바른 모델이 호출되고 올바른 응답 또는보기가 렌더링되는지 확인합니다.
컨트롤러 클래스의 메서드가 호출됩니다. actions. 각 컨트롤러는 명명 규칙을 따릅니다. Controller 클래스 이름은 복수형 (Camel Cased)이며 Controller로 끝납니다.PostsController.
AppController
그만큼 AppConttrollerclass는 모든 애플리케이션 컨트롤러의 상위 클래스입니다. 이 클래스는ControllerCakePHP 클래스. AppController는src/Controller/AppController.php. 파일에는 다음 코드가 포함되어 있습니다.
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Controller\Controller;
class AppController extends Controller {
public function initialize(): void {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
}
}AppController응용 프로그램의 모든 컨트롤러에서 사용할 구성 요소를로드하는 데 사용할 수 있습니다. AppController에서 생성 된 속성 및 메서드는이를 확장하는 모든 컨트롤러에서 사용할 수 있습니다. 그만큼initialize() 메서드는 구성 요소를로드하기 위해 컨트롤러의 생성자 끝에서 호출됩니다.
컨트롤러 작업
컨트롤러 클래스의 메서드를 Actions라고합니다. 이러한 작업은 요청을하는 브라우저 / 사용자에게 적절한 응답을 보내는 역할을합니다. 뷰는 액션의 이름, 즉 컨트롤러의 메소드 이름으로 렌더링됩니다.
예
class RecipesController extends AppController {
public function view($id) { // Action logic goes here. } public function share($customerId, $recipeId) { // Action logic goes here. } public function search($query) {
// Action logic goes here.
}
}위의 예에서 볼 수 있듯이 RecipesController 3 개의 액션이 있습니다- View, 공유 및 Search.
리디렉션
사용자를 동일한 컨트롤러의 다른 작업으로 리디렉션하려면 setAction () 메서드를 사용할 수 있습니다. 다음은 setAction () 메서드의 구문입니다.
Cake\Controller\Controller::setAction($action, $args...)다음 코드는 사용자를 동일한 컨트롤러의 인덱스 작업으로 리디렉션합니다.
$this->setAction('index');다음 예제는 위 방법의 사용법을 보여줍니다.
예
변경 config/routes.php 다음 프로그램과 같이 파일.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/redirect-controller',['controller'=>'Redirects','action'=>'action1']); $builder->connect('/redirect-controller2',['controller'=>'Redirects','action'=>'action2']);
$builder->fallbacks();
});만들기 RedirectsController.phpsrc / Controller / RedirectsController.php에있는 파일. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/RedirectsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class RedirectsController extends AppController {
public function action1() {
}
public function action2(){
echo "redirecting from action2";
$this->setAction('action1');
}
}디렉토리 생성 Redirects ...에서 src/Template 그 디렉토리 아래에 Viewaction1.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Redirects/action1.php
<h1>This is an example of how to redirect within controller.</h1>다음 URL을 방문하여 위의 예를 실행하십시오.
http : // localhost / cakephp4 / redirect-controller
산출
실행하면 다음 출력이 표시됩니다.

이제 다음 URL을 방문하십시오. http : // localhost / cakephp4 / redirect-controller2
위의 URL은 다음과 같은 출력을 제공합니다.

모델로드
CakePHP에서 모델은 loadModel()방법. 다음은loadModel() 방법-
Cake\Controller\Controller::loadModel(string $modelClass, string $type)위의 함수에는 다음과 같이 두 가지 인수가 있습니다.
첫 번째 인수는 모델 클래스의 이름입니다.
두 번째 인수는로드 할 저장소 유형입니다.
예
Articles 모델을 컨트롤러에로드하려면 컨트롤러의 액션에 다음 줄을 작성하여로드 할 수 있습니다.
$this->loadModel('Articles');MVC의 문자 "V"는 뷰용입니다. 뷰는 요청에 따라 사용자에게 출력을 보내는 역할을합니다.View Classes 개발 프로세스 속도를 높이는 강력한 방법입니다.
템플릿보기
CakePHP의 View Templates 파일은 컨트롤러에서 데이터를 가져온 다음 사용자에게 제대로 표시 될 수 있도록 출력을 렌더링합니다. 템플릿에서 변수, 다양한 제어 구조를 사용할 수 있습니다.
템플릿 파일은 src/Template/, 파일을 사용하는 컨트롤러 이름과 해당하는 작업 이름을 따서 명명 된 디렉토리에 있습니다. 예를 들어View제품 컨트롤러의 “view()” 일반적으로 src / Template / Products / view.php에서 찾을 수 있습니다.
즉, 컨트롤러 (ProductsController)의 이름은 폴더 (Products)의 이름과 동일하지만 Controller라는 단어가없는 경우 컨트롤러 (ProductsController)의 작업 / 메서드 (view ()) 이름은 보기 파일 (view.php).
변수보기
뷰 변수는 컨트롤러에서 값을 가져 오는 변수입니다. 뷰 템플릿에서 원하는만큼의 변수를 사용할 수 있습니다. 우리는set()뷰의 변수에 값을 전달하는 메서드입니다. 이러한 설정 변수는 작업이 렌더링하는보기와 레이아웃 모두에서 사용할 수 있습니다. 다음은set() 방법.
Cake\View\View::set(string $var, mixed $value)이 방법은 두 개의 인수를 취합니다. the name of the variable 과 its value.
예
변경 config/routes.php 다음 프로그램과 같이 파일.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('template',['controller'=>'Products','action'=>'view']); $builder->fallbacks();
});만들기 ProductsController.php 파일 src/Controller/ProductsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/ProductsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class ProductsController extends AppController {
public function view(){
$this->set('Product_Name','XYZ');
}
}디렉토리 Products를 작성하십시오. src/Template 그 폴더 아래에 Viewview.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
Value of variable is: <?php echo $Product_Name; ? >다음 URL을 방문하여 위의 예를 실행하십시오.
http : // localhost / cakephp4 / template
산출
위의 URL은 다음 출력을 생성합니다.

웹 페이지를 만드는 동안 다른 페이지에서 페이지의 특정 부분을 반복하려고하는 경우가 많습니다. CakePHP에는 다른 뷰에서 뷰를 확장 할 수있는 기능이 있으며이를 위해 코드를 다시 반복 할 필요가 없습니다.
그만큼 extend() 메서드는 뷰를 확장하는 데 사용됩니다. View파일. 이 메소드는 하나의 인수, 즉 경로가있는보기 파일의 이름을 사용합니다. 보기 파일의 이름을 제공하는 동안 확장자 .ctp를 사용하지 마십시오.
예
다음 프로그램과 같이 config / routes.php 파일을 변경합니다.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('extend',['controller'=>'Extends','action'=>'index']);
$builder->fallbacks();
});만들기 ExtendsController.php 파일 src/Controller/ExtendsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src / Controller / ExtendsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ExtendsController extends AppController{
public function index(){
}
}
?>디렉토리 생성 Extends ...에서 src/Template 그 폴더 아래에 Viewheader.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src / Template / Extends / header.php
<div align="center">
<h1>Common Header</h1>
</div>
<?= $this->fetch('content') ?>다른 만들기 View 아래에 Extends 라는 디렉토리 index.php.해당 파일에 다음 코드를 복사하십시오. 여기에서는 위의 뷰를 확장합니다.header.php.
src / Template / Extends / index.php
<?php $this->extend('header'); ?>
This is an example of extending view.다음 URL http : // localhost / cakephp4 / extend를 방문하여 위의 예를 실행하십시오.
산출
실행하면 다음 출력이 표시됩니다.

웹 페이지의 특정 부분은 여러 웹 페이지에서 반복되지만 위치는 다릅니다. CakePHP는 이러한 반복 된 부분을 재사용하는 데 도움이 될 수 있습니다. 이러한 재사용 가능한 부품을Elements - help box, extra menu, 등. 요소는 기본적으로 mini-view. 요소에 변수를 전달할 수도 있습니다.
Cake\View\View::element(string $elementPath, array $data, array $options =[]위의 함수에는 다음과 같이 세 가지 인수가 있습니다.
첫 번째 인수는 템플릿 파일의 이름입니다. /src/Template/element/ 폴더.
두 번째 인수는 렌더링 된 뷰에서 사용할 수있는 데이터 배열입니다.
세 번째 인수는 옵션 배열입니다. 예 : 캐시.
세 가지 인수 중 첫 번째 인수는 필수이고 나머지는 선택 사항입니다.
예
다음 위치에서 요소 파일 만들기 src/Template/element 라는 디렉토리 helloworld.php. 해당 파일에 다음 코드를 복사하십시오.
src / Template / element / helloworld.php
<p>Hello World</p>폴더 생성 Elems ...에서 src/Template 그 디렉토리 아래에 Viewindex.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src / Template / Elems / index.php
Element Example: <?php echo $this->element('helloworld'); ?>변경 config/routes.php 다음 프로그램과 같이 파일.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/element-example',['controller'=>'Elems','action'=>'index']); $builder->fallbacks();
});만들기 ElemsController.php 파일 src/Controller/ElemsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src / Controller / ElemsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ElemsController extends AppController{
public function index(){
}
}
?>다음 URL http : // localhost / cakephp4 / element-example을 방문하여 위의 예를 실행하십시오.
산출
실행시 위의 URL은 다음과 같은 출력을 제공합니다.

이벤트보기와 함께 사용할 수있는 몇 가지 콜백 / 이벤트가 있습니다. 이러한 이벤트는 어떤 일이 발생하기 전이나 어떤 일이 발생한 후에 여러 작업을 수행하는 데 유용합니다. 다음은 CakePHP에서 사용할 수있는 콜백 목록입니다.
| Sr. 아니요 | 이벤트 기능 및 설명 |
|---|---|
| 1 | Helper::beforeRender(Event $event,$viewFile) 그만큼 beforeRender 메서드는 컨트롤러의 beforeRender 메서드 다음에 호출되지만 컨트롤러가 렌더링하기 전에 view 과 layout. 이것은 렌더링되는 파일을 인수로받습니다. |
| 2 | Helper::beforeRenderFile(Event $event, $viewFile) 이 메서드는 각 뷰 파일이 렌더링되기 전에 호출됩니다. 여기에는elements, views, parent views 과 layouts. |
| 삼 | Helper::afterRenderFile(Event $event, $viewFile, $content) 이 메서드는 각 View 파일이 렌더링 된 후에 호출됩니다. 여기에는elements, views, parent views 과 layouts. 콜백은 수정하고 반환 할 수 있습니다.$content 렌더링 된 콘텐츠가 브라우저에 표시되는 방식을 변경합니다. |
| 4 | Helper::afterRender(Event $event, $viewFile) 이 메서드는 뷰가 렌더링 된 후 레이아웃 렌더링이 시작되기 전에 호출됩니다. |
| 5 | Helper::beforeLayout(Event $event, $layoutFile) 이 메서드는 레이아웃 렌더링이 시작되기 전에 호출됩니다. 이것은 레이아웃 파일 이름을 인수로받습니다. |
| 6 | Helper::afterLayout(Event $event, $layoutFile) 이 메서드는 레이아웃 렌더링이 완료된 후에 호출됩니다. 이것은 레이아웃 파일 이름을 인수로받습니다. |
CakePHP에서 데이터베이스로 작업하는 것은 매우 쉽습니다. 이 장에서는 CRUD (만들기, 읽기, 업데이트, 삭제) 작업을 이해합니다.
또한 데이터베이스를 다음 위치에 구성해야합니다. config/app_local.php file.
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],기본 연결에는 다음과 같은 세부 정보가 있습니다.
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',선택에 따라 호스트, 사용자 이름, 암호 및 데이터베이스와 같은 세부 정보를 변경할 수 있습니다.
완료되면 Datasources 개체의 config / app_local.php에서 업데이트되었는지 확인합니다.
이제 위의 세부 사항을 계속 진행하고 phpmyadmin 또는 mysql 데이터베이스로 이동하여 아래와 같이 my_app 사용자를 만듭니다.

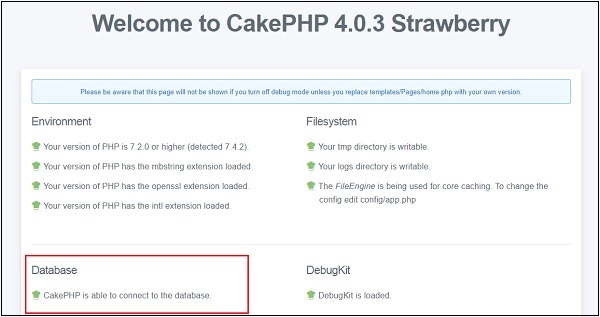
필요한 권한을 부여하고 저장하십시오. 이제 app_local.php에 언급 된 구성에 따른 데이터베이스 세부 정보가 있습니다. CakePHP 홈페이지를 확인할 때, 이것이 당신이 얻어야하는 것입니다.

이제 데이터베이스에 다음 사용자 테이블을 생성합니다.
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL, PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=latin1레코드 삽입
데이터베이스에 레코드를 삽입하려면 먼저 다음을 사용하여 테이블을 확보해야합니다. TableRegistry수업. 다음을 사용하여 레지스트리에서 인스턴스를 가져올 수 있습니다.get()방법. 그만큼get() 메소드는 데이터베이스 테이블의 이름을 인수로 사용합니다.
이 새 인스턴스는 새 항목을 만드는 데 사용됩니다. 새 엔티티의 인스턴스로 필요한 값을 설정하십시오. 이제 우리는save() 방법 TableRegistry 데이터베이스에 새 레코드를 삽입 할 클래스의 인스턴스입니다.
예
변경 config/routes.php 다음 프로그램과 같이 파일.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/add', ['controller' => 'Users', 'action' => 'add']); $builder->fallbacks();
});만들기 UsersController.php 파일 src/Controller/UsersController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/controller/UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Auth\DefaultPasswordHasher;
class UsersController extends AppController{
public function add(){
if($this->request->is('post')){ $username = $this->request->getData('username'); $hashPswdObj = new DefaultPasswordHasher;
$password = $hashPswdObj->hash($this->request->getData('password')); $users_table = TableRegistry::get('users');
$users = $users_table->newEntity($this->request->getData()); $users->username = $username; $users->password = $password; $this->set('users', $users); if($users_table->save($users))
echo "User is added.";
}
}
}
?>디렉토리 생성 Users ...에서 src/Template 그 디렉토리 아래에 Viewadd.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Users/add.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/add'));
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
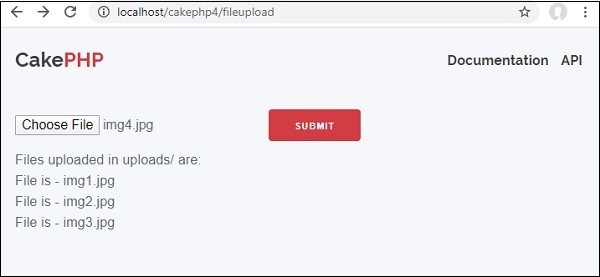
?>다음 URL을 방문하여 위의 예를 실행하십시오. http : // localhost / cakephp4 / users / add
산출
실행하면 다음 출력이 표시됩니다.

데이터는 아래와 같이 사용자 테이블에 저장됩니다.

데이터베이스의 레코드를 보려면 먼저 다음을 사용하여 테이블을 확보해야합니다. TableRegistry수업. 다음을 사용하여 레지스트리에서 인스턴스를 가져올 수 있습니다.get()방법. 그만큼get() 메소드는 데이터베이스 테이블의 이름을 인수로 사용합니다.
이제이 새 인스턴스는 find () 메서드를 사용하여 데이터베이스에서 레코드를 찾는 데 사용됩니다. 이 메서드는 요청 된 테이블의 모든 레코드를 반환합니다.
예
변경 config/routes.php 다음 코드와 같이 파일.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users', ['controller' => 'Users', 'action' => 'index']); $builder->fallbacks();
});만들기 UsersController.php 파일 src/Controller/UsersController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query);
}
}
?>디렉토리 생성 Users ...에서 src/Template, 이미 생성 된 경우 무시하고 해당 디렉토리 아래에 View 라는 파일 index.php. 해당 파일에 다음 코드를 복사하십시오.
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row): echo "<tr><td>".$row->id."</td>";
echo "<td<".$row-<username."</td>"; echo "<td>".$row->password."</td>";
echo "<td><a href='".$this-<Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>";
echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
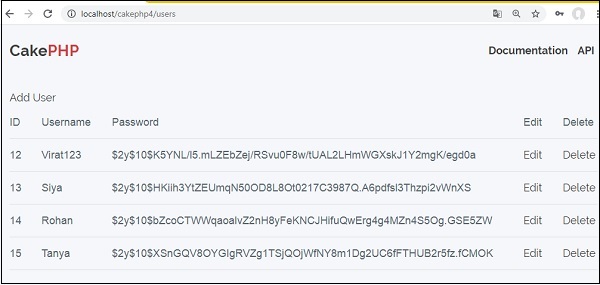
</table>다음 URL http : // localhost / cakephp4 / users를 방문하여 위의 예를 실행하십시오.
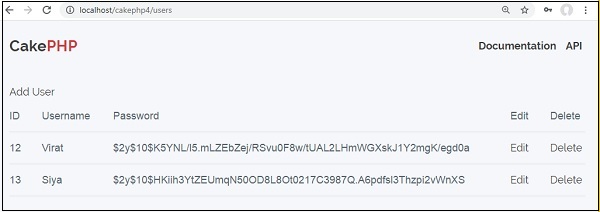
산출
실행시 위의 URL은 다음과 같은 출력을 제공합니다.

데이터베이스의 레코드를 업데이트하려면 먼저 다음을 사용하여 테이블을 확보해야합니다. TableRegistry수업. 다음을 사용하여 레지스트리에서 인스턴스를 가져올 수 있습니다.get()방법. 그만큼get()메소드는 데이터베이스 테이블의 이름을 인수로 사용합니다. 이제이 새 인스턴스는 업데이트 할 특정 레코드를 가져 오는 데 사용됩니다.
을 부르다 get()이 새 인스턴스로 메서드를 사용하고 기본 키를 전달하여 다른 인스턴스에 저장 될 레코드를 찾습니다. 이 인스턴스를 사용하여 업데이트 할 새 값을 설정 한 다음 마지막으로save() 방법 TableRegistry 레코드를 업데이트 할 클래스의 인스턴스입니다.
예
다음 코드와 같이 config / routes.php 파일을 변경하십시오.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/edit', ['controller' => 'Users', 'action' => 'edit']); $builder->fallbacks();
});만들기 UsersController.php 파일 src/Controller/UsersController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query); } public function edit($id){
if($this->request->is('post')){ $username = $this->request->getData('username'); $password = $this->request->getData('password'); $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users->username = $username; $users->password = $password; if($users_table->save($users)) echo "User is udpated"; $this->setAction('index');
} else {
$users_table = TableRegistry::get('users')->find(); $users = $users_table->where(['id'=>$id])->first();
$this->set('username',$users->username);
$this->set('password',$users->password);
$this->set('id',$id);
}
}
}
?>디렉토리 생성 Users at src/Template, 이미 생성 된 경우 무시하고 해당 디렉터리 아래에 index.php. 해당 파일에 다음 코드를 복사하십시오.
src / Template / Users / index.php
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>다른 만들기 View 사용자 디렉토리 아래의 파일 edit.php 다음 코드를 복사하십시오.
src / Template / Users / edit.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/edit/'.$id)); echo $this->Form->control('username',['value'=>$username]); echo $this->Form->control('password',['value'=>$password]); echo $this->Form->button('Submit');
echo $this->Form->end();
?>다음 URL을 방문하여 위의 예를 실행하고 Edit link 기록을 편집합니다.
http : // localhost / cakephp4 / users
산출
위의 URL을 방문하면 아래와 같이 사용자 테이블에 레코드가 표시됩니다.

편집 버튼을 클릭하면 다음 화면이 표시됩니다-

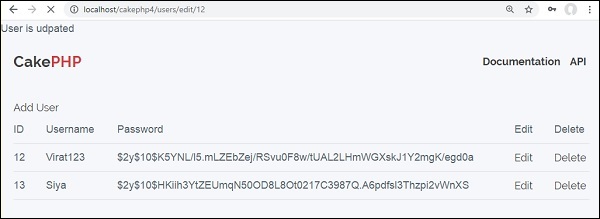
이제 Virat라는 이름을 Virat123으로 업데이트하고 세부 정보를 제출합니다. 표시되는 다음 화면은 다음과 같습니다.

데이터베이스에서 레코드를 삭제하려면 먼저 다음을 사용하여 테이블을 확보해야합니다. TableRegistry수업. 다음을 사용하여 레지스트리에서 인스턴스를 가져올 수 있습니다.get()방법. get () 메소드는 데이터베이스 테이블의 이름을 인수로 사용합니다. 이제이 새 인스턴스는 삭제하려는 특정 레코드를 가져 오는 데 사용됩니다.
을 부르다 get()이 새 인스턴스로 메서드를 사용하고 기본 키를 전달하여 다른 인스턴스에 저장할 레코드를 찾습니다. TableRegistry 클래스의 인스턴스를 사용하여delete 데이터베이스에서 레코드를 삭제하는 방법.
예
다음 코드와 같이 config / routes.php 파일을 변경하십시오.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/users/delete', ['controller' => 'Users', 'action' => 'delete']);
$builder->fallbacks();
});만들기 UsersController.php 파일 src/Controller/UsersController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function delete($id){ $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users_table->delete($users); echo "User deleted successfully."; $this->setAction('index');
}
}
?>그냥 빈 만들기 View 아래 파일 Users 라는 디렉토리 delete.ctp.
src / Template / Users / delete.ctp
디렉토리 생성 Users ...에서 src/Template, 이미 생성 된 경우 무시하고 해당 디렉토리 아래에 View라는 파일 index.ctp. 해당 파일에 다음 코드를 복사하십시오.
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
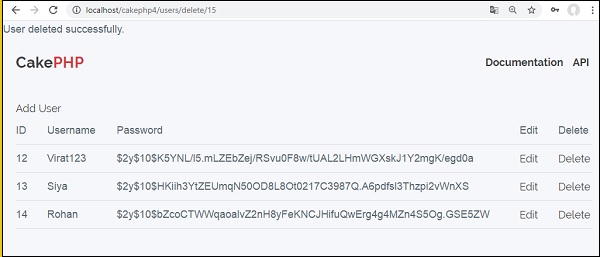
</table>다음 URL을 방문하여 위의 예를 실행하고 Delete link 기록을 삭제합니다.
http : // localhost : 85 / CakePHP / users
산출
위의 URL을 방문하여 삭제 링크를 클릭하면 레코드를 삭제할 수있는 다음 출력이 표시됩니다.

레코드를 삭제하려면 삭제 링크를 클릭하십시오.

이 장에서는 CakePHP에서 사용 가능한 인증 프로세스에 대한 정보를 다룹니다.
입증
인증은 올바른 사용자를 식별하는 프로세스입니다. CakePHP는 세 가지 유형의 인증을 지원합니다.
FormAuthenticate− 양식 POST 데이터를 기반으로 사용자를 인증 할 수 있습니다. 일반적으로 사용자가 정보를 입력하는 로그인 양식입니다. 이것이 기본 인증 방법입니다.
BasicAuthenticate − 기본 HTTP 인증을 사용하여 사용자를 인증 할 수 있습니다.
DigestAuthenticate − Digest HTTP 인증을 사용하여 사용자를 인증 할 수 있습니다.
FormAuthentication의 예
다음 코드와 같이 config / routes.php 파일을 변경하십시오.
config/routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/auth',['controller'=>'Authexs','action'=>'index']); $routes->connect('/login',['controller'=>'Authexs','action'=>'login']);
$routes->connect('/logout',['controller'=>'Authexs','action'=>'logout']); $routes->fallbacks('DashedRoute');
});
Plugin::routes();다음 프로그램과 같이 AppController.php 파일의 코드를 변경합니다.
src/Controller/AppController.php
<?php
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\Event\Event;
use Cake\Controller\Component\AuthComponent;
class AppController extends Controller {
public function initialize() {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
$this->loadComponent('Auth', [ 'authenticate' => [ 'Form' => [ 'fields' => [ 'username' => 'username', 'password' => 'password' ] ] ], 'loginAction' => [ 'controller' => 'Authexs', 'action' => 'login' ], 'loginRedirect' => [ 'controller' => 'Authexs', 'action' => 'index' ], 'logoutRedirect' => [ 'controller' => 'Authexs', 'action' => 'login' ] ]); } public function beforeFilter(Event $event) {
$this->Auth->allow(['index','view']); $this->set('loggedIn', $this->Auth->user());
}
}창조하다 AuthexsController.php 파일 src/Controller/AuthexsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/AuthexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Event\Event;
use Cake\Auth\DefaultPasswordHasher;
class AuthexsController extends AppController {
var $components = array('Auth');
public function index(){
}
public function login(){
if($this->request->is('post')) { $user = $this->Auth->identify(); if($user){
$this->Auth->setUser($user);
return $this->redirect($this->Auth->redirectUrl());
} else
$this->Flash->error('Your username or password is incorrect.'); } } public function logout(){ return $this->redirect($this->Auth->logout());
}
}
?>디렉토리 생성 Authexs ...에서 src/Template 그 디렉토리 아래에 View file called login.php. Copy the following code in that file.
src/Template/Authexs/login.php
<?php
echo $this->Form->create();
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
?>Create another View file called logout.php. Copy the following code in that file.
src/Template/Authexs/logout.php
You are successfully logged out.Create another View file called index.php. Copy the following code in that file.
src/Template/Authexs/index.php
You are successfully logged in.
<?php
echo $this->Html->link('logout',[
"controller" => "Authexs","action" => "logout"
]);
?>Execute the above example by visiting the following URL.
http://localhost/cakephp4/auth
Output
As the authentication has been implemented, and once you try to visit the above URL, you will be redirected to the login page as shown below.

After providing the correct credentials, you will be logged in and redirected to the screen as shown below.

After clicking on the logout link, you will be redirected to the login screen again.
Failure of system needs to be handled effectively for smooth running of the system. CakePHP comes with default error trapping, that prints and logs error as they occur. This same error handler is used to catch Exceptions.
Error handler displays errors, when debug is true and logs error, when debug is false. CakePHP has number of exception classes and the built in exception handling will capture any uncaught exception and render a useful page.
Errors and Exception Configuration
Errors and Exception can be configured in file config\app.php. Error handling accepts a few options that allow you to tailor error handling for your application −
| Option | Data Type | Description |
|---|---|---|
| errorLevel | int | The level of errors you are interested in capturing. Use the built-in php error constants, and bitmasks to select the level of error you are interested in. |
| trace | bool | Include stack traces for errors in log files. Stack traces will be included in the log after each error. This is helpful for finding where/when errors are being raised. |
| exceptionRenderer | string | The class responsible for rendering uncaught exceptions. If you choose a custom class, you should place the file for that class in src/Error. This class needs to implement a render() method. |
| log | bool | When true, exceptions + their stack traces will be logged to Cake\Log\Log. |
| skipLog | array | An array of exception class names that should not be logged. This is useful to remove NotFoundExceptions or other common, but uninteresting logs messages. |
| extraFatalErrorMemory | int | Set to the number of megabytes to increase the memory limit by, when a fatal error is encountered. This allows breathing room to complete logging or error handling. |
Example
Make changes in the config/routes.php file as shown in the following code.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/exception/:arg1/:arg2',
['controller'=>'Exps','action'=>'index'],
['pass' => ['arg1', 'arg2']]);
$builder->fallbacks();
});Create ExpsController.php file at src/Controller/ExpsController.php. Copy the following code in the controller file.
src/Controller/ExpsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Core\Exception\Exception;
class ExpsController extends AppController {
public function index($arg1,$arg2) { try{ $this->set('argument1',$arg1); $this->set('argument2',$arg2); if(($arg1 > 1 || $arg1 > 10) || ($arg2 < 1 || $arg2 > 10)) throw new Exception("One of the number is out of range [1-10]."); } catch(\Exception $ex){
echo $ex->getMessage();
}
}
}
?>Create a directory Exps at src/Template and under that directory create a View file called index.php. Copy the following code in that file.
src/Template/Exps/index.php
This is CakePHP tutorial and this is an example of Passed arguments.
Argument-1: <?=$argument1?><br/>
Argument-2: <?=$argument2?><br/>Execute the above example by visiting the following URL.
http://localhost/cakephp4/exception/5/0
Output
Upon execution, you will receive the following output.

Logging in CakePHP is a very easy task. You just have to use one function. You can log errors, exceptions, user activities, action taken by users, for any background process like cronjob. Logging data in CakePHP is easy. The log() function is provided by the LogTrait, which is the common ancestor for almost all CakePHP classes.
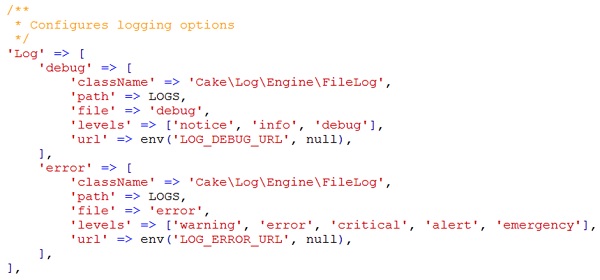
Logging Configuration
We can configure the log in file config/app.php. There is a log section in the file, where you can configure logging options as shown in the following screenshot.

By default, you will see two log levels − error and debug already configured for you. Each will handle different level of messages.
CakePHP supports various logging levels as shown below −
Emergency − System is unusable
Alert − Action must be taken immediately
Critical − Critical conditions
Error − Error conditions
Warning − Warning conditions
Notice − Normal but significant condition
Info − Informational messages
Debug − Debug-level messages
Writing to Log file
There are two ways by which, we can write in a Log file.
The first is to use the static write() method. The following is the syntax of the static write() method.
| Syntax | write( integer|string $level, mixed $message, string|array $context [] ) |
|---|---|
| Parameters | The severity level of the message being written. The value must be an integer or string matching a known level. Message content to log. Additional data to be used for logging the message. The special scope key can be passed to be used for further filtering of the log engines to be used. If a string or a numerically index array is passed, it will be treated as the scope key. See Cake\Log\Log::config() for more information on logging scopes. |
| Returns | boolean |
| Description | Writes the given message and type to all of the configured log adapters. Configured adapters are passed both the $level and $message variables. $level is one of the following strings/values. |
The second is to use the log() shortcut function available on any using the LogTrait Calling log() will internally call Log::write() −
Example
Make changes in the config/routes.php file as shown in the following program.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('logex',['controller'=>'Logexs','action'=>'index']);
$builder->fallbacks();
});Create a LogexsController.php file at src/Controller/LogexsController.php. Copy the following code in the controller file.
src/Controller/LogexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Log\Log;
class LogexsController extends AppController{
public function index(){
/*The first way to write to log file.*/
Log::write('debug',"Something didn't work.");
/*The second way to write to log file.*/
$this->log("Something didn't work.",'debug');
}
}
?>Create a directory Logexs at src/Template and under that directory create a View file called index.php. Copy the following code in that file.
src/Template/Logexs/index.php
Something is written in log file. Check log file logs\debug.logExecute the above example by visiting the following URL.
http://localhost/cakephp4/logex
Output
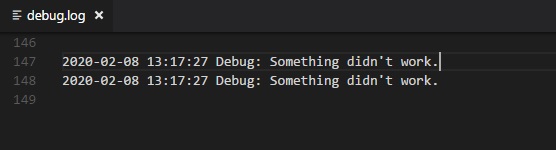
Upon execution, you will receive the following output.

The logs will be added to log/debug.log file −

CakePHP provides various in built tags to handle HTML forms easily and securely. Like many other PHP frameworks, major elements of HTML are also generated using CakePHP. Following are the various functions used to generate HTML elements.
The following functions are used to generate select options −
| Syntax | _selectOptions( array $elementsarray(), array $parentsarray(), boolean $showParentsnull, array $attributesarray() ) |
|---|---|
| Parameters |
|
| Returns | array |
| Description | Returns an array of formatted OPTION/OPTGROUP elements |
The following functions are used to generate HTML select element.
| Syntax | select( string $fieldName, array $options array(), array $attributes array() ) |
|---|---|
| Parameters | Name attribute of the SELECT Array of the OPTION elements (as 'value'=>'Text' pairs) to be used in the SELECT element. |
| Returns | Formatted SELECT element. |
| Description | Returns a formatted SELECT element. |
The following functions are used to generate button on HTML page.
| Syntax | Button(string $title, array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns | HTML button tag. |
| Description | Creates a <button> tag. The type attribute defaults to type="submit". You can change it to a different value by using $options['type']. |
The following functions are used to generate checkbox on HTML page.
| Syntax | Checkbox(string $fieldName, array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns | An HTML text input element. |
| Description | Creates a checkbox input widget. |
The following functions are used to create form on HTML page.
| Syntax | create( mixed $modelnull , array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns | A formatted opening FORM tag. |
| Description | Returns an HTML FORM element. |
The following functions are used to provide file uploading functionality on HTML page.
| Syntax | file(string $fieldName, array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns | A generated file input. |
| Description | Creates file input widget. |
The following functions are used to create hidden element on HTML page.
| Syntax | hidden( string $fieldName , array $optionsarray() ) |
|---|---|
| Parameters |
|
| Returns | A generated hidden input |
| Description | Creates a hidden input field |
The following functions are used to generate input element on HTML page.
| Syntax | Input(string $fieldName , array $options array() ) |
|---|---|
| Parameters |
|
| Returns | Completed form widget |
| Description | Generates a form input element complete with label and wrapper div |
The following functions are used to generate radio button on HTML page.
| Syntax | Radio(string $fieldName , array $optionsarray() , array $attributesarray() ) |
|---|---|
| Parameters |
|
| Returns | Completed radio widget set |
| Description | Creates a set of radio widgets. Will create a legend and fieldset by default. Use $options to control this. |
The following functions are used to generate submit button on HTML page.
| Syntax | Submit(string $caption null, array $options array() ) |
|---|---|
| Parameters |
|
| Returns | An HTML submit button |
| Description | Creates a submit button element. This method will generate <input /> elements that can be used to submit, and reset forms by using $options. Image submits can be created by supplying an image path for $caption. |
The following functions are used to generate textarea element on HTML page.
| Syntax | Textarea(string $fieldName , array $options array() ) |
|---|---|
| Parameters |
|
| Returns | A generated HTML text input element |
| Description | Creates a textarea widget |
Example
Make changes in the config/routes.php file as shown in the following code.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Create a RegistrationsController.php file at
src/Controller/RegistrationsController.php. Copy the following code in the controller file.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female'); $this->set('gender',$gender);
}
}
?>Create a directory Registrations at src/Template and under that directory, create a View file called index.php. Copy the following code in that file.
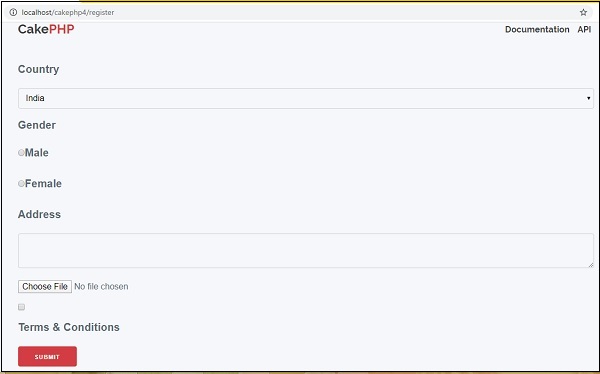
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address'); echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms'). '<label for="country">Terms ∓ Conditions</label></div>'; echo $this->Form->button('Submit');
echo $this->Form->end();
?>Execute the above example by visiting the following URL −
http://localhost/cakephp4/register
Output
Upon execution, you will receive the following output.

Like many other frameworks, CakePHP also supports Internationalization. We need to follow these steps to go from single language to multiple language.
Step 1
Create a separate locales directory resources\locales.
Step 2
Create subdirectory for each language, under the directory src\Locale. The name of the subdirectory can be two letter ISO code of the language or full locale name like en_US, fr_FR etc.
Step 3
Create separate default.po file under each language subdirectory. This file contains entry in the form of msgid and msgstr, as shown in the following program.
msgid "msg"
msgstr "CakePHP Internationalization example."Here, the msgid is the key which will be used in the View template file and msgstr is the value which stores the translation.
Step 4
In the View template file, we can use the above msgid, as shown below which will be translated based on the set value of locale.
<?php echo __('msg'); ?>The default locale can be set in the config/app.php file by the following line.
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'en_US')To change the local at runtime, we can use the following lines.
use Cake\I18n\I18n;
I18n::locale('de_DE');Example
Make changes in the config/routes.php file as shown in the following program.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('locale',
['controller'=>'Localizations','action'=>'index']);
$builder->fallbacks();
});Create a LocalizationsController.php file at src/Controller/LocalizationsController.php. Copy the following code in the controller file.
src/Controller/LocalizationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\I18n;
class LocalizationsController extends AppController {
public function index() {
if($this->request->is('post')) {
$locale = $this->request->getData('locale');
I18n::setLocale($locale);
}
}
}
?>Create a locales directory at resources\locales. Create 3 directories called en_US, fr_FR, de_DE under the locales directory. Create a file under each directory called default.po. Copy the following code in the respective file.
resources/locales/en_US/default.po
msgid "msg"
msgstr "CakePHP Internationalization example."resources/locales/fr_FR/default.po
msgid "msg"
msgstr "Exemple CakePHP internationalisation."resources/locales/de_DE/default.po
msgid "msg"
msgstr "CakePHP Internationalisierung Beispiel."Create a directory Localizations at src/Template and under that directory, create a View file called index.php. Copy the following code in that file.
src/Template/Localizations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/locale'));
echo $this->Form->radio("locale", [ ['value'=>'en_US','text'=>'English'], ['value'=>'de_DE','text'=>'German'], ['value'=>'fr_FR','text'=>'French'], ] ); echo $this->Form->button('Change Language');
echo $this->Form->end();
?>
<?php echo __('msg'); ?>Execute the above example by visiting the following URL. http://localhost/cakephp4/locale
Output
Upon execution, you will receive the following output.

CakePHP provides Email class to manage email related functionalities. To use email functionality in any controller, we first need to load the Email class by writing the following line.
use Cake\Mailer\Email;The Email class provides various useful methods which are described below.
| Syntax | From(string|array|null $email null, string|null $name null ) |
|---|---|
| Parameters |
|
| Returns | array|$this |
| Description | It specifies from which email address; the email will be sent |
| Syntax | To(string|array|null $emailnull, string|null $namenull) |
|---|---|
| Parameters |
|
| Returns | array|$this |
| Description | It specifies to whom the email will be sent |
| Syntax | Send(string|array|null $contentnull) |
|---|---|
| Parameters |
|
| Returns | array |
| Description | Send an email using the specified content, template and layout |
| Syntax | Subject(string|null $subjectnull) |
|---|---|
| Parameters |
|
| Returns | array|$this |
| Description | Get/Set Subject |
| Syntax | Attachments(string|array|null $attachmentsnull) |
|---|---|
| Parameters |
|
| Returns | array|$this |
| Description | Add attachments to the email message |
| Syntax | Bcc(string|array|null $emailnull, string|null $namenull) |
|---|---|
| Parameters |
|
| Returns | array|$this |
| Description | Bcc |
| Syntax | cc( string|array|null $emailnull , string|null $namenull ) |
|---|---|
| Parameters |
|
| Returns | array|$this |
| Description | Cc |
Example
Make changes in the config/routes.php file as shown in the following program.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/email',['controller'=>'Emails','action'=>'index']); $builder->fallbacks();
});Create an EmailsController.php file at src/Controller/EmailsController.php. Copy the following code in the controller file.
src/Controller/EmailsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Mailer\Email;
class EmailsController extends AppController{
public function index(){
$email = new Email('default'); $email->to('[email protected]')
->subject('About')
->send('My message');
}
}
?>Create a directory Emails at src/Template and under that directory, create a View file called index.php. Copy the following code in that file.
src/Template/Emails/index.php
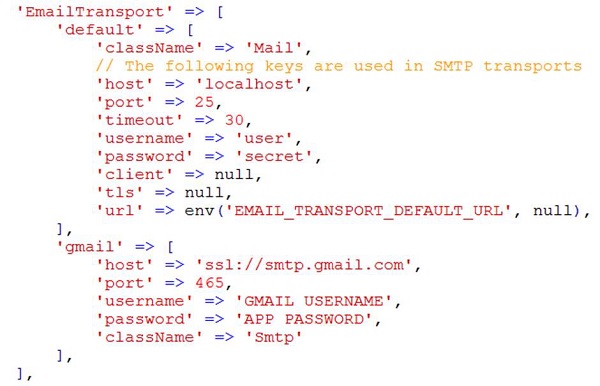
Email Sent.Before we send any email, we need to configure it. In the below screenshot, you can see that there are two transports, default and Gmail. We have used Gmail transport.
You need to replace the “GMAIL USERNAME” with your Gmail username and “APP PASSWORD” with your applications password. You need to turn on 2-step verification in Gmail and create a new APP password to send email.
config/app.php

Execute the above example by visiting the following URL − http://localhost/cakephp/email
Output
Upon execution, you will receive the following output.

Session allows us to manage unique users across requests, and stores data for specific users. Session data can be accessible anywhere, anyplace, where you have access to request object, i.e., sessions are accessible from controllers, views, helpers, cells, and components.
Accessing Session Object
Session object can be created by executing the following code.
$session = $this->request->session();세션 데이터 쓰기
세션에서 무언가를 작성하려면 write() session 방법.
Session::write($key, $value)위의 메소드는 두 개의 인수를 취합니다. value 그리고 key 아래에 값이 저장됩니다.
예
$session->write('name', 'Virat Gandhi');세션 데이터 읽기
세션에서 저장된 데이터를 검색하려면 read() session 방법.
Session::read($key)위의 함수는 하나의 인수 만 취합니다. the key of the value,세션 데이터를 쓸 때 사용되었습니다. 올바른 키가 제공되면 함수는 해당 값을 반환합니다.
예
$session->read('name');세션에 특정 데이터가 있는지 여부를 확인하려면 다음을 사용할 수 있습니다. check() session 방법.
Session::check($key)위의 함수는 인수로 키만 사용합니다.
예
if ($session->check('name')) {
// name exists and is not null.
}세션 데이터 삭제
세션에서 데이터를 삭제하려면 delete() session 데이터를 삭제하는 방법.
Session::delete($key)위의 기능은 세션에서 삭제할 값의 키만 가져옵니다.
예
$session->delete('name');세션에서 데이터를 읽고 삭제하고 싶을 때 consume() session 방법.
static Session::consume($key)위의 함수는 키만 인수로 사용합니다.
예
$session->consume('name');세션 삭제
사용자가 사이트에서 로그 아웃 할 때 사용자 세션을 파괴하고 세션을 파괴해야합니다. destroy() 방법이 사용됩니다.
Session::destroy()예
$session->destroy();세션을 제거하면 서버에서 모든 세션 데이터가 제거되지만 세션 쿠키는 제거되지 않습니다.
세션 갱신
사용자 세션을 갱신하려는 상황에서 우리는 renew() session 방법.
Session::renew()예
$session->renew();전체 세션
변경 config/routes.php 다음 프로그램과 같이 파일.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/session-object',['controller'=>'Sessions','action'=>'index']);
$builder->connect('/session-read',['controller'=>'Sessions','action'=>'retrieve_session_data']); $builder->connect('/session-write',['controller'=>'Sessions','action'=> 'write_session_data']);
$builder->connect('/session-check',['controller'=>'Sessions','action'=>'check_session_data']); $builder->connect('/session-delete',['controller'=>'Sessions','action'=>'delete_session_data']);
$builder->connect('/session-destroy',['controller'=>'Sessions','action'=>'destroy_session_data']); $builder->fallbacks();
});만들기 SessionsController.php 파일 src/Controller/SessionsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/SessionsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SessionsController extends AppController {
public function retrieveSessionData() {
//create session object
$session = $this->request->getSession();
//read data from session
$name = $session->read('name');
$this->set('name',$name);
}
public function writeSessionData(){
//create session object
$session = $this->request->getSession();
//write data in session
$session->write('name','Virat Gandhi'); } public function checkSessionData(){ //create session object $session = $this->request->getSession(); //check session data $name = $session->check('name'); $address = $session->check('address'); $this->set('name',$name); $this->set('address',$address); } public function deleteSessionData(){ //create session object $session = $this->request->getSession(); //delete session data $session->delete('name');
}
public function destroySessionData(){
//create session object
$session = $this->request->getSession();
//destroy session
$session->destroy();
}
}
?>디렉토리 생성 Sessions ...에서 src/Template 그 디렉토리 아래에 View 라는 파일 write_session_data.php. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Sessions/write_session_data.php
The data has been written in session.다른 만들기 View 라는 파일 retrieve_session_data.php 같은 밑에 Sessions 해당 파일에 다음 코드를 복사하십시오.
src/Template/Sessions/retrieve_session_data.php
Here is the data from session.
Name: <?=$name;?>다른 만들기 View 라는 파일 check_session_data.ctp 동일한 Sessions 디렉토리 아래에서 해당 파일에 다음 코드를 복사합니다.
src/Template/Sessions/check_session_data.ctp
<?php if($name): ?> name exists in the session. <?php else: ?> name doesn't exist in the database <?php endif;?> <?php if($address): ?>
address exists in the session.
<?php else: ?>
address doesn't exist in the database
<?php endif;?>다른 만들기 View 라는 파일 delete_session_data.ctp, 동일한 Sessions 디렉토리 아래에서 해당 파일에 다음 코드를 복사합니다.
src/Template/Sessions/delete_session_data.ctp
Data deleted from session.다른 만들기 View 라는 파일 destroy_session_data.ctp, 동일한 Sessions 디렉토리 아래에서 해당 파일에 다음 코드를 복사합니다.
src/Template/Sessions/destroy_session_data.ctp
Session Destroyed.산출
다음 URL을 방문하여 위의 예를 실행하십시오. 이 URL은 세션에서 데이터를 쓰는 데 도움이됩니다.
http : // localhost / cakephp4 / session-write

다음 URL을 방문하십시오 to read session data − http://localhost/cakephp4/session-read

다음 URL을 방문하십시오 to check session data − http : // localhost / cakephp4 / session-check

다음 URL을 방문하십시오 to delete session data − http : // localhost / cakephp4 / session-delete

다음 URL을 방문하십시오 to destroy session data − http : // localhost / cakephp4 / session-destroy

CakePHP로 쿠키를 처리하는 것은 쉽고 안전합니다. Cookie 관리에 사용되는 CookieComponent 클래스가 있습니다. 이 클래스는 쿠키 작업을위한 여러 가지 방법을 제공합니다.
쿠키를 사용하려면이 두 클래스를 컨트롤러에 추가하십시오.
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;쿠키를 등록하려면 먼저 쿠키 개체를 만들어야합니다.
$cookie = new Cookie(name,value,expiration time,path,domain);이름과 값은 필수이고 나머지는 선택적 매개 변수입니다.
쿠키 쓰기
다음은 쿠키를 작성하는 구문입니다.
$cookie = new Cookie(name,value,expiration time,path,domain);생성 된 쿠키는 아래와 같이 cookieCollection에 추가되어야합니다.
$cookie = new Cookie('name','XYZ'); $cookies = new CookieCollection([$cookie]);쿠키 수집 객체가 이미 생성 된 경우 나머지 쿠키는 아래와 같이 추가 할 수 있습니다.
$cookies = $cookies->add($cookie);쿠키 읽기
쿠키를 읽으려면 cookiecollection의 get () 메소드를 사용하십시오.
통사론
읽기 쿠키의 구문은 다음과 같습니다.
Cake\Http\Cookie\CookieCollection::get($name)이렇게하면 cookiecollection 인터페이스가 반환되고, 쿠키 값을 가져 오려면 getValue () 메서드를 호출해야합니다.
Cake\Http\Cookie\CookieCollection Interface::getValue()쿠키 확인
그만큼 has() cookieCollection의 메소드는 쿠키가 있는지 여부를 알려줍니다.
Cake\Http\Cookie\CookieCollection::has($name)예
echo $isPresent = $this->cookies->has('name');쿠키 삭제
그만큼 remove()방법은 쿠키를 삭제하는 데 사용됩니다. 다음은 remove () 메서드의 구문입니다.
Cake\Http\Cookie\CookieCollection::remove($name)remove () 메서드는 삭제할 쿠키 변수 ($ name)의 이름 인 하나의 인수를받습니다.
예 1
$test = $this->cookies->remove('name');예 2
다음 프로그램과 같이 config / routes.php 파일을 변경합니다.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('cookie/testcookies',['controller'=>'Cookies','action'=>'testCookies']); $builder->fallbacks();
});만들기 CookiesController.php 파일 src/Controller/CookiesController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/Cookies/CookiesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;
class CookiesController extends AppController{
public $cookies; public function testCookies() { $cookie = new Cookie('name','XYZ');
$this->cookies = new CookieCollection([$cookie]);
$cookie_val = $this->cookies->get('name');
$this->set('cookie_val',$cookie_val->getValue());
$isPresent = $this->cookies->has('name');
$this->set('isPresent',$isPresent);
$this->set('count', $this->cookies->count());
$test = $this->cookies->remove('name');
$this->set('count_afterdelete', $test->count());
}
}
?>디렉토리 생성 Cookies ...에서 src/Template 그 디렉토리 아래에 View 라는 파일 test_cookies.php. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Cookie/test_cookies.php
The value of the cookie is: <?php echo $cookie_val; ?> <br/> <?php if($isPresent):
?>
The cookie is present.
<?php
else:
?>
The cookie isn't present.
<?php
endif;
?>
<br/>
<?php
echo "The count of cookie before delete is :" .$count; ?> <br/> <?php echo "The count of cookie after delete is :" .$count_afterdelete;
?>산출
다음 URL을 방문하여 위의 예를 실행하십시오-http : // localhost / cakephp4 / cookie / testcookies

보안은 웹 애플리케이션을 구축하는 동안 또 다른 중요한 기능입니다. 웹 사이트 사용자에게 데이터가 안전하게 보호된다는 것을 보장합니다. CakePHP는 애플리케이션을 보호하기위한 몇 가지 도구를 제공합니다.
암호화 및 복호화
CakePHP의 보안 라이브러리는 데이터를 암호화하고 해독 할 수있는 방법을 제공합니다. 다음은 동일한 목적으로 사용되는 두 가지 방법입니다.
static Cake\Utility\Security::encrypt($text, $key, $hmacSalt = null) static Cake\Utility\Security::decrypt($cipher, $key, $hmacSalt = null)encrypt 메소드는 데이터를 암호화하기위한 인수로 텍스트와 키를 취하고 반환 값은 HMAC 체크섬을 사용하여 암호화 된 값이됩니다.
데이터를 해시하려면 hash()방법이 사용됩니다. 다음은 hash () 메서드의 구문입니다.
static Cake\Utility\Security::hash($string, $type = NULL, $salt = false)CSRF
CSRF는 Cross Site Request Forgery. CSRF 구성 요소를 활성화하면 공격으로부터 보호 할 수 있습니다. CSRF는 웹 애플리케이션의 일반적인 취약점입니다.
이를 통해 공격자는 이전 요청을 캡처 및 재생하고 때로는 다른 도메인의 이미지 태그 또는 리소스를 사용하여 데이터 요청을 제출할 수 있습니다. CSRF는 간단히 추가하여 활성화 할 수 있습니다.CsrfComponent 아래와 같이 구성 요소 배열에-
public function initialize(): void {
parent::initialize();
$this->loadComponent('Csrf');
}CsrfComponent는 FormHelper. FormHelper로 양식을 만들 때마다 CSRF 토큰이 포함 된 숨겨진 필드가 삽입됩니다.
이것은 권장되지 않지만 특정 요청에 대해 CsrfComponent를 비활성화 할 수 있습니다. 컨트롤러의 이벤트 디스패처를 사용하면됩니다.beforeFilter() 방법.
public function beforeFilter(Event $event) { $this->eventManager()->off($this->Csrf);
}보안 구성 요소
보안 구성 요소는 애플리케이션에 더 엄격한 보안을 적용합니다. 그것은 같은 다양한 작업에 대한 방법을 제공합니다-
Restricting which HTTP methods your application accepts− 부작용을 실행하기 전에 사용중인 HTTP 메서드를 항상 확인해야합니다. HTTP 방식을 확인하거나Cake\Network\Request::allowMethod() 올바른 HTTP 메소드가 사용되는지 확인하십시오.
Form tampering protection− 기본적으로 SecurityComponent는 사용자가 특정 방식으로 양식을 변경하는 것을 방지합니다. SecurityComponent는 다음을 방지합니다.
알 수없는 필드는 양식에 추가 할 수 없습니다.
양식에서 필드를 제거 할 수 없습니다.
숨겨진 입력의 값은 수정할 수 없습니다.
Requiring that SSL be used − SSL 보안을 요구하는 모든 작업
Limiting cross controller communication−이 컨트롤러에 요청을 보낼 수있는 컨트롤러를 제한 할 수 있습니다. 이 컨트롤러의 작업에 요청을 보낼 수있는 작업을 제한 할 수도 있습니다.
예
변경 config/routes.php 다음 프로그램과 같이 파일.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('login',['controller'=>'Logins','action'=>'index']);
$builder->fallbacks();
});만들기 LoginsController.php 파일 src/Controller/LoginsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/LoginsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class LoginsController extends AppController {
public function initialize() : void {
parent::initialize();
$this->loadComponent('Security');
}
public function index(){
}
}
?>디렉토리 생성 Logins ...에서 src/Template 그 디렉토리 아래에 Viewindex.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Logins/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/login')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>다음 URL을 방문하여 위의 예제를 실행하십시오-http : // localhost / cakephp4 / login
산출
실행하면 다음 출력이 표시됩니다.

종종 웹 사이트를 만드는 동안 데이터를 추가로 처리하기 전에 특정 사항을 확인해야합니다. CakePHP는 데이터를 쉽게 검증 할 수있는 검증자를 구축하기 위해 검증 패키지를 제공합니다.
검증 방법
CakePHP는 유효성 검사 클래스에서 다양한 유효성 검사 방법을 제공합니다. 그들 중 가장 인기있는 것은 아래에 나열되어 있습니다.
| 통사론 | 추가 (문자열 $ 필드, 배열 | 문자열 $name, array|Cake\Validation\ValidationRule $규칙 []) |
|---|---|
| 매개 변수 |
|
| 보고 | $ this |
| 기술 | 필드의 규칙 집합에 새 규칙을 추가합니다. 두 번째 인수가 배열이면 필드의 규칙 목록이 두 번째 인수로 대체되고 세 번째 인수는 무시됩니다. |
| 통사론 | allowEmpty (string $ field , boolean | string | callable $ when true, string | null $ message null) |
|---|---|
| 매개 변수 |
|
| 보고 | $ this |
| 기술 | 필드를 비워 둘 수 있습니다. |
| 통사론 | 영숫자 (문자열 $ field , 문자열 | null $ message null, string | callable | null $ when null) |
| 매개 변수 |
|
| 보고 | $ this |
| 기술 | 필드에 영숫자 규칙을 추가합니다. |
| 통사론 | creditCard (string $ field , string $ type 'all', string | null $ message null, string | callable | null $ when null) |
|---|---|
| 매개 변수 |
|
| 보고 | $ this |
| 기술 | 필드에 신용 카드 규칙을 추가합니다. |
| 통사론 | Email (string $ field, boolean $ checkMX false, string | null $ message null, string | callable | null, $ when null) |
|---|---|
| 매개 변수 |
|
| 보고 | $ this |
| 기술 | 필드에 이메일 유효성 검사 규칙을 추가합니다. |
| 통사론 | maxLength (string $ field , integer $ max , string | null $ message null, string | callable | null $ when null) |
|---|---|
| 매개 변수 |
|
| 보고 | $ this |
| 기술 | 필드에 문자열 길이 유효성 검사 규칙을 추가합니다. |
| 통사론 | minLength (string $ field , integer $ min , string | null $ message null, string | callable | null $ when null) |
|---|---|
| 매개 변수 |
|
| 보고 | $ this |
| 기술 | 필드에 문자열 길이 유효성 검사 규칙을 추가합니다. |
| 통사론 | notBlank (string $ field , string | null $ message null, string | callable | null $ when null) |
|---|---|
| 매개 변수 |
|
| 보고 | $ this |
| 기술 | 필드에 notBlank 규칙을 추가하십시오. |
Validator는 컨트롤러에 다음 두 줄을 추가하여 생성 할 수 있습니다.
use Cake\Validation\Validator;
$validator = new Validator();데이터 검증
유효성 검사기를 만든 후에는 유효성 검사 개체를 사용하여 데이터의 유효성을 검사 할 수 있습니다. 다음 코드는 로그인 웹 페이지에 대한 데이터의 유효성을 검사하는 방법을 설명합니다.
$validator->notEmpty('username', 'We need username.')->add( 'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']); $validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());$ validator 객체를 사용하여 먼저 notEmpty()메서드를 사용하면 사용자 이름이 비어 있지 않아야합니다. 그 후, 우리는add() 적절한 이메일 형식에 대한 유효성 검사를 하나 더 추가하는 방법입니다.
그 후 notEmpty () 메서드를 사용하여 암호 필드에 대한 유효성 검사를 추가하여 암호 필드가 비어 있지 않아야 함을 확인합니다.
예
다음 프로그램과 같이 config / routes.php 파일을 변경합니다.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']); $builder->fallbacks();
});만들기 ValidsController.php 파일 src/Controller/ValidsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator(); $validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.'); $errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>디렉토리 생성 Valids ...에서 src/Template 그 디렉토리 아래에 View 라는 파일 index.php. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Valids/index.php
<?php
if($errors) { foreach($errors as $error) foreach($error as $msg) echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>다음 URL을 방문하여 위의 예를 실행하십시오-
http : // localhost / cakephp4 / validation
산출
아무것도 입력하지 않고 제출 버튼을 클릭하십시오. 다음과 같은 출력을 받게됩니다.

Http-클라이언트
http 클라이언트를 사용하여 GET, POST, PUT 등과 같은 요청을 할 수 있습니다.
http 클라이언트로 작업하려면 다음을 추가하십시오.
use Cake\Http\Client;HTTP 클라이언트의 작동을 이해하기 위해 예제를 살펴 보겠습니다.
HTTP GET 방법
http URL 제공에서 데이터를 얻으려면 다음과 같이 할 수 있습니다.
$response = $http->get('https://jsonplaceholder.typicode.com/users');일부 쿼리 매개 변수를 전달해야하는 경우 다음과 같이 전달할 수 있습니다.
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);응답을 얻으려면 다음과 같이 할 수 있습니다.
에 대한 normal text data −
$response->getBody();에 대한 Json −
$response->getJson();에 대한 Xml −
$response->getXml()예
다음 프로그램과 같이 config / routes.php 파일을 변경합니다.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});만들기 RequestsController.php 파일 src/Controller/RequestsController.php. 컨트롤러 파일에 다음 코드를 복사합니다.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->get('https://jsonplaceholder.typicode.com/users'); $stream = $response->getJson(); $this->set('response',$stream);
}
}
?>디렉토리 생성 Requests ...에서 src/Template 그 디렉토리 아래에 View 라는 파일 index.php. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) { echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>다음 URL을 방문하여 위의 예를 실행하십시오-
http://localhost/cakephp4/getData산출
아무것도 입력하지 않고 제출 버튼을 클릭하십시오. 다음과 같은 출력을 받게됩니다.

HTTP POST 방법
게시물을 사용하려면 다음과 같이 $ http 클라이언트를 호출해야합니다.
$response = $http->post('yoururl', data);한 가지 예를 살펴 보겠습니다.
예
다음 프로그램과 같이 config / routes.php 파일을 변경합니다.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});만들기 RequestsController.php 파일 src/Controller/RequestsController.php.컨트롤러 파일에 다음 코드를 복사합니다. 이미 생성 된 경우 무시합니다.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>디렉토리 생성 Requests ...에서 src/Template 그 디렉토리 아래에 Viewindex.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src/Template/Requests/index.php
<h3>Testing Post Method</h3>다음 URL을 방문하여 위의 예를 실행하십시오-
http : // localhost / cakephp4 / postData
산출
다음은 코드의 출력입니다.

마찬가지로 PUT 방법을 시도 할 수 있습니다.
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);방대한 데이터 세트를 표시하려면 페이지 매김을 사용할 수 있으며이 기능은 사용하기 매우 쉬운 cake php 4에서 사용할 수 있습니다.
다음 데이터가 포함 된 "articles"라는 표가 있습니다.

페이지 매김을 사용하여 데이터를 모두 함께 표시하는 대신 페이지 형식으로 표시해 보겠습니다.
예
다음 프로그램과 같이 config / routes.php 파일을 변경합니다.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']); $builder->fallbacks();
});만들기 PostsController.php 파일 src/Controller/PostsController.php.컨트롤러 파일에 다음 코드를 복사합니다. 이미 생성 된 경우 무시합니다.
src / Controller / PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']); $this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>기사 테이블의 데이터는-
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']);페이지 매김을 적용하려면 레코드 당 3 개의 데이터를 표시하고 다음과 같이 동일하게 수행합니다.
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));이것은 기사 테이블 에서 페이지 매김을 활성화하기에 충분합니다 .
디렉토리 생성 Posts ...에서 src/Template 그 디렉토리 아래에 Viewindex.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src / Template / Posts / index.php
<div>
<?php foreach ($articles as $key=>$article) {?> <a href="#"> <div> <p><?= $article->title ?> </p>
<p><?= $article->details ?></p> </div> </a> <br/> <?php } ?> <ul class="pagination"> <?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?> <?= $this->Paginator->next(">>") ?>
</ul>
</div>페이지 목록의 페이지 매김은 다음과 같이 수행됩니다.
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?> <?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>다음 URL을 방문하여 위의 예를 실행하십시오-
http : // localhost / cakephp4 / posts
산출
코드를 실행하면 다음 출력이 표시됩니다.

아래 번호를 클릭하여 다음 페이지로 전환하거나 다음 또는 이전 버튼을 사용하십시오.
For example

page = 2가 브라우저의 페이지 URL에 추가 된 것을 볼 수 있습니다.
cakephp4에서 날짜와 시간을 다루기 위해 사용 가능한 FrozenTime 클래스를 사용할 것입니다.
날짜 및 시간을 사용하려면 컨트롤러에 클래스를 포함하십시오.
use Cake\I18n\FrozenTime;FrozenTime 클래스를 사용하여 예를 들어 작업하고 날짜와 시간을 표시해 보겠습니다.
예
다음 프로그램과 같이 config / routes.php 파일을 변경합니다.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('datetime',['controller'=>'Dates','action'=>'index']);
$builder->fallbacks();
});만들기 DatesController.php 파일 src/Controller/DatesController.php.컨트롤러 파일에 다음 코드를 복사합니다. 이미 생성 된 경우 무시합니다.
src / Controller / DatesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\FrozenTime;
class DatesController extends AppController{
public function index(){
$time = FrozenTime::now();
$now = FrozenTime::parse('now'); $_now = $now->i18nFormat('yyyy-MM-dd HH:mm:ss'); $this->set('timenow', $_now); $now = FrozenTime::parse('now');
$nice = $now->nice();
$this->set('nicetime', $nice);
$hebrewdate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=hebrew');
$this->set("hebrewdate",$hebrewdate);
$japanesedate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=japanese');
$this->set("japanesedate",$japanesedate);
$time = FrozenTime::now(); $this->set("current_year",$time->year); $this->set("current_month",$time->month); $this->set("current_day",$time->day);
}
}
?>디렉토리 생성 Dates ...에서 src/Template 그 디렉토리 아래에 Viewindex.php라는 파일. 해당 파일에 다음 코드를 복사하십시오.
src / Template / Dates / index.php
<?php
echo "The Current date and time is = ".$timenow;
echo "<br/>";
echo "Using nice format available = ".$nicetime; echo "<br/>"; echo "Date and Time as per Hebrew Calender =" .$hebrewdate;
echo "<br/>";
echo "Date and Time as per Japanese Calender =" .$japanesedate; echo "<br/>"; echo "Current Year = ".$current_year;
echo "<br/>";
echo "Current Month = ".$current_month; echo "<br/>"; echo "Current Day = ".$current_day;
?>다음 URL을 방문하여 위의 예를 실행하십시오-
http : // localhost / cakephp4 / datetime
산출
코드를 실행하면 다음 출력이 표시됩니다.

파일 업로드 작업을 위해 양식 도우미를 사용할 것입니다. 다음은 파일 업로드의 예입니다.
예
다음 프로그램과 같이 config / routes.php 파일을 변경합니다.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('fileupload',['controller'=>'Files','action'=>'index']); $builder->fallbacks();
});만들기 FilesController.php 파일 src/Controller/FilesController.php.컨트롤러 파일에 다음 코드를 복사합니다. 이미 생성 된 경우 무시합니다.
src /에 uploads / 디렉토리를 만듭니다. 업로드 된 파일은 uploads / 폴더에 저장됩니다.
src / Controller / FilesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\View\Helper\FormHelper;
class FilesController extends AppController {
public function index(){
if ($this->request->is('post')) { $fileobject = $this->request->getData('submittedfile'); $uploadPath = '../uploads/';
$destination = $uploadPath.$fileobject->getClientFilename(); // Existing files with the same name will be replaced. $fileobject->moveTo($destination);
}
}
}
?>디렉토리 생성 Files ...에서 src/Template 그 디렉토리 아래에 View 라는 파일 index.php. 해당 파일에 다음 코드를 복사하십시오.
src / Template / Files / index.php
<?php
echo $this->Form->create(NULL, ['type' => 'file']);
echo $this->l;Form->file('submittedfile'); echo $this->Form->button('Submit');
echo $this->Form->end(); $uploadPath ='../uploads/';
$files = scandir($uploadPath, 0);
echo "Files uploaded in uploads/ are:<br/>";
for($i = 2; $i < count($files); $i++)
echo "File is - ".$files[$i]."<br>";
?>uploads / 폴더에 저장된 파일이 사용자 용으로 나열됩니다. 다음 URL을 방문하여 위의 예를 실행하십시오-
http : // localhost / cakephp4 / fileupload −
산출
위의 코드를 실행하면 다음 출력이 표시됩니다.